Personnaliser votre boutique en ligne
Une boutique en ligne qui vous correspond
Sur SiteW, une fois le module Boutique crée, vous allez pouvoir la personnaliser selon vos envies, et modifier votre charte graphique afin d'avoir un site design et améliorer l’expérience utilisateurs sur votre site.
Avec notre service en ligne, vous pourrez personnaliser les caractéristiques suivantes :
- Les couleurs principales de la boutique,
- La police de caractères pour vos titres et le corps du texte,
- Les boutons cliquables, le footer, les liens…
- La disposition des articles et des éléments,
- L’apparence des illustrations, graphismes et images.
À vous de jouer
Pour les plus aguerris vous pourrez intégrer vos propres règles de
code CSS directement.
Pour commencer la personnalisation de votre e-boutique, allez dans Design puis cliquez sur votre boutique, enfin vous accéderez au panneau de gestion pour personnaliser les différents modules.

4 design pour votre boutique en ligne
Cette section commence par un menu déroulant vous proposant les 5 styles différents de présentation pour vos produits :
- Material design
- Petit, avec bordure
- Large, sans bordure
- Liste horizontale
- Personnalisable
Pour chaque design, vos produits seront affichés les uns à la suite des autres.
👉 Material design
Ce design simple et efficace affiche vos produits ainsi que leurs prix et la disponibilité de ces derniers, avec une police en Gras.
👉 Petit, avec bordure
Vous pouvez choisir ce design lorsque vous possédez une grande boutique, les photos de vos produits seront affichées en petit.
👉 Large, sans bordure
