Le texte et l’image sont les deux composants essentiels d’une page web. Le choix et l’agencement des images impactent fortement l’impression donnée par votre site aux internautes. Le module Image compte donc parmi vos meilleurs alliés pour séduire les visiteurs de votre site !
Les options du module Image
Rien de plus simple que d’ajouter une image dans l’éditeur SiteW : il suffit de glisser-déposer un module Image sur la page, puis de sélectionner le fichier image dans le gestionnaire de fichiers SiteW.
Le format des images
L'éditeur SiteW fonctionne avec un grand nombre de formats d’image : JPG, PNG, GIF, SVG,
WebP (ainsi que BMP bien que ce format soit déconseillé sur le web).
Recadrer l’image
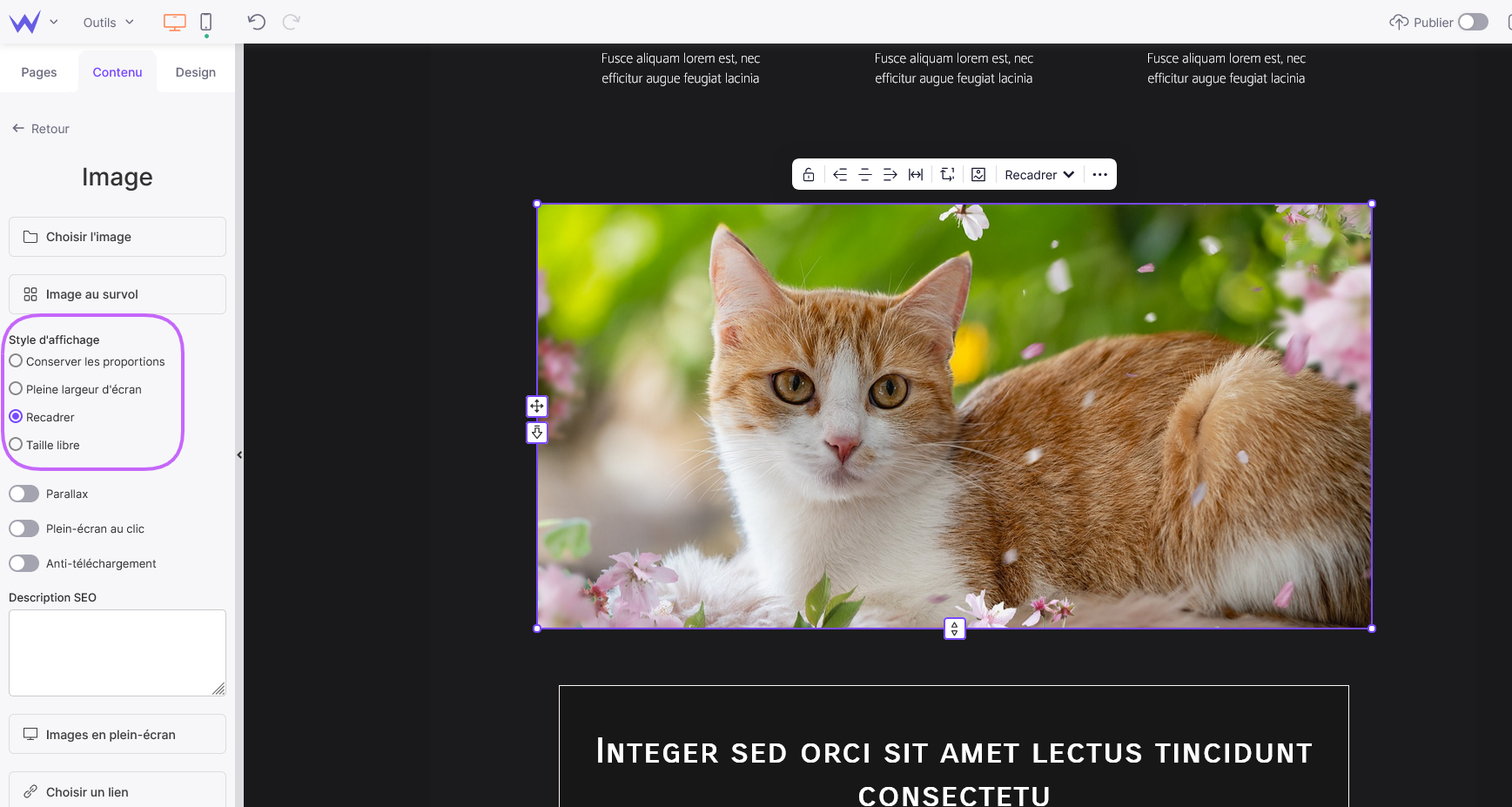
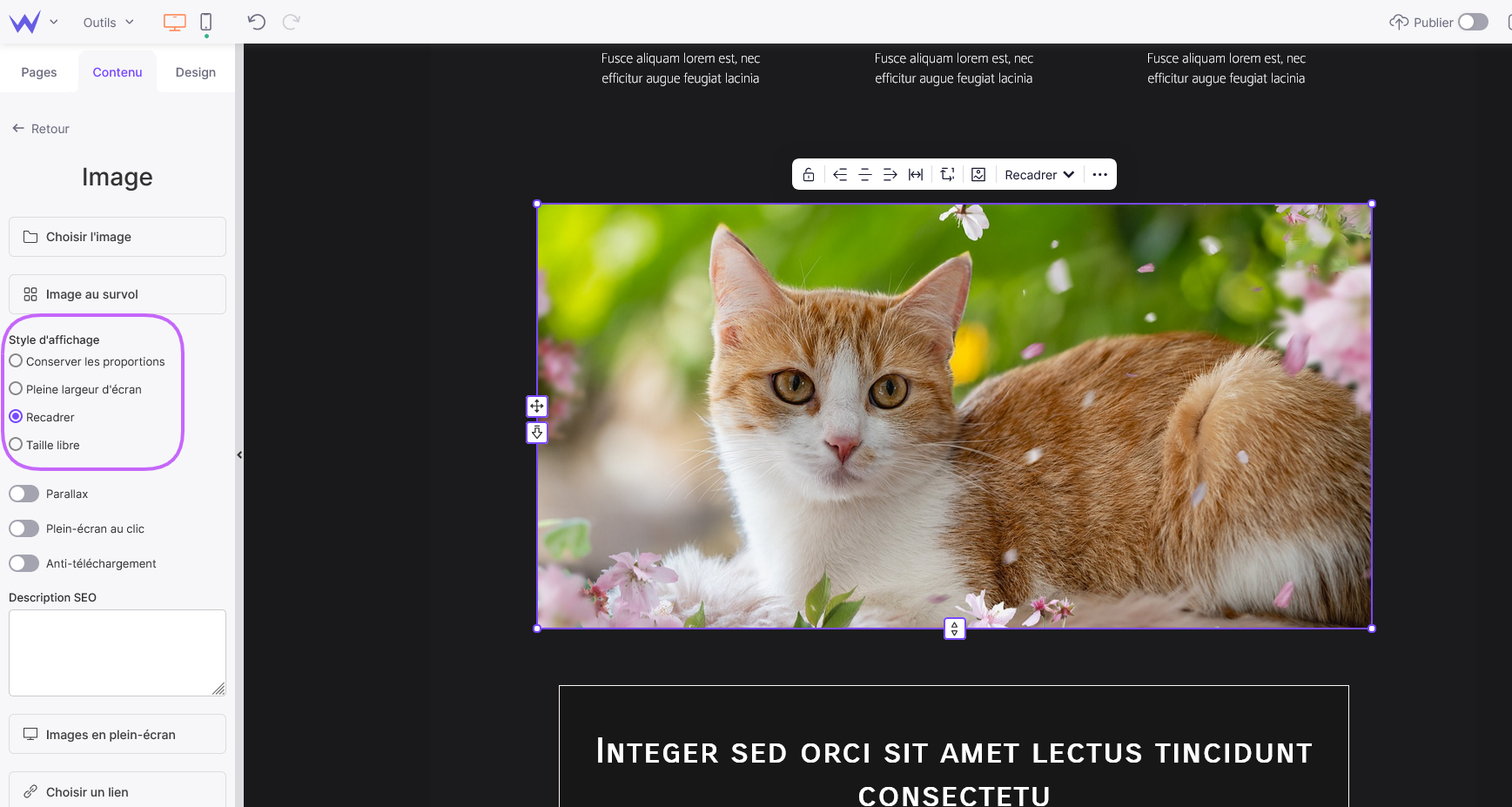
Lorsqu'un module Image est sélectionné, vous pouvez voir dans le panneau Contenu, sur la gauche de l'éditeur, différentes options de dimensionnement.
La rubrique Style d'affichage permet de choisir différents styles d'affichage pour vos images.
