Vous venez de créer votre site Internet ? Parfait !
Vous venez de créer votre site Internet ? Parfait !
Notre tout nouvel outil de création de site utilise le glisser/déposer, afin de créer et modifier votre site très facilement.
Vous débutez sur la page de création de sites.

Nous allons d'abord nous concentrer sur les aspects les plus importants de l'outil de création de sites.
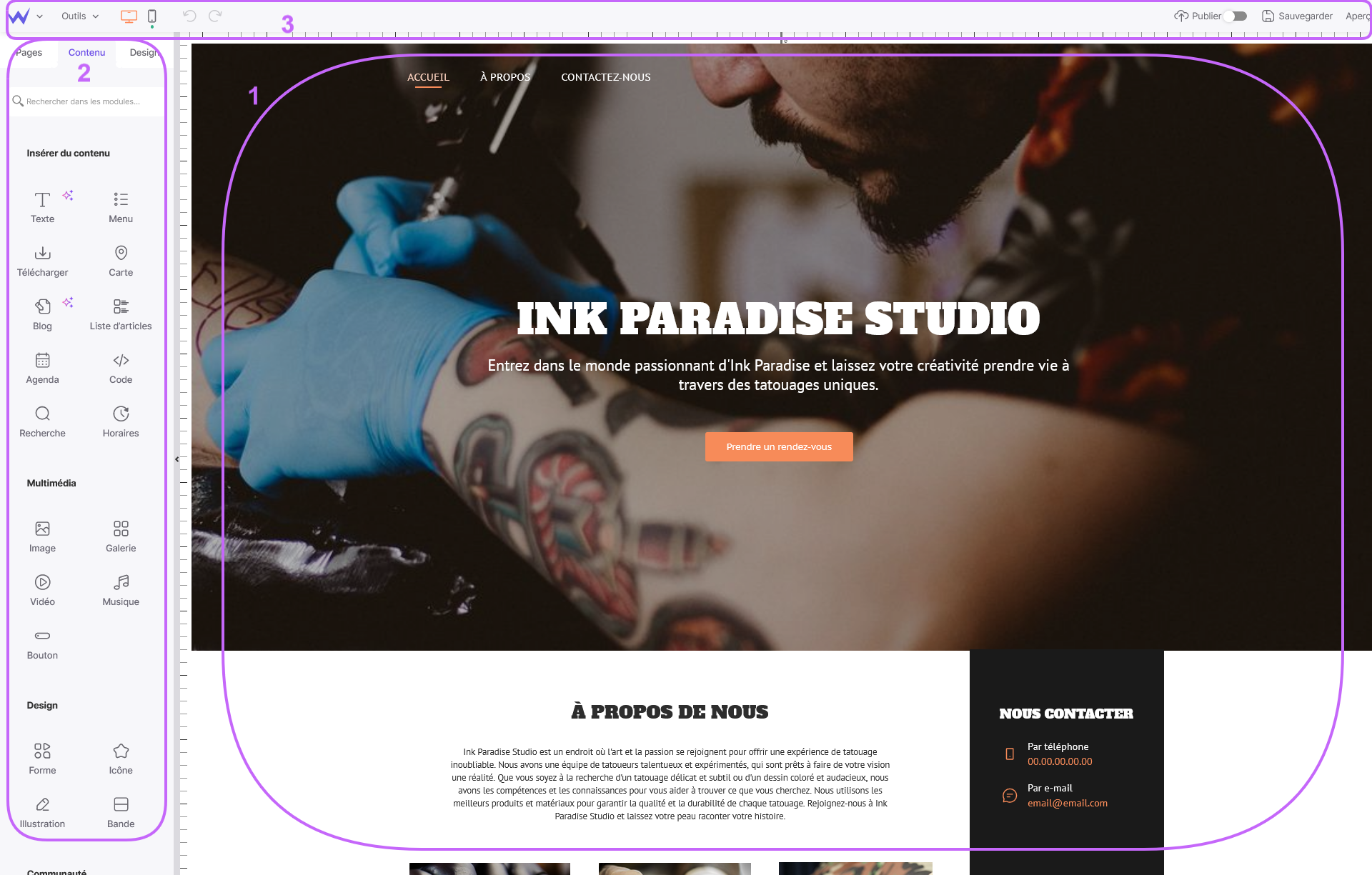
