Tendances générales pour le design web en 2026
-
Néo-rétro
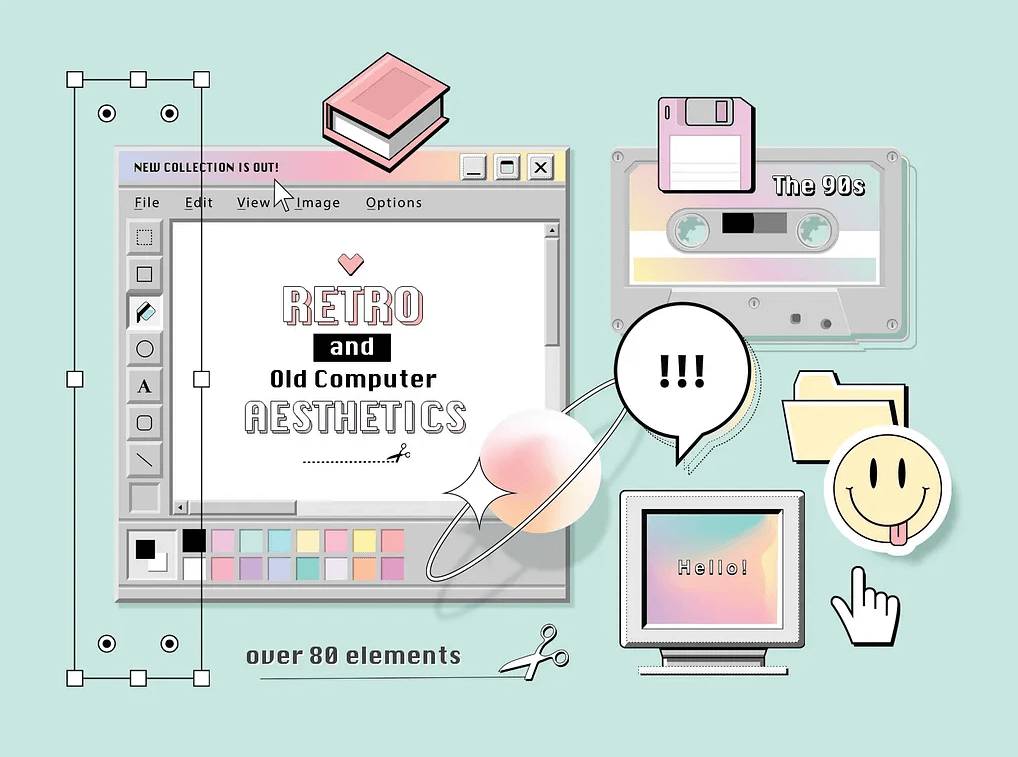
Les designs qui évoquent le numérique des débuts du web, comme le pixel art ou l'esthétique de Windows 95, font leur grand retour. 👾
Cette tendance vise à susciter chez les utilisateurs un sentiment de nostalgie et de familiarité culturelle.

Design développé par Diana Hlevnjak
-
Pieds de page détaillés
Au fil des ans, les pieds de page des sites web ont souvent été laissés de côté.
Une tendance qui fait fureur actuellement est celle des « footer boosts » (ou « renforts de pied de page »). Ce qui servait autrefois uniquement à fournir des coordonnées ou des liens de seconde zone est devenu un espace permettant d'inclure des éléments supplémentaires de premier ordre.
-
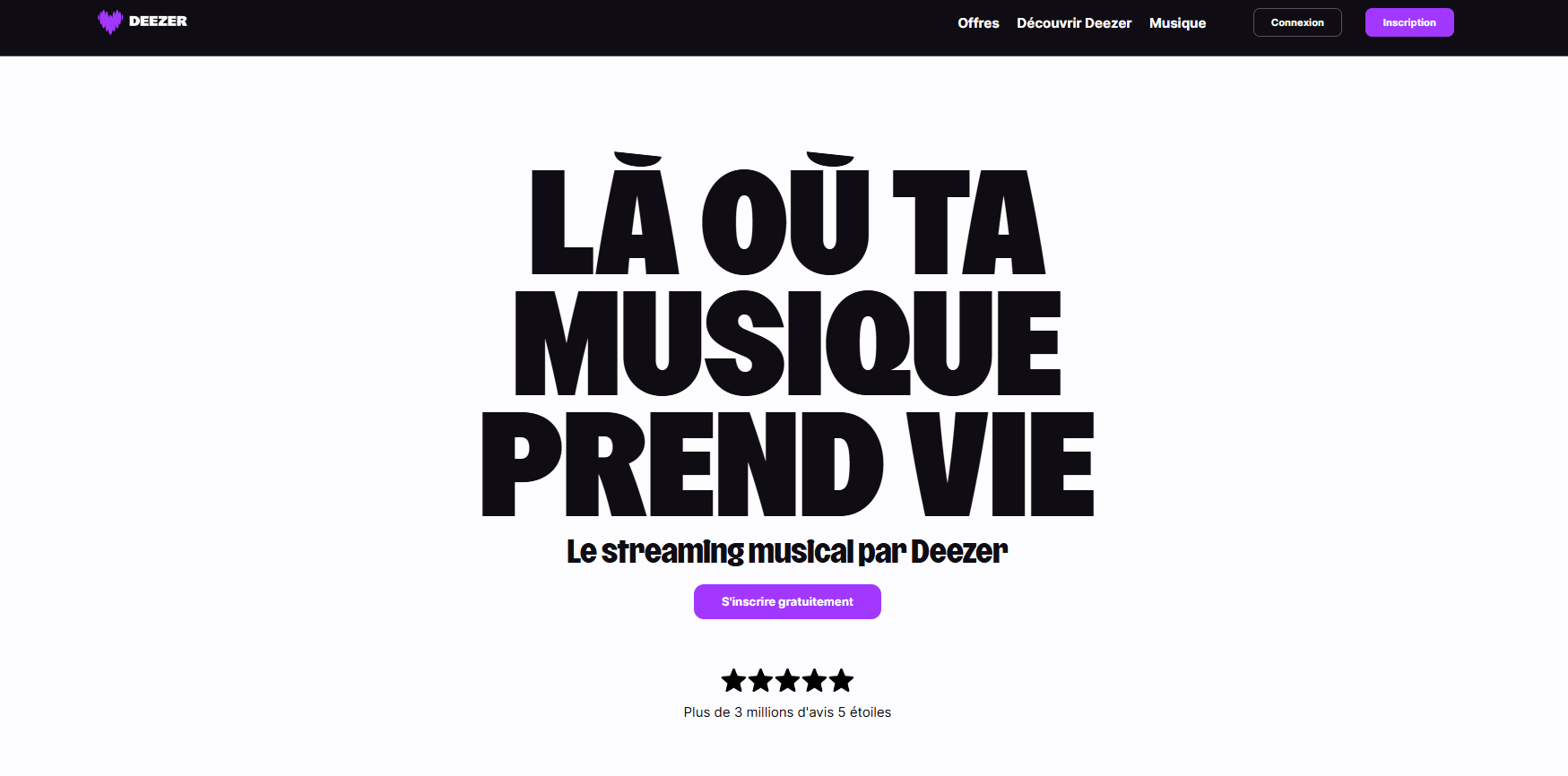
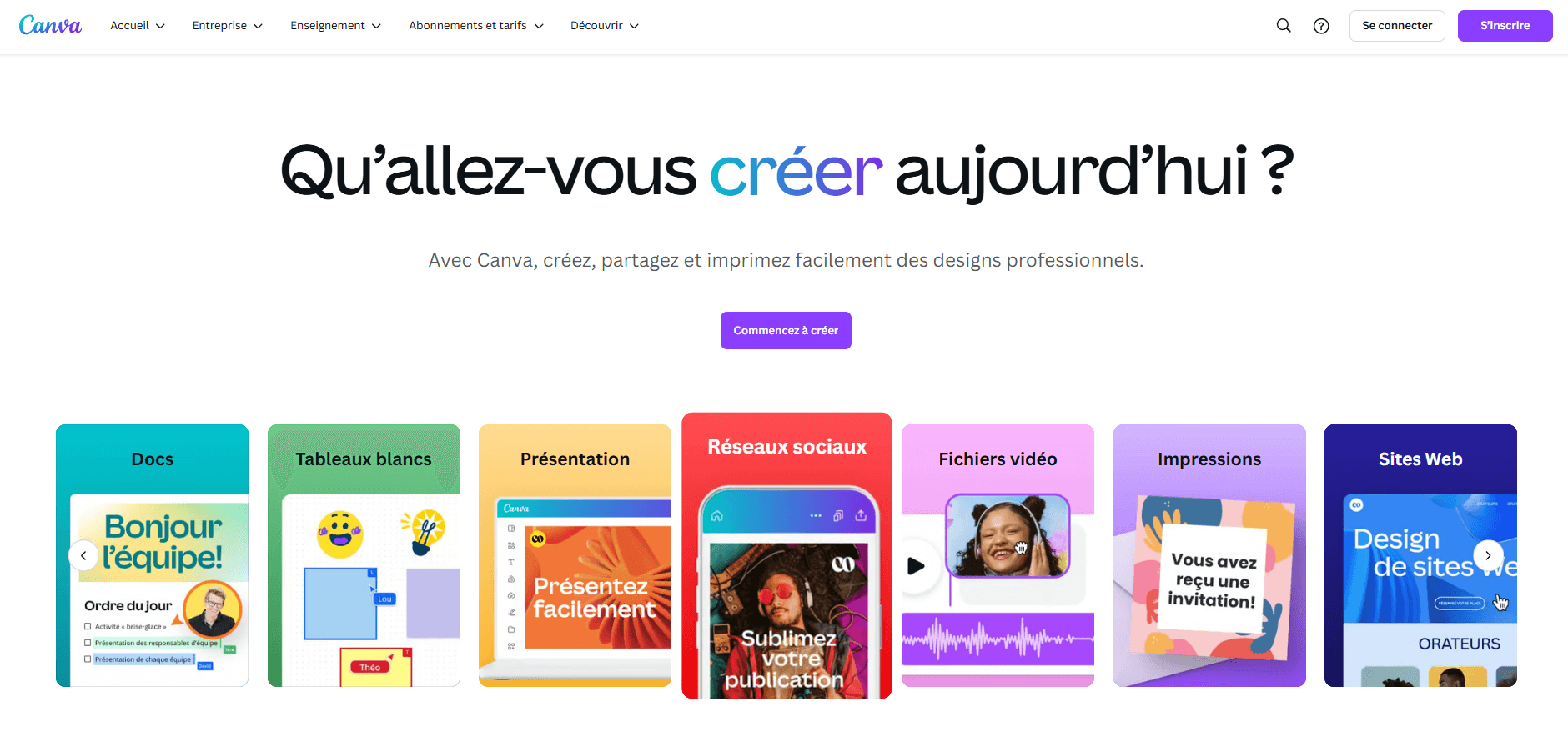
En-têtes audacieux
En 2026, le header va devenir la vedette du spectacle. 🌟
Vidéo en pleine largeur d’écran, illustrations animées ou typographie surdimensionnée inciteront les visiteurs à s'arrêter en captant immédiatement leur attention. Il s'agit d'un parcours visuel optimal pour l'utilisateur, alliant lisibilité et émotion.
Conçue avec soin, votre en-tête peut instantanément créer un lien avec les visiteurs, gagner leur confiance et rendre votre marque inoubliable. 🧠
Conseil de pro
Traitez votre section d'accueil comme un
argumentaire éclair. Intégrez un visuel puissant, un message fort et un
appel à l'action clair. ⚡
Les tendances pour l'année qui vient seront à l’abstrait et au décalé audacieux ou expérimental (asymétrie, volume, animation, contraste…).
Trends web design pour 2026 : les grandes orientations du graphisme web
-
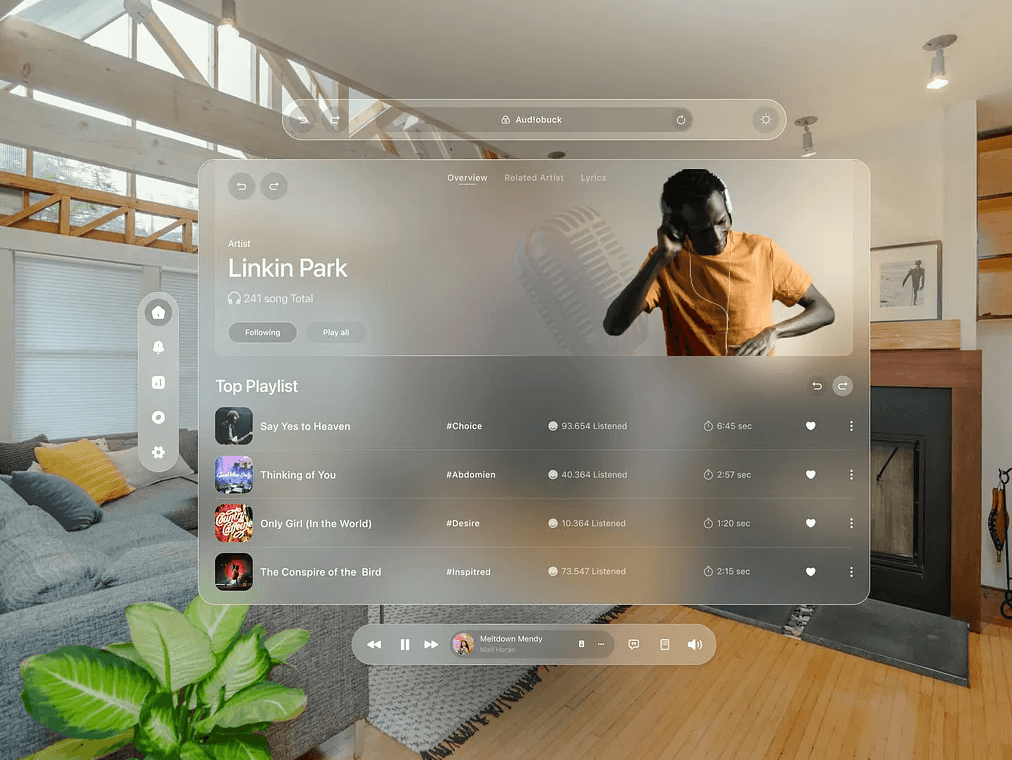
Glass-morphisme : aspect verre et givré
Surfaces translucides, arrière-plans flous, superpositions subtiles, le tout enveloppé dans une esthétique élégante et futuriste. L'utilisation d'effets de type verre dépoli pour les arrière-plans et les cartes sera très populaire en 2026. ❄️

