C’est souvent la première question qui se pose au moment de créer un nouveau site : quelles seront les pages pour ce site ? Comment ces pages seront-elles organisées ? Créez en toute simplicité l’architecture de votre site.
Ajouter ou supprimer une page

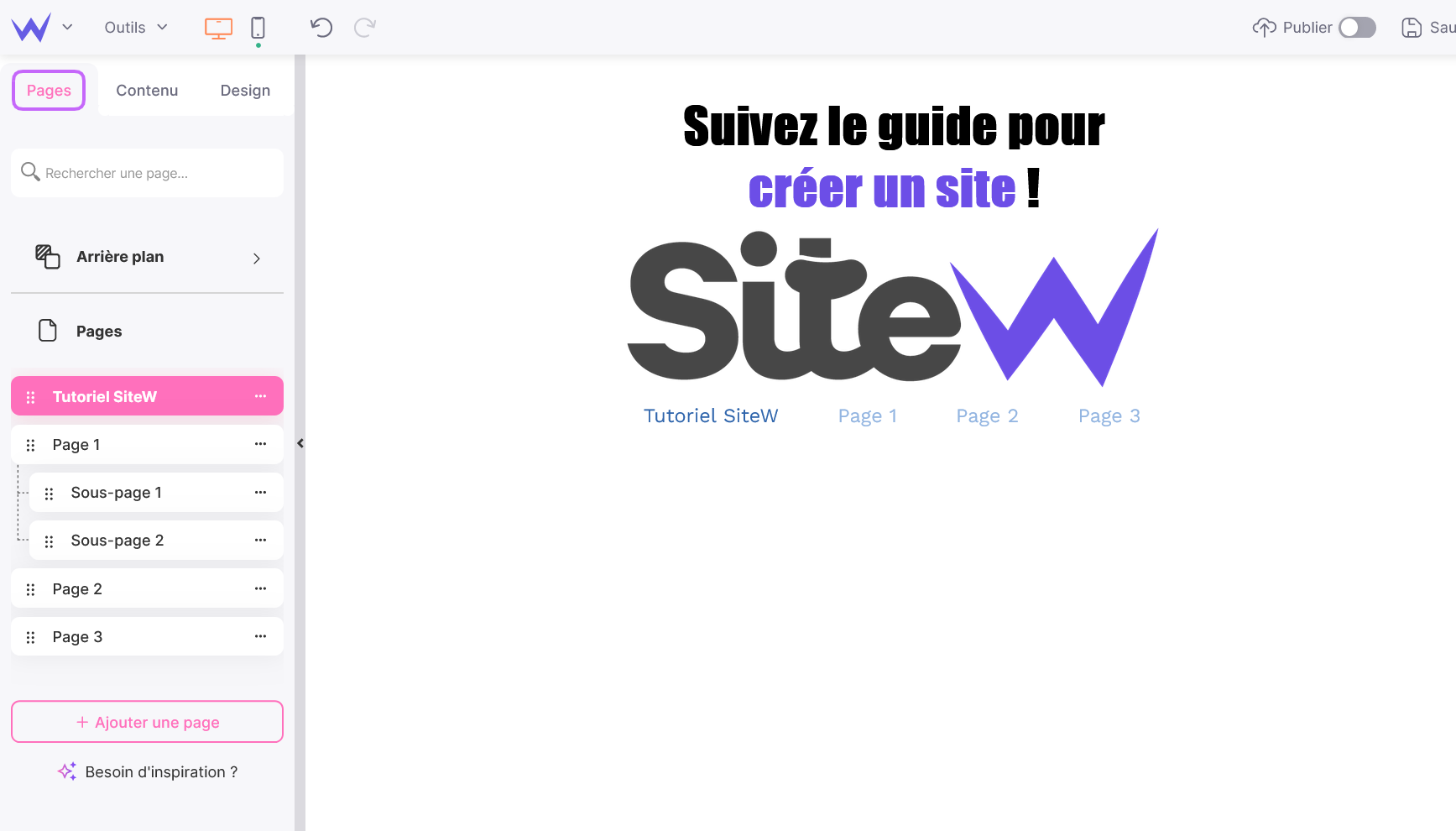