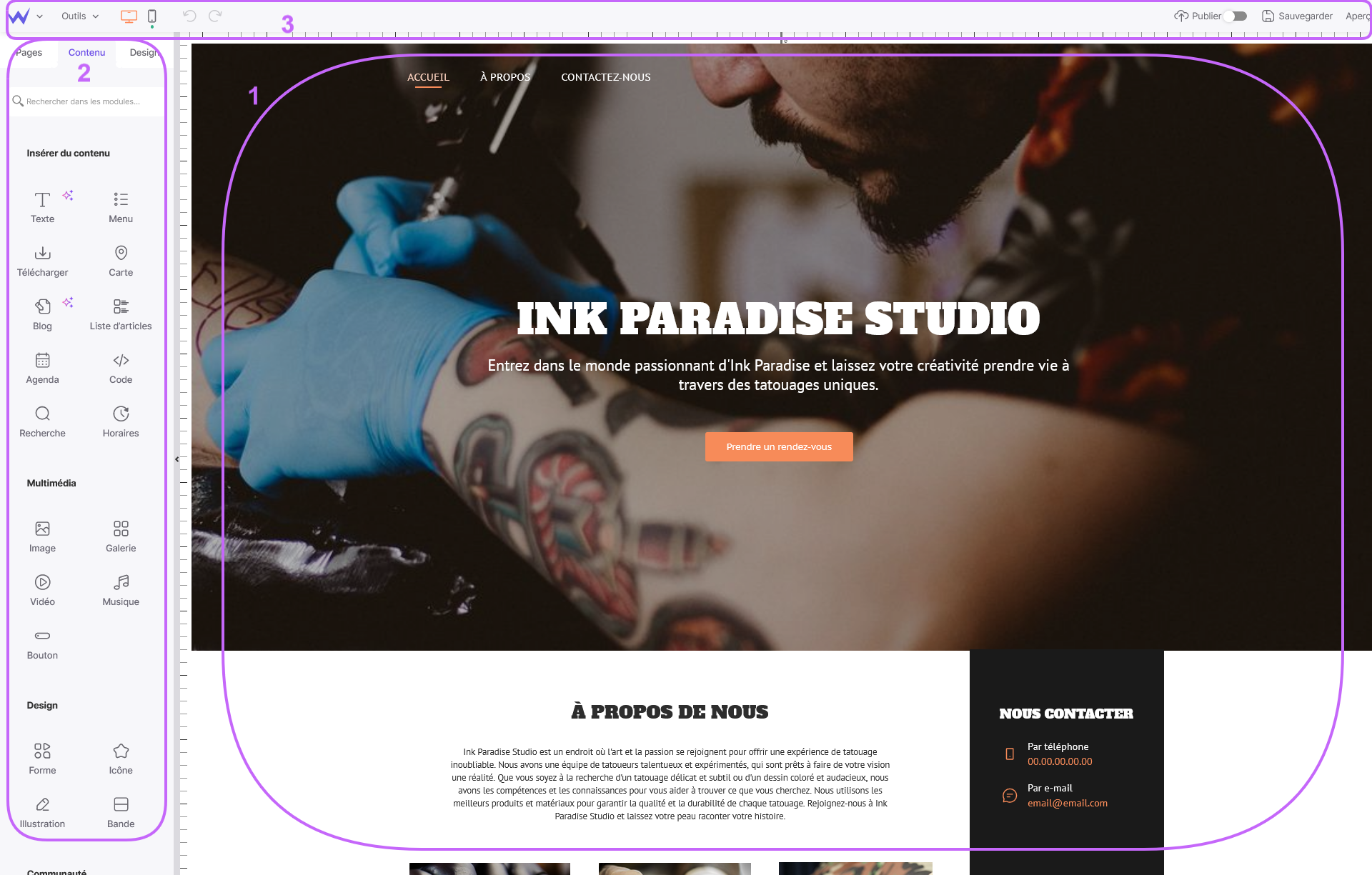
I - Aperçu général
1) Votre site
Au milieu de votre écran, vous pouvez voir votre site avec le design que vous avez choisi. Votre site est affiché tel qu'il apparaît pour vos visiteurs. C'est également à cet endroit que vous pourrez simplement déposer tous les éléments (nous les appelons modules) que vous souhaitez voir apparaître sur votre site.