Design imaginé par Subash Chandra pour Seative Digital
Ce style crée une impression de profondeur et une hiérarchie visuelle entre les éléments superposés, tout en ne compromettant pas la clarté. La transparence subtile adoucit non seulement les transitions, mais permet également de mettre davantage l'accent sur les contenus les plus importants. Cela ajoute une touche moderne et sophistiquée aux interfaces épurées.
-
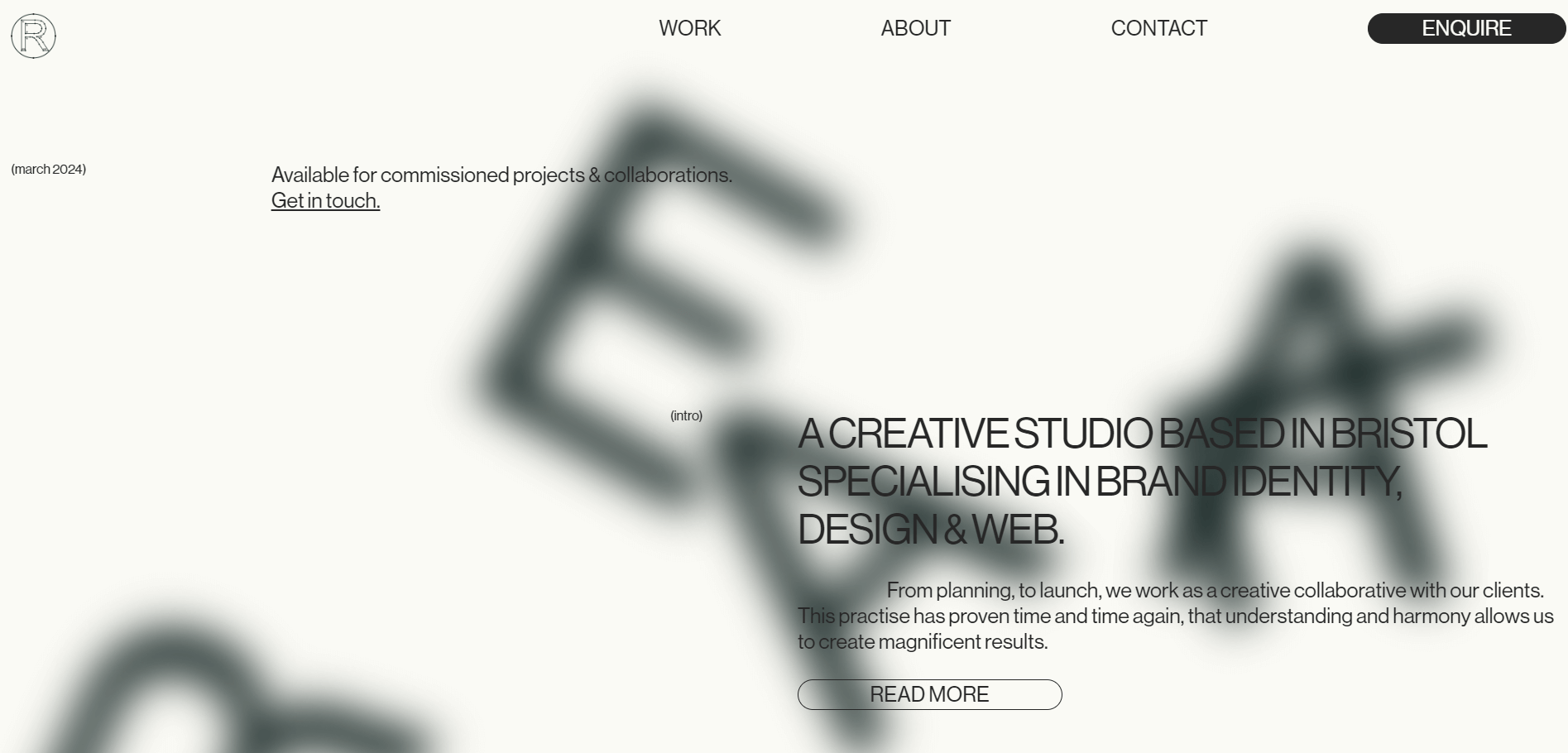
Brutalisme et anti-design
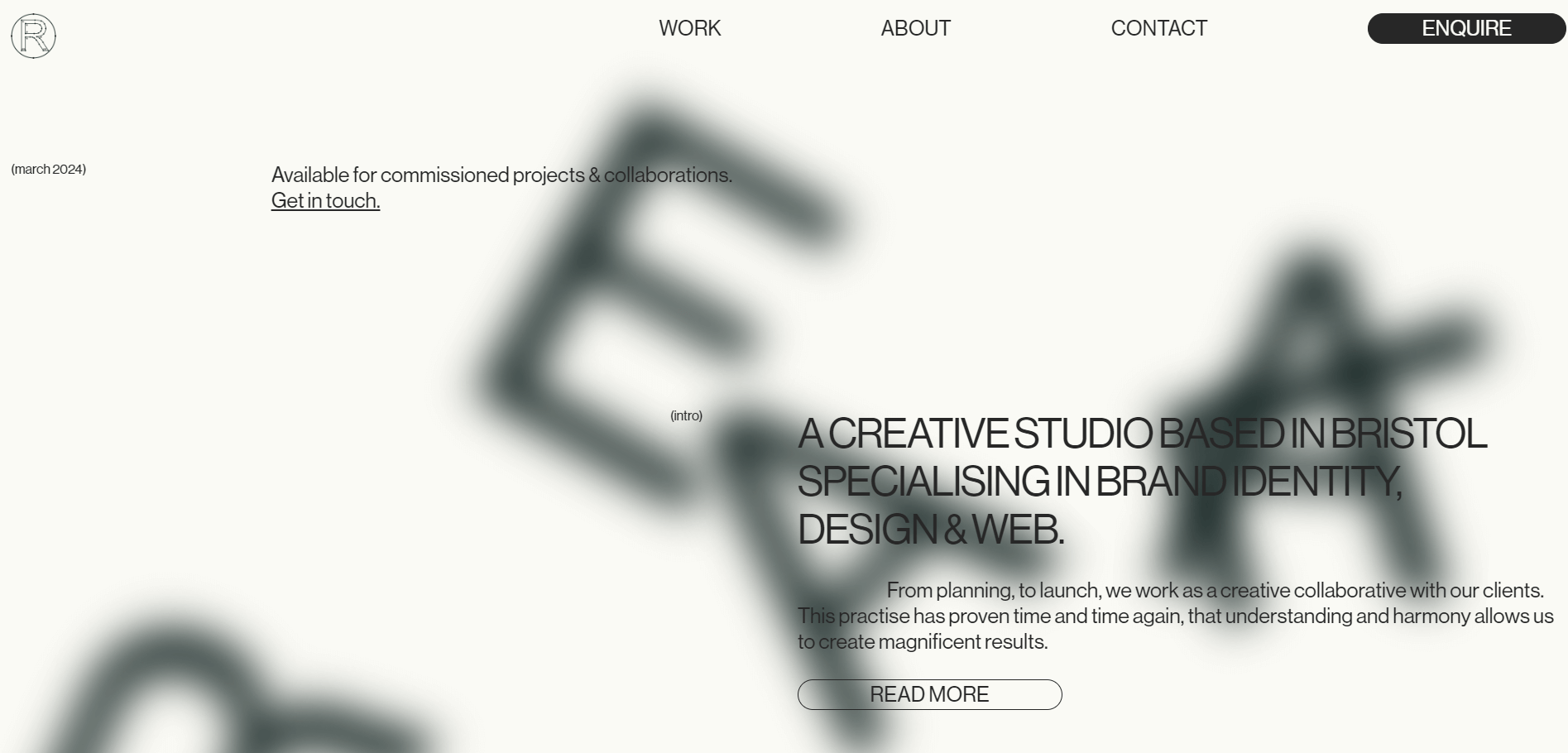
Le rejet délibéré d'une esthétique propre et lisse débouche sur des looks bruts et non conventionnels. Ce style utilise les polices système par défaut, une typographie audacieuse et une asymétrie extrême. Il vise à créer une image de marque forte et rebelle. ✊💥

Exemple de portfolio de style brutaliste : https://reaal.studio/
Tous les sites web n'ont pas besoin d'être soignés ou parfaitement alignés. L'anti-design et le brutalisme brisent les règles traditionnelles pour redonner une dimension humaine au design web.
Cette tendance embrasse le chaos intentionnel : typographie surdimensionnée, espacement imprévisible et éléments décalés. Lorsqu'elle est bien utilisée, on obtient une authenticité rafraîchissante dans un monde rempli de modèles peaufinés par l'IA.
-
Asymétrie et grilles brisées
Les designs s'éloigneront délibérément des structures rigides et centrées. Les mises en page asymétriques créent une tension visuelle et attirent l'attention de l'utilisateur sur des zones spécifiques. 👀
-
Les arrière-plans et les formes, qu’elles soient abstraites ou géométriques, remplaceront les blocs de couleur unis. 🟪🟡🔺

