Le nouveau module Formulaire permet de créer un formulaire de contact entièrement personnalisable, en fonction de vos besoins. Découvrez comment le configurer pour permettre aux utilisateurs de vous contacter facilement.
Ce module est disponible pour les sites à partir de la formule Vitrine Avancé, et dans toutes nos formules supérieures.
Une grande flexibilité
Grâce à ce module, il vous est désormais possible de rendre flexibles vos formulaires en plaçant les différents champs dont vous avez besoin. Ce module permet de créer des formulaires précis et ciblés sans informations superflues.
Par exemple, si vous avez créé un site pour votre restaurant ou pour une chambre d’hôtes il vous sera désormais possible de créer un formulaire de réservation en ligne. Si vous avez créé un site pour votre activité artisanale ou indépendante, vous pourrez ajouter un formulaire de demande de devis en ligne. Bien sûr, si vous souhaitez créer un formulaire simple pour obtenir des retours ou questions de vos visiteurs, cela est aussi possible.
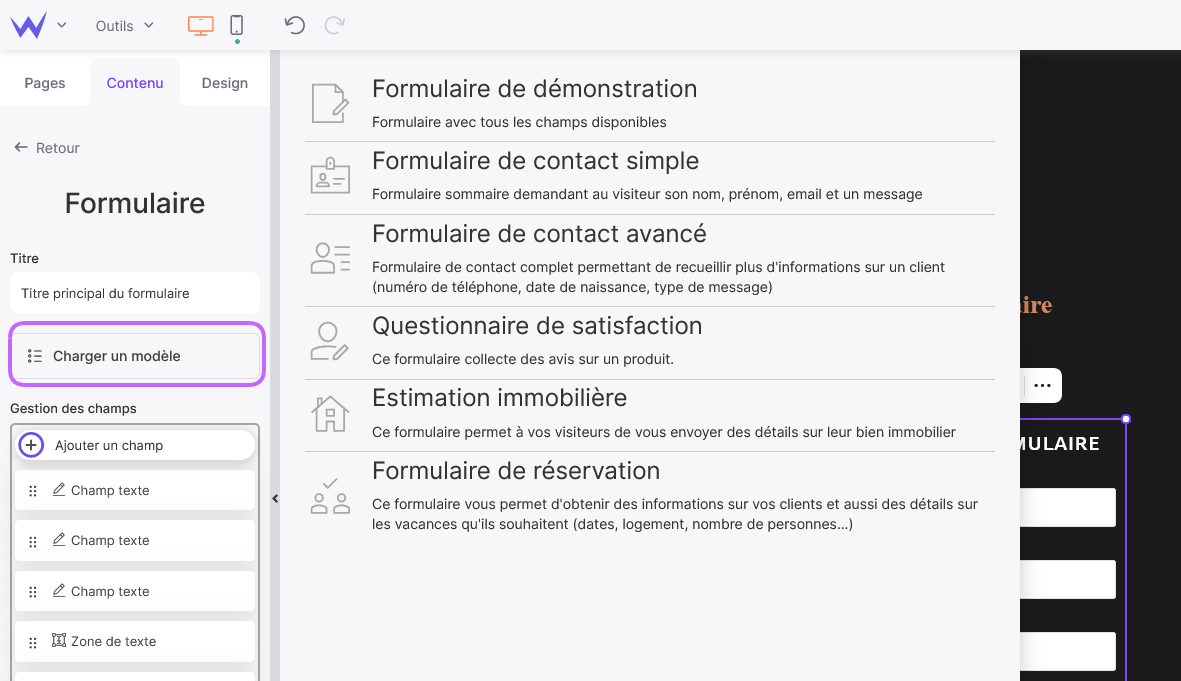
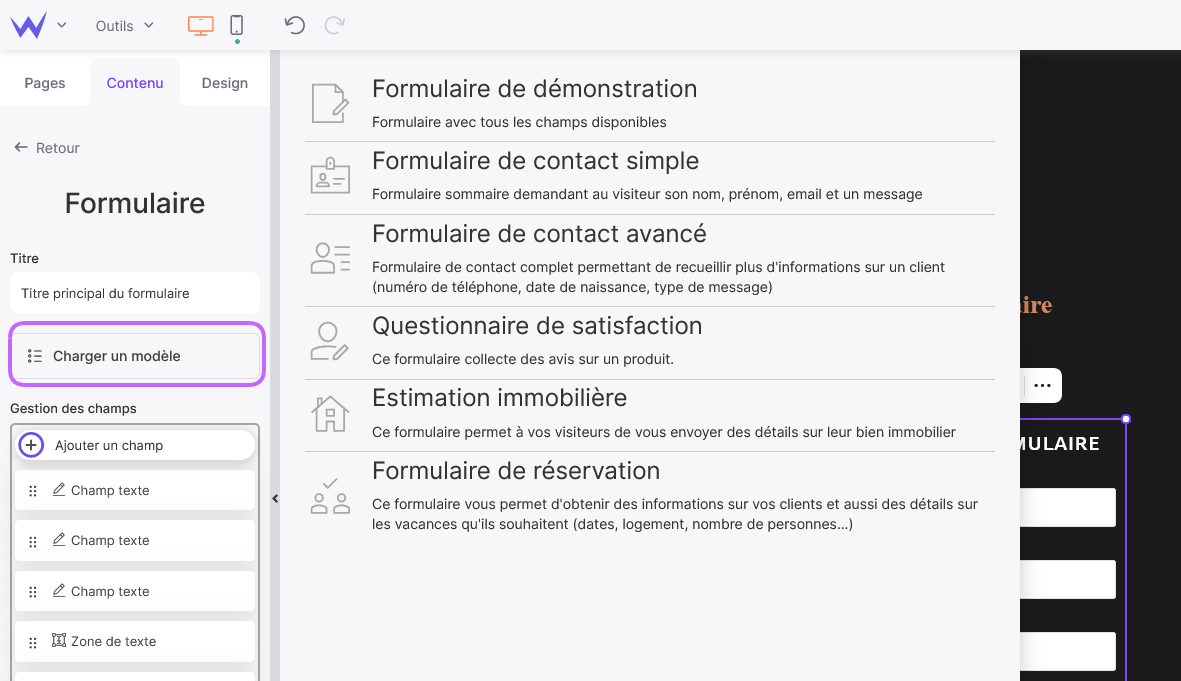
Pour vous aider, vous pouvez également choisir différents templates prédéfinis : tels que des formulaires de contact simples, ou plus élaborés, des questionnaires de satisfaction, ou même encore des formulaires de réservation.