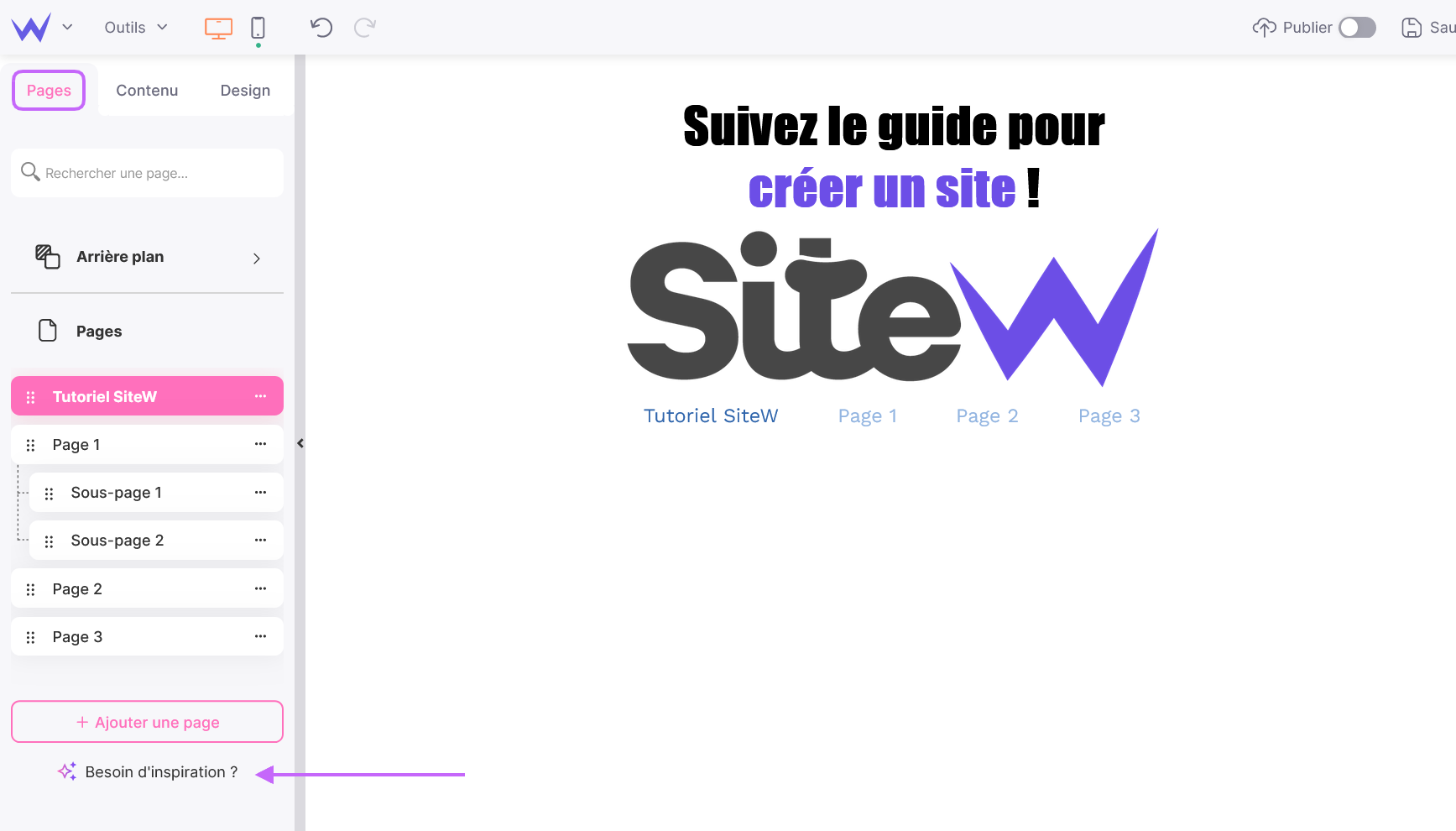
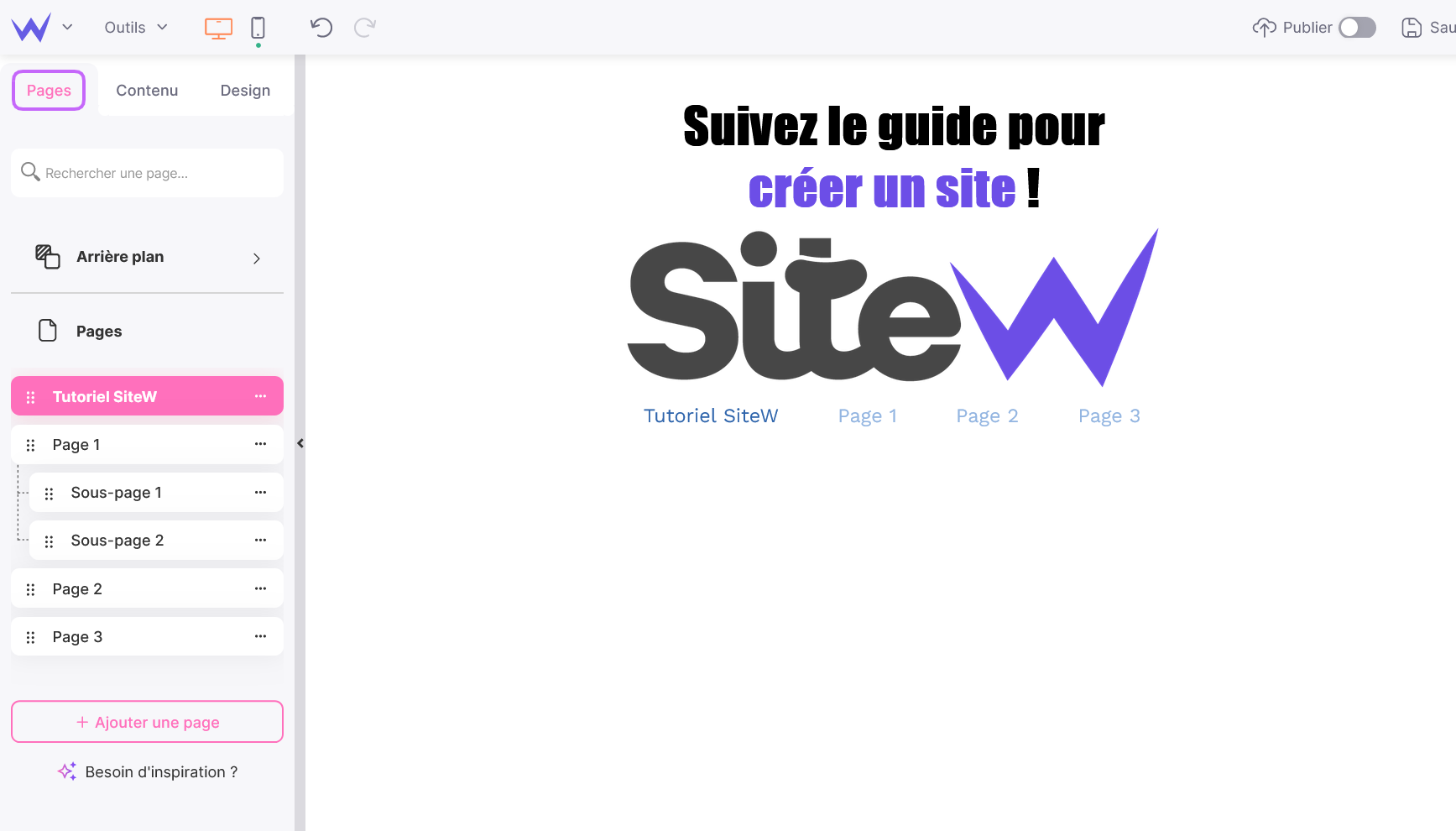
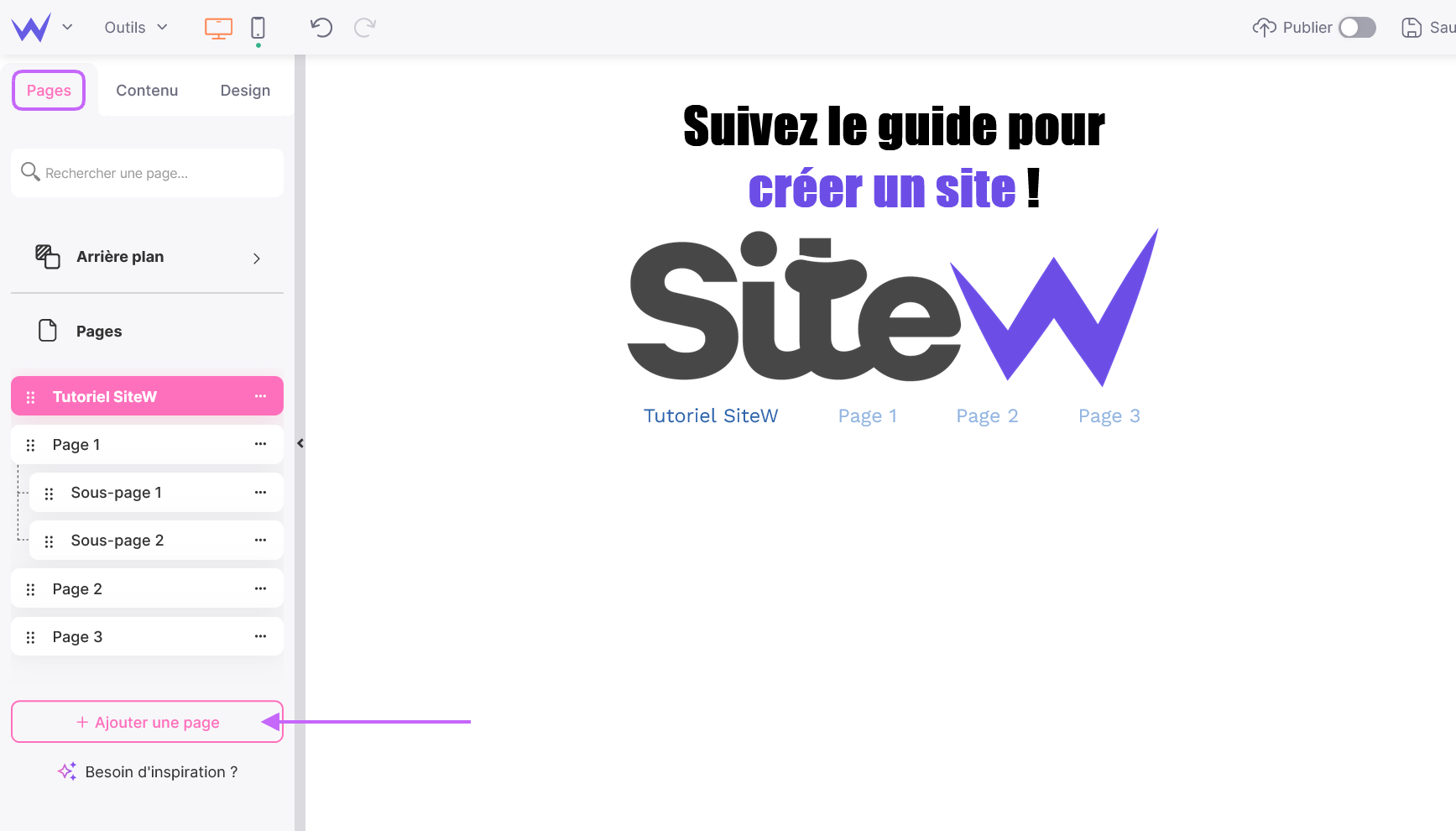
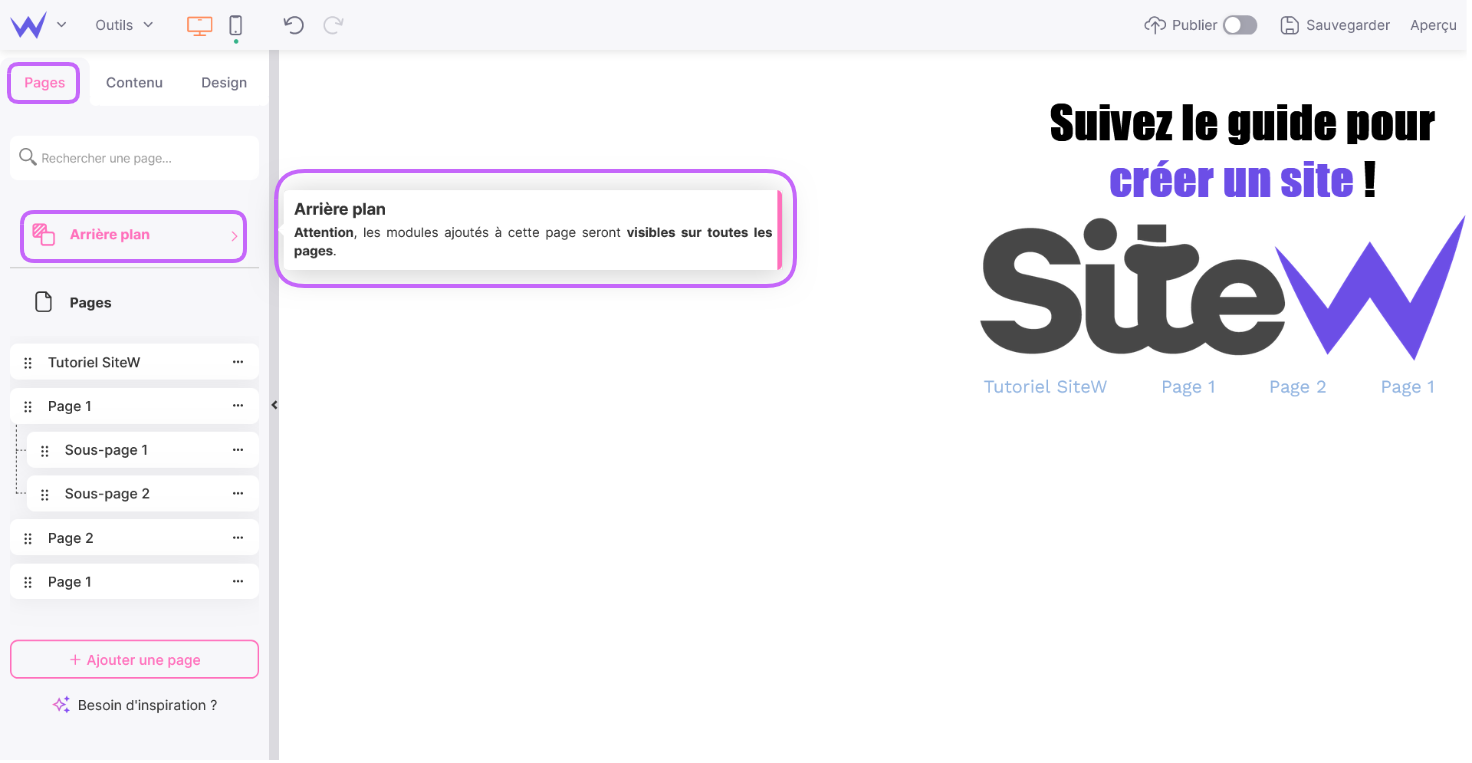
Pour sélectionner, ajouter, supprimer et gérer les pages de votre site, tout se passe dans votre onglet Pages.
