Qu'est-ce qu'une favicon ?
Une favicon est une icône qui représente une marque, et qui est destinée à apparaître dans les navigateurs. Elle fait donc pleinement partie de l’identité visuelle d’un site et d’une entreprise.
On la trouve le plus souvent :
-
A côté du titre d'une page web sur les onglets du navigateur,
-
Dans les barres d'adresse,
-
Les listes de signets,
-
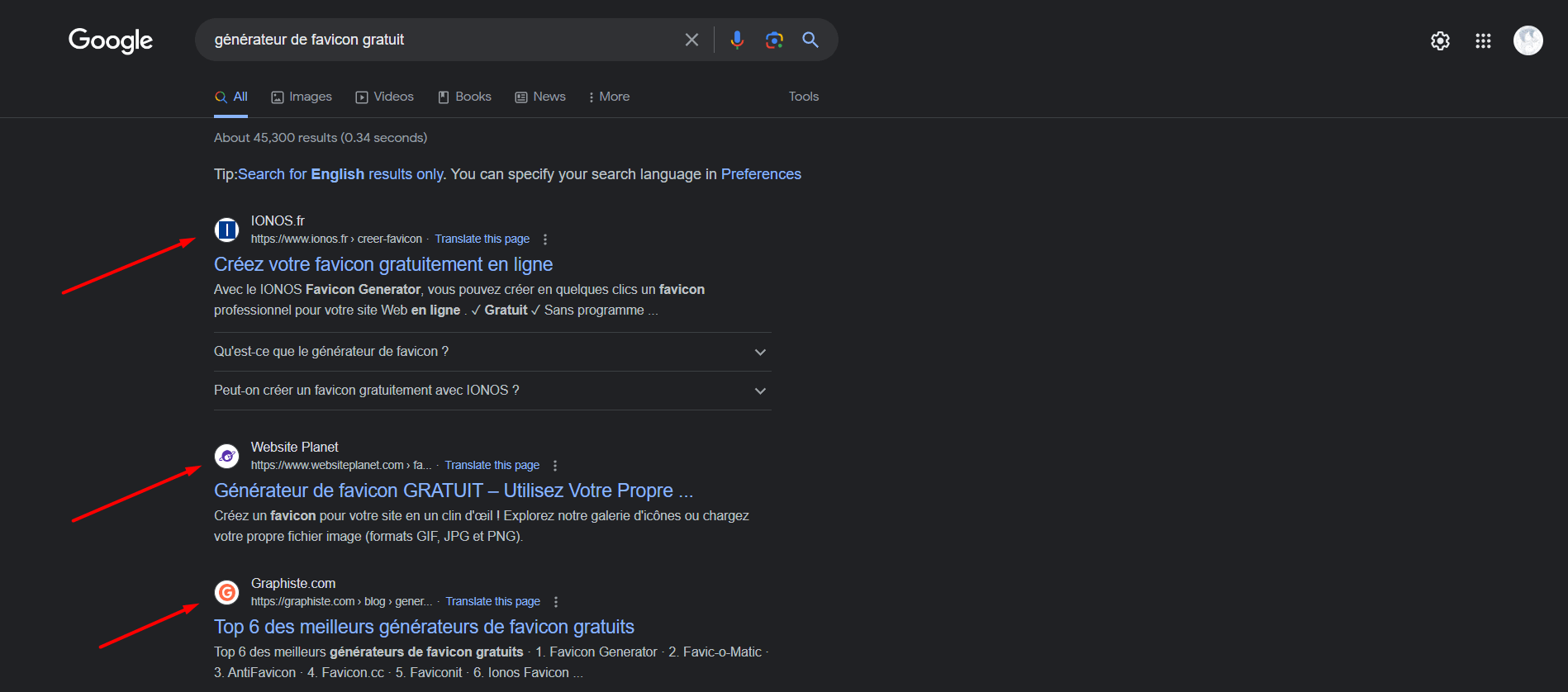
Les pages de résultats des moteurs de recherche (SERP),
-
Les barres d'outils,
-
L'historique du navigateur, etc.
Google possède l'une des favicons les plus connues. Vous avez sûrement en tête ce petit G multicolore…