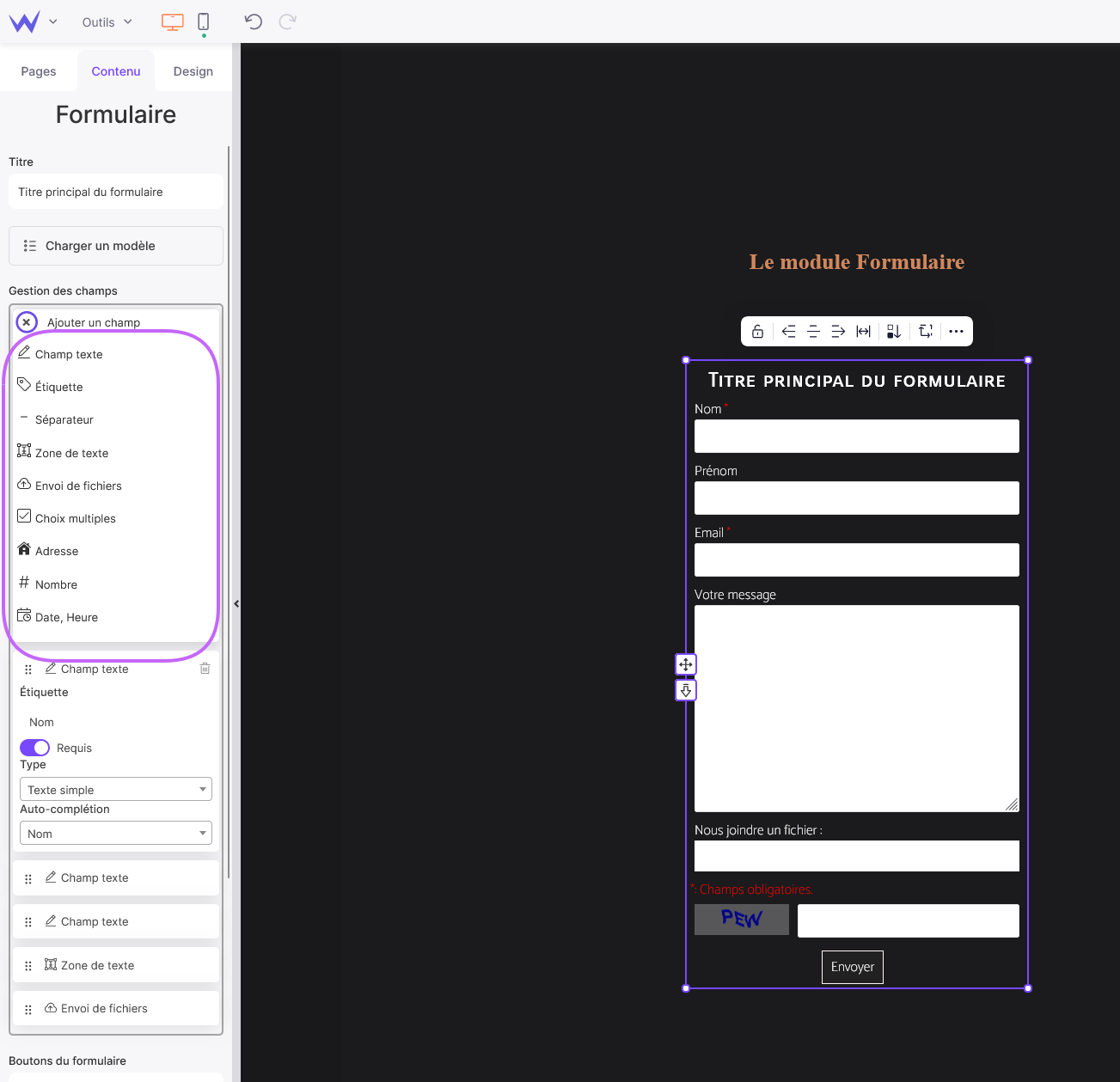
Les différents champs
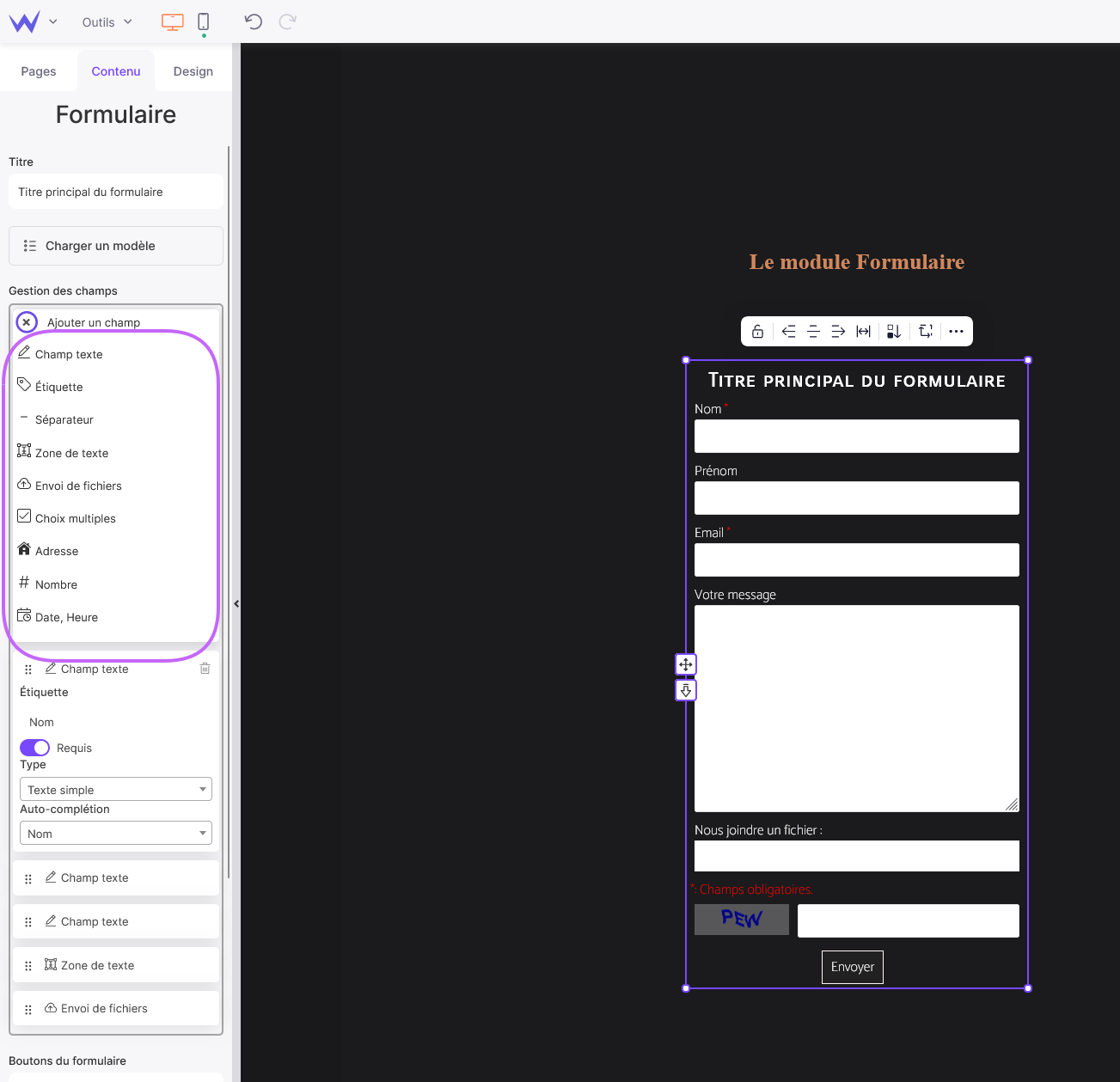
Les champs de votre formulaire sont entièrement personnalisables. Pour chacun d’entre eux, vous pourrez choisir s’ils sont obligatoires (requis) ou optionnels. Vous pourrez ajouter autant de champs que vous désirez et dans l’ordre que vous souhaitez :
- Champs texte : permet de choisir un type de champs prédéfini dans une liste déroulante : texte simple, email, url, numéro de téléphone, nombre.