Si vous souhaitez mettre en valeur votre produit avec une grande photo, c'est le design qu’il vous faut.
👉 Liste horizontale
Cette présentation de produit en liste permet une vue d’ensemble des caractéristiques de vos produits.
Soit, vous décidez de concevoir votre e-boutique avec un de ces modèles. Cependant, en choisissant un des styles, vous serez restreint en personnalisation.
Soit, vous souhaitez personnaliser vous-même votre boutique en ligne en sélectionnant “Personnalisable”, vous pourrez personnaliser de A à W votre boutique, et c'est précisement ce que nous allons voir plus bas.
Voyons les différentes options de personnalisation de plus près !
Les fonctionnalités pour personnaliser votre boutique
Module
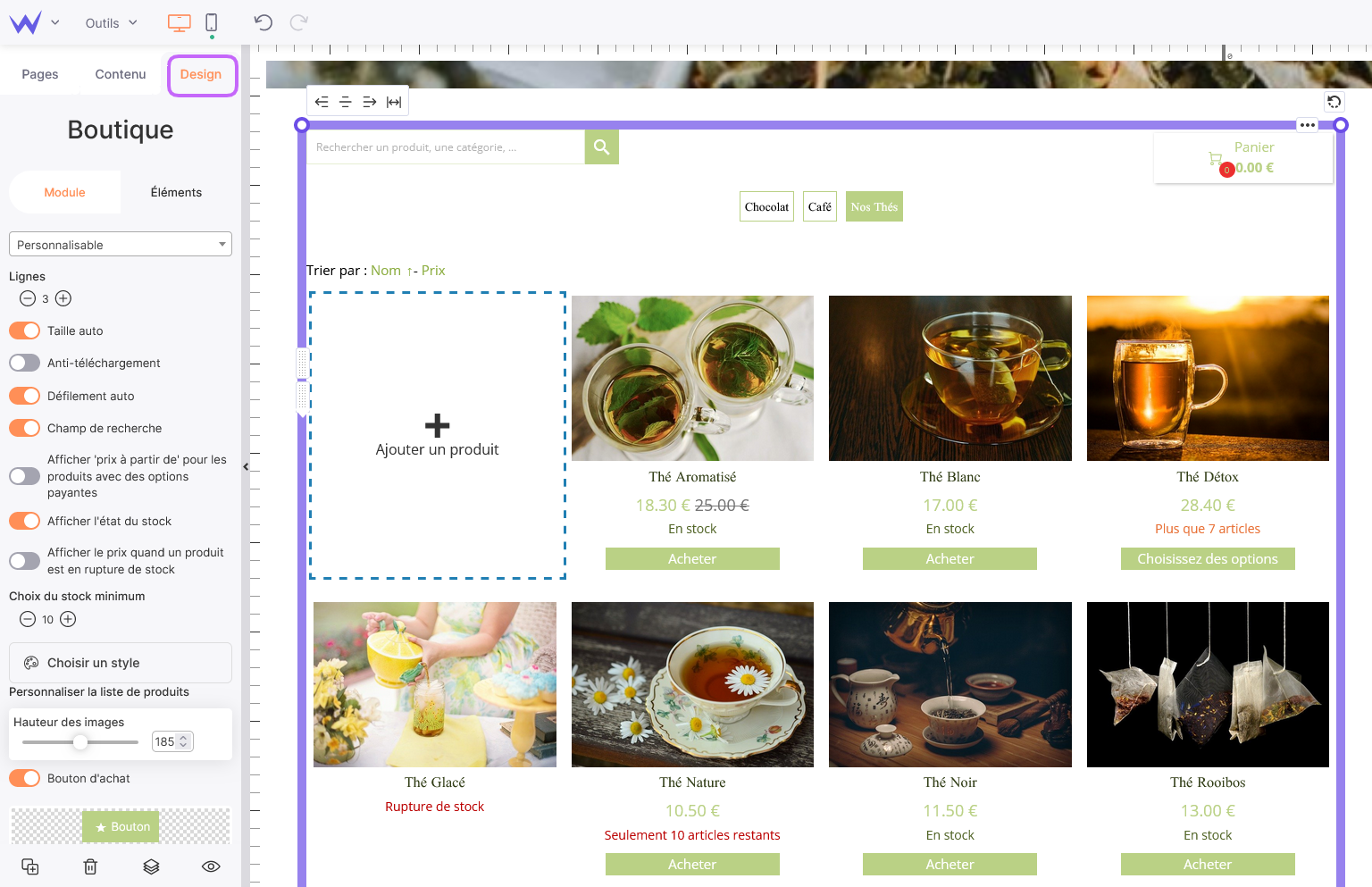
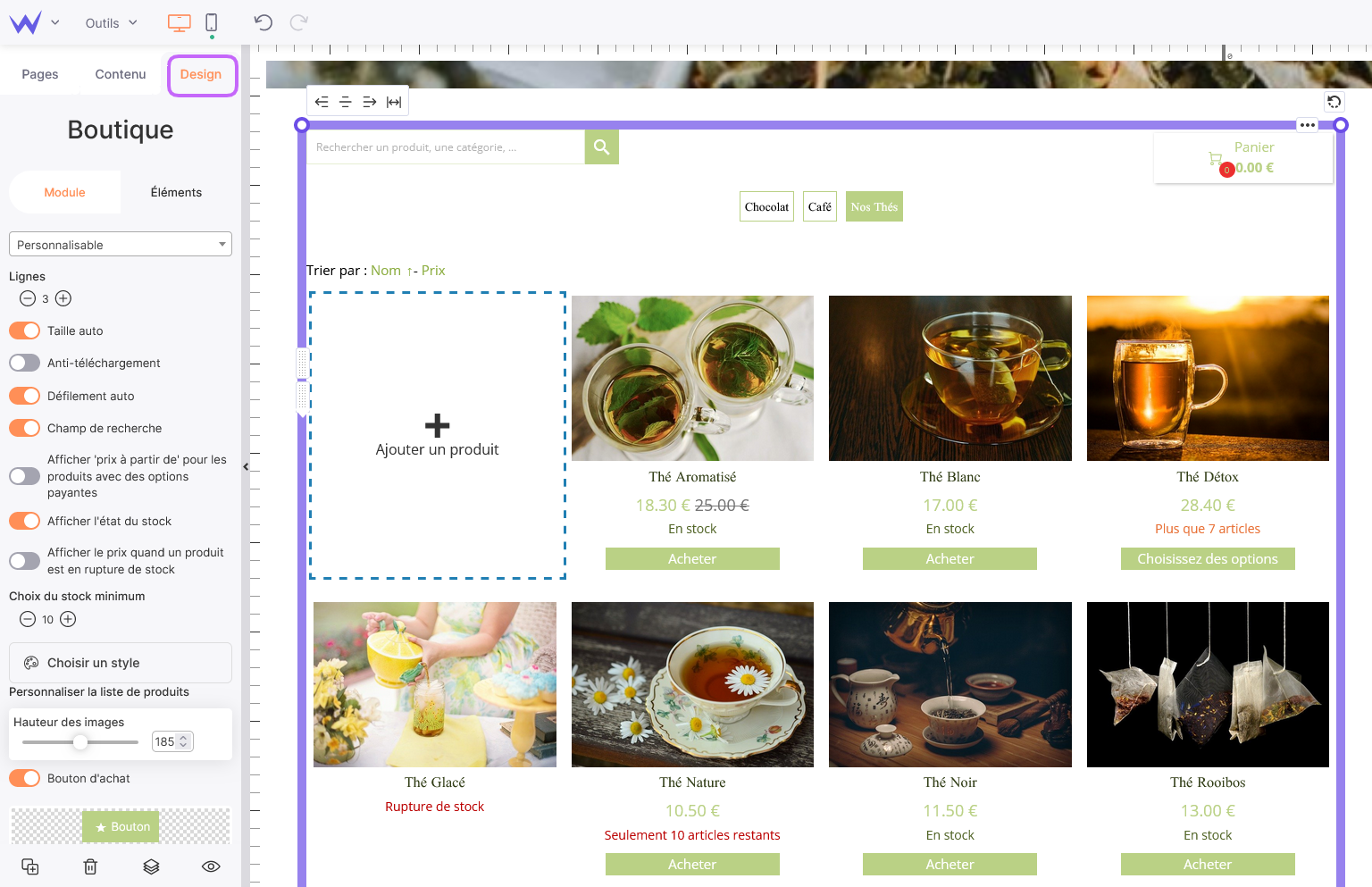
Vous pouvez définir l’apparence de votre boutique en sélectionnant, dans la liste déroulante, le design “Personnalisable” puis en allant sur l’onglet Module au dessus de la liste déroulante.
Pour personnaliser vous-même votre e-shop, voici les options de personnalisation dans la partie Module :
- Les lignes,
- Le choix du stock minimum,
- Personnaliser les produits,
- Personnaliser les titres,
-
Personnaliser les prix,
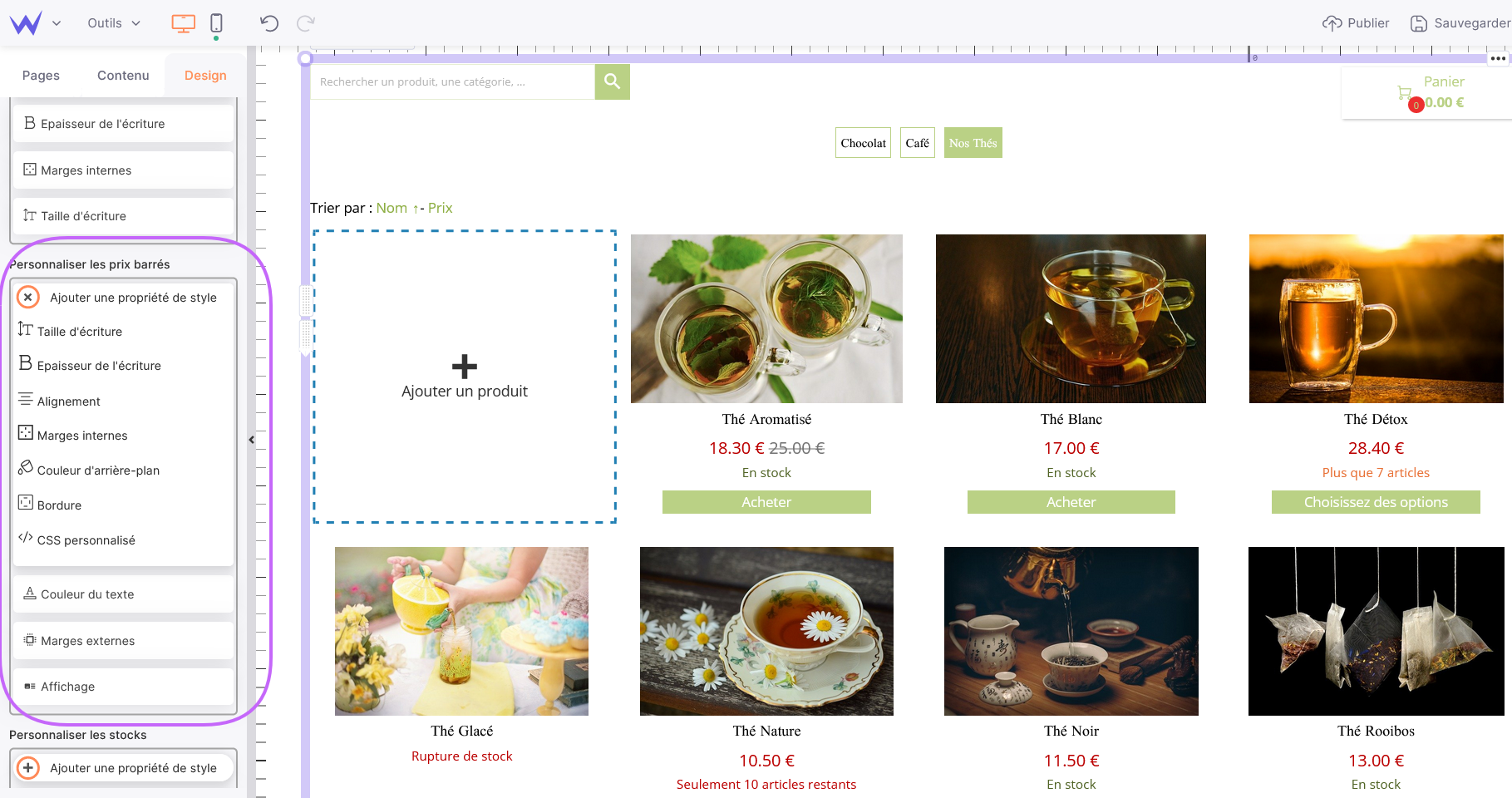
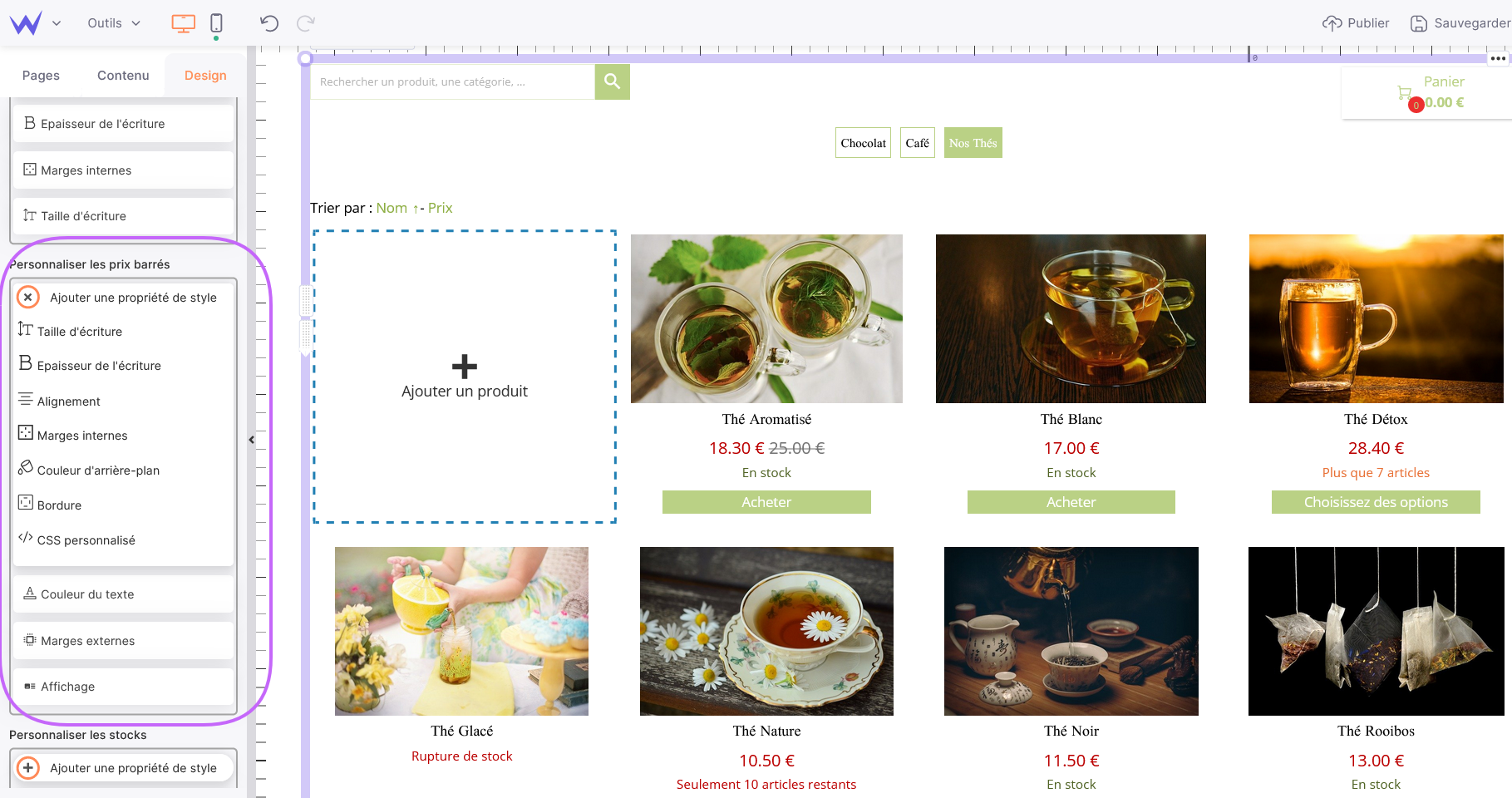
- Personnaliser les prix barrés,
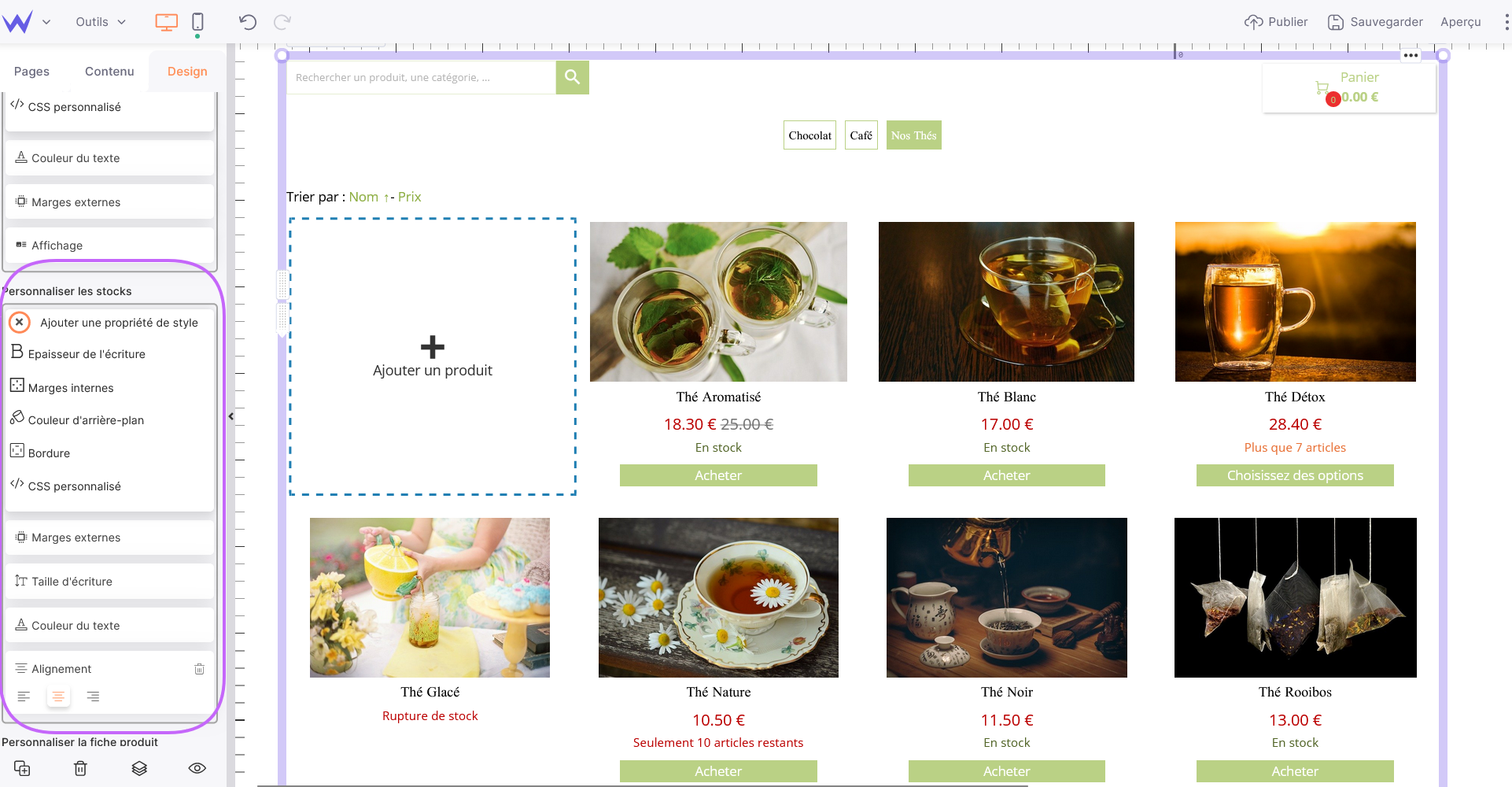
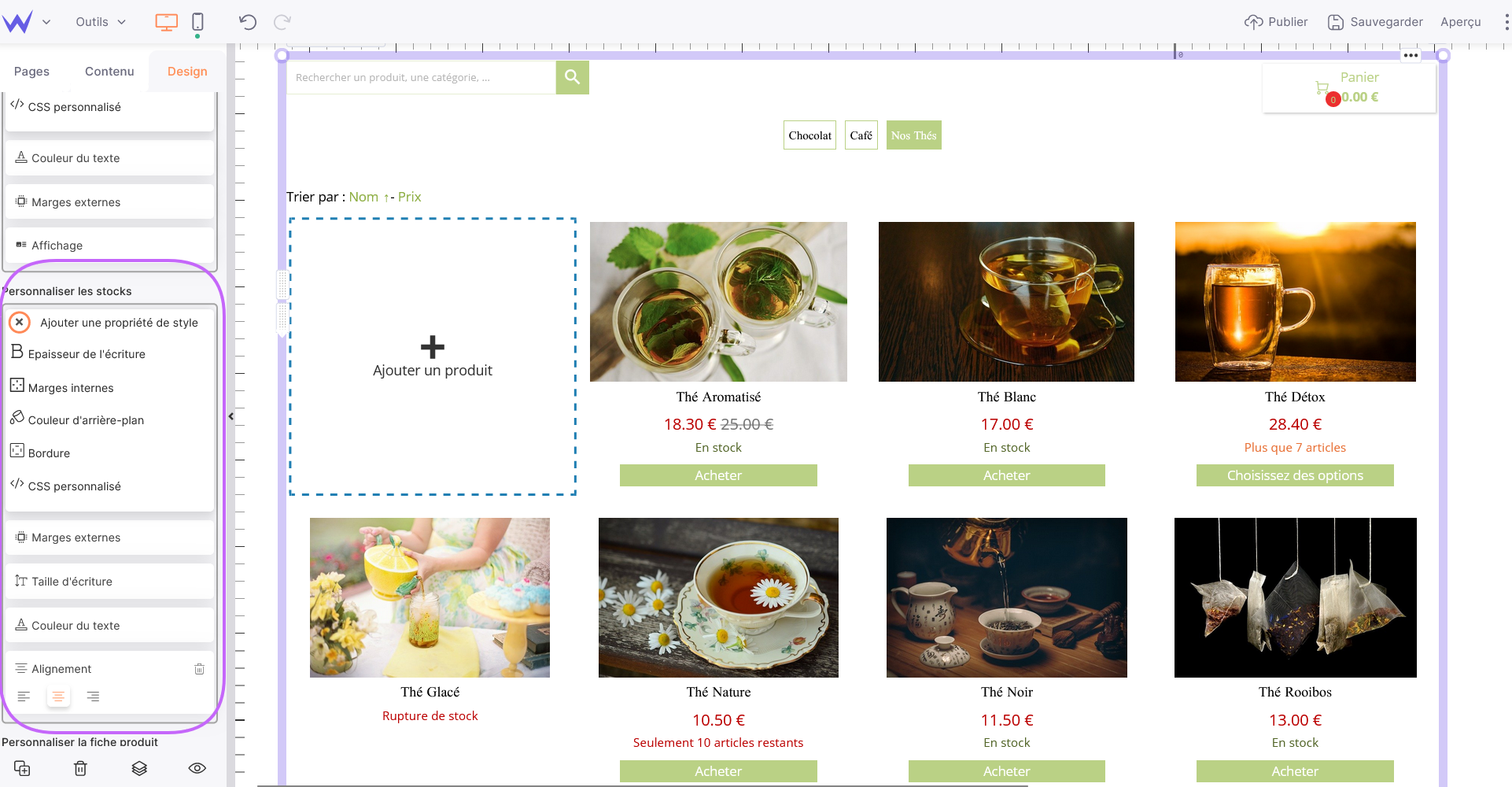
- Personnaliser les stocks.
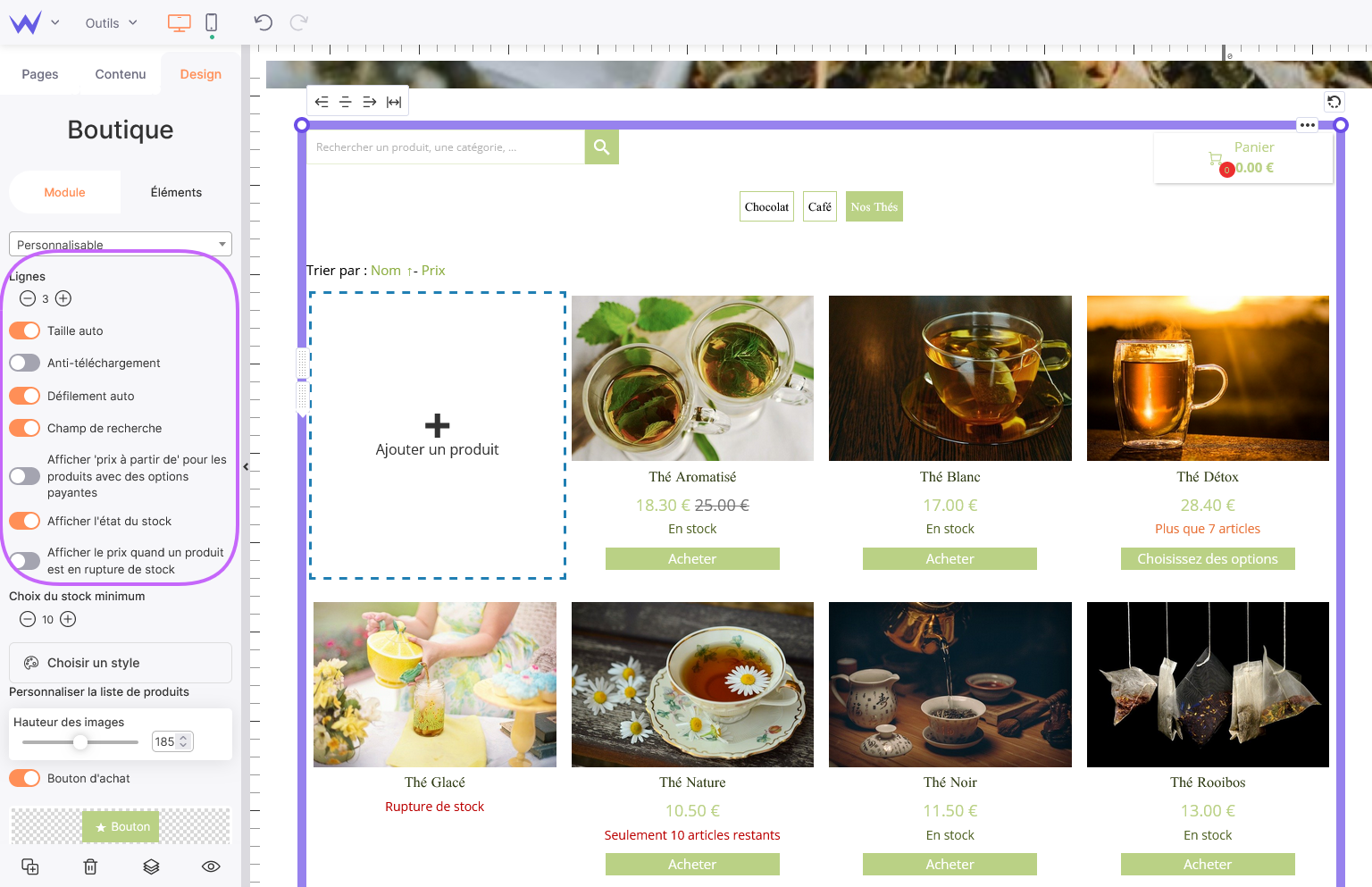
Les lignes
Tout d'abord, vous pouvez choisir le nombre de lignes de produits affichées par page.