A quoi servent les favicons ?
Les favicons peuvent aider les internautes à identifier facilement les pages qu'ils ont déjà visitées.
Parallèlement, elles permettent aux entreprises de s’assurer que leur site est facilement reconnaissable.
Elles ont donc non seulement un impact sur l'expérience-utilisateur et la notoriété des marques, mais elles confèrent également aux sites internet un aspect plus professionnel.
Si vous n’avez pas de favicon, rien n'apparaîtra, si ce n'est un visuel générique (un globe gris), comme ci-dessous. 👇

C'est dès lors une occasion manquée pour votre marque. Les sites qui n'ont pas de favicons seront souvent associés à des normes peu élevées et à un manque d'autorité.
Quelle est la taille d'une favicon ?
La taille optimale des favicons est de 16x16 pixels. C'est ainsi qu'elles apparaissent dans les onglets du navigateur, les barres d'adresse et les listes de signets.
Idéalement, vous créerez votre favicon en plusieurs tailles. Cela permet des mises à l'échelle correctes sur les écrans plus grands.
Vous trouverez ci-dessous quelques-unes des tailles les plus courantes pour les favicons, en fonction de leurs utilisations :
-
16x16 : onglets du navigateur.
-
32x32 : raccourcis de la barre des tâches.
-
96x96 : raccourcis du bureau.
-
180x180 : icônes Apple touch.
Quel est l'impact des favicons pour votre site web ?
Abréviation de "icône favorite", la favicon a été introduite par Internet Explorer à la fin des années 1990. Son objectif était d'aider les internautes à faire la distinction entre les sites web, et à les retrouver rapidement parmi les onglets de leur navigateur.
Voici pourquoi les favicons sont, encore aujourd’hui, un élément précieux pour votre présence en ligne :
On l’a vu, les sites web qui n'ont pas de favicons affichent un globe terrestre générique dans les onglets du navigateur, les historiques de recherche, les flux RSS, etc.
Les internautes sont suffisamment familiarisés avec ce symbole pour comprendre qu'il s'agit d'un site web. Mais même s'ils ne connaissent pas le terme "favicon", en voyant cela, ils se diront tout de même qu'il manque quelque chose.
Supposons qu’un utilisateur ait ouvert son compte Deezer pour écouter de la musique apaisante pendant qu'il travaille.
La présence de la favicon lui évite d'avoir à lire les méta-titres, pour passer d’un onglet du navigateur à un autre. Il peut ainsi naviguer de site en site, en une fraction de seconde.
En concevant une favicon qui apparaîtra partout en tant que un substitut de votre site web, vous renforcerez la reconnaissance de votre marque auprès de votre public.
Même si un utilisateur vient à peine de découvrir votre entreprise, il ne tardera pas à reconnaître votre favicon (et votre logo) sur le web.
De plus, depuis mai 2019, Google affiche les favicons dans la page de résultats de recherche (SERP). En créant la vôtre, vos pages seront ainsi plus visibles, ce qui peut se traduire par un taux de clics plus élevé.
Bien que les favicons n'influencent pas directement votre classement dans les moteurs de recherche, elles ont une incidence sur le temps passé sur vos pages.
Si, dans leur navigateur, vos visiteurs ne peuvent pas identifier rapidement l'onglet qui est le vôtre grâce à une favicon, il est peu probable qu'ils reviennent sur votre site, une fois qu’ils l’ont quitté.
Le fait d'avoir un logo distinctif et de l'utiliser comme favicon placera votre image de marque au premier plan, dans l'esprit de vos utilisateurs.
Vous pouvez tester le caractère unique de votre favicon, en effectuant une recherche d'images inversées de votre visuel, pour voir si d’autres marques apparaissent.
Veillez aussi à ce que votre symbole se distingue suffisamment des autres, pour que les consommateurs puissent facilement identifier votre marque.
Les favicons augmentent la probabilité que vos visiteurs enregistrent votre page en tant que signet.
Cela présente de nombreux avantages pour le référencement. En effet, cette opération favorise directement votre classement SEO par Google.
En outre, si les internautes souhaitent revenir sur une page de votre site web, ils consulteront leur historique. Dans ce contexte, une favicon personnalisée les aidera également à identifier rapidement leurs recherches antérieures.
Maintenant que nous savons ce qu'est une favicon, et quelles sont ses utilisations, voyons comment en créer une…
Votre favicon doit être reconnaissable et cohérente avec l'identité de votre marque. Ne partez pas de zéro, inspirez-vous du logo de votre entreprise.
Attention
☝️ N'oubliez pas : votre favicon doit
rappeler votre logo, mais il n'est pas nécessaire qu'il s'agisse d'une correspondance exacte.
Elles doivent notamment souvent être plus simples que le logo, en raison de leur petite taille.
Par exemple, des entreprises comme Google et Facebook (ou SiteW !) utilisent la première (ou la dernière !) lettre de leur nom dans leur favicon, tout en conservant leur palette de couleurs habituelle.

