Création d’un pied de page : qu’est-ce que ça m’apporte ?
Comme nous venons de le voir, concevoir un footer pour son site et surtout bien le concevoir permet d’informer et d’orienter le visiteur, de le rattraper et même de le convertir.
Après le header de votre page, le visiteur atteint le footer. S’il arrive tout en bas de la page, il est bien possible qu’il n’ait pas trouvé ce qu’il cherchait. C’est donc le moment de tout donner. Considérez le footer comme la dernière impression que vous laissez à l’utilisateur.
Pied de page : élément-clé de la navigation
Le pied de page vous permet de faciliter la navigation de l’utilisateur sur votre site.
En effet, il pourra y trouver :
-
la structure de votre site
-
le menu de navigation
-
un bouton “Revenir en haut”
-
des boutons d’appel à l’action
En somme, c’est l’un des endroits de prédilection pour tout visiteur qui se serait égaré sur votre site ou qui est à la recherche d’une information précise (contact, lieux, support, réseaux sociaux...).
Si le footer est un élément non négligeable pour l’ergonomie et l’expérience utilisateur de votre site internet, vous devez vous demander s’il y a une longueur de page optimale ou une limite au scroll.
Pas vraiment !
Il ne faut pas en abuser évidemment... Mais selon une étude anglaise, cela fait bien longtemps que les internautes ont pris l’habitude de scroller, scroller… Le geste du scroll - soit de faire défiler une page web - est quotidien, notamment avec les réseaux sociaux dont la mise en forme et l’ergonomie impliquent de scroller à l’infini.
Un élément d’optimisation de son site internet
Un footer efficace est aussi le signe d’un site web bien optimisé et réfléchi jusqu’au bout.
Pour vous faire une idée concrète des visiteurs qui descendent jusqu’au pied de votre page, sachez qu’il existe des outils pour connaître la profondeur de défilement :
Cette application vous permet de voir où vos visiteurs cliquent et quelles sont les zones de votre site avec lesquelles ils interagissent le plus. L’installation est gratuite mais l’abonnement est de 10 euros par mois.

Racheté par Contentsquare, ClickTale est utilisé pour comprendre les clics, les scrolls et même les mouvements de souris des visiteurs de votre site internet. L’abonnement au mois varie selon le nombre de sites et de pages que vous avez à analyser.

Moins onéreux que le précédent, Crazy Egg est également plus simple d’utilisation et plus intuitif. Il propose également de voir les zones les plus cliquées et les plus vues par les utilisateurs.

Ces outils vous permettent de comprendre les comportements de votre communauté afin d’optimiser votre site web et donc votre footer. Faites-en bon usage !
Alors, comment réaliser le meilleur pied de page pour son site ? Comme pour toute bonne esquisse, on va commencer par tracer les grandes lignes…
Vous voilà parvenu à la conception de votre pied de page.
Nous avons rassemblé ci-dessous la quintessence de ce qui fait un footer efficace.
