Qu'est-ce qu'un Wireframe ?
Le wireframe est aussi appelé maquette fil de fer.
Cette maquette permet de montrer l’agencement des différentes parties d’un site web :
- Zone de texte,
- Zone d’image,
- Zone de boutons de navigation...
Le wireframe est principalement axé sur deux composantes du site internet : l’information et la navigation.
Cette maquette permet de savoir exactement où se situe l’information sur la page du site internet, et si elle est véhiculée via des images ou du texte. Cela vous permet notamment de hiérarchiser l’information sur votre page web, tout en vous assurant que vous communiquez assez sur votre projet digital, et efficacement.
Le saviez-vous ?
La maquette fil de fer se place du point de vue de l’utilisateur et agence toutes les parties d’informations dans un seul but : proposer une expérience de
navigation optimisée et
fonctionnelle.
La navigation et l’expérience utilisateur sont des composantes essentielles à la réussite de votre site internet. Le wireframe permet de s’assurer de l’agencement de toutes les zones d’information de votre page pour garantir une qualité optimale aux utilisateurs.
Les avantages du wireframe
Lors de la création ou de la refonte de votre site, il semblerait judicieux d’utiliser l’éditeur de site directement afin de se familiariser avec l’outil et de construire ensuite.
Cependant, l’étape du wireframe est et vous fera gagner du temps, elle vous permettra de : concrétiser votre projet, de faciliter la communication autour de celui-ci et de comprendre la navigation web et ses contraintes.
-
Concrétiser votre projet : créer une maquette wireframe concrétise réellement votre projet web. Cela vous donne deux informations capitales pour la suite de votre création ou votre refonte de site : le temps que cela va prendre et le budget à y allouer. Vous pouvez ainsi anticiper vos moyens humains et financiers ainsi que l’impact concret que prendra cette création ou cette refonte de site web.
-
Faciliter la communication autour de celui-ci : en créant un support concret et commun, vous pourrez expliquer plus précisément vos envies, besoins et contraintes aux web designers en charge de votre projet. Dans chaque domaine de création, et encore plus lorsqu’il s’agit d’un site internet, la communication est primordiale si vous ne créez pas votre site vous-même. De plus, ce wireframe vous permettra de discuter avec les équipes concernées sur ce qui peut être réalisable, et ce qui ne le sera pas.
-
Comprendre la navigation web et ses contraintes : enfin, le wireframe vous permet de comprendre la facilité de navigation recherchée sur le web. Vous devez trouver l’équilibre entre une quantité d’information suffisante, une navigation fluide et une parfaite lisibilité. Grâce à cette maquette, vous pourrez agencer en amont les éléments de votre page afin de vous assurer d’obtenir un site internet optimisé.
Le wireframe est donc un outil indispensable de design dans la conception de votre site internet.
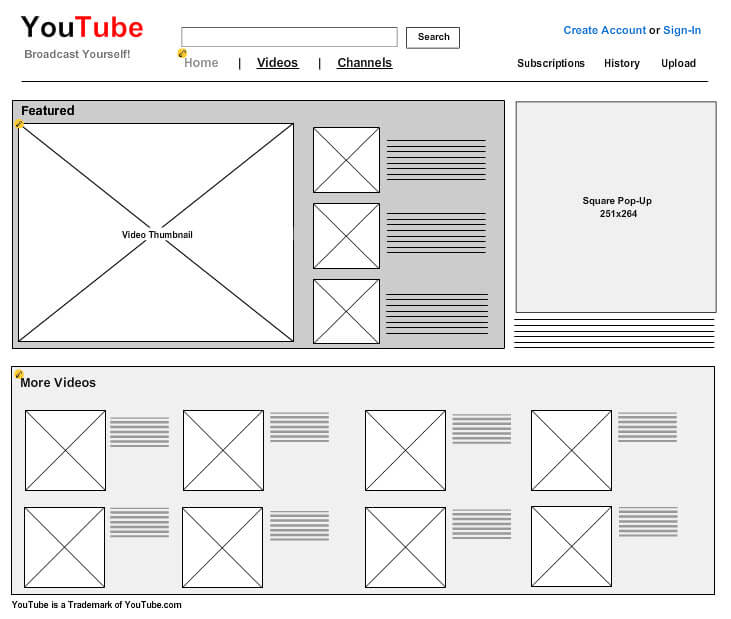
Mais, à quoi un wireframe ressemble exactement ?
