La fonction “Position collante” vous permet de figer un module en haut de page, lorsque le haut de l’écran touche le haut du module, lors du défilement. De quoi améliorer le design de votre site, tout en en facilitant la navigation.
Attention
A noté que cette fonctionnalité n'est pas encore disponible dans les sites avec sections (sites créé avec IA ou modèles contenant des sections).

Comment activer la position collante ?
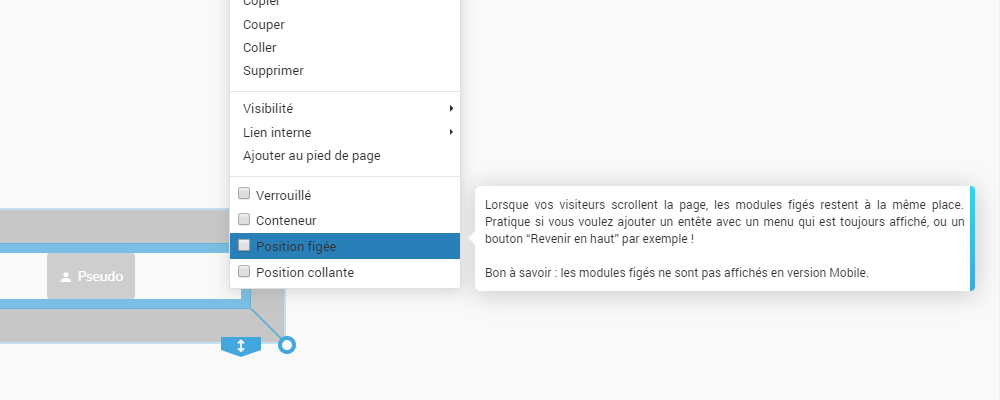
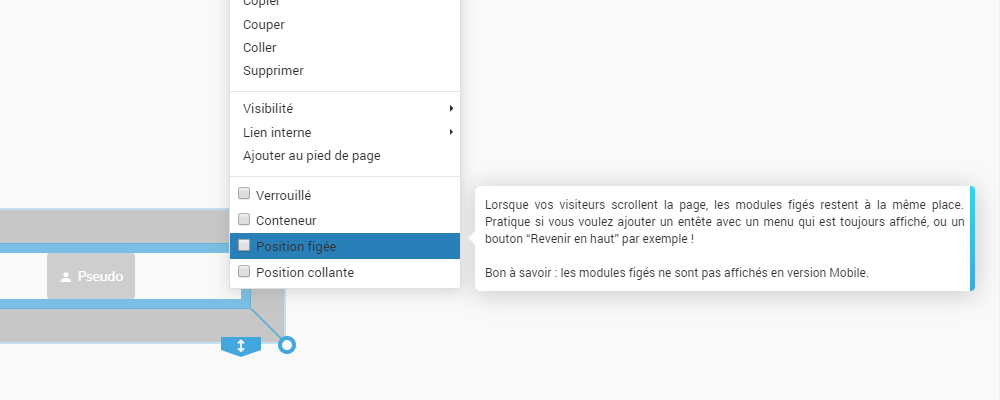
La fonction "Position collante" s’active avec un simple clic droit sur le module. Cochez “Position collante” dans le menu contextuel.
Comment utiliser la fonction “Position collante” ?