La cohérence visuelle du pied de page
Rester cohérent avec le design de votre site, c’est sans doute la première règle à respecter.
Trop souvent, le design du footer est déconnecté visuellement parlant du reste du site.
Or, il est important de créer un pied de page qui soit en parfaite adéquation esthétique avec le reste de votre site.
Comme souvent sur le web, la simplicité a du bon… Votre pied de page ne fera pas exception.
Les éléments de votre footer doivent être clairs et bien espacés.
Un pied de page contient généralement beaucoup d’informations : il est donc primordial que l’accès à ces données reste facile et agréable.
Gardez en tête que l’utilisateur a déjà scrollé toute votre page et lu votre contenu entièrement avant d’arriver en bas.
Le temps moyen passé par un utilisateur sur un site web est de 2 minutes et 17 secondes : il doit donc trouver l’information qu’il cherche rapidement avant de partir.
Pour créer un footer simple et efficace, veillez à :
Néanmoins, n’utilisez pas trop de couleurs ou de motifs compliqués. Encore une fois, l’accès aux informations doit être facilité au maximum : si l’utilisateur ne trouve pas en bas de page ce qu’il cherche, il n’a plus d’autre option !
Ok, il faut donc être simple, cohérent et organisé !
Il faut considérer son footer comme indépendant du reste de la page.
Comme pour l’ensemble de votre site, il faut catégoriser et hiérarchiser l’information. Votre footer est un espace relativement restreint, mais très dense en données : cette organisation est donc essentielle pour plus de clarté et pour mettre en valeur les informations les plus importantes.
Pour ce faire, divisez votre contenu en catégories et choisissez une méthode de “cloisonnement visuel” permettant de séparer clairement ces sections.
Pour cela, vous pourrez indifféremment utiliser :
-
des couleurs (de polices ou de fond)
-
une variation de la police d'écriture (taille, casse, style de polices...)
-
lignes et colonnes pour créer des blocs
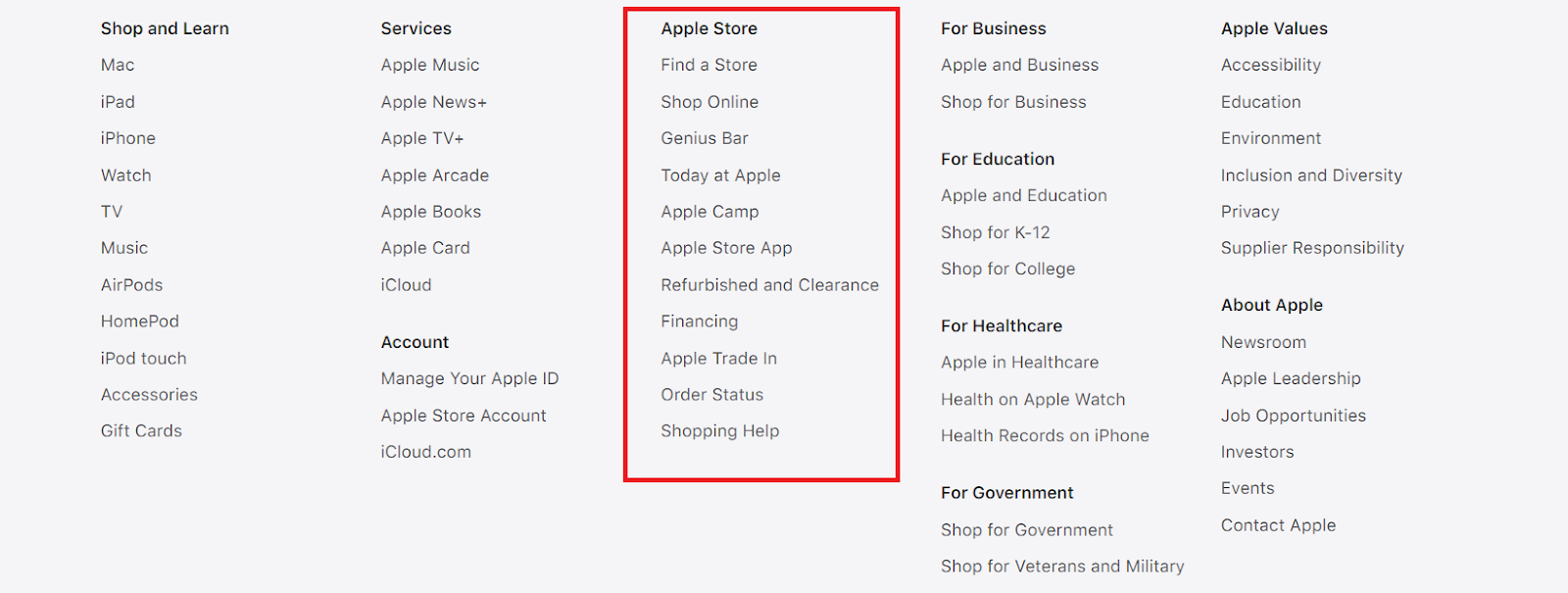
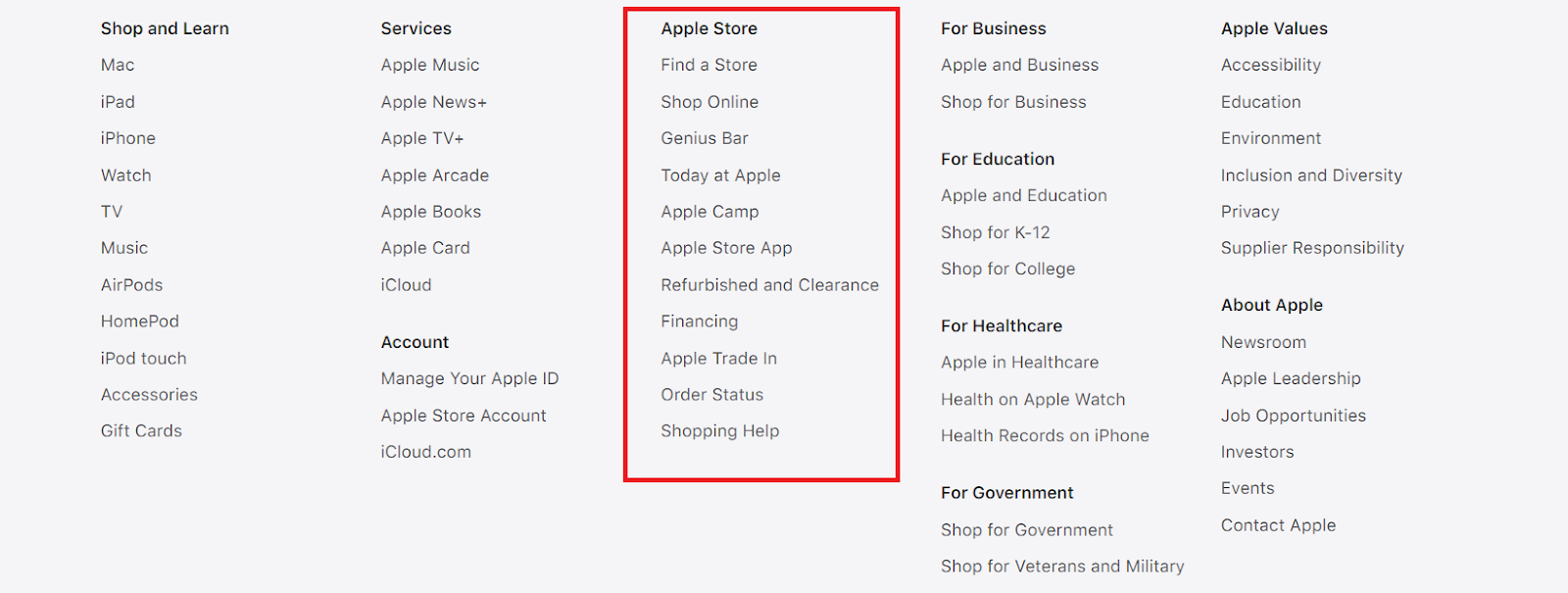
Par exemple, le pied de page du site Apple est hiérarchisé en colonnes.


Privilégiez les éléments visuels
On dit souvent qu’une image vaut 1000 mots.
Cela est particulièrement vrai pour votre pied de page car vous avez besoin d’y glisser un maximum de données sur peu d’espace.
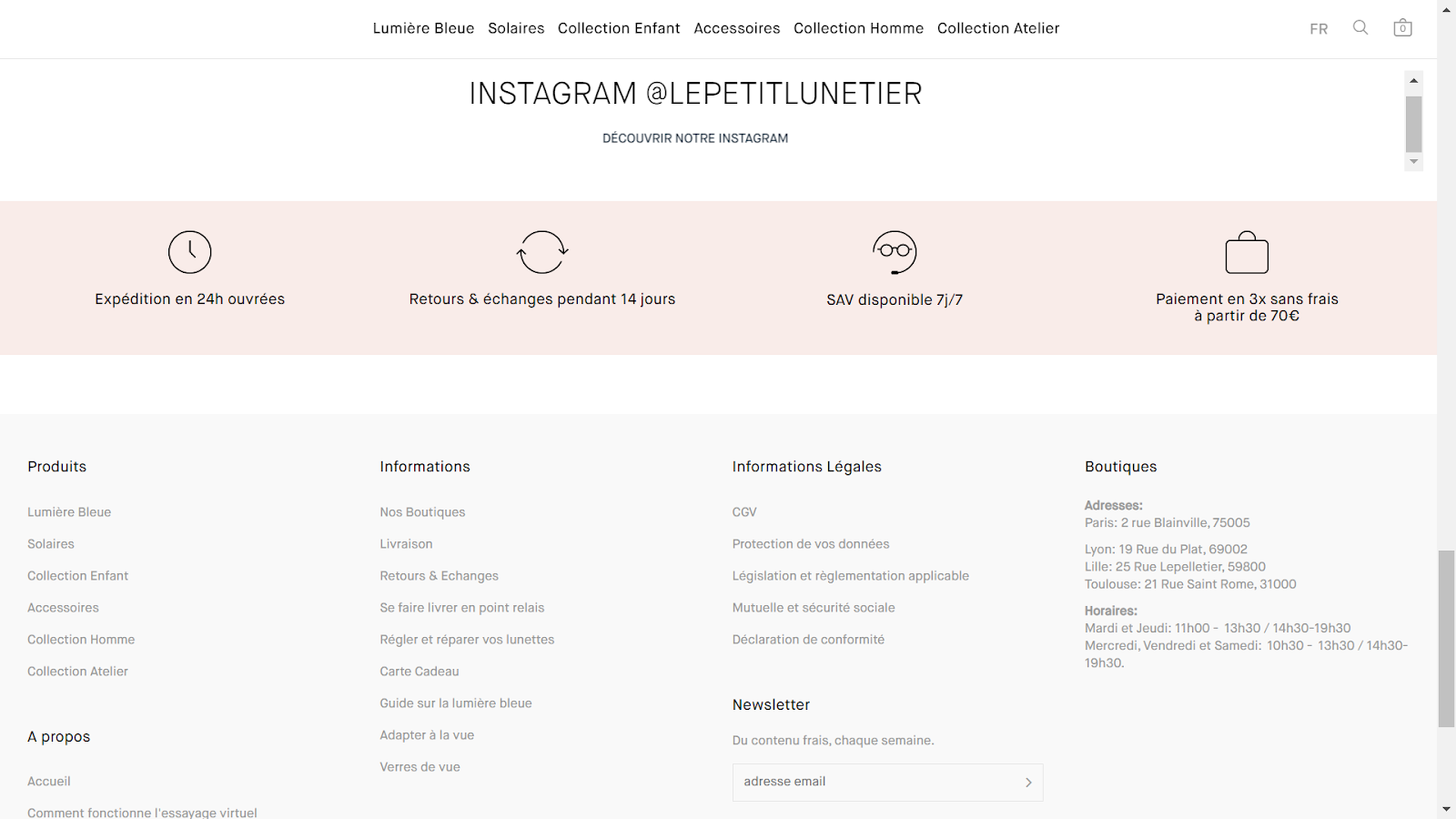
Par exemple, une carte vaut peut-être mieux qu’une adresse écrite. La carte a l’avantage d’illustrer votre adresse et ses alentours : l’utilisateur comprend directement comment vous rendre visite.
De la même façon, les icônes de réseaux sociaux sont suffisamment parlants et remplacent avantageusement des liens ou des phrases à rallonge incitant à vous suivre sur Facebook ou Twitter.
Vous pouvez également utiliser des iconographies pour indiquer votre formulaire de contact, votre adresse mail ou encore le centre d’aide.
