Le design inclusif, c’est quoi ?
Le design inclusif (également appelé design universel) consiste à concevoir des solutions pour tenir compte des personnes qui n'étaient pas (ou pas assez) considérées auparavant.
Il s'agit avant tout de garantir que l’expérience (de consommation, de navigation…) soit ouverte à tous, indépendamment de l'âge, de la taille, du handicap, du milieu socioculturel ou de l'origine ethnique, etc.

Si certains sont encore sceptiques quant à l'importance de l‘inclusivité, voici quelques chiffres qui sauront les convaincre :
- 10% des personnes dans le monde s'identifient au spectre LGBTQIA. (Source : LGBT+ Pride 2021 Global Survey)
-
15% des personnes sur la planète vivent avec une forme de handicap. (Source : OMS)
-
44% des consommateurs dans le monde estiment qu'ils ne sont pas pleinement représentés par les personnes qu'ils voient dans les publicités. (Source : YouGov, 2021)
-
49% de la génération Z, aux États-Unis, se sont détournés d'une marque qui ne respectait pas leurs valeurs. (Source : Microsoft, 2020)
- 65% des consommateurs du monde entier déclarent préférer les marques qui promeuvent la diversité et l'inclusion. (Source : Kantar Global MONITOR, 2021)
UX, accessibilité, inclusivité… Démêlons tout ça !
1. L’UX a pour objectif de créer des expériences-utilisateurs optimales.
Historiquement, les pionniers de l'UX se sont basés sur un utilisateur standard, et n’ont pas pris en compte les publics spécifiques.
2. Pour résoudre ce problème, la tendance du design accessible a cherché à rendre les sites internet utilisables, indépendamment des handicaps touchant les domaines de l’audition, de la motricité, de la vision, de la parole et de la cognition.
