Quelle solution choisir pour créer son site design ?
Pour créer son site web, la solution la plus simple et intuitive est le website builder.
Mais simplicité ne rime plus avec professionnalisme, design et originalité. En effet, ces solutions vous permettent, sans connaissance technique, de créer un site design de grande qualité et à votre image.
Mais pourquoi passer par un website builder pour son site design ?
Choisir l’option du website builder pour créer son site
Pour les moins à l’aise avec la création de site ou ceux qui veulent être accompagnés tout en ayant la possibilité de personnaliser leur site à leur image : l’option des website builder est certainement la plus adaptée.
En effet, les raisons de choisir un website builder pour créer son site sont nombreuses.
En voici 4 pour vous convaincre :
Ces solutions de création de site permettent aux utilisateurs de créer un site sans connaissance dans le domaine.
Du développement web à la maintenance, en passant par le fonctionnement des fonctionnalités ou des protocoles de sécurité, tout est pris en charge par l’entreprise que vous choisissez.
La gérance des noms de domaine ou du bon fonctionnement de toutes les options que vous choisissez est garantie par le website builder. Votre seul travail est de construire votre site à votre image.

Les website builders fonctionnent comme des jeux de construction. Ce sont des solutions clé en main qui vous permettent de créer des sites design à partir de templates et de modules à intégrer sur vos pages.
Chaque élément à ajouter est conçu et pensé pour être efficace, quel que soit son emplacement sur une page de votre site internet.
Vous disposez également de larges palettes de couleurs et même de la possibilité de renseigner un code RVB afin d’obtenir les teintes exactes de votre charte graphique. Enfin, les polices d’écriture sont également pensées pour être originales, lisibles et multiples. En clair, vous avez à disposition tous les éléments nécessaires à la création d’un site design : vous n’avez plus qu’à les disposer.
Et en parlant de disposition, les website builders sont munis du système de glisser-déposer ou drag-and-drop. Votre seul outil pour assembler toutes les pièces de votre site est…
… Votre souris. Cliquez sur un élément, maintenez une pression pour le faire glisser jusqu’à l’emplacement que vous préférez et vous n’avez plus qu’à lâcher. Votre fonctionnalité est installée.
💡Sachez, pour les plus experts d’entre vous, que certains website builders vous permettent d’intégrer un code personnalisé.
Vous l’avez compris, le website builder met à profit la facilité d’utilisation tout en garantissant un résultat professionnel.
Ainsi, la création de site prend assez peu de temps puisque tout l’aspect technique est déjà prêt. Contrairement à une agence qui prend quelques mois, le website builder vous permet de créer un site en quelques heures.
Autre point important : vous pourrez également changer de design facilement, en très peu de temps.
Chaque solution de création de site vous propose plusieurs offres : les offres basiques qui sont parfois gratuites ou très peu onéreuses et les offres professionnelles.
Par exemple, chez SiteW, nous vous proposons une formule Essentiel à 6,60€ par mois pour la plus simple. Les professionnels, quant à eux, peuvent bénéficier d’une formule complète et poussée pour 57,50€ par mois.
Et d’ailleurs, en parlant de SiteW...
Pourquoi utiliser SiteW ?
SiteW est une solution française qui réunit tous les avantages du website builder énumérés plus haut.
Vous avez la même autonomie et le même degré de liberté, mais cette fois-ci, vous êtes accompagné/e. En effet, les mises à jour techniques sont prises en charge par le service et vous bénéficiez de ressources en ligne diverses.
Vous disposez directement :
-
d’un support technique professionnel, empathique et 100% français
-
d’une FAQ pour répondre à vos questions les plus fréquentes
-
d’un blog spécialisé pour vous donner des conseils et des astuces
-
de templates que nos designers ont conçus pour vous
-
de modules pensés et construits pour dynamiser votre site internet et vous faciliter la vie
Il vous suffit de choisir votre formule pour un abonnement mensuel ou annuel et la formule qu’il vous faut, du blog au site professionnel.
Vous connaissez désormais l’outil du website builder, parfait pour créer un site design facilement. Mais même si ces solutions sont faciles à prendre en main et intuitives, vous devrez quand même avoir quelques connaissances en design et en optimisation de l’expérience utilisateur.
Pas de panique ! Nous vous délivrons toutes les clés du webdesign, les fondements à connaître par cœur pour laisser parler votre créativité sans perdre d’utilisateurs.
