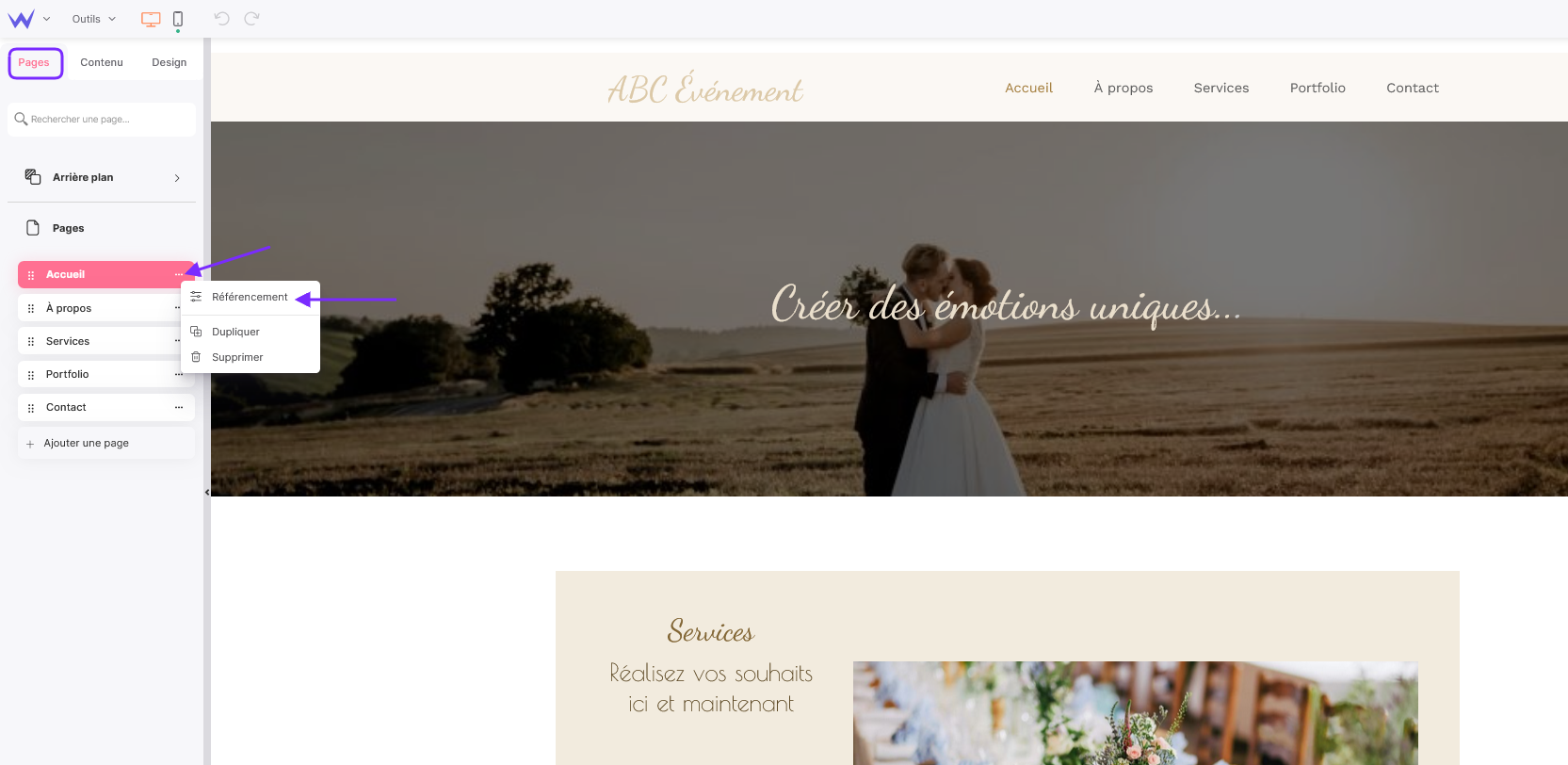
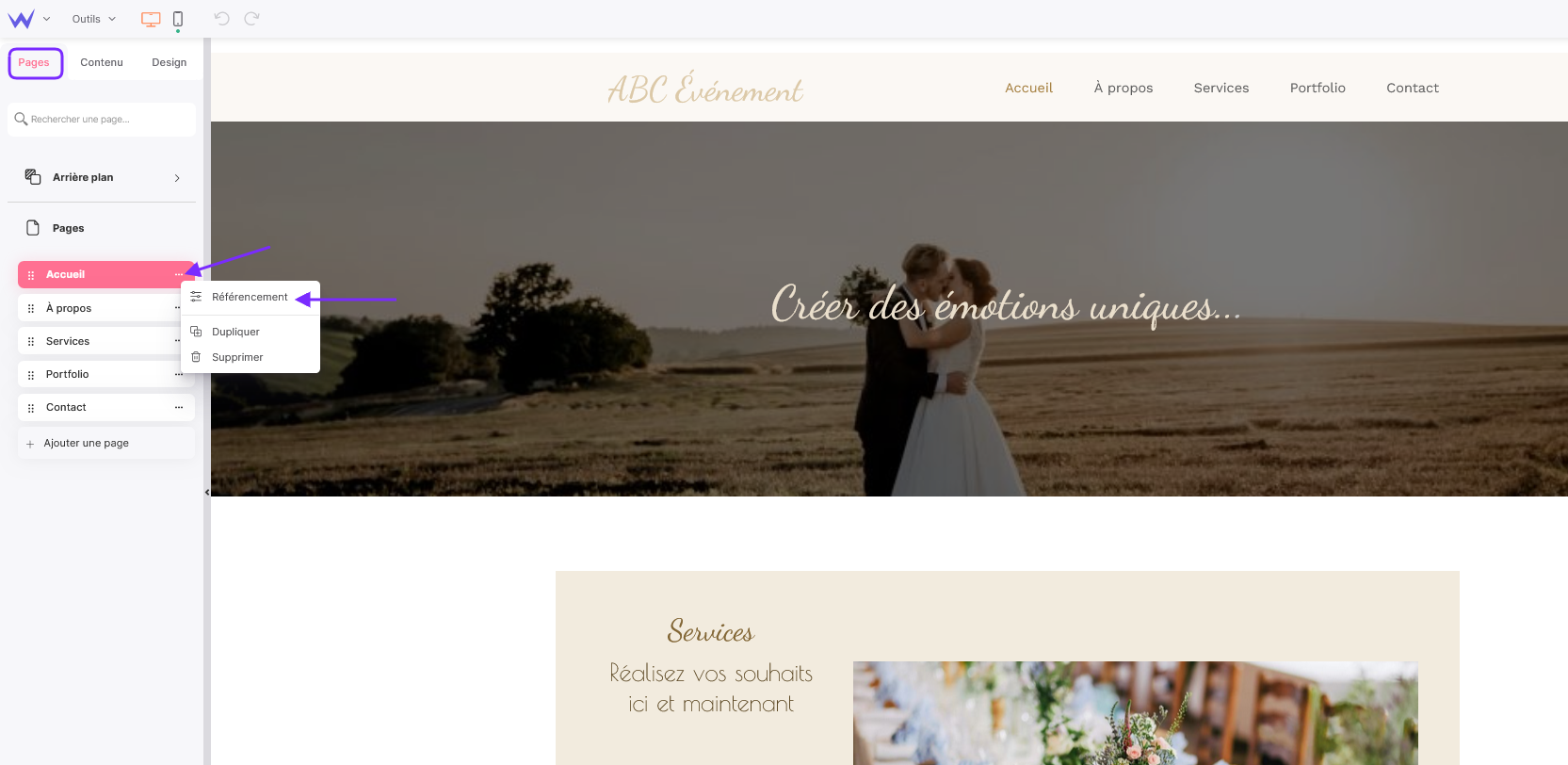
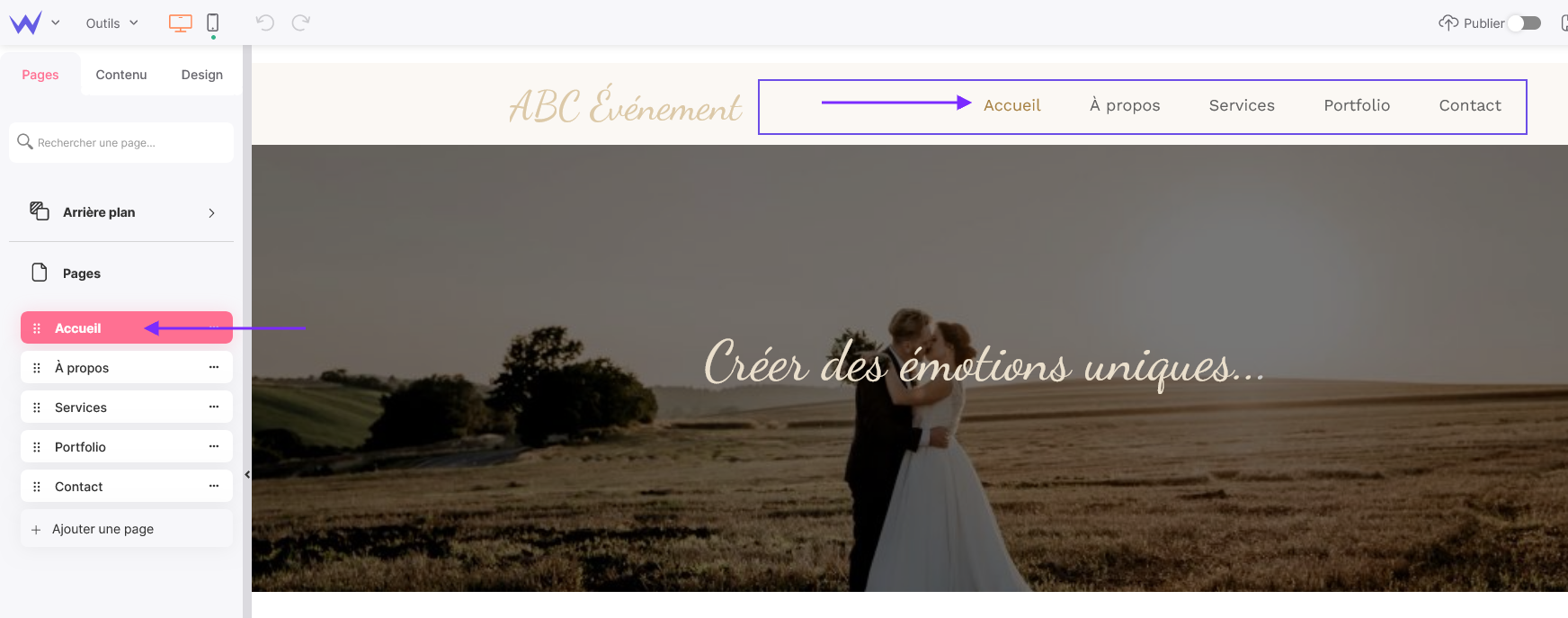
Pour configurer les paramètres d’une page, rendez-vous dans l'onglet Pages et cliquez sur les trois points " ... ", à droite