3. Le design inclusif, quant à lui, cherche à minimiser l'aliénation de toute identité sociale : il prend donc en compte le handicap, mais également l’ethnie, le genre, l’âge, la taille, l’orientation sexuelle, etc.
L’idée, pour une marque, est de s'assurer que son site web (ou ses produits) respectent les besoins et attentes de tous ses utilisateurs, si diversifiés soient-ils.
Pourquoi l'inclusivité est-elle importante ?
L’inclusivité peut sembler n’être qu’une expression à la mode. Mais en réalité, il s'agit d'une idée fondamentale : faire un effort pour inclure, là où l'inclusion n'existe pas.
Pour comprendre cela, considérons les nombreux facteurs qui peuvent conduire à l'exclusion d'une personne. Ces derniers peuvent être physiques ou émotionnels, permanents ou temporaires, situationnels ou non.
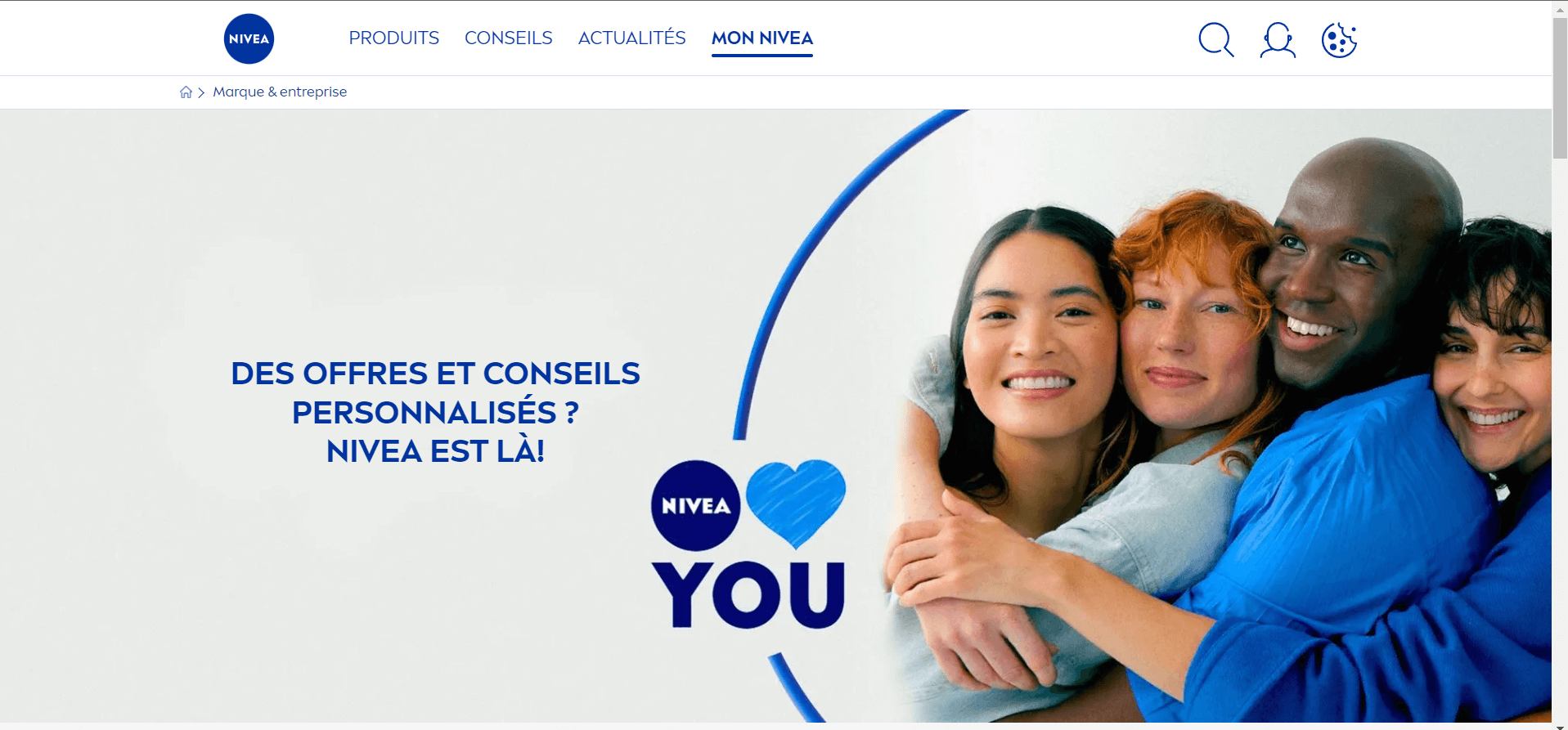
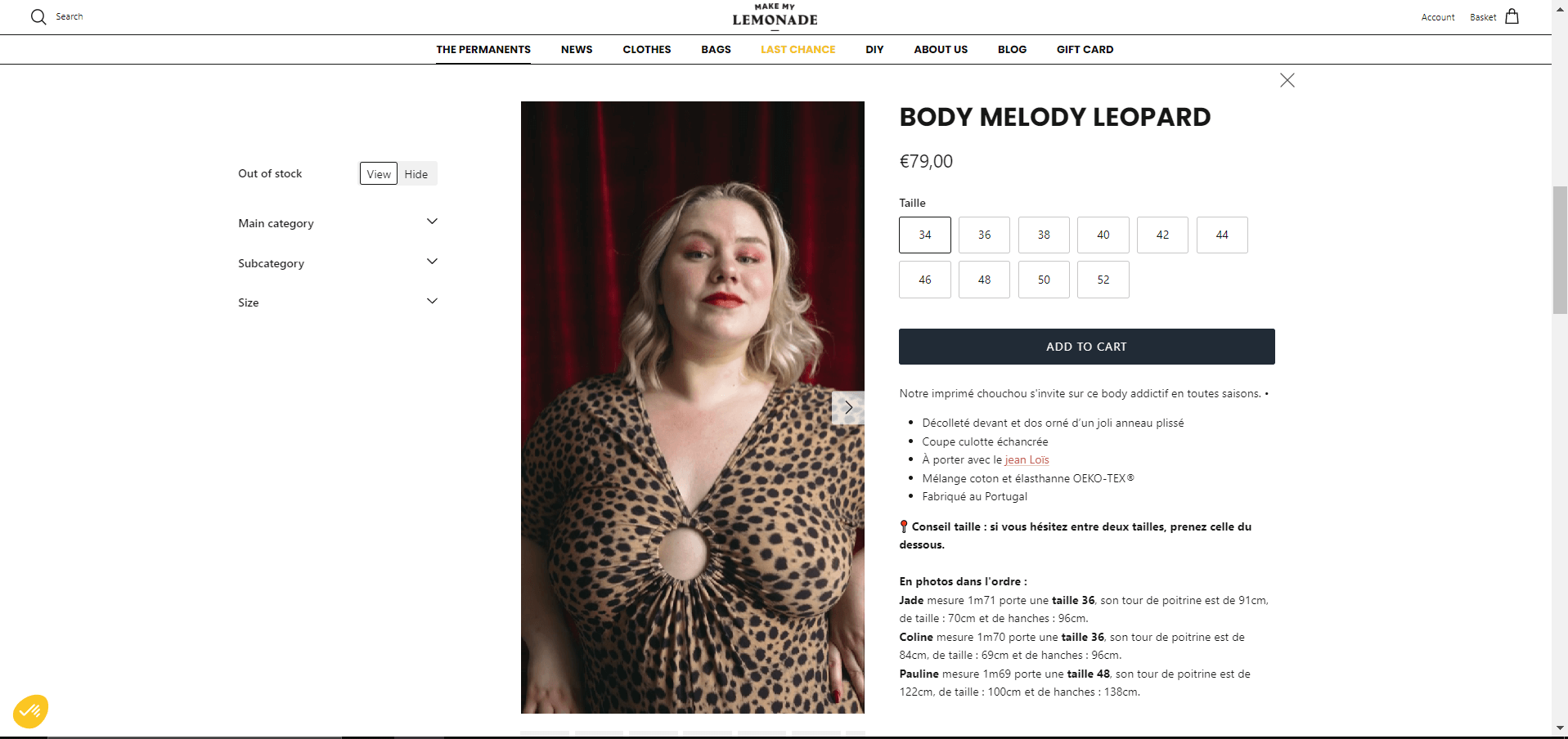
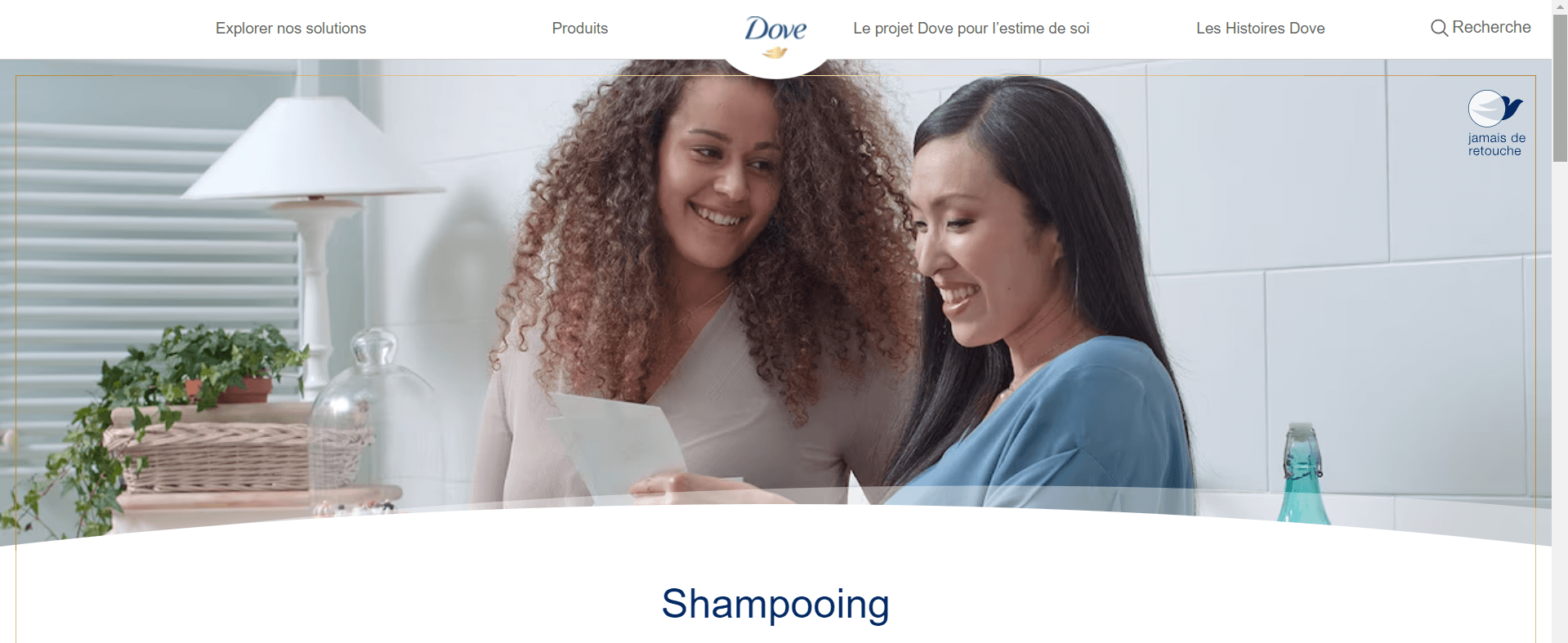
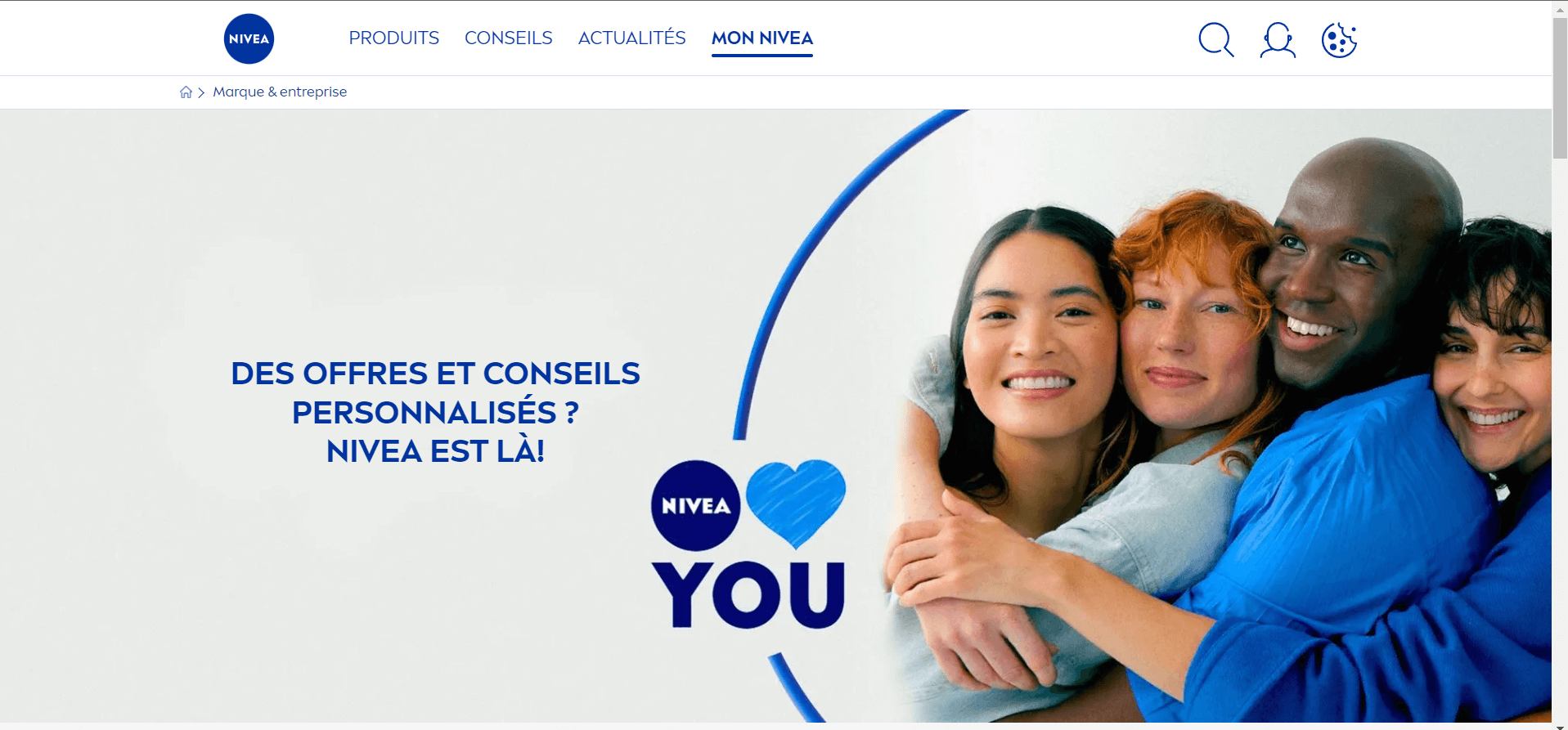
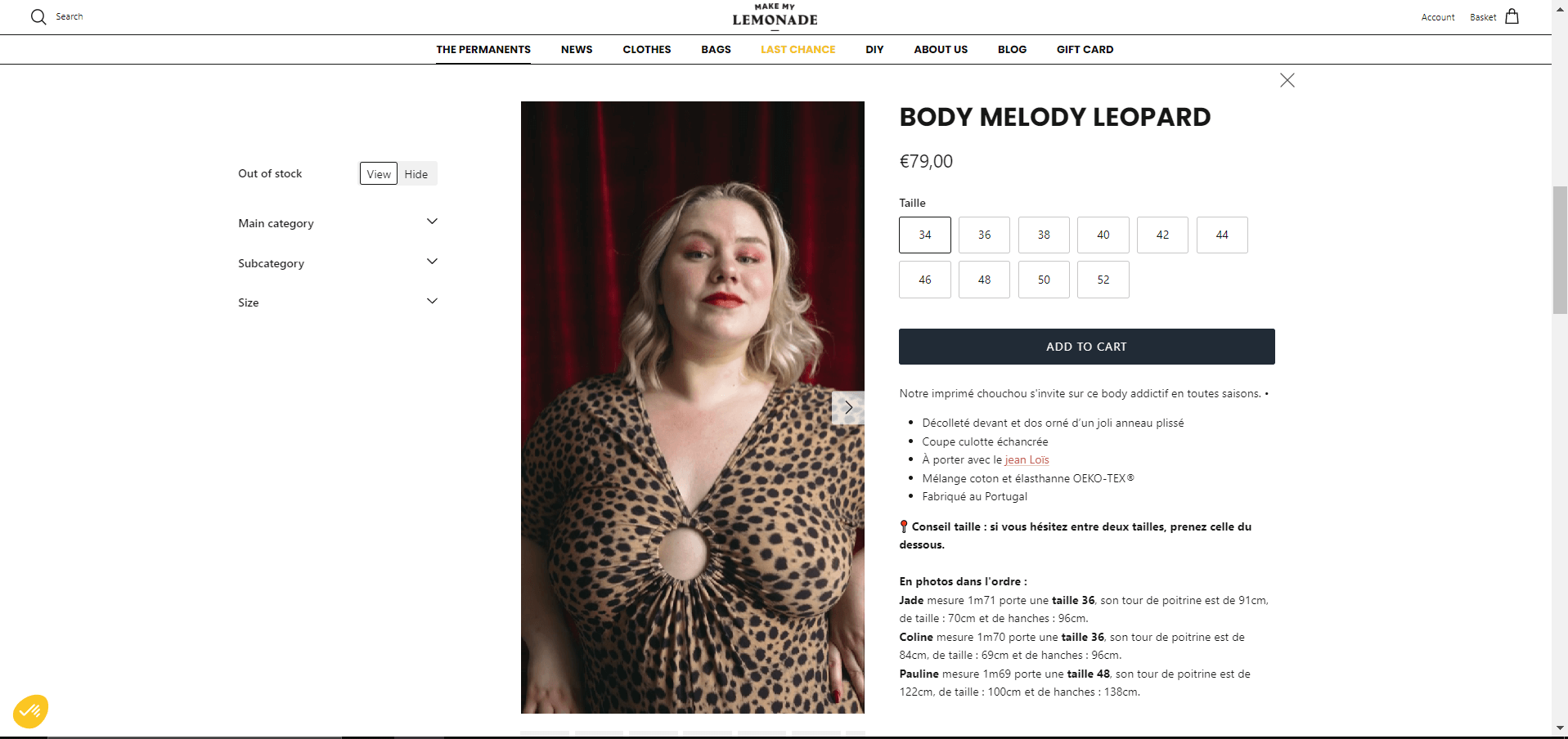
Le design inclusif est donc un moyen de faire face à ces situations : cela peut aller de l'utilisation de photos montrant des personnes racisées au responsive design (pour s’adapter aux personnes ne possédant pas d’ordinateur de bureau ou de téléphone mobile).

L’inclusivité dans le web design
Pour obtenir un design inclusif, les créateurs de site web doivent donc tenir compte des aspects suivants :
- Les déficiences physiques liées à la vision, à l'audition ou à la dextérité
-
Les déficiences mentales qui ont un impact sur la cognition ou la parole
-
Les limitations situationnelles qui empêchent l'utilisateur de s'engager pleinement dans l’expérience
-
Les contraintes techniques telles que le matériel, la connectivité internet et les connaissances informatiques
