Avec SiteW, vous pouvez ajouter des transitions et animations à chaque changement de page de votre site.
Cela peut aider à rendre un site plus attrayant et interactif pour les visiteurs. Alors, pourquoi ne pas essayer d'ajouter quelques effets sympas à votre site ? Suivez le guide ! 🪄
À quoi servent les transitions de changement de page ?
Dynamisez l'ensemble de votre site web en quelques clics. Choisissez parmi nos transitions... 👀
Les effets de transitions entre pages permettent d’activer des animations sur les modules présents sur la page à chaque fois que vos visiteurs passeront d’une page à une autre en visitant votre site.
Ces effets s'appliquent à tous les changements de page, que ce soit en utilisant le menu, un lien hypertexte ou encore, un bouton.
Quelles transitions sont disponibles sur SiteW ?
Avant toute chose, pour gérer vos transitions et animations de pages, rendez-vous dans le panneau Design > Style général > Transitions.
C'est ici que la magie va opérer...
Aucune transition
Comme son nom l'indique, si vous n'êtes pas trop fantaisie, cette case est cochée par défaut et ne fera aucune transition de vos pages à vos visiteurs.
Fondu
Un effet de transition de page fondu est une animation qui crée un effet de fondu enchaîné lorsque la page change. Lorsque vos visiteurs passent d'une page à l'autre, la page actuelle disparaît lentement et la nouvelle page apparaît lentement à sa place, comme si elle était fondue à l'écran. Cet effet peut ajouter une touche de fluidité et de professionnalisme à votre site et rendre la navigation de vos visiteurs encore plus agréable.
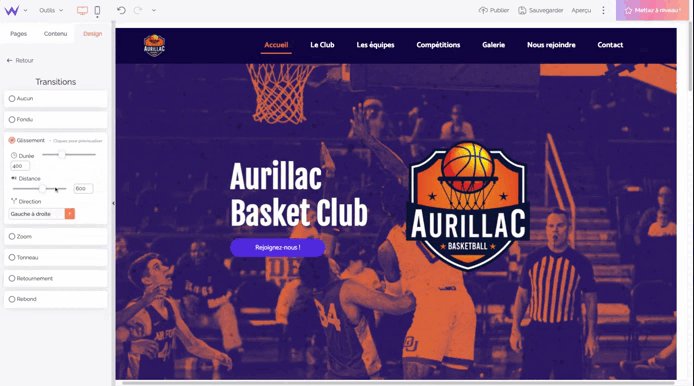
Glissement
Un effet de transition de page glissement est une animation qui fait glisser la nouvelle page sur l'écran lorsque vos visiteurs passent d'une page à l'autre. Lorsque vos visiteurs cliquent sur un lien ou utilisent le menu pour accéder à une nouvelle page, la page actuelle glisse sur le côté pour révéler la nouvelle page. Cet effet peut ajouter une touche de dynamisme et de modernité à votre site et rendre la navigation de vos visiteurs encore plus amusante.
Zoom
Un effet de transition de page zoom est une animation qui fait un zoom la nouvelle page lorsque vos visiteurs passent d'une page à l'autre. Lorsque vos visiteurs cliquent sur un lien ou utilisent le menu pour accéder à une nouvelle page, la nouvelle page apparaît en "zoomant" depuis un point central de l'écran. Cet effet peut ajouter une touche de surprise et de dynamisme à votre site.
Tonneau
Un effet de transition de page tonneau est une animation qui fait "rouler" la nouvelle page sur l'écran lorsque vos visiteurs passent d'une page à l'autre. Lorsque vos visiteurs cliquent sur un lien ou utilisent le menu pour accéder à une nouvelle page, la page actuelle disparaît en "roulant" vers le haut ou vers le bas de l'écran, révélant la nouvelle page. Cet effet peut ajouter une touche de divertissement et de légèreté à votre site.
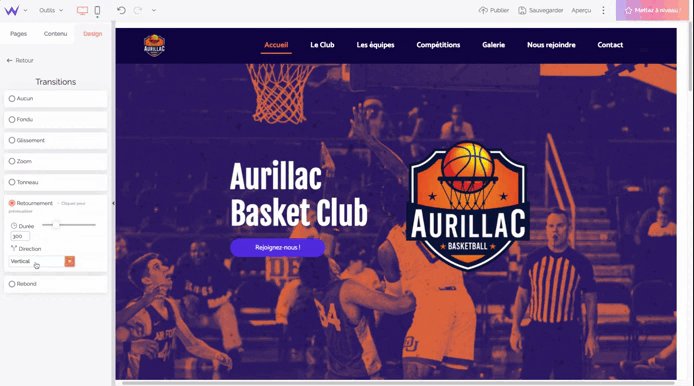
Retournement
Un effet de transition de page retournement est une animation qui fait "retourner" la nouvelle page comme une carte lorsque vos visiteurs passent d'une page à l'autre. Lorsque vos visiteurs cliquent sur un lien ou utilisent le menu pour accéder à une nouvelle page, la page actuelle disparaît en "retournant" comme une carte, révélant la nouvelle page. Cet effet peut ajouter lui aussi, une touche de surprise !
Rebond
Un effet de transition de page rebond est une animation qui fait "rebondir" la nouvelle page sur l'écran lorsque vos visiteurs passent d'une page à l'autre. Lorsque vos visiteurs cliquent sur un lien ou utilisent le menu pour accéder à une nouvelle page, la nouvelle page "rebondit" depuis un coin de l'écran et remplit l'écran. Cet effet est l'un des plus divertissant pour votre audience.
Et comme une image (ou un gif en l'occurrence) vaut mille mots, découvrez l'ensemble des transitions en mini-vidéo. 👇

De quoi vous donner des idées, n'est-ce pas ?
Comment personnaliser les effets de transitions de page ?
En fonction de l'effet choisi, plusieurs fonctionnalités sont disponibles :
- Utilisez les réglettes pour réduire ou augmenter la distance ou la durée de l’animation (disponible pour l'ensemble des transitions)
- Personnaliser la distance : distance de transition au changement de page (disponible pour la transition Glissement)
- Personnaliser la direction : de gauche à droite, de droite à gauche, de haut en bas, de bas en haut (disponible pour les transitions Glissement, Tonneau et Retournement)
Attention
Vous ne pouvez choisir qu’un seul style de transition pour tout le site et l’effet de transition ne peut pas être appliqué sur les modules pivotés, plein écran ou placés sur la page d’arrière plan. Afin de conserver une qualité d’affichage optimale, les effets de transition entre pages ne sont activés que sur la vue Ordinateur de votre site.
À vous de jouer ! 🤌