L’outil Icône de SiteW vous permettra d’ajouter en un seul clic une icône sur votre site : pratique pour transmettre des informations claires et concises à vos visiteurs et pour faciliter leur navigation tout en améliorant le design de votre site.
Ajouter une icône
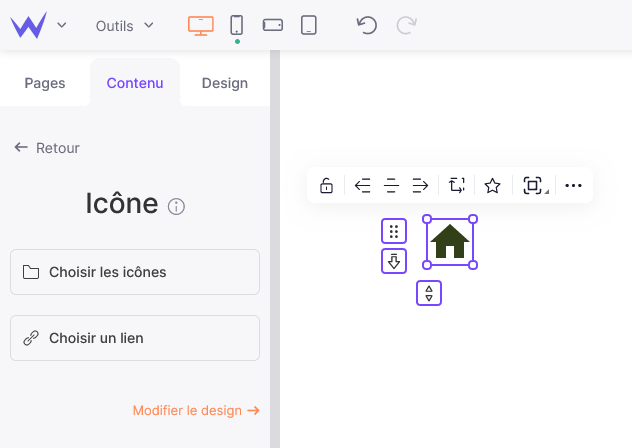
Insérez un module Icône à votre site par simple glisser/déposer depuis l'onglet Contenu, disponible dans la gauche de l'éditeur.
Une fois le module ajouté, plusieurs possibilités s'offrent à vous, que nous allons détailler dans ce guide.

Choisir une icône
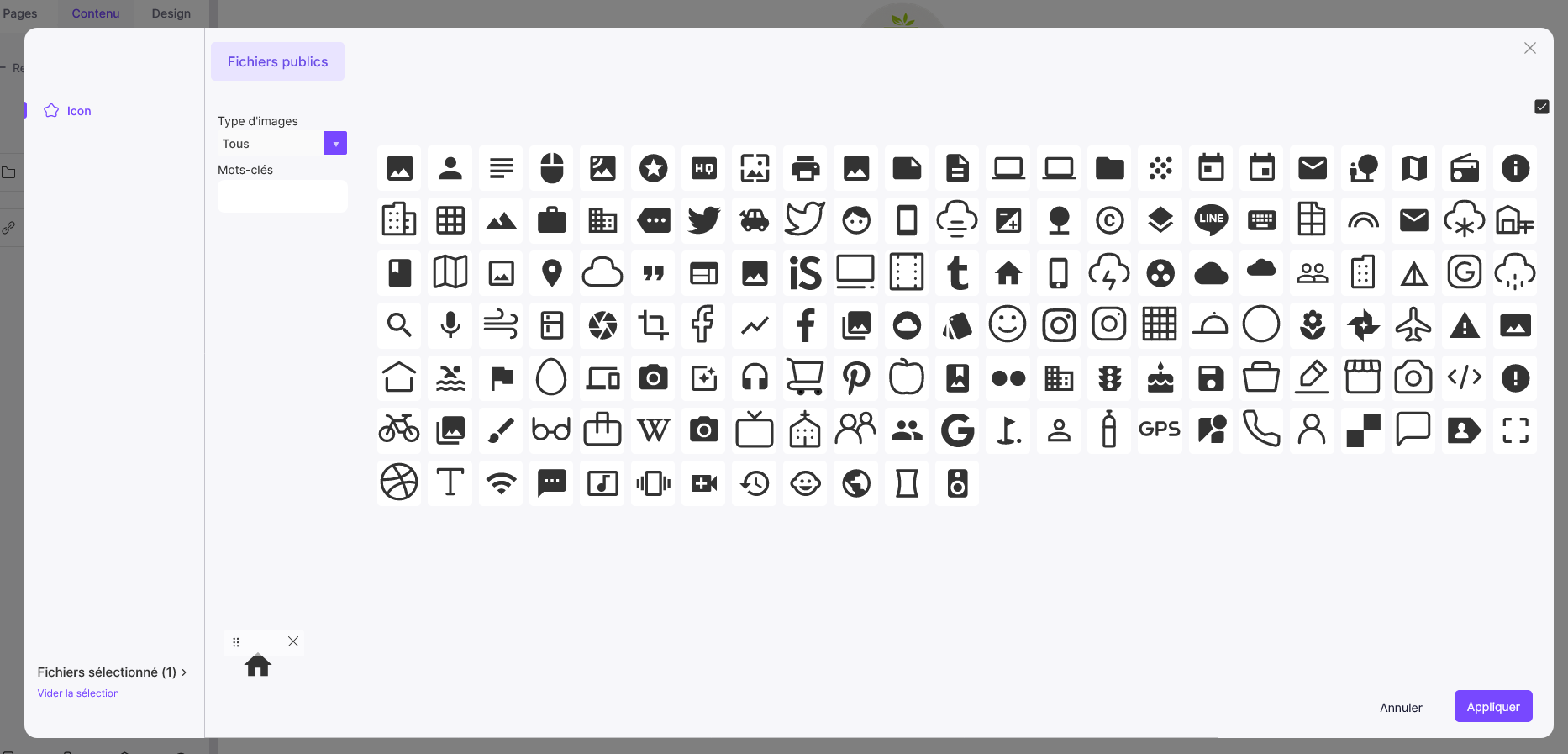
En cliquant sur Choisir les icônes, depuis le panneau de gauche, vous aurez accès au gestionnaire d'icônes, vous présentant les nombreuses options disponibles. À noter que vous pouvez choisir plusieurs icônes à la fois (jusqu’à 5) puis répéter l'opération si vous en souhaitez davantage.

