Maquette (ou mockup) de site web : qu’est-ce que c’est ?
Avant toute chose, il paraît important de rappeler ce qu’est une maquette de site web. En effet, entre wireframe, brief de site internet, charte graphique, identité visuelle… plusieurs termes peuvent se confondre, quelle est donc la vraie définition ?
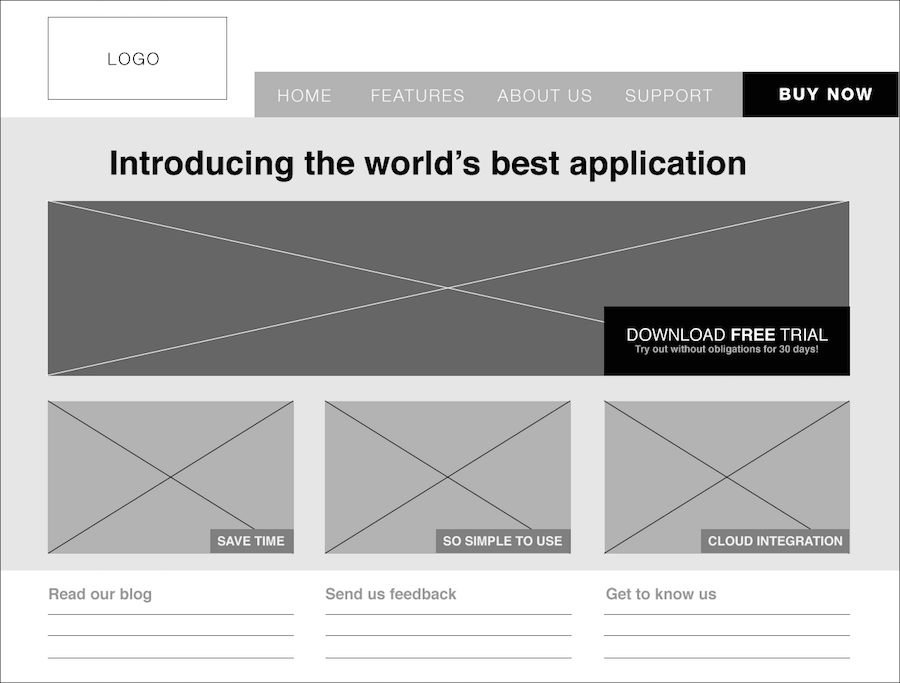
Définition d’une maquette de site internet
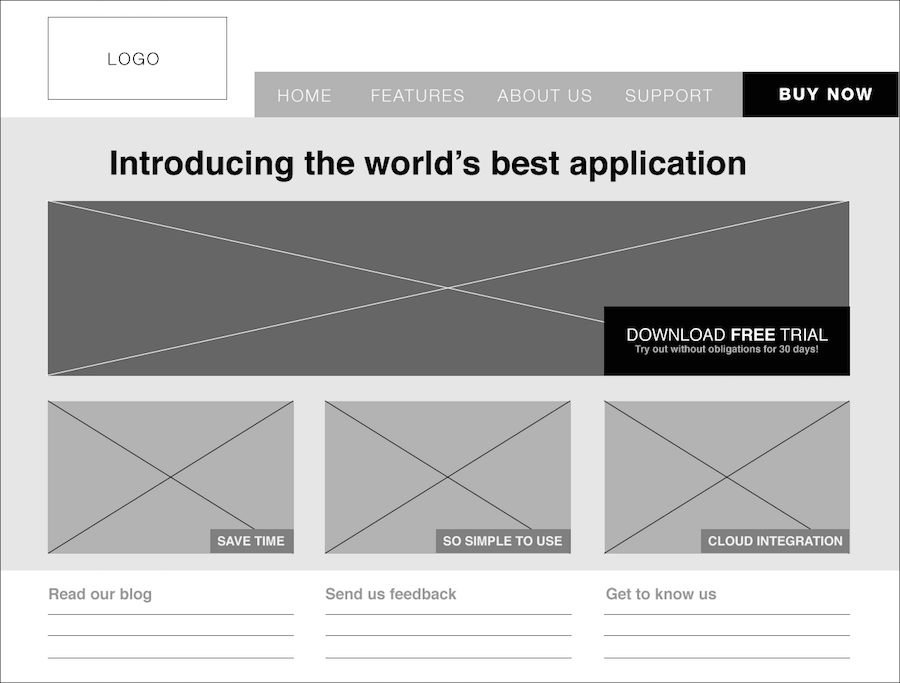
La maquette de site est une représentation visuelle précise de votre site. Celle-ci est statique, c’est-à-dire qu’elle ne montre pas les animations du site. Pour réaliser les maquettes, on utilise généralement les wireframes élaborés en amont.
Pas de problème, que des solutions
Si vous n'avez pas fait de wireframe, de croquis ou d'autres types de préparations, pas de panique : vous allez pouvoir faire sans. 🤷
Sur une maquette, on retrouve :
-
Les zones de contenus
-
Le design du site internet (couleurs, logos, visuels…)
-
Les fonctionnalités web (si possible)
La maquette d’un site internet est l’étape qui précède la réalisation de votre site, du concret donc !
Pourquoi réaliser un mockup de site web ?
Faire une maquette de votre site peut vous sembler être une étape complètement inutile, surtout si vous avez déjà vos idées en tête. Mais, bien au contraire, ce prototype vous aidera entre autres à construire l'arborescence de vos pages.
La réalisation de votre maquette vous permettra de :
-
Détecter les éventuels problèmes : vous pourrez vérifier si des problèmes fonctionnels ou techniques apparaissent. Mais aussi limiter les nécessités de changements sur votre site internet une fois créé, ce qui peut vous économiser beaucoup de temps et d’argent. 💰
-
Se faire une idée précise de ce à quoi ressemblera votre site : quoi de pire qu'un site qui ne vous plaît pas à sa publication ? Avec une maquette, vous saurez l’allure qu'auront vos pages internet une fois en ligne.
-
Réfléchir au parcours-utilisateur : l’étape de maquettage vous permet d’optimiser et de réfléchir au parcours-utilisateur que vous décidez de mettre en place.
-
Gagner du temps lors de la réalisation de votre site web : même si vous avez l’impression de perdre des heures précieuses à faire votre mockup, cela vous permettra en fait de gagner énormément de temps par la suite. ⌚
Pour vous aiguiller dans la conception de votre maquette, n'hésitez pas à cliquer sur le bouton rose à droite de l'écran et à remplir le petit questionnaire. Cette étape est cruciale pour éviter au maximum les erreurs et changements éventuels liés à l’optimisation du site.
Wireframe et maquette : quelle différence ?
Beaucoup ont tendance à confondre wireframe et maquette de site, ou encore arborescence des pages. Or, ce n’est pas du tout la même chose !
Le wireframe, aussi appelé zoning, consiste à schématiser grossièrement la structure d’un site web. Il est élaboré à l’aide de blocs, afin de montrer les principales zones de contenu et les grandes lignes de vos pages web.

