La couleur, elle, est sensorielle et émotionnelle. Elle nous parvient instantanément et directement, sans passer par le filtre du mental.
Dans le domaine du design et lors de la création d'un site design, la couleur est un sujet délicat et controversé. On ne sait pas exactement quel est son degré d’influence, en particulier parce qu’elle est ressentie différemment en fonction de nombreux paramètres.
Mais il semblerait qu’elle influe sur notre comportement sans même qu’on en ait conscience.
En tout cas, se pencher sur la question des couleurs est clairement un “plus” pour le graphisme de votre site internet.
Elles transmettent un message implicite aux visiteurs de votre site web grâce à :
👉 leurs significations
👉 leurs connotations
👉 les émotions qu’elles confèrent
Voilà pourquoi nous allons lever ensemble le voile sur l’utilisation des couleurs dans le webdesign en répondant à ces questions :
- Quelles valeurs leur sont associées ?
- Comment les choisir ?
- Comment les combiner ?
Prêt à aller voir s’il y a un trésor au bout de l’arc-en-ciel ? C’est parti !
Choisir les couleurs de son site : ce qu’il faut savoir
Parce qu’elles ne passent pas par la rationalité, l'influence des couleurs est difficile à saisir : c’est précisément ce qui rend le travail du choix des couleurs difficile, mais particulièrement intéressant.
La sélection des couleurs de votre site aura un impact sur la façon dont vos visiteurs perçoivent votre marque ainsi que sur leur comportement.
Un choix de couleurs judicieux permet d’ancrer davantage votre marque et votre site dans l’esprit des utilisateurs.
Contre-intuitivement peut-être, lorsque vous allez choisir les couleurs de votre site web, il n’est pas conseillé de le faire en fonction de vos goûts. Vous devez plutôt faire vos choix en ayant en tête les émotions que vous souhaitez susciter chez vos utilisateurs.
Vous voulez :
- Les rassurer ?
- Les enthousiasmer ?
- Les galvaniser ?
- Les faire rêver, voyager, rire, craquer…?
Classiquement, des couleurs vives et chaudes ont plutôt tendance à stimuler et à dynamiser, alors que des couleurs profondes et froides tendent à apaiser et à sécuriser.
Mais attention !
Les couleurs ne sont pas interprétées de la même façon par tout le monde. C’est pourquoi il est intéressant d’étudier la signification des couleurs pour toute création design.
Les éléments à prendre en compte pour sélectionner ses couleurs
Pour ne pas commettre d’impairs et viser dans le mille au moment de choisir les couleurs de votre site internet, il vous faut prendre en compte les éléments suivants :
Le secteur d’activité de votre site
Selon le contexte, les couleurs peuvent connoter des choses totalement différentes.
Prenez le rose par exemple : il peut tout aussi bien évoquer l’amour romantique pour un site de rencontres ou alors, suggérer la petite enfance dans le cadre d’un site de crèche ou de vêtements pour bébés.
De même pour le bleu : il peut tout aussi bien s’adapter à une entreprise spécialisée en informatique et à un site proposant des produits d’hygiène.
Votre public-cible
Comme nous le disions plus haut, c’est votre public qui détermine en grande partie la façon dont vous sélectionnez vos couleurs de webdesign.
Vous devez prendre en considération les paramètres ci-dessous :
Soyez vigilant et attentif à la signification symbolique des couleurs que vous choisissez : elles peuvent changer selon le pays auquel vous vous adressez. Par exemple, en France, le noir représente le deuil ou le luxe, mais en Inde, il est synonyme de santé alors qu’en Thaïlande, il est relié à la malchance.
Le blanc, quant à lui, symbolise la pureté en France et la mort dans certains pays d’Orient.
Enfin, le vert est perçu comme la couleur du mensonge en Chine.
De manière générale, veillez toujours à ce que tout ce qui se rattache à votre identité et à votre site puisse être compris pareillement par chacune des cibles que vous visez.
En effet, les perceptions et interprétations des différentes couleurs peuvent varier selon l’âge et le sexe de votre cible.
Voici quelques informations sur les couleurs qui peuvent vous guider dans vos choix :
👉 : La couleur bleue est plébiscitée autant par les hommes que les femmes, les enfants et les adultes, mais elle est aussi majoritaire dans les couleurs choisies par la plupart des marques et des sites internet.
👉 : Le marron et le orange sont des couleurs moins appréciées.
👉 : Les teintes froides sont plus appréciées par la plupart de la population.
👉 : Le orange et le jaune sont moins plébiscités chez les populations plus âgées.
Les couleurs choisies par vos concurrents
Espionner ses voisins, dans la vie, c’est marrant, mais en commerce, c’est carrément important.
Pour cela, vous devez analyser vos concurrents.