2) Les panneaux
À gauche, vous trouverez tous les outils dont vous aurez besoin pour créer et modifier votre site.
Ces outils sont séparés en 3 grandes parties, afin d'en faciliter l'utilisation et la compréhension :
Chacune de ces parties et des nombreuses fonctionnalités qu'elles contiennent sont présentées en détails ci-dessous.
3) La barre d'outils du haut
En haut de votre écran, vous pouvez voir une barre d'outils. Elle vous permettra de sauvegarder votre travail, de publier votre site, de choisir une formule d'abonnement, d'accéder à notre aide en ligne, etc.
II - Les panneaux
À gauche de votre écran, vous trouverez tout ce dont vous avez besoin pour modifier votre site.
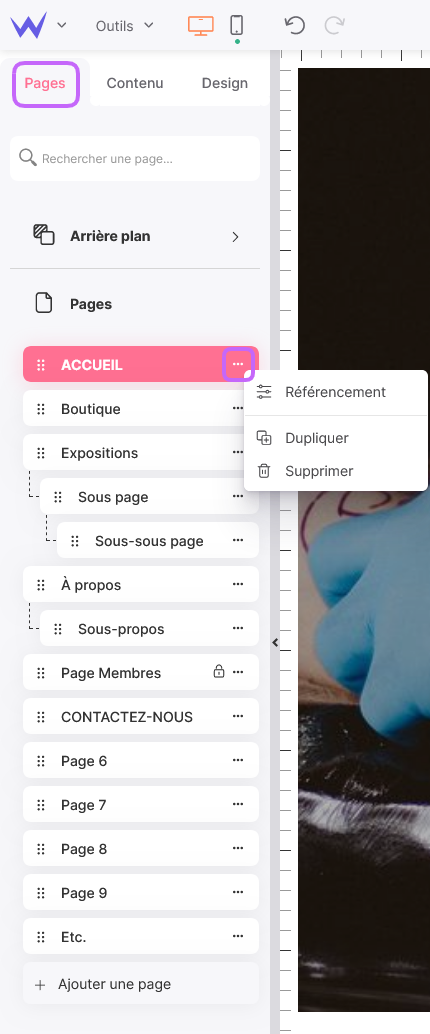
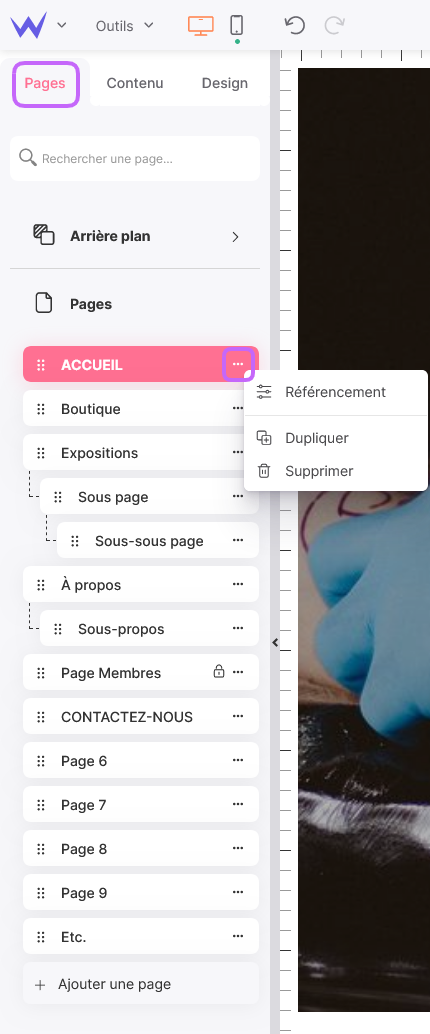
1) Le panneau Pages

Ce panneau vous permettra de gérer et de personnaliser les différentes pages de votre site.