Source : La fabrique du net
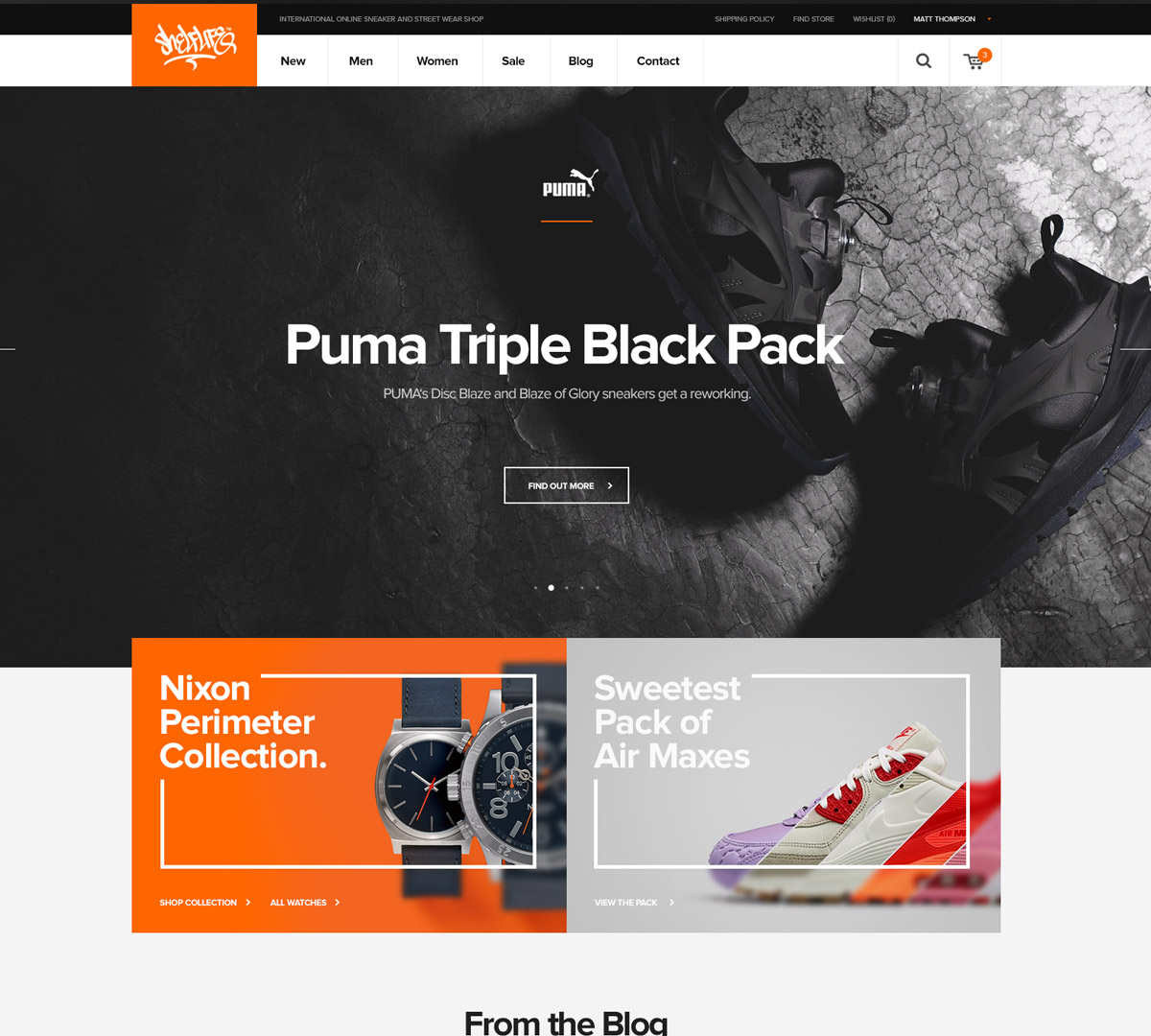
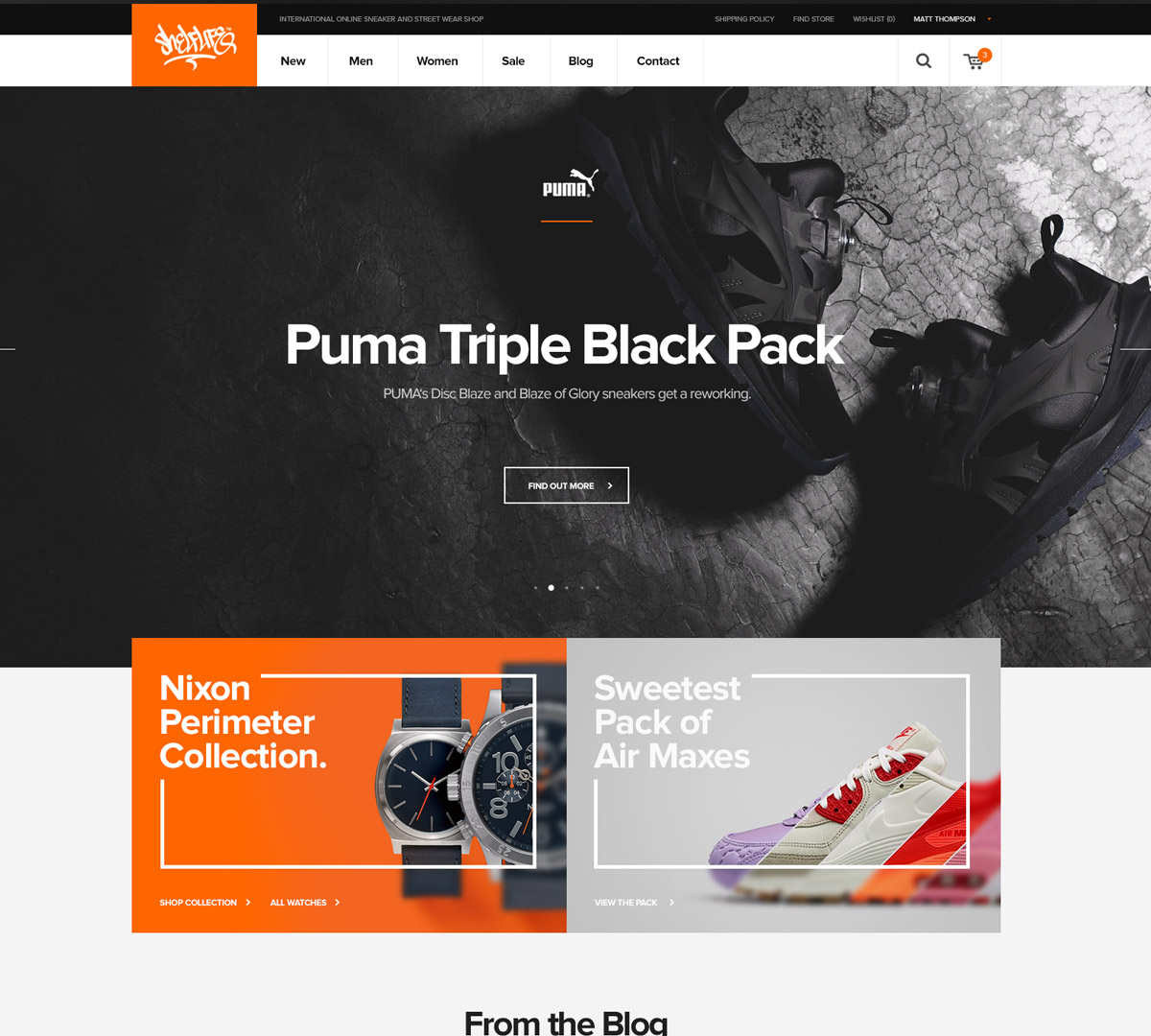
Le maquettage, en revanche, est beaucoup plus précis que ça. Dans une maquette, il s’agit de présenter précisément chaque fonctionnalité, et chaque élément graphique du site internet. On peut voir apparaître les contenus, logo, couleurs du site, etc.
Le mockup d'un site va permettre de faire le point sur les choix de création web, identifier si ceux-ci sont réalisables techniquement parlant.

Source : Webdesigner Trends
On peut donc voir que wireframe et maquette ne veulent pas dire la même chose. Ils constituent en fait deux étapes distinctes :
-
Le wireframe est réalisé en un premier temps, pour définir la structure du site et les différentes zones.
-
La maquette est mise au point par la suite, à partir du wireframe. Elle sert à préciser l’aspect des pages, les contenus et le design. Grâce à elle, on peut se faire une idée précise de ce à quoi le site ressemblera.
Créer un site internet
Trouver l’inspiration : exemples et templates de maquettes pour votre site
Si vous ne savez pas par où commencer dans la réalisation de votre maquette internet… Ou si vous avez besoin d'un regain d'inspiration, vous pouvez consulter des collections en ligne de visuels, d’exemples, de templates et de prototypes conçus par des web designers du monde entier.
Voici quelques-uns des meilleurs sites d'inspiration :
-
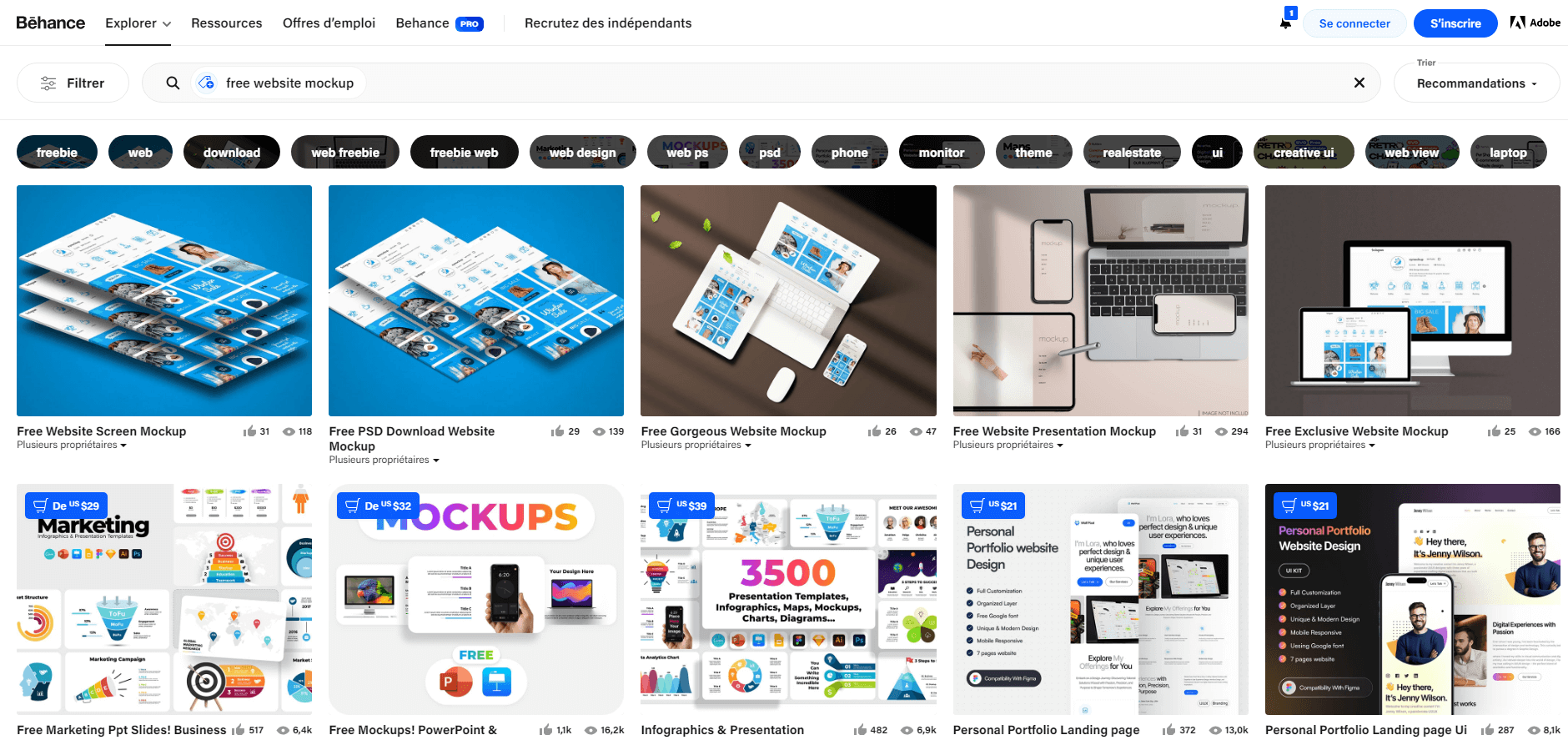
Behance est l’une des plateformes les plus populaires présentant le travail de designers, développeurs web, illustrateurs, photographes et autres créatifs. Un must pour trouver des idées de création de site.