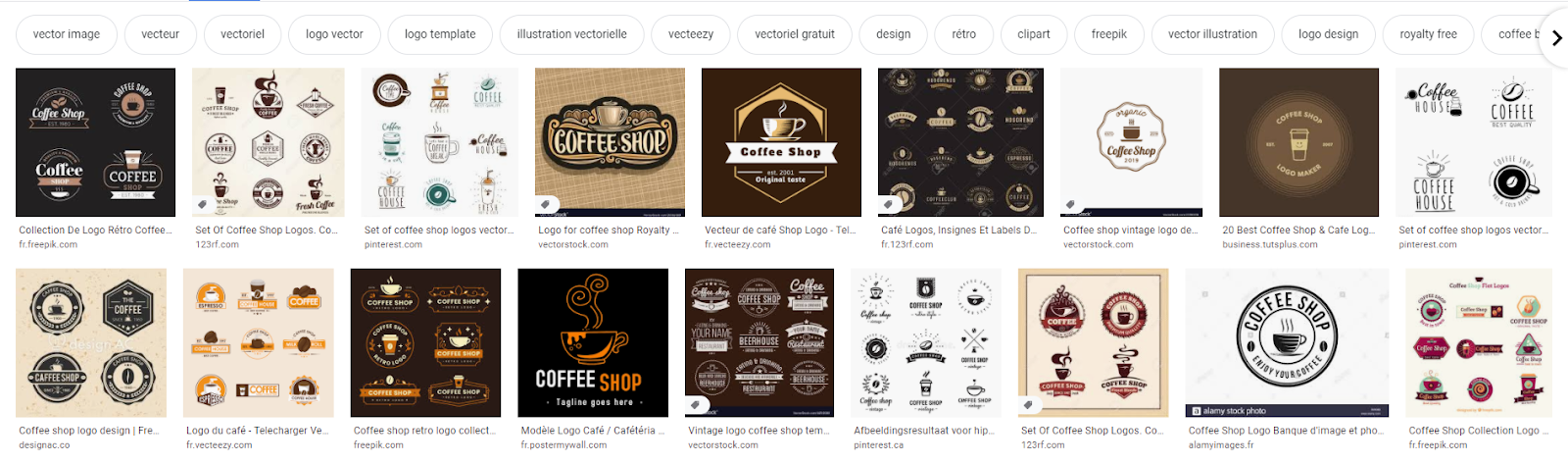
Tapez votre secteur d’activité sur Google Images : vous aurez directement une vue globale des choix de couleurs opérés par vos concurrents directs. Vous pouvez également consulter leurs sites internet.
Vous vous rendrez probablement compte que ces marques utilisent les mêmes teintes et des nuances similaires. Essayez de comprendre pourquoi vos concurrents ont réalisé ces choix :
- Est-ce une volonté d’uniformisation par rapport aux autres marques du même secteur ?
- Est-ce réellement les couleurs les plus pertinentes pour illustrer votre activité ?
- Quel chemin de réflexion ont-ils pu réaliser ?
- Est-ce cohérent avec votre site internet, votre marque et votre identité visuelle ?
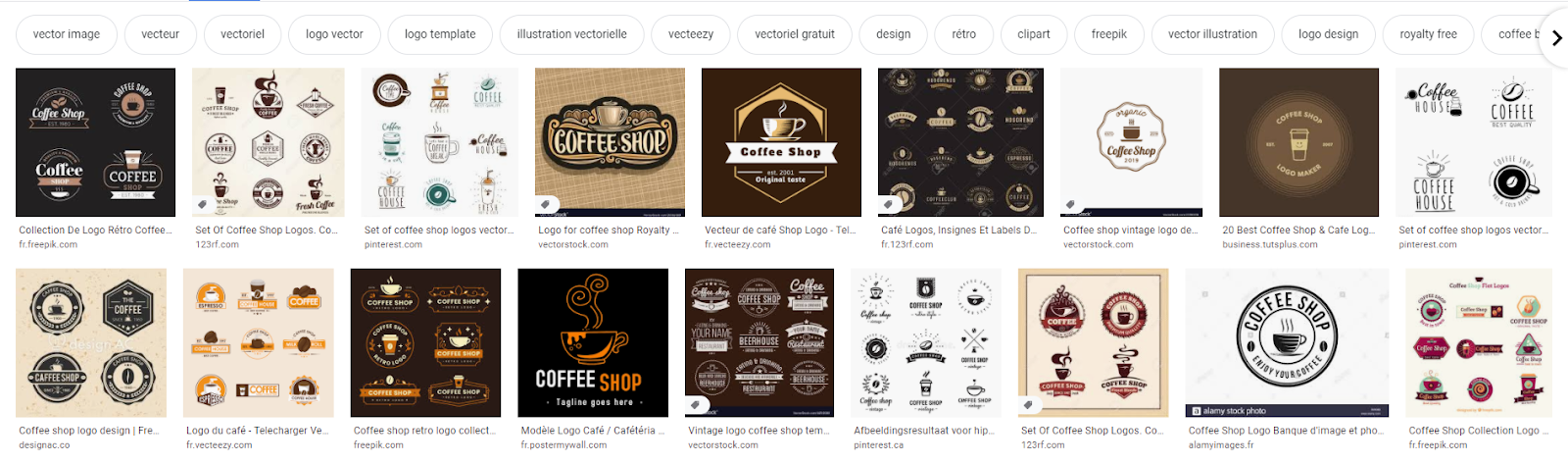
Pour illustrer, nous pouvons prendre l’exemple des logos et des couleurs choisies par la plupart des cafés.

Cela saute aux yeux : les teintes sont chaudes et oscillent en majorité entre le marron et le orange.