Ces textures ajoutent un intérêt visuel et de la profondeur sans trop distraire l'attention. Elles conservent une base minimaliste mais sophistiquée.
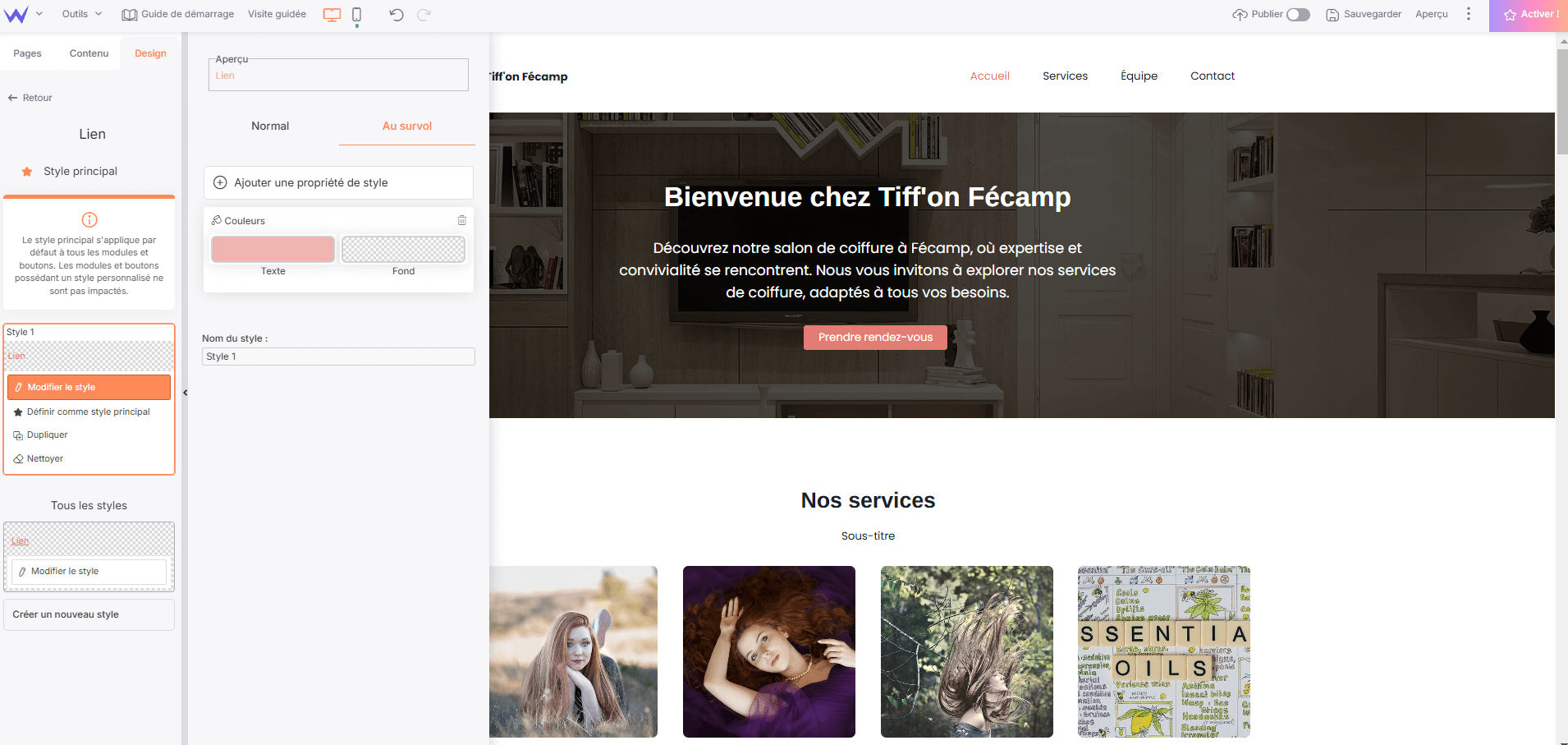
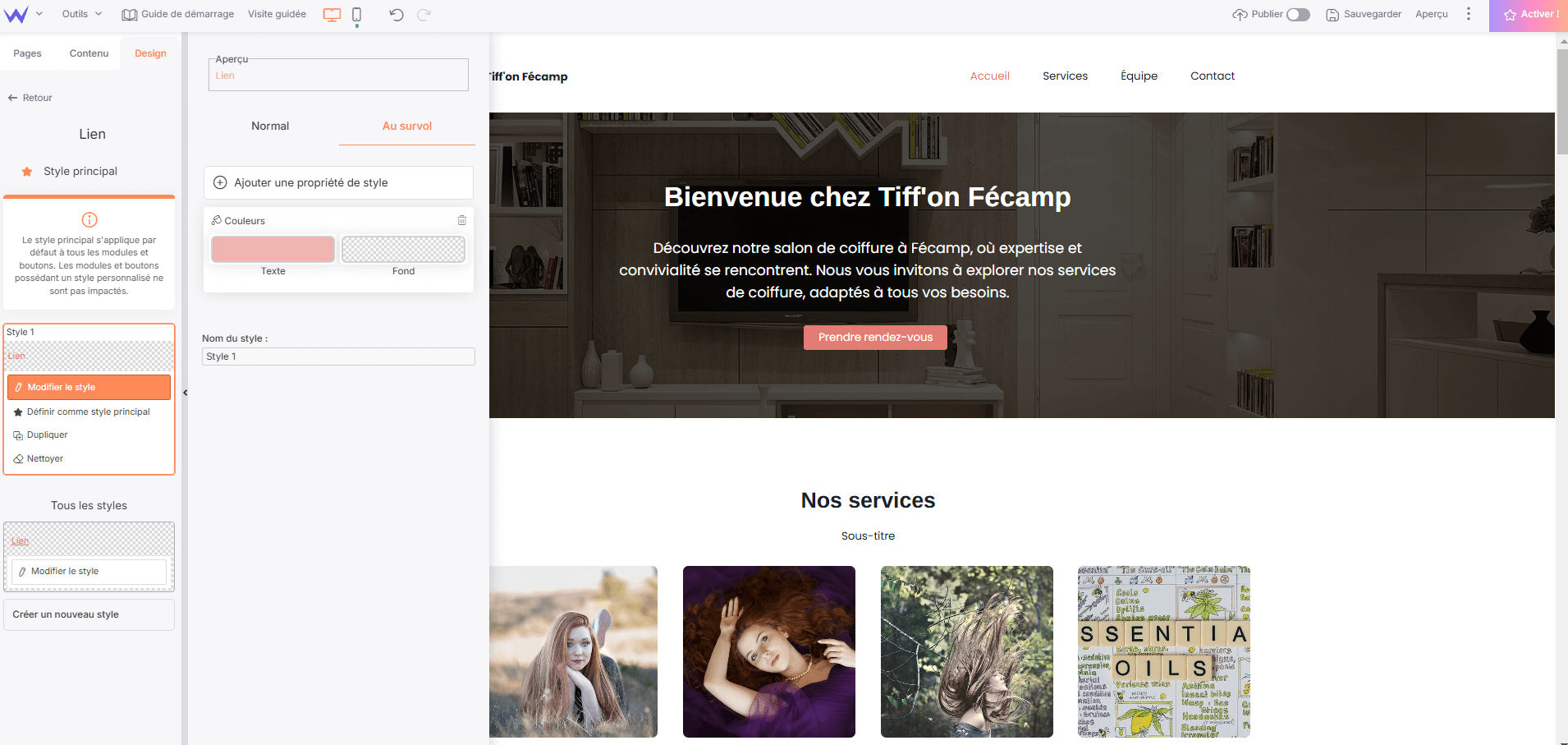
A vous de jouer maintenant
Sur l'
éditeur en ligne de SiteW, utilisez le
module Forme pour créer des mises en page structurées et guider la navigation de l'utilisateur. Ces formes peuvent servir d'arrière-plan, de conteneurs pour le texte et les images, ou même d'éléments décoratifs qui ajoutent de l'intérêt visuel sans surcharger le design. Associez-les à une typographie et à une palette de couleurs fortes pour obtenir un aspect moderne et épuré.
Créer un site design
-
Interfaces inspirées des bentos japonais
La mise en page de type Bento est devenue l'une des tendances web design les plus en vogue, s'inspirant des célèbres boîtes à lunch japonaises.
Elle consiste à organiser le contenu en vignettes soignées et visuellement équilibrées, chaque bloc mettant en valeur un produit, une fonctionnalité ou une idée.