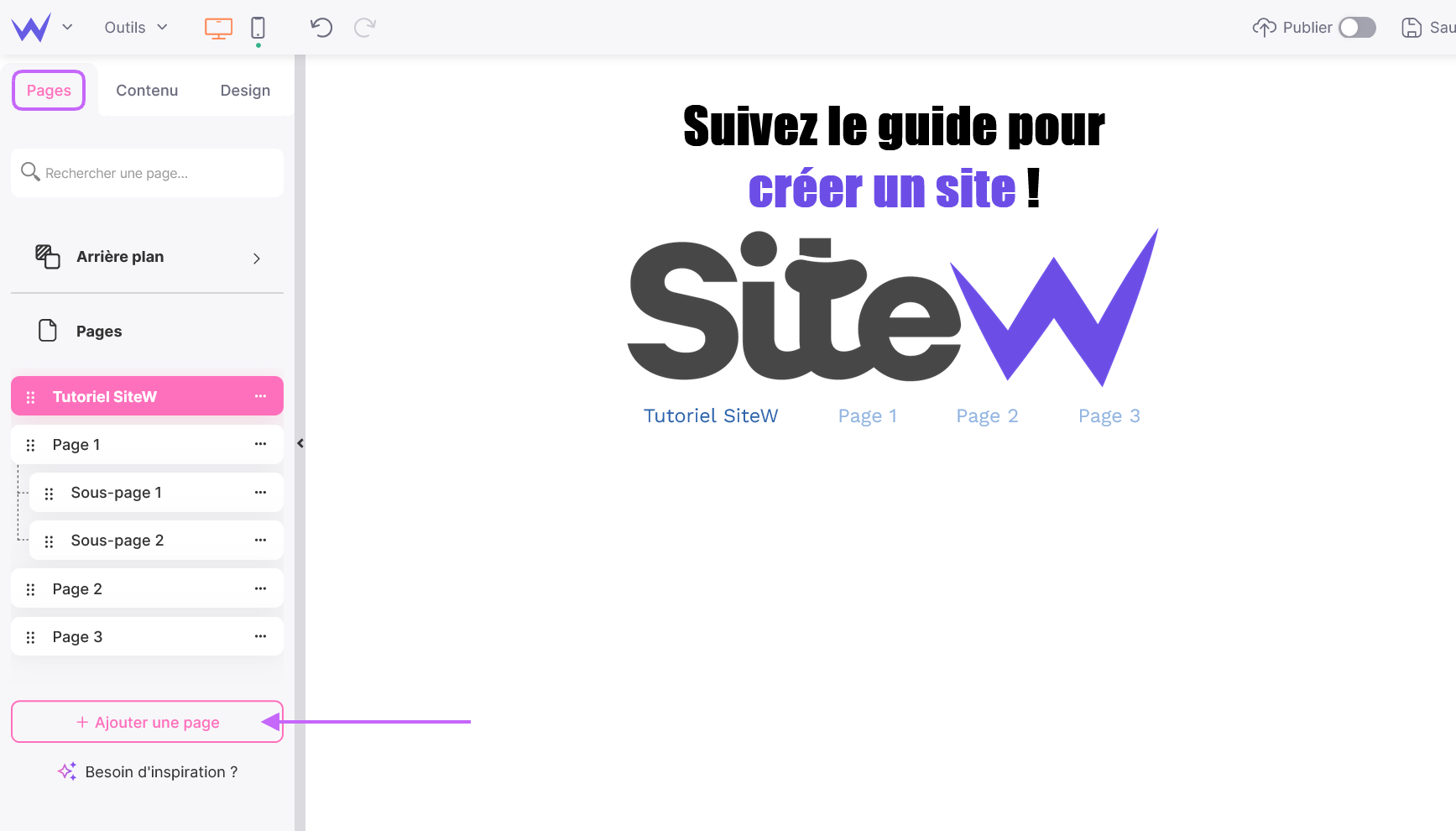
Ajouter une page

Pour créer une nouvelle page, il vous suffit de cliquer sur le bouton Ajouter une page indiquée dans la capture ci-dessus.
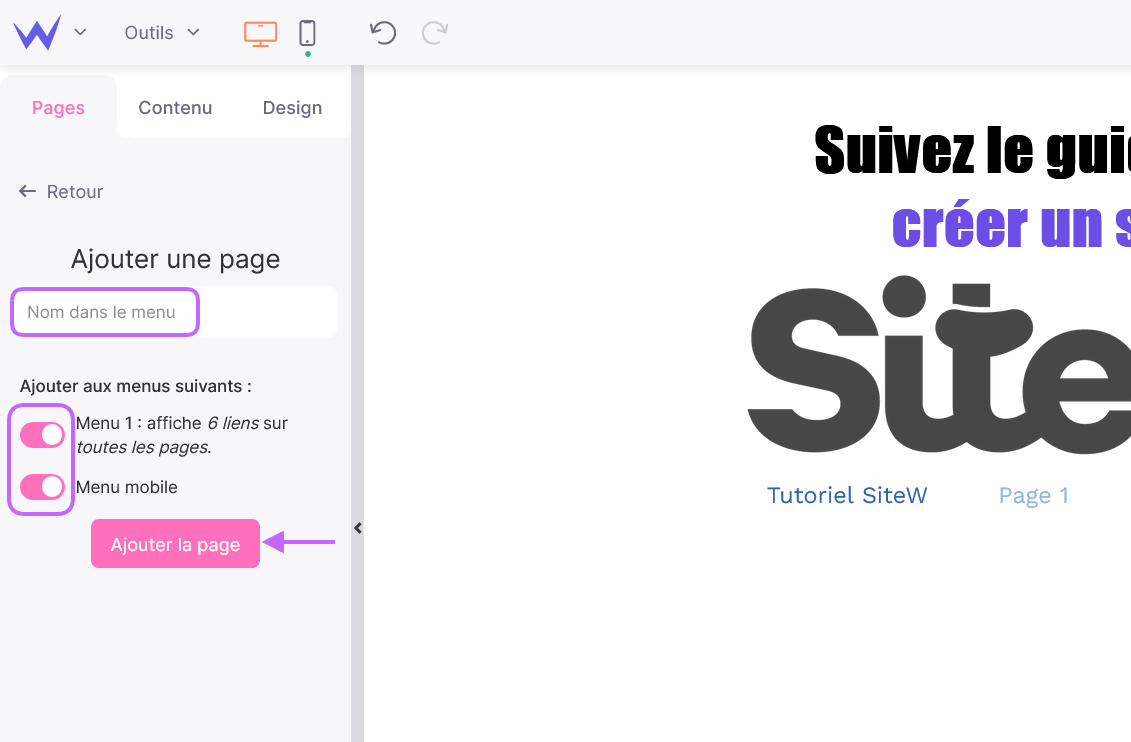
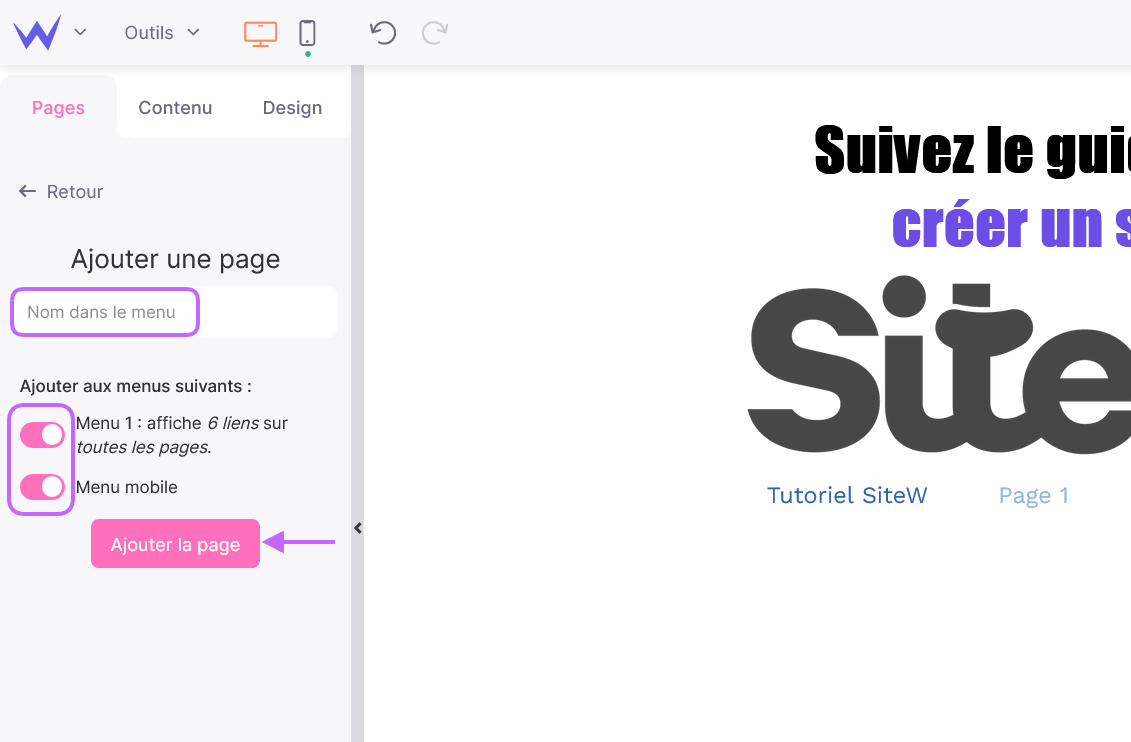
Après avoir cliqué sur ce bouton, trois configurations vous sont proposées. 👇
Rassurez-vous, vous pourrez modifier ces champs par la suite si besoin.

Nom dans le menu : le nom de la page est celui-ci qui s’affiche dans le(s) menu(s) du site. Vous pouvez utiliser les caractères accentués ou spéciaux (ponctuation, tiret, apostrophe…).
Et le nom de la page dans l’URL ?
Petite précision pour les experts :
le nom de la page dans l’URL est généré automatiquement et vous pouvez le personnaliser grâce au bouton
Référencement de l’onglet
Pages.
Ajouter aux menus : si votre site contient déjà des menus, vous pouvez cocher directement ceux dans lesquels la nouvelle page créée doit apparaître (y compris le menu réservé aux téléphones mobiles).
Il suffit ensuite de cliquer sur le bouton Ajouter la page. La nouvelle page s’insère à la suite de la page sélectionnée, et devient la nouvelle page active.