Créer un site design
Les trois clés pour être efficace et design
En effet, la construction d’un site web design doit aussi rimer avec la création d’un site efficace.
Voici nos trois clés pour s’assurer de créer un site qui conjugue design ET efficacité :
1 - Favoriser une navigation pertinente et intuitive
Un site design n’est pas synonyme de surenchère. Il ne s’agit pas de créer un site totalement fantaisiste ou en mode “capharnaüm”.
Votre site doit avant tout être pensé pour optimiser et améliorer l’expérience utilisateur. Vos visiteurs doivent pouvoir se repérer facilement, sans se poser de question ou avoir envie de quitter la page car l’information cherchée est difficile d’accès.
Vous devez penser le design de votre site en termes de cheminement et de parcours de l’utilisateur.
Dans cette optique, certains codes sont indérogeables :
-
les boutons d’appel-à-l’action (call-to-actions) doivent être visibles sans être agressifs et inciter l’utilisateur à interagir avec votre site internet
-
le titre et le logo ont une place difficilement modifiable. En effet, le titre de votre site et votre logo doivent être placés sur le haut de la page pour donner un repère à l’utilisateur
Pour aller plus loin
💡 Sachez que l’endroit le plus optimal pour placer votre logo est en haut à gauche de vos pages web.
-
Le design de votre version mobile du site doit être aussi fluide et intuitif que la version classique. En effet, compte tenu des nouvelles habitudes des utilisateurs, vous ne pouvez plus faire l’impasse sur le responsive design.
Donc, créer un site design, oui, mais un site design qui reste pratique et intuitif pour l’utilisateur afin de gagner en efficacité.
2 - Adapter son design au contenu
En effet, le design doit servir le contenu et non l’inverse.
Bien sûr, une belle apparence est cruciale pour se démarquer sur le web, d’où l’importance de créer un site design et dans l’air du temps. Mais il faut garder en tête que la fonction principale du site internet est de mettre en avant votre travail, vos informations ou vos produits.
En conséquence, le design de votre site doit être conçu en fonction des messages que vous souhaitez faire passer et de vos objectifs web.
Par exemple, si vous faites le choix d’utiliser des couleurs très neutres et pâles pour adopter une ambiance douce et minimaliste, vous êtes effectivement en train de créer un site design et contemporain. Cependant, le choix de couleurs ne doit pas altérer la lisibilité de vos contenus et articles.
3 - Construire votre design pour votre public-cible
Certes, votre site internet est le lieu de votre expressivité. Il doit bien sûr vous ressembler et refléter votre personnalité, celle de votre entreprise et de votre marque.
Mais vous devez le concevoir en ayant bien en tête les caractéristiques de votre audience. C’est elle qui sera seule juge de l’échec ou du succès de votre présence digitale.
Si votre public-cible n’est pas du tout sensible au design de votre site internet, il aura beau être travaillé et professionnel, il risque de ne pas fonctionner à la hauteur de vos attentes.
Cependant, vous vous rendrez compte qu’il est assez facile de créer un site à son image et à l’image de sa cible si vous la connaissez bien.
Pour vous aider, vous pouvez établir des personas marketing ou réaliser une étude des autres sites internet qui touchent votre cible.
Vous l’avez compris : créer un site design est essentiel pour vous démarquer dans la foule de sites internet déjà existants. N'oubliez pas l’efficacité de celui-ci pour joindre le très utile pour vous au très agréable pour vos visiteurs !