Nous pouvons voir quelques touches de bleu, de vert et de rose foncé.
Si ces couleurs chaudes rappellent effectivement la chaleur et la couleur du café et évoquent le moment convivial autour d’un café, vous avez sûrement l’impression que tous ces logos se ressemblent.
Et l’une des marques les plus connues dans le secteur des vendeurs de café a pris le contre-pied pour son logo :

Starbucks et son logo vert dominent ce secteur sans avoir choisi des teintes orangées et marron.
Conclusion : évitez de prendre les mêmes que vos principaux concurrents. Vous risqueriez d’être confondu avec eux, mais ne rejetez pas en bloc les choix de couleurs effectués par la majorité de votre secteur d’activité non plus.
Il vous faut nuancer vos réflexions et interroger la pertinence de ces choix.
Ainsi, vous trouvez les teintes qui vous correspondent et qui vous permettent de vous démarquer aussi.
Les significations des couleurs
Les couleurs ont également des significations plus subtiles : symboliques et émotionnelles, elles influent beaucoup plus qu’on ne le pense. Voici quelques indications générales sur la signification des couleurs en France :
👉 Le bleu évoque le calme, la sérénité, mais également la vérité et la fraîcheur. C’est aussi la couleur des uniformes. Elle suggère donc l’autorité ainsi qu’une forme de masculinité. C’est la couleur “corporate” par excellence, souvent associée aux nouvelles technologies ou encore au voyage.
👉 Le jaune est une couleur joyeuse et stimulante qu’on apparente à la lumière, au soleil. Attention ! Le jaune pâle peut évoquer la maladie et le jaune trop vif déplaît aux bébés. Comme il s'agit d'une couleur très punchy, utilisez-la avec prudence. Elle est utilisée par le secteur agro-alimentaire, du tourisme, de l’information.
👉 Le rouge est une couleur ambivalente. C'est la couleur de la passion, de l’amour, mais c'est aussi la couleur du sang et de la violence. Elle évoque la vitesse et la puissance. Elle se marie bien avec le marron, le noir et le blanc. On l’utilise dans le luxe, l’érotisme, le sport et la gastronomie. En effet, elle amplifierait l’appétit et accélèrerait le rythme cardiaque.
👉 Le vert est la couleur de la nature par excellence, mais il évoque également la santé, la chance et l’espoir. Il s'associe parfaitement à l'ocre et au brun. Cette couleur est souvent usitée dans les domaines touchant à l’écologie bien sûr, mais aussi à la découverte et à l’aventure, au voyage, à l’éducation…
💡 : Le vert est la couleur la plus visible dans l’obscurité.
👉 Le orange est une couleur optimiste et tonifiante. Elle est à utiliser avec parcimonie avec le rouge ou le jaune.
👉 Le violet est une couleur difficile à marier au sein d’une création design. Liée à la spiritualité, on peut également la rattacher à la mélancolie, à la discrétion, à l’excentricité et à la solitude. On utilise ces couleurs pour l’ésotérisme, la féminité, les études, la culture...
👉 Le marron est une couleur neutre, rassurante, simple et rustique que l’on peut associer au règne animal comme végétal, au terroir et à certain pragmatisme. Elle peut néanmoins être un peu fade ou évoquer la saleté. Elle s’accorde bien avec le vieux rose.
👉 Le noir comme le blanc n’est pas à proprement parler une couleur. Il est très neutre et est souvent associé à la sobriété, au luxe, à l’élégance, mais aussi à la tristesse, à l’obscurité, au mystère et au deuil. Il se combine bien avec toutes les couleurs.
👉 Le blanc représente la pureté, la perfection, la fraîcheur, la propreté. Il peut se marier avec toutes les couleurs, mais peut se révéler vide et fade.
👉 Le gris est doux, calme, passe-partout et élégant, mais peut paraître triste en trop grande quantité. Il suggère l’objectivité, le compromis, la sophistication.
👉 Le rose est la couleur de la féminité par excellence, mais également de l’enfance, de la gourmandise et de l’amour romantique. Il est dynamique avec une pointe de délicatesse s'il est utilisé en petites touches.