du nom d'une page, puis cliquez sur Référencement, comme indiqué dans la première capture ci-dessous.

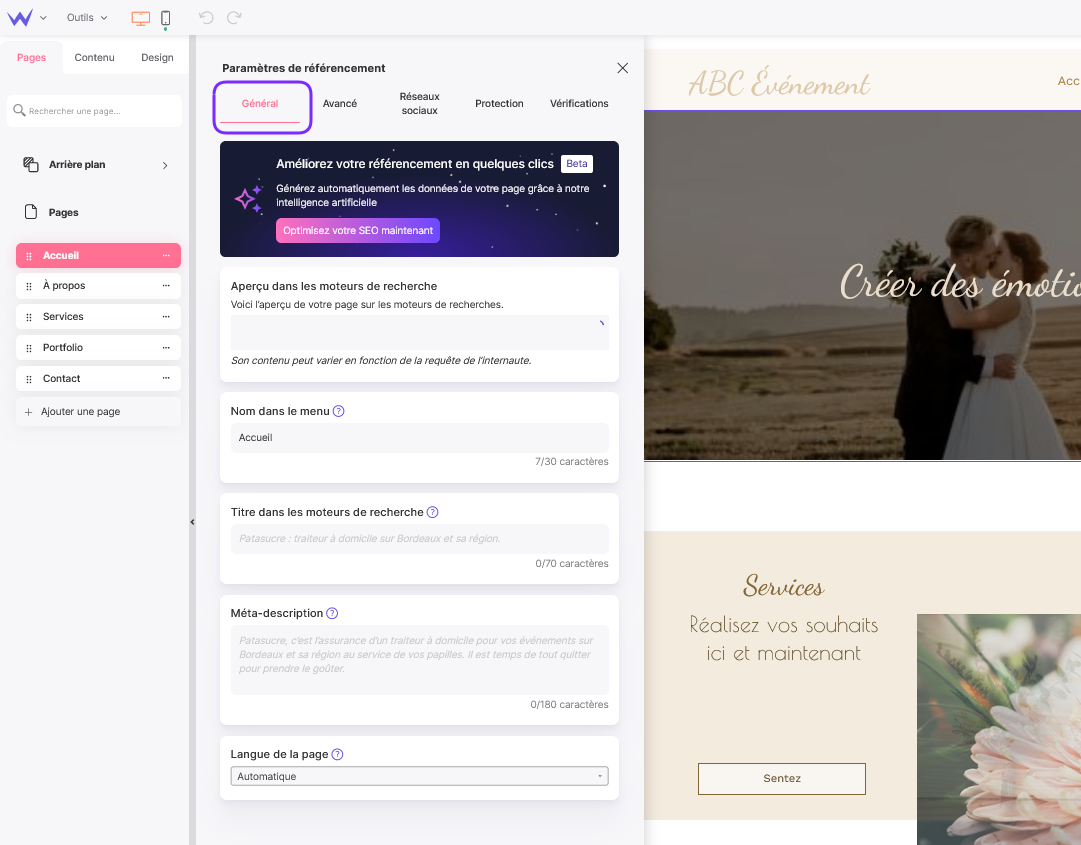
Un panneau s’ouvre alors avec cinq onglets :
-
Général : principaux paramètres SEO (titre, description….)