-
Conserver les proportions : Les proportions de l'image seront conservées lors du redimensionnement.
-
Pleine largeur d'écran : La largeur de l'image sera ajustée à celle du navigateur de l'internaute.
-
Recadrer : L'image sera recadrée et centrée pour s'adapter à la taille du module.
-
Taille libre : Au redimensionnement, les proportions de l'image changeront pour s'adapter à la taille du module.
Notez que vous pouvez relire le résumé de ces fonctions en passant votre souris sur celles-ci dans l'éditeur.
Nouveau !
Retrouvez désormais ces fonctions directement dans la barre d'outils du module, pour une
création de site encore plus fluide.

Le poids des images
P
our optimiser le temps de chargement de votre site, notre système utilise la technique du “lazy loading” (chargement différé des images), et nos serveurs renvoient des copies de vos fichiers à la taille exacte de vos modules.
Clic sur l’image

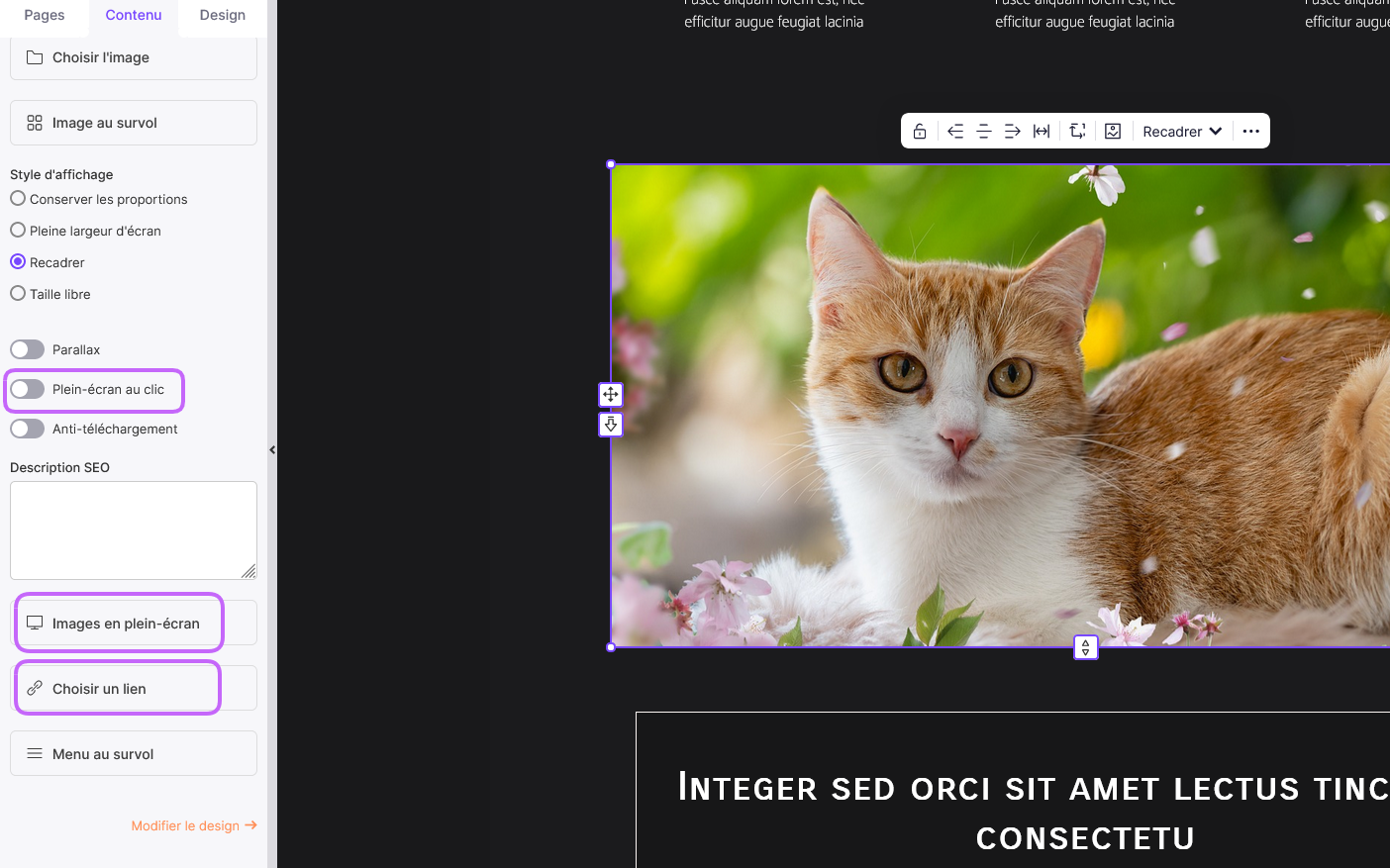