-
Les barrières linguistiques et géographiques
-
Les différences démographiques telles que l'âge, l’ethnie et le sexe
-
Les disparités socio-économiques…
Les avantages d’un site inclusif
Lorsque vous créez un site inclusif, vous le concevez de manière à ce que tous ceux qui le souhaitent puissent s'y engager pleinement et ne se sentent pas exclus.
Et au bout du compte, tout le monde est gagnant…
Plus de qualité
Des sites internet aux applications mobiles, le design inclusif oblige à revenir aux principes de base d'une conception web de qualité, facile à utiliser et empathique.
Toucher un public plus large
Une marque qui donne la priorité à une expérience universelle pour tous, et pas seulement pour l'utilisateur idéal, attirera une communauté plus fidèle, pour laquelle l’inclusivité et l'équité sont importantes.
En effet, beaucoup de consommateurs se sentent mieux lorsqu'ils interagissent avec des sites web inclusifs.
Un meilleur référencement Google
Google a mis à jour son algorithme il y a quelques années, en mentionnant 4 facteurs essentiels pour créer la meilleure expérience-utilisateur possible :
La conception inclusive contribue à chacun de ces facteurs.
Les 7 principes de la conception inclusive
Pour intégrer l’inclusivité, les créateurs de sites doivent éliminer les idées préconçues, et ne plus favoriser l'utilisateur lambda au détriment des autres.
Pour y parvenir, vous pouvez vous inspirer des principes suivants :
1. La flexibilité
Il n'existe pas de solution unique en matière d’inclusive design. Cela ne signifie pas qu'il faut créer un site différent pour chaque type d’internautes. Seulement qu’il faut ajouter des fonctionnalités supplémentaires à l'interface-utilisateur, lorsque cela est nécessaire.