-
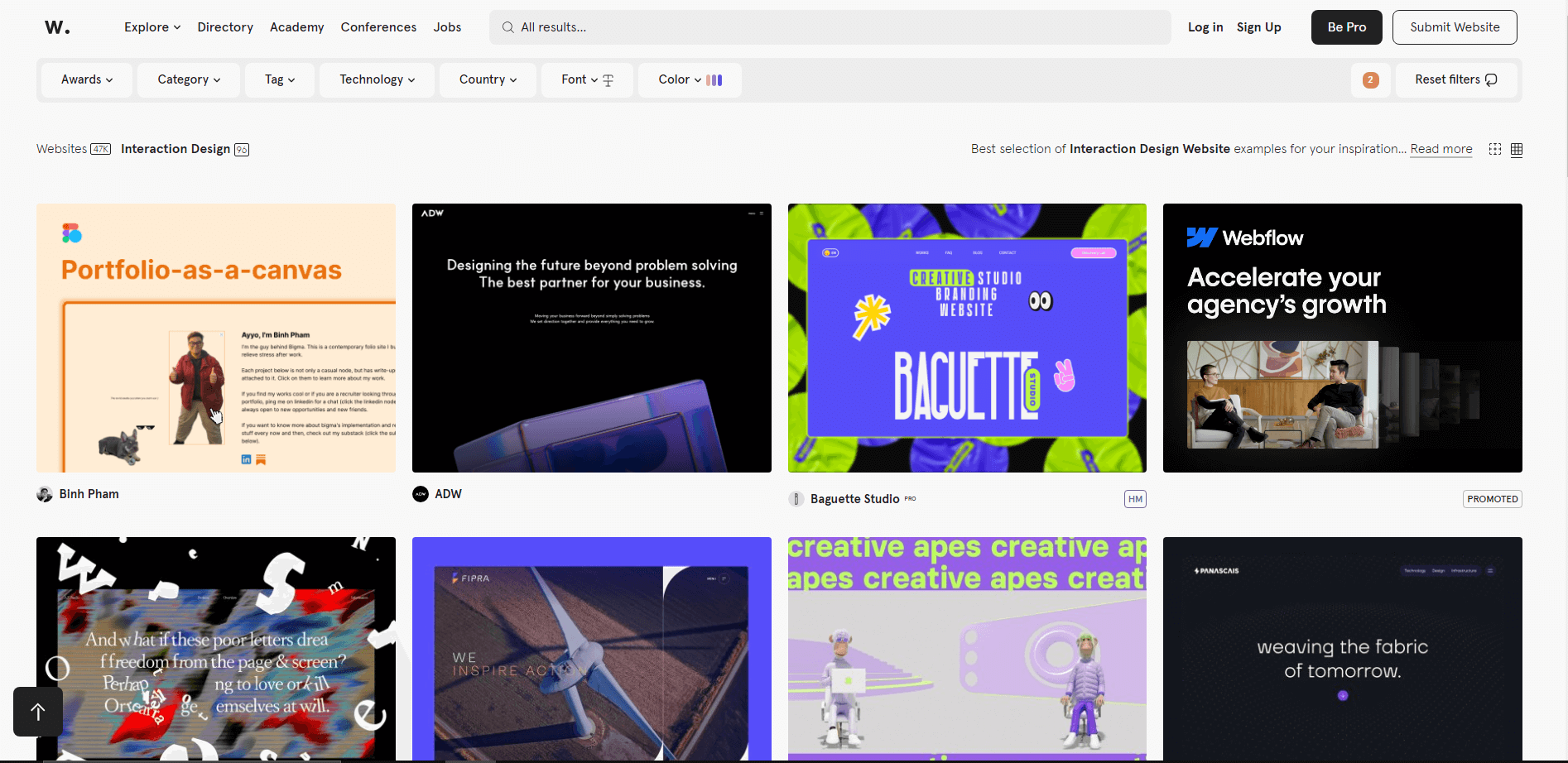
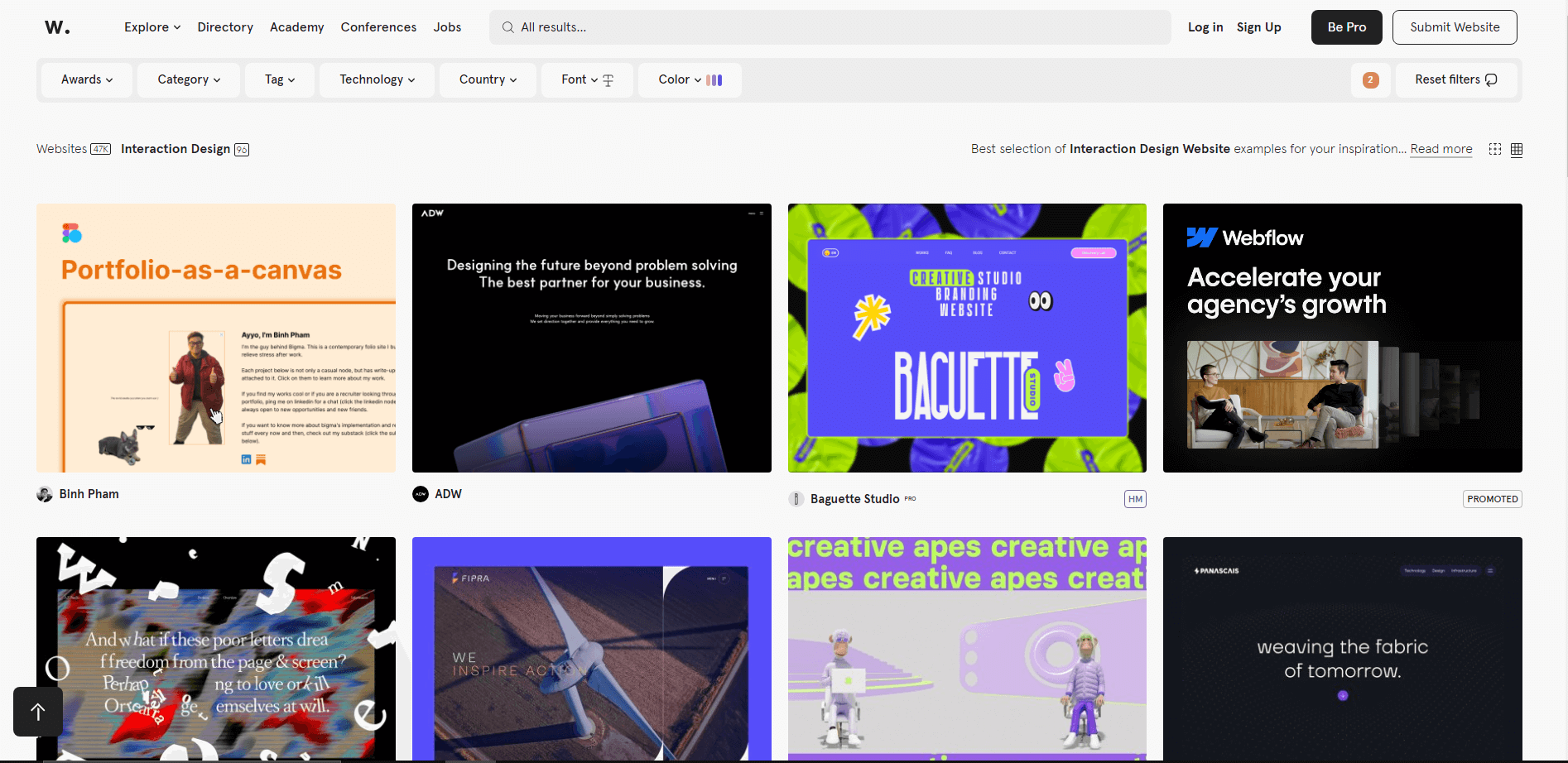
Awwwards est une plateforme où chaque site web est évalué en fonction de sa conception, de sa convivialité et de la qualité de son contenu, et où les meilleurs sont récompensés chaque jour, chaque mois et chaque année ; c'est un endroit idéal pour trouver les meilleurs exemples de sites web, de prototypes ou de maquettes, proposés par des designers et des agences du monde entier.

