L’outil no-code : c’est quoi ?
En quoi consiste cet outil miraculeux qui rend la création de site web accessible à tous ?
Pour apprendre à l’utiliser, il vaut mieux savoir d’où il vient et comment il fonctionne.
Pour connaitre sa définition, rendez-vous sur Wildcodeschool.
Sinon on vous explique tout juste là 👇
Définition du no-code
En clair, le no-code signifie que vous n’avez pas besoin de parler un langage informatique particulier pour pouvoir développer un outil sur le web, que ce soit un site internet ou une application.
Ces outils no-code traduisent directement le langage informatique en interface compréhensible pour un humain qui n’a pas fait LV2 Javascript. 😉
Pour ce faire, le no-code dispose de plusieurs mécanismes :
Le drag-and-drop, ou Glisser-Déposer en français, est un système permettant de construire votre site internet ou votre application en déplaçant des éléments. Ces composants sont déjà codés, et le code s’adapte lorsque vous déplacez les éléments et que vous les configurez.
Cela donne un système ludique, simple d’utilisation, et qui donne un résultat fonctionnel et professionnel rapidement.
- L’association avec du code
En effet, la plupart des outils no-code proposent en réalité d’intégrer du code pour les plus à l’aise avec les langages de programmation. Ainsi, un utilisateur plus expérimenté, mais qui n’a pas envie de construire son site internet de A à Z peut tout de même mettre à profit ses compétences en réalisant, grâce à un outil no-code, une plateforme poussée et personnalisée.
D’autres solutions sont également appelées low-code, signifiant que l’utilisateur a besoin d'une petite base en langage de programmation pour créer son projet digital. Vous vous en doutez, le no-code offre donc un champ des possibles monumental à tous ceux qui souhaitent se lancer dans l’aventure du web.
Si vous hésitez encore, voici tous les avantages de ce type d’outils...

Tous les avantages du no-code
Le premier avantage d’un outil no-code est bel et bien le gain de temps. Ces plateformes mettent tout en place pour vous proposer un service rapide et efficace, et surtout ludique. De plus, vous n’avez pas besoin de suivre de formation ou bien de trouver une personne experte en développement web qui vous convient.
Généralement, un site internet avec ces outils peut être créé parfaitement en quelques heures, et il est également très facile à mettre à jour et à faire évoluer dans le temps.
Les outils no-code vous permettent également un gain financier dans une certaine mesure. Généralement, les formules d’abonnement au mois ou à l’année sont nombreuses et vous permettent d’adapter votre budget à vos besoins facilement.
De plus, vous n’aurez généralement pas à financer de formation ou d’équipe technique, puisque l’outil no-code s’en charge souvent pour vous.
En effet, les équipes derrière les outils no-code s’occupent souvent de la maintenance de votre site et veillent à ce que celui-ci puisse fonctionner correctement en permanence.
Enfin, votre nom de domaine est souvent inclus dans l’abonnement à un outil no-code de création de site internet, généralement pour plusieurs mois, un an, ou à vie.
- Le gain de productivité et de créativité 📈
Puisque les outils no-code lèvent toutes les potentielles barrières techniques, vous gagnez en productivité et en créativité.
En effet, puisque ces outils sont simples d’utilisation, vous pouvez vous permettre de réfléchir sans cesse à de nouvelles améliorations et de pouvoir les mettre en place très facilement grâce au système du drag-and-drop.
De plus, le temps que vous ne passez pas à apprendre le développement web peut être injecté dans le brainstorming de nouvelles idées, de nouveaux concepts, de nouveaux canaux de communication avec votre audience.
Enfin, les outils no-code vous donnent accès à l’univers du web. Il ne vous suffit que d’un ordinateur et d’un petit budget pour commencer…
...Qui, parfois, s’arrête simplement à la réservation d’un nom de domaine. En effet, plusieurs outils no-code proposent des formules Découverte gratuites, avec peu de fonctionnalités mais idéales pour débuter.