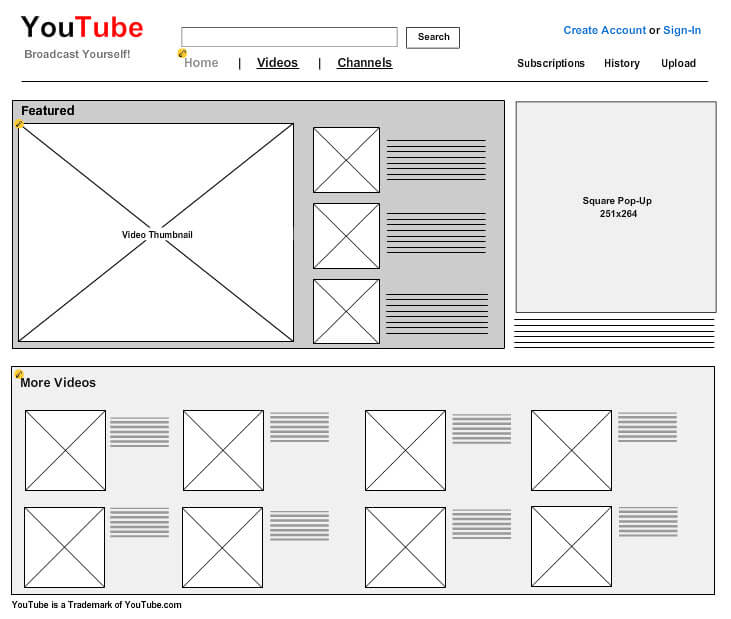
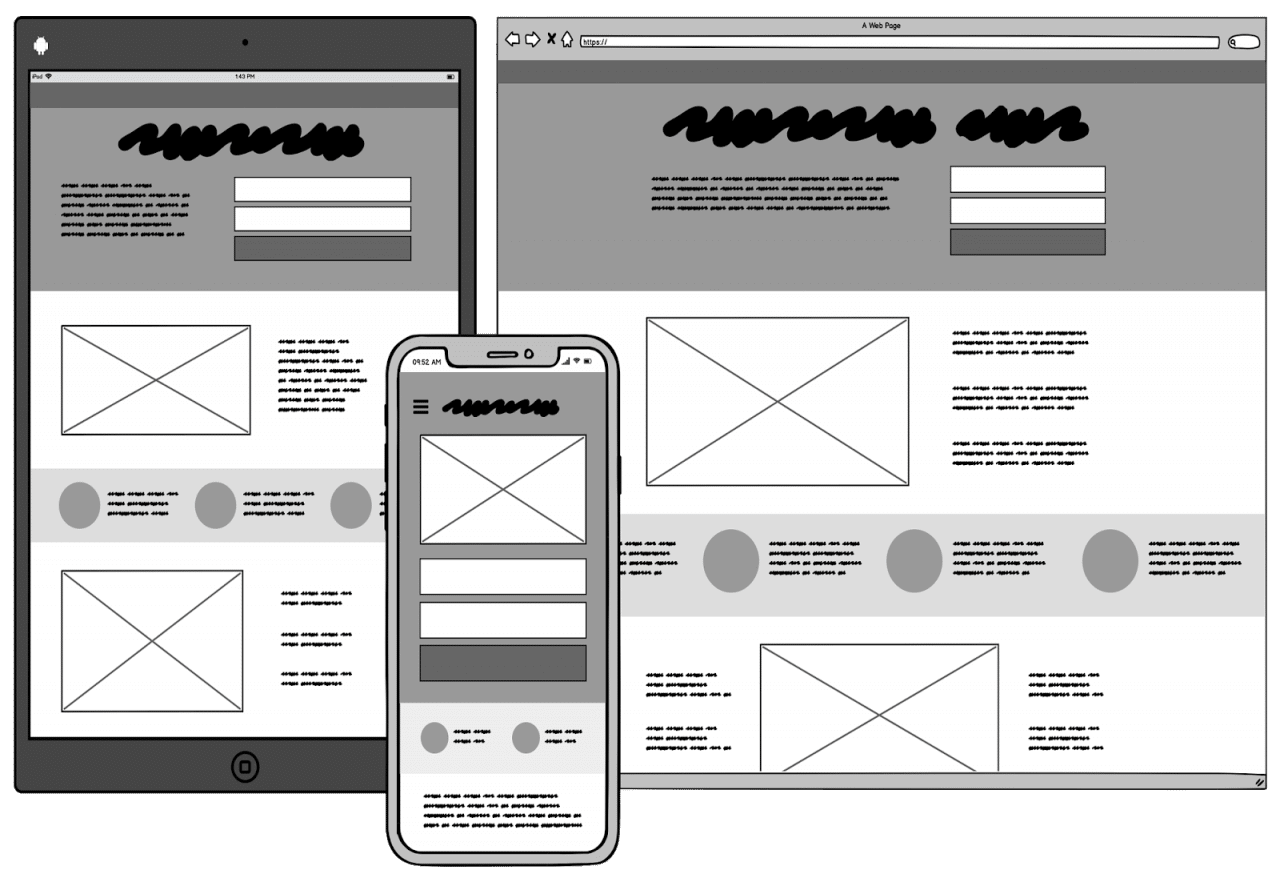
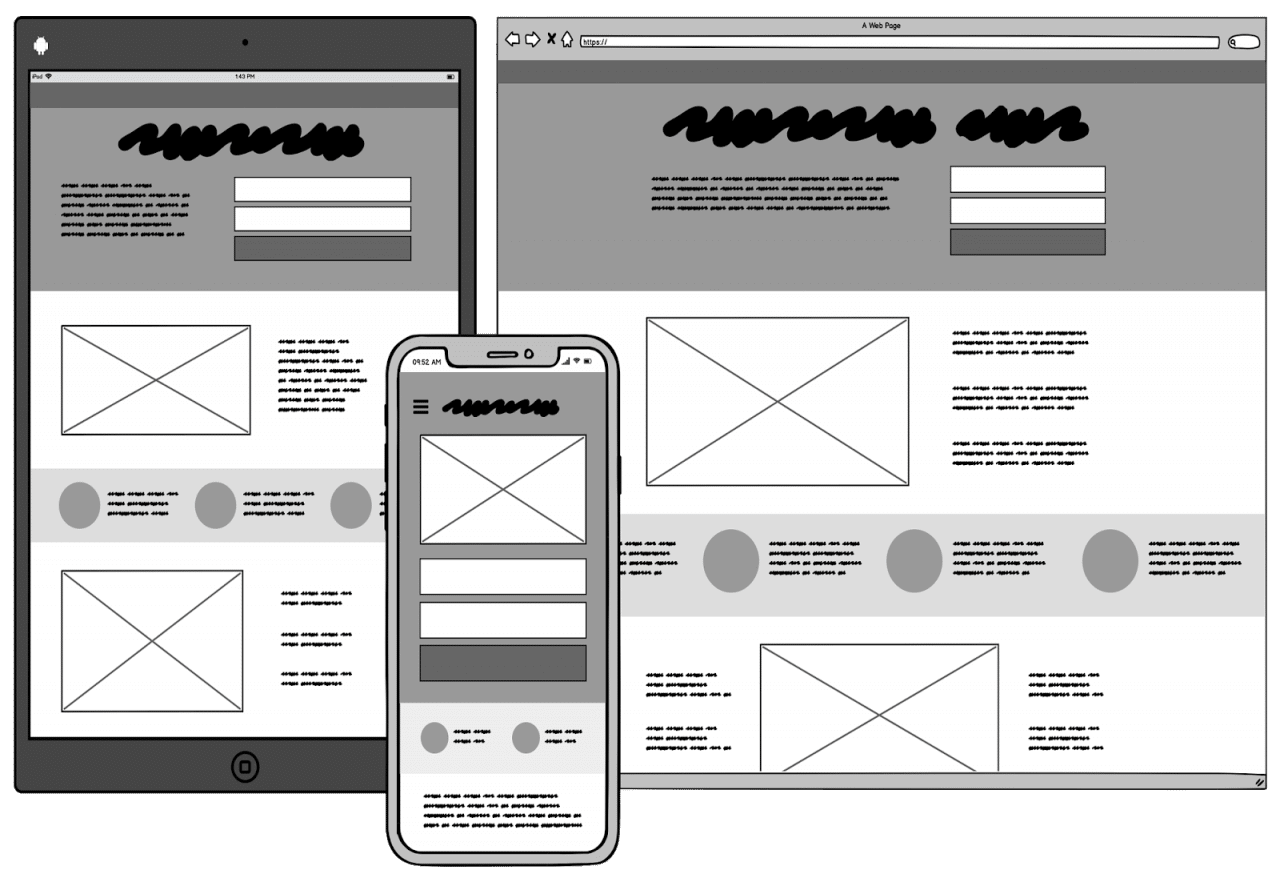
Exemple de wireframe
Mobile friendly
Vous pouvez également créer des wireframes pour l’affichage de votre site sur tablette ou smartphone.