Bien adapter son template à son site
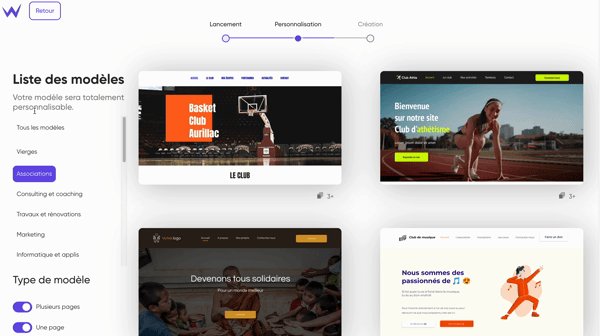
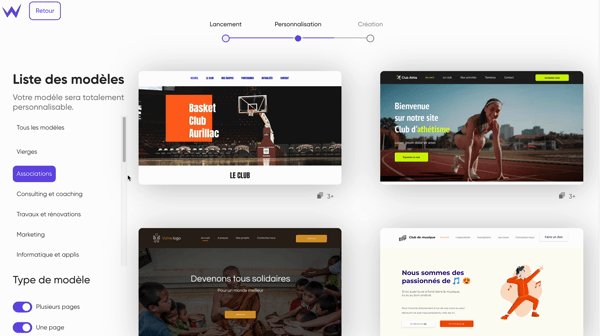
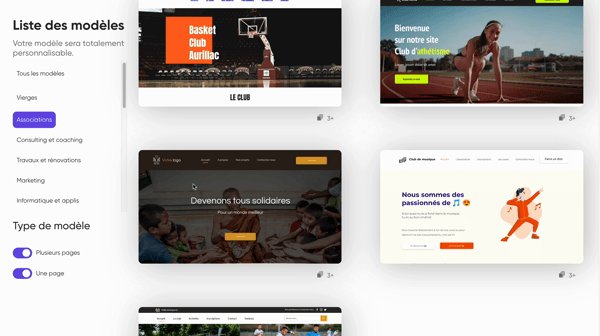
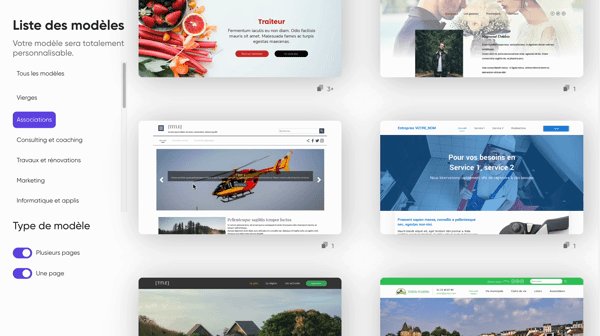
Si vous faites le choix d’un website builder comme SiteW, vous vous verrez proposer plusieurs templates conçus pour vous et adaptés à votre site.

Sur votre plateforme de webdesign, commencez par choisir votre template de site web.
Les logiciels en ligne offrent généralement une variété de modèles de site conçus par des graphistes, de divers styles et en fonction des différents secteurs d’activité.
En effet, vous pouvez trouver des templates pour une boutique en ligne, un portfolio ou un blog de tous les styles. Ces templates sont déjà pensés pour s’adapter à votre type de site ou votre secteur d’activité, tout en étant design et efficace sur tous les écrans.
Bien choisir son template est donc la première pierre posée lors de la création de votre site.
Ainsi, vous bénéficiez directement de fonctionnalités liées à vos envies. Par exemple, avec un blog, vous pourriez avoir besoin d’un formulaire d’inscription à une newsletter ou d’un espace commentaire pour interagir facilement avec votre communauté.
Personnaliser son site avec les tendances actuelles
Comme dit plus haut, pour réaliser un site design, il n’y a pas de recette magique. Cela dépendra de vos goûts, de votre image de marque, de votre contenu et de vos objectifs.
Vous pouvez vous inspirer des tendances webdesign du moment, mais n’oubliez pas d’intégrer votre identité propre à ces préférences esthétiques.
Même dans le webdesign, la mode se démode alors que le style, jamais.
En tout cas, c’est à vous de trouver les bons ingrédients, les bons dosages et la bonne recette pour votre succès. Cependant, afin de créer un site design, il vous faut connaître les tendances actuelles pour correspondre à votre temps.
Pour vous donner des idées et vous mettre au courant des tendances actuelles en matière de webdesign, voici un détail complet des éléments personnalisables de votre site :
Pouvoir customiser le fond d’écran de votre site est un plus. Les choix qui s’offrent à vous sont multiples :
👉 vidéo
👉 couleur unie
👉 galerie ou image fixe….
Quelle que soit l’option pour laquelle vous optez, veillez à ce que le fond ne prenne surtout pas le pas sur le contenu. Un bon fond de site est un fond qui accompagne et habille votre site tout en étant discret et qui mettra en valeur ce qu’il contient.
Par exemple, une vidéo de fond peut être une excellente idée si celle-ci ne gêne à aucun moment la lecture du titre apposé par dessus.
N’hésitez donc pas à affadir les couleurs en jouant sur la saturation, voire à passer votre visuel de fond en noir et blanc si cela est opportun et s’adapte à votre image de marque.
🚀 La tendance du moment : L’orientation actuelle est au minimalisme, au design sobre et épuré avec un penchant pour l’asymétrie et le contraste.