Vous pouvez aller jusqu’à 25 lignes de produits par page, mais nous vous conseillons tout de même de ne pas trop charger vos pages de produits au risque de perdre votre visiteur.
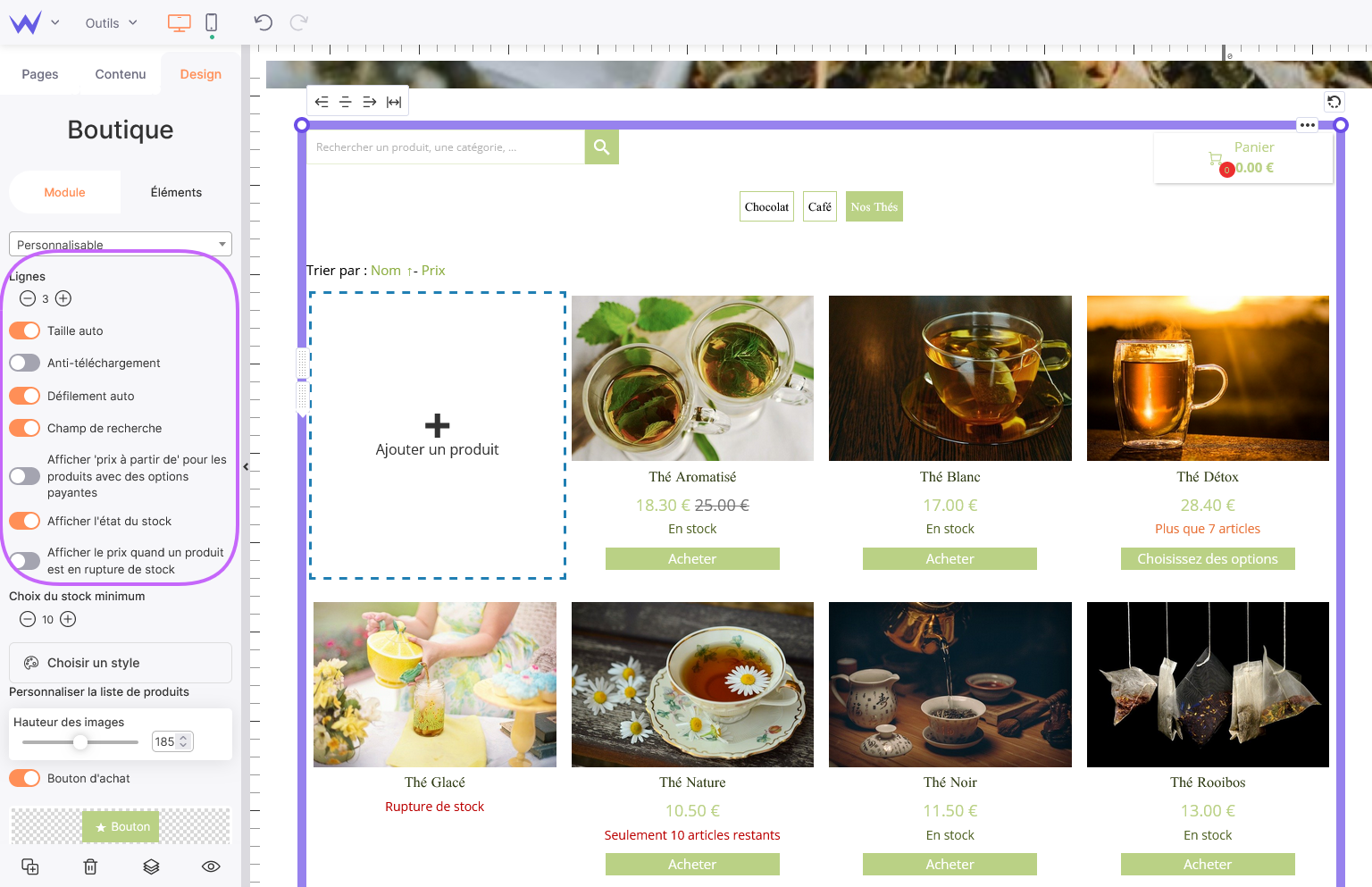
Pour cette rubrique, il est possible de cocher :
- La taille auto : permet l’ajustement du contenu automatiquement,
-
Anti-téléchargement : les visiteurs de votre site ne pourront pas télécharger vos images,
-
Défilement auto : lorsque que vos visiteurs changeront de page, ils seront renvoyés vers le haut du module Boutique,
-
Champ de recherche : permet à vos visiteurs de rechercher un produit en particulier sur votre boutique grâce à la barre de recherche,
-
Afficher “prix à partir de” : pour les produits ayant des prix avec des options, la mention “prix à partir de” s’affichera,
-
Afficher l’état du stock : prévient vos visiteurs sur l’état du stock (Disponible, Rupture de stock, Plus que X article(s)),
-
Afficher le prix lorsqu’un produit est en rupture de stock.
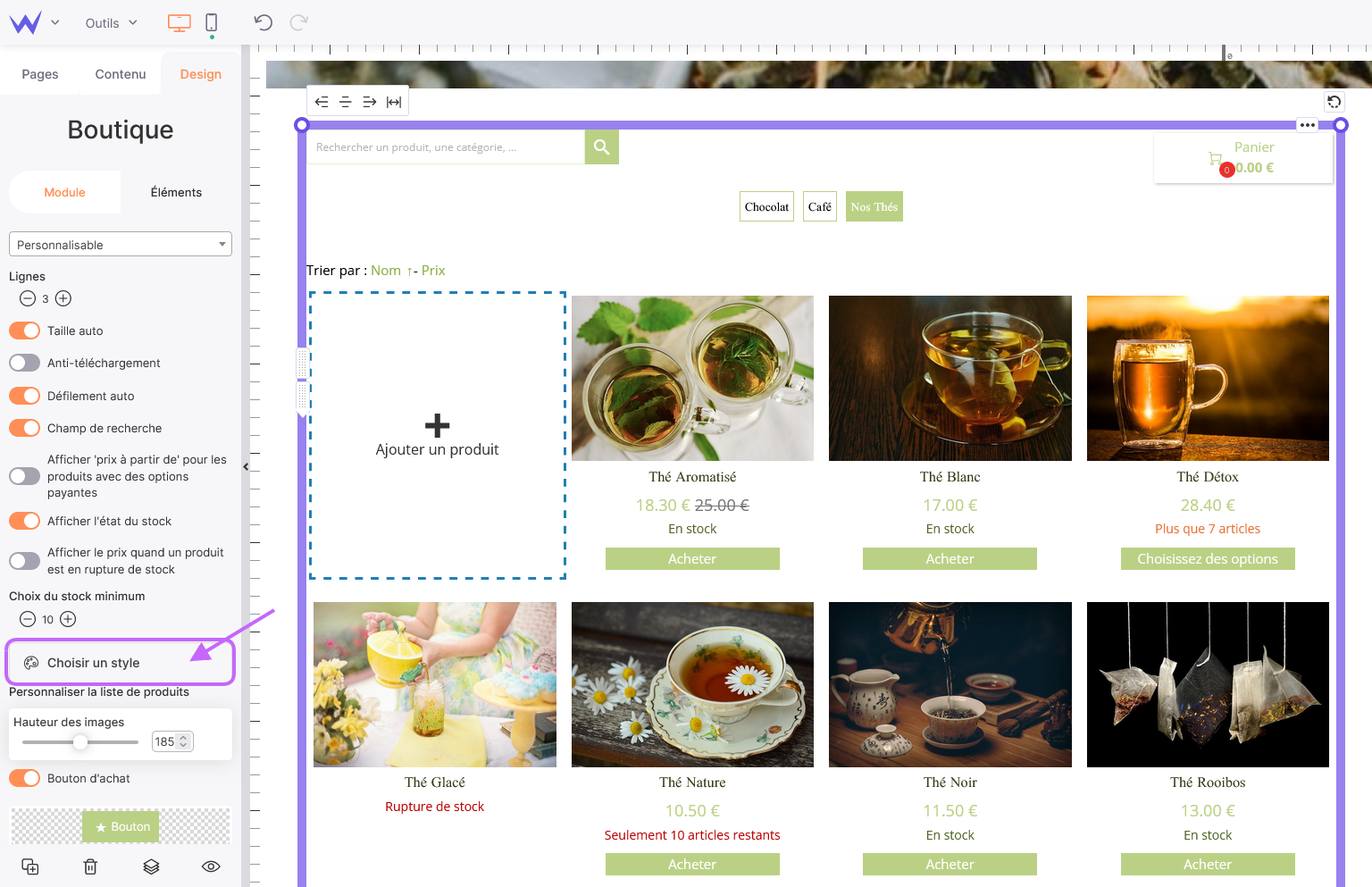
Choix du stock minimum
Cela vous permet de choisir la quantité minimum de produit pour laquelle sera affiché un message d’alerte quand il ne restera plus que quelques articles en stock.
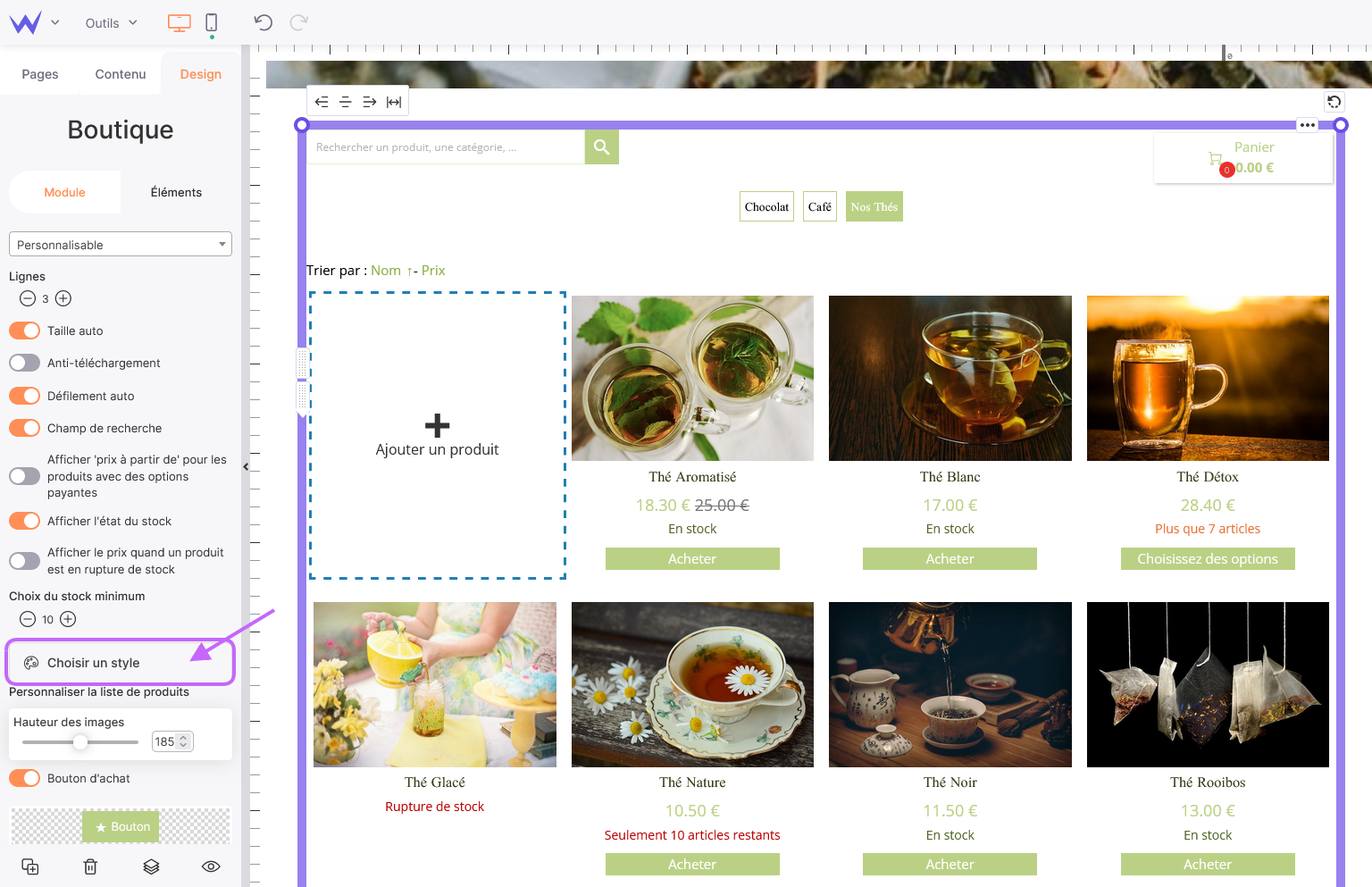
De plus, vous avez la possibilité de sélectionner un style pour l’affichage de votre stock, en cliquant sur Choisir un style :
- D'utiliser le style prédéfini
- Ou, de créer votre style personnalisé.
Vous pouvez même créer plusieurs styles personnalisés, que vous pourrez par la suite appliquer en un clic en fonction des saisons, événement ou promotion en cours.