-
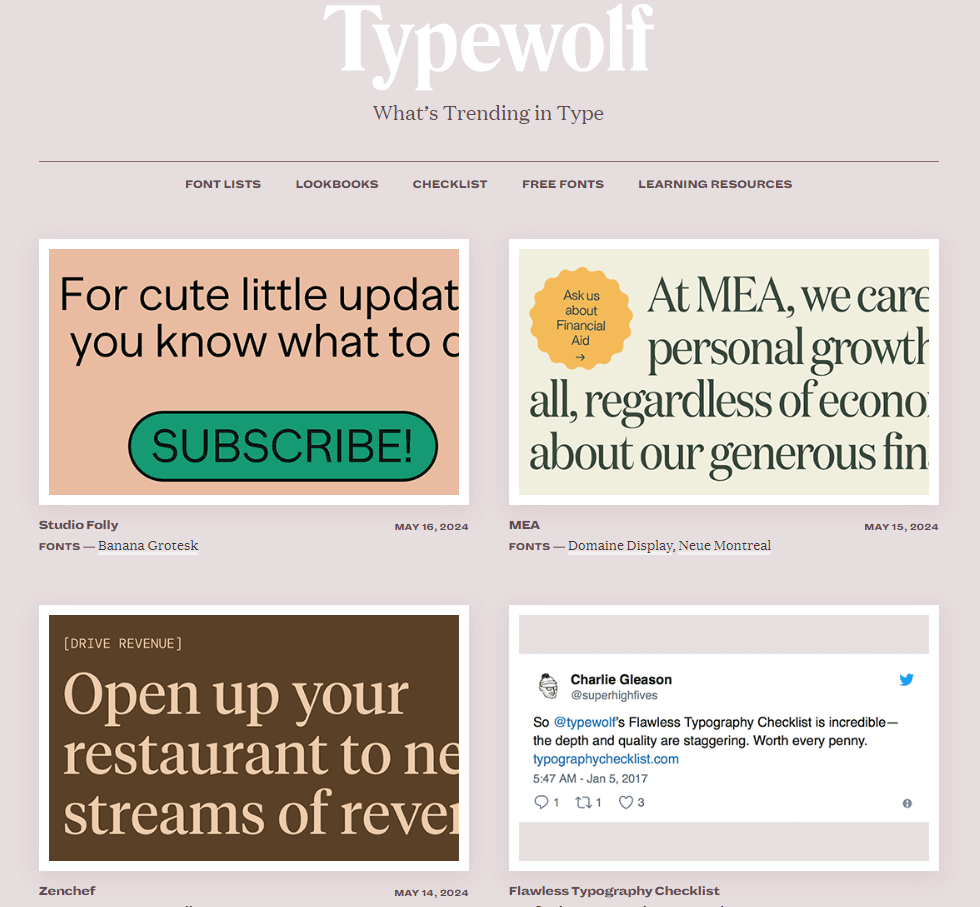
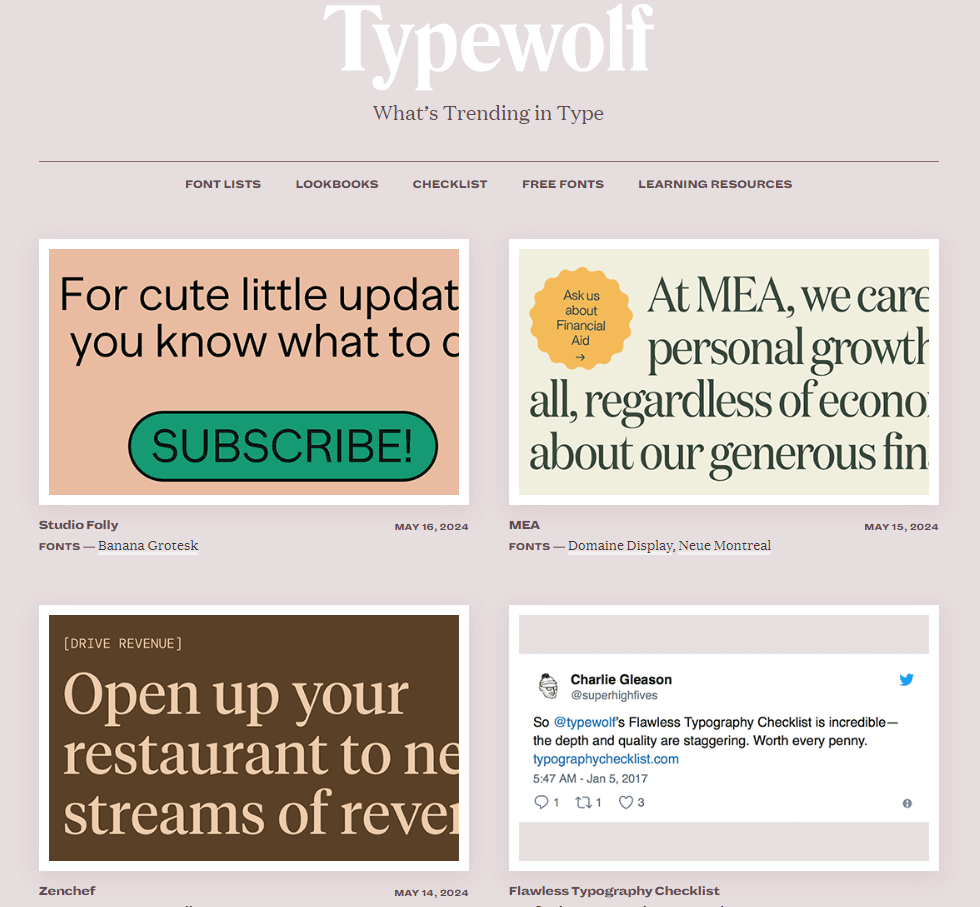
Typewolf est une ressource précieuse pour les passionnés de typographie et tous ceux qui souhaitent s'inspirer des polices de caractères pour leurs prochains projets de conception.

Réaliser une maquette de site web, c’est long ? Comment faire ? 🤔
Créer une maquette depuis une page blanche ou à partir d’un wireframe
Il faut savoir qu’un mockup de site internet ne se fait pas forcément à partir d’une page blanche. La première étape peut être de construire un wireframe, qui sera la base sur laquelle vous pourrez vous appuyer pour réaliser une maquette de site web.
Ce wireframe vous permettra de réfléchir à l’architecture de votre site internet, mais aussi à la navigation. Ensuite, il s’agira de venir habiller le wireframe grâce au maquettage. Là où le wireframe est une approche plutôt fonctionnelle, la maquette de votre site est un travail plus créatif. 🎨
Pas besoin de wireframe : partir d'une page blanche, c'est possible, sans que ça devienne la mer à boire...
Des milliers de sites sont créés sur SiteW en partant d'une page blanche ou d'un simple template. Vous pouvez le faire aussi, voici la méthode. 👇
-
Pour démarrer, rendez-vous chez vos concurrents : ils sont la meilleure source possible d'inspiration.
-
Puis attrapez une feuille, un stylo et commencez à réfléchir aux éléments dont vous avez besoin sur votre page d'accueil.
Vous y êtes. Parfait ! 👌
-
Commencez toujours par le haut de page, faites un menu simple, et essayez d’avancer rapidement.
-
Puis, travaillez le contenu de vos pages. Restez méthodique et observez vos concurrents pour vous inspirer de leur design.
-
Terminez par le footer ou pied de page de votre site.
Gardez en tête que :
-
Chaque élément doit avoir un objectif,
-
Chaque section doit avoir un sens et correspondre à un ordre logique pour votre visiteur,
-
Si les couleurs de votre site doivent bien sûr être à votre goût, elles doivent surtout s’harmoniser avec votre image de marque et être plaisantes pour vos visiteurs,
-
Vous devez construire une navigation logique et structurée.
Enfin, rappelez-vous qu'un mockup doit être constitué d'éléments simples. Par exemple, privilégiez des formes géométriques (ronds, rectangles ou carrés) au lieu de graphiques complexes. Vous gagnerez ainsi en efficacité. 🟡🟥
Créer une maquette de site web est à la portée de tous, qu'importent les compétences techniques… Mais pensez à rester méthodique. 🤓
L’étape suivante consiste à basculer vers la création de votre site, en définissant votre logo et votre charte graphique, c’est-à-dire l’image que vous souhaitez renvoyer à vos clients.
Les éléments graphiques pour la réalisation d'une maquette de site web
Afin de réaliser une maquette de site web, il est nécessaire d'élaborer certains éléments graphiques.
Parmi eux :
Ce document permet de définir les couleurs, les typographies, etc. de votre site internet.
Le logo représente votre marque et permet de la définir. Il est indispensable dans la réalisation d'une maquette de site web.
Les calls-to-action sur votre page web sont des éléments importants à ne pas négliger. Ce sont des boutons personnalisés qui incitent vos visiteurs à l’action (acheter un produit, télécharger un document, visionner une vidéo, s’abonner à une newsletter, etc.). Ils doivent donc être bien visibles et travaillés.
En procédant au maquettage de votre site internet, prévoyez les différents visuels et éléments graphiques qui vont constituer vos pages web. Ainsi, vous gagnerez du temps pendant la création.
Suivez les étapes suivantes pour créer un mockup de site web…
Commencez par déterminer le plan de site optimal pour vos utilisateurs, afin de définir la meilleure façon d'organiser l'information sur votre site.
Cela permettra à vos utilisateurs de trouver facilement ce qu’ils cherchent, ce qui se traduira par une expérience de navigation agréable.
Ensuite, créez un prototype approximatif appelé wireframe. Vous saurez ainsi quels éléments inclure (comme des images et des boutons) et où ils doivent être placés sur la page.
Les wireframes n'ont pas besoin d'être détaillés ; vous pouvez faire des croquis sur papier ou à l'aide d'outils spécialisés.
Vous pouvez également créer une maquette distincte pour les appareils mobiles, afin que votre site fonctionne bien sur les téléphones et qu'il soit agréable à regarder sur tous les dispositifs connectés.