Construire un bon footer est primordial. L’en-tête et le pied de page de votre site sont des points de repère essentiels pour vos visiteurs et doivent donc impérativement présenter un certain nombre d’informations.
Ce sont des emplacements stratégiques où il convient d’être synthétique et efficace : il s’agit de micro-espaces où les visiteurs doivent pouvoir trouver facilement et immédiatement les éléments qu’ils attendent.
Généralement, le header est composé du titre, du logo, de votre menu de navigation et éventuellement de l’accès à l’espace client ou au contact.
Le footer, quant à lui, peut sembler plus anecdotique. Cependant, il est l’endroit idéal pour placer toutes les mentions légales, le plan de votre site, un lien vers votre histoire d’entreprise ou un autre formulaire de contact.
Sachez que les utilisateurs ont l’habitude de scroller jusqu’en bas d’une page et de rechercher l’information dans le footer. Ne négligez donc pas le design de ces éléments !
🚀 La tendance du moment : De nos jours, il existe une multitude de types de footers et de headers possibles. Les headers et footers simples avec un graphisme minimaliste voire un graphisme animé et dynamique sont recommandés.
Créer un site design
Les couleurs sont un peu à double tranchant : si vous avez la toute liberté de choisir les teintes qui vous tentent, leur appréciation et leurs interprétations sont relativement subjectives.
En clair, le choix des couleurs est à la fois passionnant et complexe. Il est recommandé de choisir jusqu’à cinq couleurs.
Vous pouvez opter pour des couleurs contrastantes, voire complémentaires pour dynamiser votre page et accentuer les éléments importants, sans oublier d’adopter des couleurs plus sobres pour l’écriture de vos contenus.
Pour vous aider dans vos choix, vous pouvez également vous pencher sur la signification des couleurs afin de communiquer vos valeurs indirectement à votre audience.
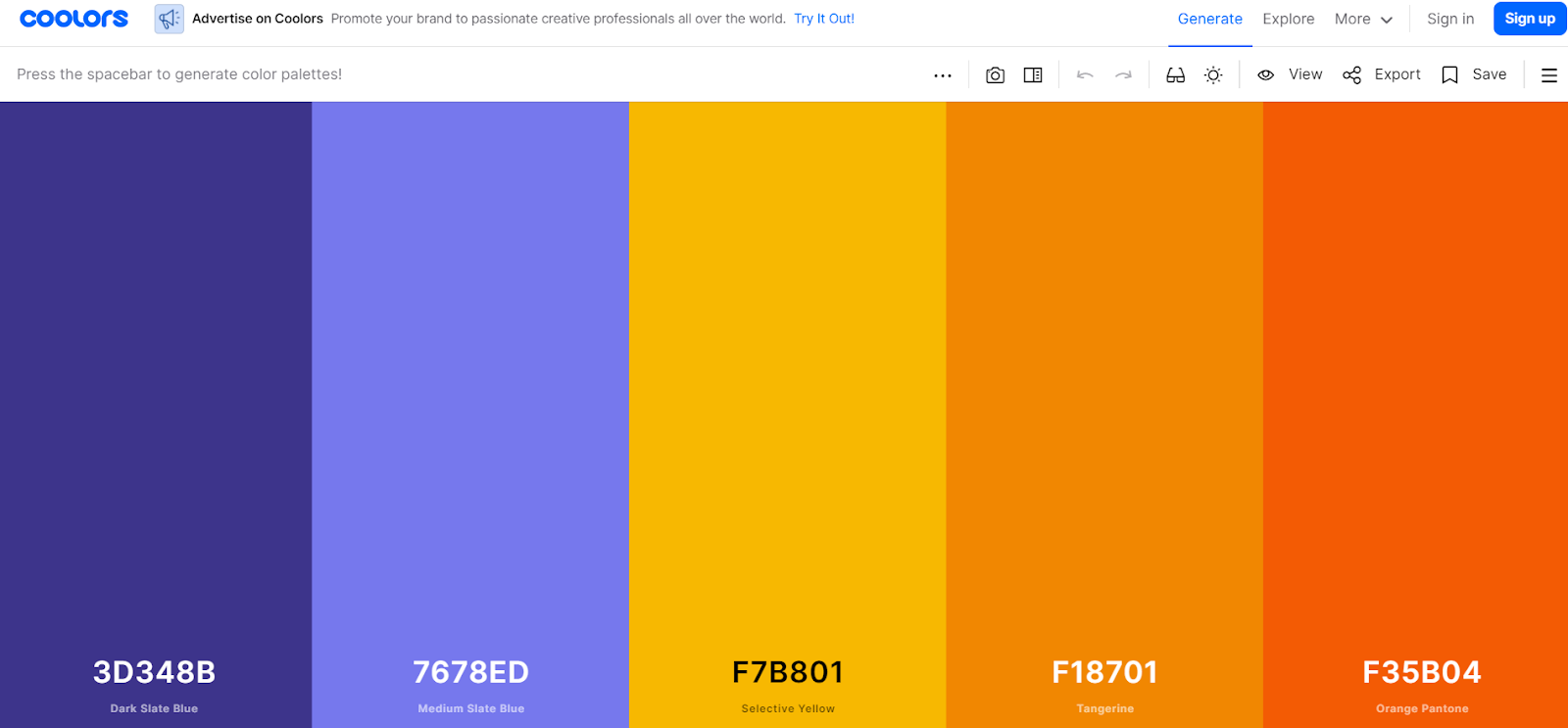
Afin de valider la cohérence des couleurs que vous choisissez ou simplement pour vous donner des idées supplémentaires, plusieurs outils peuvent vous aider.
