Si vous êtes là, c’est que vous avez compris qu’en 2022, il est hors de question de faire un site qui ne soit pas parfaitement adapté à la navigation mobile.
Vous avez tout à fait raison.
Chez SiteW, on a tout prévu pour vous permettre de créer un site responsive webdesign.
Que vous cherchiez un résultat optimal rapide, ou alors une optimisation mobile tirée au cordeau, personnalisée dans les moindres détails, tout est possible avec notre solution.
C’est tout simple et on va tout vous expliquer. On commence maintenant !
C'est quoi exactement un site responsive design ?
Un site web responsive est un site “tout terrain” : c’est-à-dire qu’il fonctionne parfaitement sur tous types d'écrans, du plus petit au plus grand.
Bien sûr, la navigation sur mobile nécessite quelques adaptations bien spécifiques. Nous verrons lesquelles un peu plus loin.
Sur notre outil, vous bénéficiez automatiquement d’un modèle de site adapté à tous types de supports. Et qui est, de plus, totalement mobile-friendly, c'est-à-dire optimisé pour Google.
Ensuite, vous aurez deux possibilités complémentaires, pour créer votre site mobile, en fonction de vos contraintes et exigences :
👉 Soit, activer l’optimisation mobile automatique. Vous obtiendrez ainsi un site responsive optimal en un seul clic. Efficace et rapide.
👉 Soit, personnaliser l’affichage sur chaque dispositif individuellement, afin d’obtenir un résultat absolument parfait.
Optimiser son site pour les appareils mobiles sur notre éditeur, c’est tellement simple... que vous allez trouver ça presque trop facile ! 😉
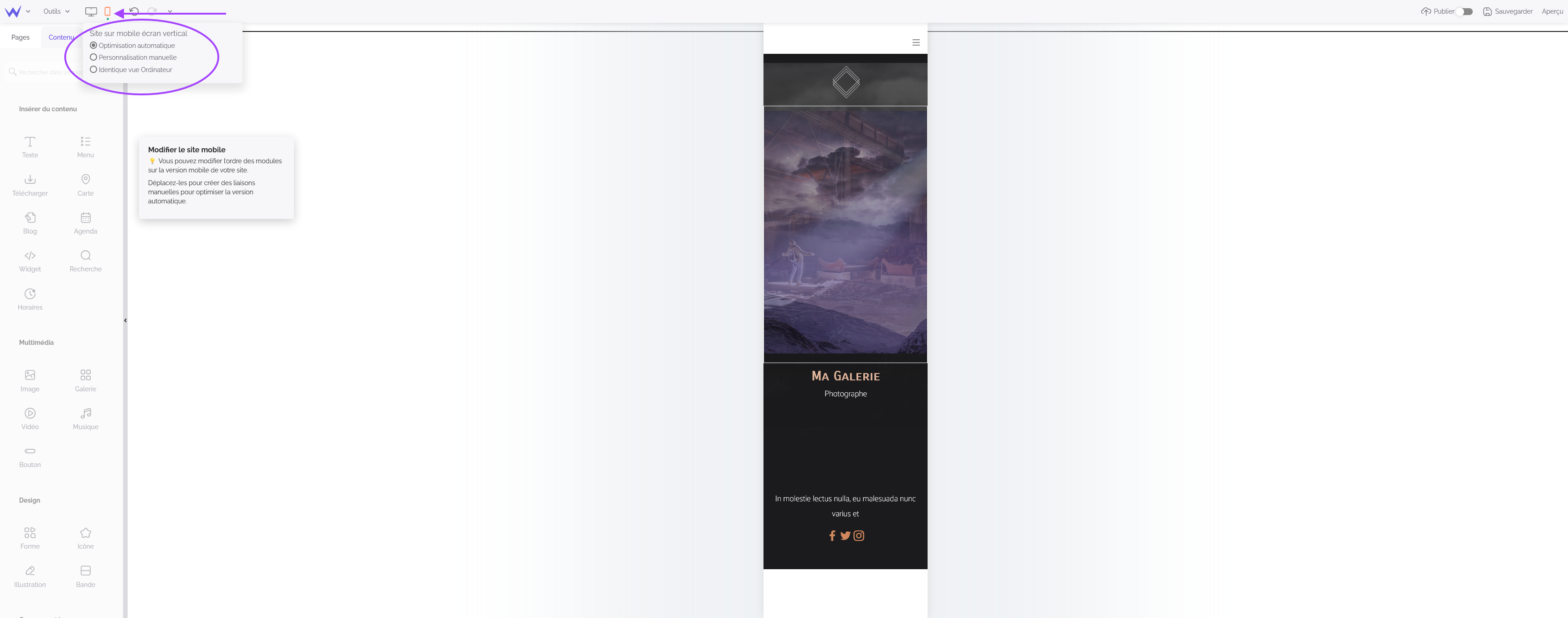
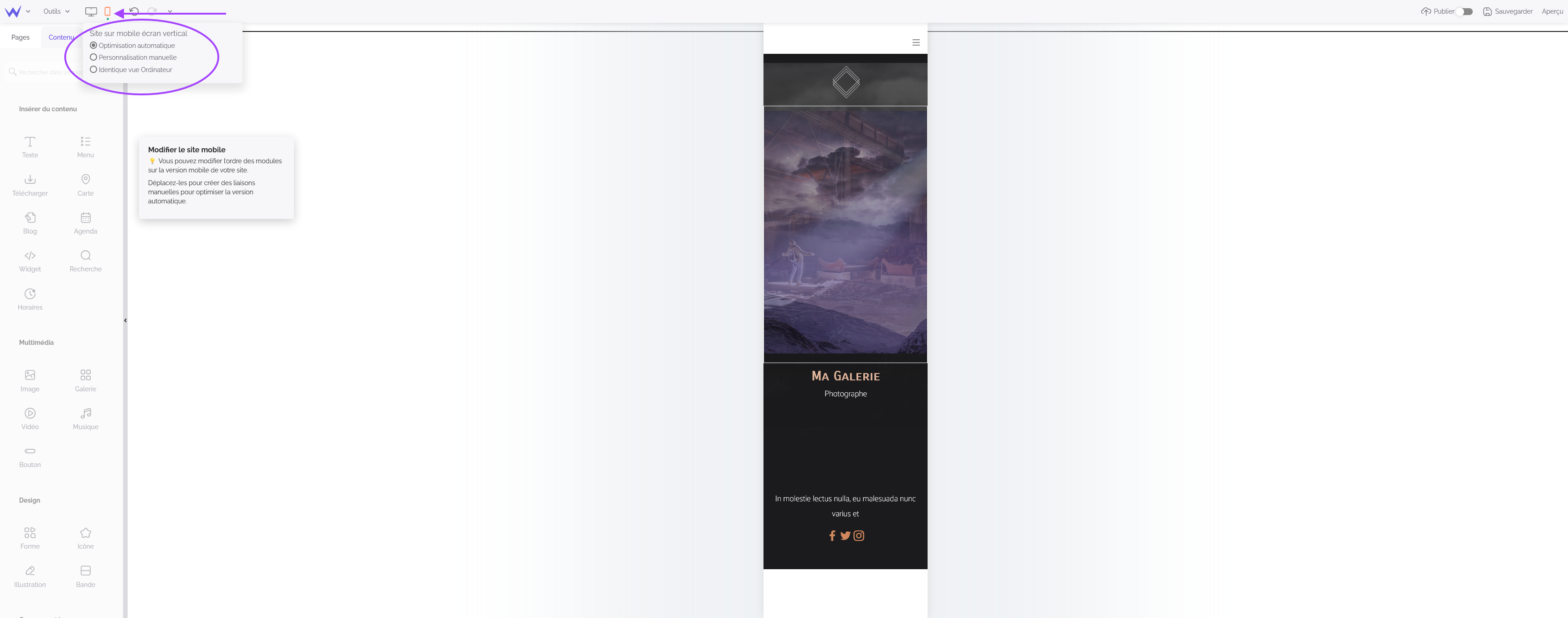
Il vous suffit de cocher l’optimisation mobile automatique, dans la barre d’outils du haut de la page de modification de votre site.
Et c’est tout. Vous n'avez rien de plus à faire.
L’optimisation mobile automatique agit sur l'ensemble du site et son effet est immédiat.
Un algorithme parcourt vos pages, redimensionne et repositionne tous vos modules.