Savoir combiner les couleurs de son site
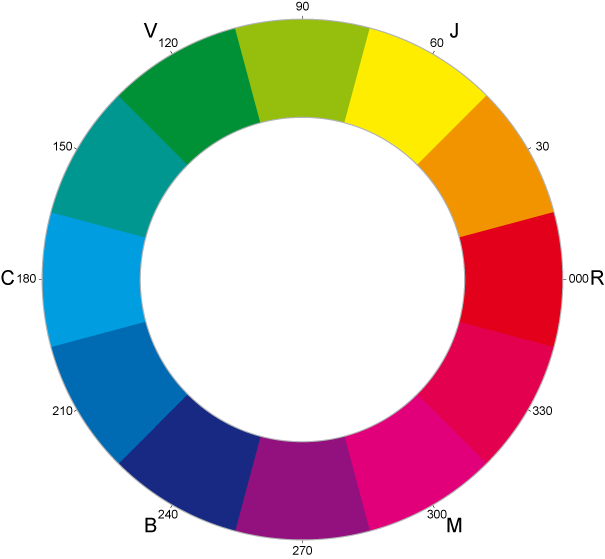
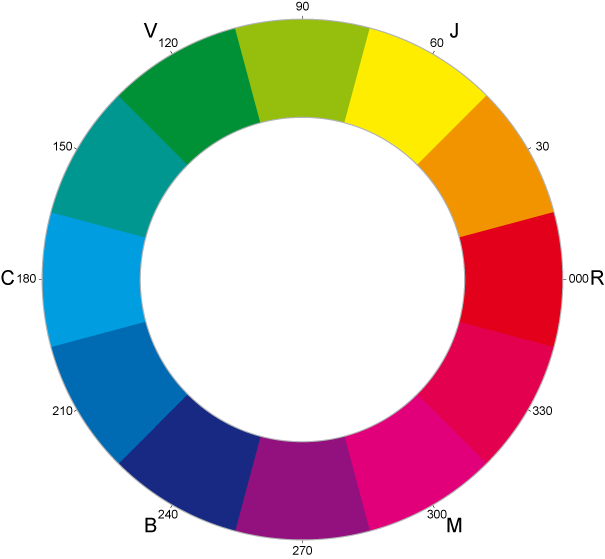
Certaines couleurs se combinent mieux que d’autres. Vous pouvez utiliser une palette (appelée cercle chromatique) pour déterminer les couleurs complémentaires d’une teinte donnée et ainsi élaborer une composition agréable à l’œil.

Cependant, ne multipliez pas trop les couleurs. Si la couleur peut dynamiser votre site et attirer les utilisateurs, une surcharge peut également rendre les visiteurs confus. Il est recommandé de ne pas dépasser les 5 couleurs sur un site web.
💡 : Dans le monde, seulement 5 couleurs sont utilisées par 90 % des entreprises ! Quelles sont ces “couleurs stars” ? Le bleu, le rouge, le rose, le noir et le vert.
Pour une association de couleurs idéale sur un site web, vous pouvez, par exemple, choisir deux teintes relativement sobres et une troisième couleur contrastante qui vous servira pour les boutons d’appel à l’action.
Voici des exemples d’associations de couleurs intéressantes :
👉 Le vert foncé et le jaune :
L’association du vert foncé ou bleu canard et du jaune moutarde est très moderne. Vous obtenez un contraste entre une couleur chaude et une couleur froide intéressant, rendu agréable par le choix de nuances de chacune de ces couleurs.
👉 Le bordeau et le beige :
Vous pouvez également associer une couleur très puissante avec une autre qui évoque plus de douceur comme le bordeau et le beige.
Cependant, gardez en tête d’avoir une plus grande proportion de couleur claire : si votre site est trop sombre, vous en altérez la lisibilité.
👉 Le bleu froid et le gris :
Comme nous l’avons vu, les teintes froides sont très appréciées du public. Vous pouvez accentuer cet aspect en jouant avec deux teintes froides comme le bleu et le gris.
Veillez à doser l’intensité de ces couleurs pour éviter de refroidir vos visiteurs.
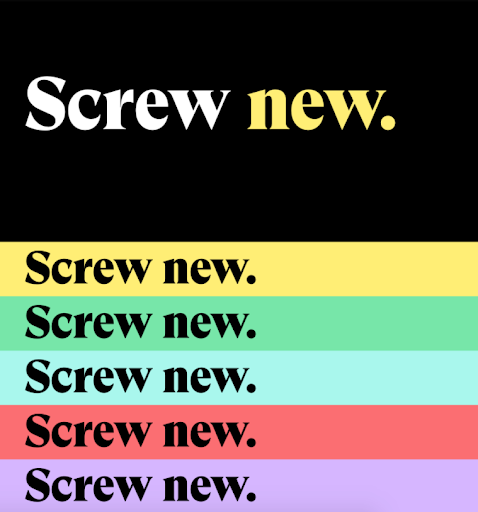
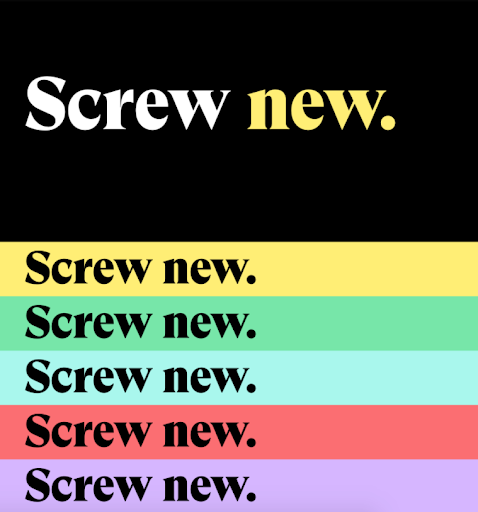
👉 Les couleurs pastel :
Les couleurs pastel sont très à la mode et font partie des tendances webdesign du moment. Elles permettent d’associer plusieurs couleurs sans agresser l’oeil du visiteur.
Par exemple, le site de revente Backmarket a fait le choix d’utiliser des couleurs pastel lors de la refonte de leur charte graphique :

Créer un site éblouissant
Vous connaissez maintenant les significations des couleurs sur le bout des doigts et avez plein d’idées d’associations intéressantes.
Vous n’avez plus qu’à passer à la pratique avec ces quelques outils !