Les outils no-code sont donc des alliés redoutables dans le monde moderne où la présence digitale est indispensable.
Cependant, cela paraît trop beau pour être vrai, non ?
Nous allons voir ensemble à quels types d’activités peuvent s’appliquer les outils no-code, et quelles sont les potentielles limites selon les secteurs.
Créez votre site web
Démarrez gratuitement la création de votre site.
Aucun moyen de paiement requis, pas de limite de temps
Un outil no-code : pour quel type d’activité ?
En créant un site internet, vous pouvez avoir plusieurs objectifs : 👇
- Présenter votre travail ou votre entreprise,
- Rédiger des articles sur différents sujets,
- Vendre vos produits ou vos services...
Et, généralement, les outils no-code permettent de rendre ces objectifs accessibles afin d’envisager encore plus de possibilités professionnelles.
Mais, pour chacun de ces types de site internet, un outil no-code est-il vraiment adapté ? Ne vaut-il pas mieux faire appel à un développeur ou une entreprise spécialisée qui saura construire votre site de A à W…
… Ou bien développer ses propres compétences en langage informatique ?
Voyons ensemble les avantages ✅ et inconvénients ❌ de l’outil no-code pour chaque type de site internet.
Créer un site de présentation
Vous pouvez envisager de créer un site de présentation avec un outil no-code. Ce site de présentation peut être pour votre entreprise ou pour votre travail.
Par exemple, vous pouvez créer un site one page en guise de CV virtuel ou de portfolio afin d’avoir une présence digitale qui fera la différence lors de vos contacts professionnels.
Vous pouvez également envisager de créer un site vitrine pour votre boutique ou votre entreprise. Ce site internet servira donc de plateforme de renseignements pour les clients qui souhaitent acheter vos produits ou faire appel à vos services.
✅ Un outil no-code de création de site peut s’avérer être une excellente alternative dans ce cas de figure. En effet, même si vous n’avez pas les compétences techniques, vous pouvez facilement vous construire une plateforme digitale.
❌ Cependant, ce sont des sites web qui ne seront pas alimentés régulièrement ou qui ne seront qu’une composante à votre projet global : vous pouvez donc être rebuté par l’idée de payer ce service tous les mois pour une plateforme que vous ne mettrez pas régulièrement à jour. Privilégiez donc les formules gratuites pour ce type de site selon l’usage que vous en ferez.

Créer un blog
Vous pouvez également avoir envie de créer un blog. En effet, le blog est l’un des types de site les plus créés aujourd’hui car il permet de partager son savoir ou ses passions facilement à une communauté tout en ayant la possibilité d’être rémunéré ou de gagner en visibilité.
Un blog, cela se pense à l’avance, c'est pourquoi il est important de trouver du contenu à rédiger. En effet, un blog de qualité nécessite d’être régulièrement alimenté et optimisé afin d’apparaître en bonne place dans les résultats des moteurs de recherche.
De plus, cela demande un grand travail de rédaction, de recherche et d’invention de concepts. Vous devrez déterminer les sujets qui intéressent le plus les utilisateurs et la façon dont vous pouvez leur ajouter de la valeur.
✅ Les outils no-code de création de site sont probablement la meilleure alternative pour créer facilement son blog. Pour un prix réduit, ces solutions vous donnent accès à une multitude d’outils et un cadre optimisé pour rédiger vos articles. De plus, l’assistance, que ces solutions vous proposent, garantie que votre blog sera fonctionnel en permanence.
❌ Mais un outil no-code ne vous permet pas de personnaliser votre blog à 100%. Si vous souhaitez développer une identité graphique très affirmée ou que vous souhaitez intégrer des éléments très particuliers, il se peut que vous n’ayez pas toutes les ressources disponibles uniquement grâce à ces outils no-code. Vous devrez donc potentiellement envisager d’ajouter du code ou passer par d’autres logiciels pour parvenir à vos fins.

Créer une boutique en ligne
Enfin, le troisième grand type de site internet est la boutique en ligne. Avoir une boutique en ligne vous permet d’être créatif et de proposer des objets et des marques qui vous tiennent à cœur tout en étant capable d’en vivre correctement.
Une boutique en ligne demande d’être fonctionnelle et sécurisée à plein temps, et requiert énormément de votre temps. En plus de mettre en avant vos produits, vous devrez :
- Alimenter les réseaux sociaux,
- Gérer les stocks, le réassort et les livraisons,
- Faire de la relation client...
Cela demande donc une plateforme parfaitement optimisée et qui vous facilite la tâche dans tous les domaines de la vente en ligne. Vous pouvez trouver des exemples de boutiques en ligne pour vous inspirer et vous aider à créer la vôtre.
✅ Pour cela, le no-code peut être un excellent départ afin de vous construire une petite clientèle et tâter le terrain de la vente en ligne. Pour un budget restreint, vous pourrez vous familiariser avec ce milieu.
❌ Cependant, si vous souhaitez faire évoluer votre boutique, vous devrez opter pour les formules d’abonnement les plus optimisées et… les plus onéreuses en règle générale. Vous aurez même potentiellement besoin de changer de solution de création de site no-code pour passer sur une solution spécialisée en e-commerce et plus complexe à utiliser.