Insérer un lien
Vous pouvez ajouter facilement un ou plusieurs liens sur votre icône en cliquant sur le bouton Ajouter un lien dans le panneau Contenu du module.
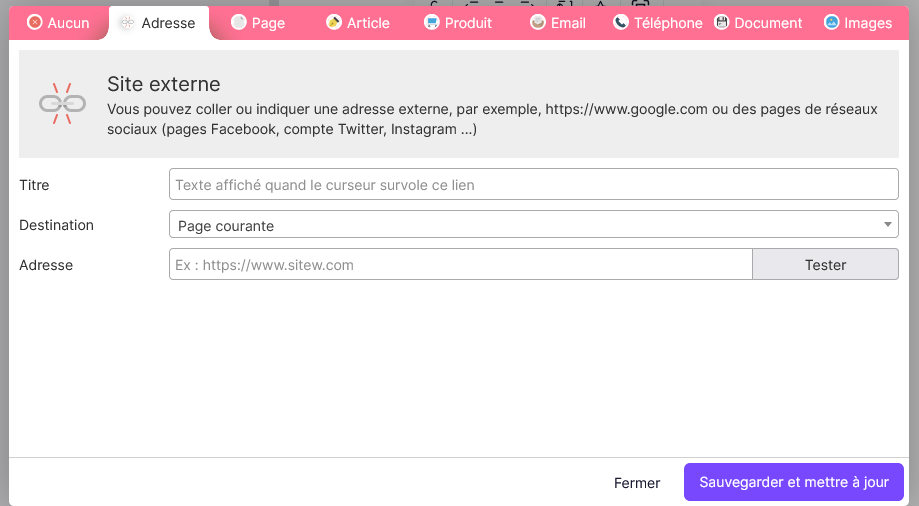
Vous retrouverez alors la fenêtre des liens, disponible dans de nombreux modules. Choisissez votre type de lien via les onglets dans le haut de cette fenêtre et si besoin, rentrez les informations demandées dans le champ de saisie : Site externe, Adresse mail, numéro de téléphone, page du site, article ou produit, document, image, etc.
Si plusieurs icônes ont été ajoutées, vous pouvez choisir un lien par icône.
Il est d'ailleurs possible de remplacer le module Réseaux Sociaux par le module Icône, en choisissant des icônes de réseaux sociaux, et en ajoutant ses liens.

Configuration du design de l’icône
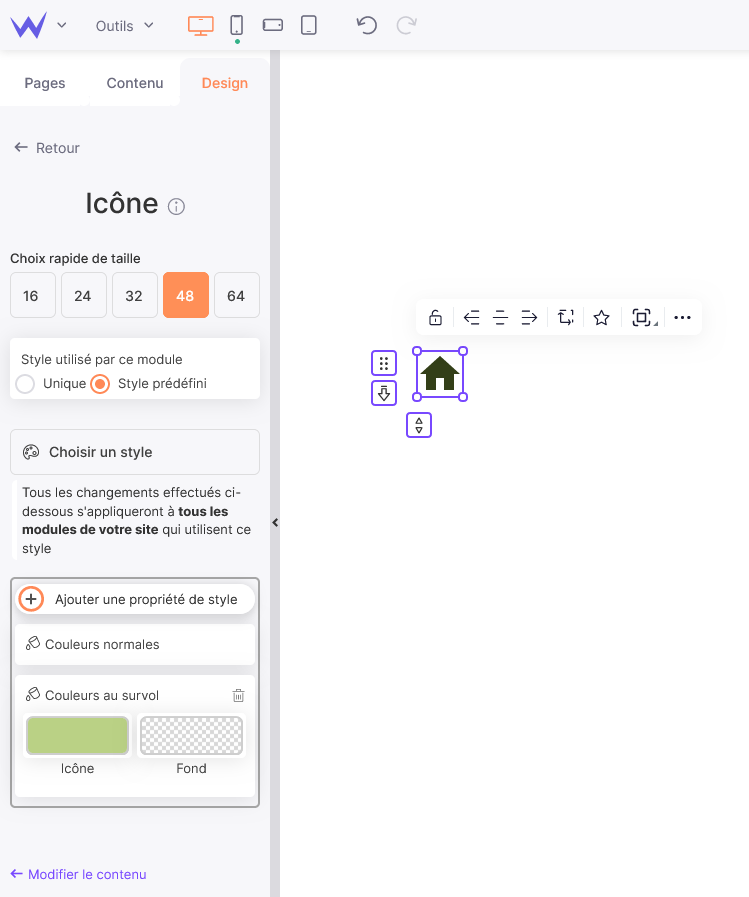
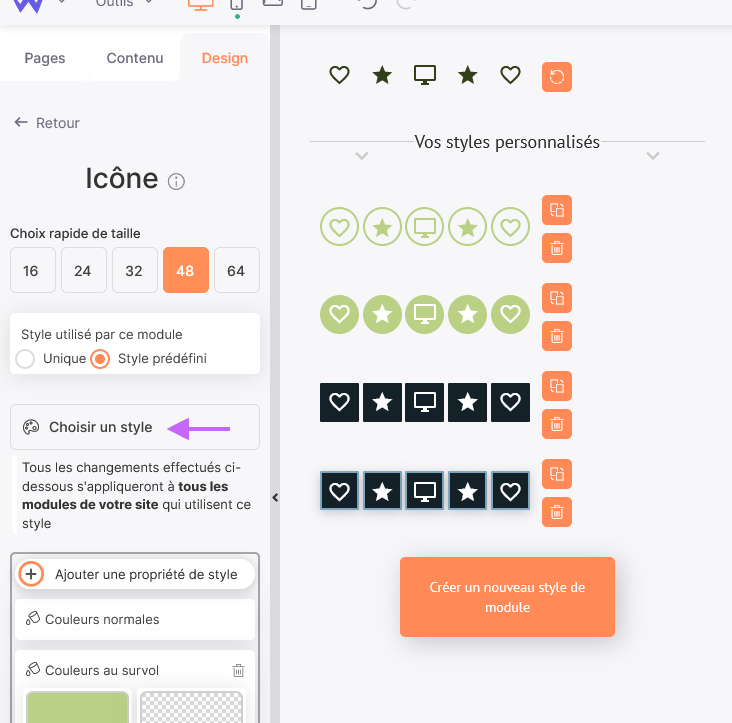
Pour personnaliser l’apparence de votre icône, rendez-vous dans l’onglet Design une fois votre module Icône sélectionné.