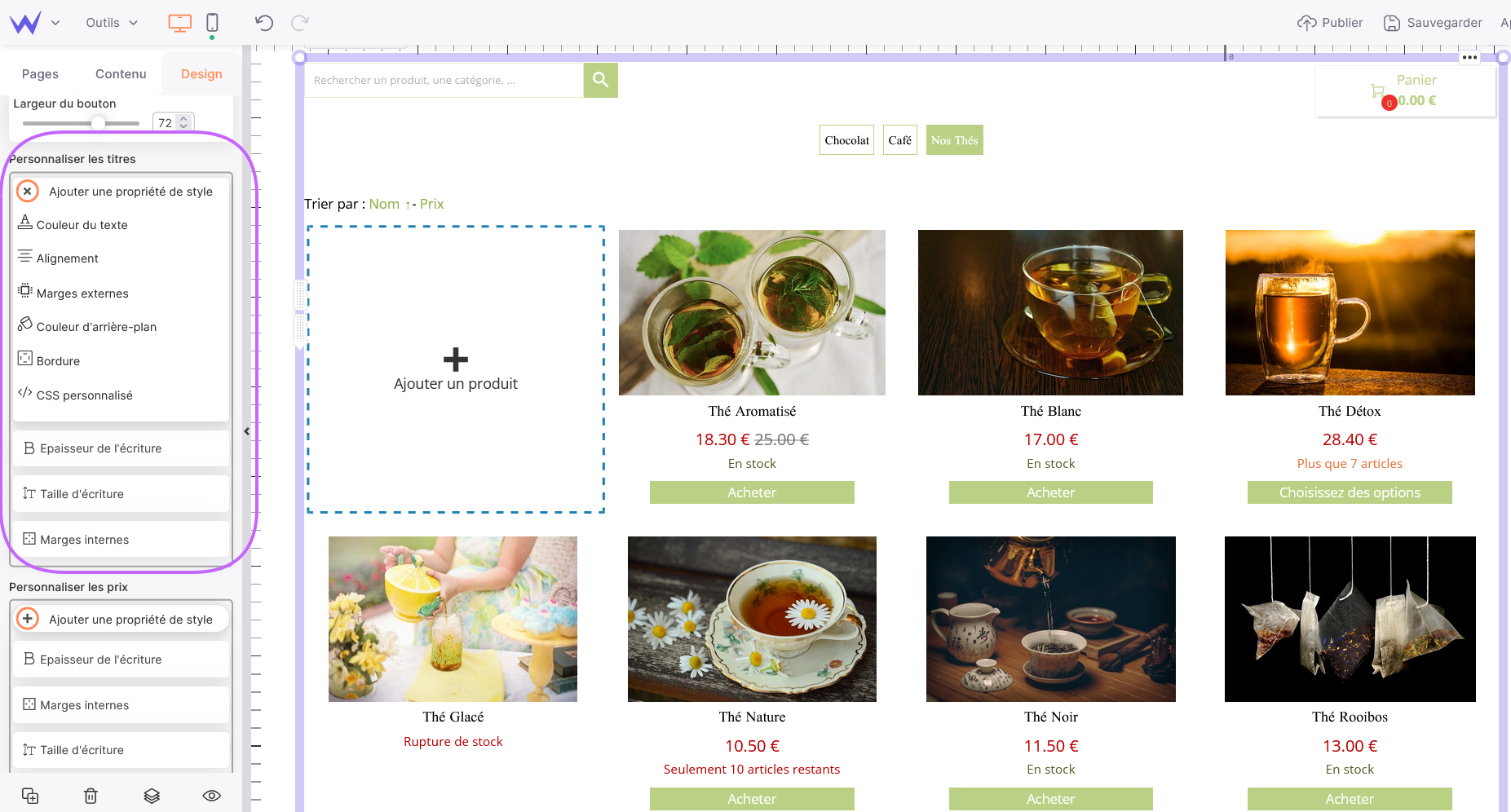
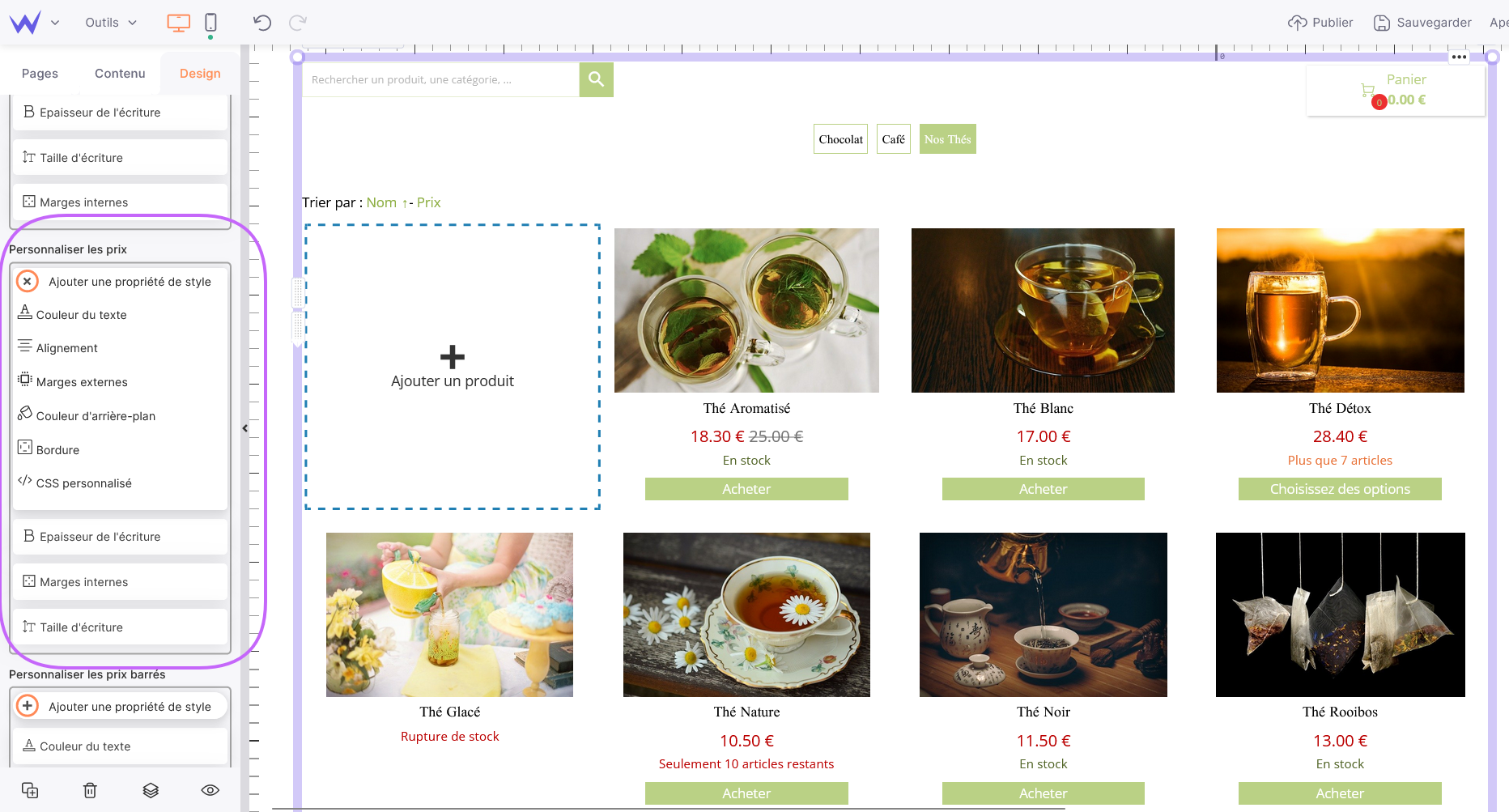
La personnalisation des : produits, titres, prix, prix barrés, stocks
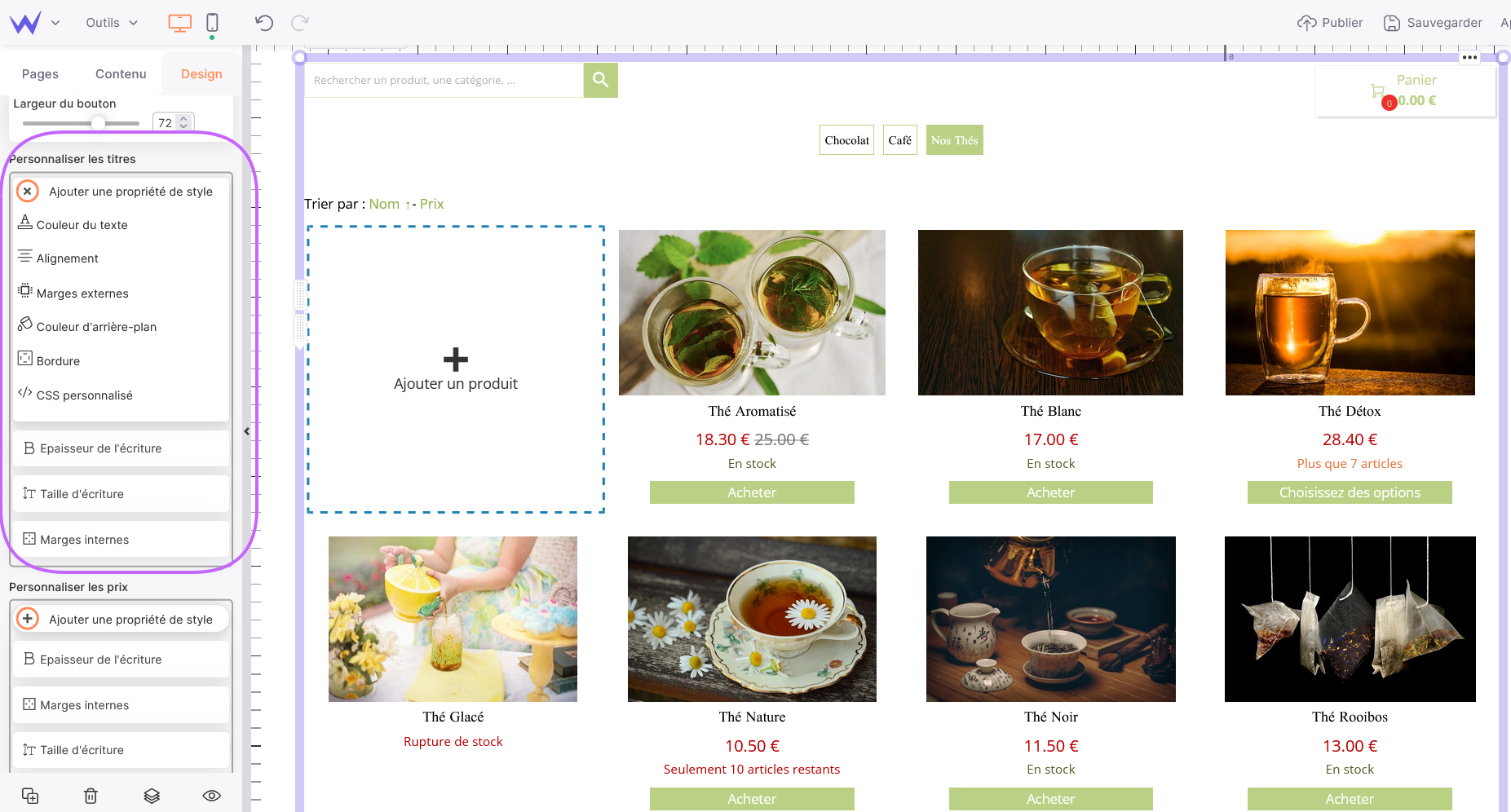
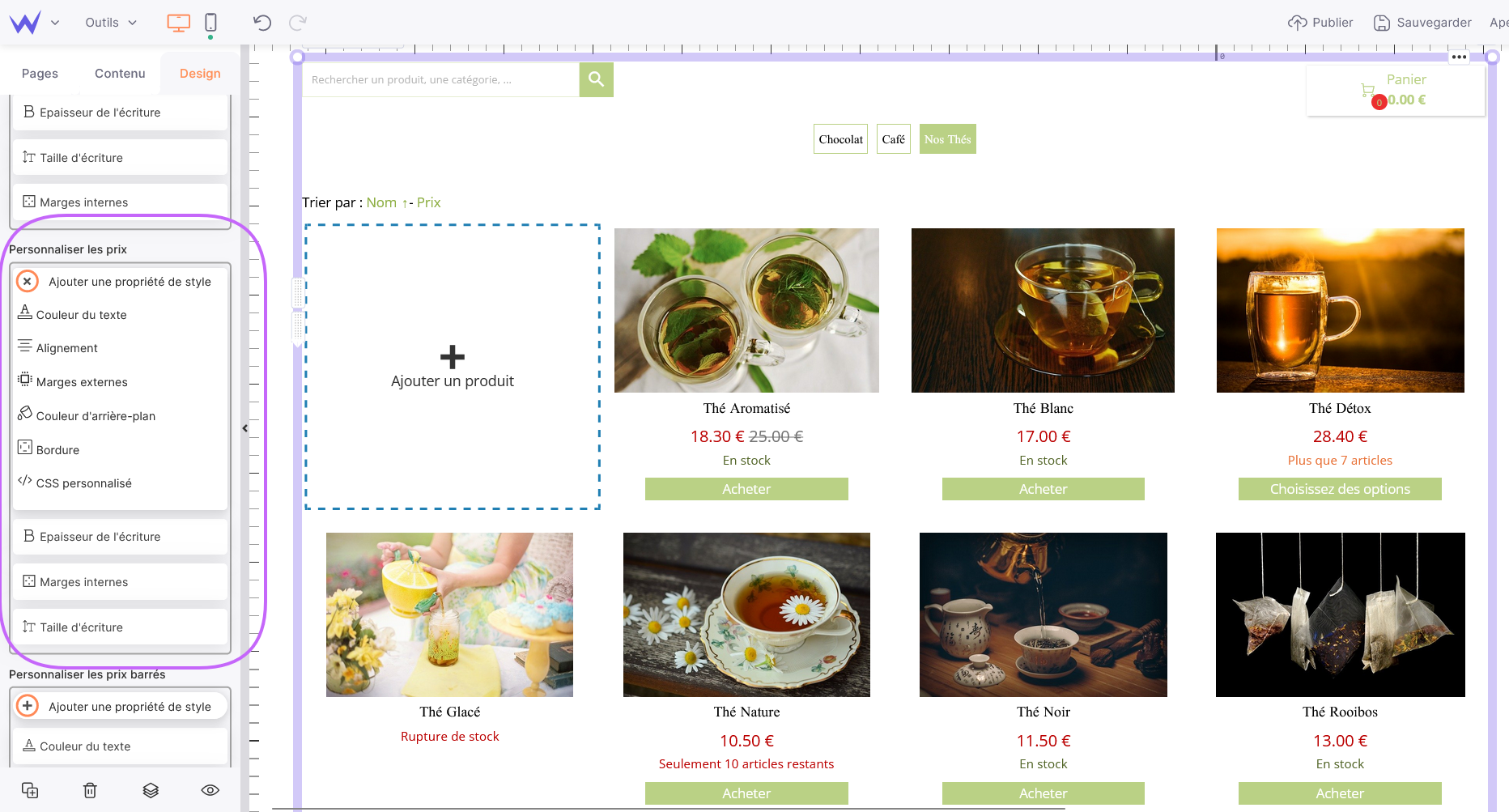
Pour chacune de ces sections, vous allez pouvoir adapter votre style selon différents paramètres :
- La taille d’écriture : déterminez la taille idéale pour que vos textes soient visibles,
- L'épaisseur de l’écriture : vous avez le choix entre Clair et Gras cette option est intéressante si vous souhaitez mettre en exergue un élément textuel plus qu’un autre,
- La couleur du texte : restez en accord avec votre charte graphique, utilisez des couleurs déjà présentes sur votre site,
- L'alignement : alignez votre texte à votre convenance (à droite, au centre, à gauche),