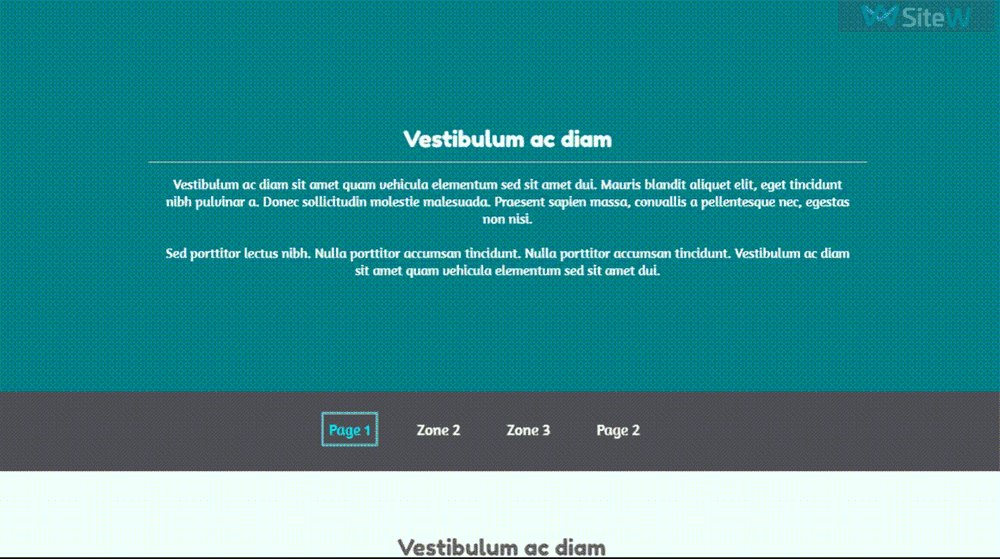
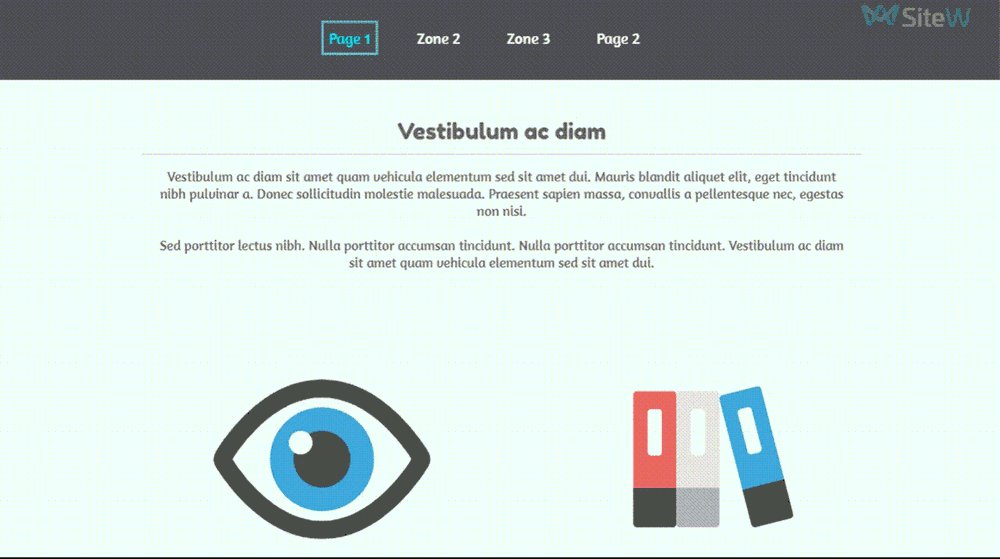
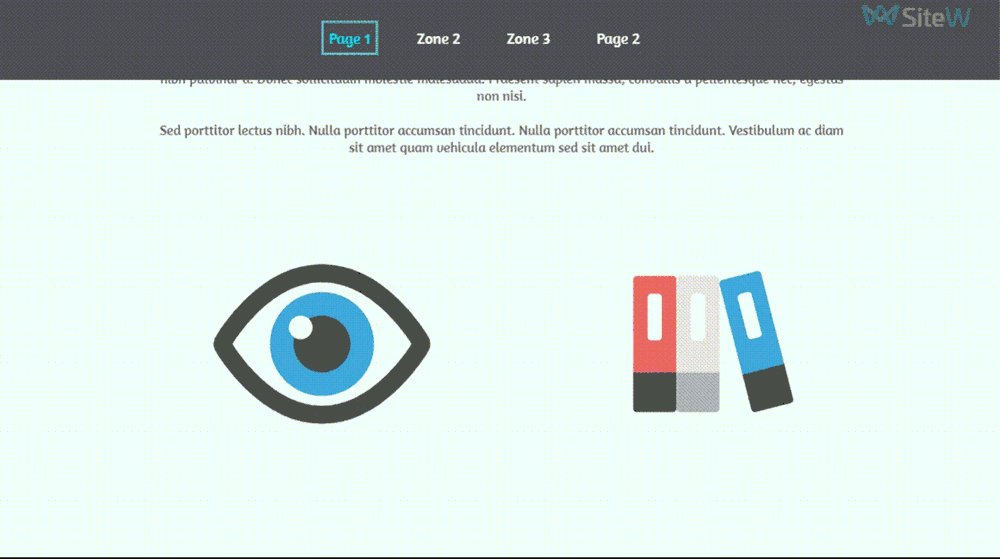
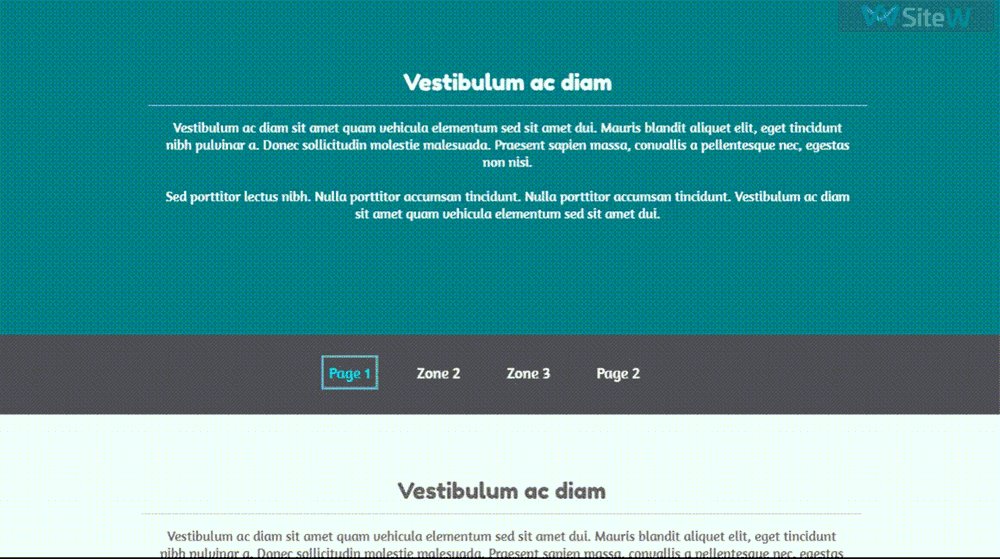
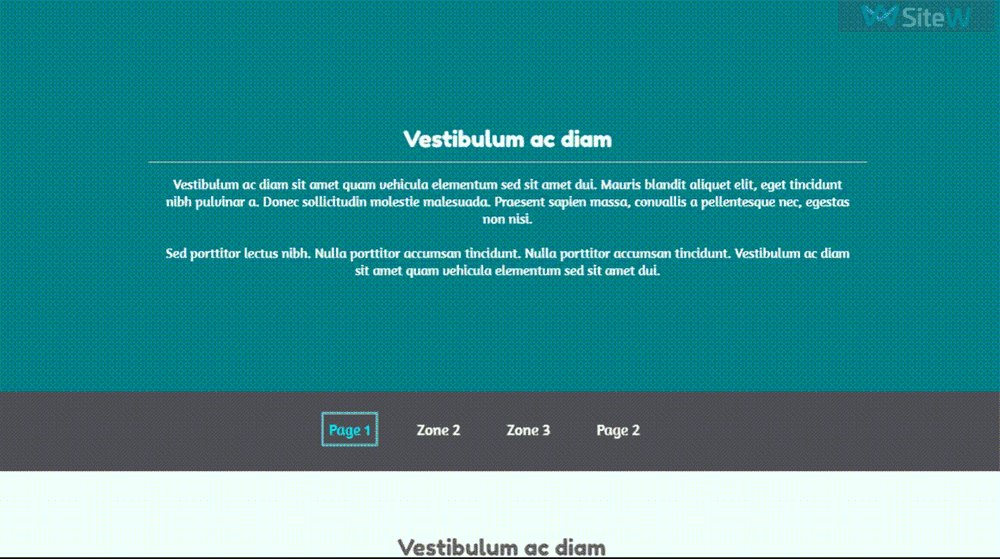
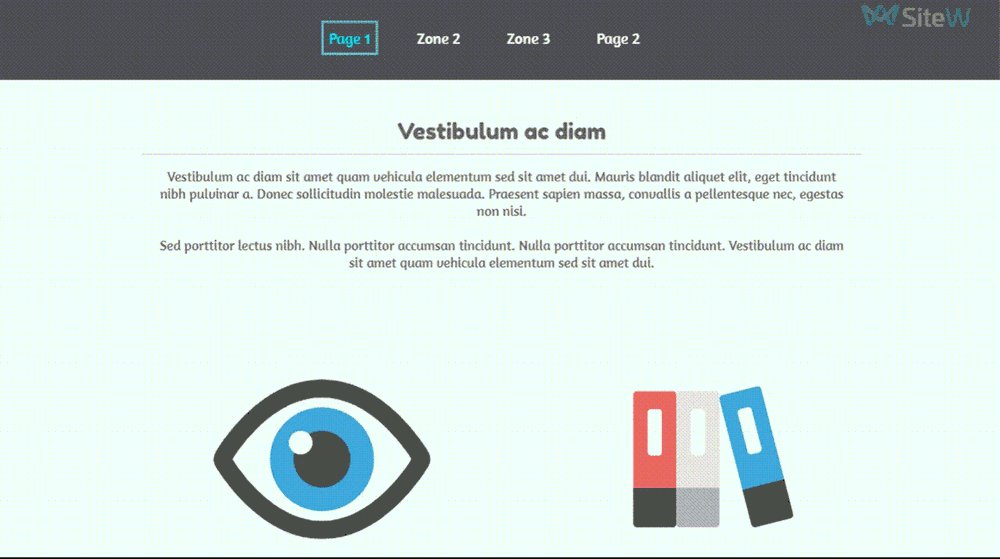
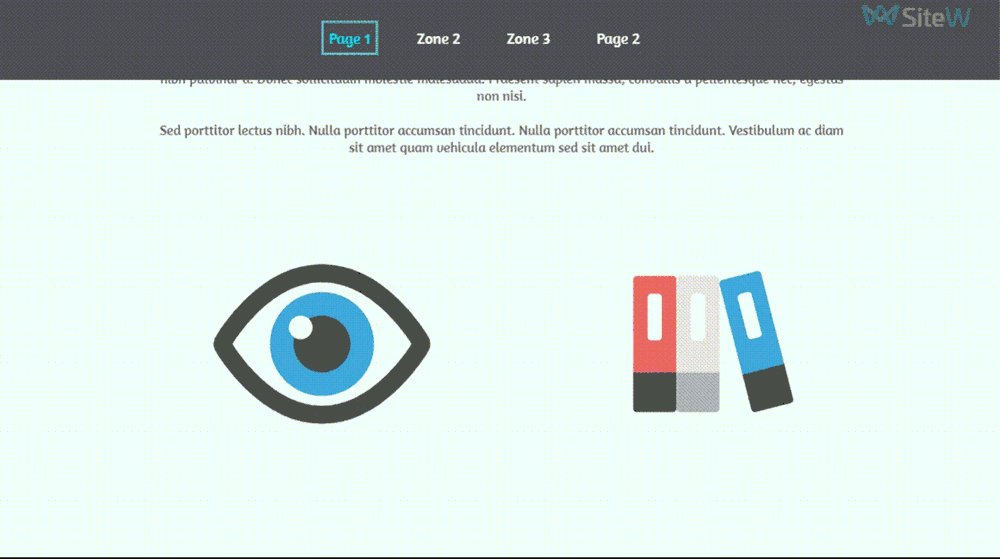
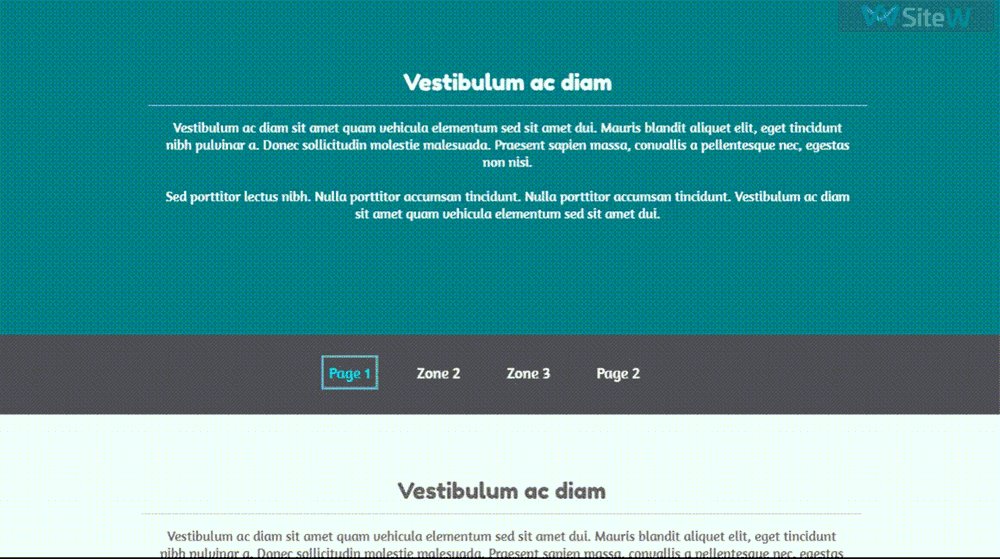
L’animation “Position collante” est compatible avec la fonction “Ancre”. Vous pouvez par exemple, activer cette fonction avec une bande en pleine largeur d’écran et un menu, comme dans le cas suivant:
Il est possible de cumuler plusieurs modules en position collante sur une même page. Dans ce cas les modules se collent les uns en dessous des autres.
Dans quels cas l’activation de la position collante est-elle impossible ?
L’activation de cette animation ne peut se faire dans les cas suivants :
Mettez l’animation “Position collante” à profit pour peaufiner le design de votre site, et en améliorer l’ergonomie !