Choix de la taille
Vous pouvez choisir entre différente taille d'icône selon vos envies et besoins, de 16 à 64 pixels. Vous pouvez aussi ajuster manuellement la taille en étirant simplement l'icône via le cadre de sélection.
Choix du style
On peut choisir un style prédéfini identique pour tous les modules dont le style peut être personnalisé (Blog, FAQ, Texte, etc.), ou définir un style personnalisé unique pour le module Icône.
- Pour utiliser un style prédéfini, il faut sélectionner un style dans la liste proposée. Ce style peut être personnalisé (la configuration s’appliquera à tous les modules qui utilisent ce style).
- Pour utiliser un style unique, on peut:
- Ajouter des personnalisations directement depuis le panneau design comme pour les styles prédéfinis, comme nous allons le voir plus bas dans ce guide.
- Cloner dans un style prédéfini : il est possible de migrer le style qu’on vient de créer vers un style prédéfini (en cliquant sur le bouton “ Cloner dans un style prédéfini”).
- Copier un style prédéfini : à l’inverse, il est possible de s’inspirer d’un style déjà créé, en cliquant sur le bouton “Copier un style prédéfini ici”).

Style personnalisé pour vos icônes
Comme pour la majorité de nos modules, vous pouvez ici définir un style déjà défini, ou en crée un totalement nouveau. Pour cela, il vous suffit ici de cliquer sur Ajouter une propriété de style.
Nous allons détailler ci-dessous chacune de ces propriétés.
Choix des couleurs
Sélectionnez la couleur de votre choix grâce à l’outil de sélection des couleurs. Vous pouvez déterminer la transparence de la couleur sur la réglette de droite. Procédez de la même manière pour choisir la couleur de fond de votre icône. Vous pouvez déterminer la couleur normale et la couleur au survol de la souris, si désiré.
Espacement
Définissez l’espacement entre l’icône et les bordures du fond en déplaçant le curseur sur la réglette prévue à cet effet.
Marges externes
Si vous ajoutez plusieurs icônes, vous pouvez ajouter des marges externes.
Bords arrondis
Définissez l’arrondi des angles de la bordure de votre icône en déplaçant le curseur sur la réglette ad hoc. Ainsi vous pourrez créer une icône qui possède un fond carré ou rond. Notez que le fond est visible seulement si une couleur de fond est définie.
Bordures
Vous pouvez déterminer l’épaisseur et l’apparence de la bordure, à l’aide de la réglette et du menu déroulant.
Ombres
Vous pouvez ajouter une ombre interne ou externe à votre icône et en déterminer la distance, la couleur, la diffusion et la taille, en utilisant les outils de réglage à disposition.
CSS personnalisé
Pour finir, vous pouvez si besoin ajouter votre code CSS personnalisé dans le champ de saisie.
Le module Icône vous permettra d’ajouter des composants visuels efficaces à votre site web : boutons d’appel à l’action, icônes de réseaux sociaux, éléments graphiques…