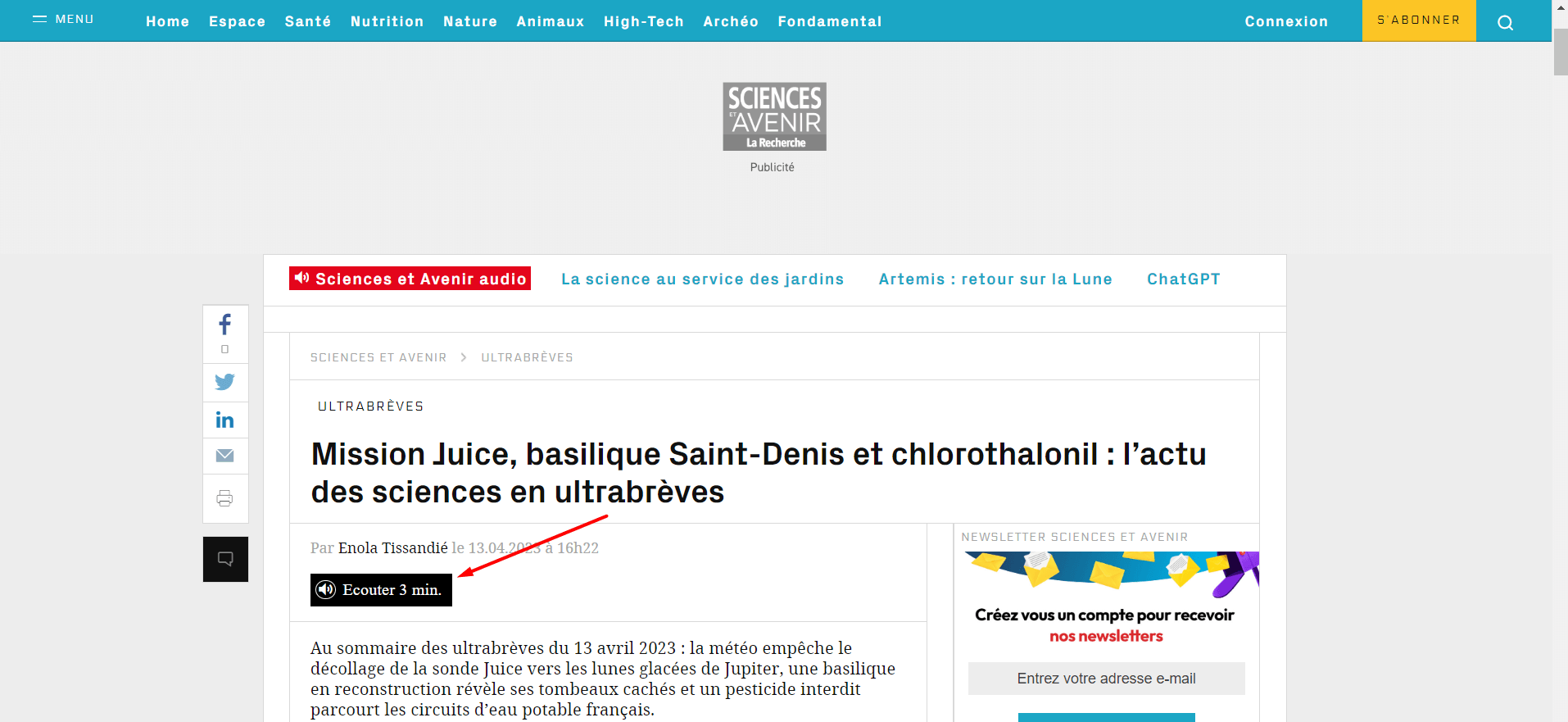
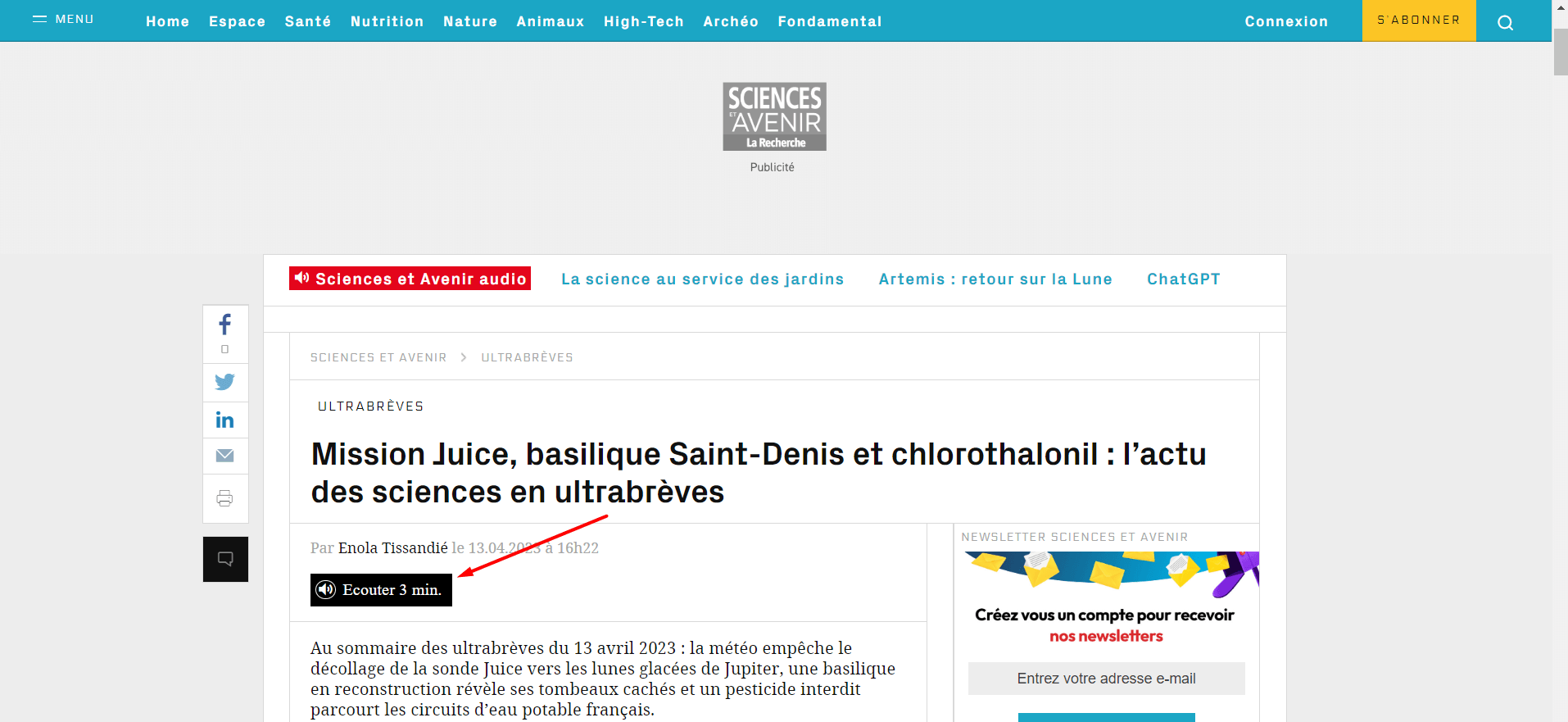
Par exemple, c'est une bonne idée d'inclure une transcription écrite sous une vidéo, ou un audio pour un article. Ainsi, les utilisateurs qui ne peuvent pas écouter la vidéo peuvent lire le texte, et inversement

2. La simplicité
Le minimalisme est une tendance durable en matière de web design. Ce n'est pas seulement parce qu'il crée des interfaces plus agréables à l'œil, c'est aussi parce qu’il permet une compréhension plus intuitive.
Dans ce contexte, il convient de ne développer que les fonctionnalités de base et les informations essentielles. N'ajoutez d’éléments supplémentaires que s'ils sont nécessaires ou apportent une réelle valeur ajoutée.
3. La cohérence
La cohérence ne signifie pas qu'un site web doit devenir prévisible ou ennuyeux.
Elle permet essentiellement d’éliminer la frustration et la confusion liées à une présentation disharmonieuse et illogique. Elle peut également améliorer la convivialité d'un site web et accélérer les conversions.
4. La perception
L’idée de l’inclusivité est également de prendre en compte les préférences des utilisateurs. Par exemple, un site web dominé par les images peut être très difficile à assimiler pour les utilisateurs qui ne sont pas de nature très “visuelle”.
Lorsque vous créez le contenu de votre site, veillez à ce qu'il soit équilibré. S'il n'y a qu'un seul format (par exemple, que du texte), certains de vos visiteurs risquent d'être désavantagés en matière de compréhension ou d'utilisation.
5. L'équité
Quel que soit le visiteur, chacun d'entre eux doit être en mesure d'accomplir les tâches qui lui incombent avec facilité.
C'est là que l’UX s'avère utile. L'obtention d'informations sur les objectifs des internautes, et sur ce dont ils ont besoin pour les atteindre, aide les créateurs de site à mettre en place des interactions et des parcours-utilisateur sans friction, pour tout le monde.