- D'un simple glisser/déposer (utilisez la petite poignée à gauche), vous pourrez modifier l'ordre et la hiérarchie de toutes vos pages.
- Cliquez simplement sur Ajouter une page, en bas de colonne, pour ajouter une page.
- Vous pouvez aussi modifier le nom de la page simplement en double-cliquant sur le nom de la page que vous désirez changer.
- En cliquant sur les trois points "...", vous trouverez la barre d'outils propres à la gestion des pages, permettant de supprimer ou de dupliquer une page.
-
Référencement vous permettra de gérer la protection de vos pages (protection par mot de passe, accès réservé aux membres, pages payantes) ainsi que leur référencement.
- La page d'arrière plan vous permet d'ajouter des modules sur le fond de toutes vos pages (très utile pour un menu ou un logo).
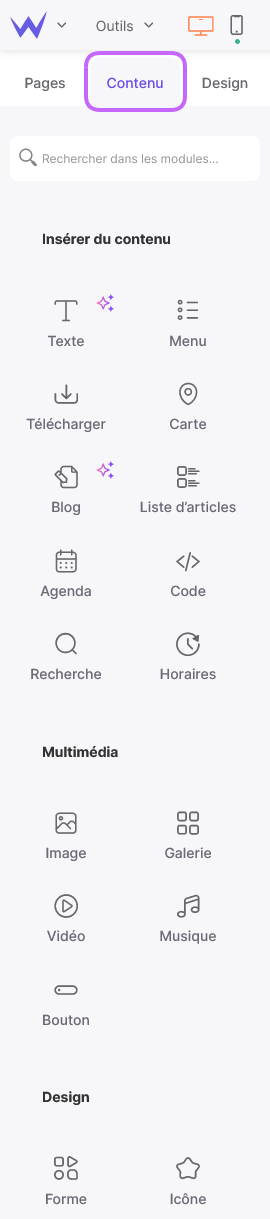
2) La panneau Contenu
Grâce à ce panneau, vous pourrez ajouter du contenu à votre site.
Pour cela, utilisez les modules que vous pouvez glisser/déposer librement sur votre page. Vous pouvez utiliser la molette de votre souris, ou la barre de navigation à droite du panneau pour voir tous les modules disponibles.
Ajoutez un module sur votre site, glissez/déposez-le à partir du panneau vers votre page. La fonction Recherche vous permet de trouver rapidement ce que vous souhaitez parmi les nombreux modules disponibles.
Lorsque vous sélectionnez un module sur votre site en cliquant dessus (ou sur la bordure apparaissant au survol de la souris), vous pouvez le modifier en utilisant les paramètres du panneau. Vous pourrez ensuite choisir parmi différentes options, en fonction du module sélectionné. Pour cela, vous serez éventuellement amené à utiliser notre gestionnaire de fichiers.
Vous pourrez également utiliser la barre d'outils en bas du panneau qui vous permettra de copier, de déplacer ou de supprimer un module, ainsi que le mettre au premier ou au second plan .
Enfin, vous permettra de gérer la visibilité de votre module.

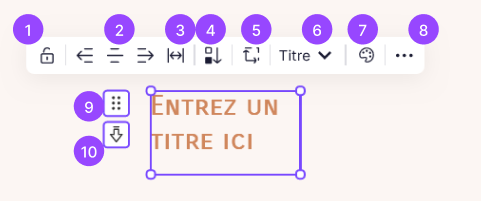
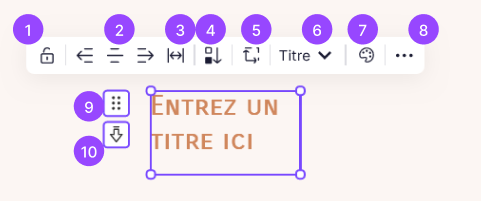
En utilisant les différents outils présents sur la bordure des modules, vous pourrez redimensionner, déplacer, pivoter ou pousser les différents éléments de votre site, comme décrit ci-dessous :
- Verrouiller un module : cela permet d'éviter de valider sa position et son contenu, en vous évitant de les modifier par accident.