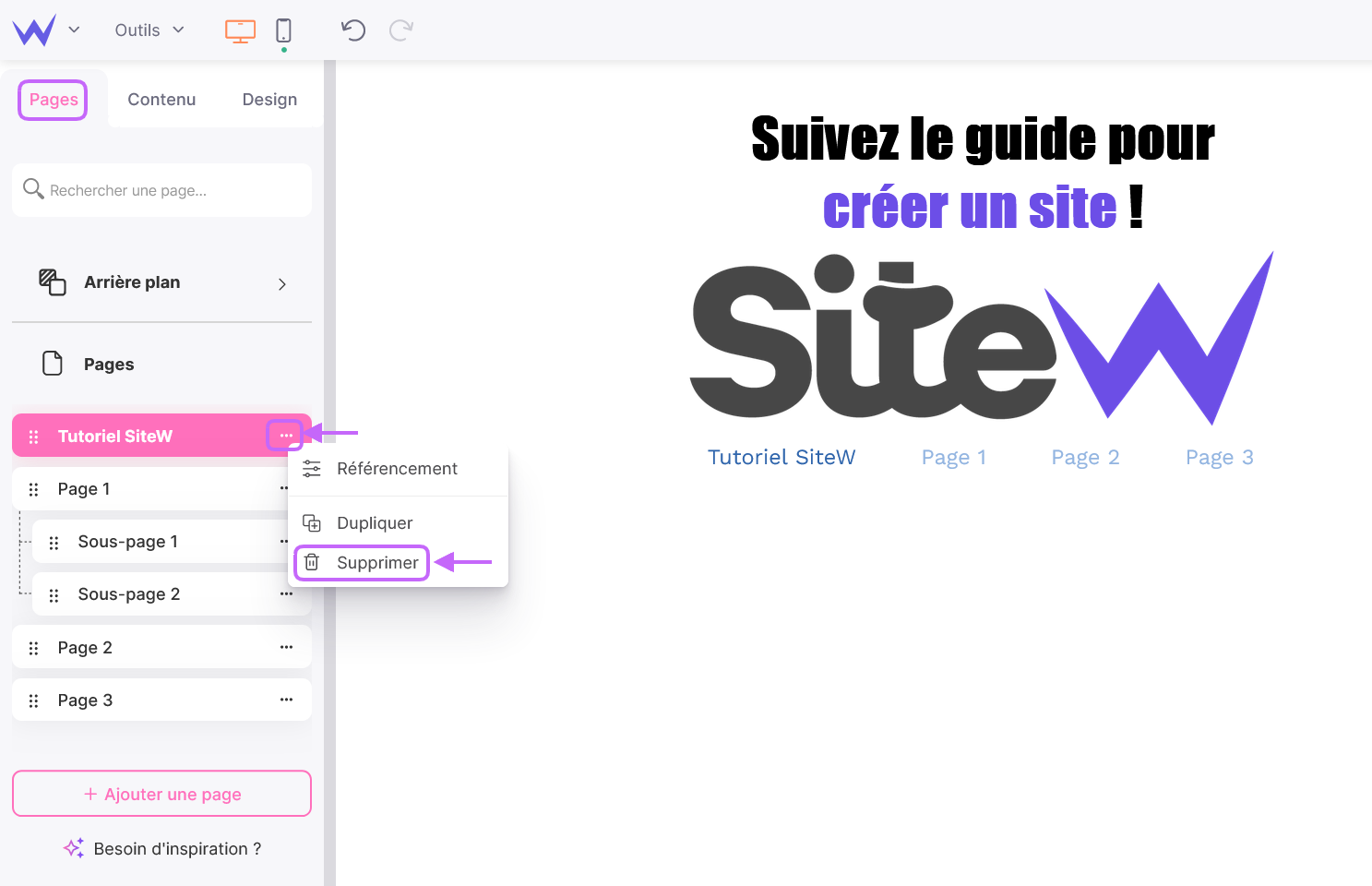
Supprimer une page

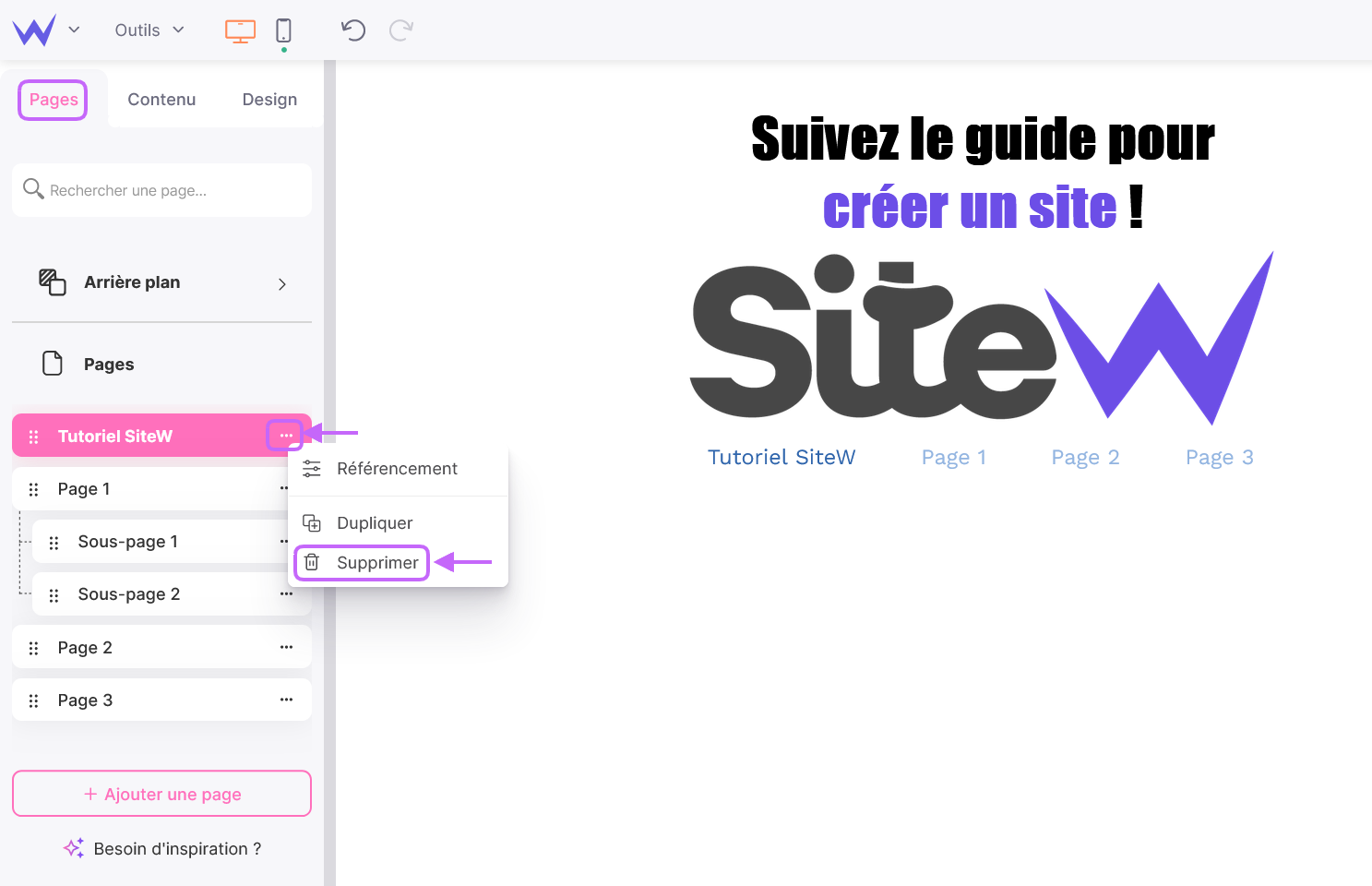
Pour supprimer une page, cliquez sur les trois points " ... "à droite de la page, puis cliquez sur Supprimer.
Si une page contient des sous-pages, il est possible supprimer également ses sous-pages.
Utilisez l'IA pour suggérer des pages
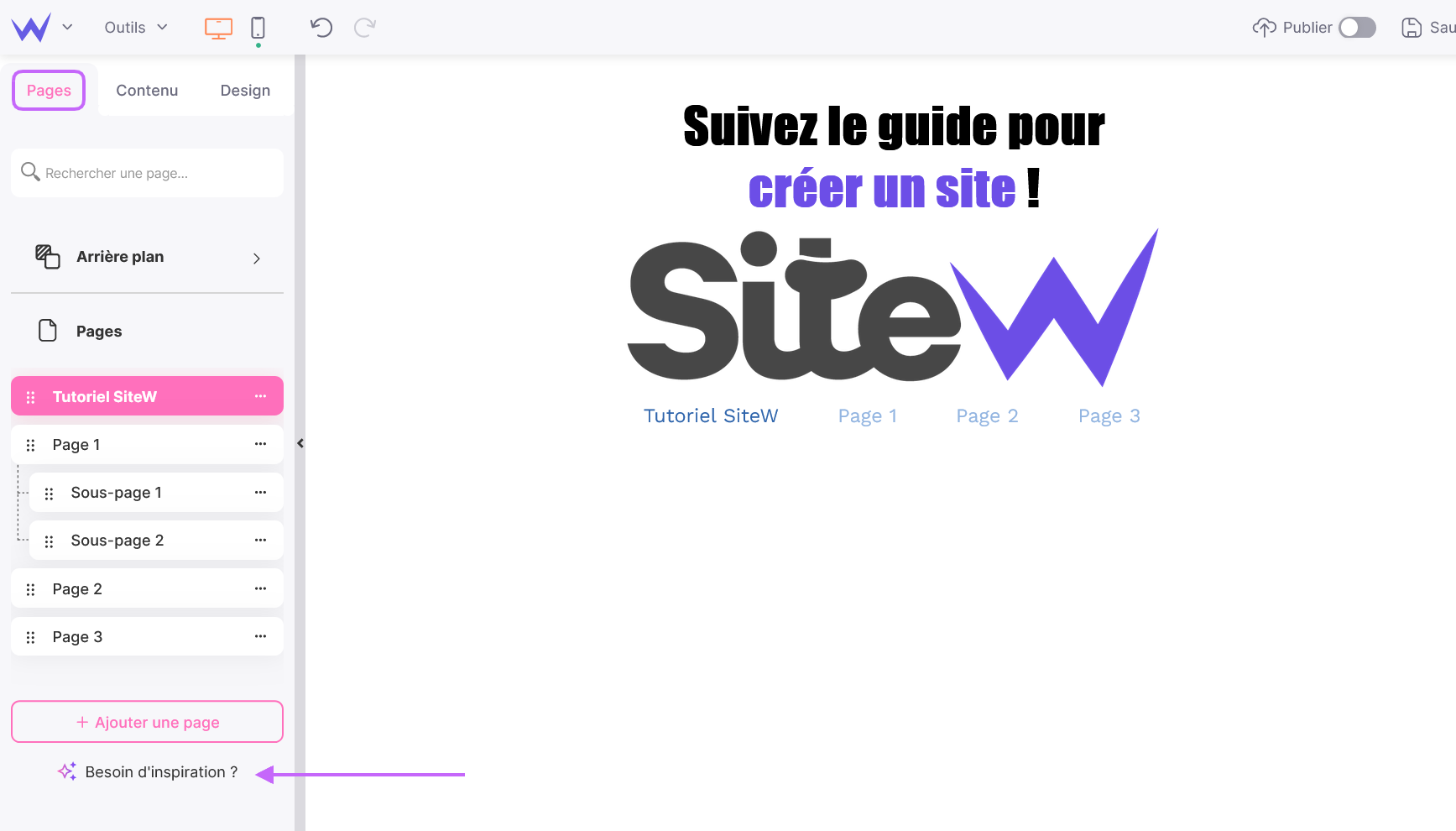
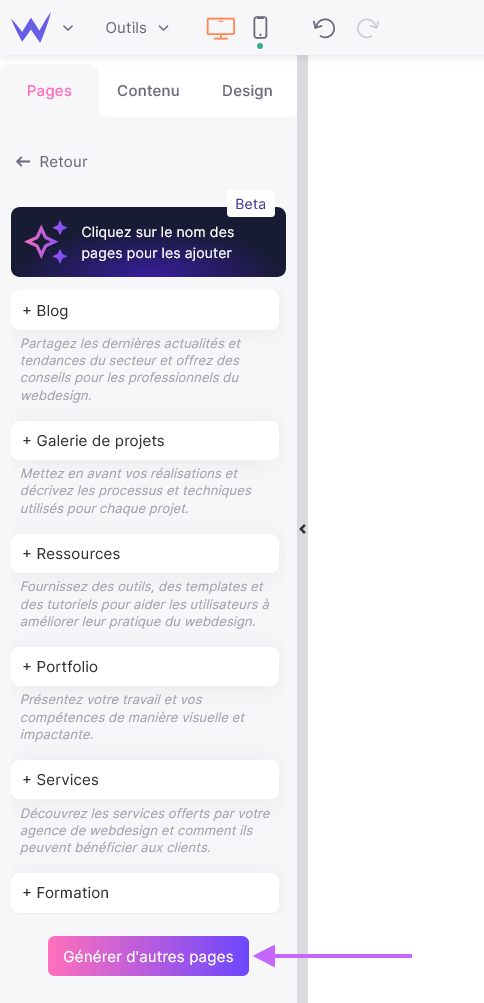
Tout en bas de cet onglet Pages, vous aurez remarqué qu'il se trouve un bouton Besoin d'inspiration ?