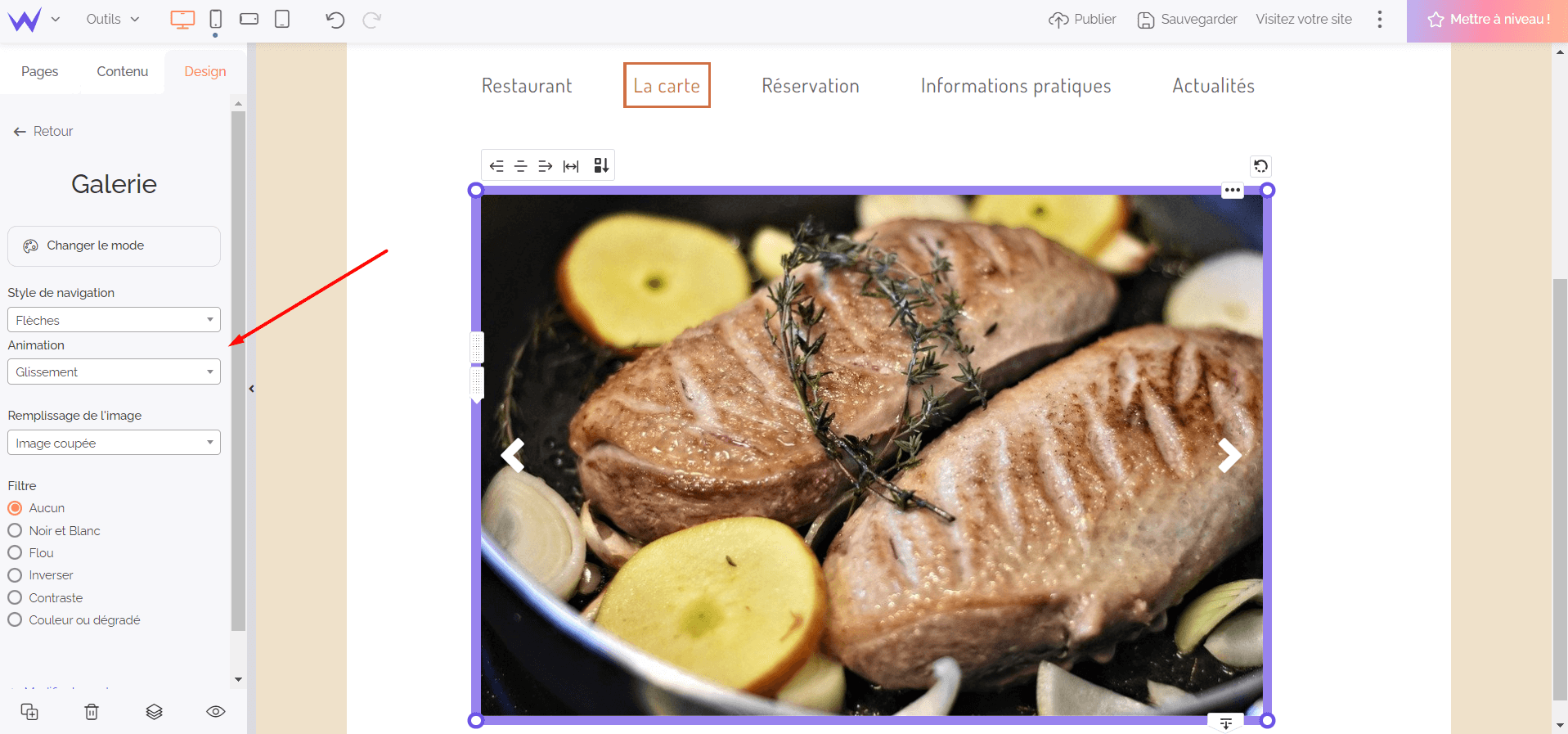
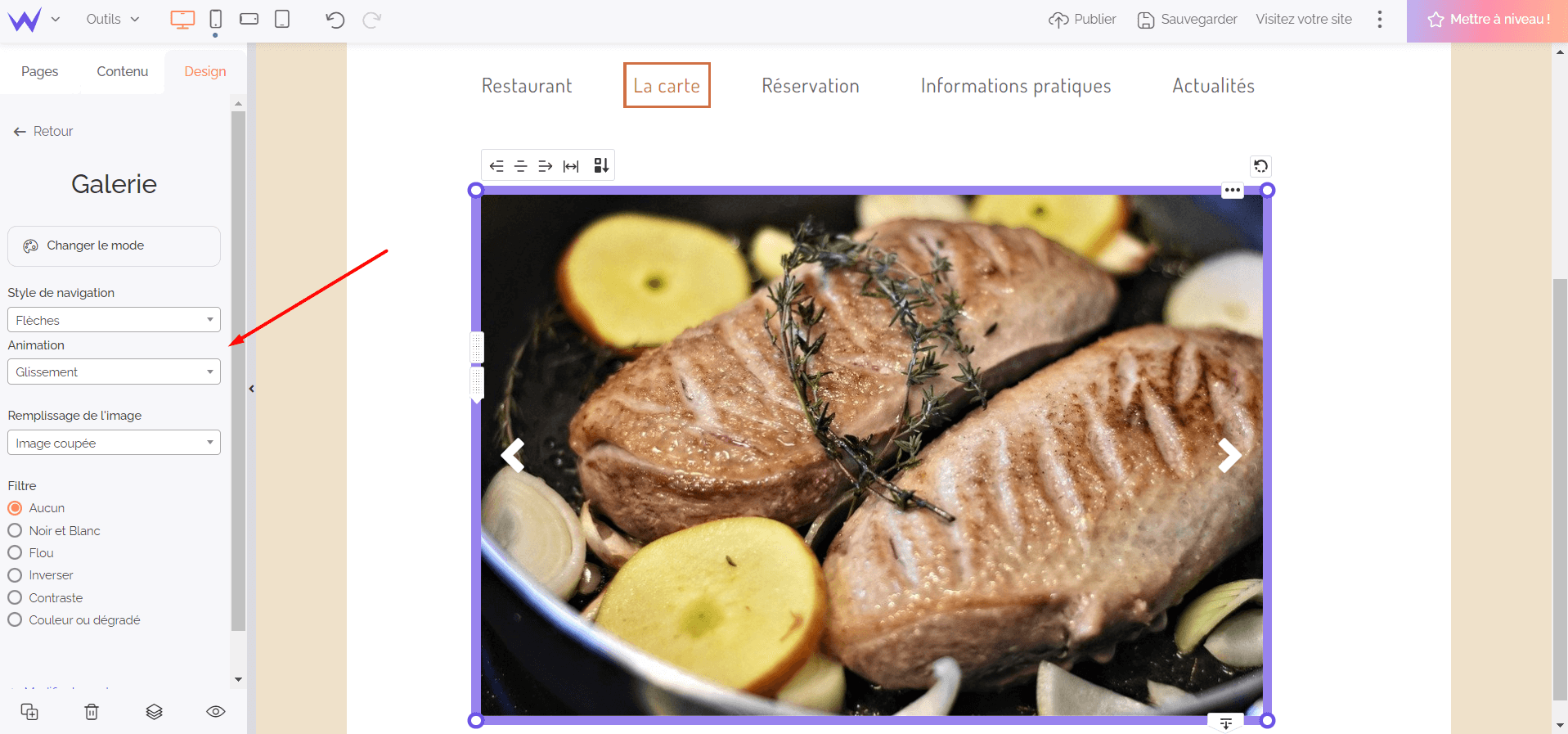
Prenons l'exemple d'un diaporama d’images. La façon la plus inclusive de le concevoir est de désactiver le défilement automatique. Ensuite, on peut ajouter différentes fonctions de navigation pour que chaque utilisateur puisse contrôler le visionnage à son rythme.