La maquette fil de fer adopte le format d’une page web, généralement affichée sur ordinateur, et se compose de formes en nuances de gris et de texte.

Utiliser un wireframe sur son site web
Le wireframe vous permet donc de gagner un temps précieux dans la création de votre site, ou dans sa refonte.
Vous pouvez éliminer directement les options qui ne seront pas réalisables et conforter celles qui fonctionnent parfaitement.
Mais, vous vous demandez probablement...
Pour créer son wireframe efficacement, mieux vaut suivre quelques directives afin de ne pas s’y perdre.
Vous verrez que, seulement en quelques étapes et avec les outils adaptés, vous obtiendrez un wireframe à la hauteur de votre (futur) site web.
Définir l’utilisateur type
La première étape est de réaliser une analyse pour définir l’utilisateur type de votre site internet. En effet, cela change la donne dans la réalisation de votre wireframe.
Si votre utilisateur type a l’habitude de chercher l’information sur Internet, ou que vous vous adressez à un public très expérimenté sur le web, vous pouvez vous permettre de créer une maquette fil de fer subtile.
En effet, ces utilisateurs n'hésitent pas à passer la souris sur certains éléments, à défiler votre page web jusqu’en bas, et à comprendre les mécaniques d’apparition et disparition des menus déroulants.

Si l’utilisateur type de votre futur site internet est plus frileux sur Internet, vous devrez concevoir une maquette très claire et précise. Vous devrez probablement ajouter davantage d’éléments textuels qui permettent une lisibilité totale de toutes les informations importantes. De plus, vous devrez probablement choisir l'arborescence de votre site internet, afin de ne pas perdre l’utilisateur.
La définition de l’utilisateur type est donc primordiale au bon fonctionnement de votre site internet, et à la réalisation de votre maquette fil de fer.
Placer les éléments informatifs
Ensuite, une fois votre utilisateur type déterminé, vous devez placer les éléments informatifs de vos pages web.
Les éléments informatifs sont ceux qui permettent de savoir de quoi parle votre site internet.
Dans les éléments informatifs, vous pouvez retrouver :
- Le titre de votre site internet et de votre marque,
- Une phrase d’accroche sur votre activité,
- Un menu avec les différentes sections de votre site internet,
- Vos preuves sociales,
- Des illustrations et images…
Il vous faut bien ajuster la dose d’éléments informatifs sur votre site. En effet, les utilisateurs ne lisent que rarement jusqu’au bout les paragraphes qui leur sont proposés. Veillez donc à être concis, efficace, tout en restant éclairant et complet.
Le petit plus !
Les images ou vidéos seront vos meilleurs alliés. Elles permettent de faire passer un message directement, sans effort de lecture ou d’interprétation si elles sont bien choisies.
Placer les éléments de navigation
Enfin, vous devez agencer ces éléments informatifs grâce à des éléments de navigation.
Les éléments de navigation sont les boutons, et tous les indices visuels qui permettent de comprendre comment fonctionne le site web.
Vous obtenez ainsi une maquette fil de fer complète, prête à être analysée et retravaillée par vos équipes de web designers ou vous-même.
Créer un site internet
Les outils pour vous aider
Parce que l’étape d’élaboration d’un wireframe est aussi chronophage qu’essentielle, plusieurs outils ont été développés pour vous aider dans cette tâche.