-
Référencement avancé : éléments de code pour des actions SEO spécifiques
-
Réseaux sociaux : apparence de la page sur les réseaux sociaux
-
Protection : gestion des restrictions d’accès à la page
-
Vérifications : des conseils et des tutoriels pour gérer au mieux votre référencement
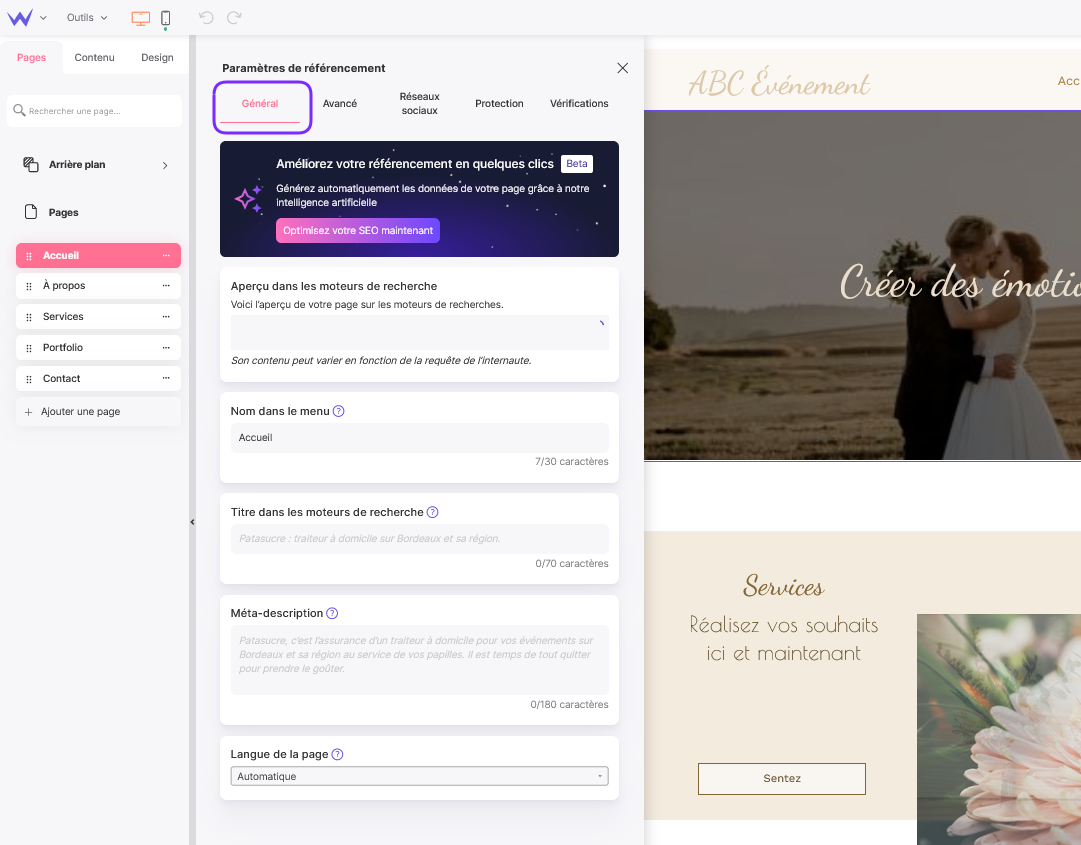
Onglet Général

Utiliser l'intelligence artificielle pour créer votre SEO
Un bon référencement ou SEO (Search Engine Optimization) sur chaque page de votre site internet est crucial pour augmenter votre visibilité en ligne. Il assure que les moteurs de recherche, comme Google, peuvent comprendre, indexer et classer correctement chaque page. Cela augmente la probabilité que votre site apparaisse dans les résultats de recherche pertinents, attirant ainsi plus de trafic.
De plus, une optimisation minutieuse de chaque page peut améliorer l'expérience utilisateur, en rendant votre site plus organisé et facile à naviguer. En somme, un bon SEO peut conduire à une plus grande visibilité, plus de trafic et finalement à une augmentation des conversions et des ventes.
La gestion du référencement d’un site n’est pas innée, et cela prend du temps de comprendre et d’optimiser les mots clefs et les descriptions.
L'intelligence artificielle (IA) améliore le référencement des sites internet en identifiant les tendances des mots-clés, générant des métadonnées pertinentes, produisant du contenu unique et optimisant l'efficacité du processus. Par conséquent, l'IA augmente la visibilité du site, stimule le trafic et peut booster les conversions.
Dans ce premier onglet de cette rubrique Général, vous remarquerez immédiatement un nouvel encart concernant notre outil de génération automatique via l’intelligence artificielle, comprenant un bouton “Optimisez votre SEO maintenant”, sur lequel vous pouvez cliquer.
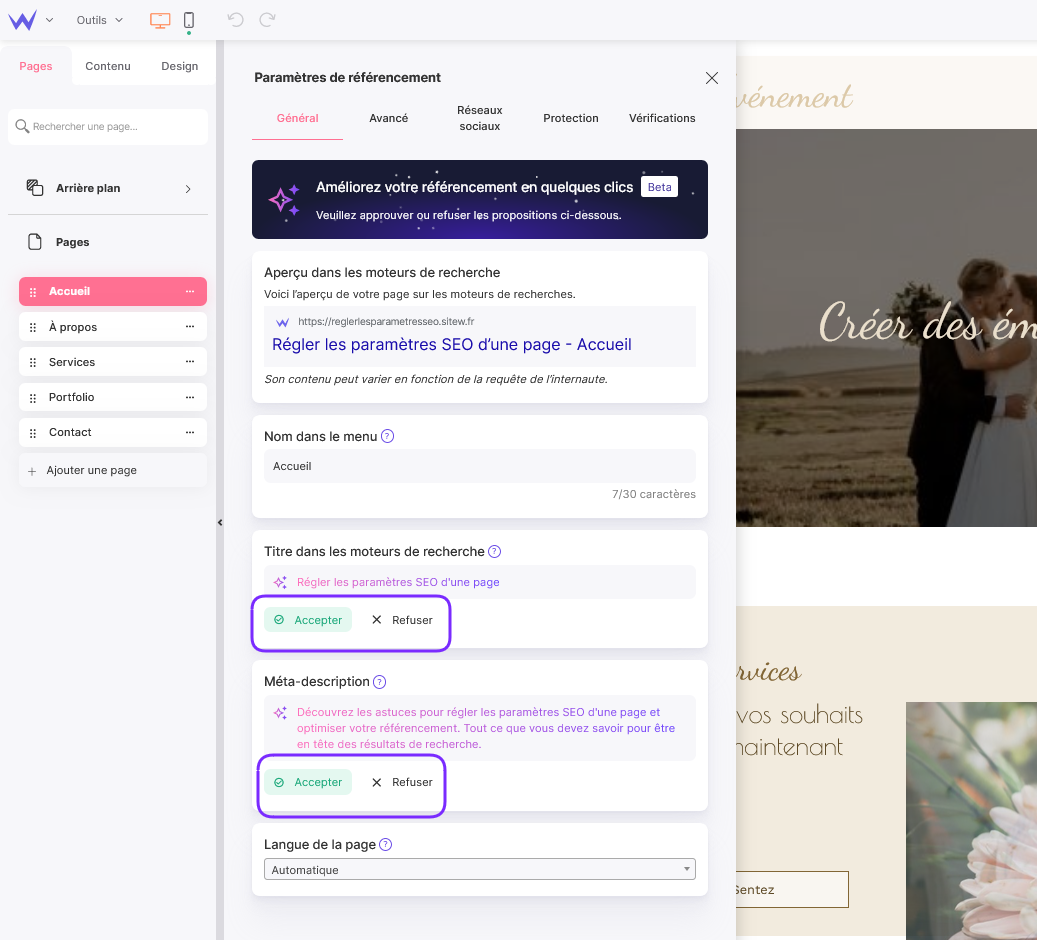
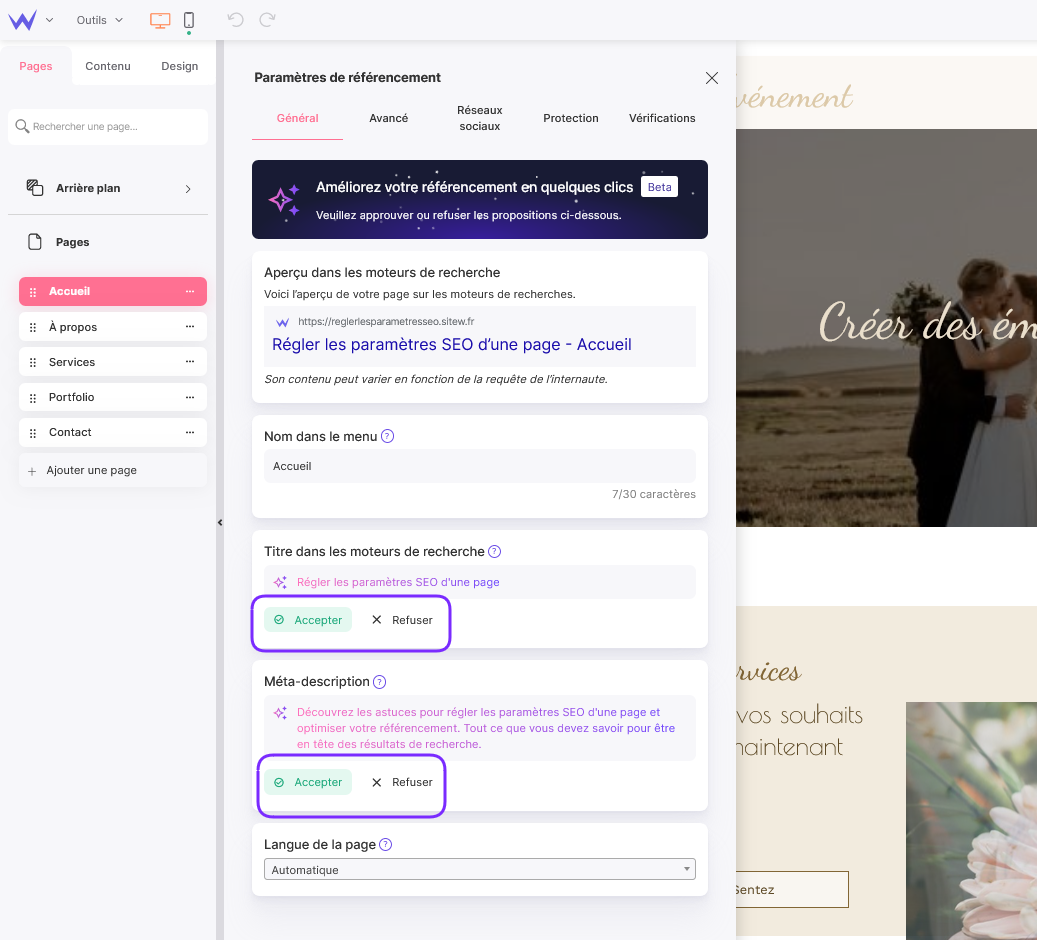
Notre IA vous fera alors des propositions pour chaque champ, que vous pourrez décider d’accepter ou de refuser.