Ce bouton vous permet d'enclencher notre Intelligence Artificielle, qui vous suggèrera alors une liste de pages pertinentes pour votre site.

Détaillons un peu le fonctionnement de cet outil :
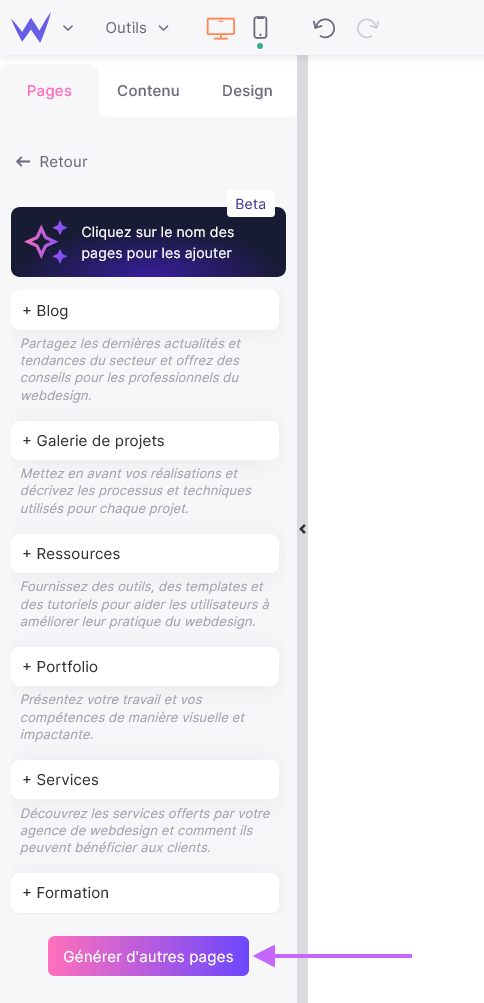
Si vous n'avez jamais utilisé cet outil de génération du page, vous obtiendrez une liste de pages.
Si vous avez déjà généré des suggestions, vos précédentes suggestions apparaitront.
Au clic sur le nom d'une des propositions, vous êtes ensuite invité à créer la page, avec le nom de page pré-remplie.
Enfin, si vous souhaitez d'autres suggestions, vous pouvez cliquer sur le bouton "Générer d'autres pages".
Bien sûr, libre à vous d'accepter, de refuser ou de vous inspirer de ces propositions !

Attention
Notez que cette fonctionnalité de suggestions de pages n'est pas disponible pour les sites possédants plus d'une centaine de pages.
Renommer une page
Il y a plusieurs possibilités pour renommer vos pages : à partir de votre onglet Pages ou de votre panneau Référencement.
À partir de l'onglet Pages
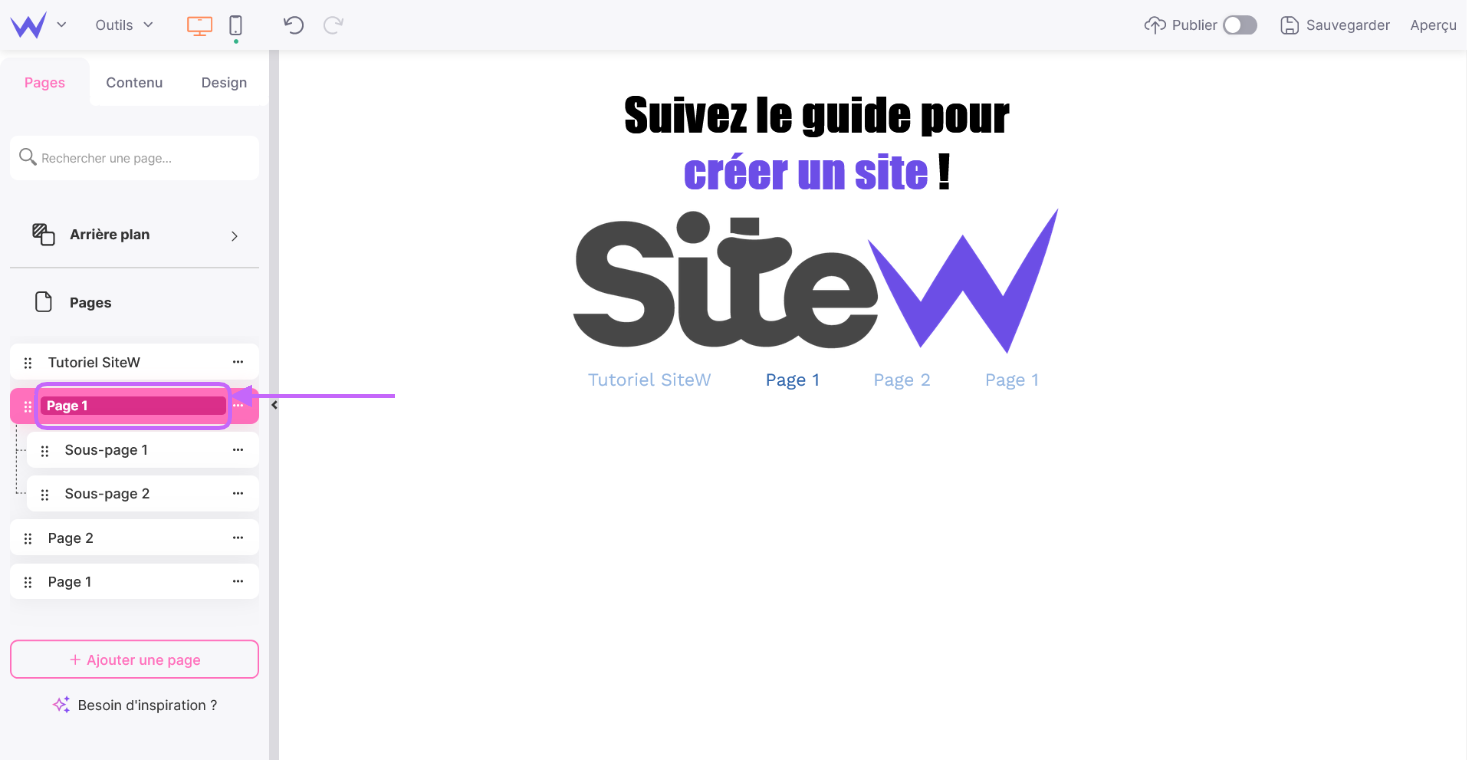
Voici la première méthode, et la plus rapide, pour renommer une page :

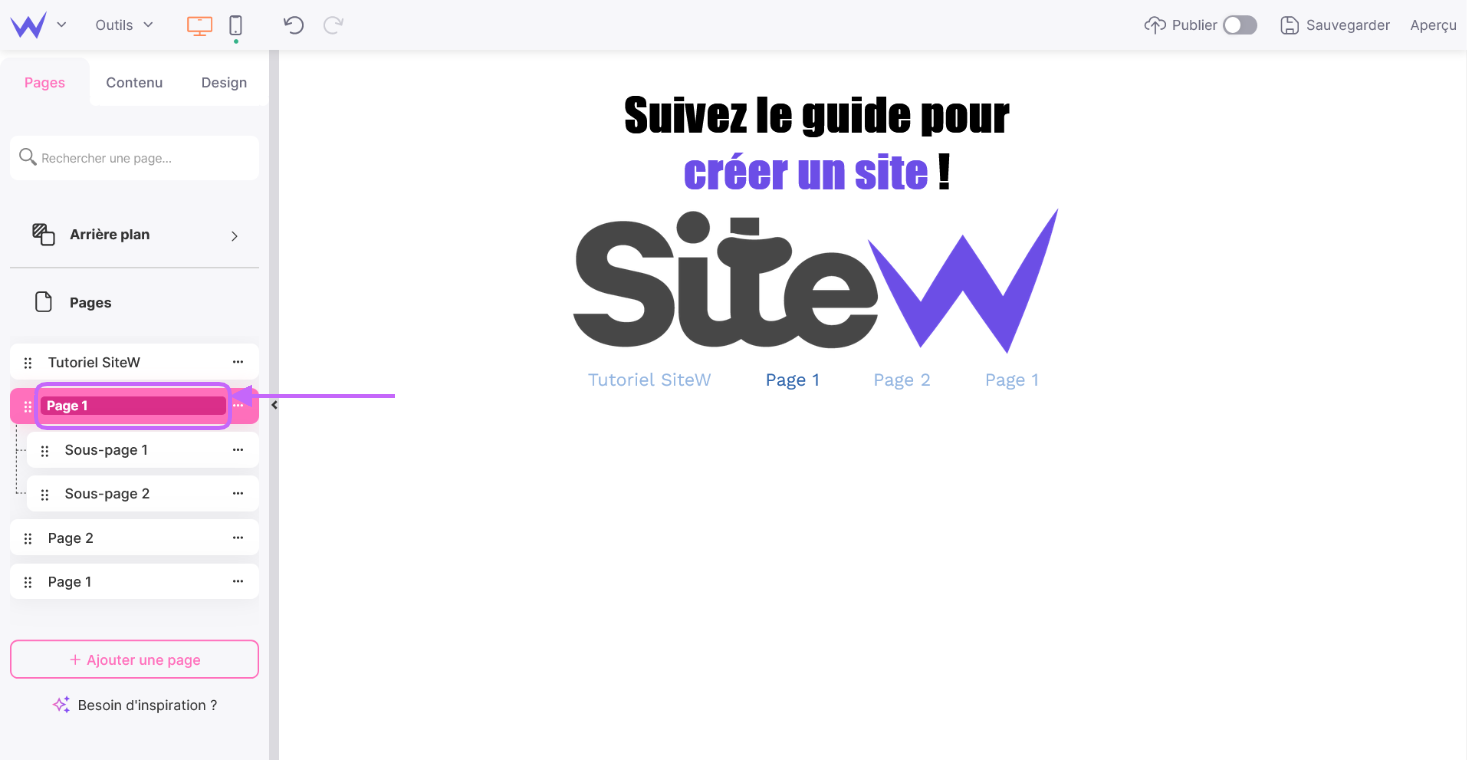
Double-cliquez simplement sur le nom de la page que vous souhaitez renommer. Le bouton se transforme alors en champ texte, que vous pouvez modifier à votre guise.