En voici une sélection, et il y en a pour tous les goûts :

Figma est un logiciel gratuit pour créer des espaces de travail créatifs.
Il est très utilisé pour créer des wireframes, notamment grâce à sa simplicité d’inscription et d’utilisation.
Il offre la possibilité de travailler en équipe en temps réel, ce qui peut être un réel avantage si vous avez une équipe déjà formée, soudée et impliquée dans le projet.

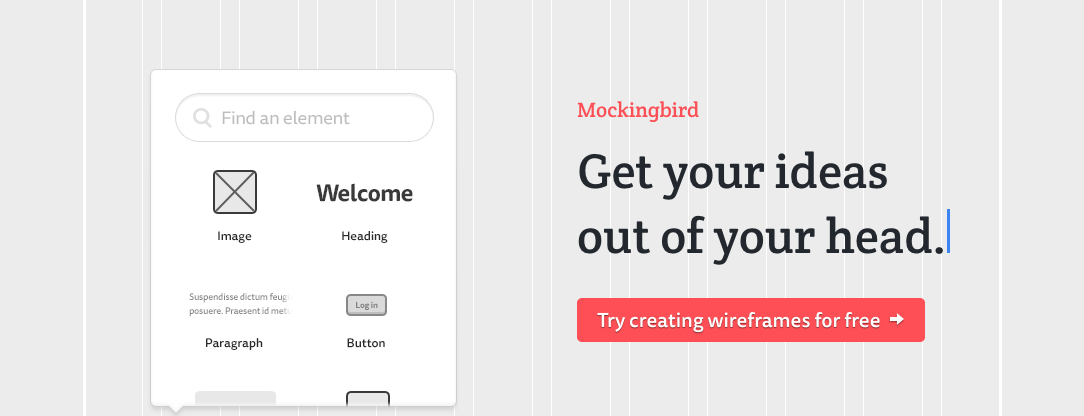
Mockingbird est également un logiciel gratuit, cette fois spécialisé dans la création de maquettes fil de fer.
Très simple d’utilisation et tout à fait intuitif, Mockingbird vous propose une boîte à outils complète pour créer votre wireframe en quelques instants.
Mockingbird permet notamment de créer plusieurs wireframes sur la même interface. Vous pouvez ainsi façonner les maquettes de plusieurs pages de votre site web.

Whimsical est un logiciel Freemium très utile pour créer des cartes mentales, des organigrammes et des wireframes.
Ses fonctionnalités qualitatives et intuitives permettent d’obtenir une maquette fil de fer très professionnelle en peu de temps.
Comptez 10 dollars par mois pour créer un nombre illimité de tableaux avec Whimsical. Sa version gratuite vous permet de créer jusqu’à 4 tableaux.

Moqups a l’avantage de vous permettre de créer des wireframes très qualitatifs et poussés en peu de temps, et en équipe. En effet, le logiciel fonctionne avec d’autres logiciels de travail collaboratif, comme Confluence.
Comme l’outil présenté précédemment, Moqups est un Freemium. Comptez 13 dollars par mois si vous souhaitez avoir accès à sa version payante basique. Vous pouvez essayer Moqups gratuitement sans avoir à renseigner vos coordonnées bancaires.

Axure est principalement destiné aux professionnels et aux grandes équipes. Il offre la possibilité d’ajouter des notes, commentaires et remarques sur le travail réalisé par d’autres membres de l’équipe.
En effet, si ce logiciel permet un travail en équipe facilité depuis la même interface, il est payant. Comptez 29 dollars par mois pour profiter de sa version complète.
Cependant, si vous êtes étudiant ou professeur, vous pouvez bénéficier d’un essai gratuit.

Balsamiq est également un logiciel payant. Comme le précédent, Balsamiq permet de travailler en équipe sur le même document.
L’usage de Balsamiq est à la fois complet et simple : vous bénéficiez d’une multitude d’éléments à ajouter sur votre maquette fil de fer, et ils s’intègrent grâce à la méthode du drag-and-drop. En clair, cliquez sur l’élément et déposez-le où vous voulez sur la page. Cette méthode favorise la construction et l’esprit créatif requis par l’élaboration d’un wireframe.