En cliquant sur Accepter, cela validera la proposition, et en cliquant sur Refuser, vous pourrez de nouveau demander à notre IA de vous générer d’autres propositions.
Notez que dans les deux cas, rien ne vous empêche ensuite de changer manuellement ces textes.
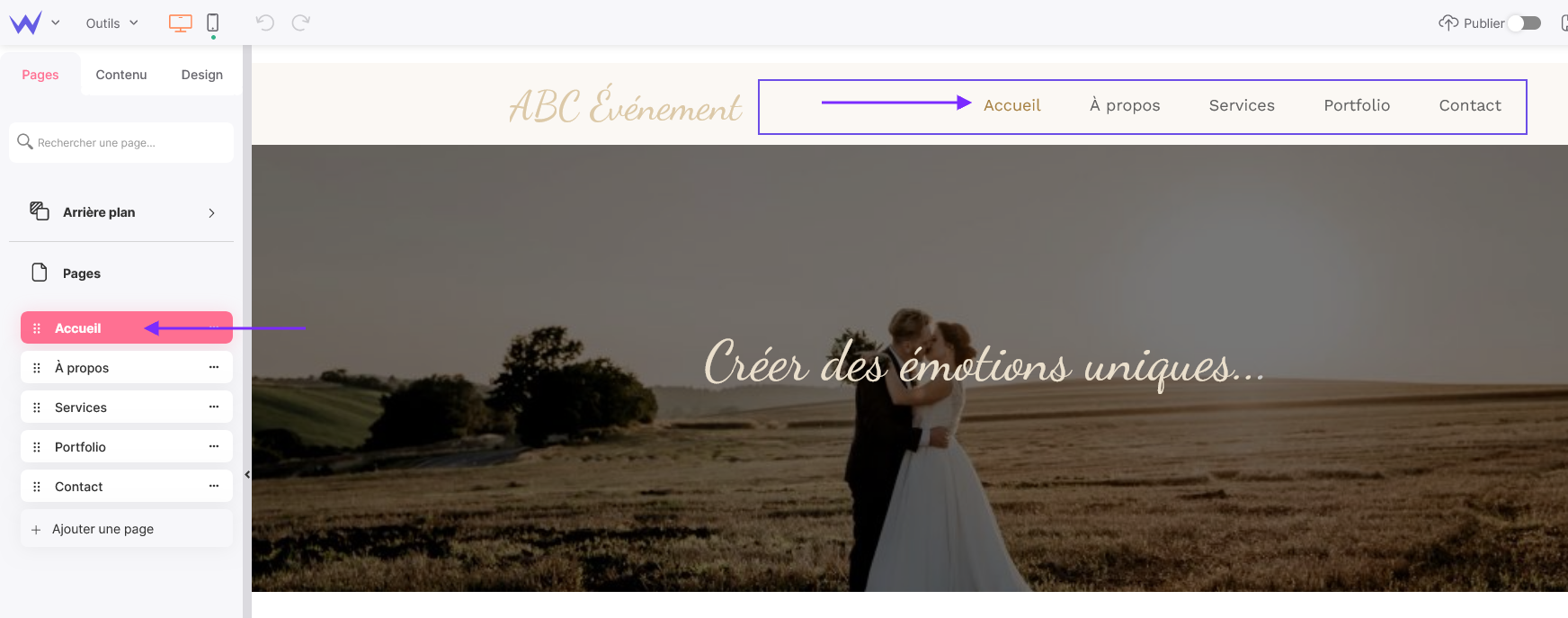
Il s’agit du nom public de votre page, tel qu’il apparaîtra notamment dans le module Menu. C’est donc le nom que porte votre page pour les visiteurs de votre site.