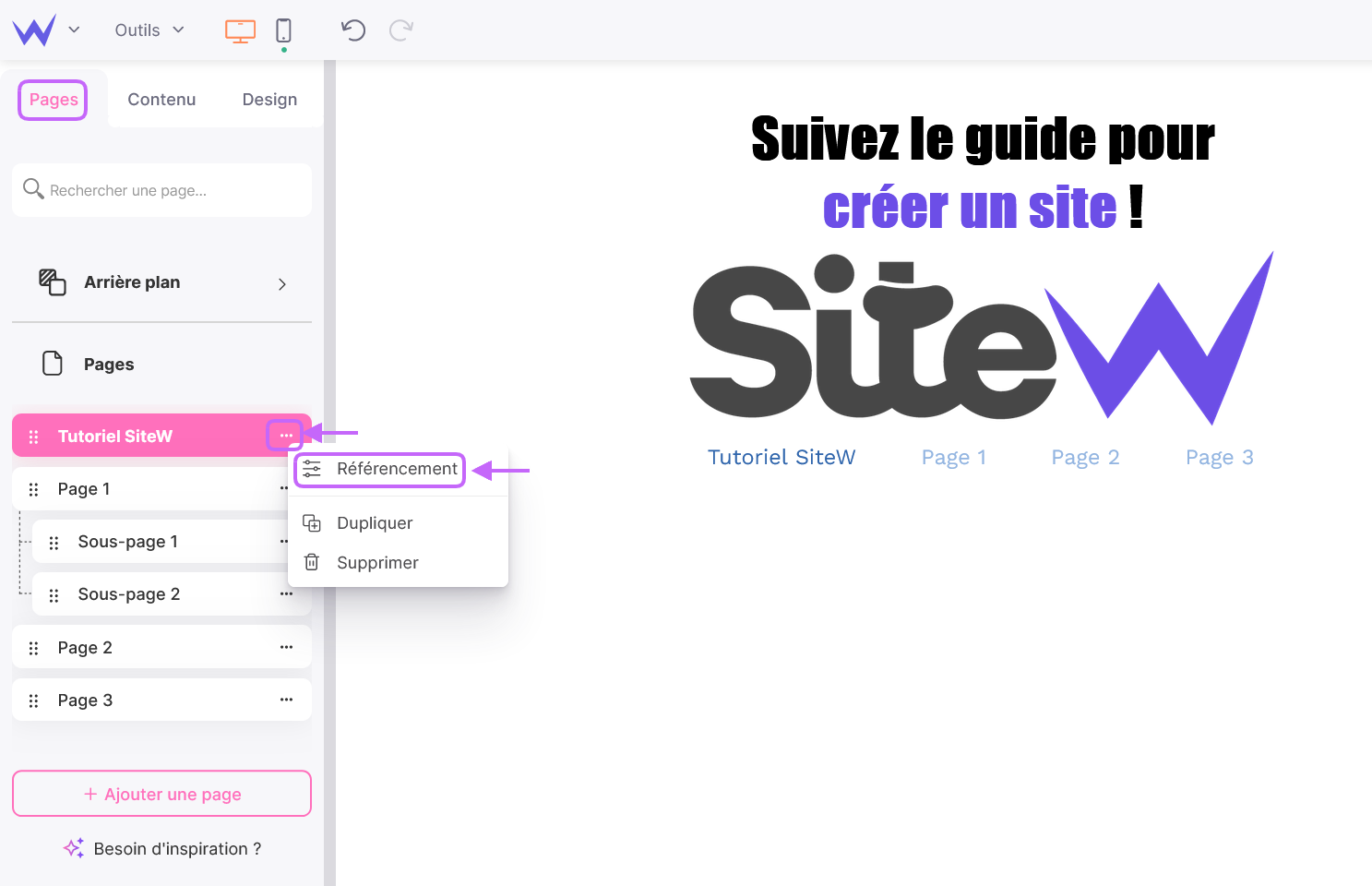
À partir du panneau Référencement
Vous pouvez gérer le référencement de vos pages depuis votre onglet Pages. Nous n'allons pas nous attarder sur ce vaste sujet qu'est le référencement dans ce tutoriel, mais nous allons néanmoins en découvrir l'une des fonctionnalités disponibles dans ce panneau.
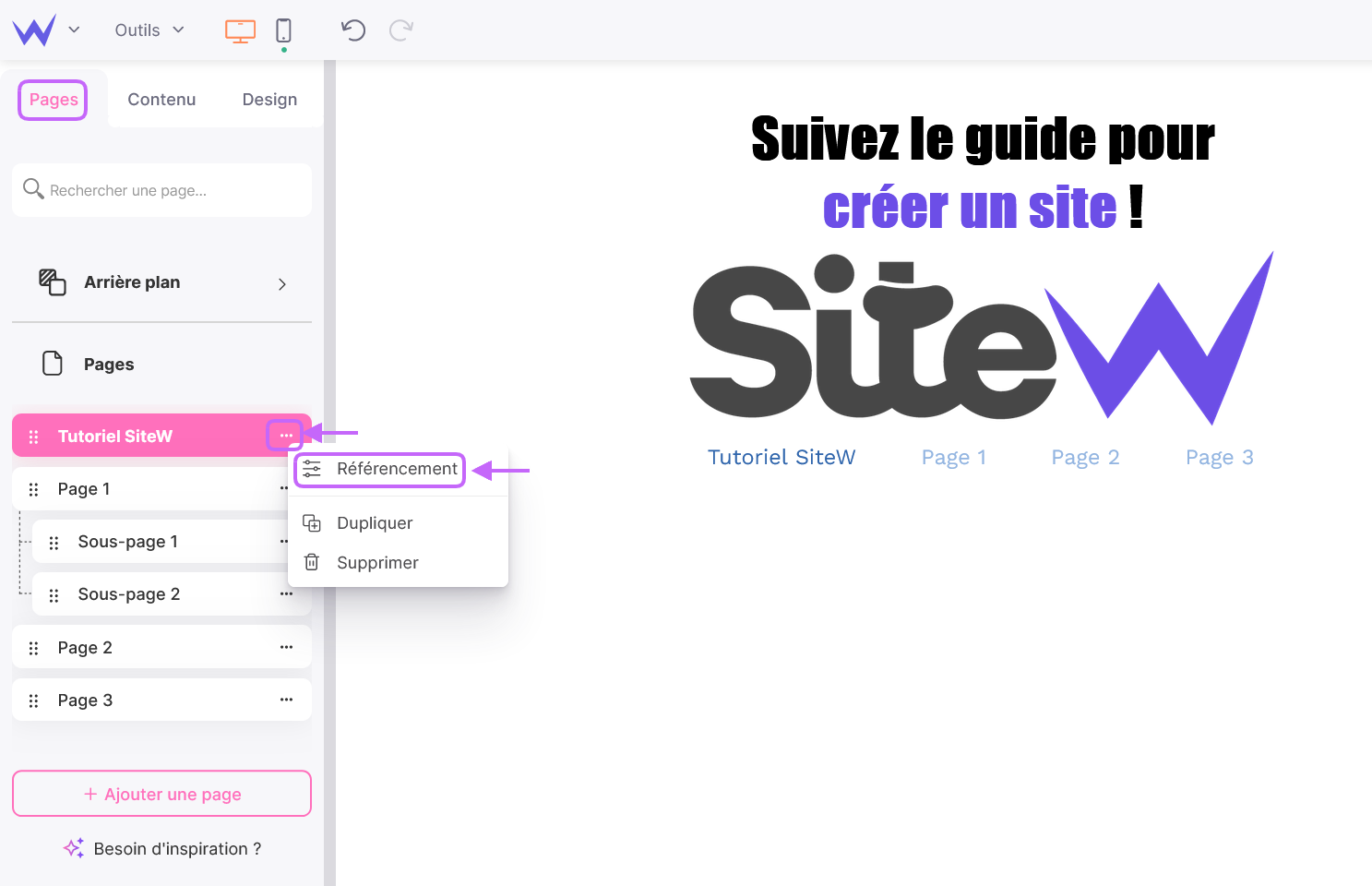
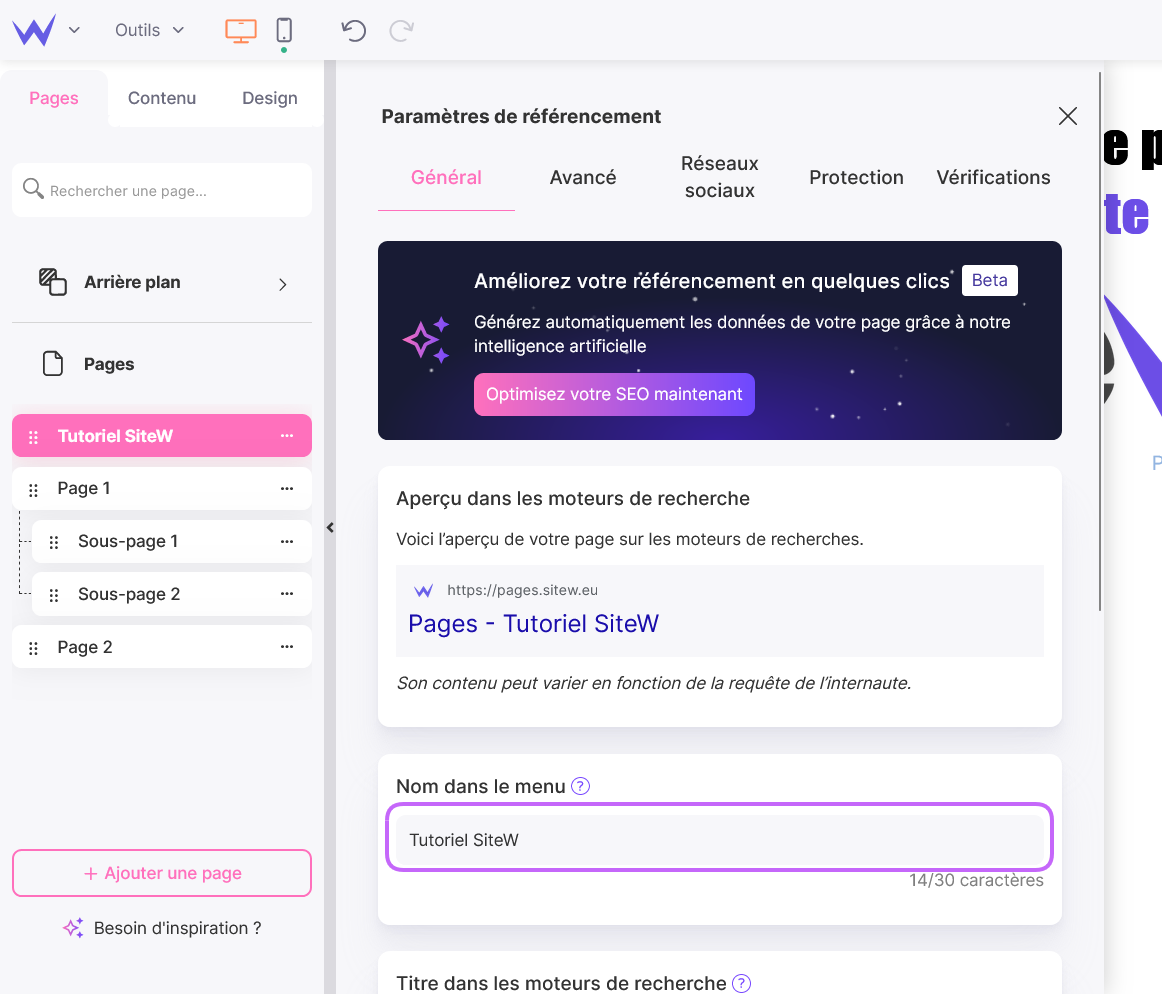
Commencer par cliquer sur les trois points " ... " à droite du nom de la page que vous souhaitez renommer, et cliquez sur Référencement pour vous rendre dans le panneau de référencement.

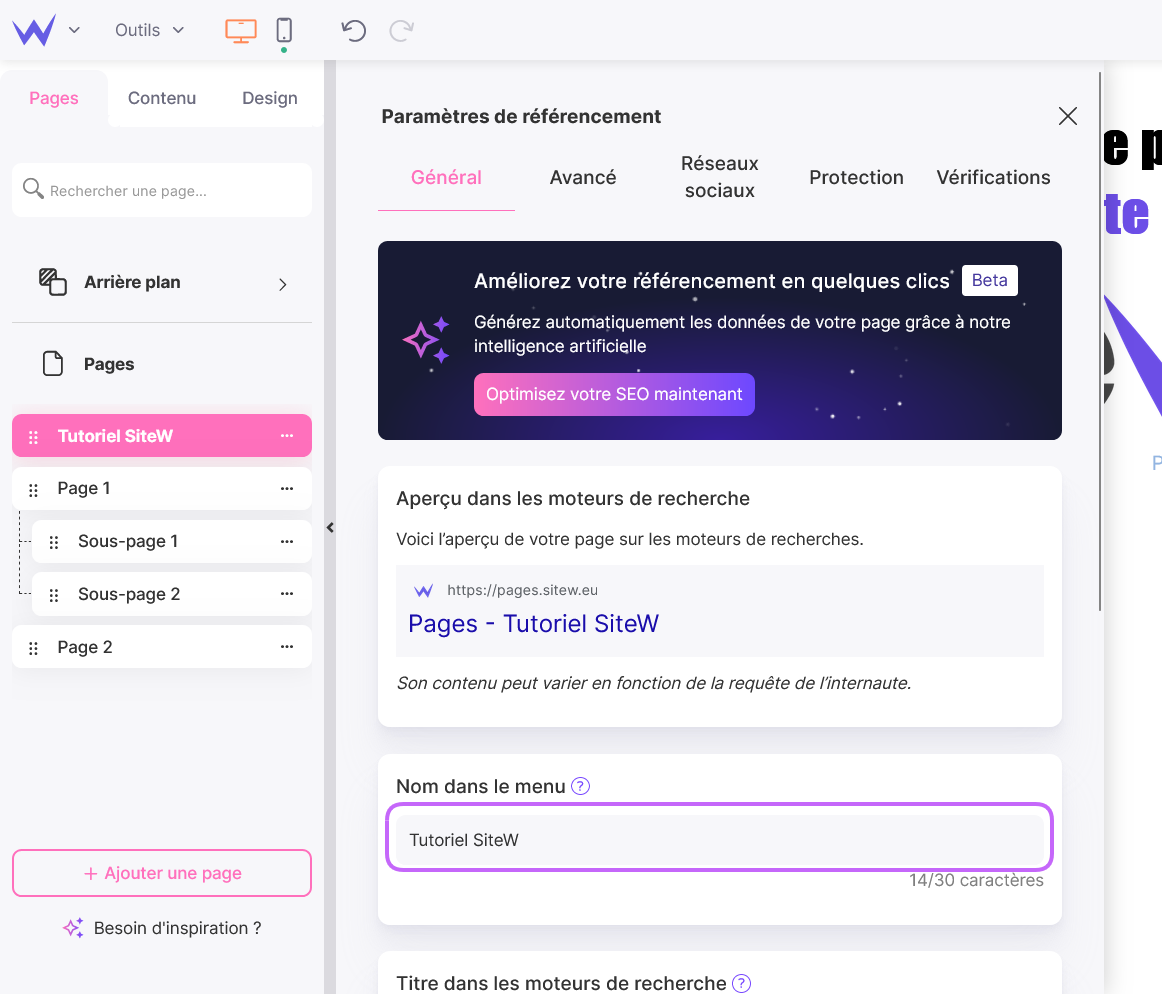