Les outils en ligne pour choisir les couleurs de son site
Pour élaborer la palette colorée de votre site internet, vous pouvez utiliser différents outils en ligne.
Pas besoin de chercher très loin : voici notre sélection des meilleurs avec leurs points forts et leurs points faibles :
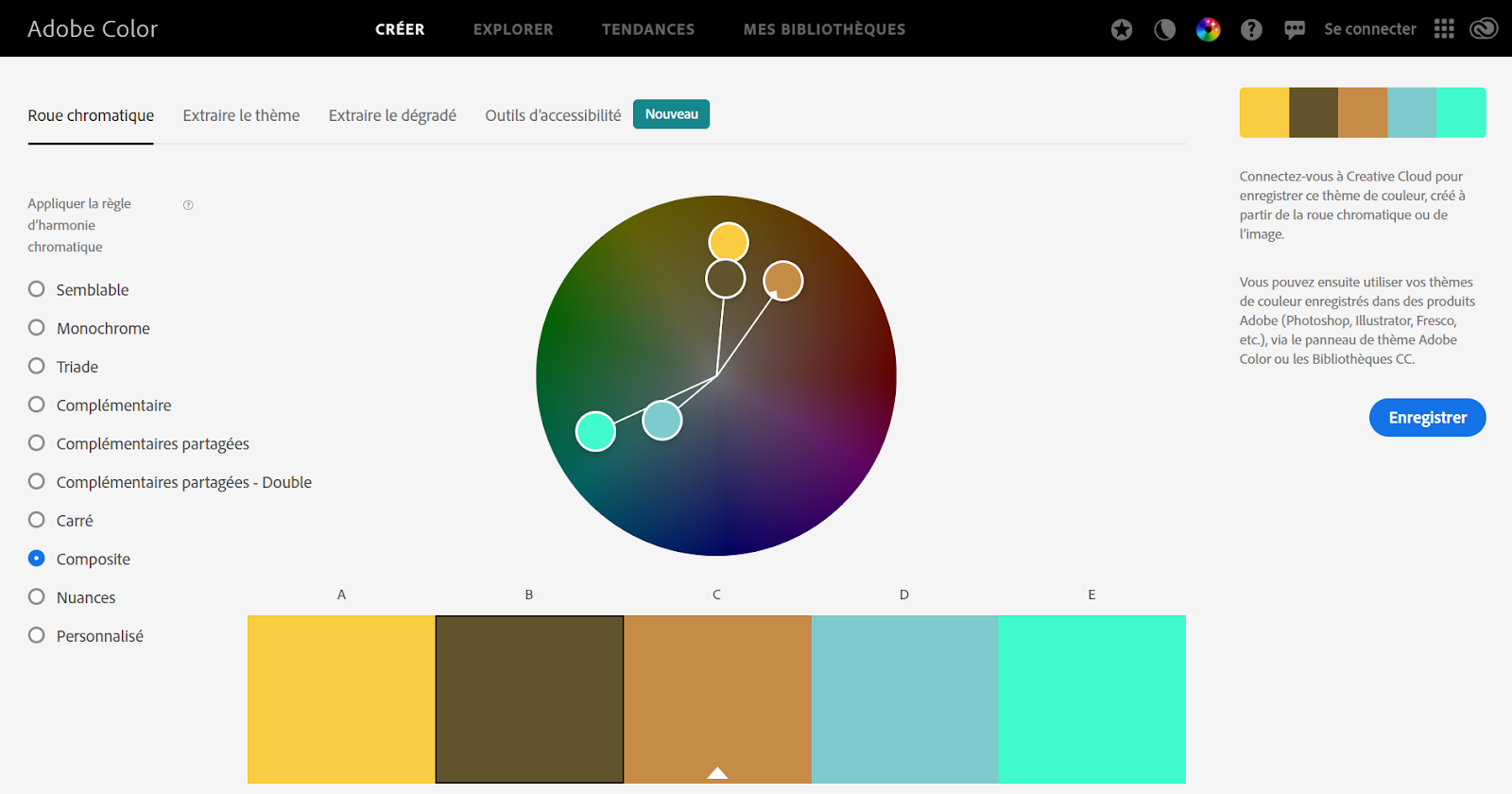
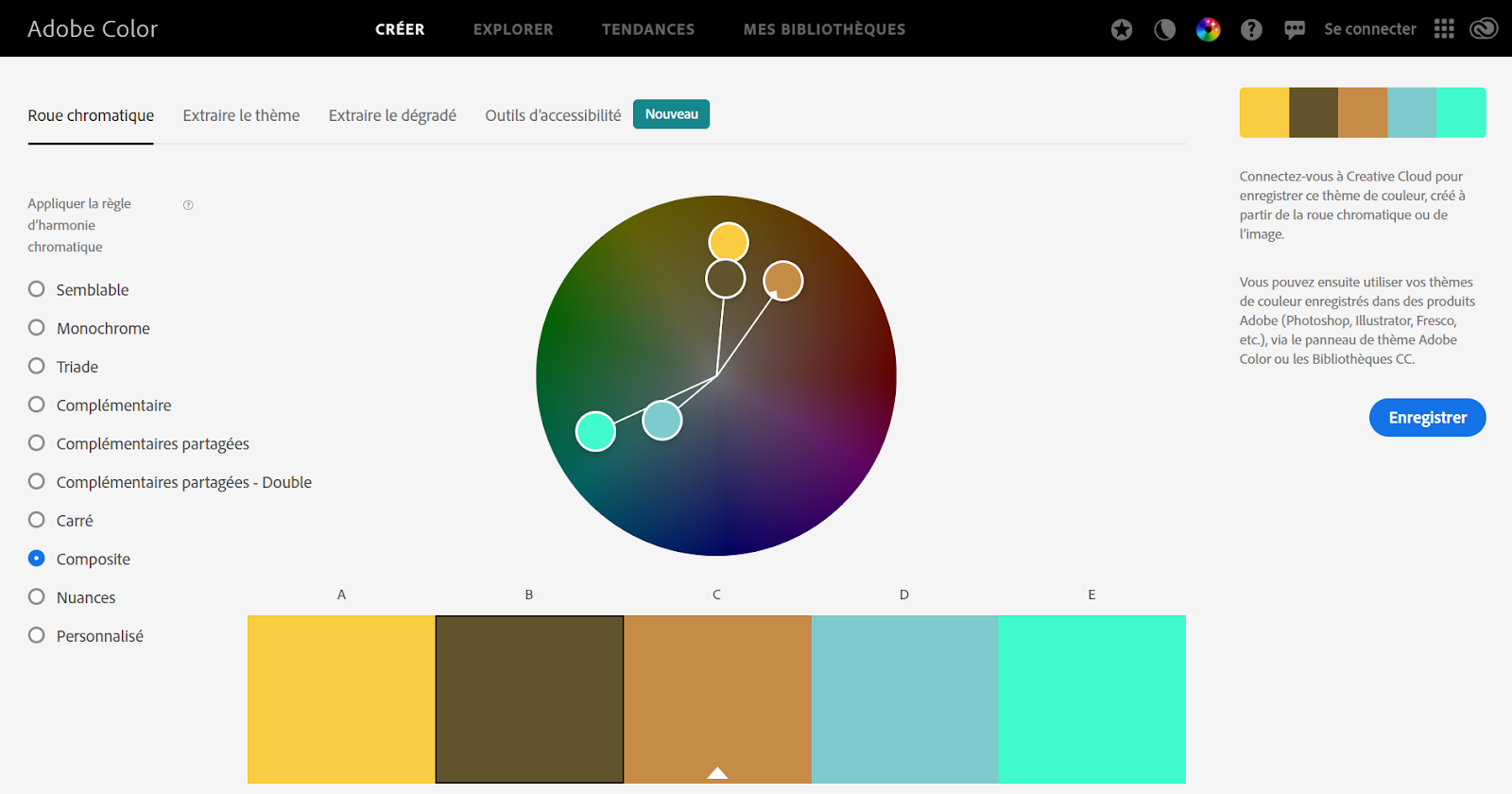