On retrouve le nom des pages à l’identique dans le module Menu
Titre dans les moteurs de recherche
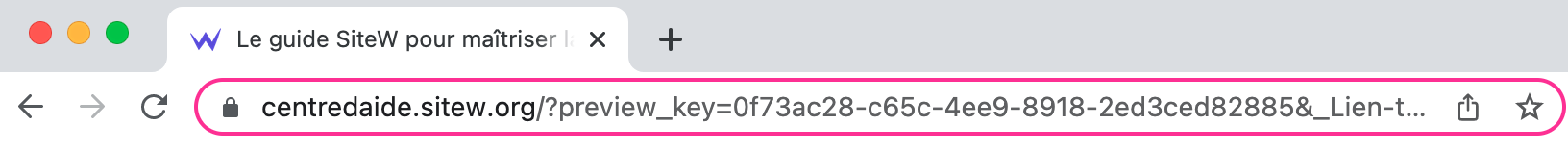
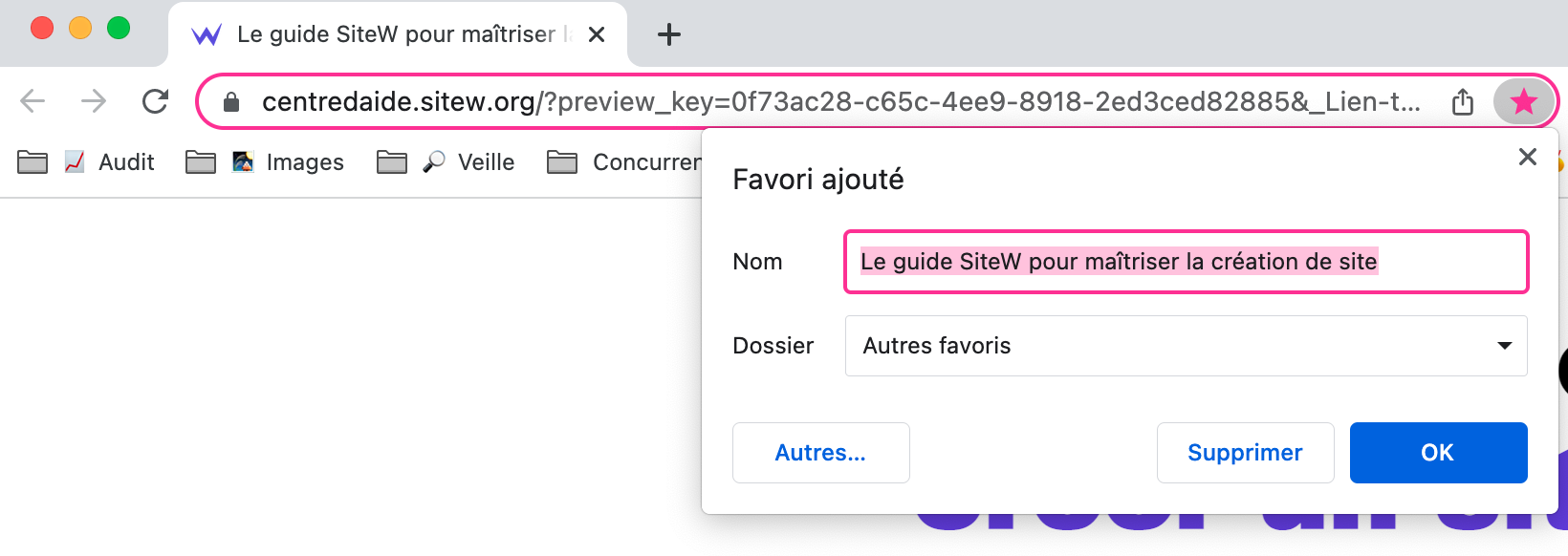
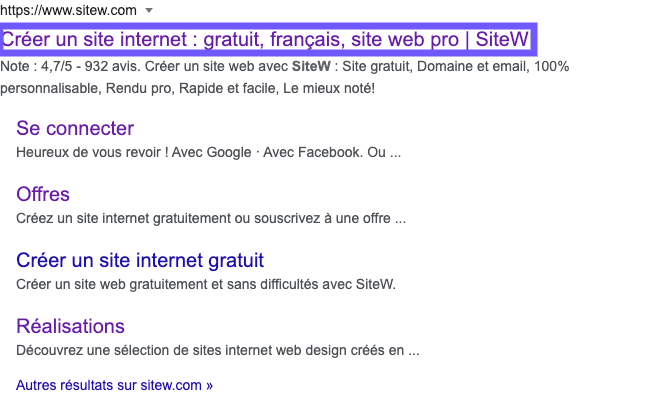
Le titre d’une page n’apparaît pas directement le contenu, mais vous pouvez l’observer en plusieurs occasions, par exemple :

Dans l’onglet du navigateur 👆

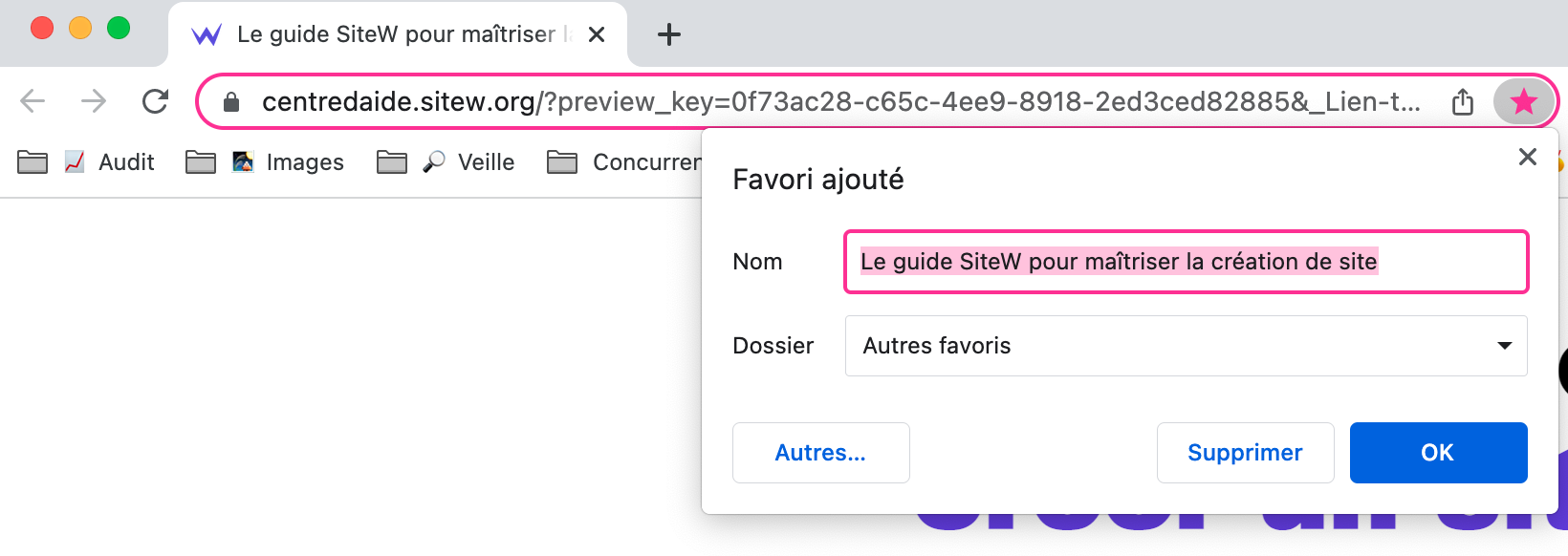
En tant que nom par défaut dans les favoris du navigateur 👆

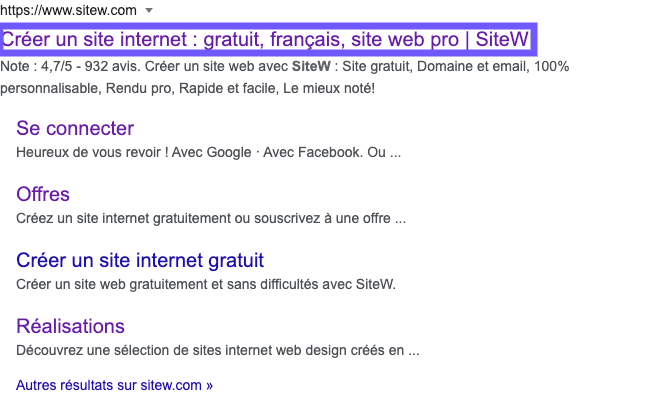
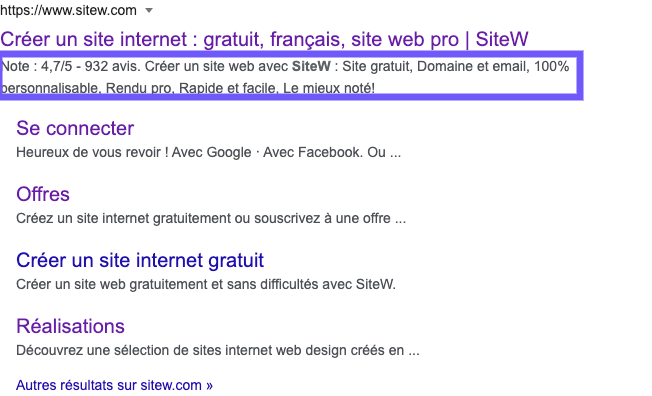
Le plus souvent, Google choisit le titre de la page pour intituler le résultat
Ce titre est donc très important, particulièrement pour optimiser le référencement de votre page. Pour qu’il apparaisse en entier dans les résultats de recherches, il est généralement conseillé de saisir un titre compris entre 60 et 70 caractères.