Cette approche flexible permet de conserver des mises en page souples, faciles à lire et visuellement attrayantes sur tous les appareils.
Le résultat est un design à la fois organisé et ludique, structuré et créatif. 🤗
Conseil de pro
Veillez à conserver un espacement, une harmonie des couleurs et un alignement cohérents entre les vignettes. Chaque bloc doit raconter une
mini-histoire tout en s'intégrant dans le récit visuel global.
-
La fin du web design tel qu’on le connaît ?
D'ici la fin 2026, 70% des interactions avec les clients impliqueront des technologies émergentes telles que les assistants vocaux et le visionnage assisté par ordinateur.
Les écrans passeront petit à petit au second plan. Avec des systèmes capables d'analyser une pièce, de deviner vos mouvements et d’accomplir des tâches sans que vous ayez à lever le petit doigt.
Imaginez un réfrigérateur qui sait que vous êtes à court de lait et qui en commande pour vous tout simplement. Ou une voiture qui ajuste votre siège et vos rétroviseurs dès que vous montez à bord, car elle reconnaît votre visage. 🥛🚗
Ce changement ne consiste pas à se débarrasser complètement des écrans. Il s'agit de rendre la technologie si sensible au contexte que l'interaction devient quasiment invisible.
Conseil pratique
Prototypez l'expérience, pas l'interface. Observez autour de vous, comment les gens bougent, parlent et interagissent réellement. Rendez l'interface si intégrée que les utilisateurs en oublient même son existence. Et confrontez-la à des
contextes réalistes.
Les grandes tendances web design 2026 en matière de couleurs
-
Sites web monochromes
Les sites web monochromes sont une tendance marquante qui gagne en popularité.
Ce style permet d'obtenir un aspect épuré et simple, sur lequel les couleurs contrastées attirent l'attention des utilisateurs. 👁️
-
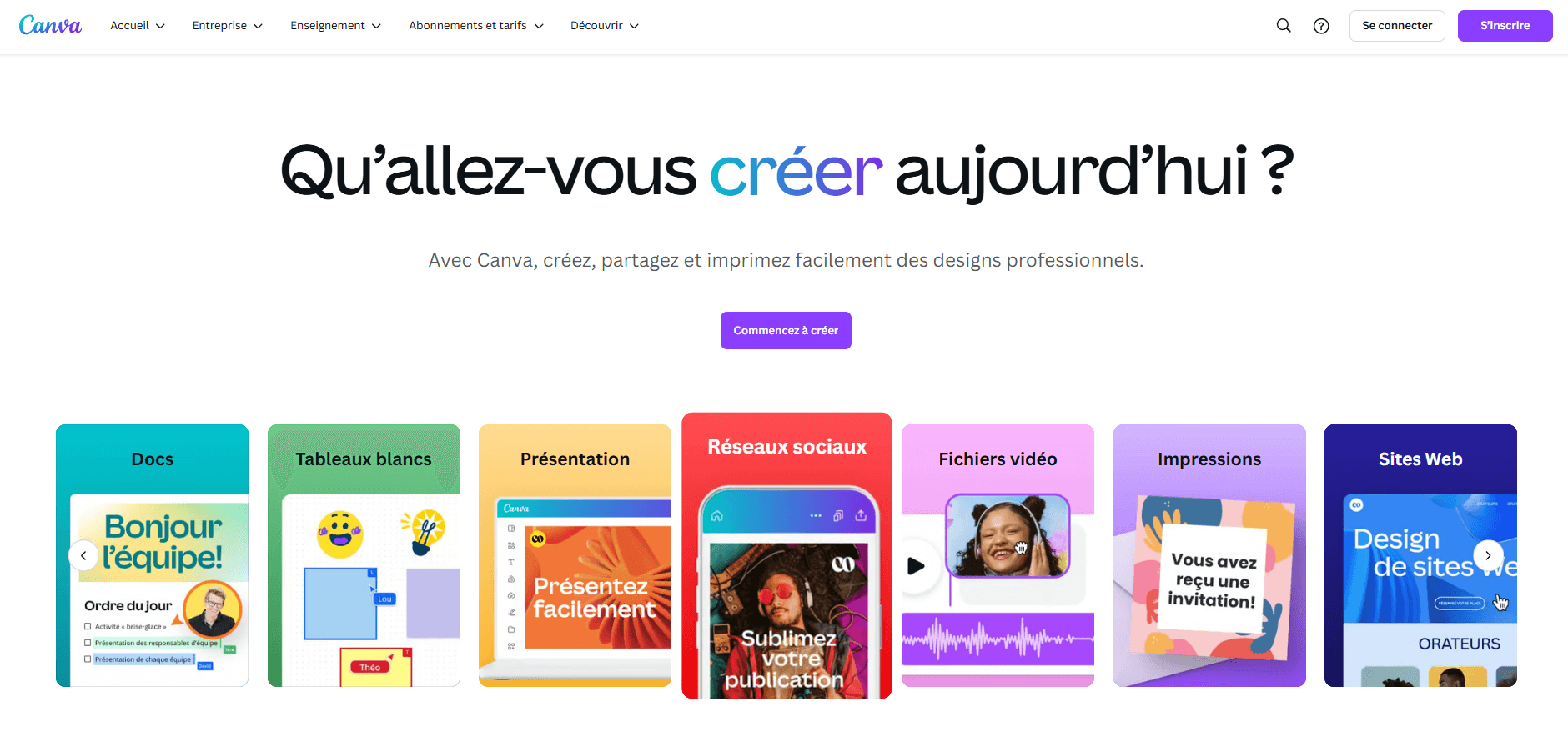
Utilisations de la couleur : dégradé et palette colorée
En 2026, les dégradés seront très populaires auprès des créatifs.
Une autre tendance design qui nous plaît beaucoup est l'utilisation de plusieurs couleurs pour l'image de marque. Avec des changements de teintes en fonction des pages, par exemple. 🌈
Ces designs aident l'utilisateur à naviguer sur le site et créent des associations inconscientes avec les produits en fonction des couleurs.
Top tendances 2026 pour le design web : des polices de caractères qu’on remarque !
-
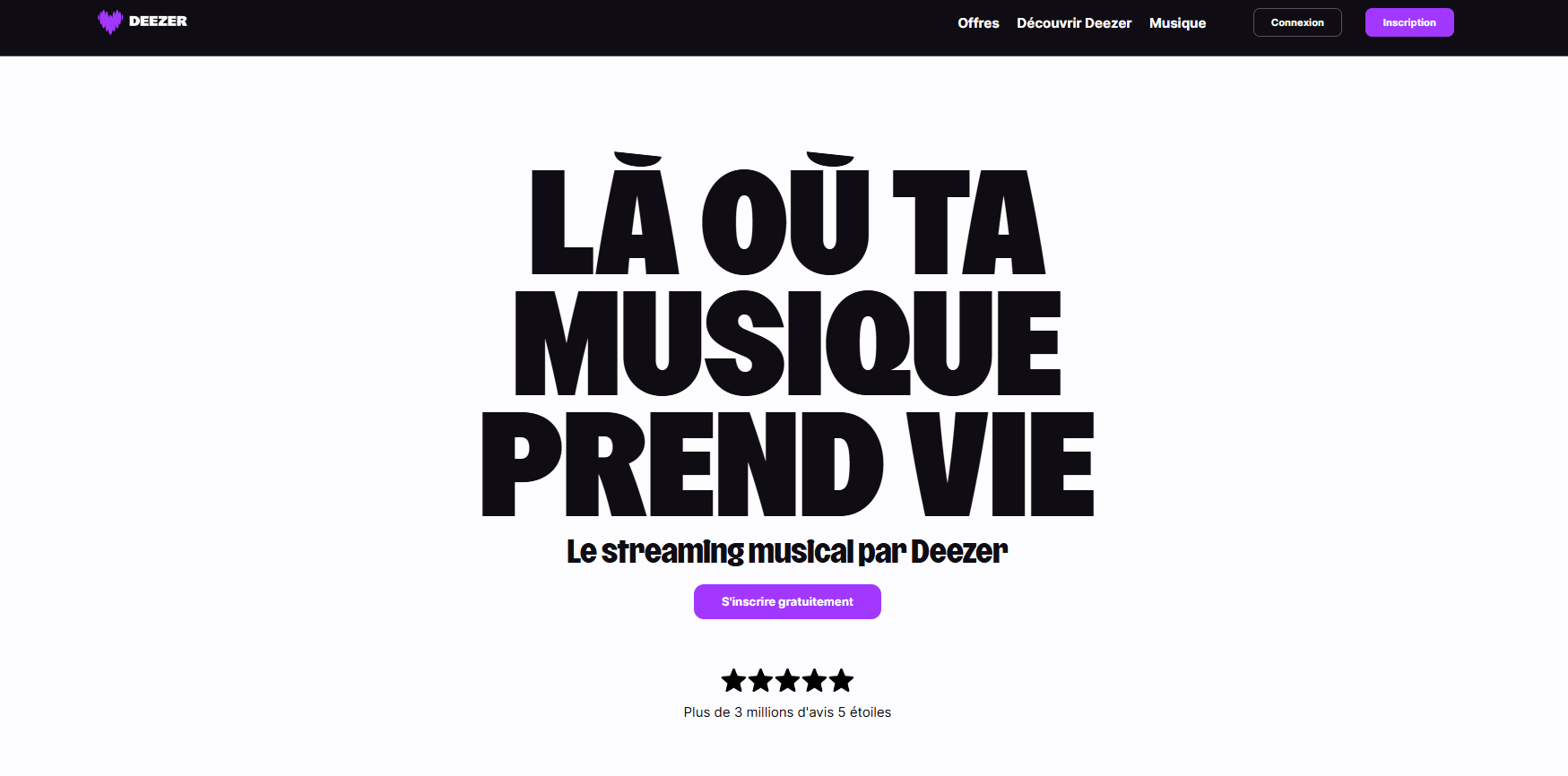
Typographie expressive et surdimensionnée
Dans notre société, tout va de plus en plus vite. 🏎️💨
C'est pourquoi le design s'adapte en incluant des titres grands et gras, ainsi que des messages courts afin de capter l'attention du public et de réduire le temps nécessaire à la conversion.
Ces gros titres sont généralement associés à un texte secondaire plus petit, si davantage d'informations sont nécessaires.

-
Des polices qui se démarquent
Dans les tendances 2026, la typographie occupe le devant de la scène, avec des polices audacieuses, ludiques ou animées qui communiquent de la personnalité.
Conseil de pro
Considérez la typographie comme un élément de design, et non comme une décoration. Choisissez des polices qui expriment votre
esprit, renforcent l'identité de votre marque et restent
cohérentes sur l'ensemble de votre site.
-
Typographie fluide
En 2026, la typographie devient dynamique. On parle ici de textes qui s'adaptent, réagissent et renforcent l'expérience-utilisateur.
On remarque une augmentation de 30% au niveau de l'engagement des consommateurs, lorsqu'on utilise des polices qui s'inscrivent en cohérence avec la marque.
Pour aller encore plus loin, on utilise des fontes dites variables, c’est-à-dire qui possèdent différentes variations permettant d'adapter l’écriture à différentes tailles d'écran ou utilisations. Et oui, elles peuvent également réagir au défilement, au survol, ou même aux commandes vocales.
Cette avancée est également d'ordre psychologique. Lorsque la typographie réagit au comportement de l'utilisateur, elle crée un sentiment de dialogue entre l'internaute et l'interface. 💬
Les grands courants 2026 pour le web design : nature et minimalisme sont toujours de mise
-
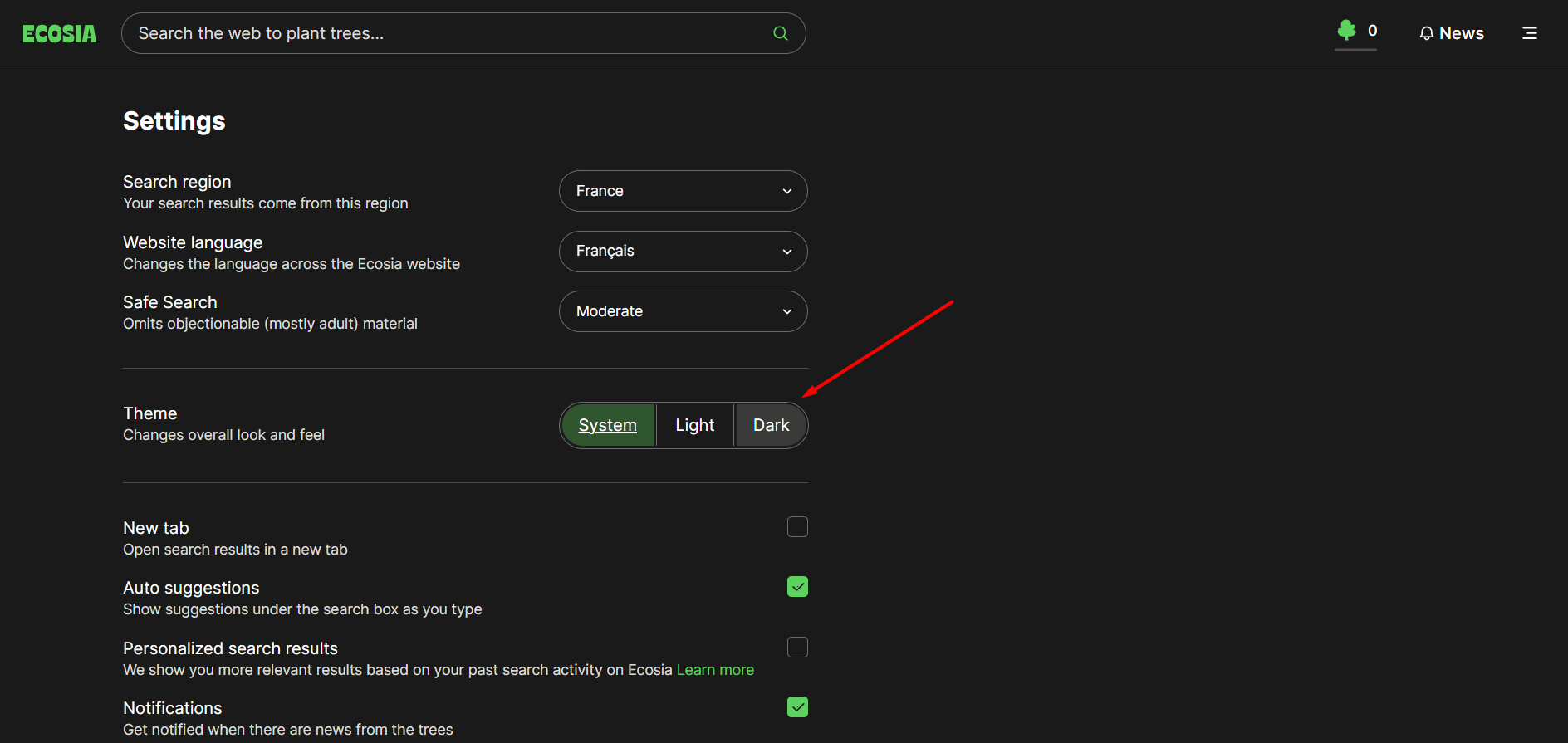
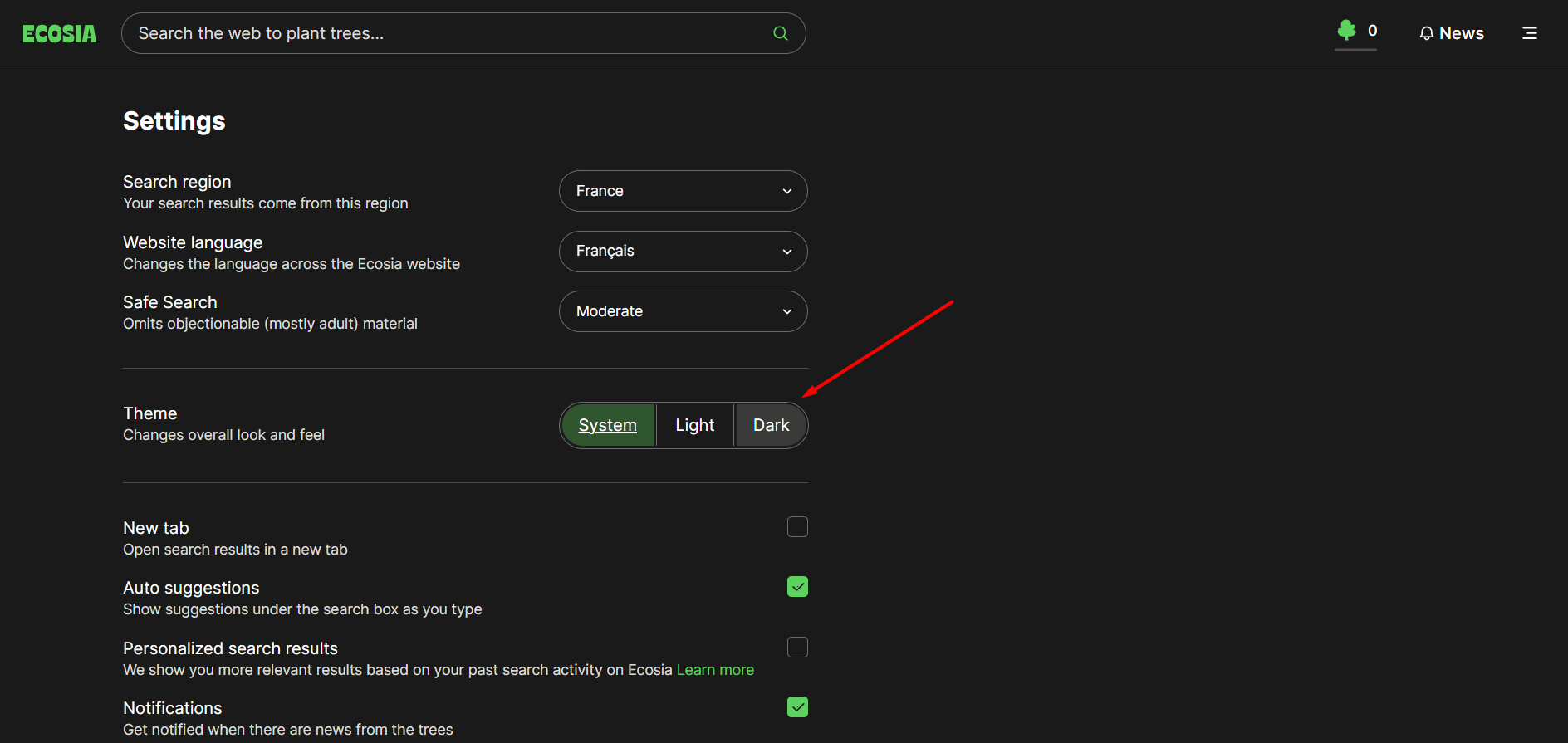
Mode sombre
Le mode sombre dépassera le simple statut d'option utilisateur pour devenir l'esthétique par défaut de nombreuses applications. Il réduit la fatigue oculaire et renforce l'élégance, la modernité et le contraste de l'affichage. Il s'inscrit également dans les objectifs d'efficacité énergétique.