En vous servant de votre wireframe comme base, ajoutez des éléments visuels et affinez la mise en page.
Veillez à la cohérence de l'ensemble de votre site web. Ajoutez des éléments de conception un par un, jusqu'à ce que vous soyez entièrement satisfait de l'aspect et de la convivialité de la maquette.
Accordez une attention particulière à la conception de vos éléments de navigation et de vos appels à l'action. Ils doivent être clairs, faciles à comprendre et audacieux, mais jamais trop imposants.
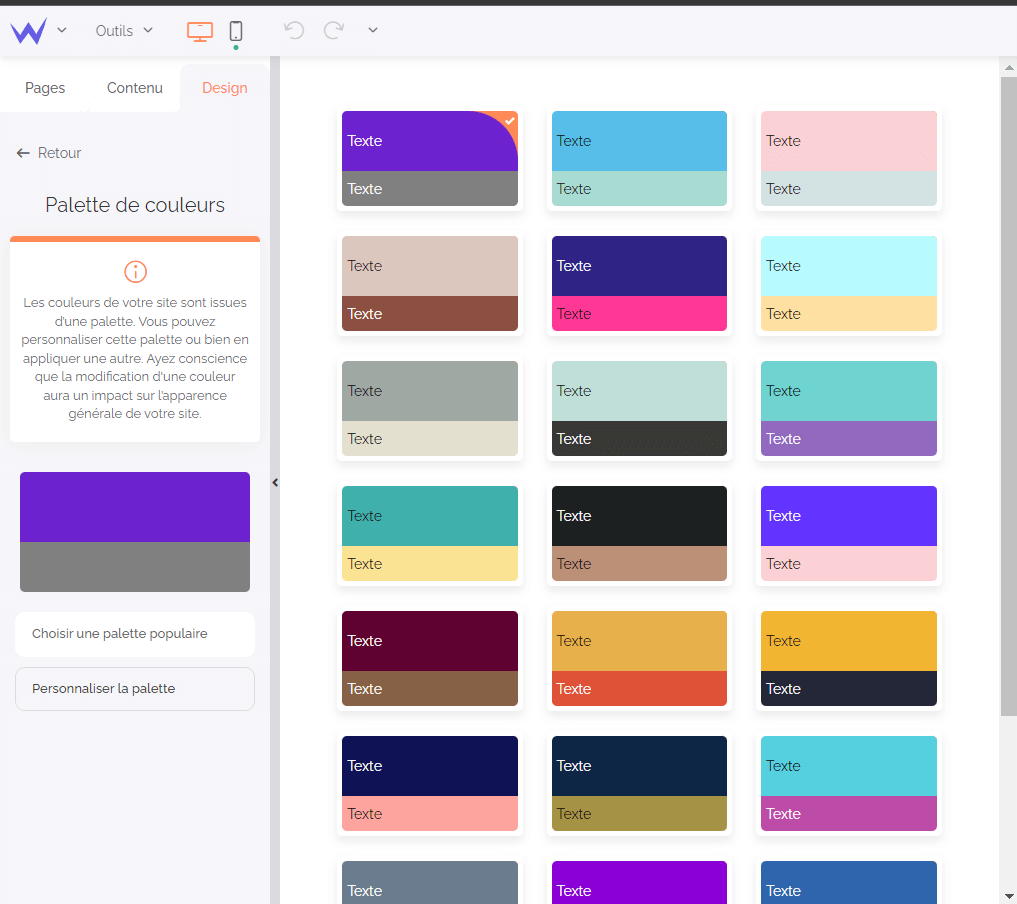
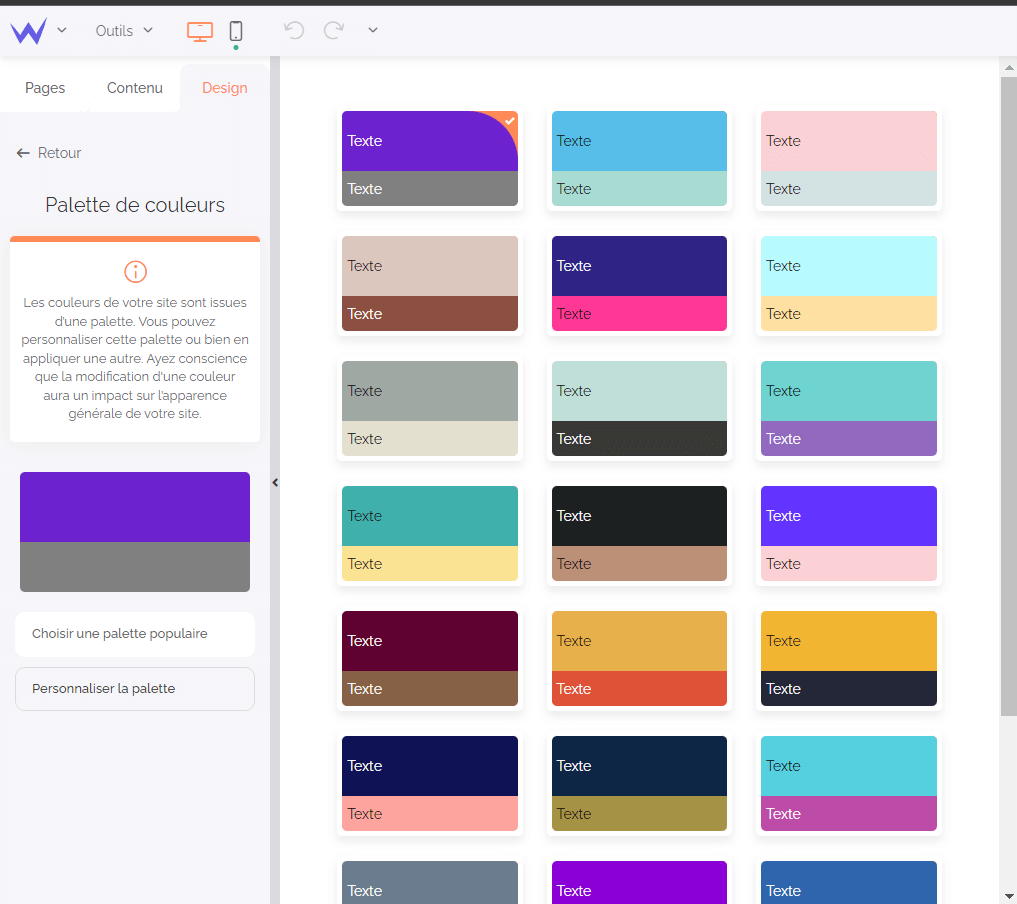
La psychologie des couleurs joue un rôle-clé dans l'expérience-utilisateur et peut avoir un effet émotionnel profond sur les utilisateurs.

La couleur peut donner aux éléments de votre site web un sens du contraste et de la hiérarchie, ce qui rend son utilisation plus intuitive et ajoute au plaisir des yeux. À l'inverse, un mauvais choix de teintes peut nuire à votre produit, dès l'instant où l'utilisateur le voit.
Nous vous recommandons d'utiliser un outil de combinaisons de couleurs comme Adobe Color CC pour trouver des teintes complémentaires, à utiliser dans votre réalisation de maquette de site web.
En ce qui concerne les images, la qualité est essentielle. N'oubliez pas que votre maquette doit refléter le plus fidèlement possible votre produit final. Vous devriez toujours viser des fichiers PNG ou SVG de haute définition.