- Étiquettes : labels donnant des indications à l’internaute
- Séparateur : ligne horizontale permettant de séparer 2 sections
- Zones de texte : permet d’ajouter un long texte libre sur plusieurs lignes
- Choix multiple : permet d’insérer une liste de différents choix que vous pourrez définir
- Bouton d’envoi de fichiers : permet à vos visiteurs d’envoyer des fichiers à partir de leur ordinateur
- champ d'Adresse : permet à vos visiteurs d’entrer une adresse avec des champs prédéfinis
- champ de Nombre : vous permet de prédéfinir (à l’aide d’une réglette) les nombres (minimum/maximum, écart) que pourront entrer vos visiteurs
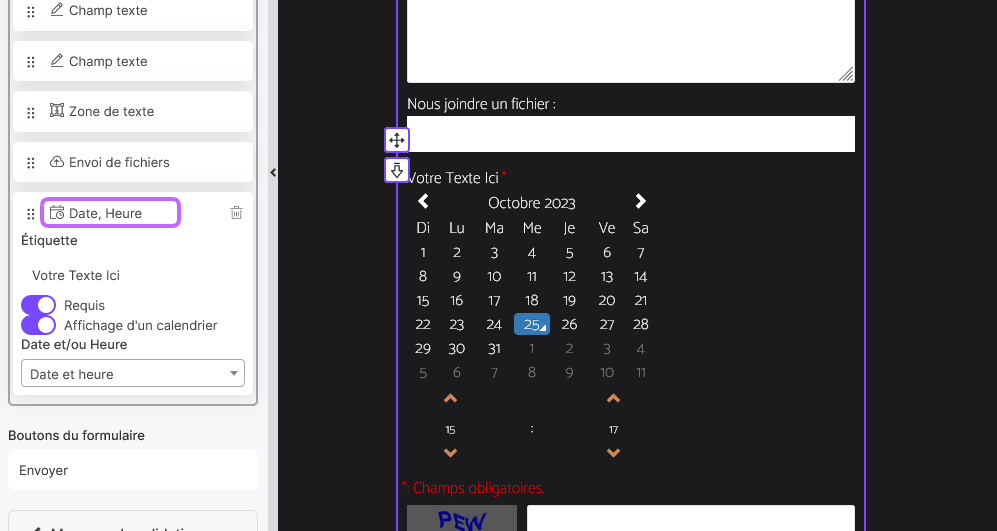
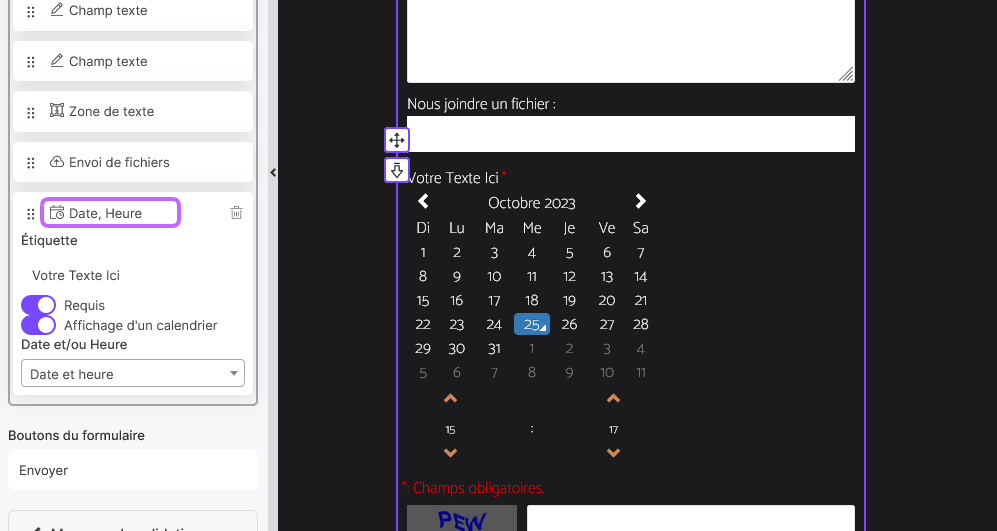
- champ de Date : permet à vos visiteurs de choisir une date via un calendrier et/ou un gadget de sélection de l’heure.
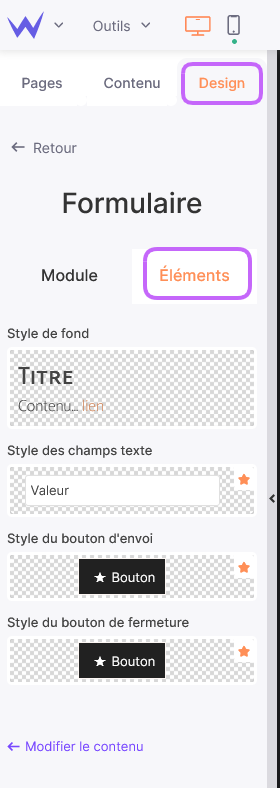
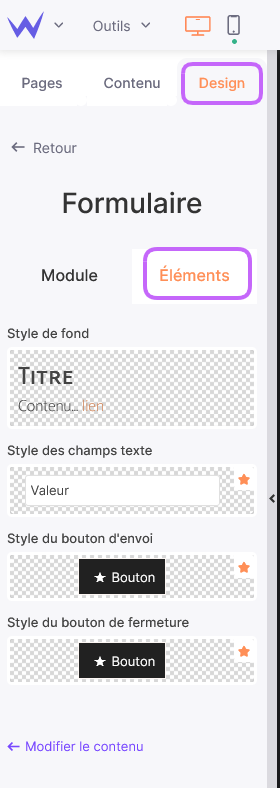
Des styles pour tous les goûts
Vous pouvez donner le style que vous souhaitez à vos formulaires, à l’aide de paramètres prédéfinis simples et rapides. Il vous est possible par exemple de choisir la forme, l’alignement et le style général de vos formulaires.