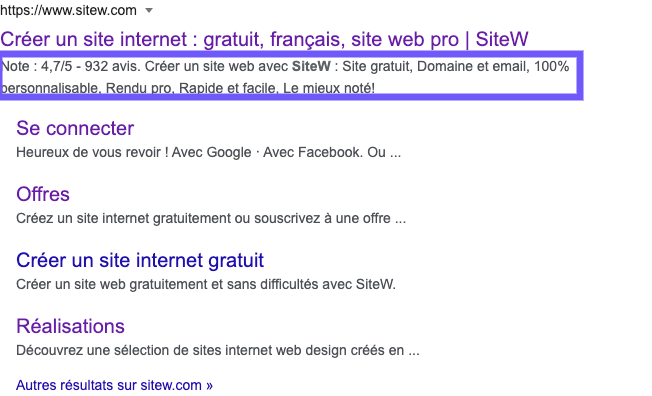
De même que le titre de la page, la méta-description de la page n’apparaît pas directement dans les contenus, mais elle n’en demeure pas moins essentielle. En effet, c’est ce champ que Google utilise en général pour décrire votre page dans les résultats.

Le but de cette description est donc de donner envie à l’internaute de cliquer sur votre page plutôt que sur celle des concurrents !
Pour aller plus loin
Pour optimiser la rédaction de ce champ, vous trouverez de nombreux conseils dans le guide bien rédiger la
meta description.
Adresse de la page
Cette liste permet de générer l’URL complète de la page. Vous pouvez saisir les mots-clés séparés par des espaces ou par des virgules. Les caractères spéciaux sont éliminés et les caractères accentués sont transformés dans leur forme non accentuée. Par contre, la casse (majuscule ou minuscule) est conservée.

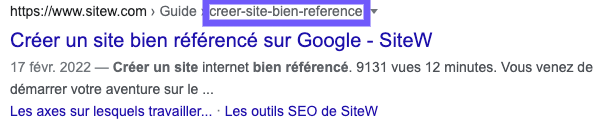
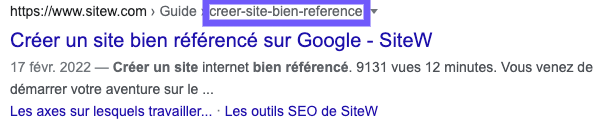
Dans l’exemple ci-dessus, la liste de mots-clés pourrait être par exemple, la suivante :
créer, site, bien référencé
Si l’adresse principale du site est www.exemple-de-site.fr, l’URL complète serait alors :
www.exemple-de-site.fr/creer-site-bien-reference
Dans l’URL, les mots sont séparés par des tirets (“-”) afin de respecter les normes du web et les recommandations de Google.
💡 Et sur la page d’accueil ?
Cette liste n’apparaît pas pour la page d’accueil, car l’URL de la page d’accueil se limite à son adresse principale (par exemple www.exemple-de-site.fr).
Langue
Langue indiquée aux moteurs de recherche
La langue utilisée dans la page est indiquée aux moteurs de recherche afin de faciliter l’indexation des contenus. Par défaut, c’est l’éditeur SiteW qui détecte automatiquement la langue en analysant les textes disponibles dans la page. Dans la plupart des cas, vous n’aurez donc rien à faire pour déclarer la langue de la page. Vous pouvez néanmoins forcer ce paramètre dans la langue de votre choix si besoin.

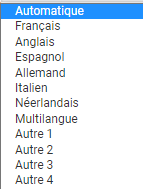
Quelques valeurs particulières :
-
Automatique : choix par défaut (détection automatique de la langue)
-
Multilangue : absence d’indication de la langue utilisée (l’utilisation de plusieurs langues sur une même page est cependant déconseillée pour le référencement)
-
Autre 1, 2, 3, 4 : langues autres que français, anglais, espagnol, allemand, italien et néerlandais (utile pour le menu mobile multilingue)
Langue utilisée dans le menu mobile
Le menu mobile ne fait apparaître que les pages écrites dans la même langue que la page en cours. Cela permet, par exemple, de réduire le menu aux pages anglaises quand l’internaute navigue sur une page écrite en anglais, et aux pages espagnoles s’il se rend sur une page écrite en espagnol. De cette façon, les langues ne se mélangent jamais dans le menu mobile.
🇪🇸 Cas des pages multilangues
Logiquement, les pages multilangues apparaissent toujours dans le menu mobile, quelle que soit la langue en cours d’utilisation. Google déconseille cependant d’utiliser plusieurs langues sur une même page.
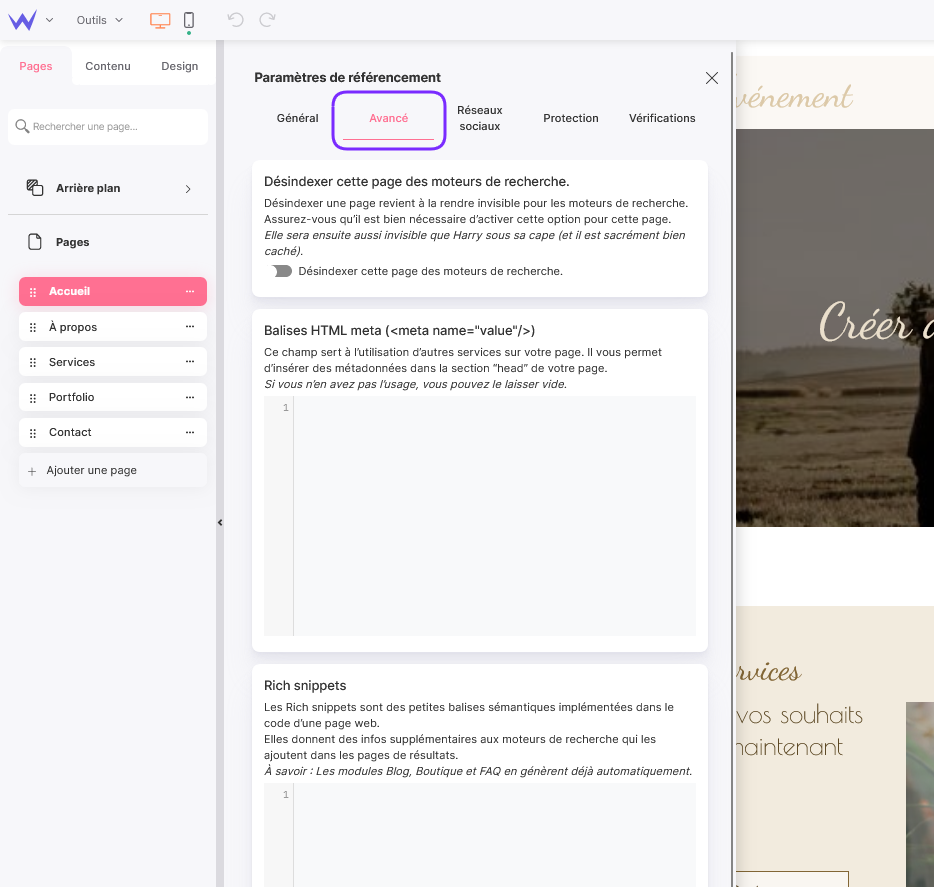
Onglet SEO avancé

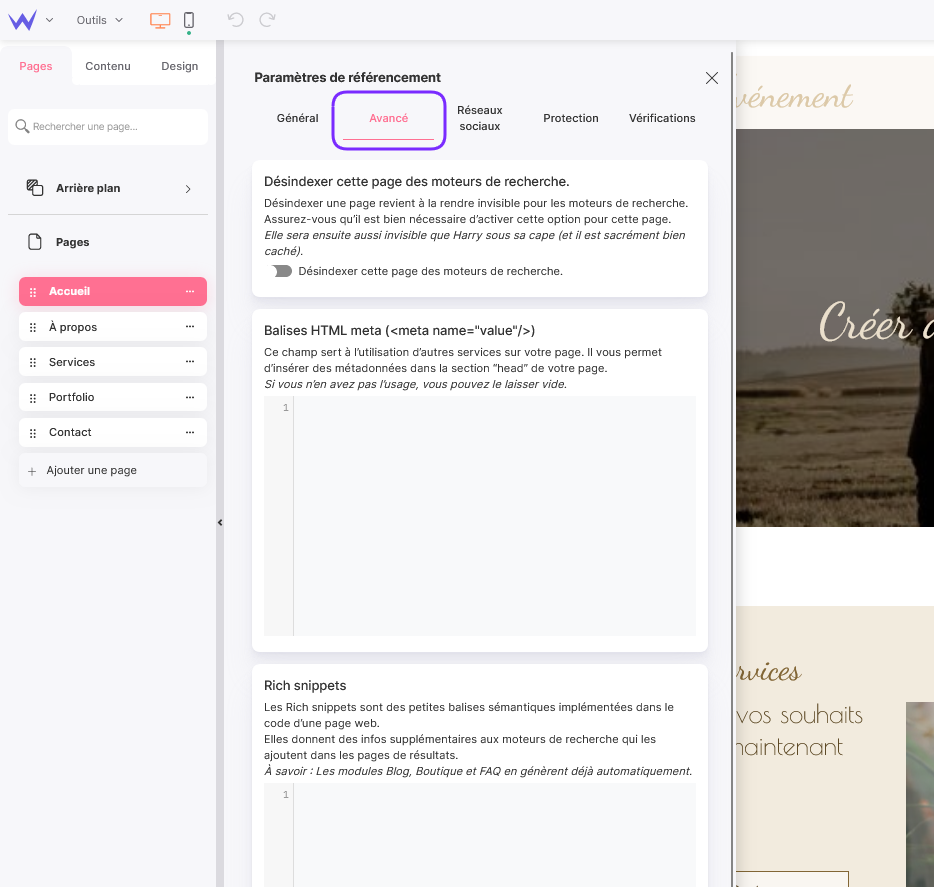
Désactiver l’indexation de la page
Toutes les pages d’un site ne sont pas forcément pertinentes à indexer. Par exemple :
-
des pages n’ayant que peu de contenu (exemple : formulaire de contact)
-
des pages qui n’ont pas ou peu d’intérêt SEO (exemple : CGV)
-
des pages obsolètes mais dont vous souhaitez préserver l’accès
-
etc.