- Boutons d'alignement (gauche, centre ou droite)
- Remplir la largeur de la page
- Déplacer le module dans le pied de page de la page actuel
- Taille et rotation du module
- Définir le style d'affichage du module sélectionné
- Modifier le design du module sélectionné
- Menu contextuel
- Agripper le module pour le déplacer
- Déplacer le module vers le bas tout en poussant les modules situés au-dessous pour éviter tout chevauchement.
Il existe également un outil de redimensionnement automatique spécialement conçu pour l'optimisation mobile.
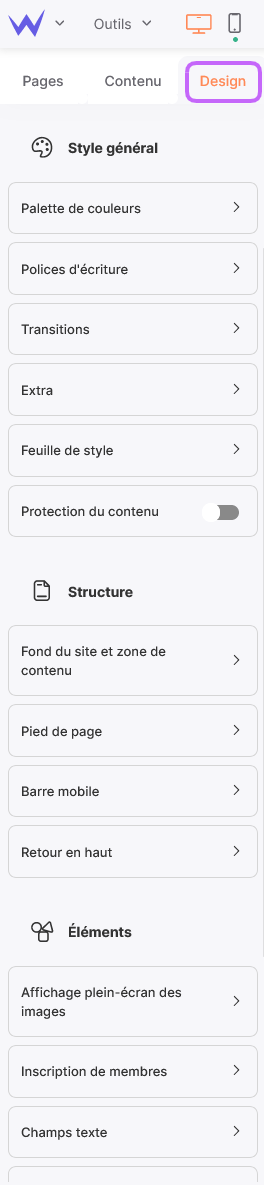
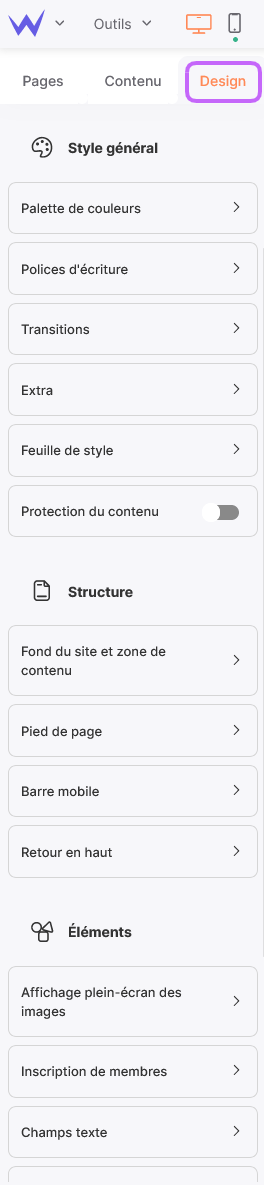
3) Le panneau Design

Ce panneau vous permettra de choisir un autre design pour votre site.
Vous pourrez ici gérer vos différents styles pour vos textes, liens, boutons, gérer vos polices, vos couleurs et bien d'autres possibilités de personnalisation.
Les utilisateurs avancés pourront même personnaliser le style du design choisi, en modifiant le CSS (cliquez sur Feuille de style).
III - La barre d'outils du haut
Dans la barre d'outils en haut de la page, vous pourrez sauvegarder et publier votre site.
Les utilisateurs en formule payante auront la possibilité d'enregistrer leur site dans un brouillon , afin de le publier plus tard.