Comptez 9 dollars par mois pour un compte permettant de créer deux projets en simultané. Pour une utilisation complète et hors-ligne, Balsamiq s’avère être l’un des plus onéreux du marché : vous pouvez acheter le logiciel pour 89 dollars par mois. En revanche, vous bénéficiez toujours d’un essai gratuit d’un mois.
Vous connaissez maintenant tout sur le wireframe…
… Ou presque.
Pour les plus perfectionnistes, voici quelques éléments à garder en tête tout au long de votre élaboration de maquette.
Les astuces pour un wireframe fonctionnel
Ne pas confondre les termes
En effet, pour créer un wireframe efficace, il convient de savoir ce que n’est pas un wireframe.
Vous avez probablement entendu parler de mockup, prototype, zoning… en faisant vos recherches sur le sujet.
Mais alors, existe-t-il une différence entre ces termes ?
La réponse est oui !
👉 Le zoning peut être considéré comme la première étape de l’élaboration du site internet. Moins développé que le wireframe, il n’est composé que de grands rectangles qui, comme son nom l’indique, déterminent des zones. Il permet de faire un premier tri dans les éléments réalisables, et ceux qui ne sont pas nécessaires ou pertinents.
👉 Le wireframe suit le zoning. Les zones déterminées au préalable sont habillées et complétées. Encore une fois, le wireframe ne s’occupe pas du design mais de l’agencement global des pages dans un but de faciliter la navigation.
👉 Ensuite, vous trouvez le mockup. Cette étape a la particularité d’intégrer des éléments visuels, des liens vers les autres pages, et d’être interactive. Vous trouverez plusieurs éléments techniques dans ce type de maquette afin de vous familiariser davantage avec votre futur site.
👉 Enfin, vous trouverez le prototype. Le prototype est la version finale des préparatifs de votre site internet. Cette étape valide toutes les précédentes, au niveau design, technique et ergonomique.

Chacun de ces termes correspond donc à une étape d’élaboration. Celle du wireframe est capitale, car elle se place entièrement du côté de l’utilisateur.
D’où ce prochain point essentiel à garder en tête…
Mettre l’utilisateur au centre de la création
Le wireframe a pour but de montrer le maximum d’informations essentielles tout en conservant une page web ergonomique.
Vous l’avez compris : tout ce travail se destine à l’utilisateur.
Pensez donc toujours à placer l’utilisateur au centre de votre travail. Si vous partez sur une maquette conçue dans cette optique, vous gagnerez du temps lors de la création réelle de votre site web.
Pour cela, n’hésitez pas à demander l’avis de personnes de votre entourage, qui n’ont aucun lien avec votre projet web. Ils vous diront exactement, depuis leur position d’utilisateur, les éléments à conserver et à éliminer sur votre wireframe.
Aller à l’essentiel
Le wireframe est une maquette, pas une version finale en 2D de votre site web.
Vous devez concentrer vos objectifs sur la position et le placement des éléments, pas sur les couleurs ou les polices d'écriture employées. Ces éléments peuvent être déterminés plus tard, dans un moodboard par exemple.
Pour les couleurs, conservez des nuances de gris. Pour faciliter la lecture et la communication autour du projet, pensez à ajouter une légende :
- Le gris foncé est une photo,
- Le gris foncé avec une croix est une vidéo,
- Le gris clair est un bouton cliquable...
Pour les polices, restreignez-vous à en choisir deux différentes : une simple très lisible, et une autre plus imposante.
Vous pourrez ainsi marquer les titres, les champs de textes, et les mots employés dans vos boutons cliquables facilement.
Le wireframe n'est pas la version finale de votre site
Si le wireframe est une étape dans le
design de votre site web, il ne doit pas, dans son design, ressembler parfaitement à votre futur site. Le
choix de couleurs et de polices est une étape très chronophage, qui n’est pas nécessaire ici.
Laissez-la de côté pour plus tard !
Cette maquette fil de fer est le support privilégié des web designers en charge de votre site web ensuite. L’élaboration d’un wireframe, est indispensable pour réaliser un site internet : ergonomique, professionnel, avec une expérience utilisateur totalement optimisée.
Maintenant que vous avez préparé la structure de votre site internet, il ne vous reste plus qu'à définir votre charte graphique.
Prêts à créer votre wireframe ?