6. La prévention
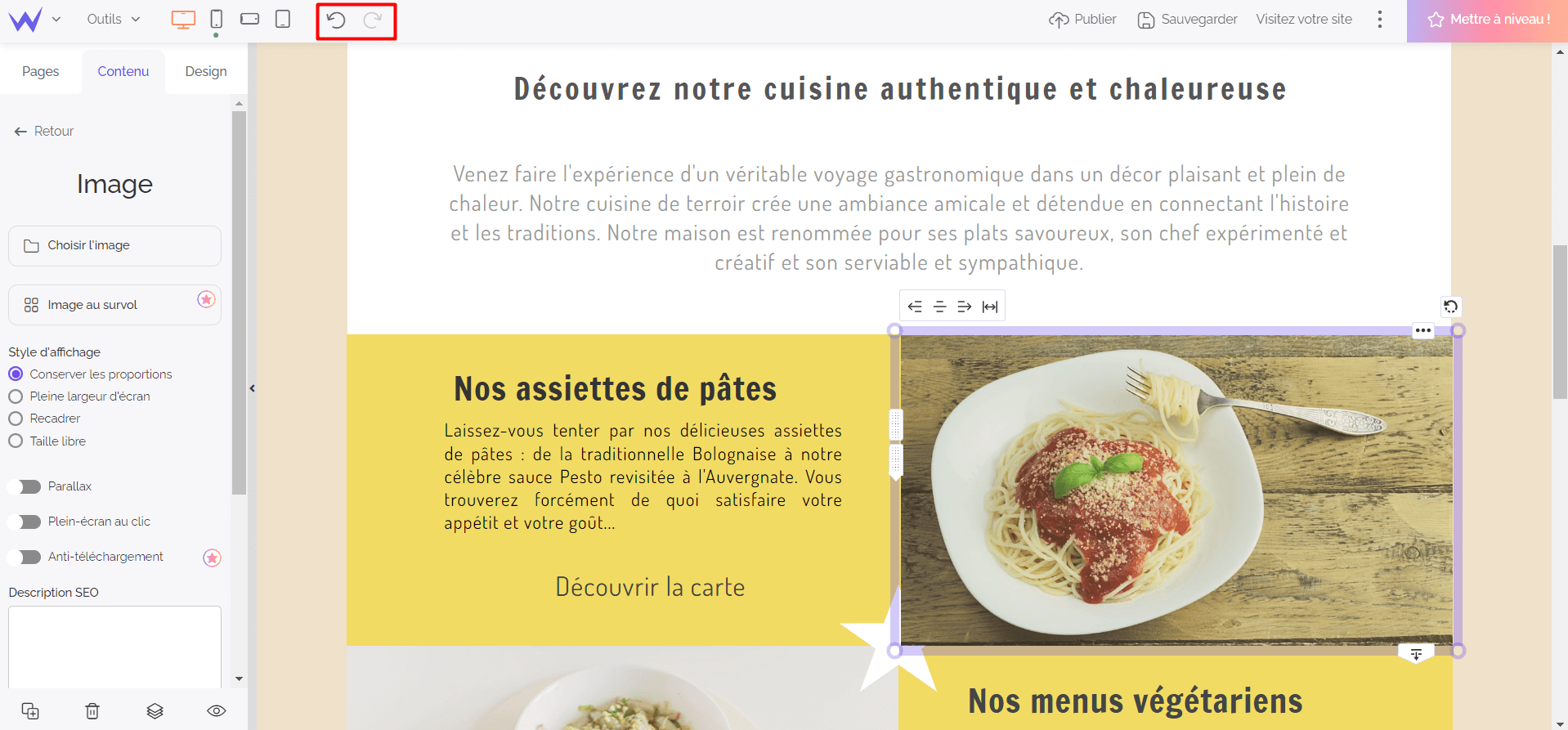
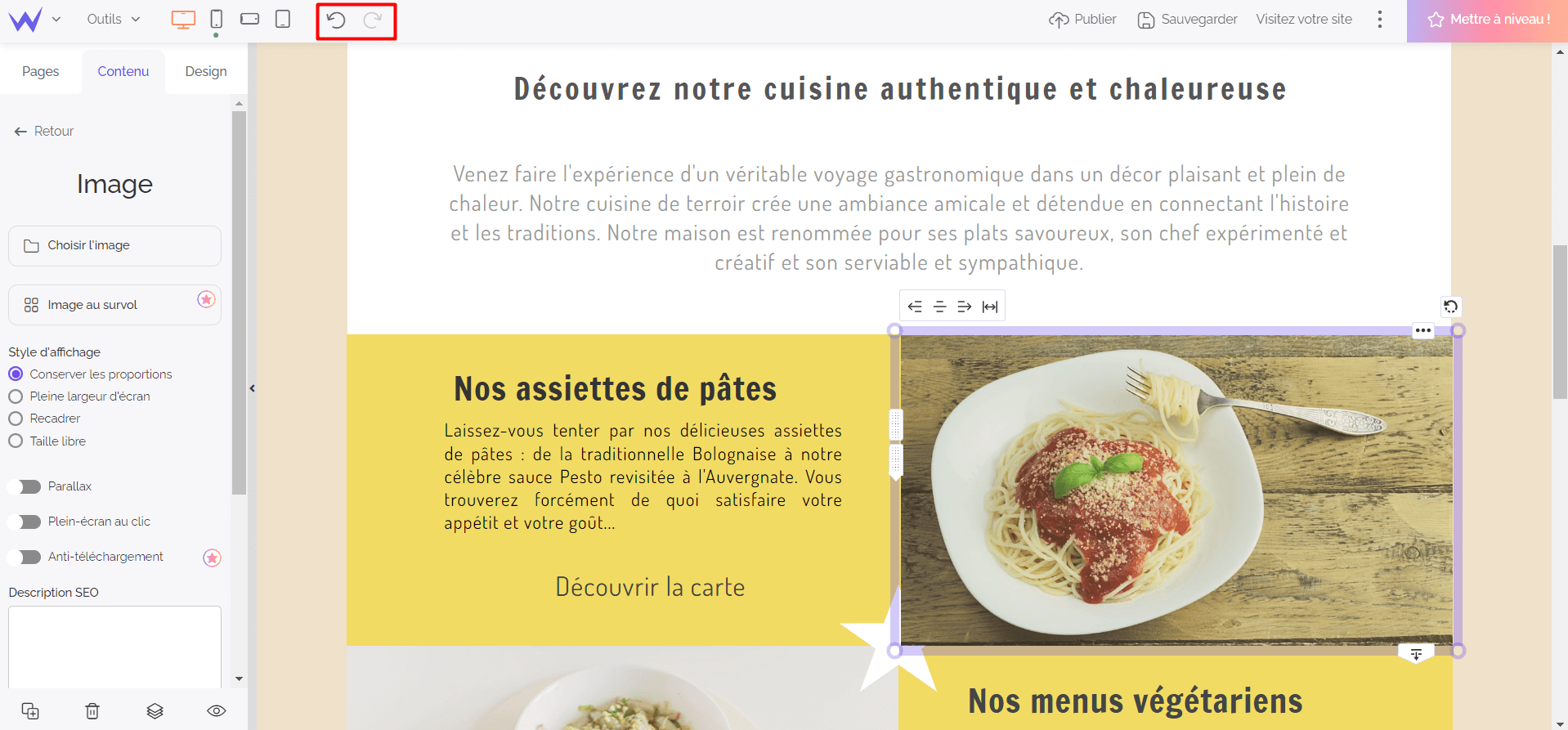
Le design inclusif permet d'atténuer les erreurs humaines. Il s'agit de concevoir une interface-utilisateur de sorte à éviter les erreurs autant que possible. Par exemple, en incluant une fonction de retour en arrière.
 Ainsi, en réduisant la frustration et la culpabilité, une conception inclusive contribue à développer la confiance des visiteurs.
Ainsi, en réduisant la frustration et la culpabilité, une conception inclusive contribue à développer la confiance des visiteurs.
7. Le confort
En plus de garantir que tout le monde peut lire un site web, y naviguer et s’y engager, la conception inclusive offre un certain confort aux visiteurs.
Cette notion de confort peut se traduire de différentes manières : par exemple, la sélection de photos reflétant le public-cible créera un environnement plus accueillant, que des images génériques que les internautes ont déjà vues à maintes reprises. Il en va de même pour l’utilisation d'un texte simple, au lieu d'un discours ultra technique que seule une partie du public comprendra.

Le processus de design inclusif n'est pas évident à mettre en place.
Voici quelques conseils qui pourront vous aider…
Faire de l'inclusion une priorité dès le début
L’inclusivité étant avant tout un état d'esprit, ce n'est pas quelque chose que l'on active et désactive - elle doit vous accompagner du début à la fin.
C'est pourquoi, idéalement, cela ne doit pas constituer une réflexion après coup. Une telle approche peut conduire à des résultats superficiels et précipités.
Il est préférable de commencer à penser à l'inclusivité, au moment de la création de votre site. C'est aussi plus pratique : il est plus difficile d'apporter des changements potentiellement importants à un projet, lorsque la conception est déjà pratiquement terminée.
Bien entendu, ça ne veut pas dire que vous ne pouvez pas rendre votre design inclusif dans un deuxième temps. Mais cela peut s’avérer plus compliqué.
Apprenez à connaître votre public
La plupart des marques réalisent des études de marché pour comprendre leur public-cible.
Ces informations sont inévitablement faillibles, mais elles peuvent vous donner des pistes, et vous permettre de générer des hypothèses.
L'étape suivante consiste à identifier des segments d'audience que vous pourriez être amené à négliger, ce qui vous oblige à dépasser vos préjugés inconscients.
Recherchez des points de vue autres que le vôtre
L'objectif de l’inclusivité est de prendre en compte des points de vue et des expériences différents.
C'est pourquoi la conception inclusive se met souvent en place en collaboration. Cela implique de parler à d'autres personnes et d'apprendre d'elles. En d'autres termes, il s'agit d'élargir son point de vue du mieux que l'on peut.
Cela peut se traduire par :
-
La prise en compte d'avis-clients négatifs,
-
Le recours au travail d’équipe,
-
Les tests auprès d'un groupe diversifié de personnes.
Trouver des solutions
Une fois que vous avez identifié certains points d'exclusion, vous devez les traduire en solutions réalisables.
L'un des principaux avantages de la conception numérique par rapport à la conception physique est qu'elle permet une forme d’interactivité.