Dans ce panneau se trouve une section “Nom dans le menu” et c’est ici que vous pouvez également renommer votre page. Le changement de nom se fait instantanément.

Page d’arrière-plan
Nouveauté !
Depuis quelques semaines, nous déployons petit à petit la nouvelle version de l'éditeur pour les nouveaux sites fonctionnant ainsi par sections. Si c'est votre cas, vous n'avez donc pas de page
Arriere-plan, car les fonctionnalités de cette page sont désormais incluses dans cette nouvelle version de l'éditeur.
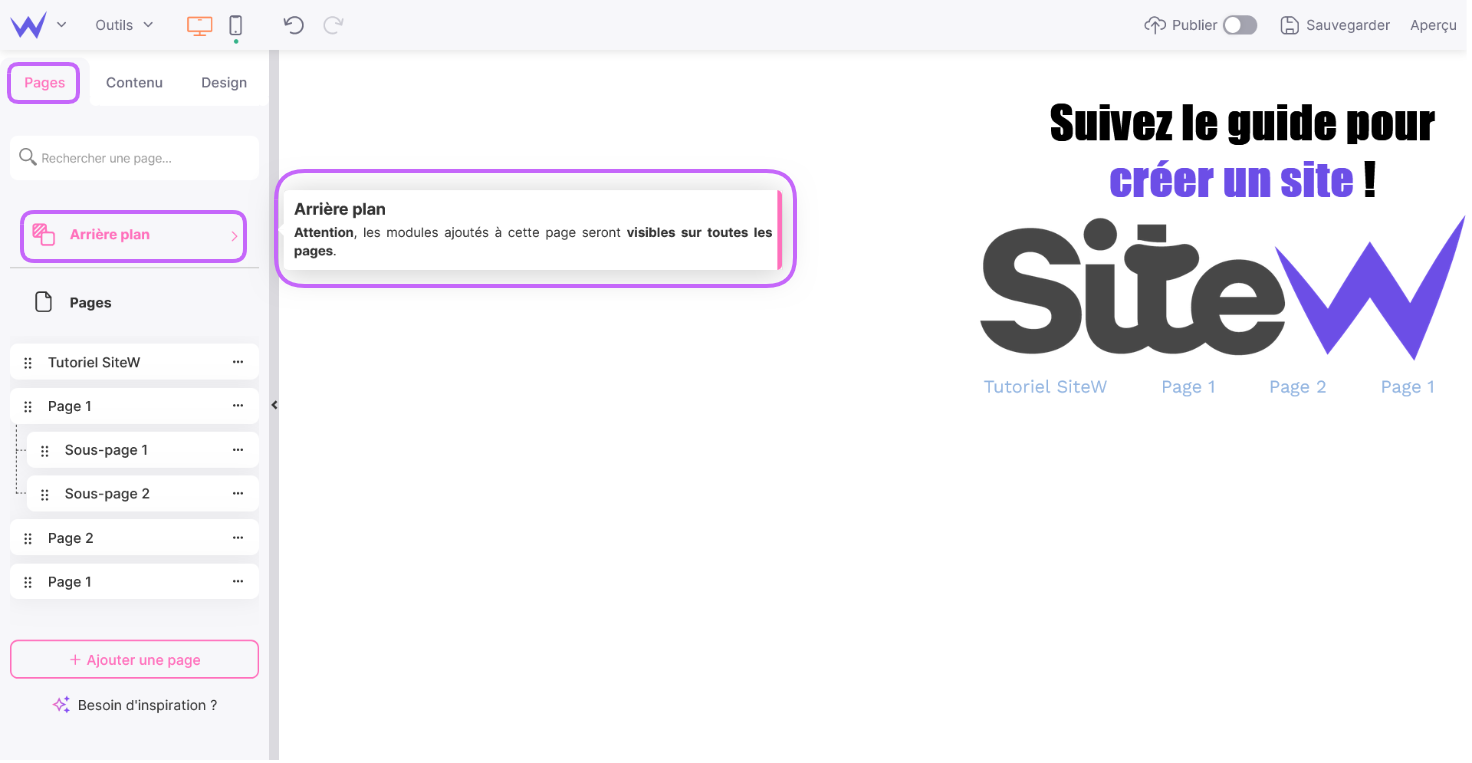
La page d’arrière-plan n’est pas une véritable page de votre site, et elle ne figurera dans aucun menu sur votre site. La page d’arrière-plan contient spécifiquement les modules communs à toutes les pages de votre site.