Le fond sombre avec du texte blanc réduit aussi au maximum les distractions visuelles et permet aux utilisateurs de se concentrer sur le contenu. La popularité du mode sombre pourrait également conduire à une augmentation des designs en noir et blanc en 2026. ⚫⚪
-
Néo-minimalisme
Non seulement les designs minimalistes sont agréables à regarder, mais ils offrent une expérience-utilisateur simple et rationalisée.
Il n'y a pas de fonctionnalités tape-à-l'œil qui pourraient détourner les visiteurs de leur objectif, à savoir parcourir les produits et faire un achat en toute connaissance de cause.
-
Design épuré et néomorphisme
Le graphisme néomorphique est issu du skeuomorphisme et du flat design du web 2.0.
Ces boutons doux et moelleux semblent flotter juste au-dessus de la surface. Très en vogue en 2020, les designers ont malheureusement réalisé que ces belles interfaces étaient inutilisables par les personnes malvoyantes. 🙅👨🦯
Le concept a donc évolué.
En 2026, ces interfaces-utilisateurs souples et douces donnent aux éléments numériques une subtile impression de 3D et capturent l'attrait tactile du néomorphisme tout en restant utilisables par tous.
Ce style s’appuie sur l’intuition : les utilisateurs naviguent naturellement, car l’interface leur semble familière, comme s'ils touchaient de vrais boutons, mais dans un monde numérique.
Il se caractérise essentiellement par un aspect visuel épuré, frais et subtil, qui reste cohérent tout au long de la mise en page. Il s'agit majoritairement d'un style monochrome qui repose principalement sur les ombres et de légers changements de couleur. Cela permet à l'utilisateur de se concentrer sur le contenu important tout en minimisant le risque d'encombrement visuel.
Ainsi le néomorphisme crée un aspect subtil mais réaliste, à la fois moderne et nostalgique, qui s'appuie sur ces schémas d'interaction profondément ancrés. ⚓

Design conçu par Jay Alwani
Attention
Bien que ce style soit sans doute très attrayant visuellement, il peut poser des problèmes d'UX s'il n'est pas utilisé correctement, car il manque de contraste pour les éléments tels que les
boutons.
-
Exploitation des espaces blancs
Il ne s'agit pas de laisser des espaces vides à toutes fins, mais plutôt de privilégier la clarté et l'équilibre.
Les espaces blancs (souvent appelés espaces négatifs) donnent de l'air à votre mise en page, améliore la lisibilité et guide naturellement le regard vers ce qui importe le plus.
Les mises en page épurées fonctionnent particulièrement bien pour le responsive design, car les structures simples s'adaptent facilement à n'importe quel écran. 📱💻
Conseil de pro
Chaque section doit sembler
intentionnelle, jamais encombrée. Mais attention à ne pas pousser le minimalisme trop loin, ce qui peut donner l'impression que les pages sont
inachevées. ⚠️
Les tendances majeures 2026 du design web : créer un lien intime et personnel avec l’internaute
-
Illustrations personnalisées et langage visuel
Avec l'omniprésence des visuels générés par l'IA, les illustrations personnalisées sont devenues un moyen rafraîchissant pour les marques de paraître plus humaines et authentiques.
Elles apportent de la chaleur, de la personnalité et de l'émotion, transformant le design en narration. 📖
Ces visuels font plus que décorer une page. Ils construisent un langage visuel qui reflète mieux l'identité et les valeurs de votre marque que ne pourraient le faire des images plus stéréotypées.
Tendances 2026 pour le graphisme web : toujours plus de mouvement !
Il est difficile de maintenir l'intérêt des utilisateurs sur une page d'accueil simple et statique. L'ajout d'éléments de conception web réactifs, tels que des animations et des fonctionnalités interactives, peut donc permettre de retenir plus longtemps l'attention des visiteurs sur la page.
-
Les micro-animations ajoutent de la profondeur au design web
Le nombre de petites animations va augmenter en 2026.
Les mouvements subtils sur les pages web contribuent à donner vie à un site internet, ce qui peut offrir aux visiteurs une expérience mémorable.

Design créé par alaaddin g gur
Les micro-animations et les micro-designs peuvent être un excellent outil pour mettre en valeur les zones importantes d'une page et diriger l'attention de l'utilisateur en conséquence.
-
De plus en plus de sites web expérimentent différentes techniques de défilement afin d'offrir une expérience unique.
Par exemple…
…En bouleversant agréablement les habitudes, tout en restant simple et fonctionnel, avec un scrolling
horizontal. 💡
-
Transitions animées
Des animations subtiles et fluides ainsi que des graphiques animés continus remplaceront les transitions abruptes.
Ces éléments ajoutent une touche d'élégance et guident le regard de l'utilisateur en douceur à travers la page.
-
Curseurs personnalisés et effets de pointeur
La personnalisation du curseur de souris par défaut ou l'ajout d'effets visuels autour du pointeur renforcent l'identité unique du site.
Ce détail ludique ajoute une touche de personnalité à l'expérience de navigation de l'utilisateur.

Design conceptualisé par Miguel Miranda
-
Visuels animés
En 2026, les visuels fixes ne suffisent plus. ❌
Les images animées sont là pour donner vie à vos créations. Pensez à des boucles subtiles, de petites animations et des micro-mouvements qui attirent l'attention.
Il ne s'agit pas de vidéos à part entière, mais de visuels animés, qui sont donc plus légers et polyvalents et qui semblent vivants. Contrairement aux vidéos complètes, les images animées se chargent rapidement, peuvent être partagées, et sont parfaites pour le web ou les réseaux sociaux.
Nos yeux sont attirés par le mouvement. Notre vision périphérique est spécialement conçue pour détecter ce qui bouge grâce aux photorécepteurs en forme de bâtonnets présents dans la rétine humaine. Les images animées exploitent cette réalité biologique pour créer un contenu qu'il est littéralement impossible d'ignorer. Même de petites boucles ou de simples effets de survol incitent les utilisateurs à s'arrêter et à explorer. 🔎
🖱️ N’hésitez pas à mettre en place ces petits effets qui font grande impression sur votre site web, en un seul clic, à l’aide de notre éditeur en ligne !
Créer un site design

Le mouvement permet à vos visuels de communiquer la personnalité, l'ambiance et le contexte en quelques secondes.
Conseil pratique
N'en faites pas trop. La
subtilité l'emporte. Les animations en boucle doivent sembler
naturelles, sans donner le vertige. Utilisez-les pour mettre en valeur, guider ou souligner, pas pour distraire.
Quelles tendances web design pour 2026 ? Personnalisation et interactivité
-
Lignes diagonales axées sur l'expérience-utilisateur
Au cours des dernières années, on a utilisé des lignes droites horizontales pour séparer les sections des pages web.
Mais on a découvert que l'utilisation de lignes diagonales permettait de créer un chemin clair et intéressant que le regard de l'utilisateur pouvait suivre tout au long de la page.
-
Micro-interactions
Les micro-interactions sont une autre tendance qui se poursuit année après année. Petits mais percutants, ces détails font désormais partie intégrante de l'expérience-utilisateur.
Les petites animations fonctionnelles, telles que les variations au survol des boutons, seront améliorées. Ces détails subtils fournissent un retour instantané et rendent l'application très réactive. Ils améliorent considérablement la qualité perçue de l'interface, augmentent l'engagement des utilisateurs, améliorent la convivialité, renforcent la satisfaction, favorisent la fidélisation, créent un lien émotionnel et optimisent les expériences mobiles.
-
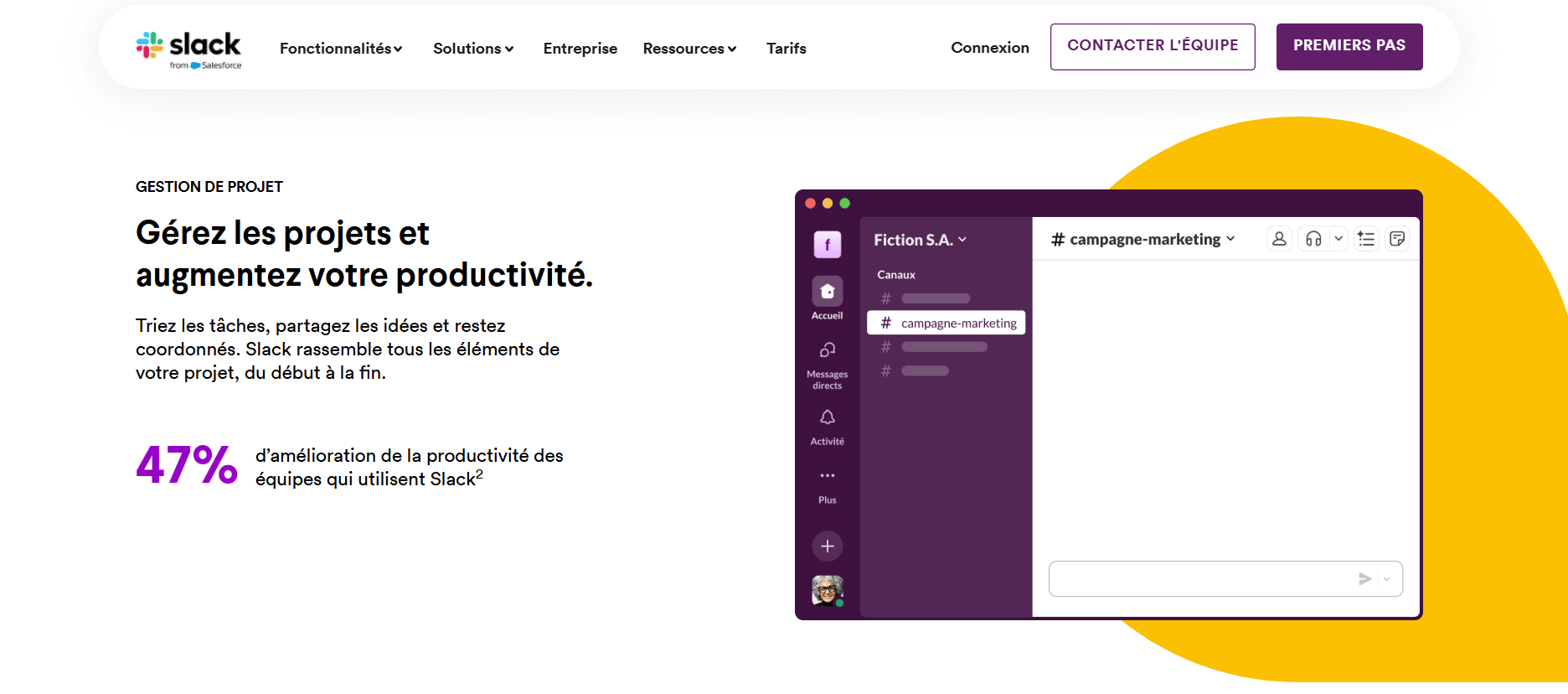
Interfaces utilisateur (UI) conversationnelles
Les interfaces utilisateur conversationnelles (UI) gagnent en popularité en tant que tendance web design basée sur l'IA en 2026. Ce n’est pas encore très répandu, mais cela prendra rapidement de l’ampleur.
Interface utilisateur vocale (VUI)
Les sites intègrent de plus en plus souvent des fonctionnalités de commande vocale pour la navigation et la recherche. Cette adaptation répond aux besoins en matière d'interaction mains libres et d'accessibilité. 🗣️