Sachez également que vous pouvez mettre des vidéos dans votre pied de page ! Elles ont un fort taux d’engagement auprès des visiteurs. Cependant, vous devez veiller à ne pas rendre la recherche d’informations confuse à cause d’une vidéo trop rapide ou peu éclairante.
Voici une liste non exhaustive des différents ingrédients pour un bon pied de page efficace et utile pour vos visiteurs.
Faciliter la navigation du visiteur
Il est attendu de mettre un rappel de navigation dans le footer, mais ne reproduisez pas votre menu principal à l’identique.
Le rappel du menu de navigation est particulièrement utile pour des pages très longues ou pour la navigation mobile : l’internaute peut avoir besoin de changer de page une fois arrivé au footer et une fois rendu tout en bas, revenir au menu de haut de page peut être une perte de temps fatidique.
Le plan du site sous la forme du fichier Sitemap.xml peut également figurer dans votre footer.
Les utilisateurs ne le consultent que rarement, mais il est fort utile pour améliorer la compréhension du contenu des robots d’indexation des moteurs de recherche.
💡 Cependant, n’insérez pas non plus l’intégralité du sitemap.
Le principe est d’apporter des informations complémentaires ou présentées différemment de sorte à offrir des alternatives de navigation pour mieux orienter le visiteur.
Votre pied de page peut aussi contenir une barre de recherche.
Elle permet aux utilisateurs de naviguer facilement et rapidement sur votre site si celle-ci n’est pas déjà présente dans l’en-tête de la page.
Un bouton "Revenir en haut de page” vous permet de proposer à vos visiteurs de revenir en haut de la page avec un simple clic, plutôt que de faire défiler toute votre page dans le sens inverse.
Une fois de plus, placez-vous toujours dans l’esprit de vos visiteurs pour comprendre ce qui leur fera gagner du temps et améliorera leur expérience.
Un atout indéniable pour l’ergonomie de votre site !
Si les utilisateurs ont besoin d’informations complémentaires sur votre site, ils viendront naturellement se référer à la section en bas de votre page.
Pourquoi ?
Parce que c’est une habitude prise par tous lorsque nous lisons des livres : nous cherchons des explications approfondies dans les notes de bas de page.
Ainsi, votre footer peut également être l’emplacement idéal des liens complémentaires à votre site que vous souhaitez voir figurer sur vos pages. Cela vous permet de les spécifier sans pour autant y consacrer une section ou une page entière.
Présenter votre entreprise pour asseoir votre crédibilité
Vous pouvez, dans votre footer, ajouter des liens vers vos pages “A propos” et “Presse”.
La page “À propos” présente votre entreprise et son identité, votre secteur d’activité, votre équipe et votre histoire. Elle est primordiale pour ancrer votre personnalité dans l’esprit de vos utilisateurs et pour inviter les nouveaux venus à en connaître davantage sur vous.
Quant à la page “Presse”, c’est le lieu où il convient d’afficher toutes vos preuves sociales.
Cette page rassemble :
👉 tous les articles ayant parlé de vous
👉 vos prix ou vos trophées (entreprise innovante, concours régional…) s’il vous est déjà arrivé d’être récompensé
👉 les logos de certification (pour les entreprises “green” par exemple) qui endossent également le rôle de preuves sociales
👉 vos logos et visuels en téléchargement facile et gratuit
👉 d’autres documents comme, par exemple, des photos spécifiquement destinées aux journalistes ou une charte graphique complète pour tous vos futurs collaborateurs
Il vous est également possible de faire apparaître quelques avis clients qui joueront favorablement pour votre crédibilité car la preuve sociale est quelque chose de puissant pour rassurer vos visiteurs.
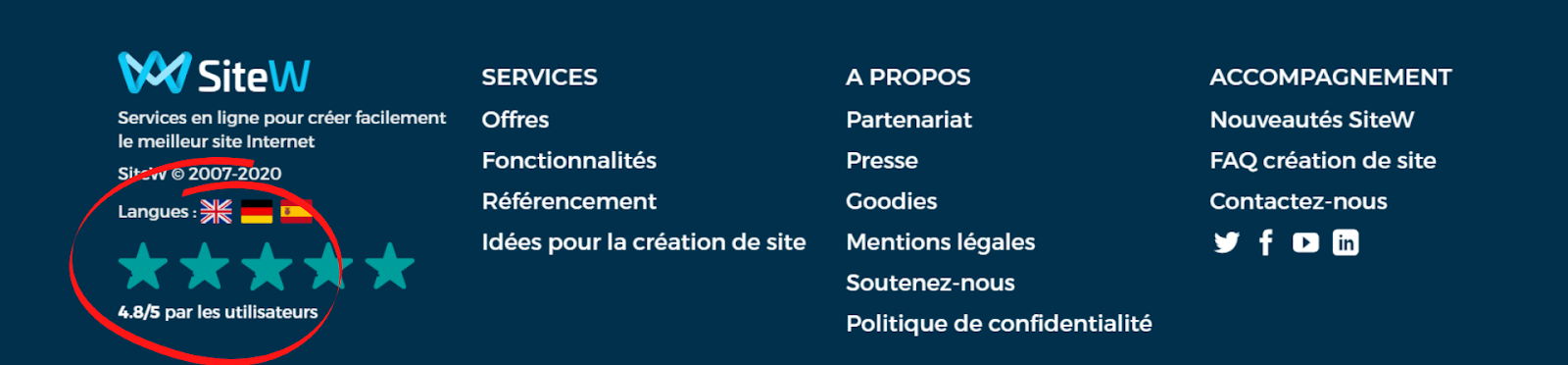
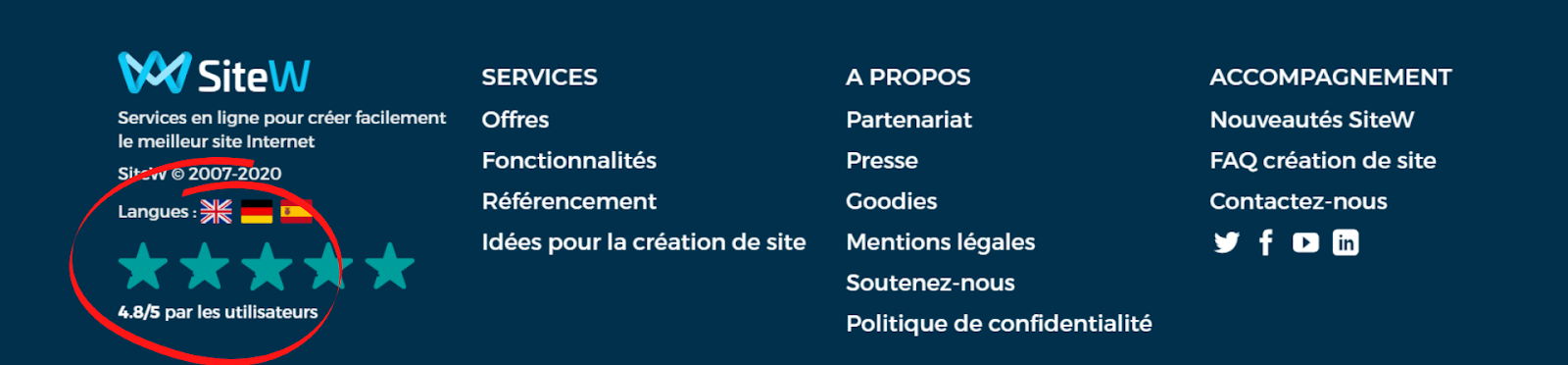
💡 Vous pouvez également intégrer une note sur 5 sous forme d’étoiles à votre footer.

Le pied de page est l’endroit parfait pour mettre en valeur vos événements : votre présence sur un salon, vos promotions du moment, vos dernières actualités…
Si vous avez un blog, vous pouvez aussi faire figurer vos derniers articles en date.