Par exemple, le site Coolors vous permet de générer des palettes originales simplement en appuyant sur votre barre espace et visualiser les palettes les plus tendance.

🚀 La tendance du moment : Les tendances en matière de couleurs tendent plutôt vers les teintes franches, mais dans des nuances douces et assez claires.
De la même façon que pour les couleurs, il peut sembler séduisant de multiplier les polices très fantaisistes. En effet, la diversité des polices possibles et la capacité d’en créer sur mesure peut donner le vertige.
Mais comme toujours, pour créer un site design, il ne faut pas perdre le visiteur.
La typographie est un réel vecteur de votre identité : une police d'écriture bien choisie peut vous démarquer face à toute votre concurrence. Donc, faites porter votre premier choix de police sur la typographie qui vous inspire et vous représente réellement.
Cependant, dans un souci de lisibilité, pensez également à choisir une autre police plus simple et souple à l'œil pour le contenu de votre site.
Pensez également à vérifier que vos polices utilisées pour écrire vos contenus sont également lisibles et esthétiques une fois mises en gras, en italique, soulignées, en plus grand, en plus petit…
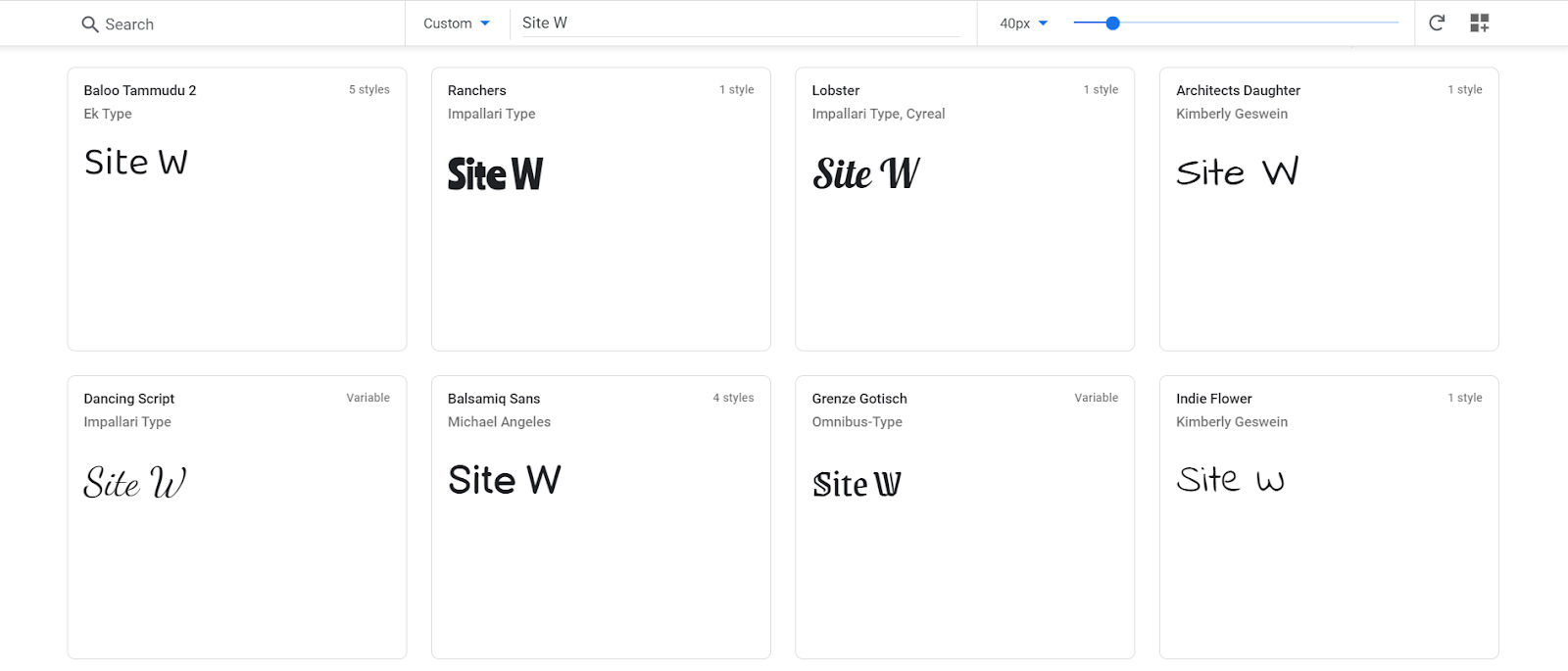
Pour vous aider à visualiser les polices qui vous conviennent, vous pouvez utiliser un logiciel générant des typographies comme Google Fonts.

🚀 La tendance du moment : Les polices de caractère géantes sont en vogue et facilitent automatiquement l’affirmation de votre image de marque.
Les liens, menus et boutons permettent à vos visiteurs de naviguer sur votre site facilement.
Étant donné l’importance du parcours dans la stratégie digitale, ces éléments doivent occuper une place de choix dans votre conception webdesign.
Les liens et boutons devront être facilement accessibles et visibles, en particulier sur la version mobile de votre site.
Ils doivent aussi répondre à une certaine cohérence graphique : il doit exister une unité d’apparence sur l’ensemble du site, de sorte qu'ils soient immédiatement repérés comme éléments de navigation et se détacher du reste du contenu.
Vos boutons d’appel-à-l’action doivent être particulièrement visibles et mis en valeur grâce à une couleur contrastante et à un emplacement stratégique. En effet, ils doivent être perçus automatiquement par le visiteur qui souhaite effectuer une action sur votre site comme :