Il suffit donc de cocher cette case pour que Google exclue la page concernée de son index.
Ma page désindexée apparaît dans Google ?!
Dans le cas où Google aurait déjà indexé votre page, il lui faudra généralement plusieurs semaines pour prendre en compte votre demande de désindexation. Durant ce temps, la page pourra apparaître encore dans les résultats bien que vous ayez coché cette case.
Exceptionnellement, il peut arriver que vous ayez besoin d’ajouter des balises HTML meta à la section <head> de votre page.
Ce type d’ajout peut vous être demandé, par exemple, par un service tiers afin de vérifier que vous êtes bien le propriétaire du site.
Vérification Google Search Console
Si vous avez créé un compte Google Search Console et qu’il vous est demandé d’ajouter une balise HTML meta, vous n’êtes pas au bon endroit ! Jetez donc plutôt un œil sur notre guide Google Search Console.
Rich Snippets
Les Rich Snippets sont des éléments de code pouvant être ajoutés à votre page pour préciser certaines informations utiles aux moteurs de recherche. Ces données permettent à Google de présenter votre page de façon enrichie dans les pages de résultats (depuis les avis clients jusqu'au nombre de calories d'une recette de cuisine en passant par le salaire d'une offre d'emploi).
Par exemple :
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Recette de gâteau",
"prepTime": "PT20M",
"cookTime": "PT30M",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