-
Hyper-personnalisation
L'hyper-personnalisation prend de plus en plus d'importance dans l’UX, les marques cherchant à adapter la mise en page, le contenu, les appels à l'action et bien d'autres éléments en fonction du comportement individuel des utilisateurs.
En exploitant les données utilisateur en temps réel telles que l'historique de navigation, les préférences, les cookies et les profils de compte, les sites web hyper-personnalisés utilisent des conceptions flexibles pour attirer chaque utilisateur individuellement et le faire progresser dans l'entonnoir de conversion.
Les plateformes mondiales de commerce électronique telles qu'Amazon sont leaders dans le domaine avec leurs suggestions de produits basées sur l'activité de navigation récente, les achats précédents et les offres connexes.
.png)
A quoi s'attendre pour le web design en 2026 ? Des expériences toujours plus immersives
-
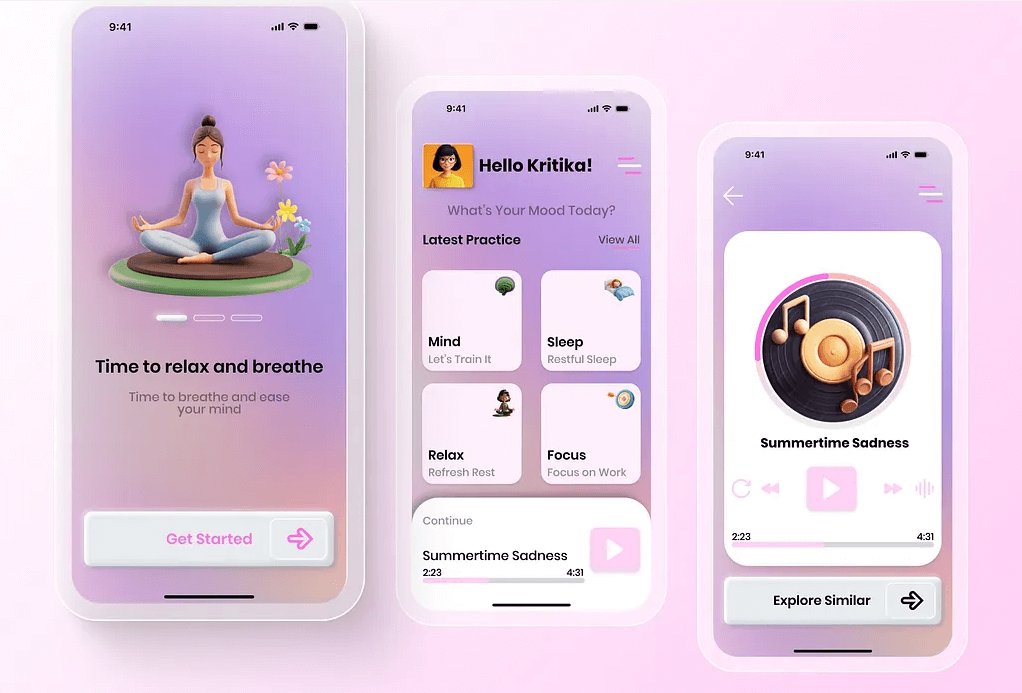
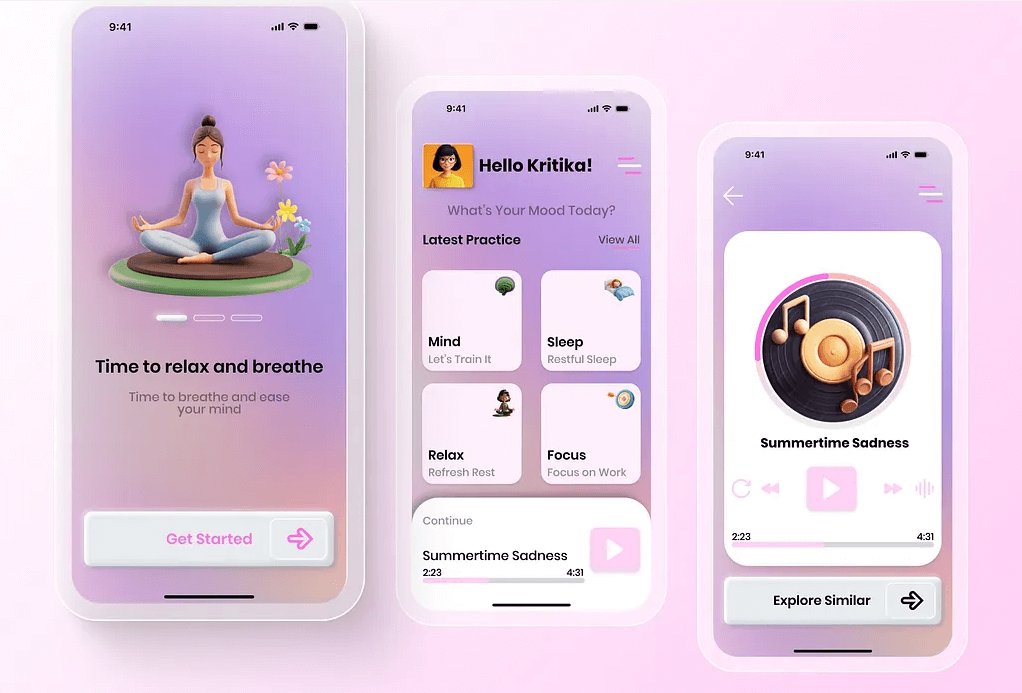
3D immersive
Les graphiques et modèles tridimensionnels interactifs deviendront courants sur les sites web standard. Ces visuels riches offrent une sensation de profondeur et d'interactivité. Les progrès réalisés dans les technologies permettent un chargement plus rapide et une interaction plus fluide avec ces éléments 3D.