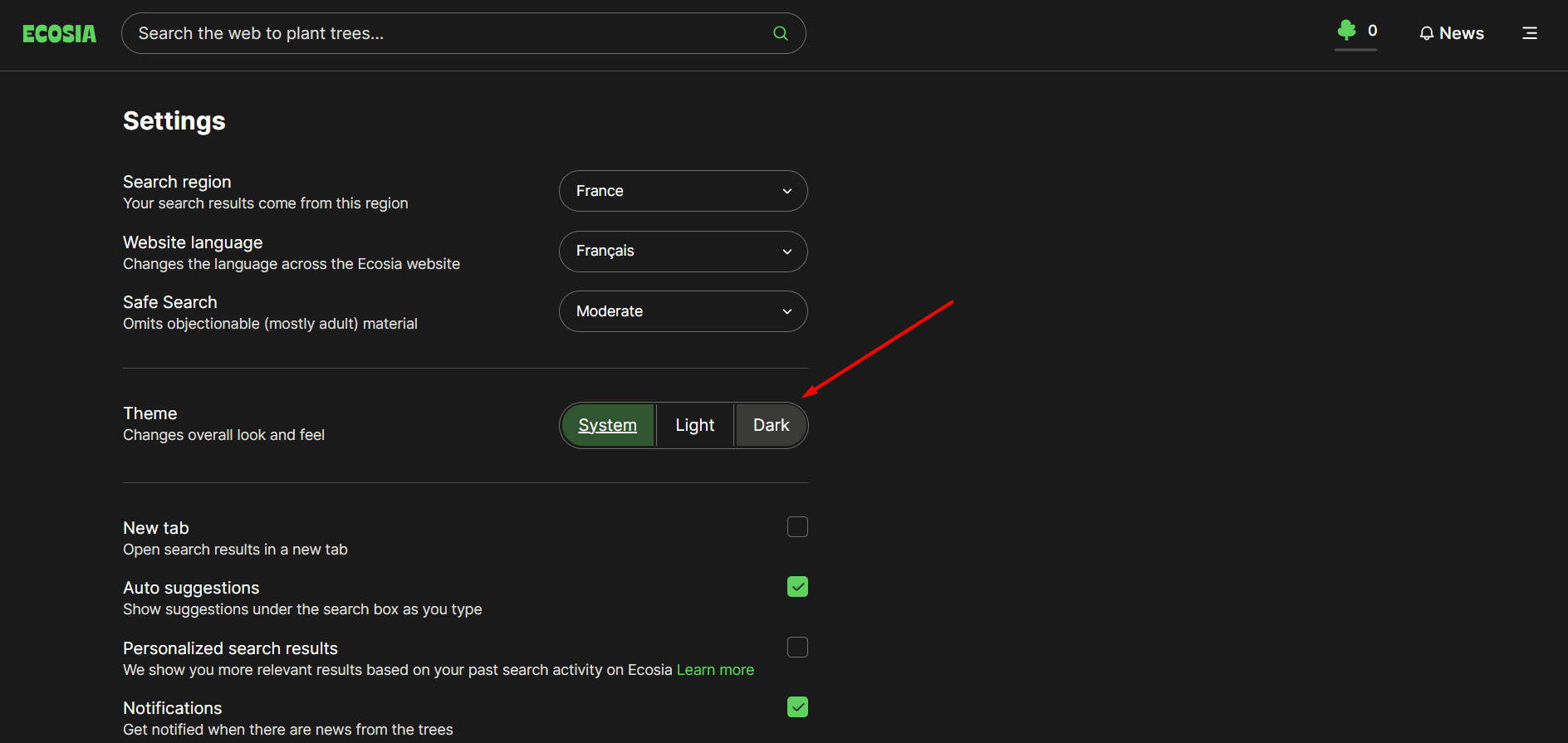
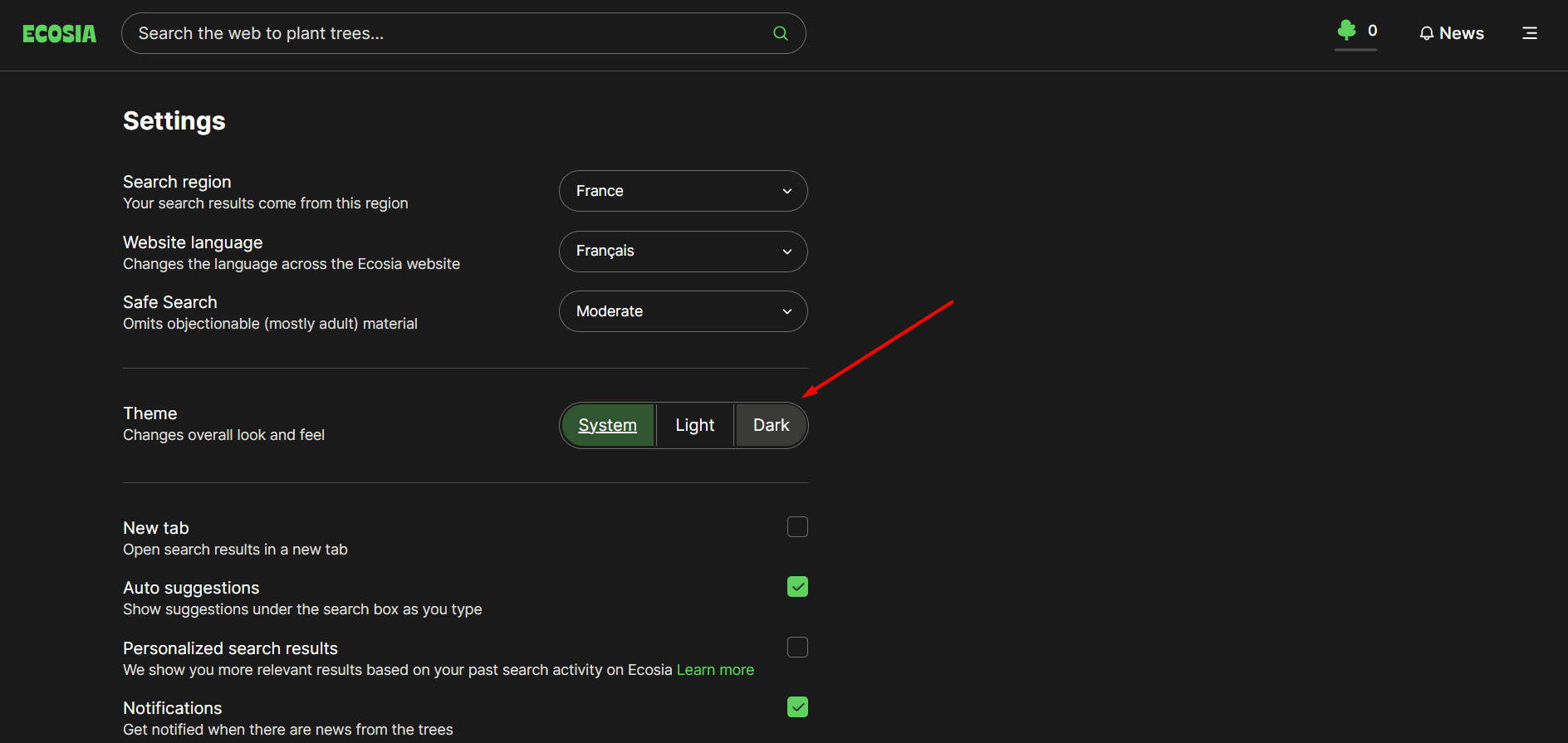
Les outils de personnalisation, tels que la possibilité de modifier les couleurs de certains éléments ou le fait d’offrir des moyens de paiement multiples, contribuent grandement à promouvoir l'inclusion.

Faites de l’inclusivité une pratique permanente
En tant que pratique, l’inclusivité doit être permanente.
Tirez les enseignements de vos propres expériences, rédigez votre propre processus et continuez de vous former, ainsi que votre équipe.
L’inclusivité risque-t-elle de réduire la qualité globale de l'expérience ?
Cette question semble découler de la crainte qu'être inclusif signifie simplifier les choses à l’extrême, au point qu'elles perdent leur profondeur et leur spontanéité.
Les web designers peuvent aussi avoir peur que les contraintes ne freinent leur créativité.
Mais l’expérience montre souvent l'inverse : s’adresser à un plus grand nombre de personnes pousse les concepteurs à faire preuve de plus d’ingéniosité, à intégrer des idées qu'ils n'auraient pas envisagées autrement, à inventer de nouvelles façons d’engager les utilisateurs, en ne se focalisant plus autant qu’auparavant sur l’aspect visuel.
Souvent, les web designers élaborent des personas marketing. Cela les aide à visualiser l'utilisateur final pour lequel ils construisent le site. Mais aussi à comprendre comment ce dernier s'engagera sur les pages web.
Créer des personas inclusifs
Lorsque vous intégrez l'inclusion dans le web design, vos descriptions de personas seront quelque peu ajustées.