Cependant, si vous êtes perfectionniste ou que vous souhaitez peaufiner l’affichage de vos pages, cela est tout à fait possible avec notre outil.
Pour ce faire, vous pouvez agir sur différents leviers :
- La position des modules
- La visibilité des modules
- Le contenu des modules
Voyons comment cela fonctionne précisément…
Personnaliser la version mobile de votre site avec nos outils
Sur notre éditeur, vous pouvez modifier individuellement l’affichage de votre site sur chaque appareil connecté : smartphone vertical, smartphone horizontal et tablette.
- Cochez l'option Personnalisation manuelle pour l’appareil désiré. La vue apparaît dès lors à l’écran, en superposition de votre page web.
Vous pouvez également vous contenter d’adapter à votre convenance la version mobile automatique.
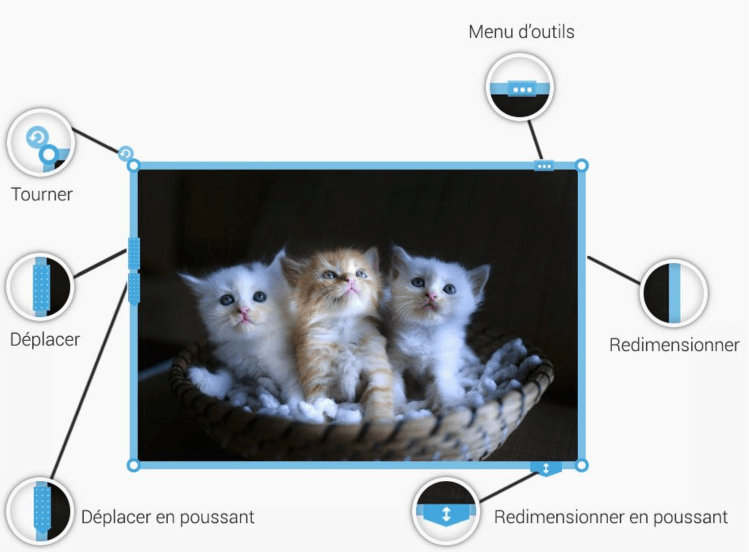
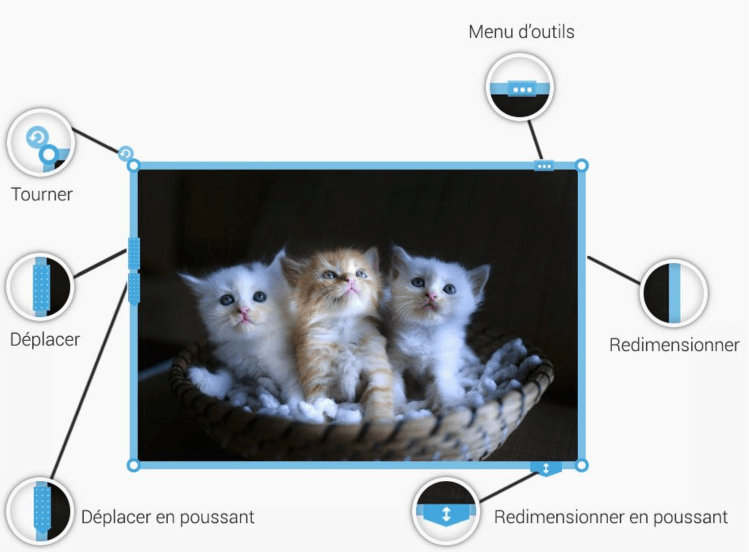
Utilisez votre souris pour déplacer et redimensionner les composants de votre site.

Astuce
N’oubliez pas la multi-sélection (touche CTRL) pour déplacer plusieurs éléments en même temps. Ainsi que les fonctions de déplacement / redimensionnement des modules (présents sur l’encadré de sélection). Gain de temps garanti !
- Choisissez le statut de visibilité de vos modules (visible ou invisible) pour chaque vue.
Pensez que vous pouvez aussi ajouter un module qui ne sera visible que sur tablette ou smartphone.
- Il ne vous reste plus qu’à personnaliser votre barre mobile. Ce menu de navigation est spécifiquement adapté aux téléphones mobiles, et permet de donner accès à des raccourcis de type contact direct (mail ou téléphone), lien vers une page ou un autre site, fonction de localisation GPS, etc.