Plusieurs actions peuvent être déclenchées lors d’un clic sur le module Image :
-
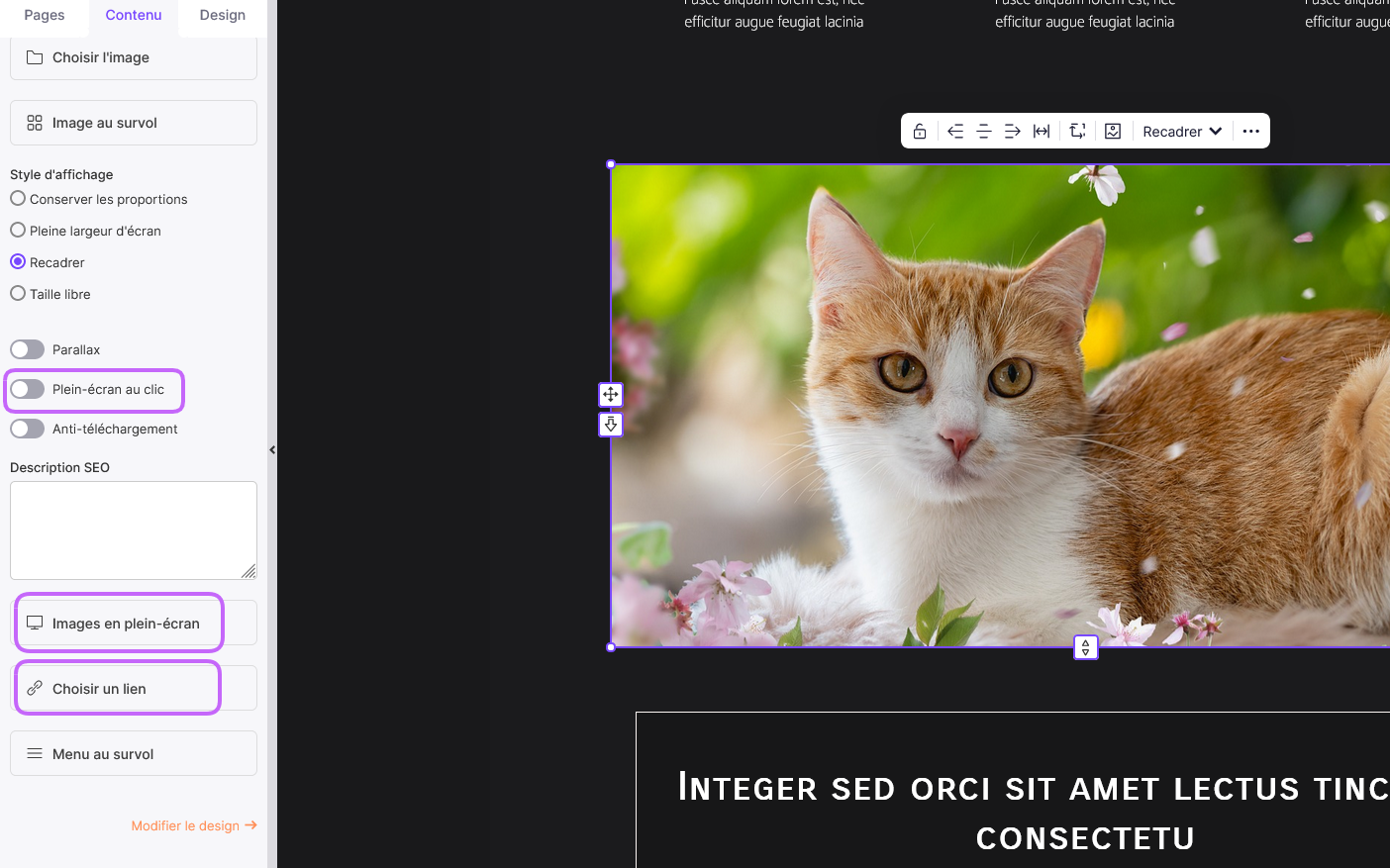
Plein écran au clic : l’image s’ouvre dans sa dimension maximale par-dessus la page (voir vidéo ci-dessus)
-
Images en plein écran : au lieu d’ouvrir l’image elle-même dans sa dimension maximale, ce bouton permet de sélectionner une ou plusieurs images qui s’afficheront au clic sous forme de galerie plein écran
-
Choisir un lien : ajoute à l’image un lien parmi tous les types de liens disponibles dans notre éditeur (page du site, URL externe, fichier à télécharger…)
La taille des images
Notre éditeur assure une
optimisation des images selon la taille du module. Dans le cas d’un affichage plein écran, si l’image est plus petite que l’écran, elle s’affiche dans sa dimension d’origine. Pour la taille des images plein écran, nous vous suggérons de vous baser sur une résolution full HD (1920 x 1080).