D’autres marques utilisent les teintes inversées de leur logo, ajoutant ainsi plus d'espace négatif.
Pour créer sa favicon, il ne suffit pas de compresser son logo dans un format carré de 16x16, et de s'en contenter. En effet, par exemple, si votre logo contient du texte, celui-ci ne sera pas lisible lorsqu'il sera réduit.
C'est pourquoi vous devez sélectionner la partie la plus reconnaissable, et en faire votre favicon.
Pour ce qui est du fond de votre symbole, optez préférablement pour de la transparence; mais il est également possible, dans certains cas, d’utiliser une couleur unie (par exemple, pour faire ressortir une lettre ou une forme simple).
Pour effectuer de telles modifications, vous devrez peut-être utiliser un logiciel d'édition d'icônes comme IconEdit2. La plupart de ces services permettent de générer un seul et même fichier en plusieurs tailles.

Lorsque vous êtes satisfait de votre favicon, vous pouvez l’enregistrer au format PNG ou JPG et le télécharger vers un générateur spécialisé.
Utiliser un générateur de favicons
Vous trouverez ci-dessous quelques-uns des meilleurs générateurs de favicons sur le web.
Avec ces outils, il vous suffit de télécharger votre image. Le logiciel la convertit ensuite dans les formats appropriés et la met à disposition pour le téléchargement. Ce processus ne prend que quelques minutes.
Les formats standard pour les favicons sont ICO et PNG.
-
ICO est compatible avec tous les navigateurs, y compris Internet Explorer.
-
PNG est un autre format courant. Le seul inconvénient est qu'Internet Explorer ne prend pas en charge ce type de fichiers.
👉 Favicon.ico & App Icon Generator
Avec cet outil gratuit, vous pouvez télécharger une image PNG ou JPG, et la convertir aux formats ICO et PNG, dans un grand nombre de tailles.

👉 Favicon.io
Avec Favicon.io, vous pouvez générer une favicon à partir d'une image, d'un logo ou d'un emoji. Vous pouvez la prévisualiser en trois tailles différentes, avant de la télécharger aux formats ICO et PNG.

