L’outil Forme de SiteW vous permettra de travailler facilement et efficacement l’apparence de votre site. Vous pourrez créer des bandes, des fonds, ajouter des formes et des conteneurs pour les éléments de votre site.
Ajouter une forme à votre site :
- Sur la page de création de site, glissez-déposez un module Boîte vers votre page
- Cliquez sur le bouton ou sur l’onglet Design afin de personnaliser votre boîte
Personnaliser l’apparence de votre forme :
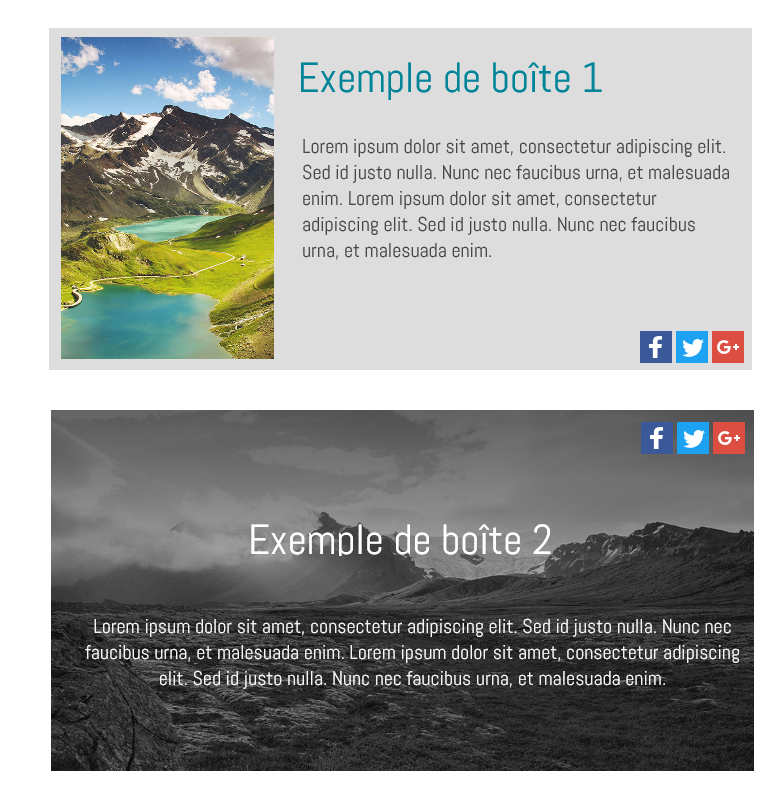
Le bouton Exemples vous permettra de choisir des exemples prédéfinis de formes et d’en charger la configuration.
Pour une forme totalement personnalisée :
- Choisissez votre forme parmi les formes proposées : Rectangle, Rond, Triangle, Étoile, Macaron, Infobulle
Rectangle
(avec dégradé) |
 |
| Rond |
 |
| Étoile à 5 branches |
 |
| Étoile à 8 branches (Macaron) |
 |
| Infobulle |
 |
| Triangle |
 |
- Choisissez sa couleur en cliquant sur le champ et en utilisant l’outil de sélection de couleurs ou en rentrant directement le code couleur
Pour les formes Rectangle et Rond, il vous est possible de créer un dégradé :
Choisissez votre type de dégradé dans le menu déroulant : vertical, radial, horizontal ou diagonal.
Pour customiser votre dégradé :
- Cliquez sur les carrés de couleur pour en modifier la couleur avec l’outil de sélection de couleurs
- Ajoutez des carrés de couleurs en cliquant sur la barre de dégradé
- Supprimez des carrés de couleur en cliquant sur le carré puis sur la croix blanche à droite de l’encadré noir qui apparaît
- Déplacez les carrés le long de la barre pour modifier l’aspect de votre dégradé
- L’angle des dégradés de type vertical et diagonal peut être personnalisé en déplaçant le point le long de l’outil en forme d’ellipse
Pour les formes Rectangle et Rond, il est possible d’ajouter une ombre :
- Cochez la case Ombre
- Sélectionnez la couleur de l’ombre grâce à l’outil de sélection de couleurs ou en rentrant directement le code couleur dans le champ adéquat
- Définissez la longueur horizontale et verticale de l’ombre en utilisant la réglette ou le champ de saisie
- Définissez la distance de flou de la même façon
Vous pouvez ajouter des angles arrondis à la forme rectangle :
Choisissez l’angle des coins grâce à la réglette ou au champ de saisie, dans le panneau Design.
Pour les formes Rectangle et Infobulle, il est possible d’actionner la fonction Conteneur :
En cliquant sur l’icône carrée située sur la bordure du haut de votre module sélectionné, vous pouvez faire de votre forme Rectangle ou Infobulle un conteneur. C’est-à-dire qu’en le déplaçant, vous déplacerez avec lui tous les modules qu’il contient.
La forme Rectangle est disponible avec l’option Largeur d’écran :
Dans ce cas, nous vous conseillons d’activer l’outil de verrouillage (icône en forme de cadenas située sur la bordure du module sélectionné) une fois configuré (afin d’éviter la sélection au simple clic et le déplacement accidentel des éléments).