Survol de l’image

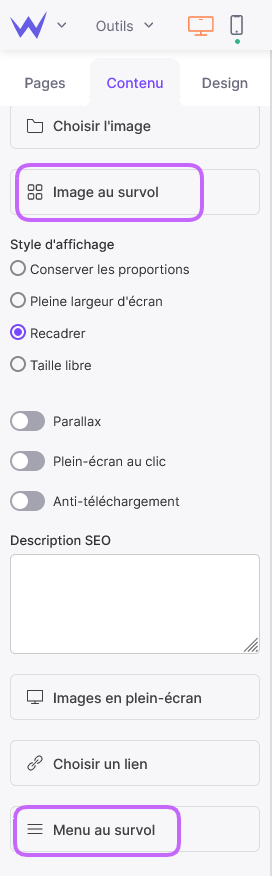
Deux effets sont disponibles lors du survol de l’image par le pointeur de souris :
-
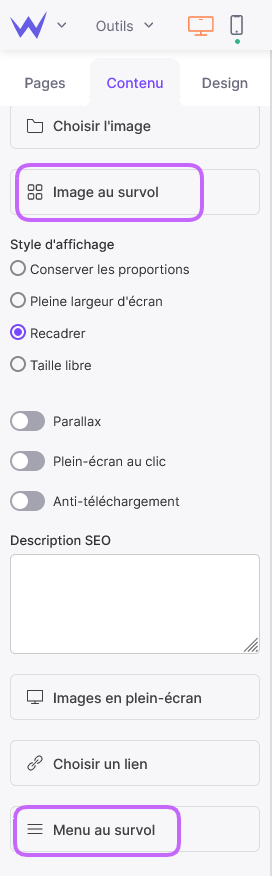
Image au survol : l’image est remplacée par une autre image
-
Menu au survol : un menu apparaît par-dessus ou à proximité de l’image
N'oubliez pas vos visiteurs sur mobiles !
Sur un écran tactile, la notion de survol n’est plus opérationnelle. Les effets au survol ne concernent donc que la navigation sur un ordinateur. Les rubriques d’un menu au survol doivent donc être accessibles grâce à d’autres moyens (menus, boutons, liens…).