Des interfaces répondent, bougent et réagissent comme des objets physiques dans l'espace de l'utilisateur. Et les chiffres le confirment : les éléments 3D sur les sites web peuvent multiplier par six le temps passé sur une page. 😮
Aperçus de produits, outils de conception immersifs, agencements spatiaux : vous pouvez explorer la 3D même sur un téléphone ou une tablette.
Les interfaces guident maintenant les utilisateurs à travers un « espace » plutôt qu'un simple un écran. Le mouvement, la profondeur et la superposition sont aussi importants que la couleur et la typographie.
-
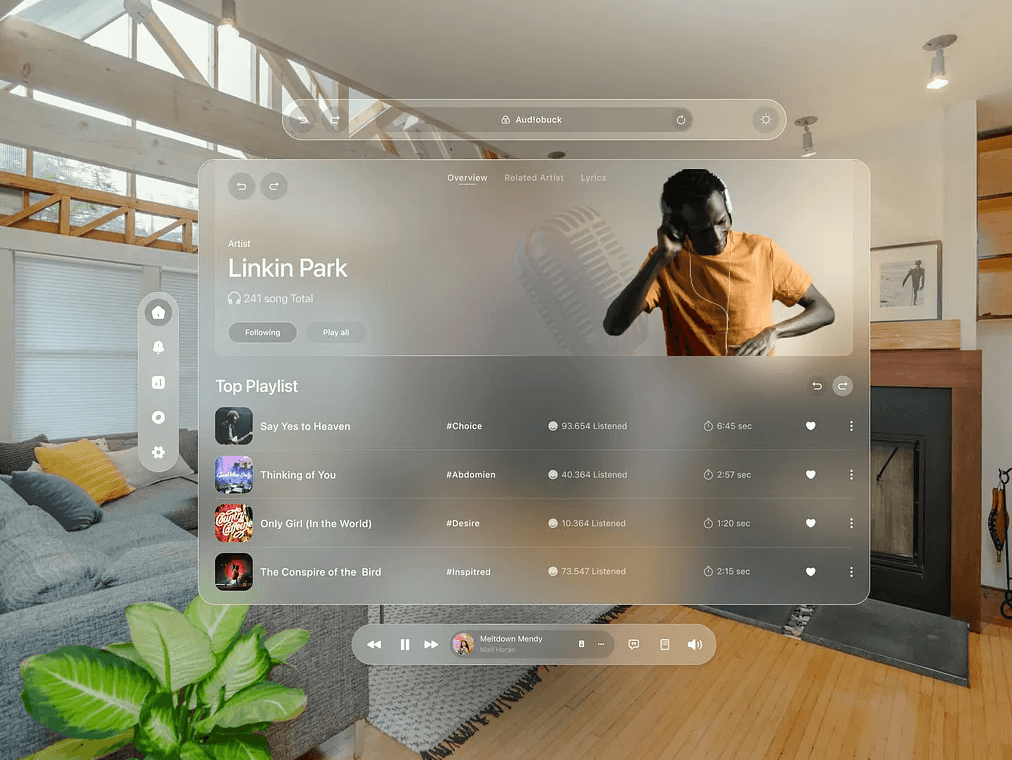
Réalité virtuelle et la réalité augmentée
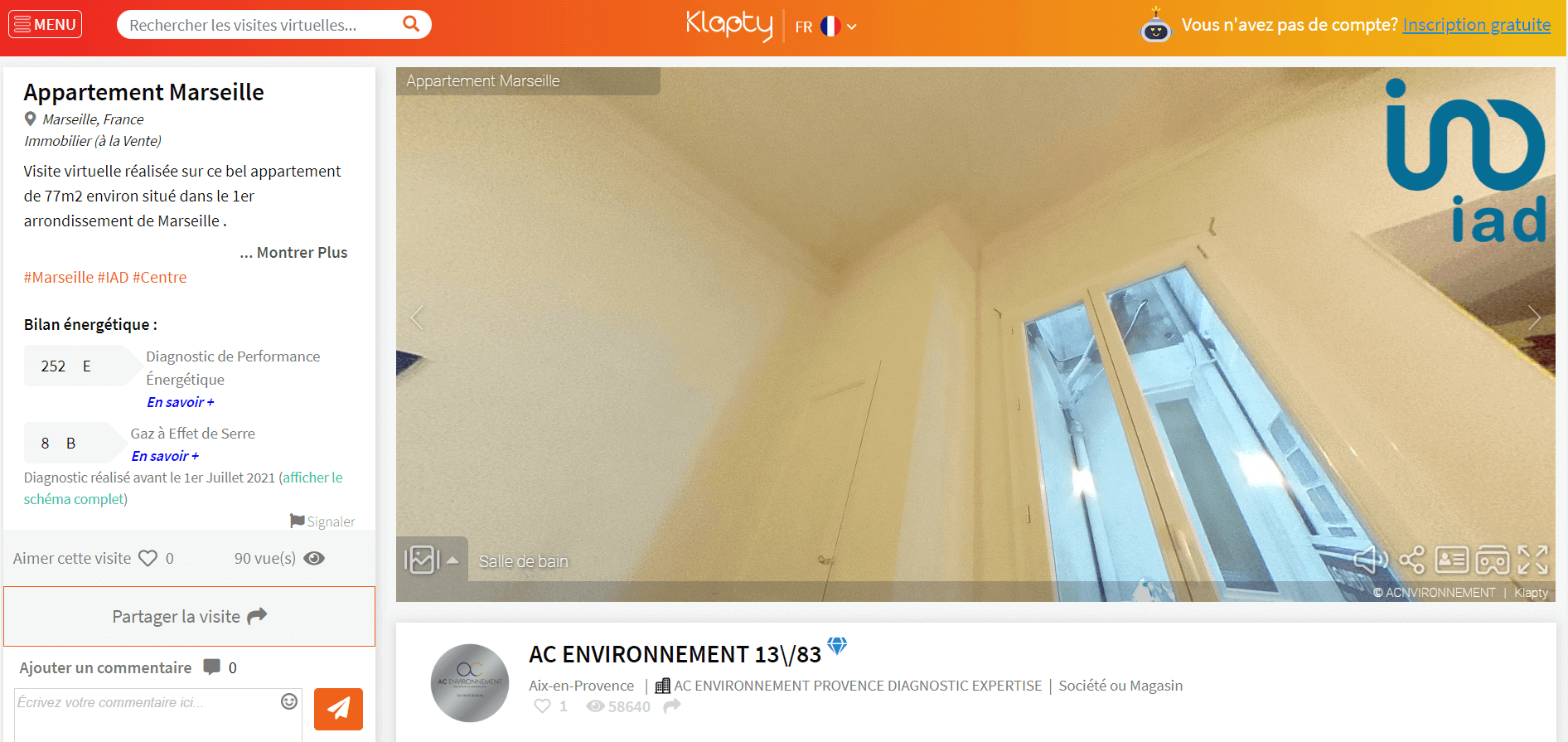
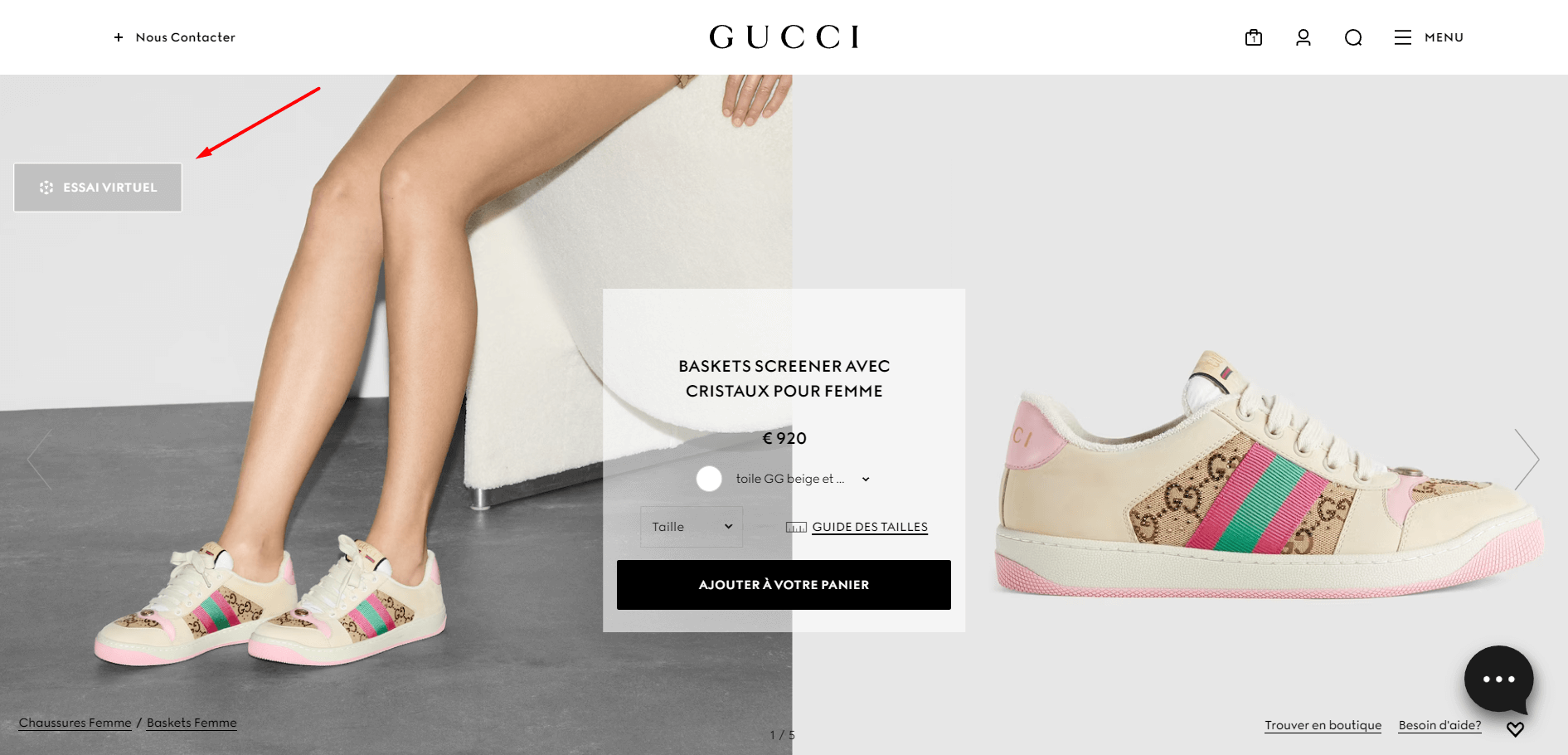
L'essor de la réalité virtuelle et de la réalité augmentée dans la conception web est évident.
La possibilité de transformer le net en un espace plus interactif et plus attrayant, où les utilisateurs peuvent découvrir des produits et des environnements comme dans des magasins physiques, enthousiasme tout le monde.
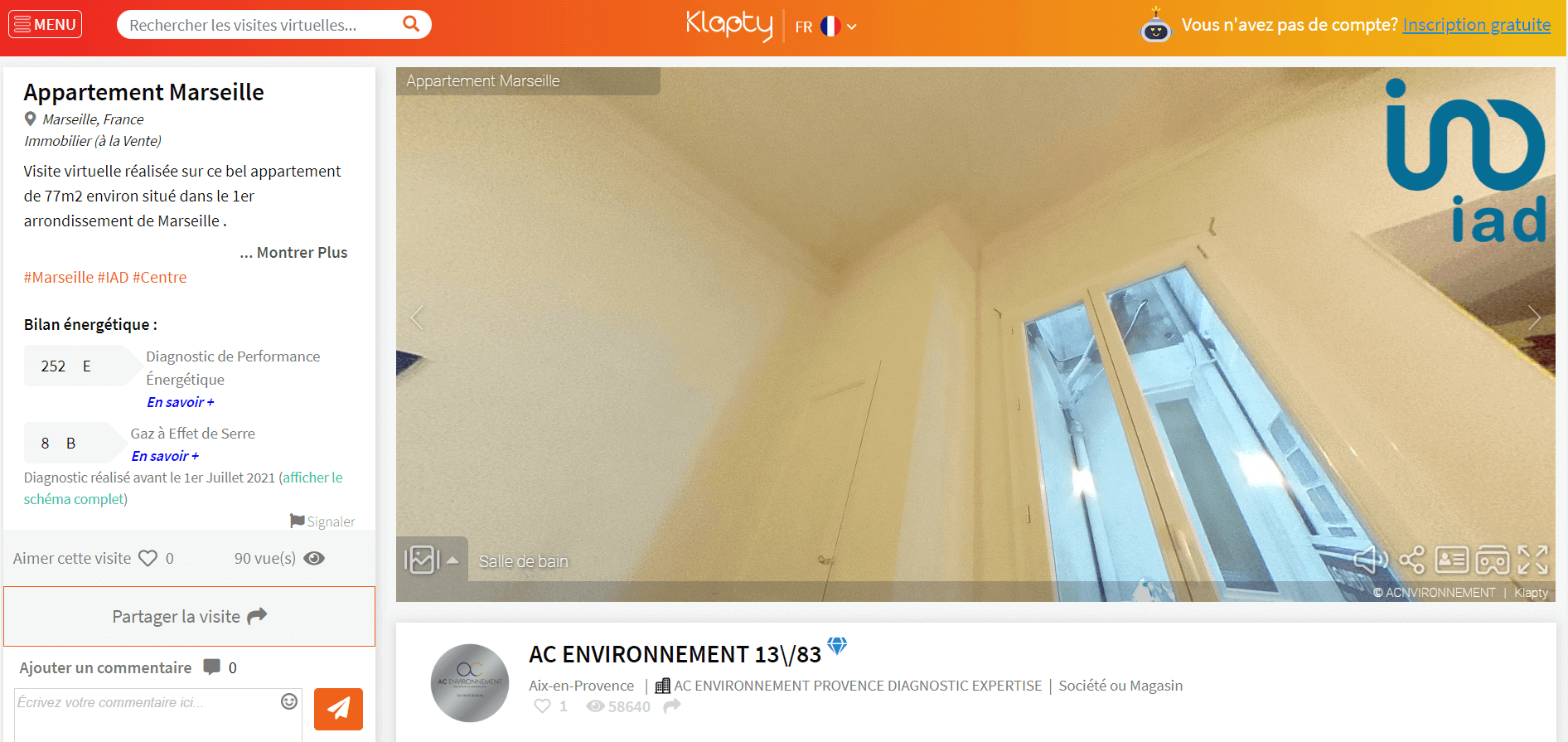
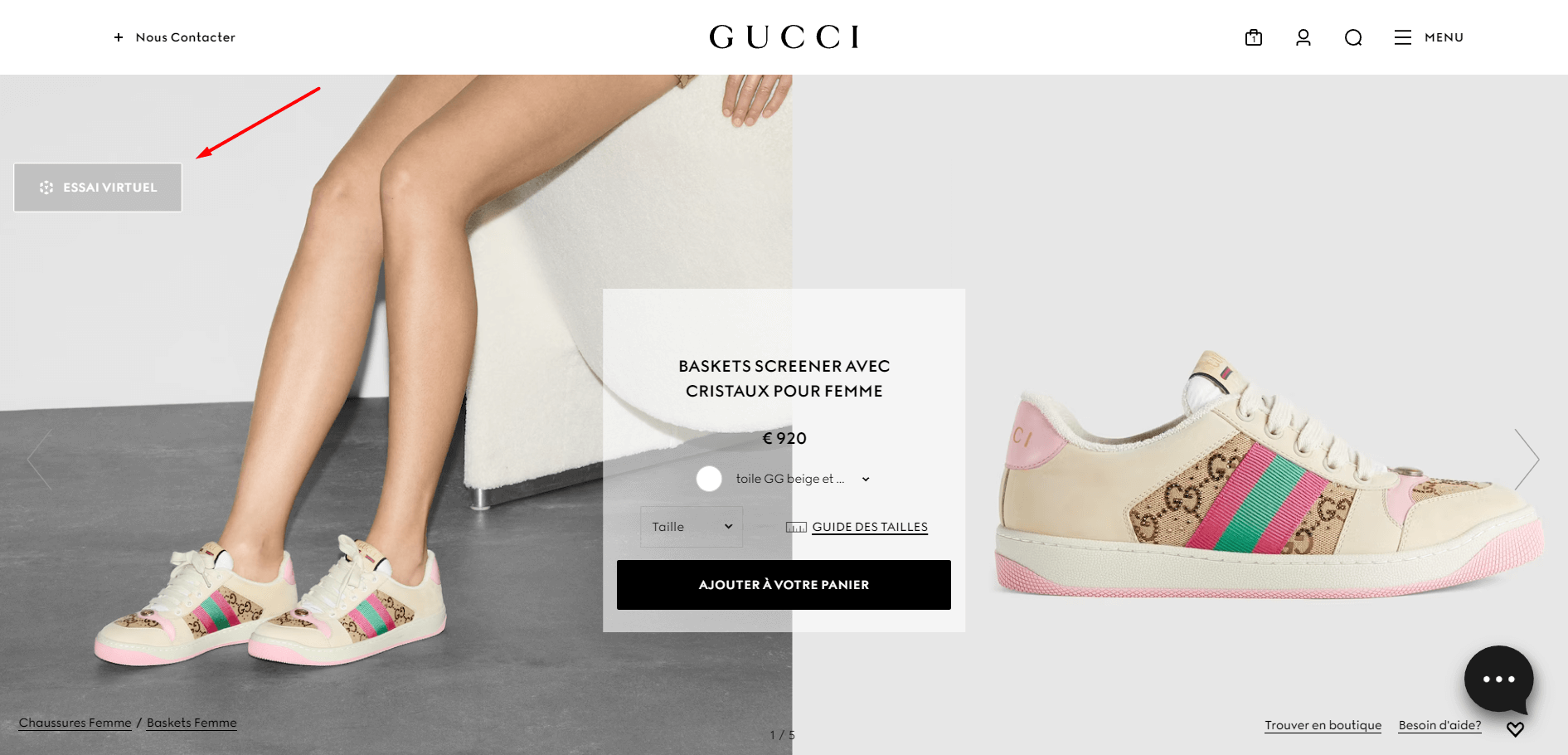
Nous avons déjà vu quelques projets exceptionnels, tels que des sites de commerce électronique utilisant la RA pour permettre aux clients de visualiser les produits chez eux, ou encore des agences numériques et des plateformes de réservation proposant des visites virtuelles.