}
}
</script>
👉 Notez que SiteW génère déjà automatiquement les Rich Snippets quand l'information est disponible, comme les données produits du module Boutique (prix, disponibilité, livraison...).
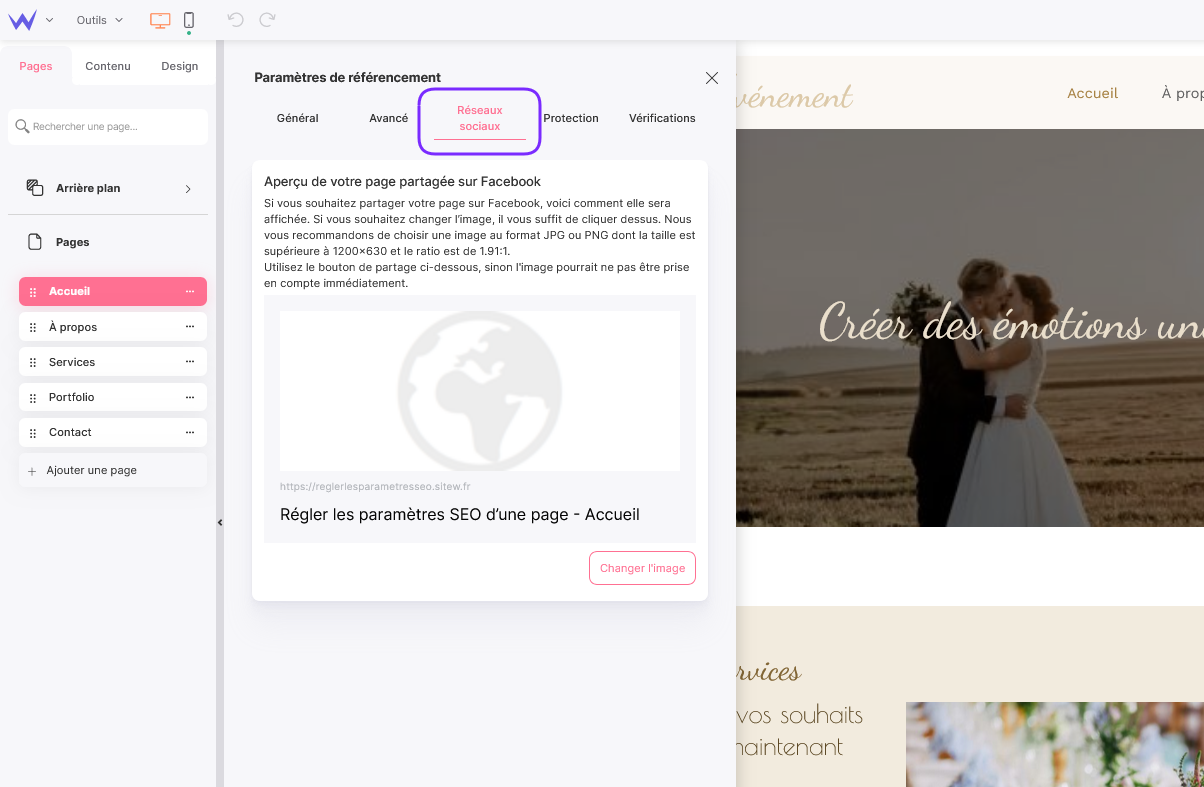
Onglet Réseaux sociaux

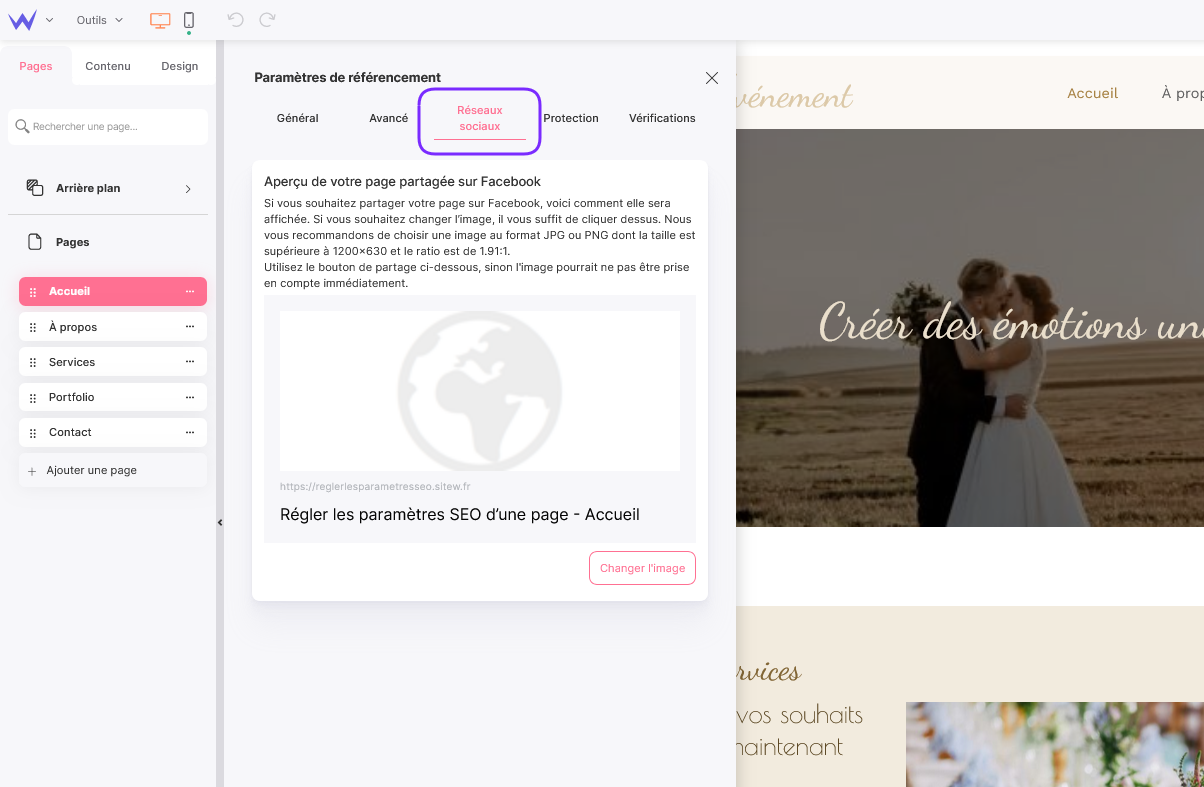
Si un internaute a la bonne idée de partager l’URL de votre page sur un réseau social, que verra-t-on ? Votre page sera présentée sous la forme d’une miniature telle que celle-ci :

-
Image
-
URL
-
Titre
-
Description
URL, titre et description étant déjà renseignés dans l’onglet SEO, seule l’image sur les réseaux sociaux est personnalisable. La taille recommandée pour cette image est de 1200x630px. Par défaut, l’image utilisée est une capture d’écran de la page d’accueil de votre site.
📸Si vous souhaitez changer la miniature, cliquez simplement sur le bouton Changer Image.
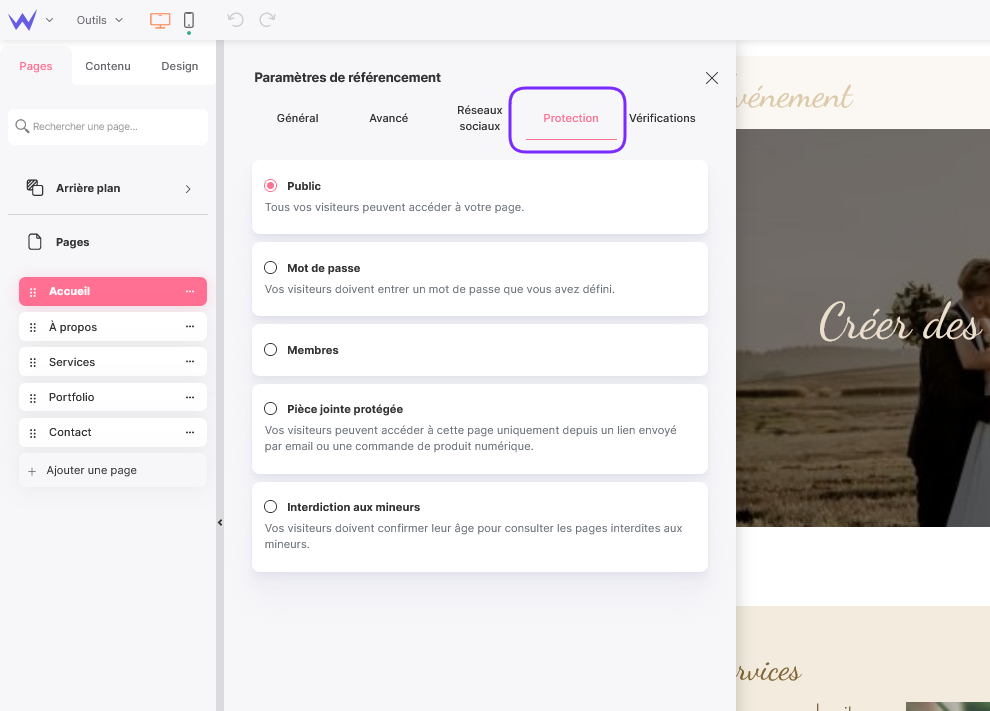
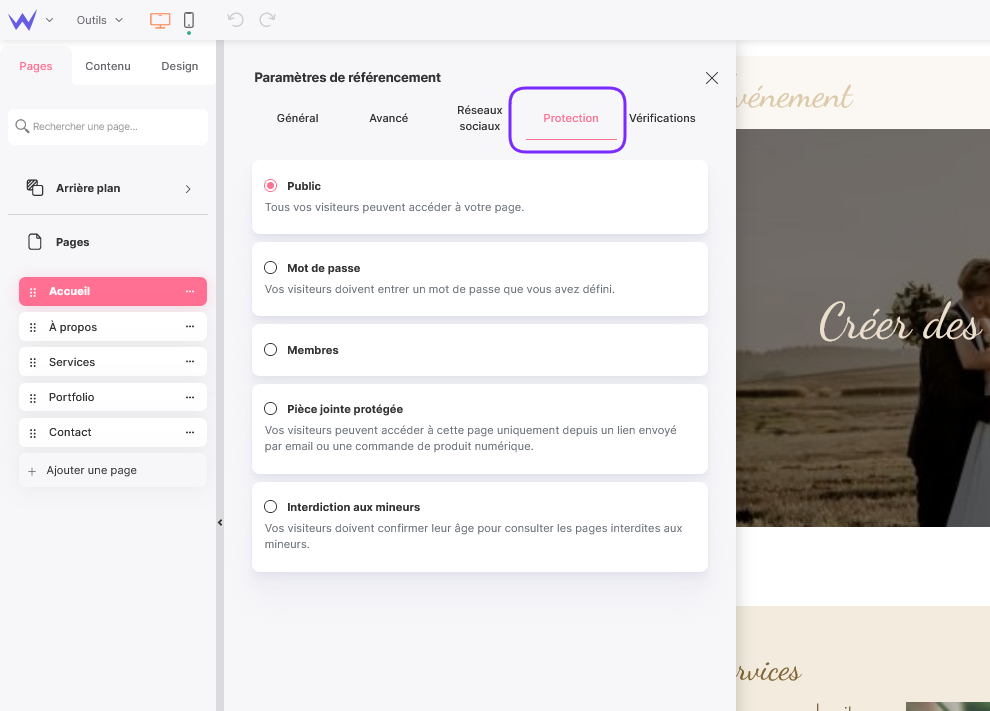
Onglet Protection
L’onglet Protection fait l’objet d’un guide spécifique : Protéger l’accès aux pages du site

Vérifications
Cet onglet vous donne des conseils et des tutoriels pour gérer au mieux votre référencement.
Pour aller plus loin
Pour optimiser le référencement de vos pages et exploiter au mieux les possibilités décrites dans ce guide, nous vous suggérons de parcourir nos articles consacrés au SEO (Search Engine Optimization) : vous y trouverez de nombreux conseils.