Filtrer les images
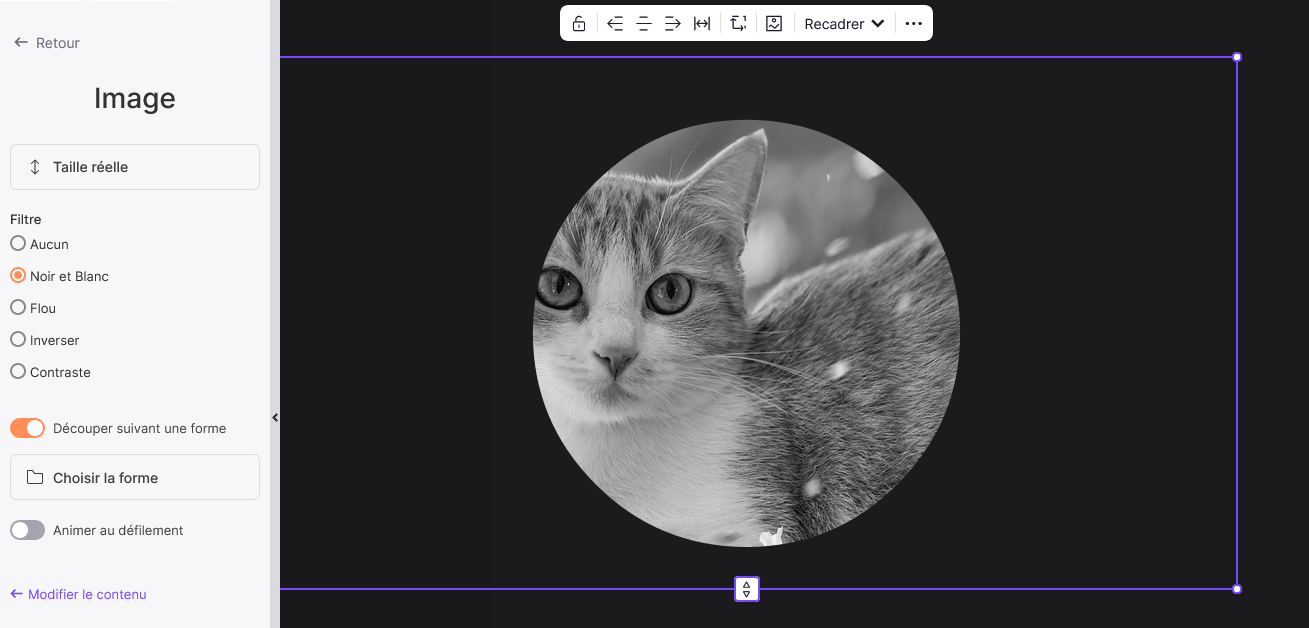
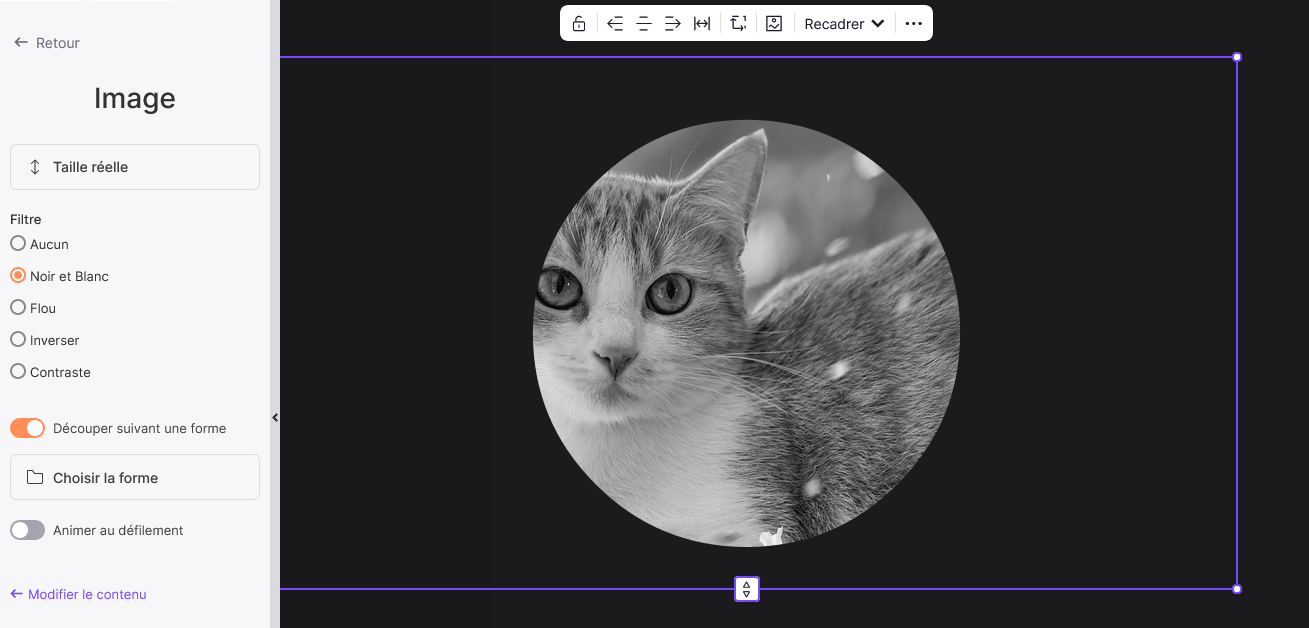
L’onglet Design du module Image propose quelques filtres pouvant s’appliquer à vos images (flou, contraste, noir et blanc…) ainsi que des formes de découpe (arrondi, cercle, étoile…) :

Pour résumer
De nombreuses possibilités s’offrent à vous avec le module Image. Finalement, le plus difficile sera probablement de choisir avec soin les images qui illustrent au mieux votre site ! Pour aller plus loin, vous pouvez aussi envisager l’utilisation du module Illustration ou du module Galerie.