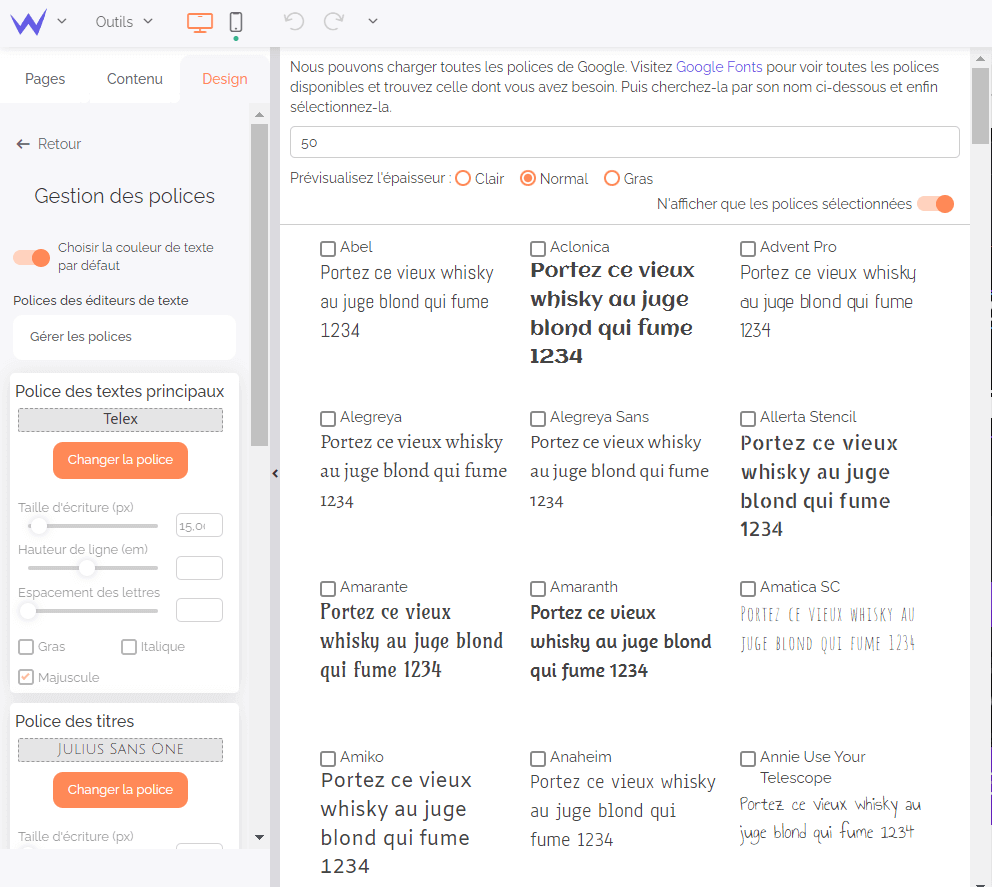
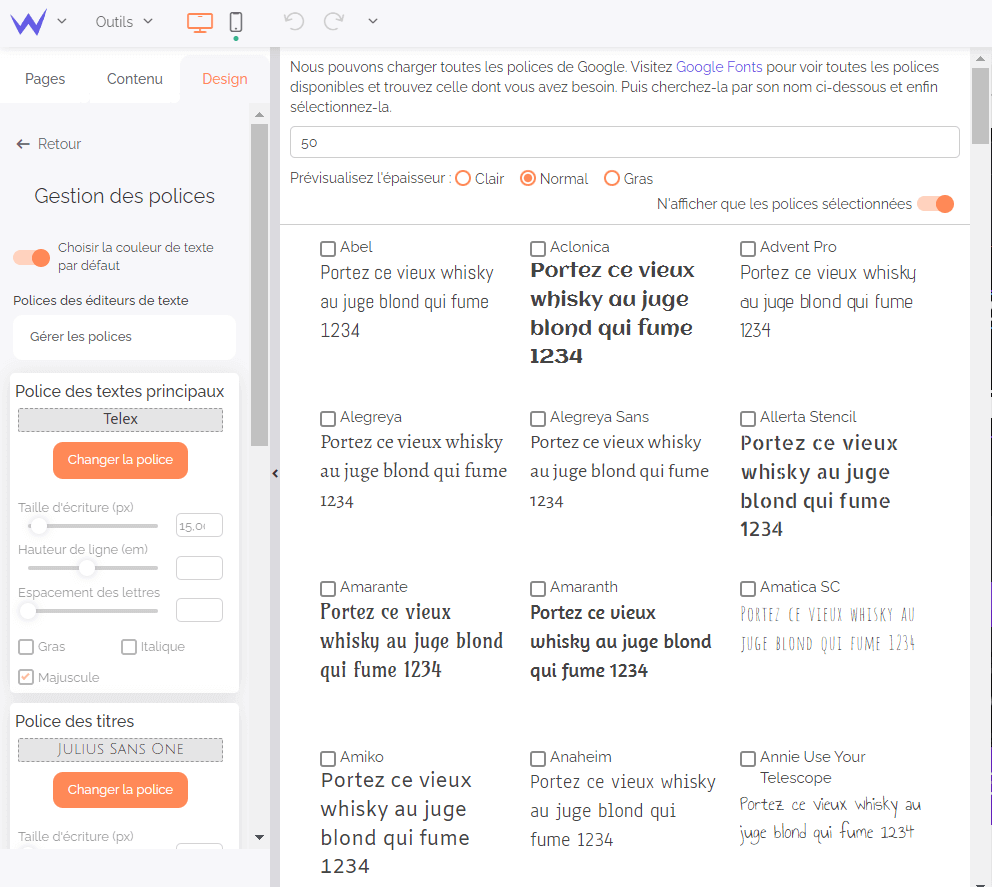
La typographie est un excellent outil pour attirer l'attention des utilisateurs, améliorer la compréhension générale, et déterminer la hiérarchie des éléments et du texte dans votre maquette de site web.
Cependant, un trop grand nombre de polices de caractères peut créer de la confusion et une expérience déroutante. En règle générale, vous ne devriez pas avoir plus de deux ou trois fontes différentes dans votre maquette de site web. Le simple fait d'alterner la taille et l'intensité de la police s’avère souvent apporter suffisamment de contraste.

Lorsqu’on parle de contenu dans les maquettes de sites web, on fait généralement référence à la fois au texte et à l'imagerie. Il est bon d’y réfléchir dès le départ, car le contenu a souvent une incidence sur la mise en page et la conception de votre mockup.
La quantité d'informations que vous décidez d'inclure dans votre maquette dépend du type de site web que vous concevez.
Une fois la conception graphique de votre maquette de site web terminée, il est temps d'ajouter de l'interaction. En effet, une maquette doit être cliquable, sinon elle sera beaucoup moins efficace.
Lorsque vous ajoutez des interactions, concentrez-vous sur la navigation de base dans le produit, et non sur ses fonctions avancées. L'objectif est d'ajouter suffisamment d'éléments interactifs pour que l'utilisateur puisse explorer la maquette web, et passer facilement d'une page à l'autre.
Un flux d'utilisateurs est le chemin suivi par un internaute, de l'entrée à la sortie, lorsqu'il navigue sur la maquette de site web.
Pour chaque flux d'utilisateurs que vous avez établi, ordonnez les pages de votre maquette et ajoutez l'interaction de navigation nécessaire, pour que le visiteur atteigne son objectif final..
Effectuez des essais auprès des utilisateurs, en présentant votre maquette aux autres membres de l'équipe, et éventuellement aux clients.
Vous obtiendrez ainsi un feedback et des impressions générales concernant l'interface et la facilité d'utilisation pour telle ou telle tâche.
Modifiez en fonction des suggestions et testez à nouveau. Rappelez-vous que les maquettes sont conçues comme des projets ; vous pouvez facilement les modifier, pour produire une version finale parfaite.
Lorsque tous les participants aux tests (y compris vous) sont satisfaits de la maquette du site web, transformez-la en prototype, un modèle interactif qui simule l'expérience d'utilisation d'un site web, en se rapprochant le plus possible de la réalité.
Utilisez un programme de prototypage pour tirer le meilleur parti de vos tests de convivialité, en découvrant de nouveaux domaines à améliorer et en remaniant la conception, jusqu'à ce que vous soyez suffisamment sûr de vous pour passer à l’étape finale : la création et la publication du site.
Créer une maquette de site web facilement
Pour maquetter un site, il existe un bon nombre d’outils, qu’ils soient gratuits ou payants.
Mais rappelez-vous...
…Qu'il n'est en aucun cas nécessaire de créer une maquette avant de démarrer son site. Nous avons développé notre outil pour pouvoir commencer directement à partir d’un template préconstruit. Notre seul conseil :
lancez-vous ! 🚀
Réaliser une maquette de site web et démarrer son site avec SiteW
SiteW peut vous aider à construire le mockup de votre site internet.
Cela comporte deux avantages :
-
Vous obtenez une maquette responsive, c’est-à-dire un prototype adapté pour ordinateur, mobile et tablette
-
Vous vous familiarisez avec l’éditeur et ses fonctionnalités pour gagner du temps lors de la création réelle de votre site web
Il vous suffit de vous connecter à votre compte SiteW, et de créer un nouveau site en partant d’un design vierge.