- Les marges internes et externes : utilisez les marges pour mettre des espaces entre vos éléments, cela rendra vos articles plus lisibles,
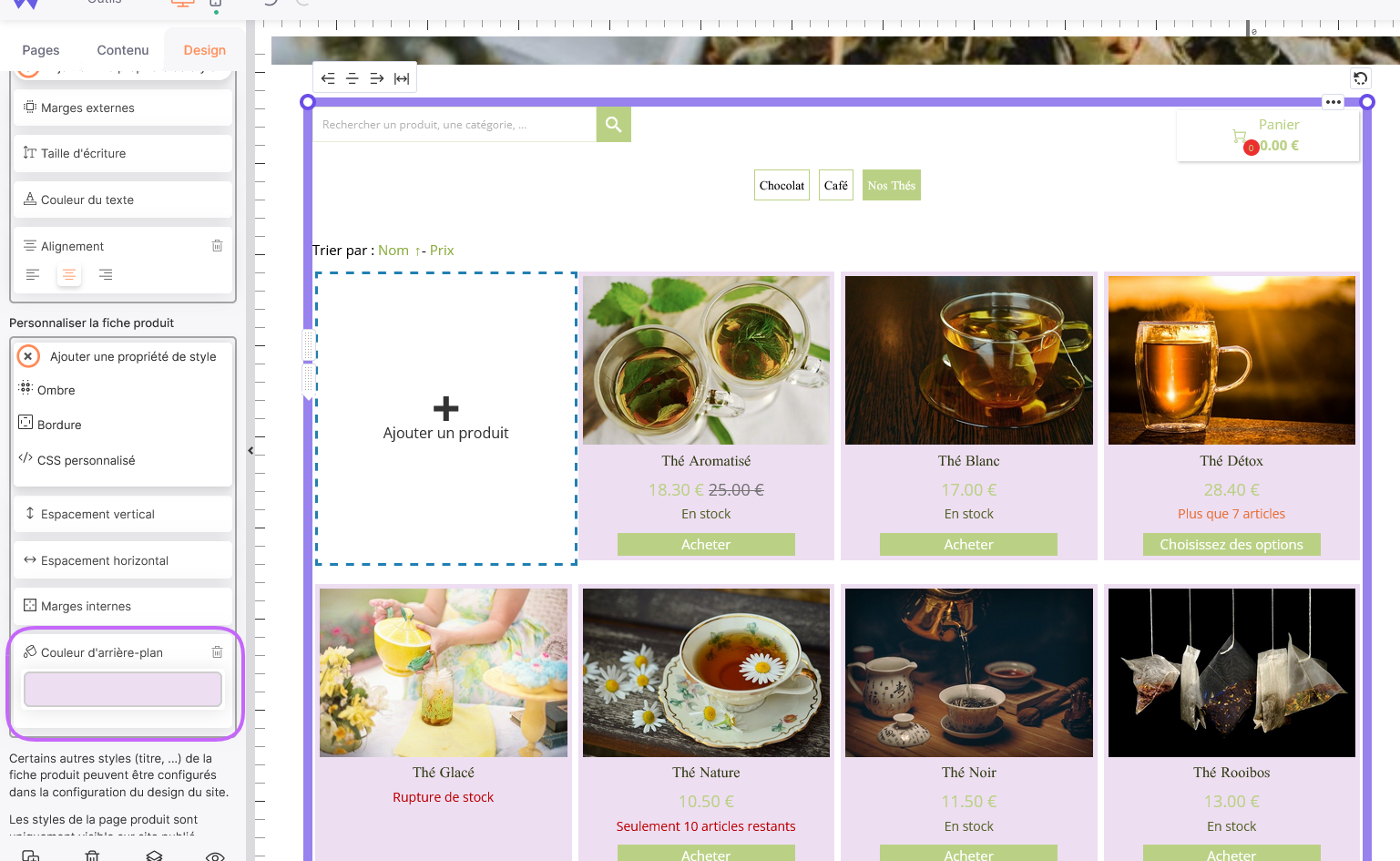
- La couleur d’arrière-plan : de même que pour la couleur du texte, choisissez des couleurs qui seront en harmonie avec votre e-shop,
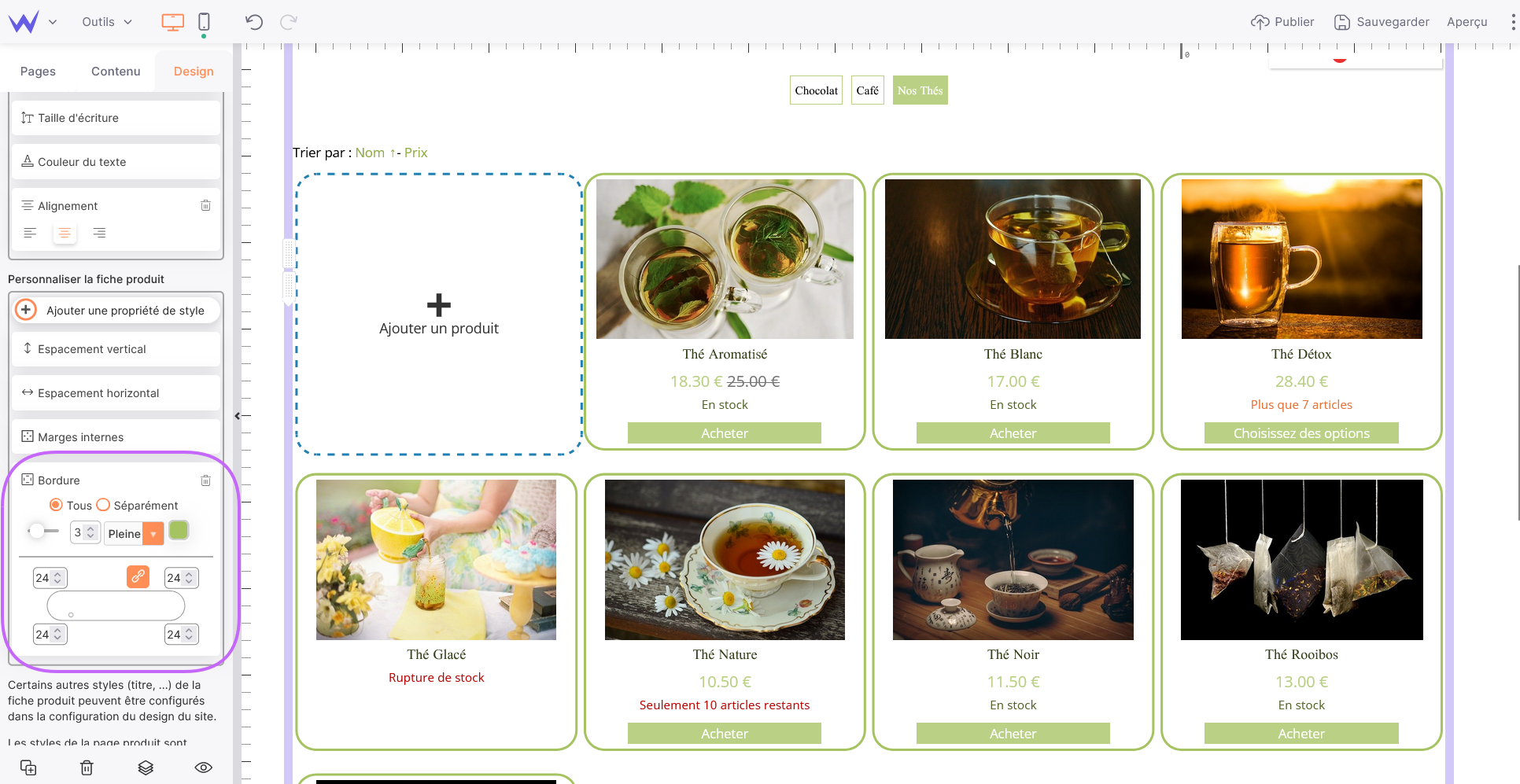
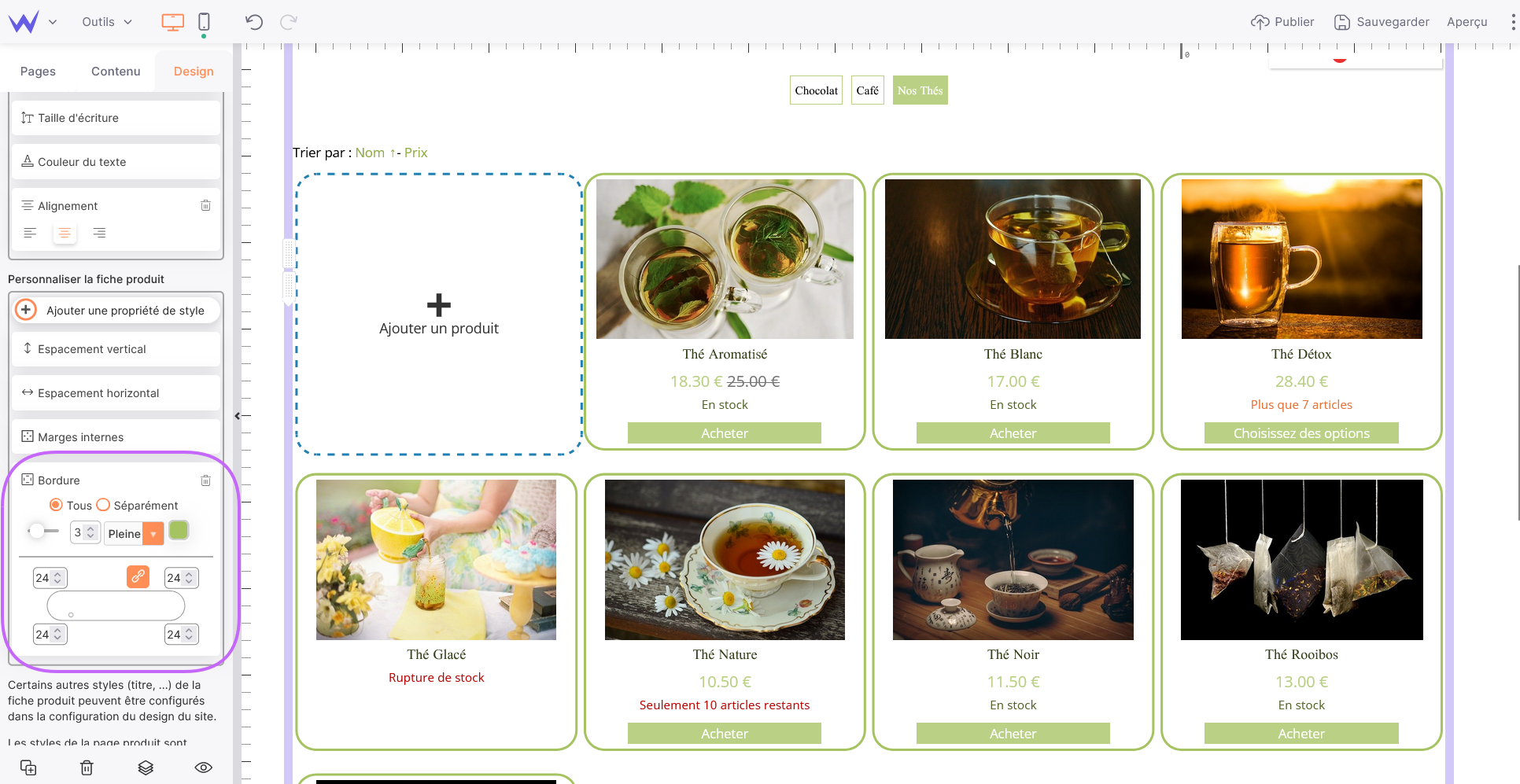
- Les bordures : les bordures vous permettent d’encadrer les éléments de votre boutique en ligne, ces dernières vous aideront à structurer vos articles,
- Le CSS personnalisé : pour davantage de personnalisation, intégrez du CSS.
On notera quelques variantes entre les différentes sections, que nous allons détailler ci-dessous.
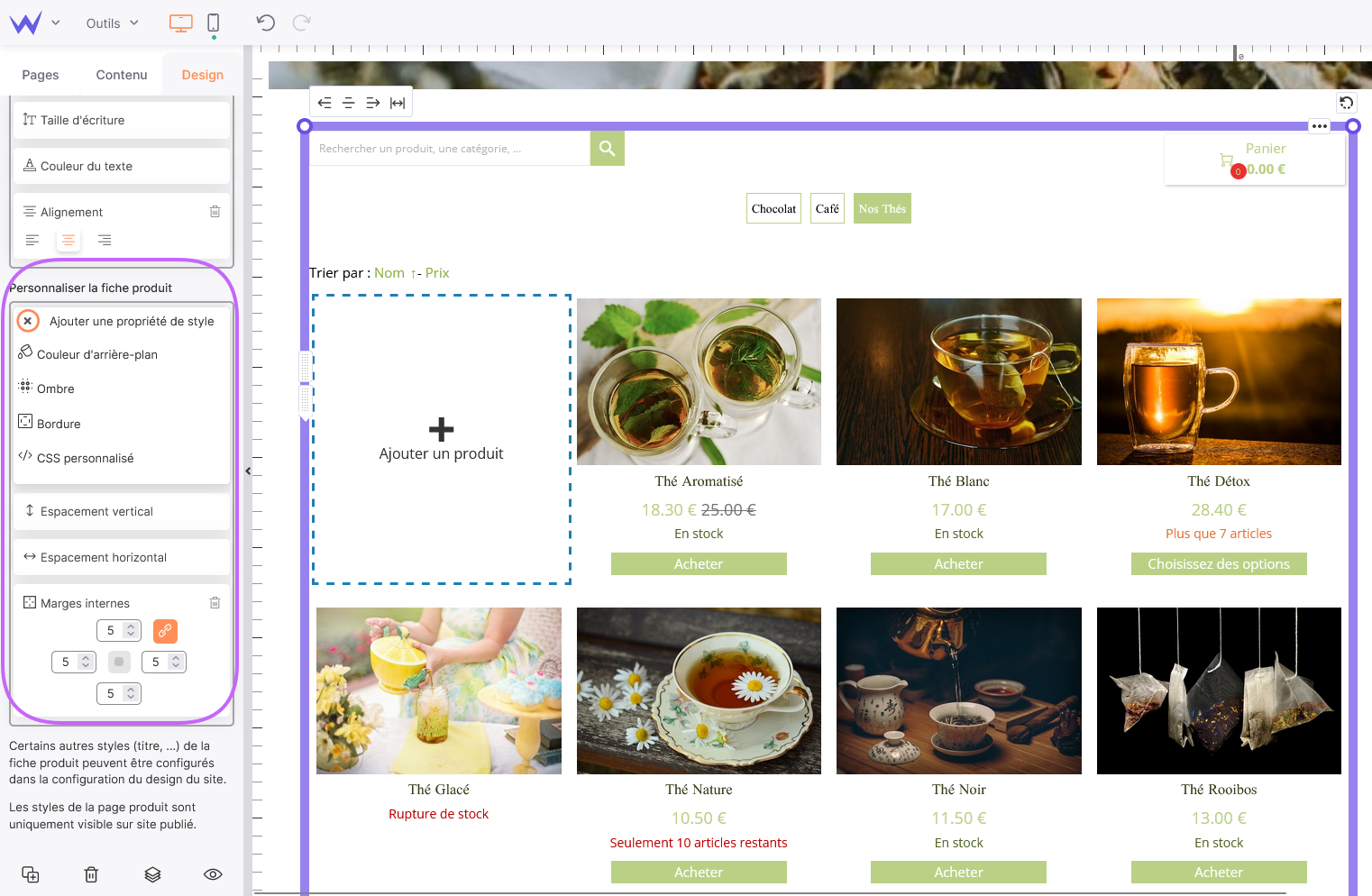
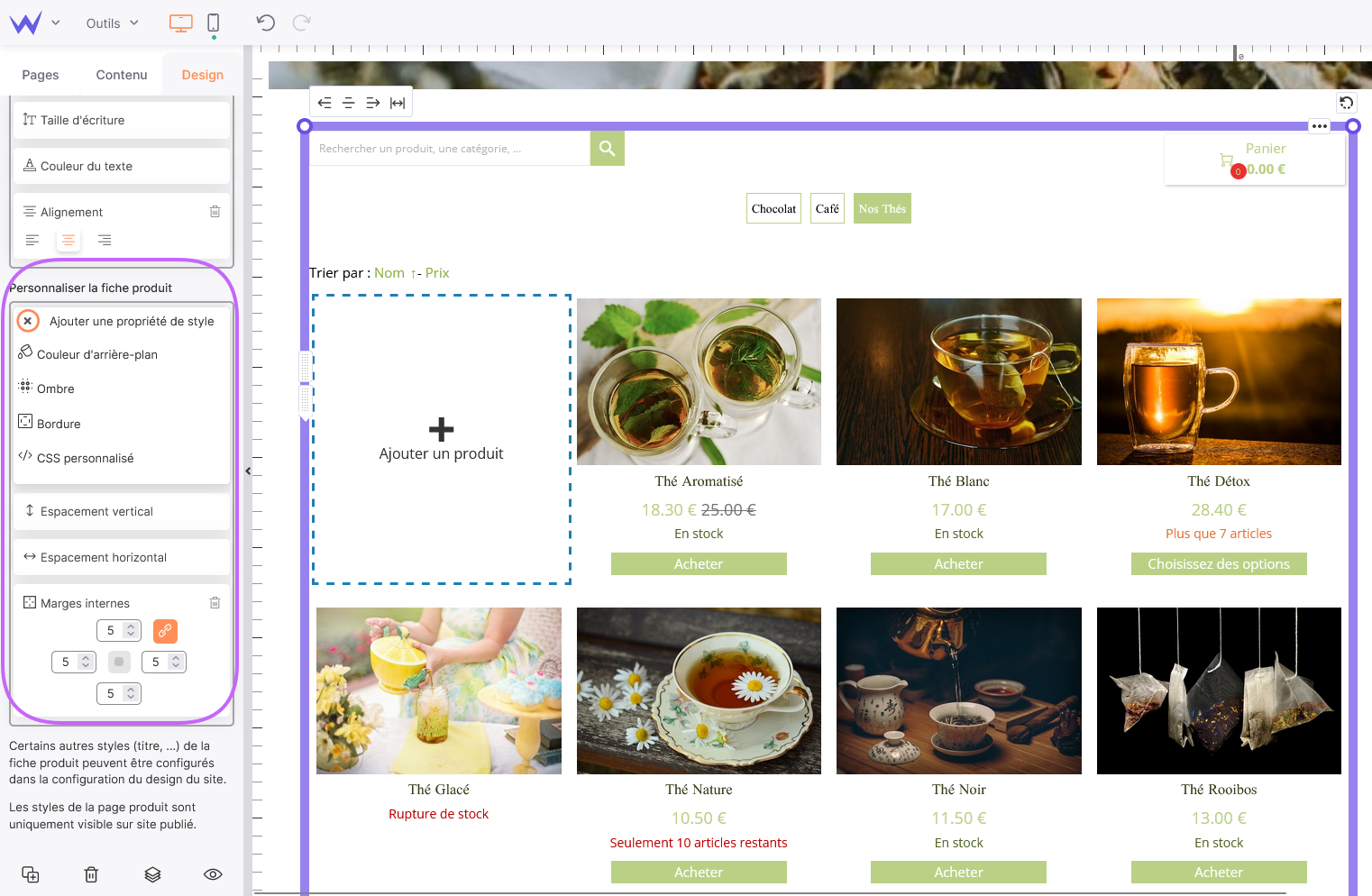
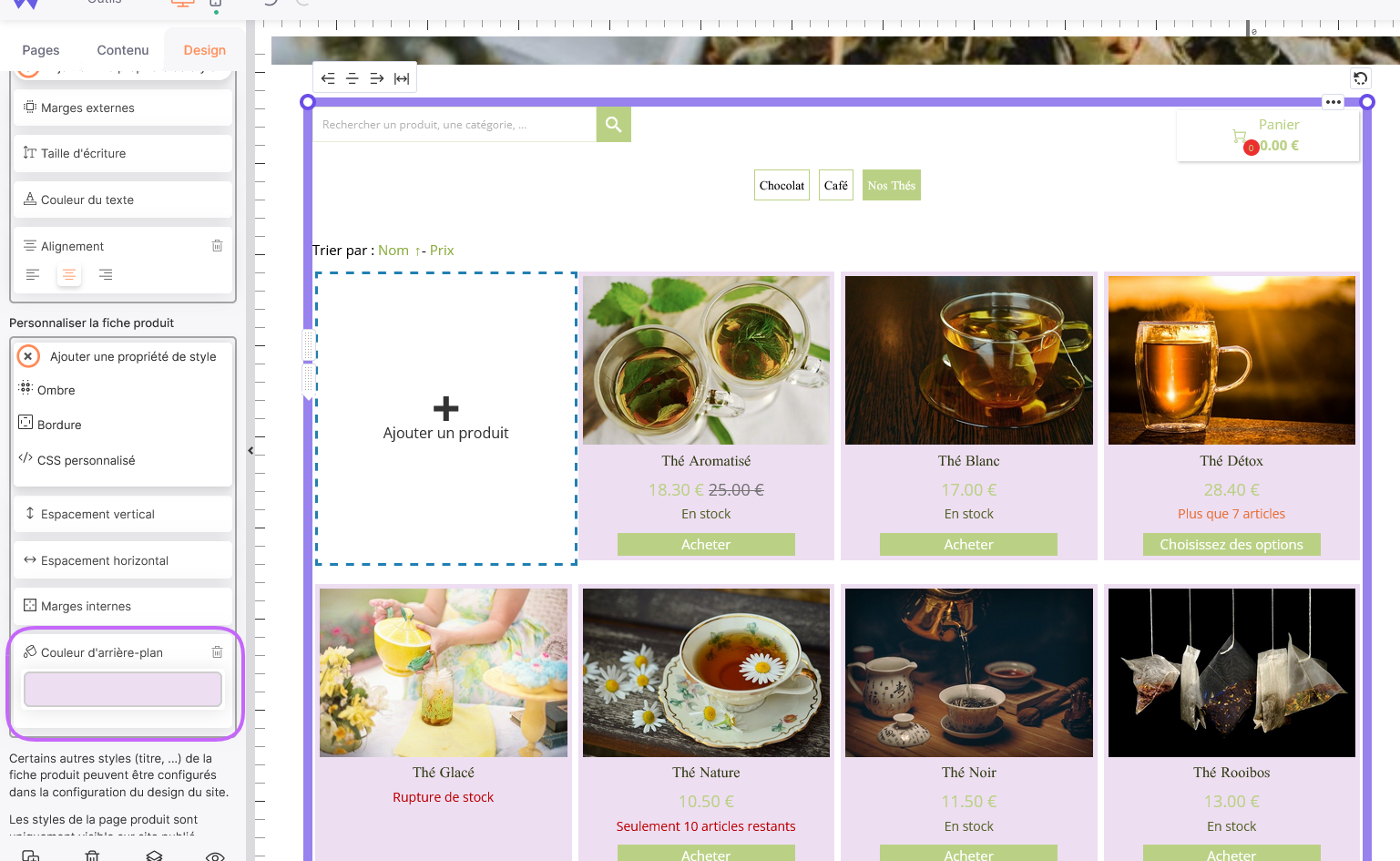
👉 Personnaliser les produits