Rassurer le visiteur avec vos garanties et vos mentions légales
Dans votre footer, vous pouvez faire apparaître les garanties que vous offrez :
Ces garanties peuvent être spécifiées sous forme de macaron ou de bandeau dans votre pied de page.
Votre pied de page est aussi le bon endroit pour afficher vos valeurs d’entreprise telles que les informations pratiques sur le service clientèle. Si vous gérez un site marchand, vous connaissez les renseignements les plus fréquemment demandés par vos clients :
Simplifiez la vie de vos visiteurs en devançant leur demande d’informations : répondez à toutes leurs questions dans votre pied de page grâce à ces éléments juridiques que vous devez préciser :
Tous ces détails juridiques vous permettent de protéger votre site et son contenu et d’informer vos visiteurs en fonction des réglementations en vigueur.
La plupart des utilisateurs se rendent sur le pied de page pour contacter le site internet.
La page “Contact” vous permet d’afficher le détail de vos coordonnées avec vos horaires d’ouverture par exemple. Prévoyez également de faciliter l’accès au formulaire de contact pour ne pas bloquer le lien entre vous et vos visiteurs.
Il est également possible d’ajouter ces informations de contact directement dans le pied de page : par exemple, vous pouvez insérer une carte Google Maps avec option Largeur d’écran pour situer l’emplacement d’un commerce ou/et un formulaire de contact afin de permettre à vos visiteurs de vous contacter directement depuis le footer.
Vous pouvez également compléter votre footer avec :
Que ce soit pour inciter vos visiteurs à vous suivre sur les réseaux sociaux, à visiter votre boutique en ligne ou à s'inscrire à votre newsletter, votre pied de page peut comporter un ou des boutons d’appel à l’action.
Ces boutons favorisent l’interaction de vos visiteurs avec votre site web et sont plus ludiques et intuitifs que de simples lignes de texte.
Vous pouvez fédérer les visiteurs grâce aux formulaires de connexion ou d'inscription.
Insérez un formulaire d’inscription à votre newsletter dans votre footer ou un encadré de login pour se connecter à son espace membre, de sorte à ce que vos visiteurs aient la possibilité de s’inscrire.
Le footer est l’emplacement parfait pour faire apparaître les icônes-liens vers vos pages de réseaux sociaux.
Eh oui ! Votre visiteur est arrivé jusqu’en bas de la page, ce serait quand même dommage de le laisser s’échapper sans l’inciter à revenir au plus vite.
Nous venons de voir, en moins de temps qu’il ne faut pour le dire, comment créer un pied de page efficace qui présentera toutes les informations attendues par vos visiteurs, avec clarté et limpidité, tout en améliorant la navigabilité de votre site et en asseyant votre crédibilité.
Le texte contenu dans votre footer sera présent sur toutes les pages de votre site. Il joue donc son rôle dans votre référencement.
Bien que son impact ne soit pas capital, il est toujours judicieux d’optimiser chaque partie de son site pour bénéficier d’une meilleure visibilité sur les résultats des moteurs de recherche.
Vous pouvez donc profiter de votre footer pour ajouter quelques mots-clés transversaux, relatifs à votre secteur d’activité - sans en abuser, cela va de soi.
Tous les sites web mettant en place des footers ne réalisent pas les mêmes choix.
Voici quelques exemples de footers et leurs spécificités pour vous aider à comprendre les types de pieds de page existants et à créer le vôtre :

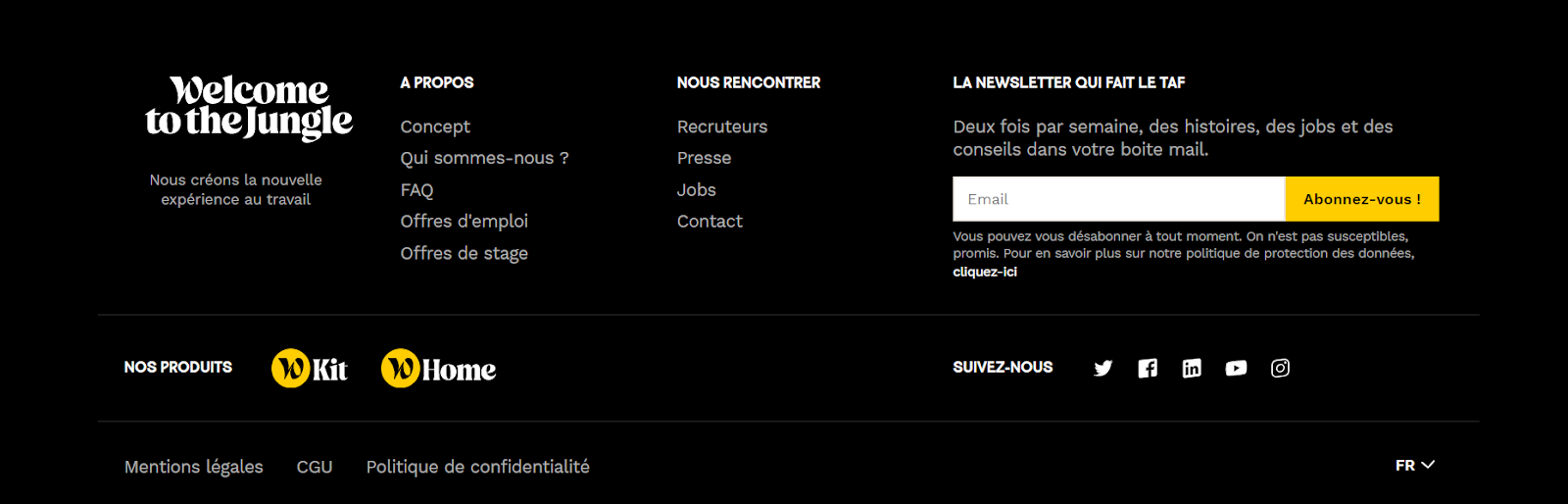
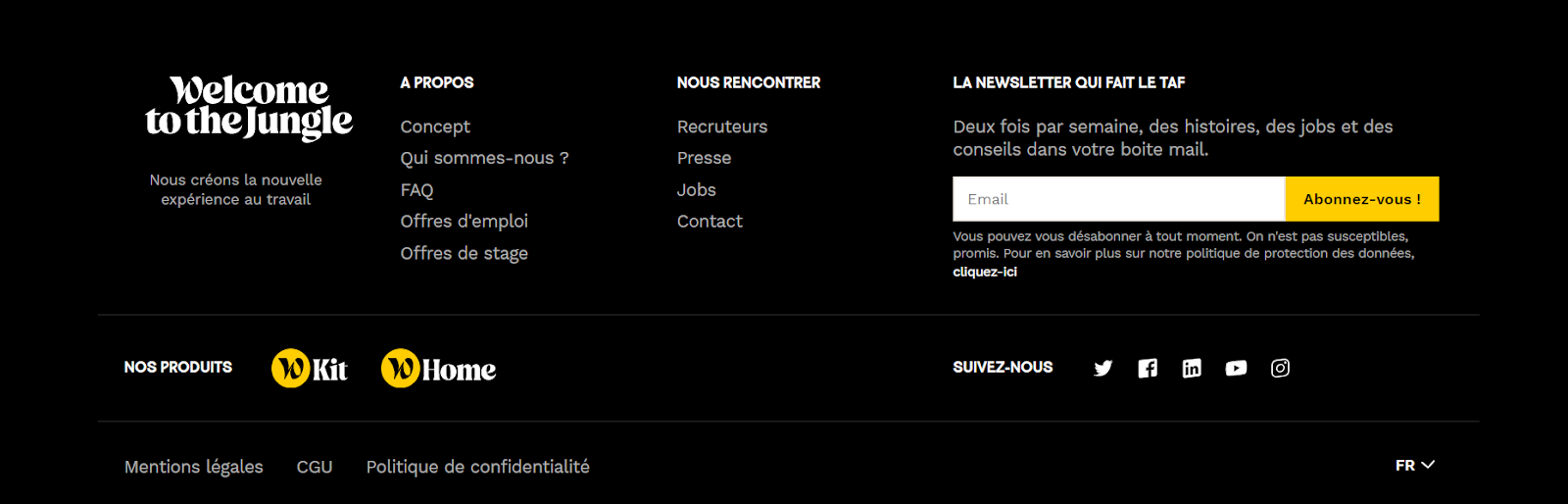
Le pied de page prend généralement cette disposition avec une segmentation des informations et quelques icônes comme chez Welcome to the Jungle.