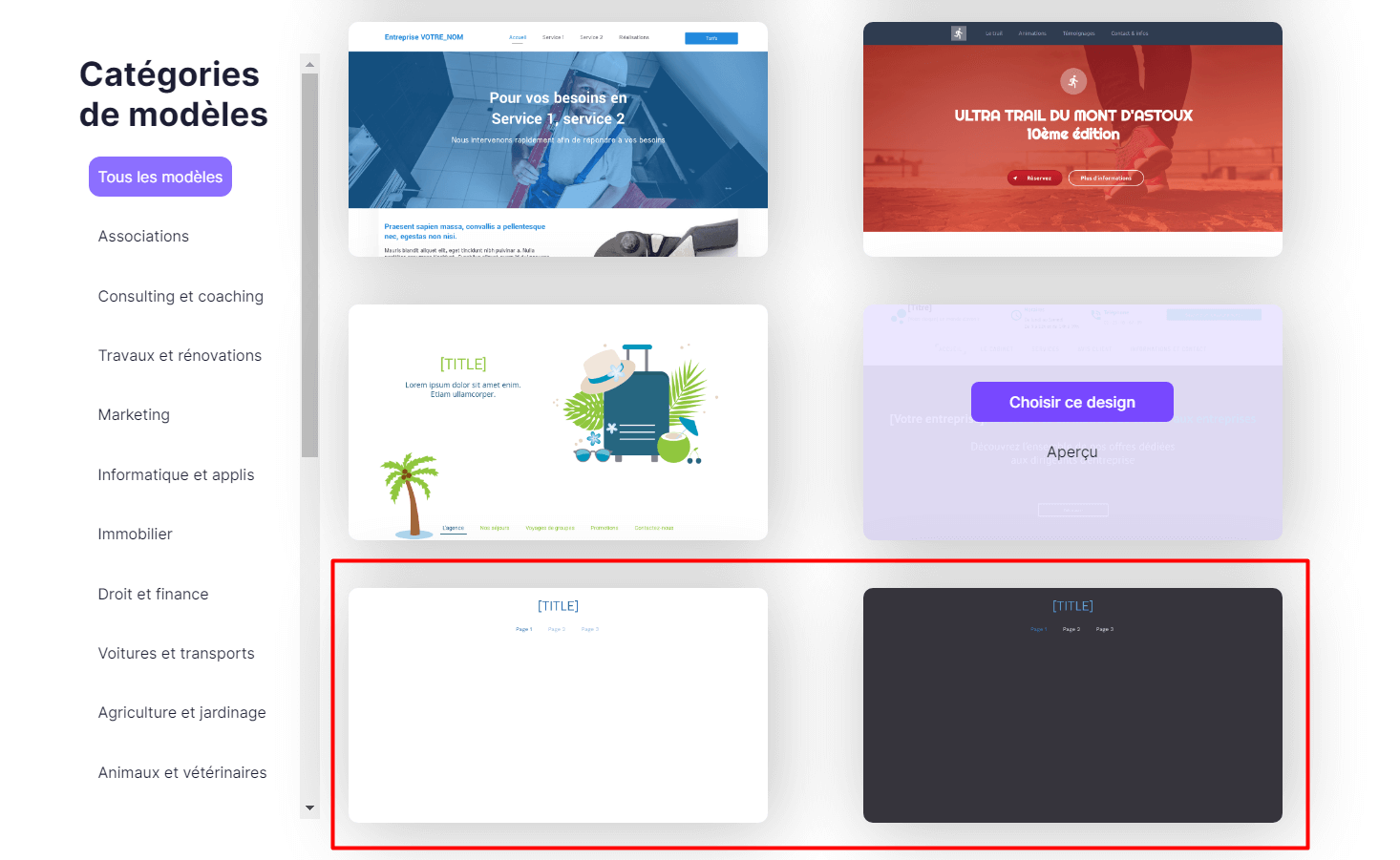
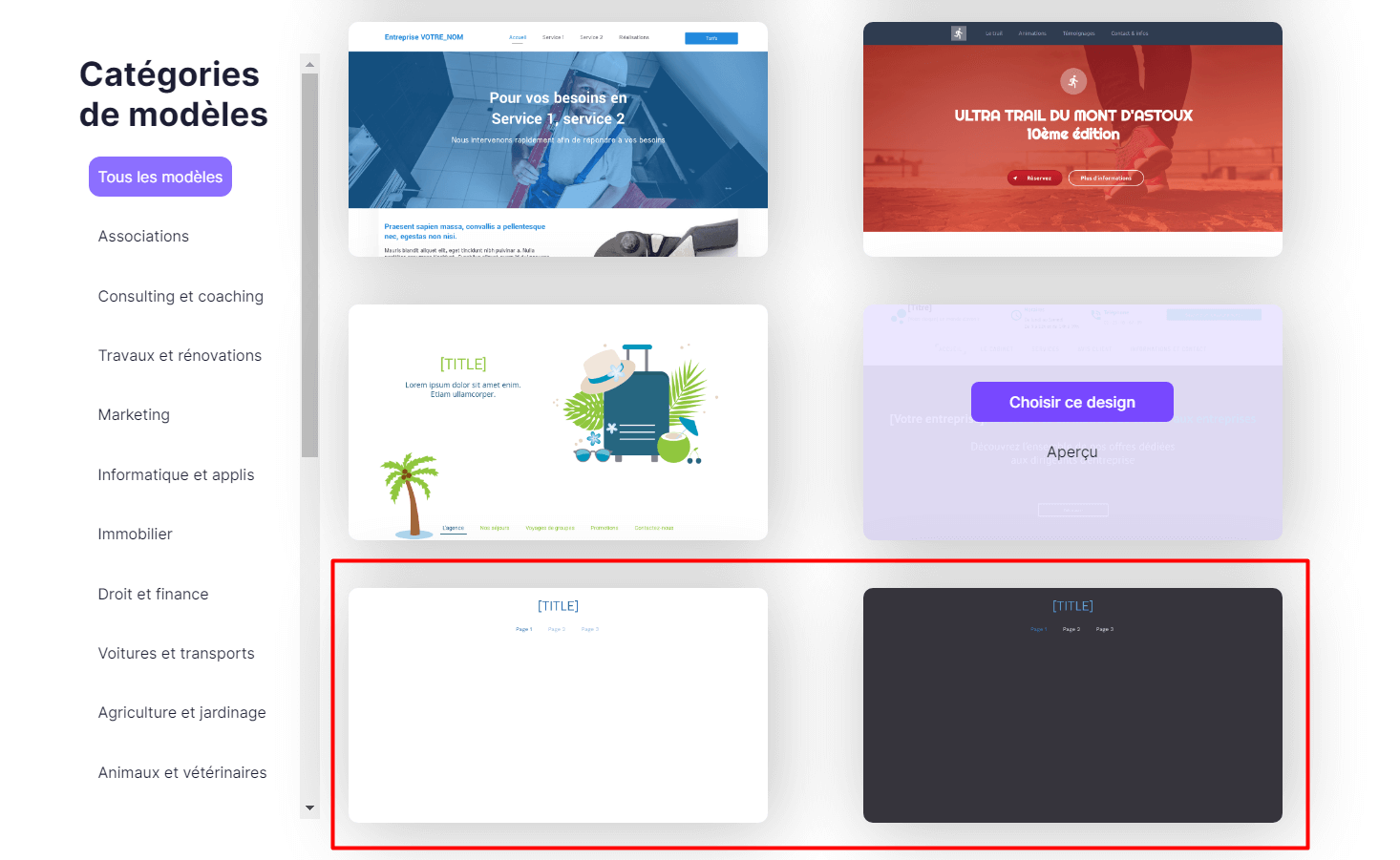
Vous trouverez, tout en bas de notre liste de templates, deux types de modèles vides : un clair, et un foncé.

Après avoir sélectionné votre design, choisissez ensuite la formule que vous souhaitez pour commencer la création de votre maquette - qui deviendra votre site web par après. Notez que vous pouvez partir sur la version gratuite pour débuter.
Une fois sur notre éditeur web, vous n’avez plus qu’à laisser parler votre créativité pour créer votre mockup en intégrant un logo, une charte graphique, des illustrations, des formes…
Créer un site internet
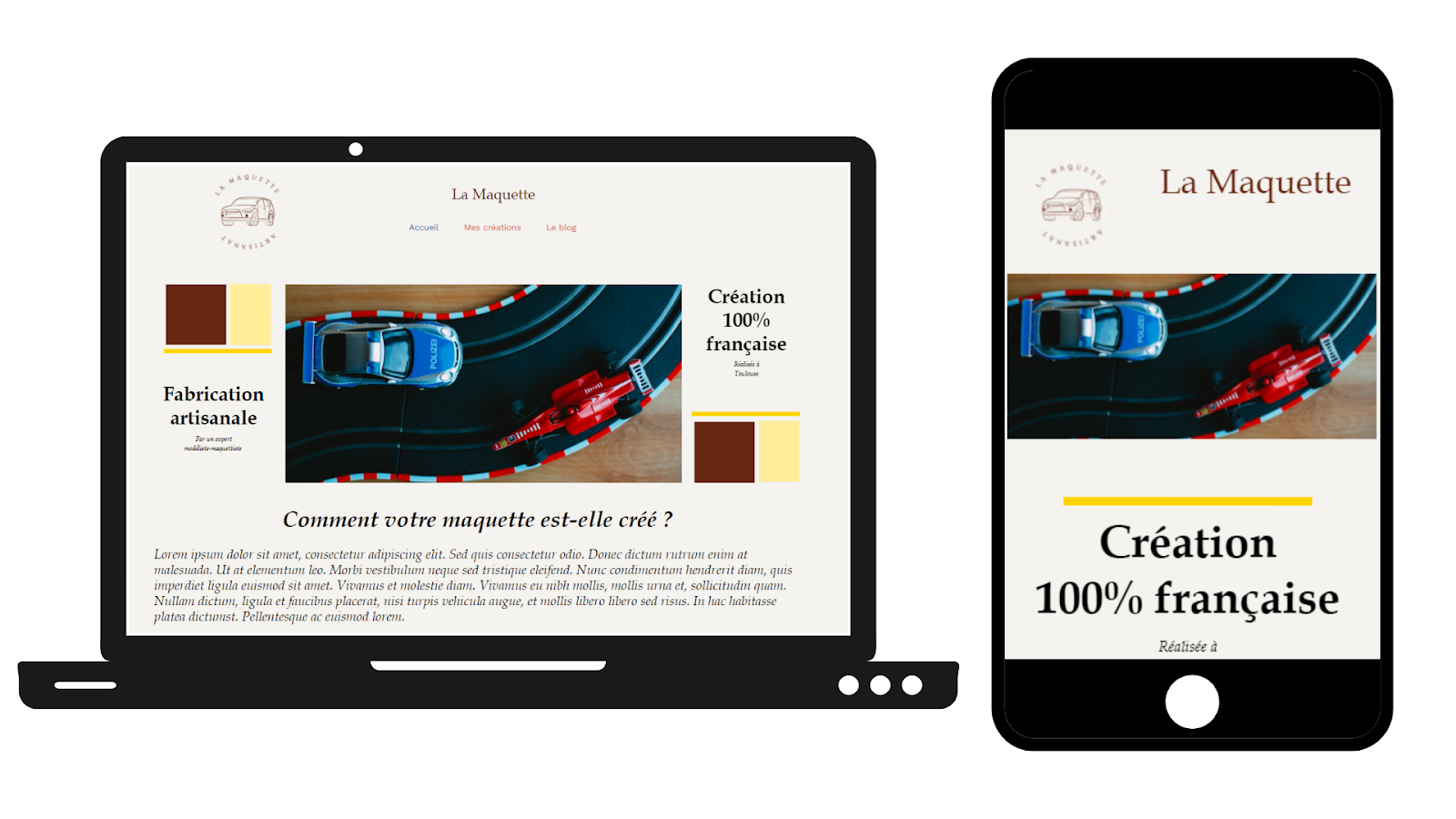
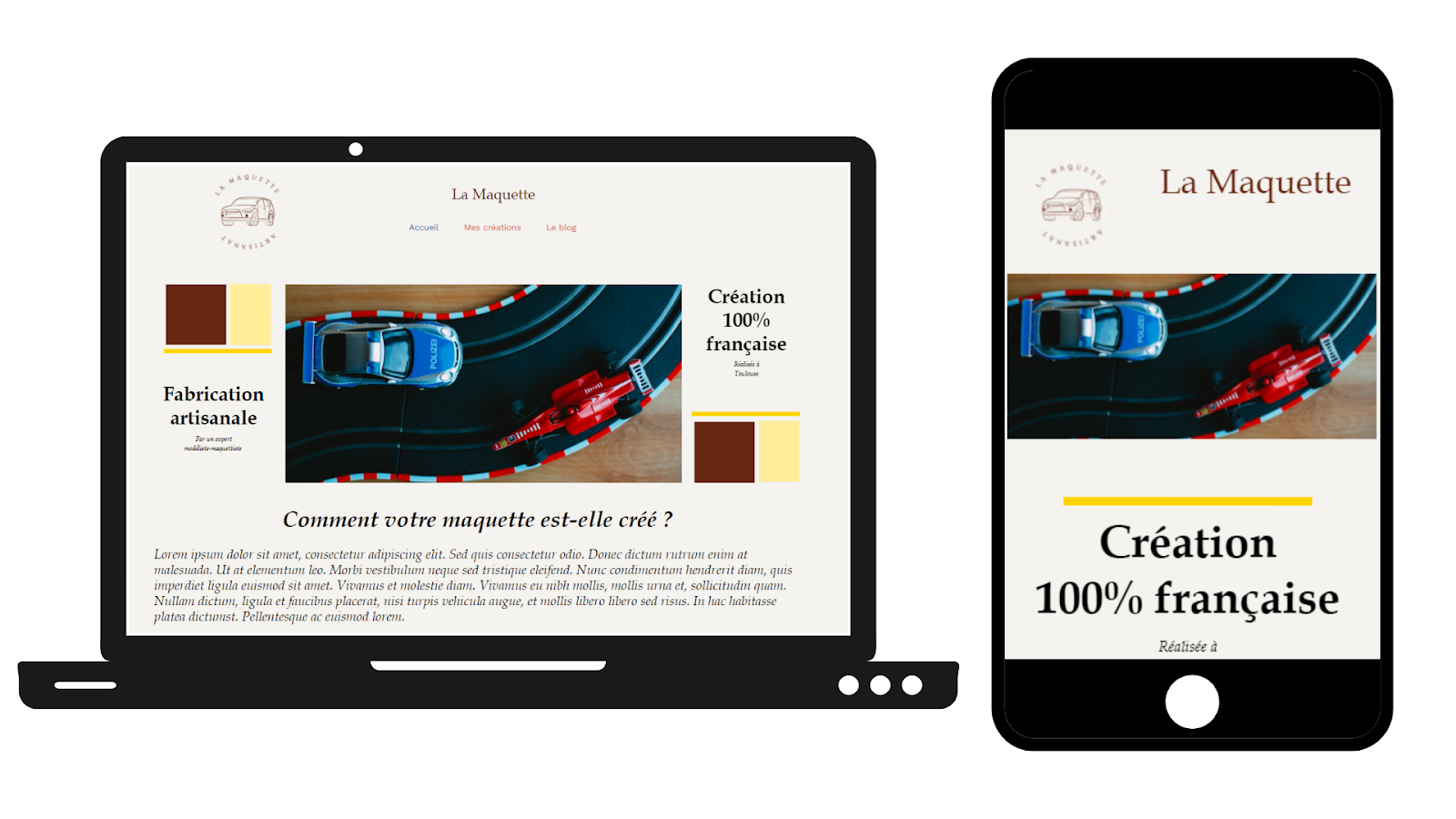
Voici un exemple de maquette réalisée avec SiteW pour une petite boutique de création artisanale.

En créant une maquette de la sorte, vous pouvez prendre conscience :
-
d’où se situe la ligne de flottaison (la ligne de flottaison délimite la partie du site visible par l’internaute sans avoir besoin de scroller)
-
des contraintes d’espace,
-
du rendu de votre site sur téléphone et ordinateur,
-
de l’aspect de votre charte graphique une fois mise en forme...
… Tout ça, en une trentaine de minutes ! ⌛
Création de maquette de site web : d'autres outils possibles
L'intérêt de créer une maquette de site internet avec SiteW réside dans la possibilité de construire directement son site, tout de suite après, sans avoir à changer d’outil.
Mais si vous souhaitez uniquement réaliser un prototype, il existe d'autres logiciels spécialisés...
👍 Les plus : outil gratuit et compatible avec Sketch
👎 Les moins : uniquement disponible sur Mac et IOS
-
Sketch est un outil payant, qui peut s’avérer un peu compliqué à utiliser pour les débutants. En revanche, si vous êtes un web designer, c’est un super logiciel.
👍 Les plus : beaucoup de ressources et très complet
👎 Les moins : pas adapté aux débutants
- Passons maintenant aux outils de la suite Adobe : Photoshop, Illustrator et Adobe XD. Ils sont payants, et peuvent vous permettre de maquetter un site.
Vous pourrez personnaliser vos créations comme vous le souhaitez, avec énormément de détails.
👍 Les plus : très personnalisable et complet
👎 Les moins : nécessite du temps et des compétences pour une bonne prise en main
👍 Les plus : offre gratuite et possibilité de travailler en équipe
👎 Les moins : fonctionnalités gratuites limitées
-
Mockplus est un outil pour créer une maquette de site internet, disponible en Freemium. Il vous permet de créer des mockups pour tous les supports (web, mobile, tablette). Il permet d’adopter les bonnes pratiques de conception pour chaque plateforme.