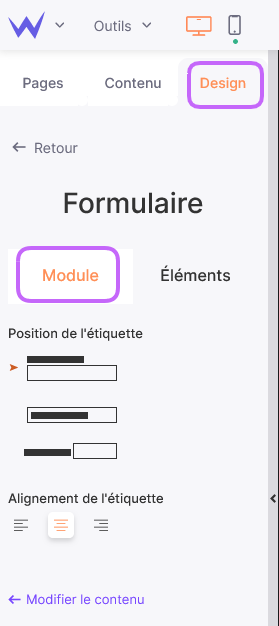
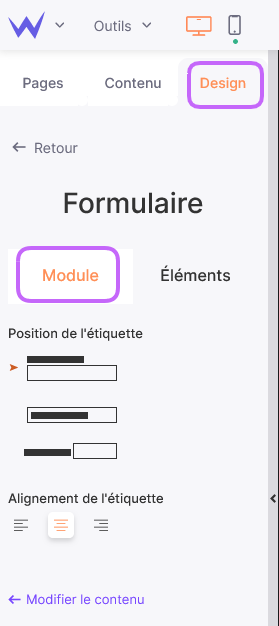
Dans le panneau Design du formulaire, vous pouvez modifier différents styles afin de le rendre unique.

Position
La position des labels permet de modifier rapidement la structure du formulaire.
- Style condensé : le nom des labels se situe dans le champ de saisie (et disparaît lorsqu’on entre du texte), le formulaire prend ainsi moins de place
- Style aligné : le nom des labels se situe juste avant le champ de saisie pour un style élégant
- Style basique : le nom des labels se situe juste au dessus des champs de saisie pour une apparence claire et lisible
Alignement
L’alignement des textes du formulaire (étiquette et champ) peut également être choisi : gauche, droite ou centré.

Des fonctionnalités pratiques
Pour vous aider dans la création de votre formulaire, vous pourrez choisir parmi les différents formulaires prédéfinis :
- Formulaire de démonstration
- Formulaire de contact simple
- Formulaire de contact avancé
- Questionnaire de satisfaction
- Estimation immobilière
- Formulaire de réservation
Vous pourrez bien sûr ensuite personnaliser le formulaire suivant votre besoin.

Auto-complétion
Les formulaires une fois créés peuvent proposer la complétion automatique (selon les champs ajoutés).
Si le visiteur de votre site a déjà ses informations personnelles enregistrées dans son navigateur : le navigateur va préremplir le formulaire.
Les dates
La gestion des dates est également simple et efficace. Vous avez le choix entre afficher un calendrier dans le formulaire ou afficher un champ "Date" qui pourra ouvrir si besoin un petit calendrier.

Pour s’adapter à votre besoin, les champs "Dates" peuvent également être configurés pour recueillir une date, une heure ou une date + une heure.
Envoi de fichiers
Il vous est maintenant possible de proposer l’envoi de fichiers à vos visiteurs sur votre formulaire. Vous pouvez choisir le type de fichiers que vous acceptez (audio, vidéo, documents, photos…). Pratique pour vous envoyer des justificatifs et documents divers !
Lutter contre le spam
Le module Formulaire permet également d’éviter le spam, en utilisant le service reCaptcha de Google, qui sait différencier de manière automatisée un utilisateur humain d'un ordinateur.
Vérification des données
Lors de l’envoi du mail chaque champ est vérifié afin d’éviter au maximum d’avoir des informations erronées. Si la valeur ne correspond pas au type de champ, le formulaire n’est pas envoyé et l’utilisateur est informé des champs à corriger.