Télécharger gratuitement notre livre blanc sur l'architecture parfaite d'un site web
Les menus doivent être positionnés à des endroits conventionnels et attendus comme le haut de page ou le côté de la page et surtout, ils doivent ressembler à des menus et ne pas prendre trop de place une fois déroulés.
Le but de ces manœuvres étant de ne pas perdre vos visiteurs, mais plutôt de les accompagner et de les guider.
Pour cela, vos menus doivent être fragmentés et explicites sans être trop détaillés ou spécifiques, le tout en respectant l’espace et l’atmosphère de votre design.
🚀 La tendance du moment : Les éléments de navigation simples et épurés, mis en avant par leur position sur la page sont les plus tendance et les plus pratiques sur ordinateur et téléphone.

Idéalement, vos contenus visuels serviront vos objectifs qu’il s’agisse :
Sachez que les éléments visuels sont ceux que perçoivent en premier les utilisateurs. Des icônes cohérentes et des formes harmonieuses, en raccord avec votre identité visuelle, doivent ponctuer et habiller votre site design.
Vous pouvez trouver des icônes originales pour votre site sur The Noun Project si vous le souhaitez. Pour les images et les vidéos, il est plus intéressant et cohérent de les réaliser vous-même.
Cependant, si vous n’en avez ni le temps, ni les moyens humains ou ni l’envie, consultez notre sélection de nos banques d'images gratuites préférées et qualitatives !
🚀 La tendance du moment : Les animations dynamiques avec des effets de “scroll reveal” (révélation de contenus au déplacement de la souris) sont fréquemment utilisées. Cependant, il faut que cela corresponde à votre identité et soit utilisé avec parcimonie pour être efficace.
Vous connaissez maintenant sur le bout des doigts les enjeux d’un site design ainsi que toutes les astuces et les tendances afin qu’il soit également efficace.
Que vous vouliez, pour votre création de site, vous conformer aux tendances webdesign du moment ou plutôt en faire fi et suivre vos envies, gardez toujours à l’esprit que votre design doit servir votre propos et jamais l’inverse.
Maintenant, nous vous souhaitons bon vent sur la toile ! 🎨