✔️ : Le footer remplit parfaitement sa fonction d’accompagnement à la navigation. Les informations sont bien organisées et facilement reconnaissables. Tous les éléments d’un pied de page efficace sont présents et disposés simplement.
❌ : Le pied de page est, comme nous l’avons vu, une section de votre site web plus importante qu’il n’y paraît. Elle peut donc être plus originale et marquante pour ancrer davantage votre identité dans l’esprit de vos visiteurs.

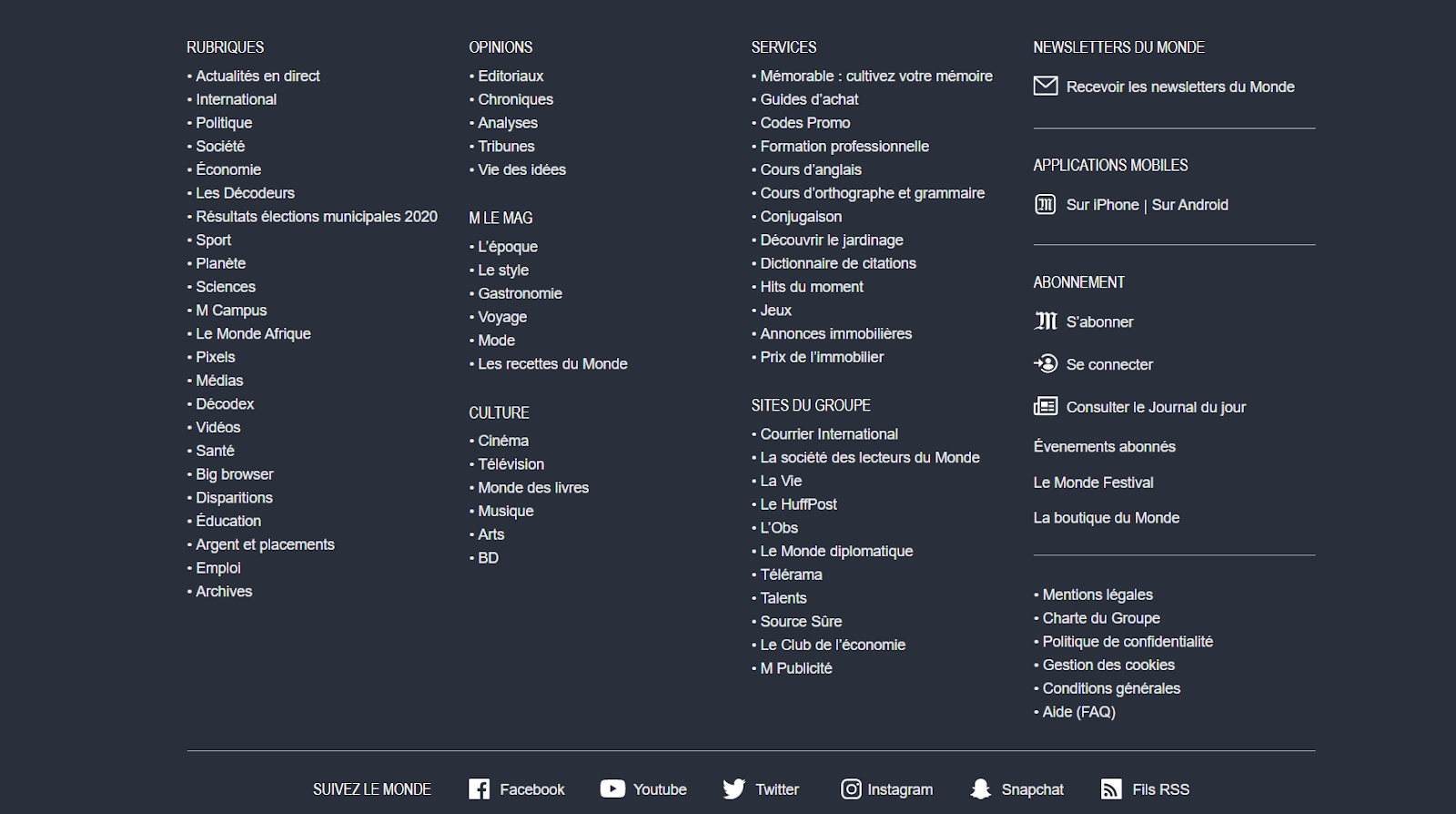
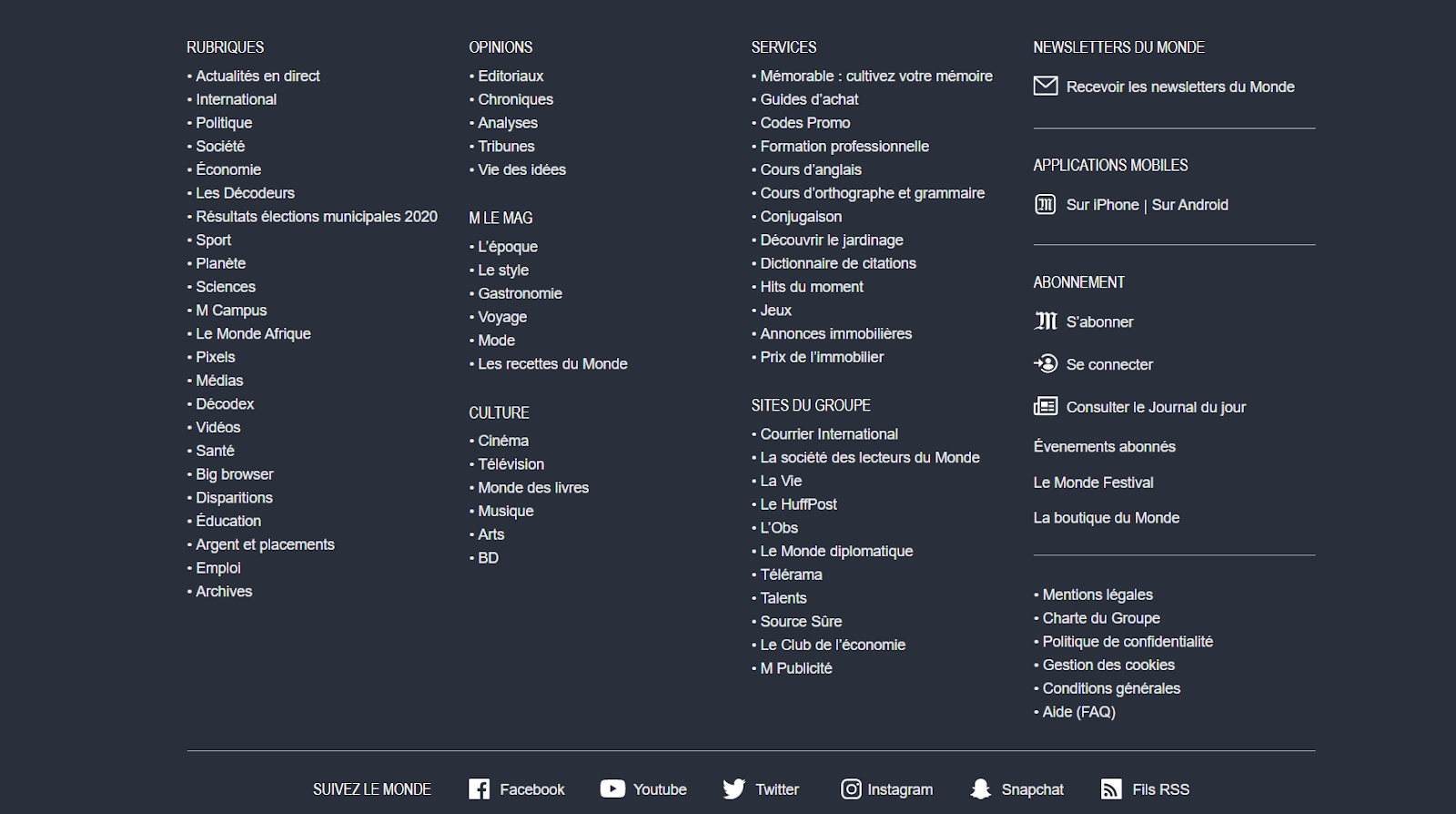
Vous pouvez faire de votre footer un outil de navigation complet et exhaustif si votre site comporte beaucoup de catégories comme celui du Monde.