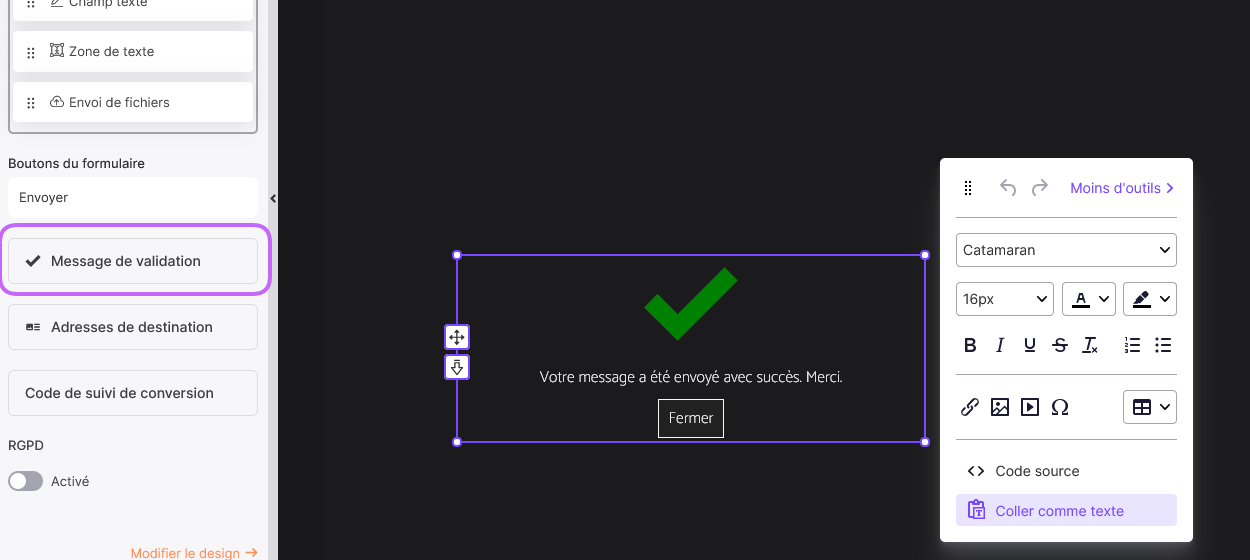
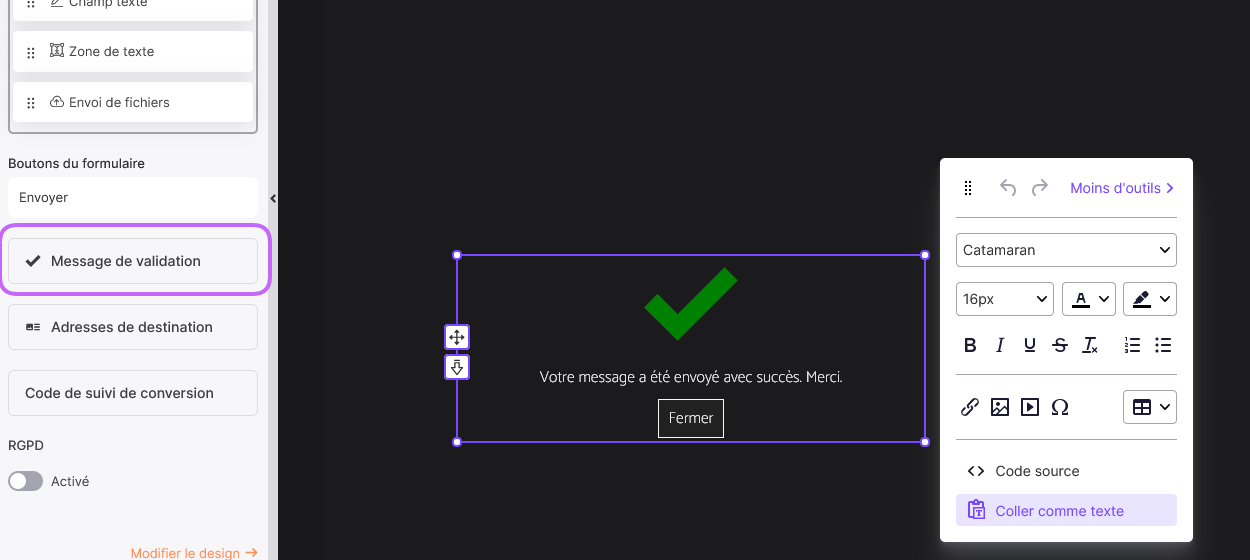
Personnalisation du message de confirmation
Vous avez la possibilité de personnaliser le message affiché sur votre site une fois le formulaire validé. Pour cela, dans les propriétés, cliquez sur le bouton Message de validation puis cliquez sur le texte à personnaliser dans le formulaire.

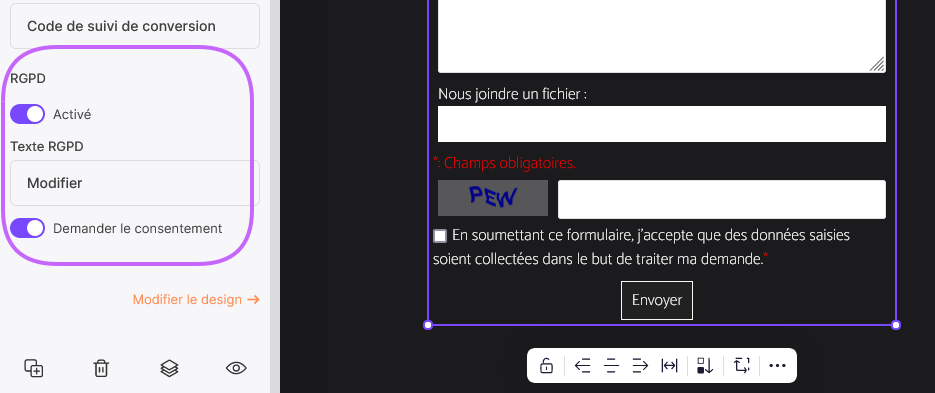
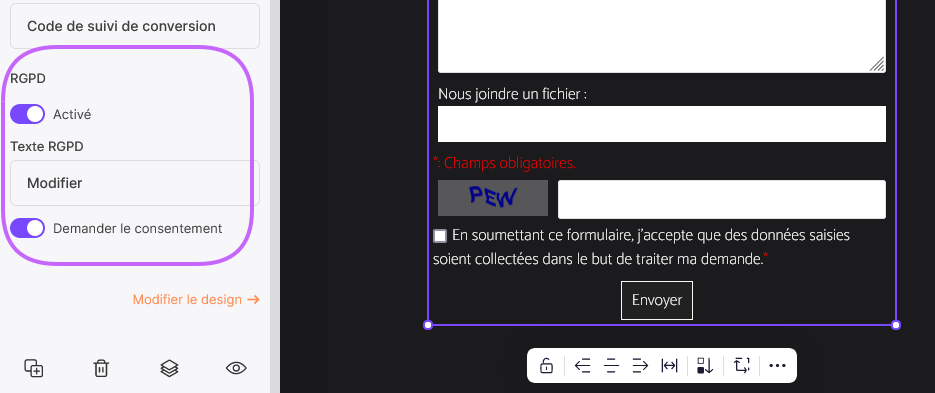
RGPD
Enfin, vous pourrez choisir d'activer les fonctions RGPD du formulaire et personnaliser le texte affiché.