-
Couleur d’arrière-plan : à mettre derrière vos produits pour mieux le faire ressortir, par exemple.

-
Bordure : il est possible d’insérer des bordures en utilisant un des styles (rainurées, relief, double, tirets…) pour encadrer vos produits.

-
Ombre : mettre une ombre, donne un côté dynamique. Cependant, veillez à rester cohérent avec les couleurs utilisées sur votre site.
- Enfin, vous pouvez insérer un espacement vertical et/ou horizontal : permet de déterminer l’espacement que vous souhaitez mettre entre vos produits afin d'aérer vos pages.
👉 Personnaliser les titres

👉 Personnaliser les prix

👉 Personnaliser les prix barrés

Vous avez pour cette rubrique une option Affichage, qui vous permettra de choisir, dans une liste déroulante, l'emplacement du prix barré : "Sur la même ligne" ou "En dessous".
👉 Personnaliser les stocks
Ici, vous pouvez modifier l’élément vert “En stock” les modifications que vous effectuez seront appliqués automatiquement.

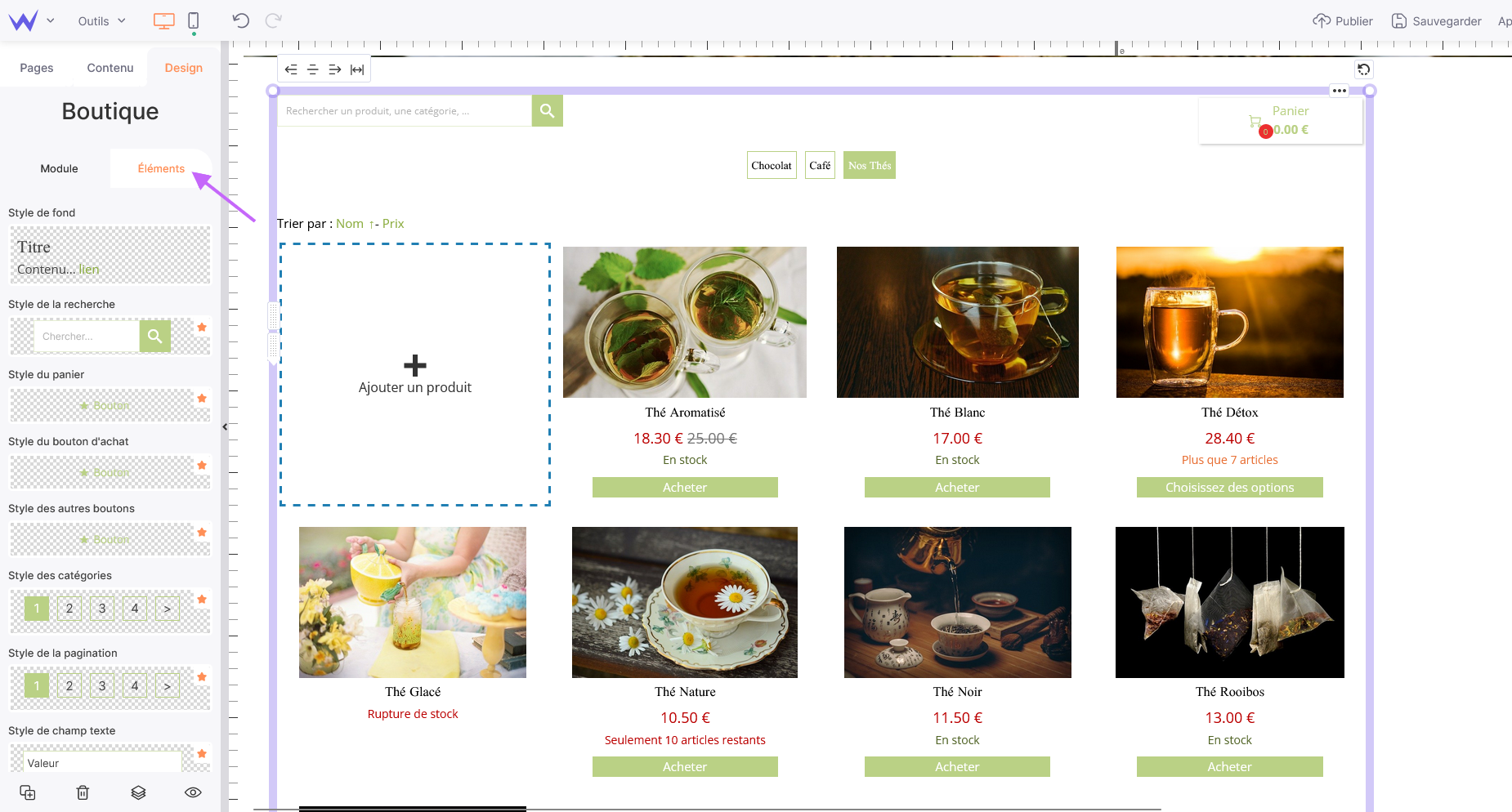
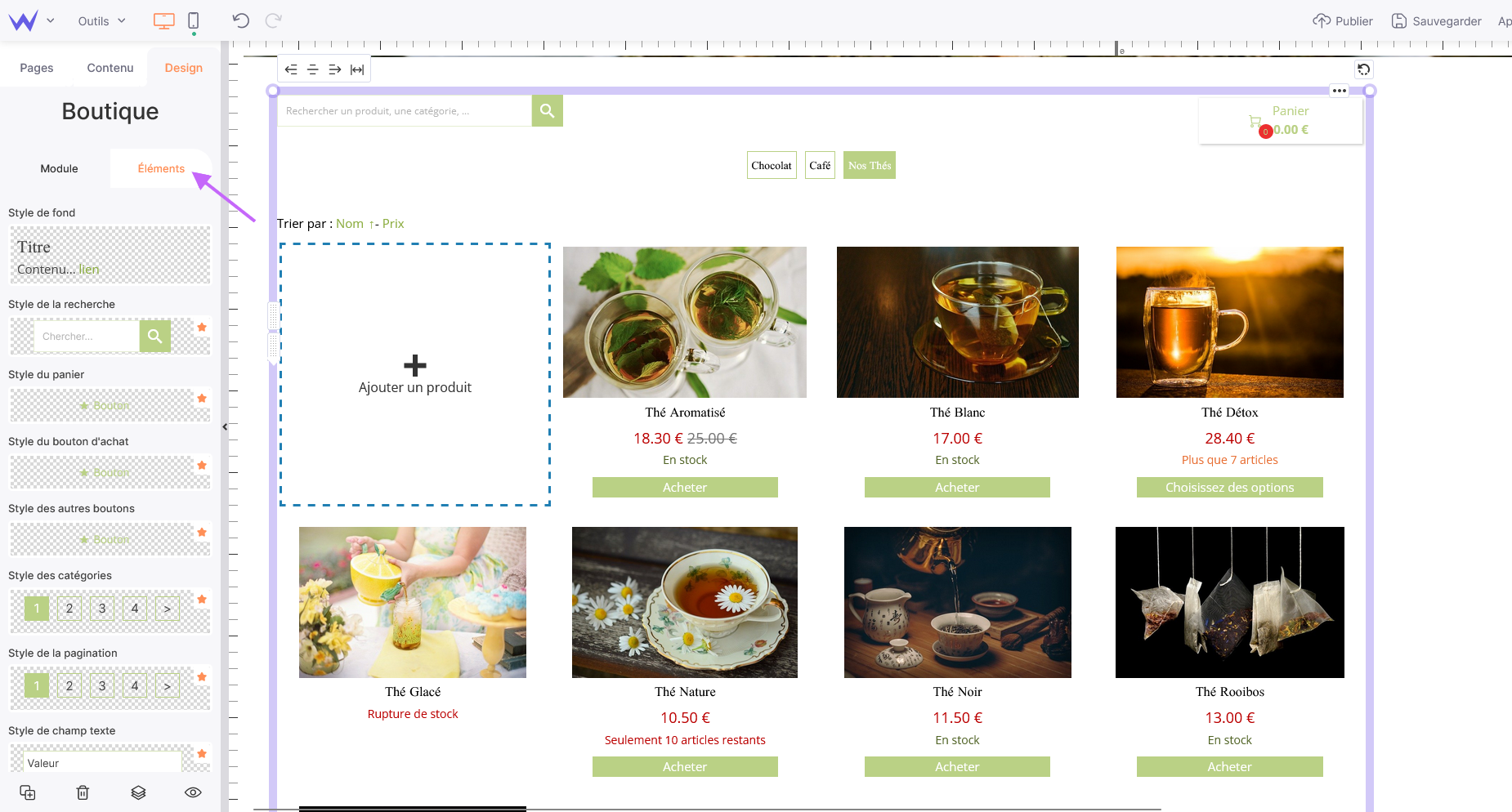
Éléments
En ce qui concerne l’onglet Éléments, il vous permet de personnaliser tous les titres, les boutons (panier, bouton d'achat, catégories et bouton de pagination) et la barre de recherche de votre boutique.

Voici les paramètres que vous pouvez configurer dans cette section :
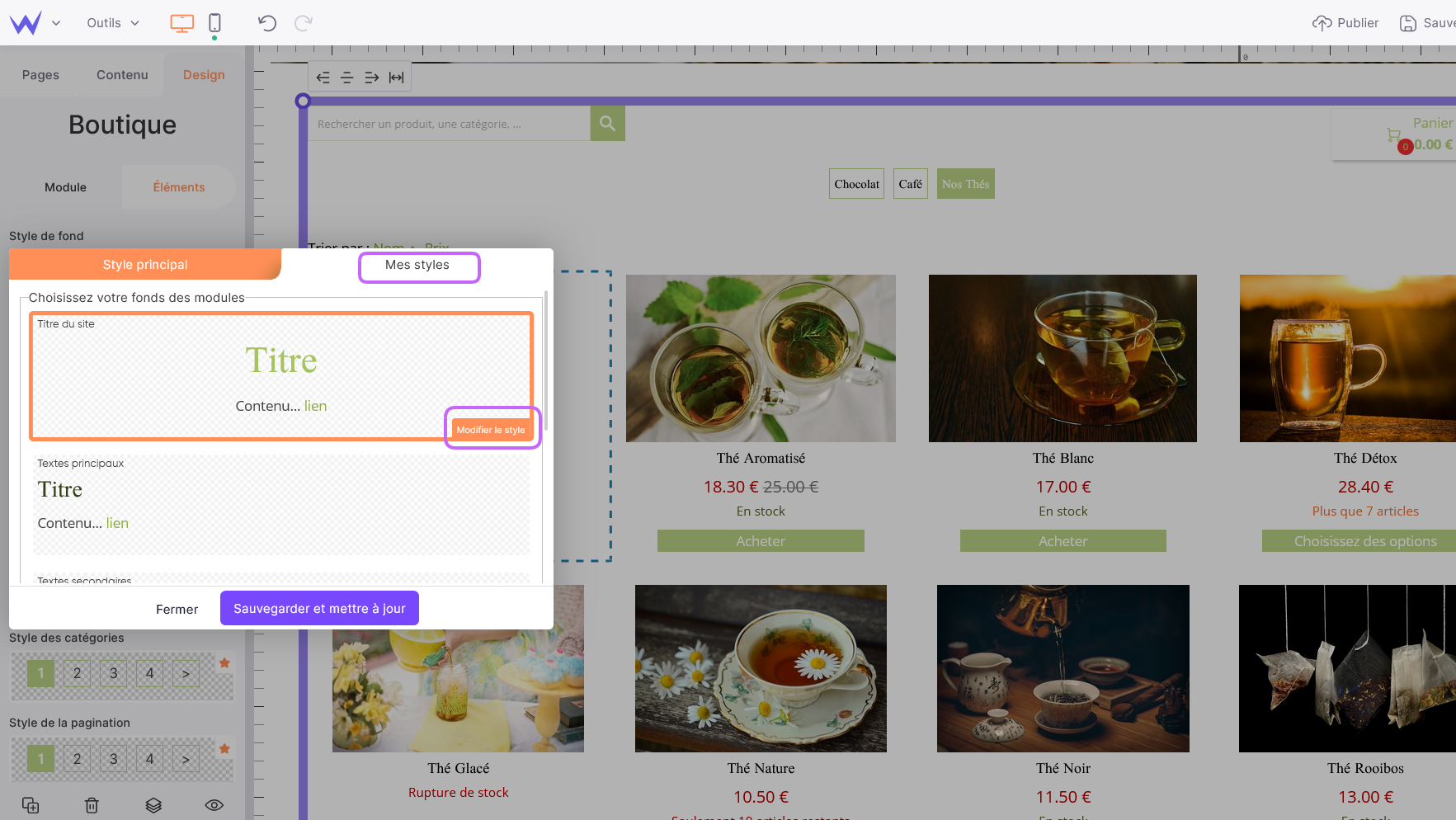
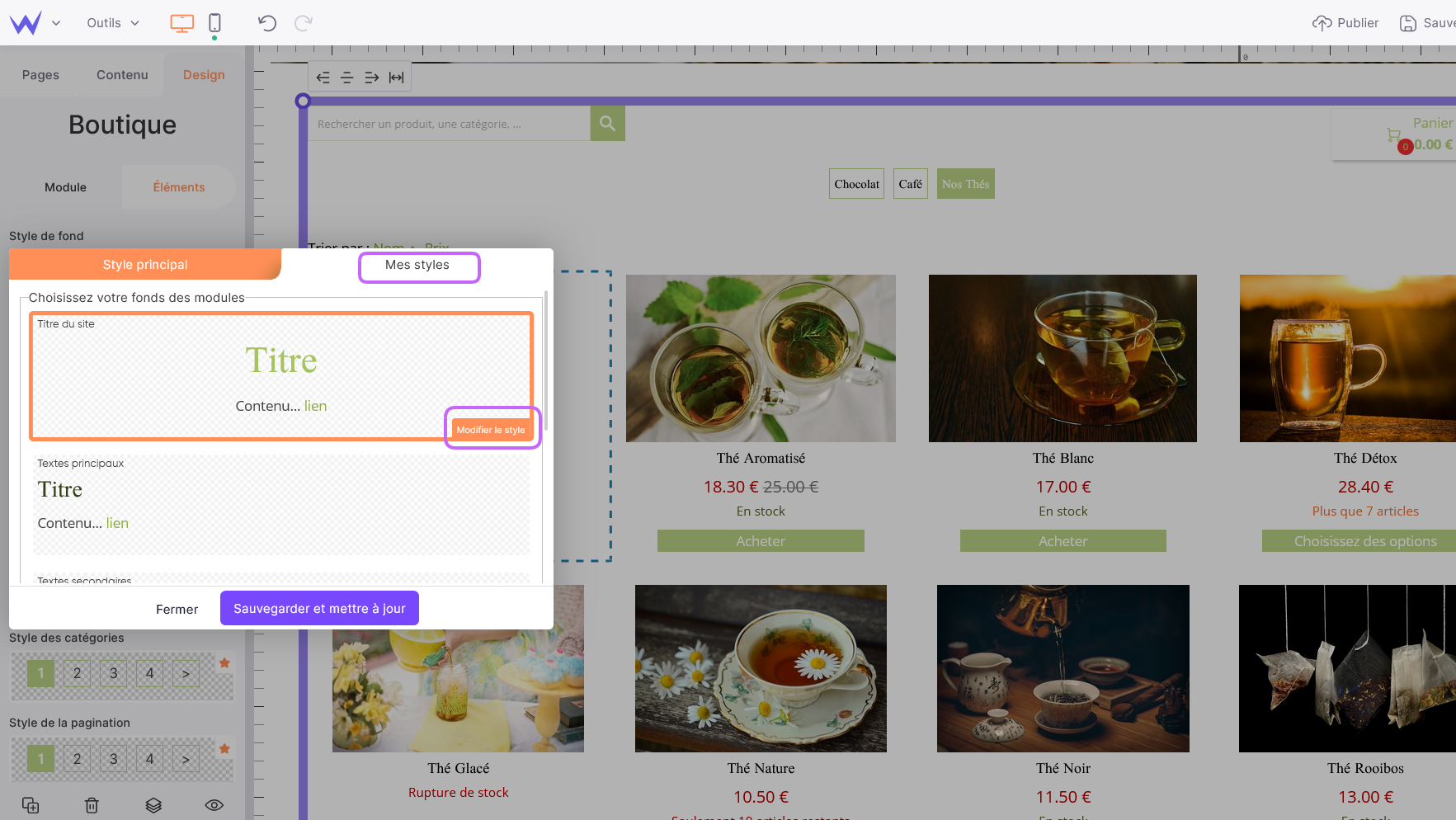
- Style de fond : cliquez sur Style de fond, allez dans Mes styles puis choisissez le style qui vous convient ou créer votre propre style ou même modifier un style déjà existant en cliquant sur Modifier le style.