✔️ : Si votre site est dense, votre pied de page permet à l’utilisateur d’avoir une vue rapide sur toutes les catégories que vous couvrez et pouvoir s’y rendre en un clic.
❌ : Un footer trop long et riche peut être confus pour l’utilisateur et assez décourageant. Il doit chercher l’information qu’il désire assez longtemps. De plus, il n’y a pas de bouton ou de visuel sur cet exemple, ce qui rend le footer moins invitant.

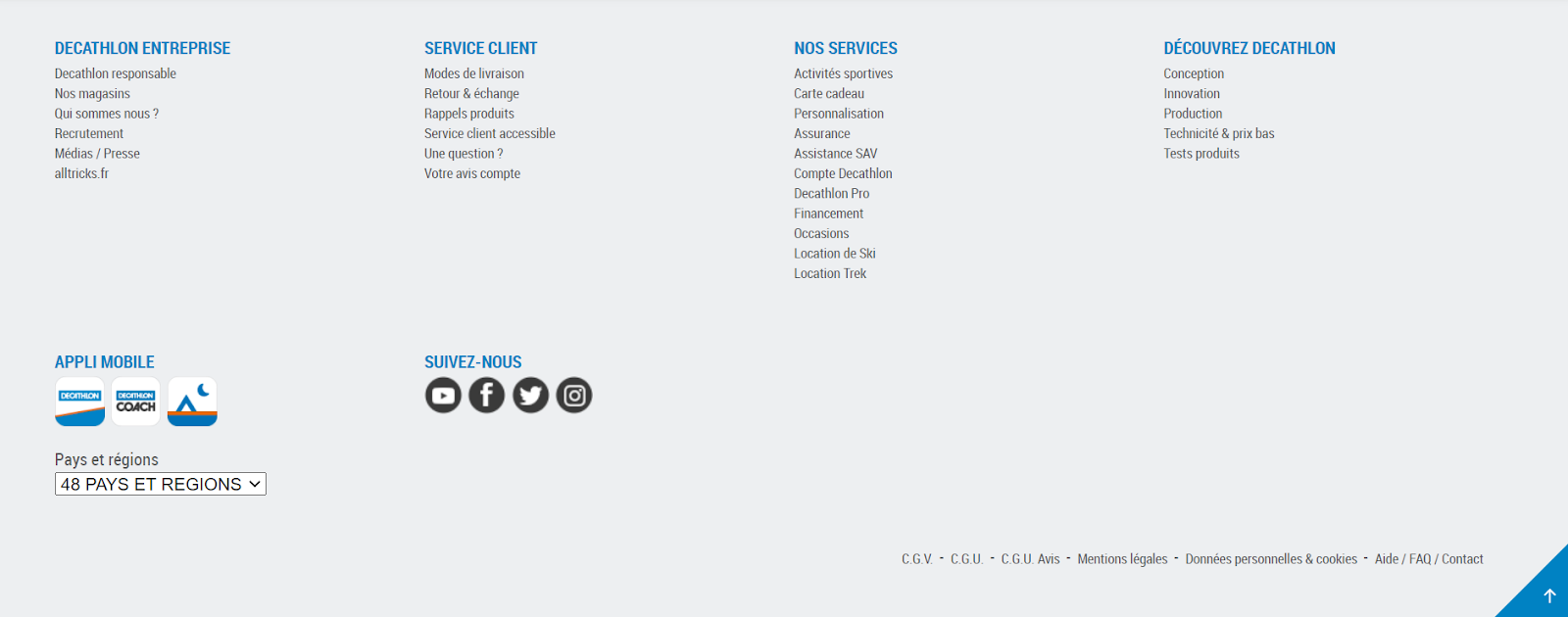
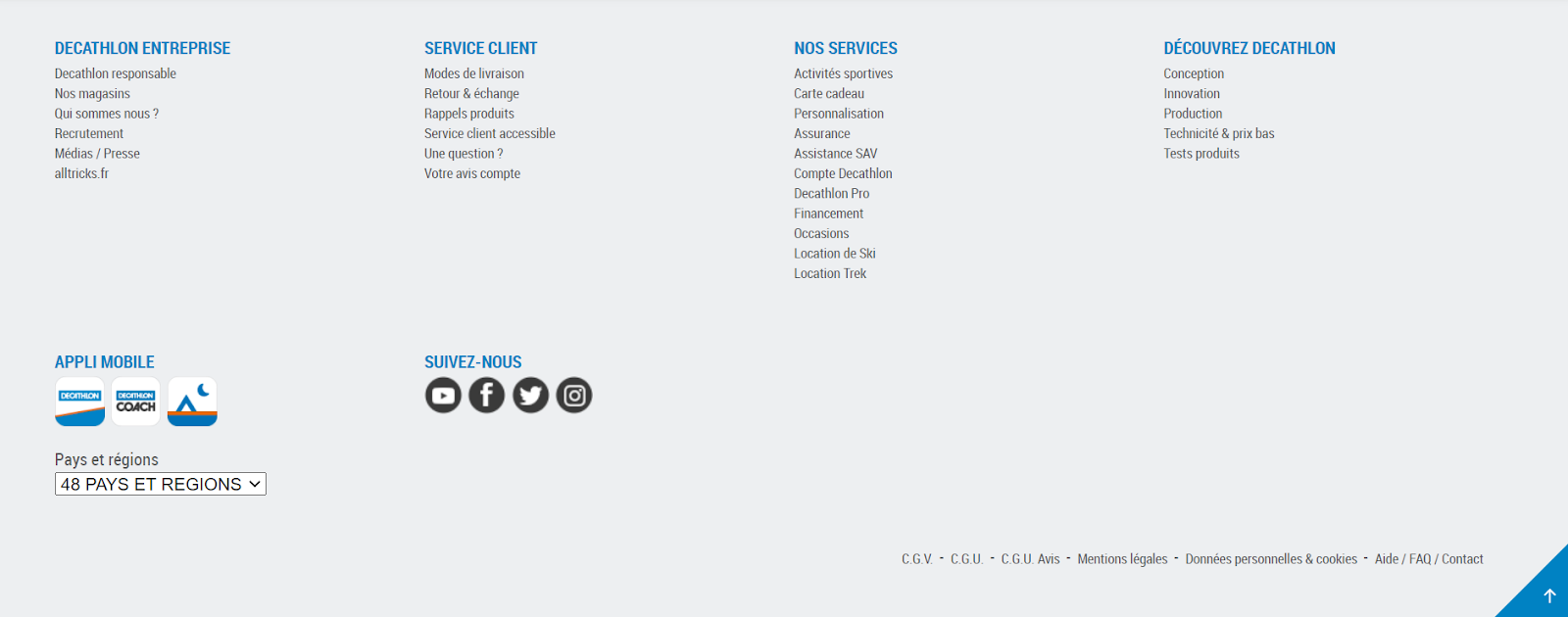
De même, le footer du site de Décathlon est très complet et apporte des informations complémentaires au site.