👍 Les plus : offre gratuite et disponible pour plusieurs supports
👎 Les moins : prix de l’outil
-
InVision est un outil de maquettage de site web disponible en Freemium. Cet outil est assez complet et permet d’animer les maquettes. Il est également possible de le synchroniser avec Sketch.
👍 Les plus : outil complet et possibilité d’animer ses maquettes
👎 Les moins : fonctionnalités gratuites limitées
Créer un site internet
Les erreurs courantes lors de la création d'une maquette de site web
Maintenant que nous avons vu les outils mis à votre disposition pour créer une maquette de site internet rapidement et efficacement, voyons les erreurs à éviter.
-
Trop détailler sa maquette
Bien sûr, une maquette doit contenir certains détails importants, comme nous l’avons vu. Il n’est pas pour autant nécessaire de surcharger la page avec trop de précisions.
-
Incohérence des couleurs
C’est ici qu’intervient la charte graphique, un mauvais choix de couleurs ou une dysharmonie entre elles rendra votre site illisible et incohérent.
-
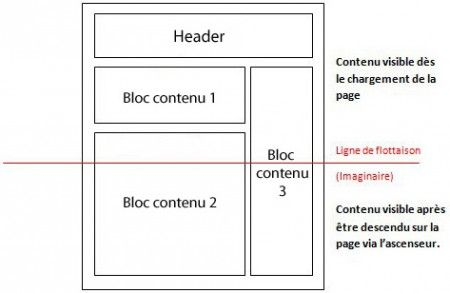
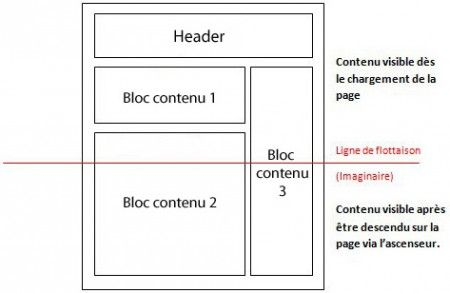
Ignorer la ligne de flottaison
Pour l’expérience-utilisateur, il est important de respecter la ligne de flottaison et de mettre tout le contenu important au-dessus, en vérifiant que rien n’est coupé sur le site.

Source : Pinterest
-
Ne pas tenir compte de la cible 🎯
Faire un site qui vous plaît, c’est super. Mais n’oubliez pas qui est votre public-cible et ce qu’il attend de vous. Votre site doit être en cohérence avec vos goûts, mais aussi avec votre audience.
-
Oublier les différents formats
Une maquette de site se doit de s’adapter aux divers formats de navigation (web, mobile, tablette), mais également aux différents navigateurs et tailles d’écrans.
-
Un texte illisible
Faites attention à la police que vous utilisez, mais aussi à la taille des caractères et à l’espacement entre les lignes. Un texte illisible fera fuir l’utilisateur.
-
Oublier les liens 🔗
Pensez aux liens internes entre vos pages, il est important que votre maillage ait une cohérence.
Maquettage de site web : en résumé
Vous en savez maintenant beaucoup plus sur le sujet.
Faire une maquette de site web en 30 minutes est un objectif tout à fait atteignable avec les outils présentés et de bonnes connaissances.
En résumé, concevoir un mockup de site web vous fera gagner un temps précieux lors de la création de vos pages. De nombreux logiciels sont à votre disposition afin d’être efficace et rapide.
Alors n’hésitez plus et lancez-vous dans votre création de maquette de site web ! 💪