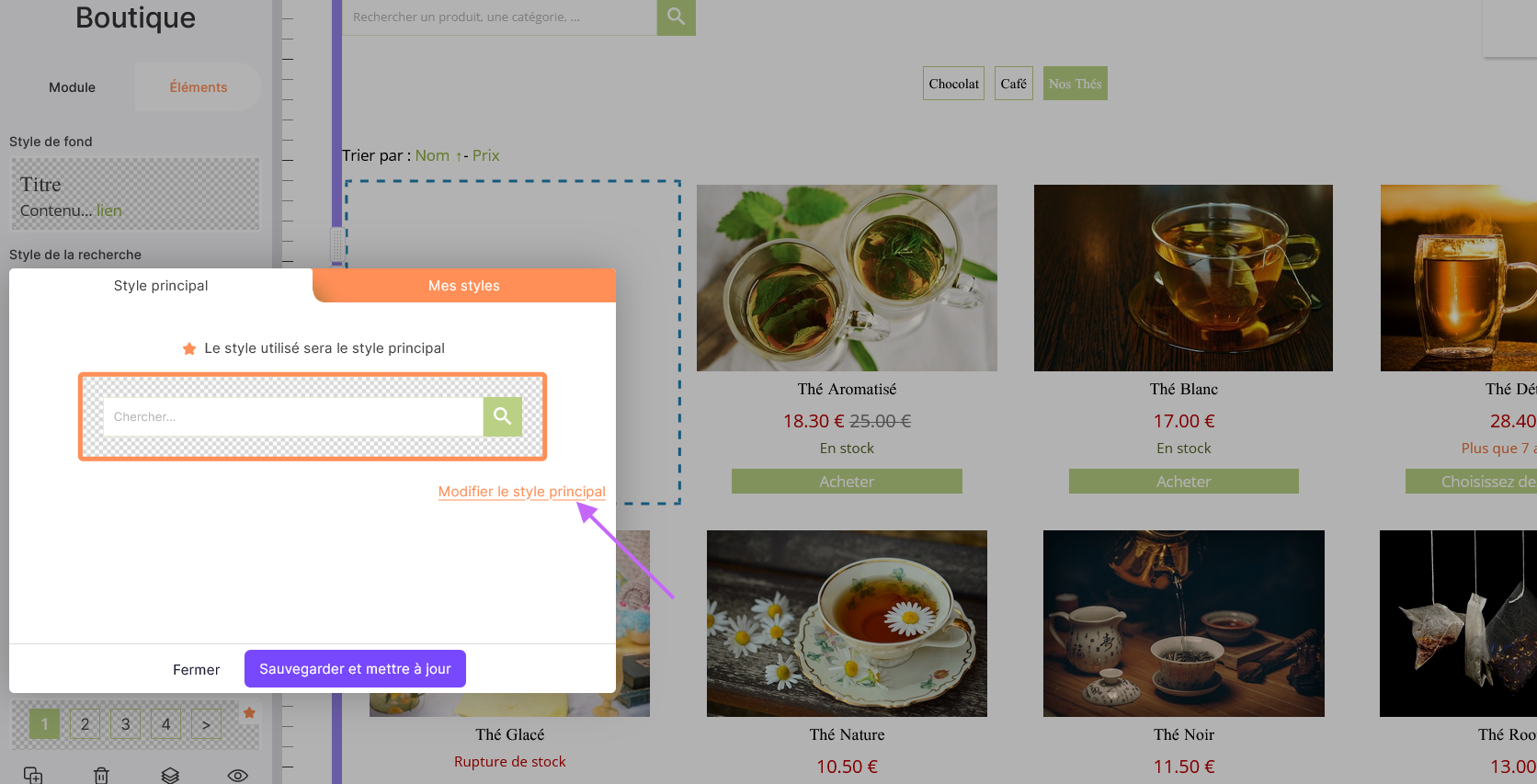
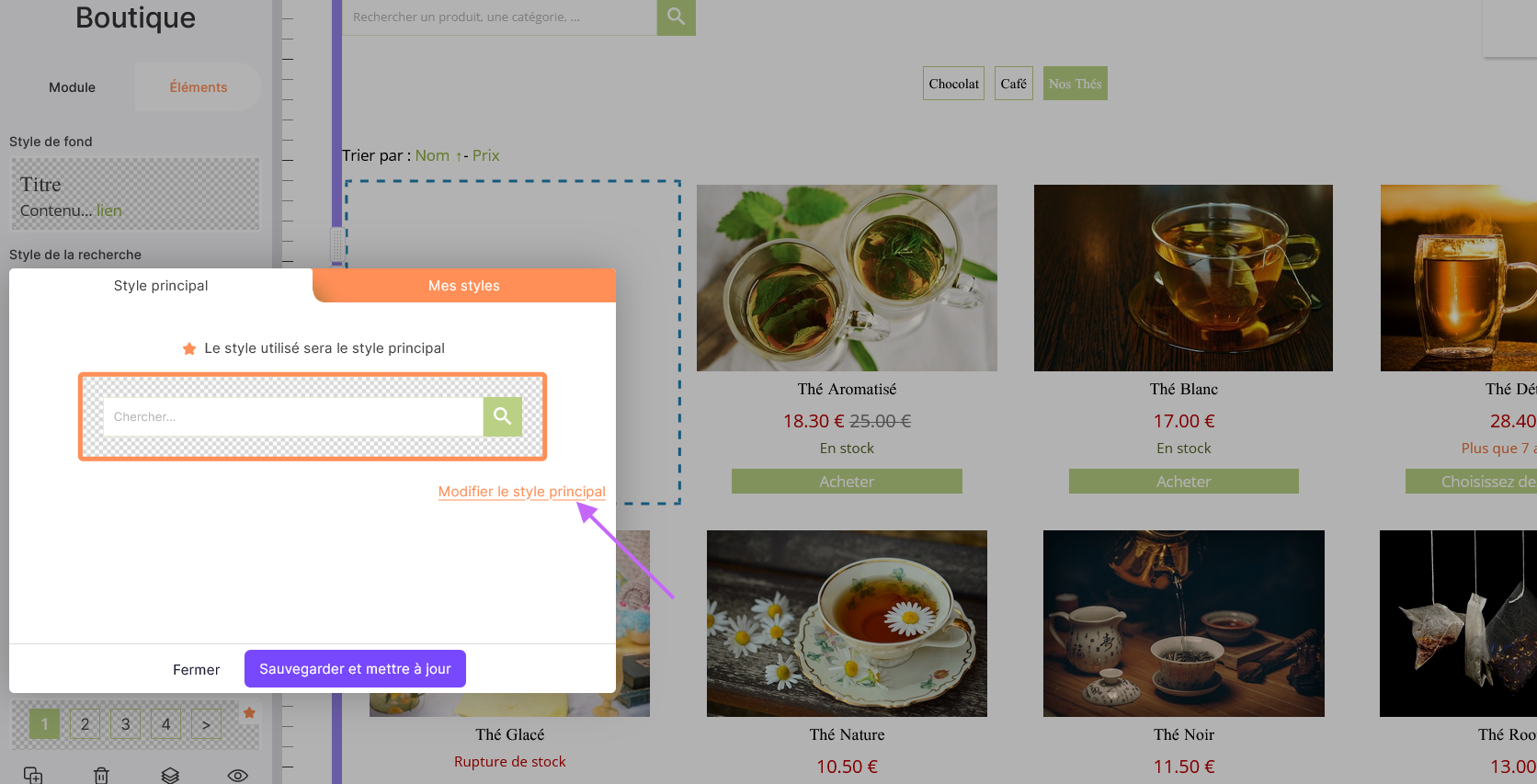
- Style de la recherche : vous pouvez modifier le style de la barre de recherche de votre boutique en sélectionnant Style de la recherche, sur le panneau de gauche. Ensuite, cliquez sur Modifier le style principal. Vous avez accès à une nouvelle fenêtre qui vous permettra d’opérer des modifications sur l’arrondi, la bordure, la couleur, ... de la barre de recherche.

- Style du panier : le bouton du panier peut revêtir une couleur, ou bien un dégradé, il est affiché en haut à droite de votre boutique. Veillez à créer un nouveau style de bouton, allez dans Mes styles et sélectionnez Créer un nouveau style. En effet, sinon c’est tous vos boutons qui prendront la même apparence que ce bouton panier.
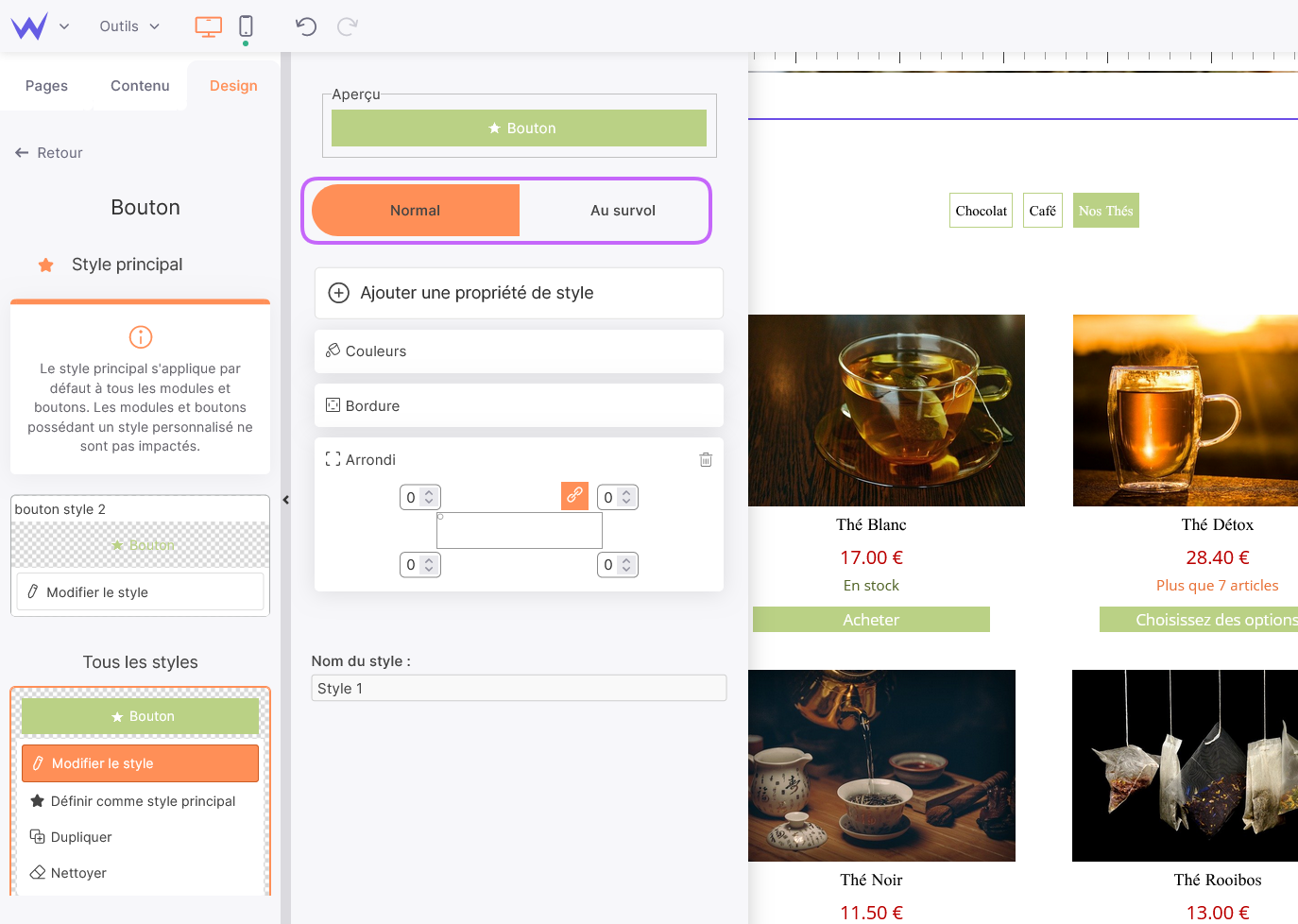
- Style du bouton d’achat : le bouton d’achat apparaît en dessous de chaque article, cela permet à vos visiteurs d'ajouter un article au panier, pour le personnaliser cliquez sur Style du bouton d’achat > Mes styles > Style personnalisé puis cliquez sur Modifier le style.
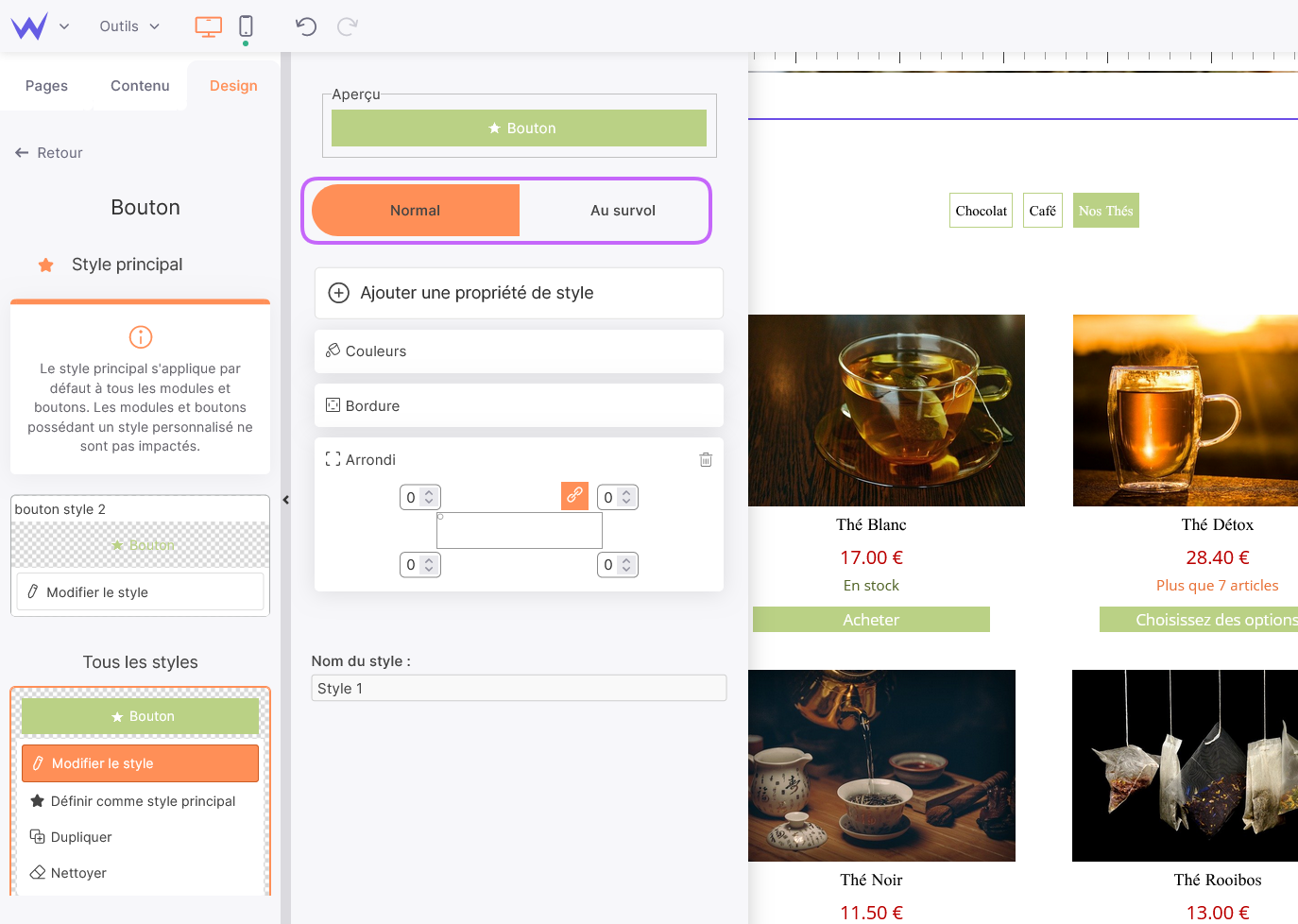
- Style des catégories et Style de la pagination : ces deux styles fonctionnent de la même manière, cliquez sur celui que vous souhaitez modifier, ensuite aller dans Style principal > Modifier le style principal.