En effet, si toutes les pages de votre site présentent le même entête avec un logo, une photo, un titre et un menu, il est inutile de dupliquer ces modules page après page. Il suffit de les insérer dans la page d’arrière-plan.
Les modules Menu par exemple, ont ceci de particulier qu’ils appartiennent toujours à la page d’arrière-plan.

Dépublier une page
Fonctionnalité avancée
Fonctionnalité reservée aux formules
Vitrine Avancé et supérieures.
Vous pouvez rendre inaccessible à vos visiteurs les pages de votre choix. Travaillez ainsi sereinement sur vos pages non-terminées, sans prendre le risque qu'elles soient accessibles à tous.
💡 La fonctionnalité de dépublication n'est pas disponible pour les pages d'accueil et d'arrière-plan.
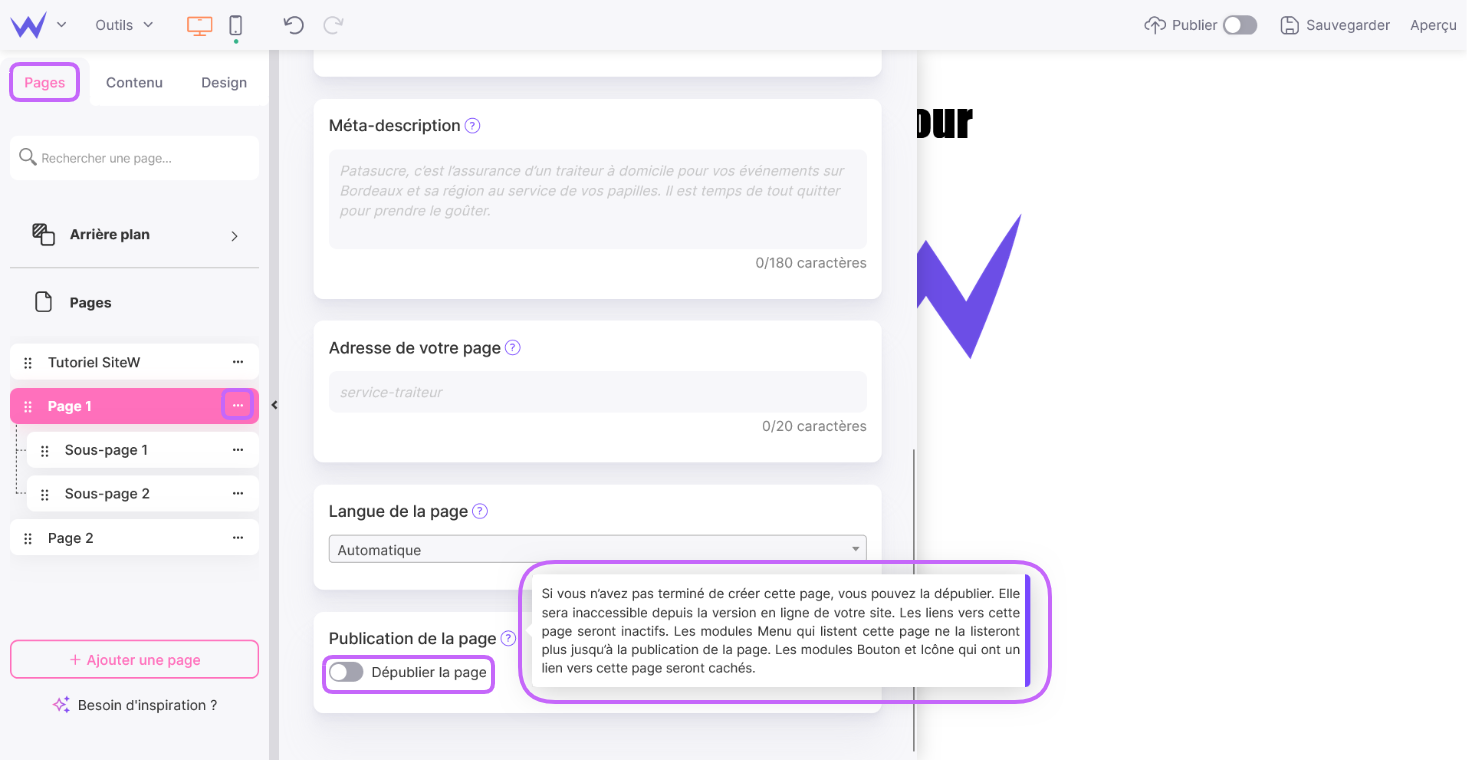
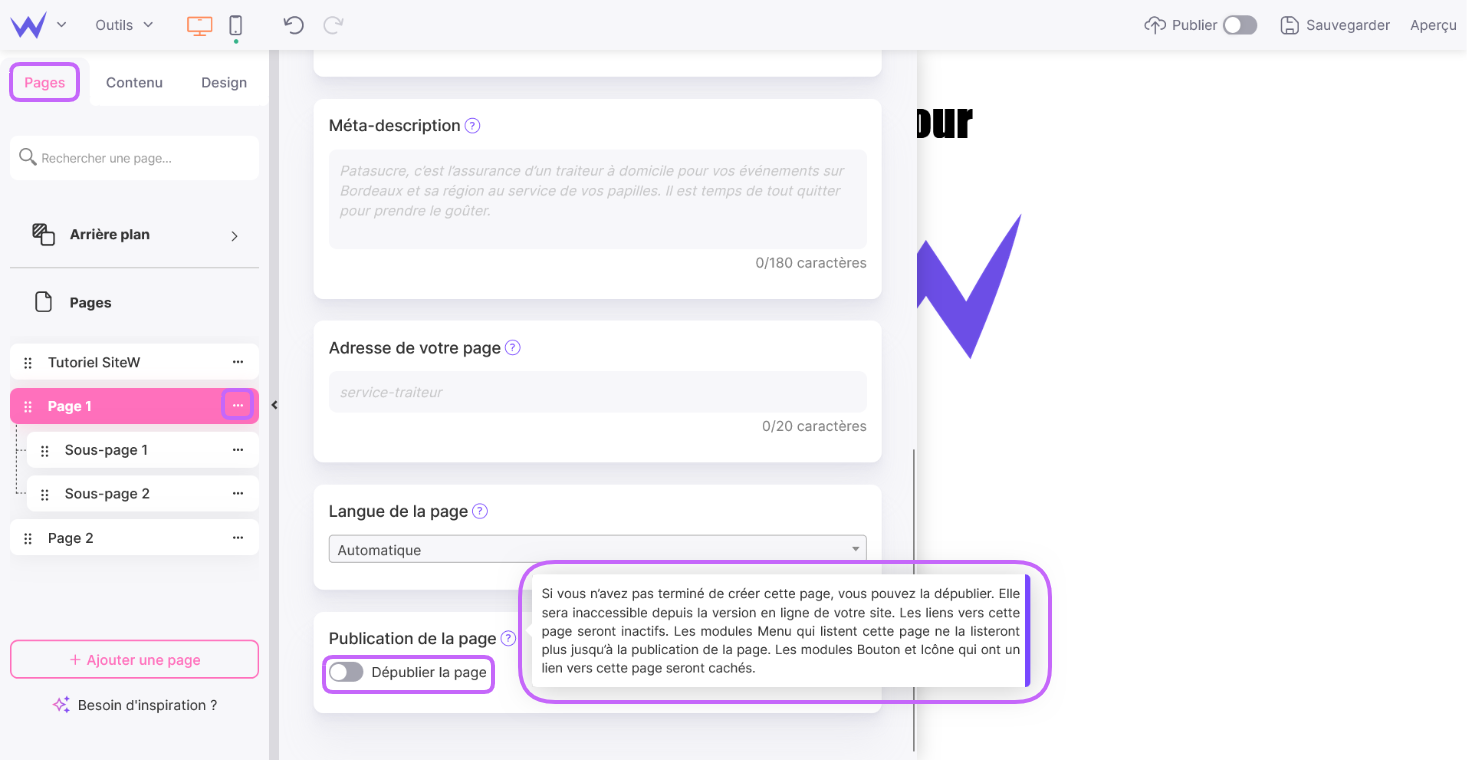
Pour dépublier une page, rendez-vous dans l'onglet Pages et de nouveau dans le panneau Référencement, puis tout en bas de ce panneau, cochez la case Dépublier la page.
Votre page est désormais visible uniquement depuis l'éditeur et invisible pour vos visiteurs, sur la version en ligne. 🙌

Une fois la page dépubliée :
- Le menu n'affichera pas les liens allant vers des pages dépubliées
- Les boutons et icônes allant vers une page dépubliées ne seront pas affichés
- Les pages dépubliées ne sont plus répertoriées dans le module Recherche, côté visiteur.
Important
Si une page dépubliée contient une ou plusieurs sous-pages, ces dernières sont automatiquement dépubliées à leur tour.