Ces temps-ci, SiteW travaille en particulier à l’amélioration de ses outils design pour la création de site : pour vous permettre d’augmenter au maximum vos possibilités de personnalisation tout en gardant un fonctionnement gratuit, intuitif, simple et accessible. Ce pour vous aider à créer un site qui vous correspond pleinement, le plus facilement possible. Ce mois-ci, nous vous proposons une nouvelle fonction Parallax utilisable sur toutes les images et diaporamas de votre site.
Qu’est ce que le Parallax ?
Le Parallax consiste à faire scroller l’image légèrement plus lentement que le reste du site de sorte à créer un effet 3D saisissant. Cette fonction était déjà accessible pour le fond de votre site. Vous pouvez maintenant l'appliquer pour l'ensemble des images et galeries en mode diaporama de votre site !
Comment activer la fonction Parallax ?
Pour activer la fonction Parallax, il suffit de 2 clics sur la page de modification de votre site :
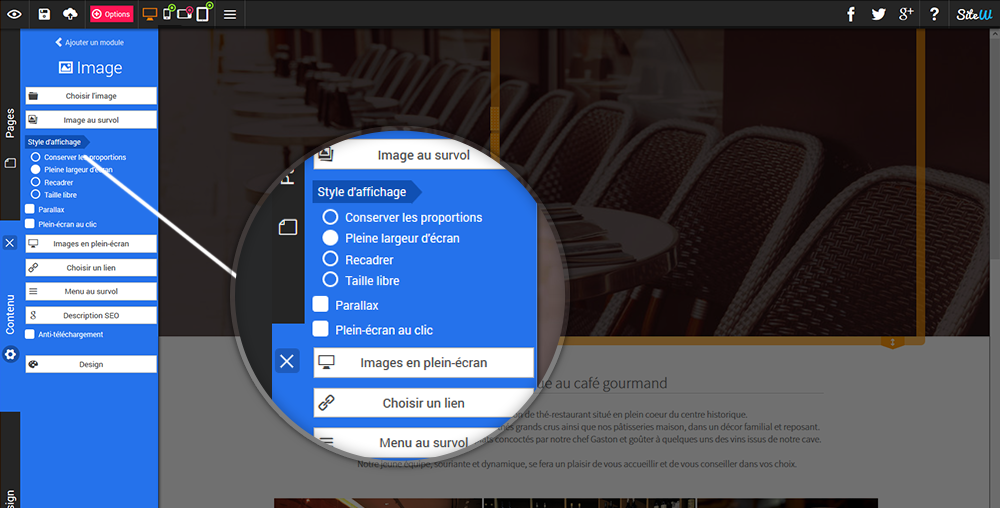
- Cliquez sur votre image ou galerie (style Diaporama uniquement) pour la sélectionner
- Cochez la case Parallax dans la zone bleue à gauche de l’écran
Notez que l’effet 3D sera plus impressionnant si vous avez sélectionné l’option Pleine largeur d’écran pour votre image.
Dans quel cas utiliser la fonction Parallax ?
La fonction Parallax servira à améliorer le design de votre site. Vous êtes libre de l’utiliser à votre guise. Voici néanmoins quelques exemples d’utilisation qui pourront vous être utiles :
- Effet Parallax pour votre header

L’effet Parallax peut être particulièrement approprié pour l’en-tête ou header de votre site. En effet, la fonction Parallax, sur une image ou un diaporama, s’adapte bien si vous souhaitez créer d’emblée une impression de modernité et de fluidité pour votre site, dès les premières secondes, à l’arrivée de vos visiteurs sur votre page d’accueil. Cela pourrait même jouer favorablement pour votre taux de rebond !
- Effet Parallax pour votre Footer

Si vous désirez mettre en exergue les informations contenues dans votre footer ou bien donner un style original à votre pied de page, là encore, vous pourrez mettre à profit la fonction Parallax en ajoutant une belle image Pleine largeur d’écran avec effet 3D en bas de votre page d’arrière plan.
- Effet Parallax en tant que séparateur

Enfin, vous pouvez utiliser l’effet Parallax comme séparateur de contenu pour votre page web. C’est une façon originale ,esthétique et moderne de séparer 2 rubriques, 2 sections ou 2 paragraphes différents.
Vous savez maintenant comment activer et surtout tirer plein avantage de ce nouvel outil Design. A présent, vous n’avez plus qu’à vous relaxer... et à parallaxer ! N’hésitez pas à partager vos créations avec nous, et à consulter notre guide pour découper une mage selon une forme afin de décorer votre site !