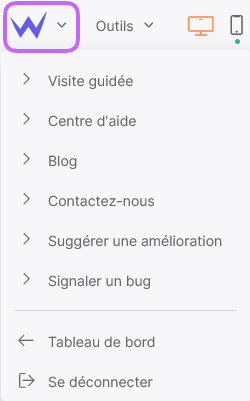
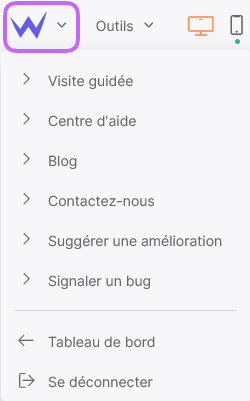
En cliquant sur W, vous pourrez relancer la visite guidée de l'éditeur, visiter nos ressources d'aide, nous contacter, retourner sur votre tableau de bord, ou même simplement vous déconnecter.

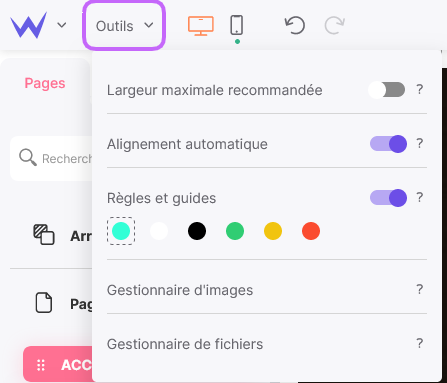
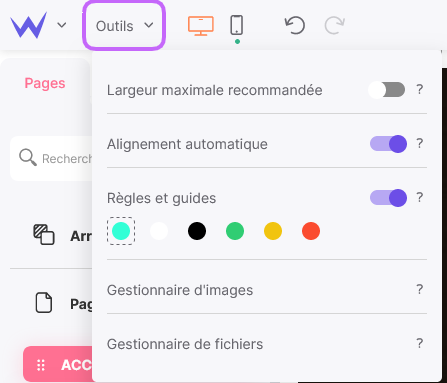
En cliquant sur Outils, vous pourrez activer ou désactiver certaines fonctions vous aidant à la conception de votre site et vous pourrez aussi accéder a vos gestionnaires d'images et de fichiers.

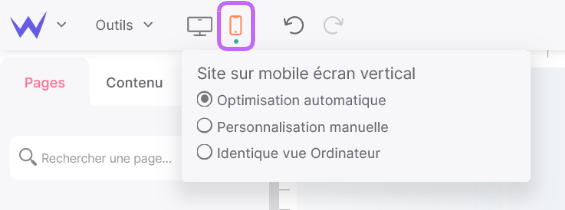
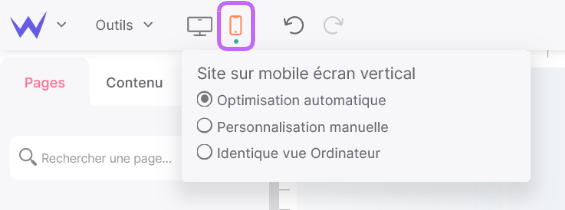
Enfin, c'est aussi depuis cette barre d'outil que vous pourrez visiter votre site en version mobile. Vous pouvez même changer le mode mobile en double-cliquant sur l'icône de téléphone.

IV - Les sections
Un tout nouveau fonctionnement est désormais disponible sur l’éditeur de SiteW : votre site est désormais découpé en sections, afin de faciliter votre création et vos futures modifications.