✔️ : Sur ce pied de page, il est possible pour les utilisateurs d’accéder directement à l’application mobile du site ainsi que de remonter en haut de la page avec la flèche en bas à droite.
❌ : Le pied de page est épuré mais dispose de quelques espaces vides donnant une impression non achevée.

Le site internet de Coca-Cola fait le choix d’un footer très minimaliste, étant principalement le support des mentions légales et conditions d’utilisation du site internet.
✔️ : Simple et concis, ce pied de page minimaliste ne prend pas trop d’espace sur la page consultée par l’utilisateur. Cela permet de ne pas empiéter sur votre contenu.
❌ : Ce pied de page est sans visuel et sans icône pour accéder aux réseaux sociaux de la marque et n’aide pas les utilisateurs à naviguer sur le site internet.

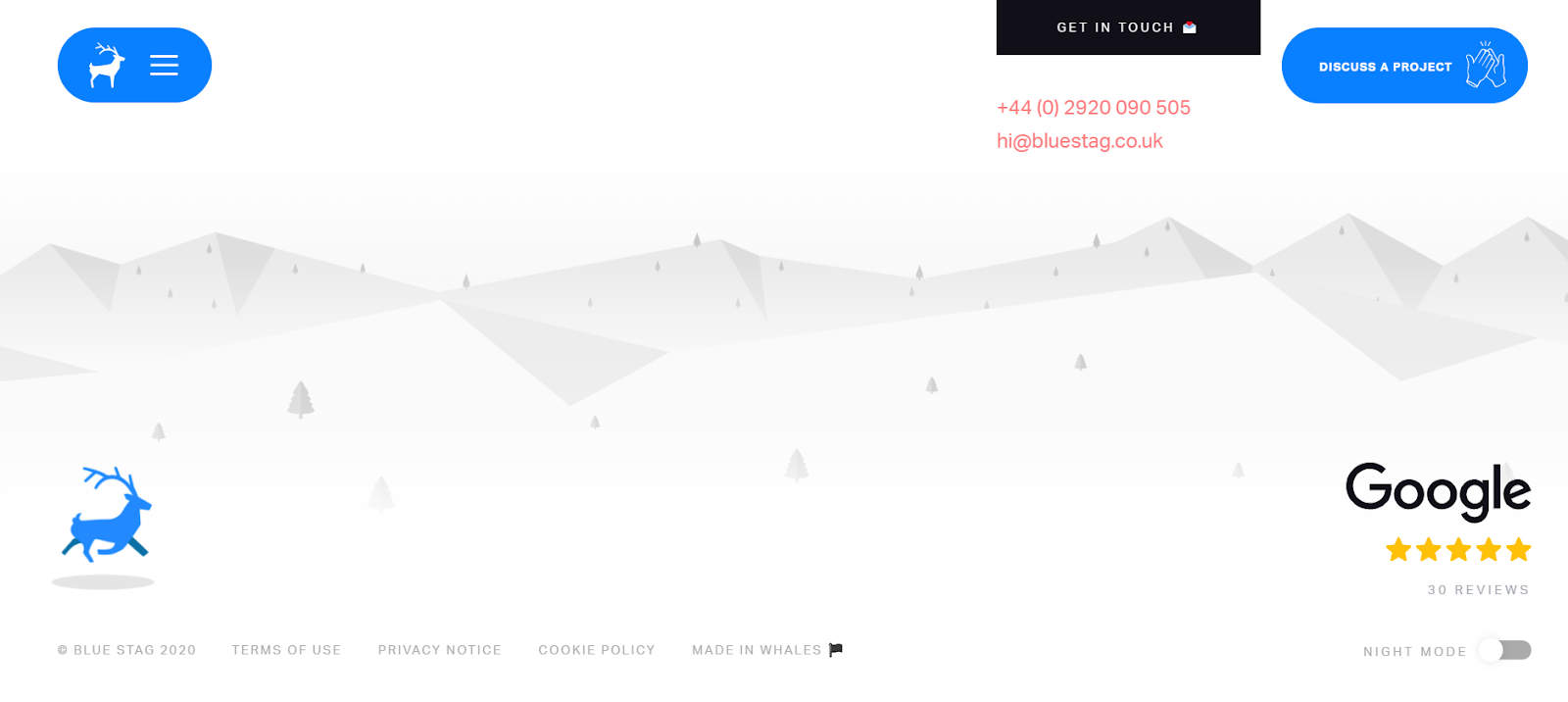
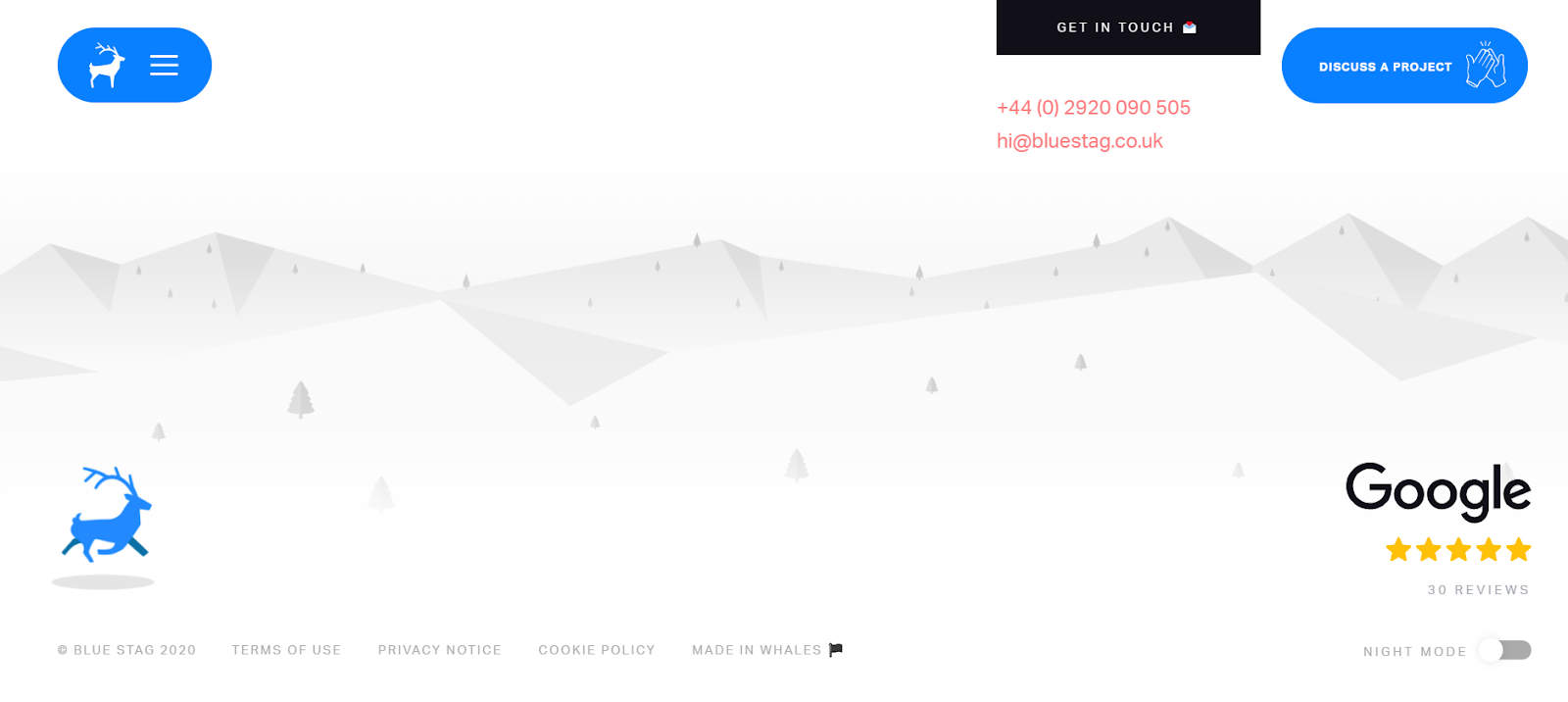
Votre footer peut être habillé d’une petite animation ou d’un visuel comme celui de l’agence Bluestag.