✔️ : Cet outil est gratuit et très complet avec plusieurs configurations de recherche de couleurs différentes.
❌ : L’exportation de votre palette ne peut se faire que dans un format spécifique à Adobe, le .ase. Si vous voulez être certain d’être compatible avec toutes les plateformes, vous devez enregistrer les codes couleur des nuances que vous choisissez.

✔️ : Pour chaque photo d’inspiration, vous avez accès aux palettes colorées directement sans avoir à effectuer une recherche de couleurs via une photo sur un autre site.
❌ : Lors de la recherche par couleurs, vous ne pouvez pas rentrer le code d’une couleur qui vous plaît. Il vous faut la trouver sur le spectre coloré mis à votre disposition.

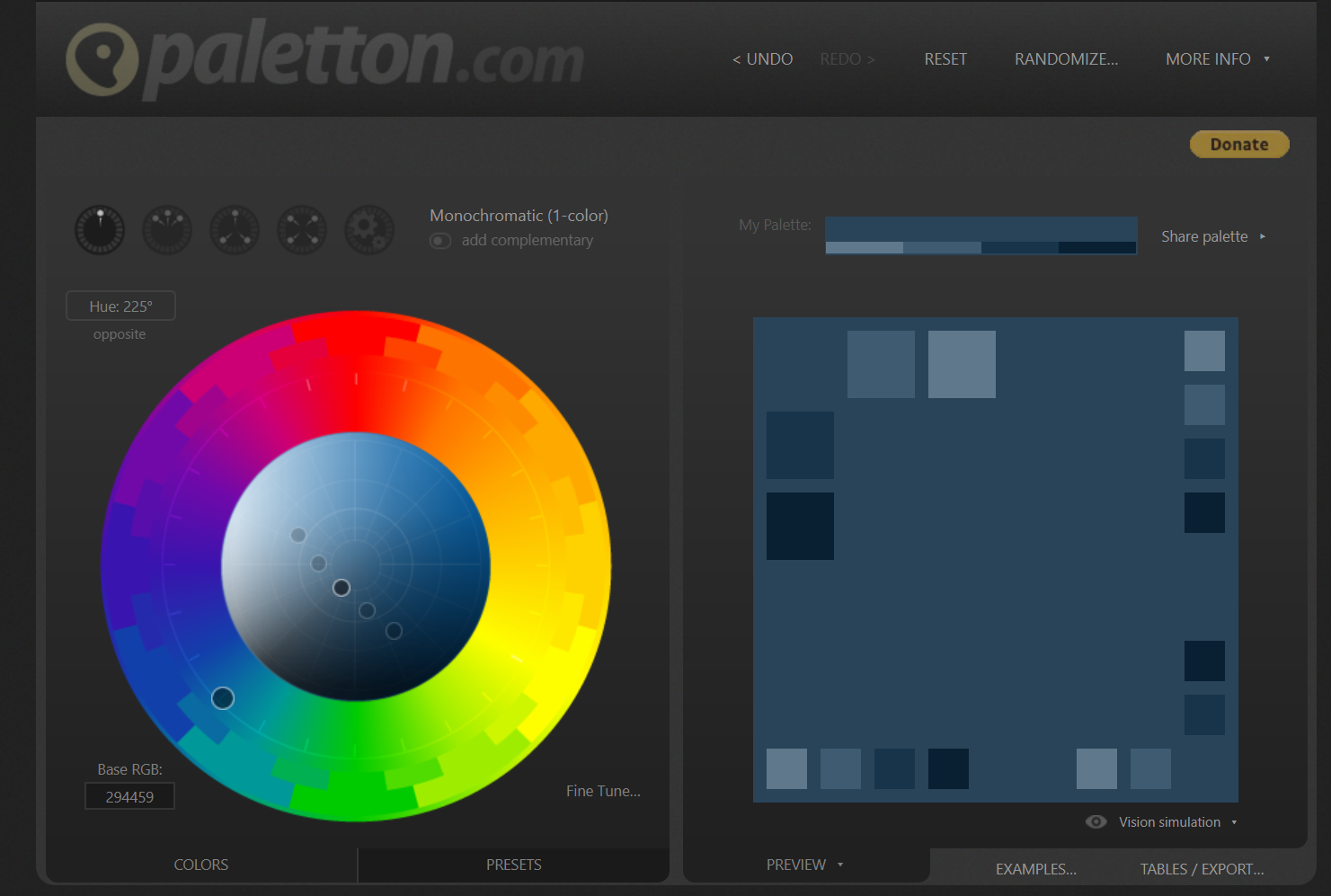
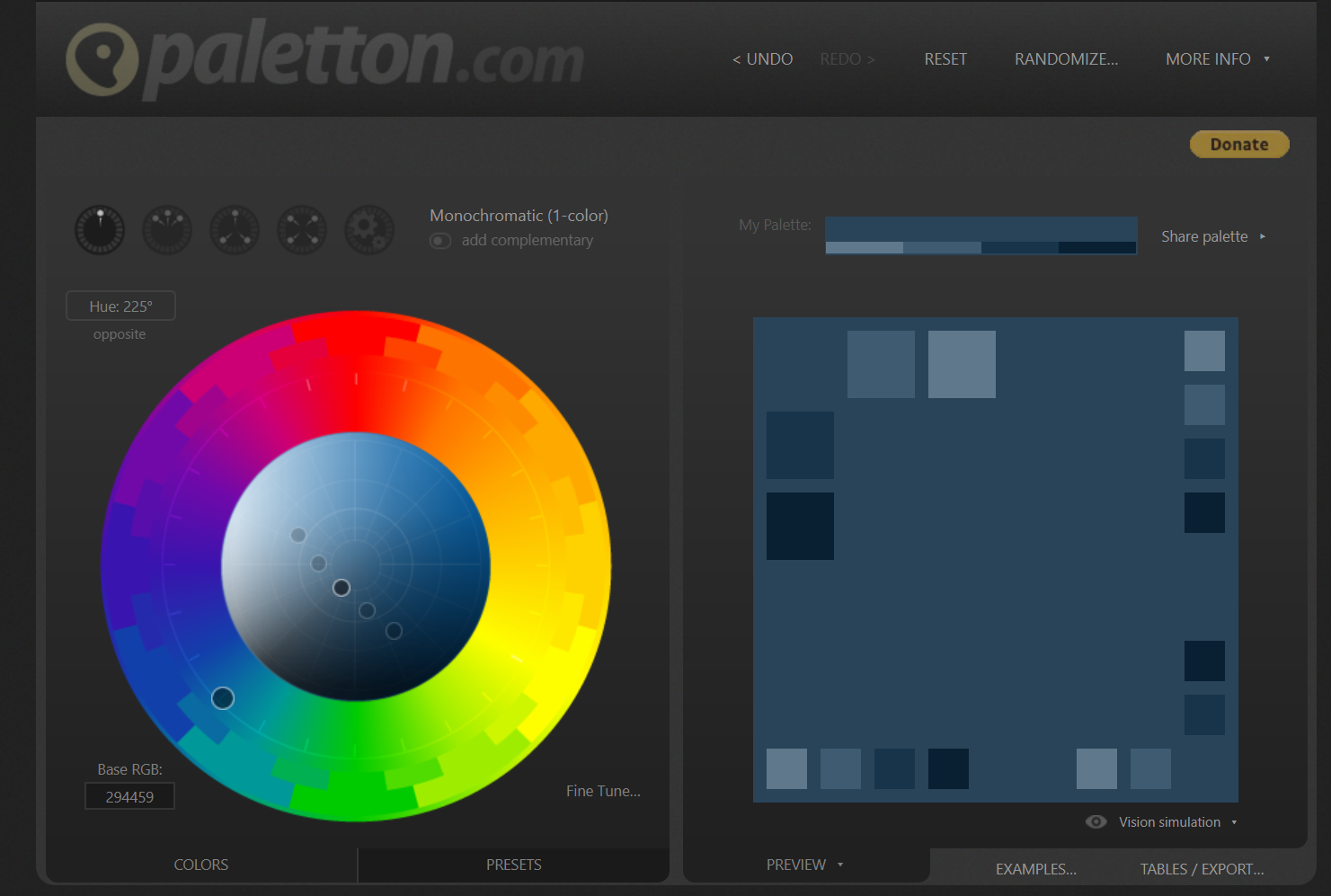
✔️ : Cet outil vous propose une large gamme de nuances pour une couleur donnée.