Webdesign 2026 : renforcement de la conception inclusive
La conception visant une accessibilité maximale passera d'une exigence de conformité à un principe fondamental.
Cela implique l'utilisation de couleurs très contrastées et d'une navigation intuitive pour tous les utilisateurs. Donner la priorité à l'inclusivité permet de garantir qu'un public plus large puisse utiliser efficacement le site. ♿
-
L'éthique dans la conception de sites web
La conception éthique d'un site web implique que les entreprises prennent en considération le bien-être et les droits de leurs utilisateurs. Elle privilégie une expérience en ligne positive, la fonctionnalité, la transparence et la protection des données plutôt qu'un design visuellement attrayant.
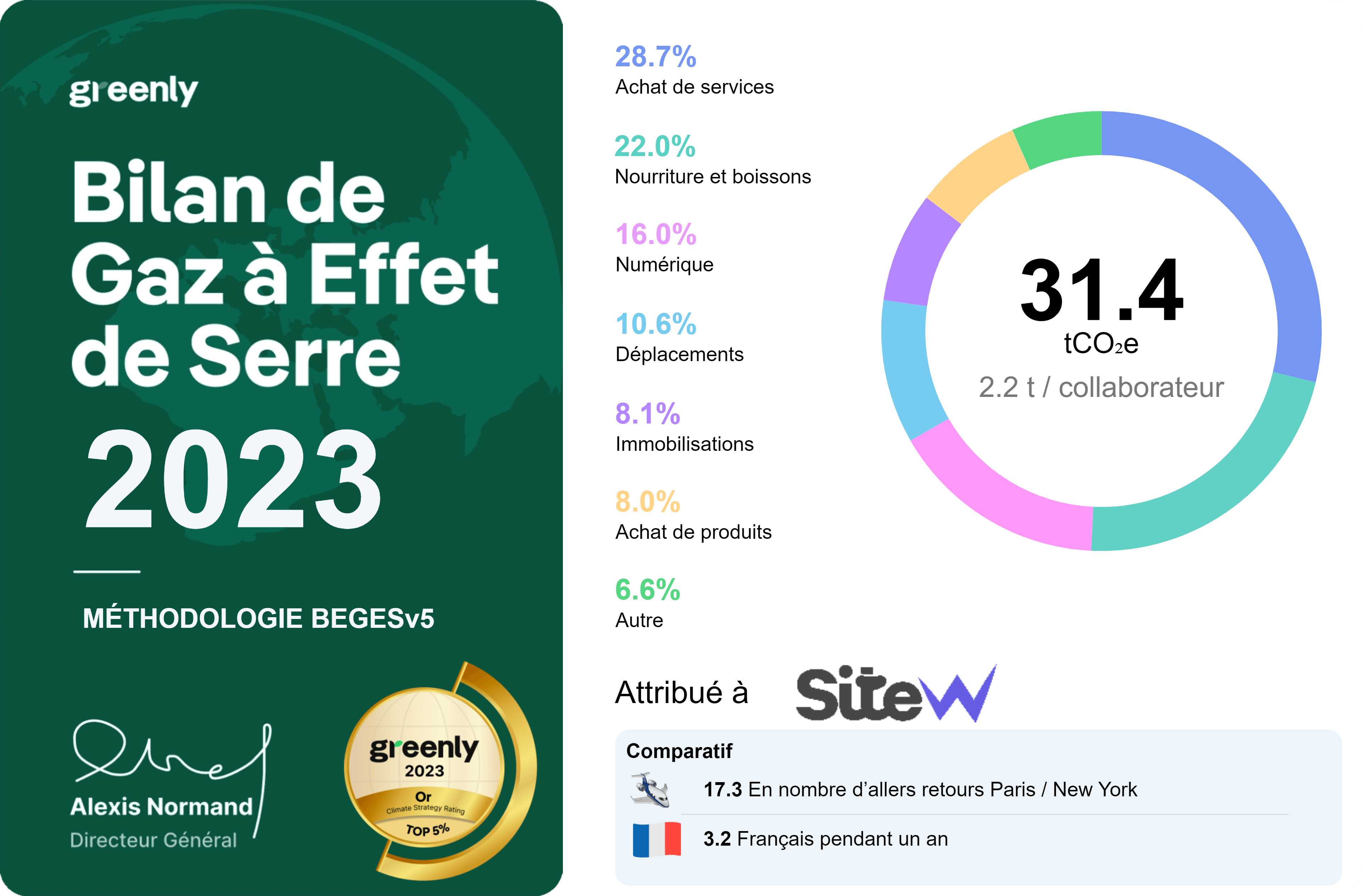
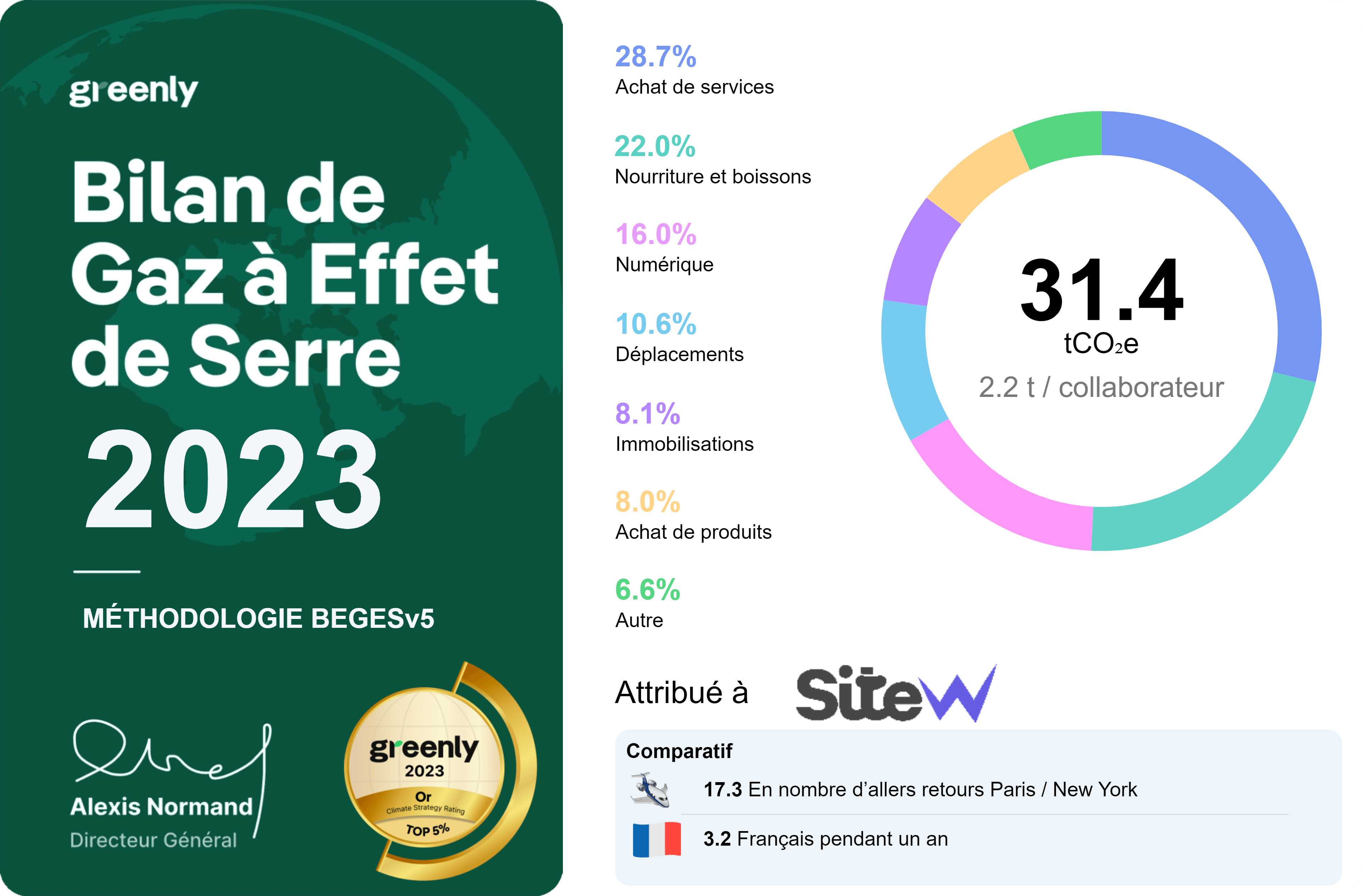
Les entreprises qui respectent les principes éthiques choisissent aussi des solutions qui répondent aux considérations environnementales. Par exemple, elles optent pour un hébergeur web écologique, évitent les extensions inutiles ou utilisent des plugins minimisés et optimisés. 🌱🌍

-
Neurodiversité, inclusivité et accessibilité
Une personne sur cinq dans le monde perçoit le monde différemment : handicap, bien sûr, mais aussi TDAH, autisme, dyslexie, cerveaux neuro divergents…
Cela va au-delà du contraste des couleurs ou des lecteurs d'écran. Il s'agit aussi de la manière dont les informations sont structurées, dont les notifications se comportent et dont la charge mentale est réduite.
Conseil pratique
Ne vous contentez pas d'ajouter un mode d'accessibilité.
Testez vos conceptions auprès d'utilisateurs neuro divergents. Intégrez
l'inclusion dans votre expérience-utilisateur dès le premier jour. Respectez les normes, mais allez plus loin, observez comment les gens interagissent dans des scénarios réels. Considérez cela comme une conception
pour l'être humain au sens large, et non pour l'utilisateur moyen. 👩🏿🤝👨🏼👩🦽🤝
Le monde du web design est en constante évolution, avec des tendances graphiques qui repoussent les limites de la créativité et de la fonctionnalité.
Pour garder une longueur d'avance dans ce secteur, il faut non seulement avoir l'œil, mais aussi être prêt à s'adapter. 🚀
















.png)