Vous pouvez, ici, personnaliser les boutons des catégories et des numéros de vos pages en fonction de l'action faite par vos visiteurs avec leur souris d'ordinateur : Normal, Au survol, Sélectionnée.
- Style de champ de texte : le champ de texte apparaît lors du formulaire de commande, vous pouvez lui mettre un contour, de l’ombre, des arrondis… Pour ce faire, allez dans Style de champ de texte > Mes styles, sélectionnez un style personnalisé ou créez en un nouveau.
Les fiches produits
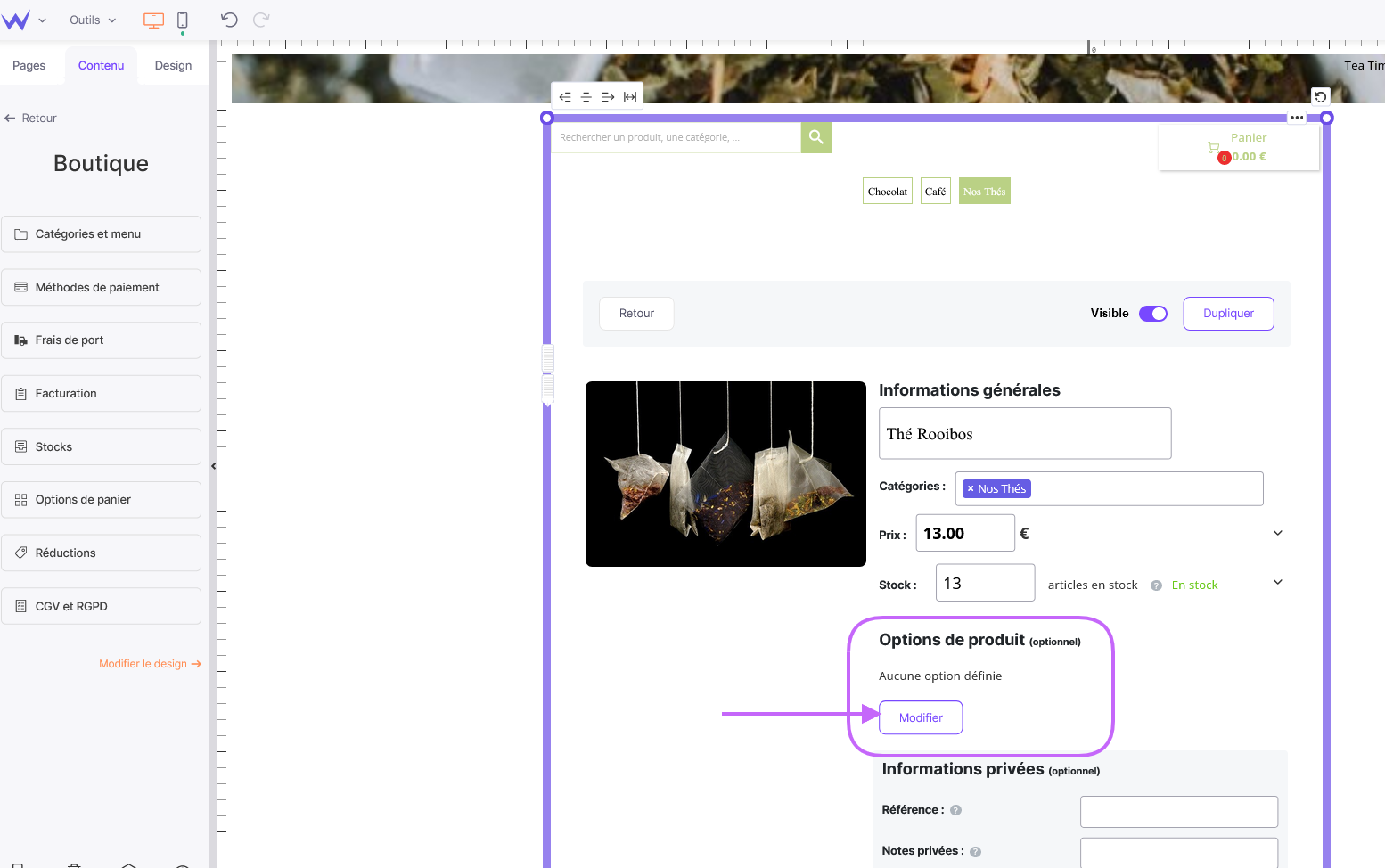
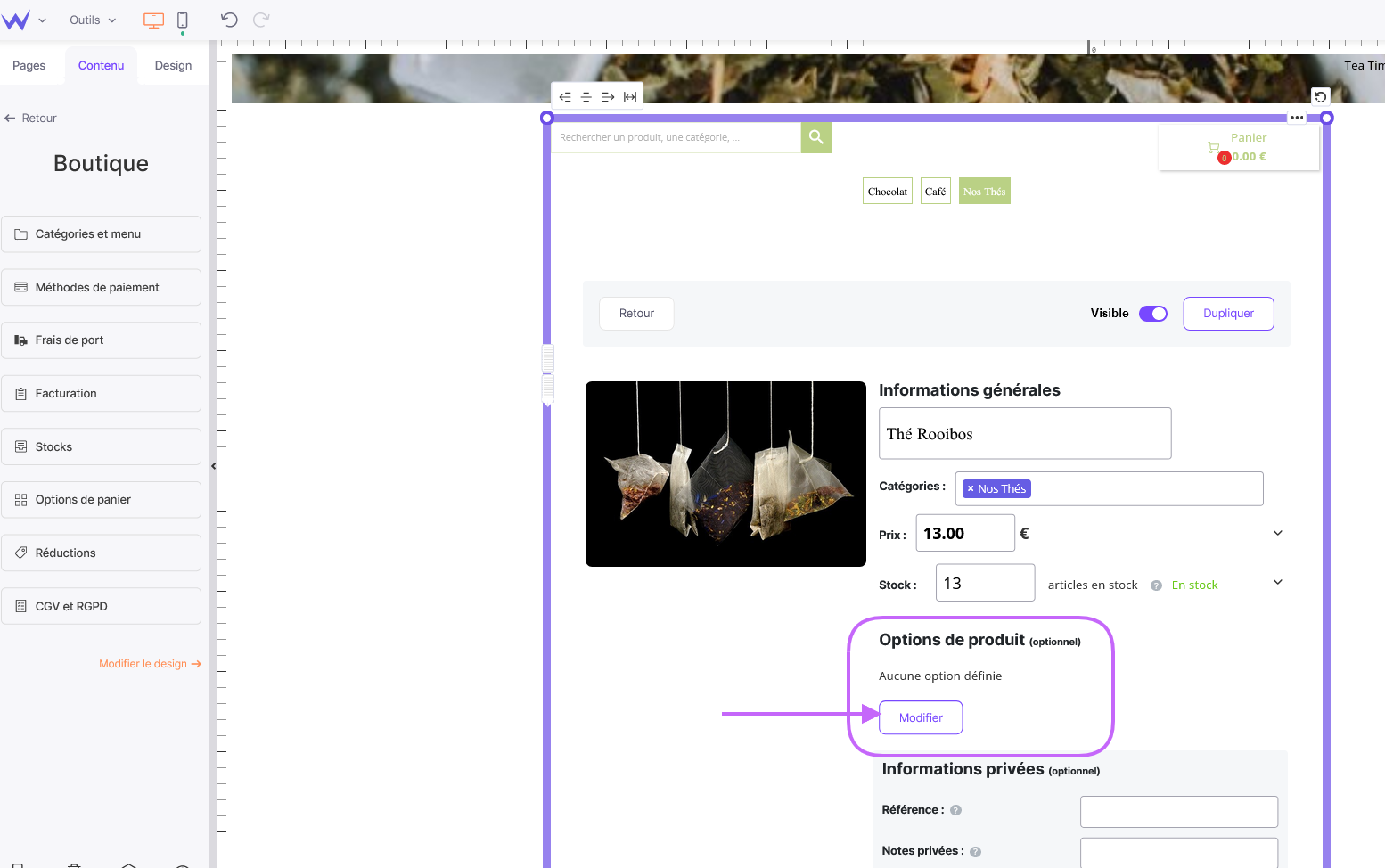
Pour personnaliser vos fiches-produits, il vous suffit de cliquer sur un produit de votre boutique. D’abord rentrer dans Informations générales le nom de votre produit. Puis choisissez une photo qui met en valeur votre produit pour le présenter.
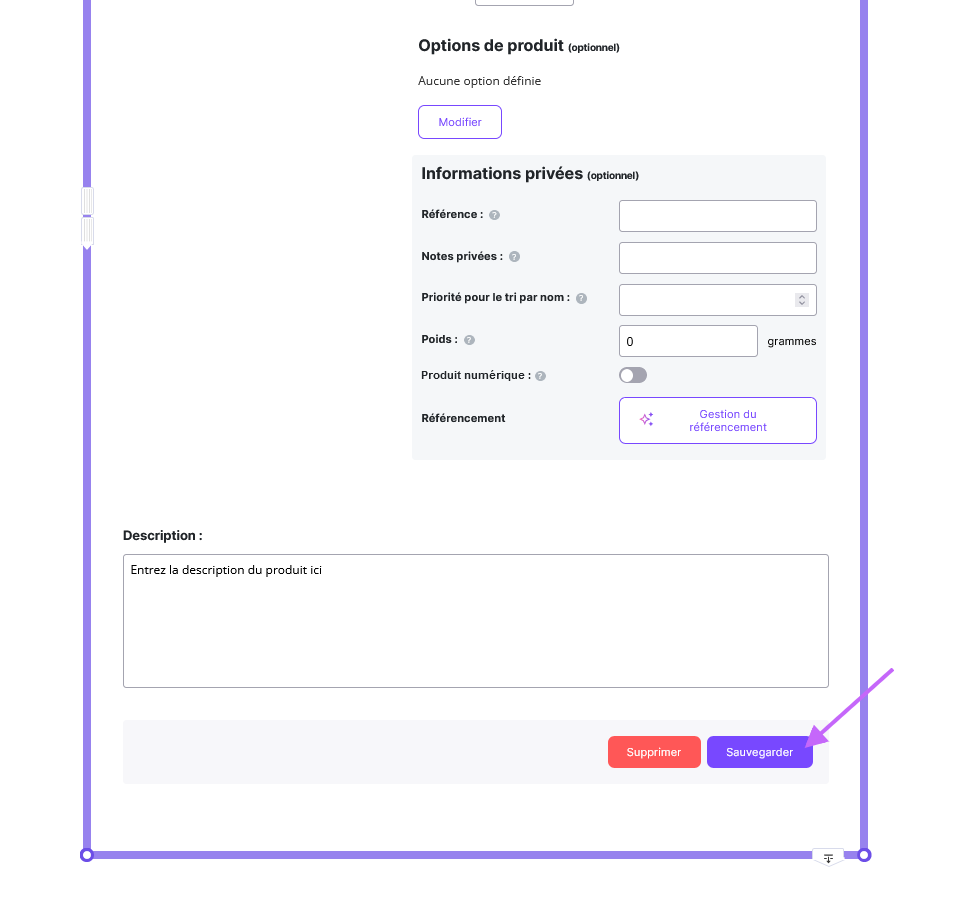
➡️ N’oubliez pas de remplir la section Description pour donner les détails sur votre produit.
De plus, vous avez la possibilité d'ajouter des Options de produit, cela reste facultatif, car les options dépendent des produits que vous proposez à vos clients.
Les options que vous pouvez ajouter sont par exemple : les couleurs de vos produits, l'ajout d'une carte avec un message personnalisé, l'emballage dans un papier cadeau, différentes tailles ou poids, etc.

Pour ajouter des options à vos produits, cliquez sur "Modifier", puis un panneau apparaît : il vous permet d'ajouter les options à vos produits en liste déroulante ou en champ de texte libre.
Les options de produits sont indiquées sur :
- Les bons de commande,
- Le panier du client,
- La facture adressée au client.
Astuce 💡
Pour aller plus vite pour les prochaines fiches produits, pensez à les
dupliquer depuis le bouton de ce nom, présent dans le haut de chaque fiche produit.
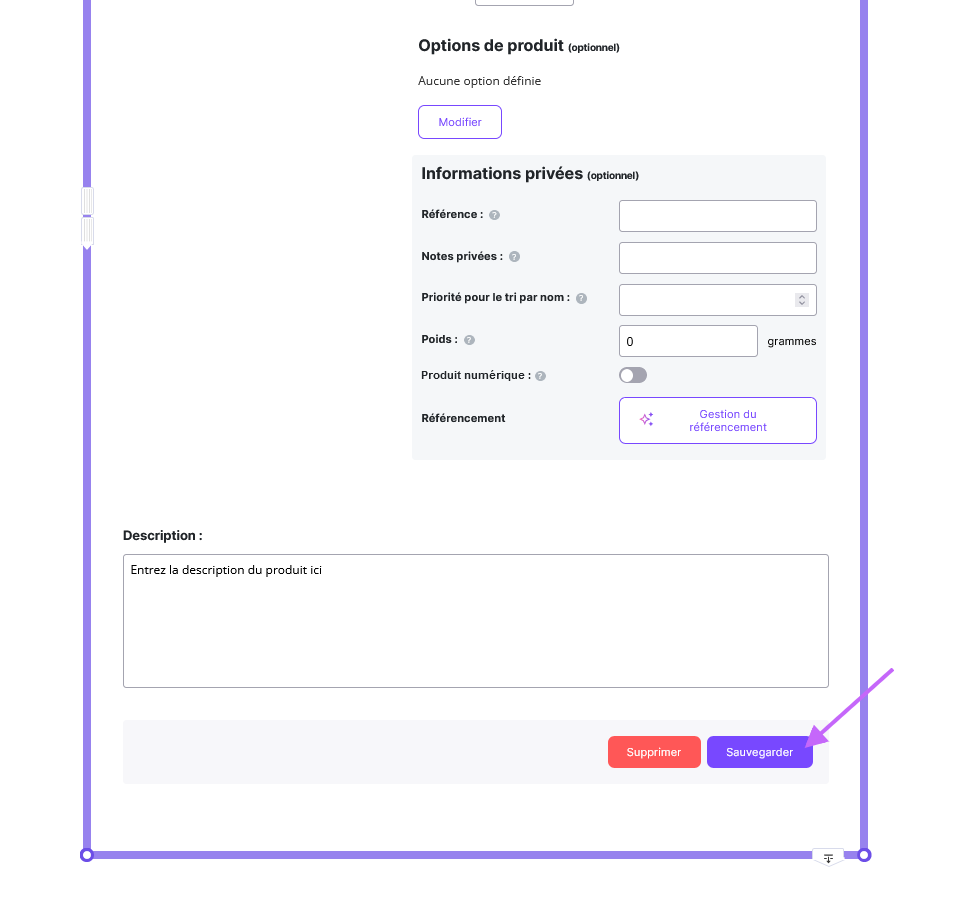
Une fois votre fiche produit renseignée, cliquez sur Sauvegarder, dans le bas de la fiche produit, pour valider votre article.
Nous avons mis en place un outil intégré pour gérer le référencement, vous pouvez pour chaque produit cliquer sur “Gestion du référencement”.
De plus, cet outil vous permet également d'utiliser notre intelligence artificielle pour remplir vos champs de référencement. Bien évidemment, vous pouvez les modifier à votre guise si vous le souhaitez.

Désormais, vous connaissez tous les rouages pour créer une boutique en ligne de toute beauté !
On a hâte de visiter votre jolie boutique en ligne !