❌ : Il est moins intuitif et moins esthétique que d’autres outils.

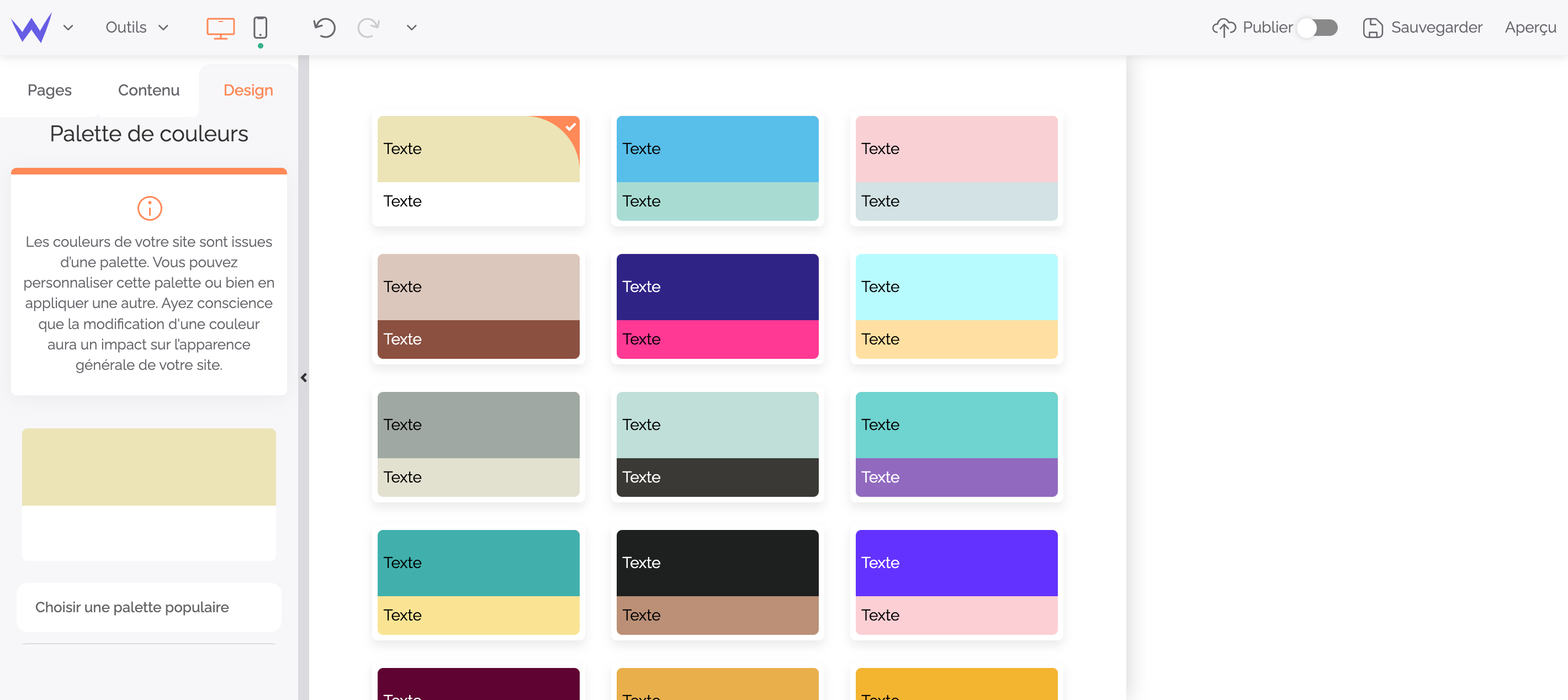
Grâce à l’outil Palette, vous avez deux possibilités :
👉 Vous pouvez vous inspirer des palettes tendances dans la section “Choisir une palette populaire”.

👉 Ou créer votre propre palette en utilisant le nuancier à partir d’une couleur principale.

Vous en savez maintenant plus sur la signification des couleurs et sur la manière de vous en servir pour choisir les couleurs de votre site web. Vous pouvez aussi choisir des templates prédéfinis directement sur des sites de templates web, en fonction des couleurs retenues.
Pinceaux et palette en main, vous êtes prêt à appliquer ces quelques conseils sur la toile que constitue votre site web et à créer votre chef d’oeuvre.
Éblouissez-nous ! 🎨