Pour vos visiteurs européens, vous pouvez également activer une case permettant la demande de consentement.

Le module Formulaire offre ainsi une infinité de personnalisations possibles, qui couvriront tous vos besoins actuels et futurs. Mettez votre site à jour !
Adresses de destination
Ce bouton est un raccourci direct vers une fonction présente dans votre profil SiteW, rubrique Mails et notifications, en cliquant sur Configurer mes notifications.
Ici, il vous suffira de cocher la case correspondante à votre formulaire, dans la colonne de l'adresse mail que vous souhaitez définir en destinataire.
Astuce du support
Vous souhaitez ajouter votre adresse mail professionnel en destinataire de ce formulaire ? Ajoutez là simplement dans votre profil SiteW, rubrique
Mail et Notifications, en cliquant sur
Ajouter une adresse mail. Un message de confirmation sera alors automatiquement envoyés sur cette adresse mail. Une fois l'adresse mail validé, vous pourrez la retrouver dans les destinataires possibles de votre formulaire.
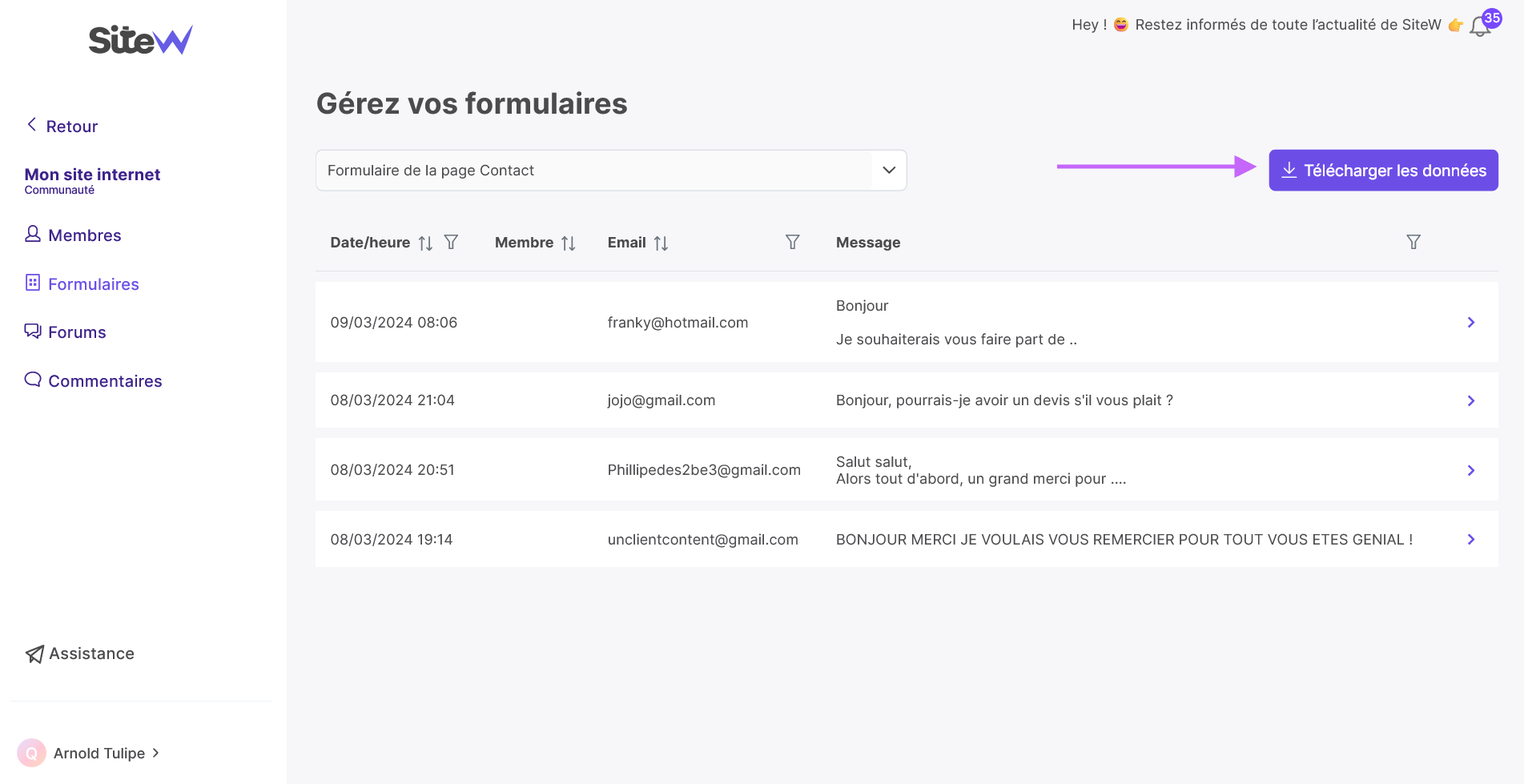
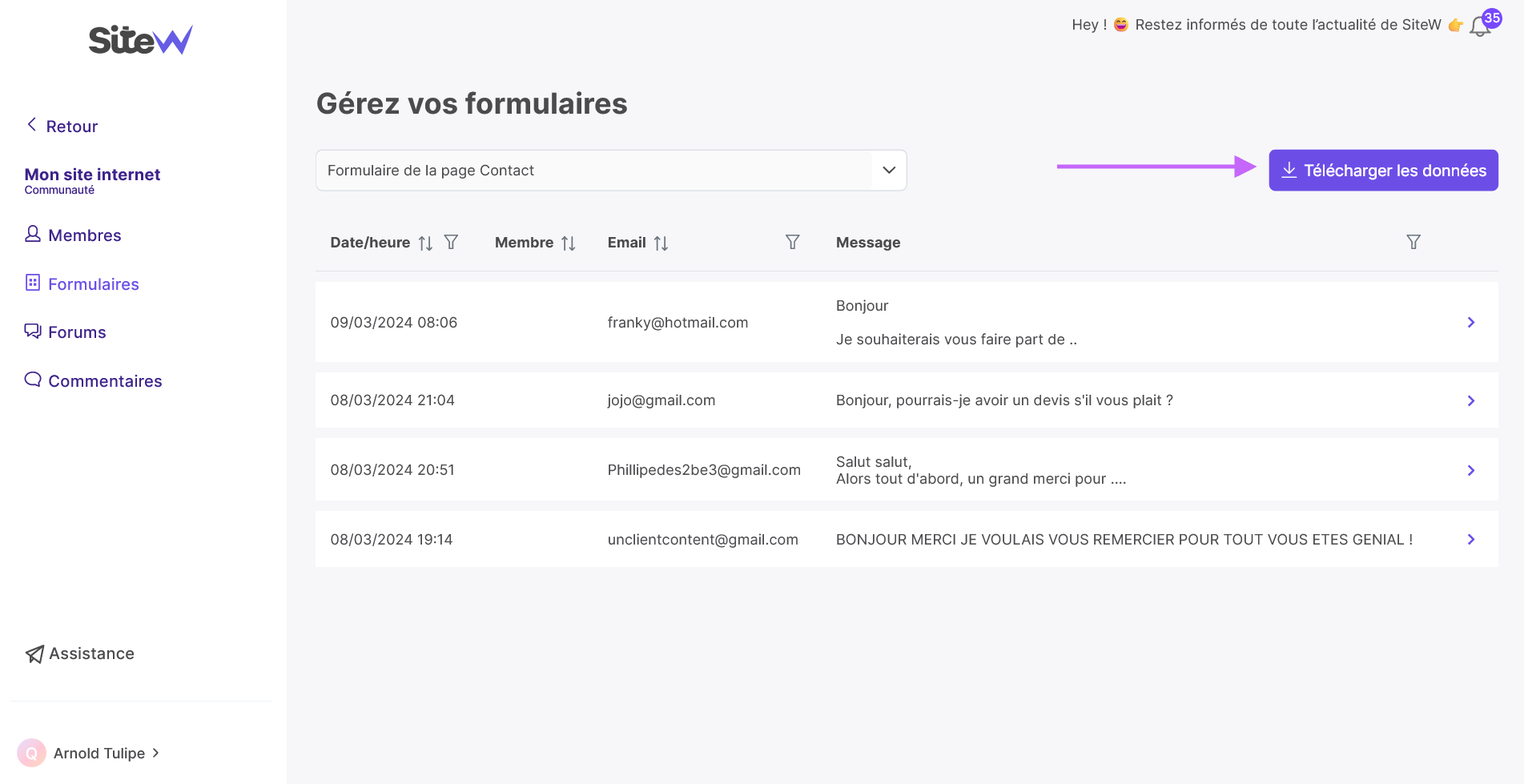
Vous pouvez retrouver tous les mails reçus via votre formulaire dans le Tableau de bord de votre site, onglet Communauté, puis rubrique Formulaire.
Dans le haut de cette page, un menu déroulant vous permettra de choisir pour quel formulaire vous souhaitez voir les réponses.
Celles-ci seront alors affichées sur la page, de la plus récente à la plus ancienne, mais vous pouvez bien sûr utiliser les filtres pour changer l'ordre de cet affichage.
Notez que vous avez également la possibilité de télécharger vos formulaires, en cliquant sur le bouton à droite de la page. Le téléchargement en format xlxs sera immédiatement pris en compte par votre navigateur et vous pourrez ainsi consulter ou importer ces réponses dans le logiciel de votre choix.