Chaque bouton est personnalisable en termes d’apparence, de position et de fonction.
Nous allons examiner la dernière fonction pour que vous puissiez avoir un site parfaitement responsive
Définir la visibilité des modules
Pour rendre un module invisible, cliquez sur l'œil barré sur l’encadré de sélection.
À l’inverse, pour rétablir la visibilité d’un module, rendez-vous dans la liste des modules invisibles et cliquez sur l'icône en forme d'œil.
Conseils pour une optimisation mobile impeccable
On pourrait croire qu’il suffit, pour créer un site adapté à l’affichage mobile, de reproduire la vue Ordinateur, en réduisant les éléments.
Ce n’est pas aussi simple, car la navigation sur smartphone présente des spécificités qu’il faut prendre en compte, si vous voulez obtenir le site parfait auquel vous aspirez.
Quelles sont ces particularités propres à la navigation sur mobiles ?
Voici les aspects spécifiques à la navigation mobile que vous devez avoir à l’esprit, au moment de la création des vues Smartphone et Tablette de votre site internet :
👉 Généralement, les mobinautes consultent les sites internet en mode vertical. Ce qui donne un affichage 3 fois plus étroit que sur ordinateur.
➡️ Ce qui implique en conséquence des pages plus longues, avec des éléments de taille réduite.
👉 La navigation sur mobile inclut des fonctions tactiles (or, le doigt permet moins de finesse de préhension que le curseur de la souris).
➡️ Le contenu devra donc rester bien aéré, lisible et bien accessible.
👉 Les mobinautes surfent sur le net, alors qu’ils sont potentiellement en dehors de chez eux : dans la rue, une file d’attente, ou en attendant leur rendez-vous chez le médecin… Ils sont de ce fait possiblement mal installé ou pressé, et peuvent avoir besoin d’obtenir rapidement une information précise (adresse ou horaires d’ouverture d’un établissement, itinéraire, réservation…).
➡️ L’information sera idéalement facile d’accès, avec des pages se chargeant rapidement.
Les textes de la version mobile de votre site devront idéalement être plus synthétiques que sur la vue Ordinateur.
Essayez d’en produire un résumé si cela vous est possible, car on l’a vu, le mobinaute est souvent en déplacement, et a besoin d’une information claire et rapide.
On utilise généralement un menu spécifique (que l’on appelle “hamburger”) sur les petits écrans des appareils mobiles. Il s’agit d’un menu déroulant constitué de trois traits horizontaux superposés, qui permet de gagner de l’espace, tout en étant facile à cliquer.
Comme nous venons de le voir, sur notre éditeur, vous pouvez créer une barre mobile personnalisable adaptée à vos besoins spécifiques.

On sait que la vitesse de chargement est primordiale dans la création de site, autant pour l’expérience utilisateur que pour le référencement.
Cette vérité est encore plus “vraie” pour la navigation mobile !
Les internautes sont, en effet, encore plus impatients sur leur smartphone, que tranquillement installés devant leur ordinateur. Et on les comprend !
Si vous voulez qu’ils restent longtemps sur votre site (et vous le voulez certainement), il vous faut ne pas trop charger vos pages, et trouver le bon équilibre, pour vos images, entre qualité et poids du fichier.
Astuces des développeurs
Le code informatique des templates est parfaitement optimisé, pour vous garantir les meilleures performances, en termes de vitesse de chargement.
Travail sur la mise en page pour mobiles
Pour ce qui est de la mise en page, pensez à bien espacer les éléments, et à aller droit au but.
✔️ Vos boutons doivent être bien visibles, écartés du reste et faciles à cliquer.
✔️ Si vous avez des questionnaires ou des formulaires, veillez à ce qu’ils ne soient pas trop longs.
✔️ Privilégiez les réponses à cocher, plutôt que les textes à taper (oui, ce n’est pas forcément facile avec le clavier tactile - surtout en hiver quand on a les doigts engourdis par le froid !).
Construire un site responsive avec nos outils n’a maintenant plus de secret pour vous ! Vous voilà prêt à créer un site parfaitement adapté à tous les supports de navigation possibles et imaginables...
Ce sont vos visiteurs qui vont vous remercier ! 😊