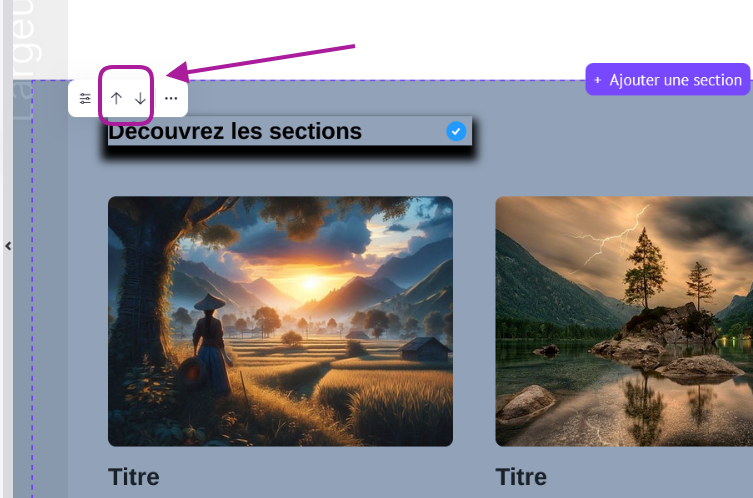
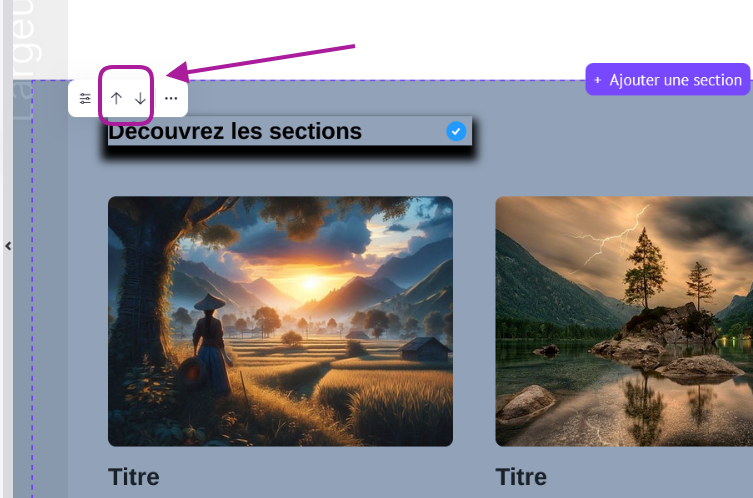
Vous constatez qu’un nouveau bouton Ajouter une section est disponible sur chacune de vos pages.
Ces sections vous permettent de structurer votre site de manière plus fluide, afin de rapidement lui donner le résultat voulu, si ce n'est pas déjà le cas via le site généré.

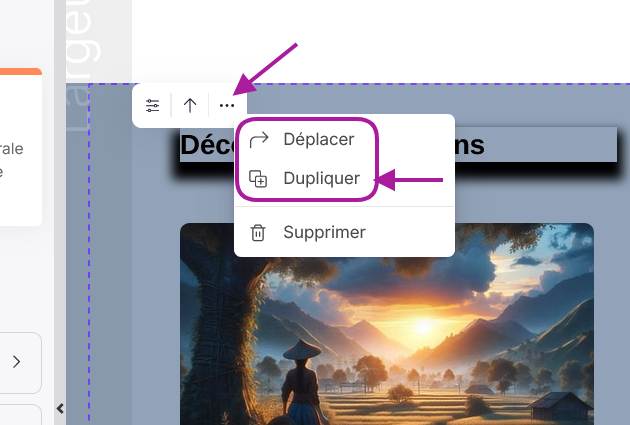
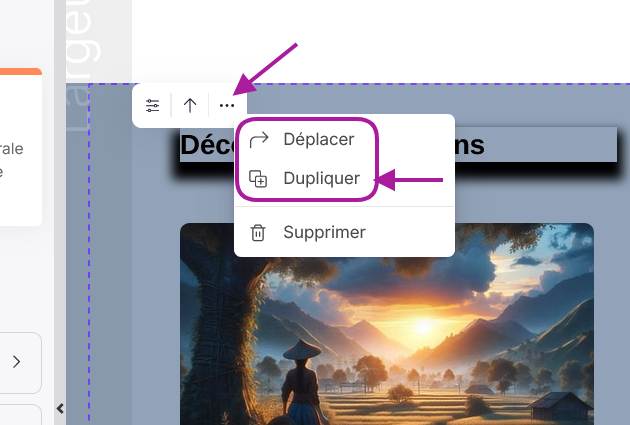
Vous pouvez également déplacer ou dupliquer une section entière d'un simple clic sur les trois points en haut à gauche de chaque section.

Pour aller plus loin
Pour en savoir plus sur les sections, vous pouvez consulter ce guide :
Découvrez les sections.
Conclusion
Commencez à créer votre site maintenant, il sera en ligne en seulement quelques minutes.
 Vous venez de créer votre site Internet ? Parfait !
Vous venez de créer votre site Internet ? Parfait !