✔️ : L’ajout d’un visuel ou d’une animation sur votre pied de page rend votre footer dynamique, original et plus invitant pour vos utilisateurs.
❌ : La création d’une animation demande des compétences techniques supplémentaires. L’ajout d’une photo en fond peut également être envisagé, bien que celle-ci ne doit pas perturber la lisibilité de votre pied de page.

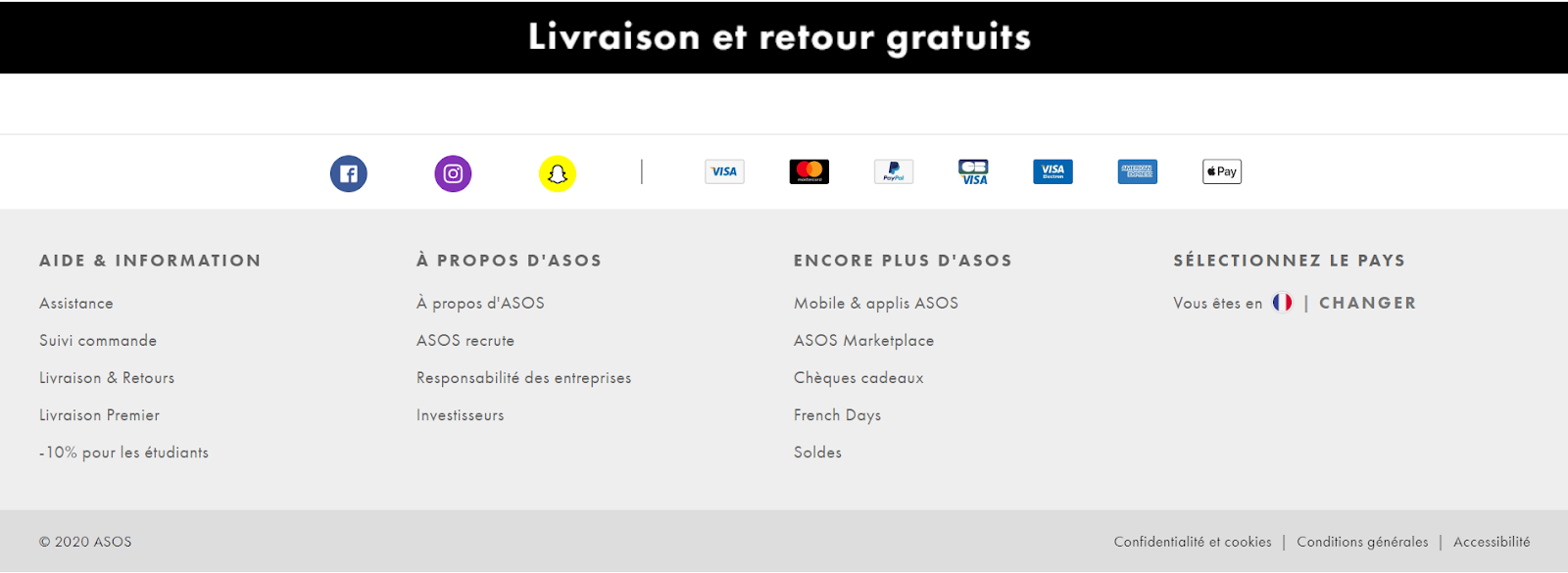
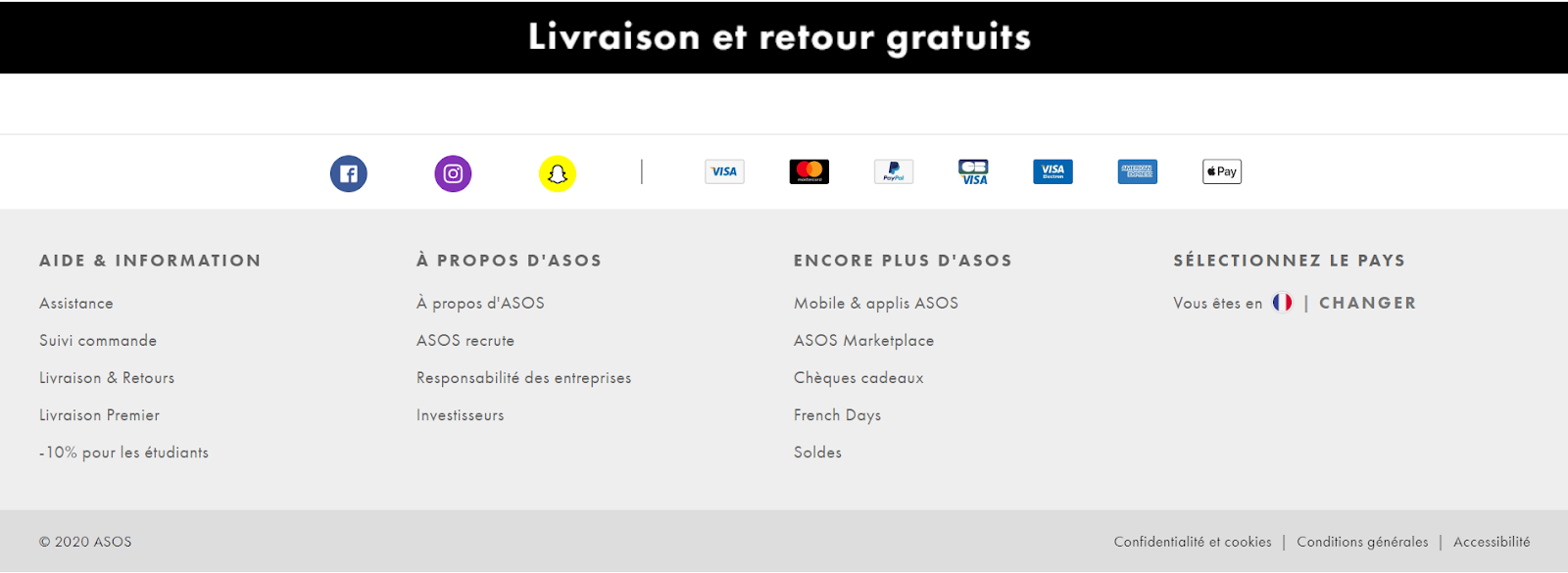
Le footer peut être divisé en plusieurs niveaux comme le pied de page du site Asos. Les fonds noir, blanc, gris clair et gris foncé permettent de classer les informations sur le pied de page.
✔️ : L’utilisation de plusieurs fonds permet une catégorisation ludique et intuitive. Toutes les informations sont présentes.
❌ : Si vous ne respectez pas une certaine cohérence visuelle du footer en le divisant en plusieurs catégories, cela peut être confus pour l’utilisateur qui aura du mal à distinguer le footer du reste du site internet.
💡 Vous pouvez également mettre en place sur votre site web un footer flottant. Celui-ci reste en bas de l’écran de l’utilisateur, quel que soit le niveau de profondeur de son scroll.
Cela implique de créer un footer discret et qui ne perturbe pas la lisibilité.
Maintenant, drapez-vous de votre fourmillante créativité, endossez votre costume de web designer et faites-nous le plus beau footer que le web n'ait jamais porté !
Avec toutes ces astuces, vous trouverez forcément footer à votre pied.