Les personas inclusifs devront également inclure :
-
La capacité : il s'agit de la composante "accessibilité" de l'inclusivité. Vous devrez anticiper la façon dont certains de vos utilisateurs peuvent être limités physiquement et cognitivement, dans leur interaction avec le site.
-
L’aptitude : certains de vos utilisateurs ont peut-être peu de compétences numériques. Dans ce cas, ne pas fournir suffisamment de contexte pourrait être préjudiciable à leur expérience.
-
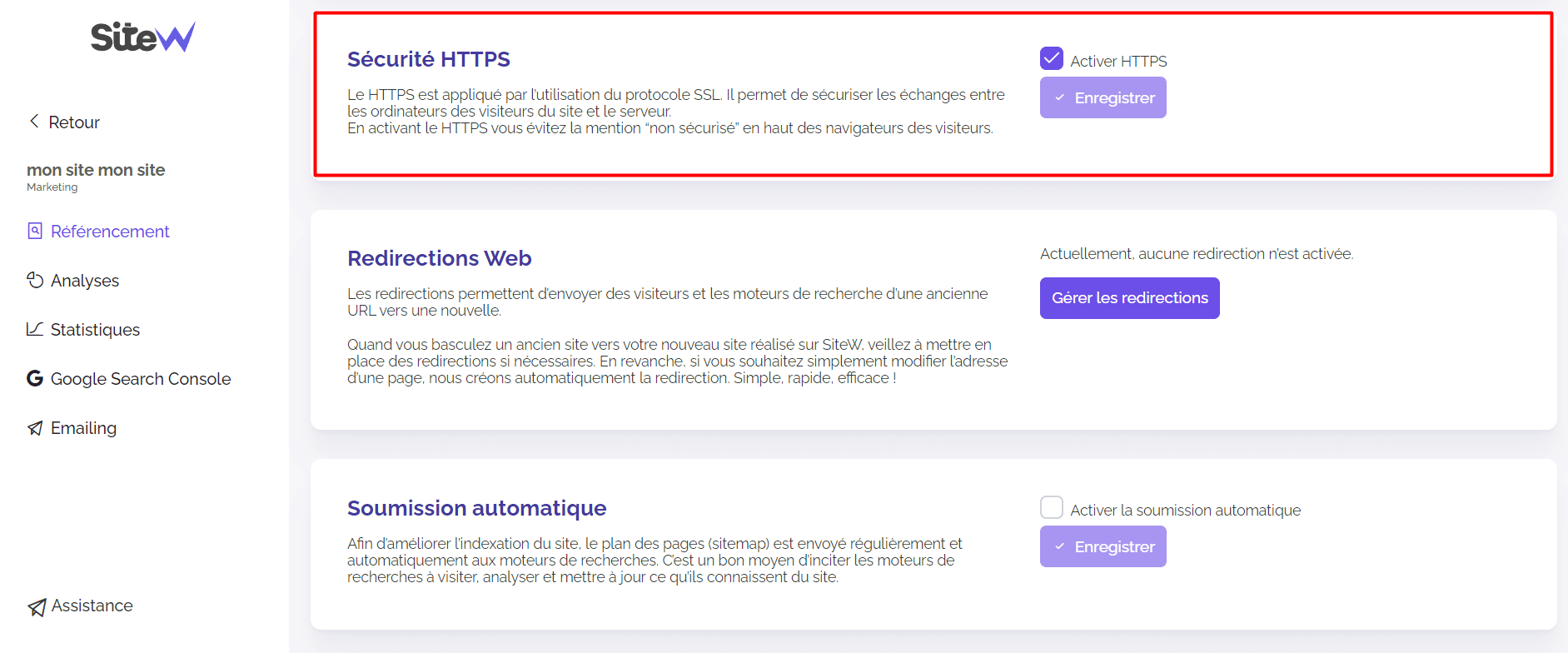
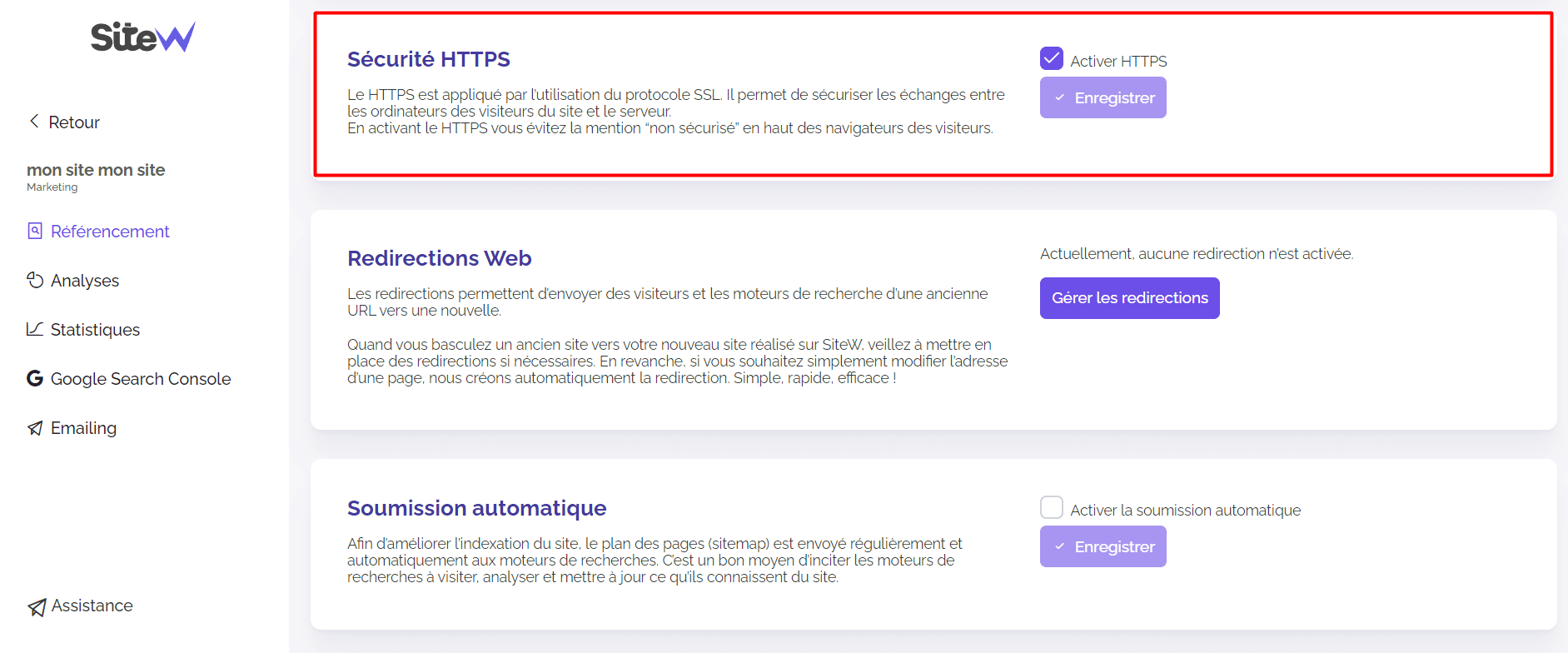
L'attitude : certains internautes peuvent percevoir les sites web comme dangereux. Qu'ils soient très préoccupés par leur vie privée, ou inquiets à l'idée de rencontrer des virus informatiques, vous pouvez répondre à leurs craintes avec des dispositifs de sécurité et de protection de la vie privée.

-
L'accès : seule un peu plus de la moitié de la population mondiale a accès à internet à domicile, selon l'UNESCO. Cela ne signifie pas qu'ils ne peuvent pas se connecter, mais ils doivent trouver d'autres moyens d'y parvenir, comme se rendre dans une bibliothèque ou un cybercafé. Ainsi, la connectivité, le matériel, les logiciels et même la localisation peuvent tous avoir un impact sur l'accès.
-
La localisation : évidemment, tous les utilisateurs ne vivent pas dans le même pays, ne sont pas issus de la même culture et ne parlent pas la même langue que vous. Ces différences doivent donc être prises en compte.
Le design inclusif tend à se normaliser comme un élément fondamental de l'UX.
Il est donc intéressant d’anticiper cette tendance et de l’intégrer dès maintenant, dans la création de votre site ! 💪




 Ainsi, en réduisant la frustration et la culpabilité, une conception inclusive contribue à développer la confiance des visiteurs.
Ainsi, en réduisant la frustration et la culpabilité, une conception inclusive contribue à développer la confiance des visiteurs.