Pour intégrer votre favicon fraîchement générée, il vous faut normalement l'enregistrer dans le répertoire racine de votre site. Vous créez ensuite un lien vers le fichier en HTML pour la mettre en place.
Mais si vous utilisez un website builder comme le nôtre, c’est beaucoup plus simple ! 🥳
Intégrez la favicon à votre site
👉 Encore plus facile avec SiteW !
Si vous construisez votre site sur notre service de création web, le processus est un jeu d’enfant. Puisque vous pouvez concevoir votre page internet et votre favicon sur une seule et même plateforme, en quelques clics seulement !
Voici comment procéder en 3 étapes :
-
Rendez-vous sur le tableau de bord de votre site
-
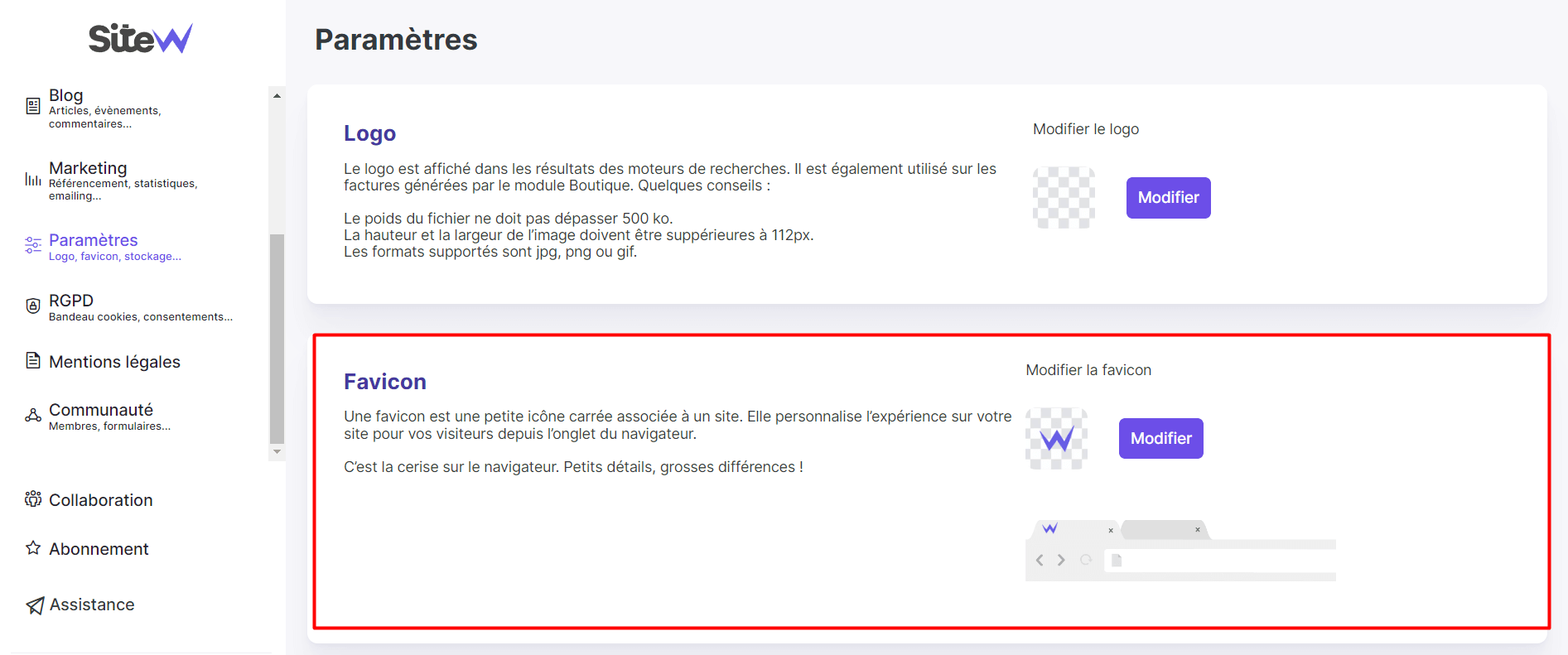
Allez sur l’onglet Paramètres
-
Téléchargez votre favicon, en cliquant sur le bouton Modifier dans l’encart dédié.

Créez votre site web
Démarrez gratuitement la création de votre site.
Aucun moyen de paiement requis, pas de limite de temps
Vérifier que la favicon fonctionne
Pour finir, videz le cache et ouvrez un nouvel onglet de navigateur avec votre site web.
Voyez-vous votre favicon apparaître ? Oui ? Parfait ! 👍
Faites de même avec d'autres navigateurs, ainsi qu'avec votre smartphone, et assurez-vous que la favicon corresponde bien à vos attentes.
Essayez ensuite de mettre votre site web en signet. Là encore, vérifiez que vous êtes satisfait du résultat.
Générer une favicon, conclusion
Les favicons peuvent sembler insignifiantes dans le cadre d’une conception de site web.
Pourtant, si l'on y réfléchit bien, la favicon sera plus souvent vue que le site web lui-même ! 😮
Bien conçues, elles peuvent améliorer l'expérience des visiteurs, renforcer l'identité de votre marque et asseoir la crédibilité de votre présence en ligne.
Donc ne commettez pas l'erreur de les négliger… D'autant plus qu'elles sont faciles à créer et à ajouter à votre site, surtout avec SiteW ! 😉
Créez votre site internet
Simple, rapide et efficace