Vous l’avez compris : un outil no-code n’est pas infaillible. Cependant, il permet déjà d’obtenir une base solide et fonctionnelle sur laquelle rajouter potentiellement du code.
Pour créer son site internet, les outils no-code sont nombreux et proposent chacun des prestations différentes.
Mais, si vous recherchez l’efficacité et la simplicité à la française, optez pour SiteW.
Lancez-vous, c’est gratuit !
Créer un site no-code avec SiteW
En effet, SiteW fait partie de ces outils no-code qui vous permettent de créer un site internet facilement et sans compétence technique. Vous obtenez un site internet efficace et professionnel en quelques minutes…
… Que vous pouvez personnaliser selon vos envies.
Voyons ensemble toutes les possibilités que vous donne SiteW dans la création de son site web : 👇
Les possibilités avec SiteW
Aujourd’hui, les outils no-code vous proposent une multitude de possibilités et se développent tous les jours un peu plus.
SiteW met à votre disposition ces différents éléments :
- Une formule adaptée à chaque type de site
SiteW vous propose plusieurs formules d’abonnement avec différentes fonctionnalités afin de vous donner le choix.
De plus, vous pouvez passer d’une formule à l’autre au cours de votre aventure SiteW sans problème pour développer votre site internet. Vous pouvez choisir entre les 7 formules suivantes, selon vos besoins :

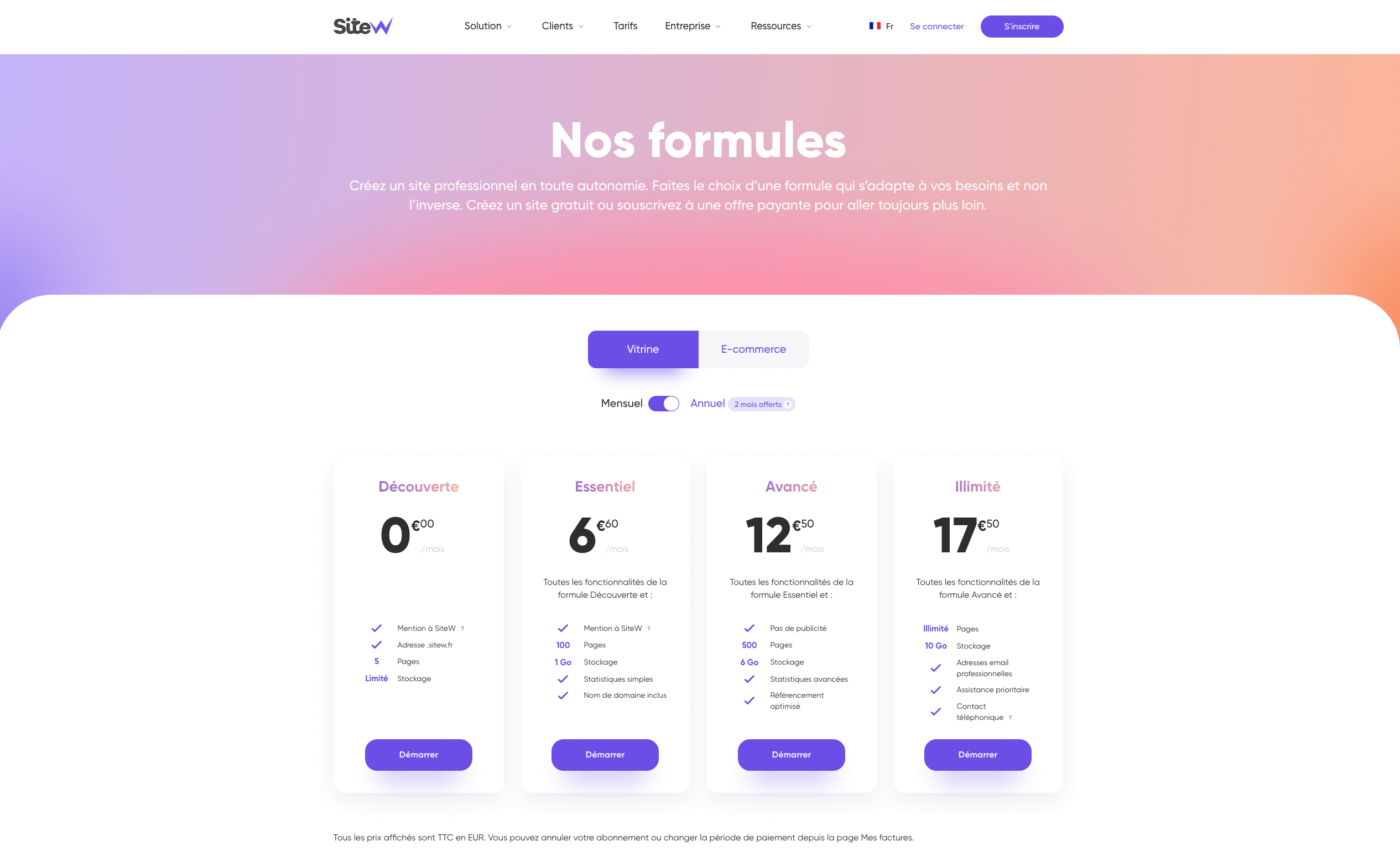
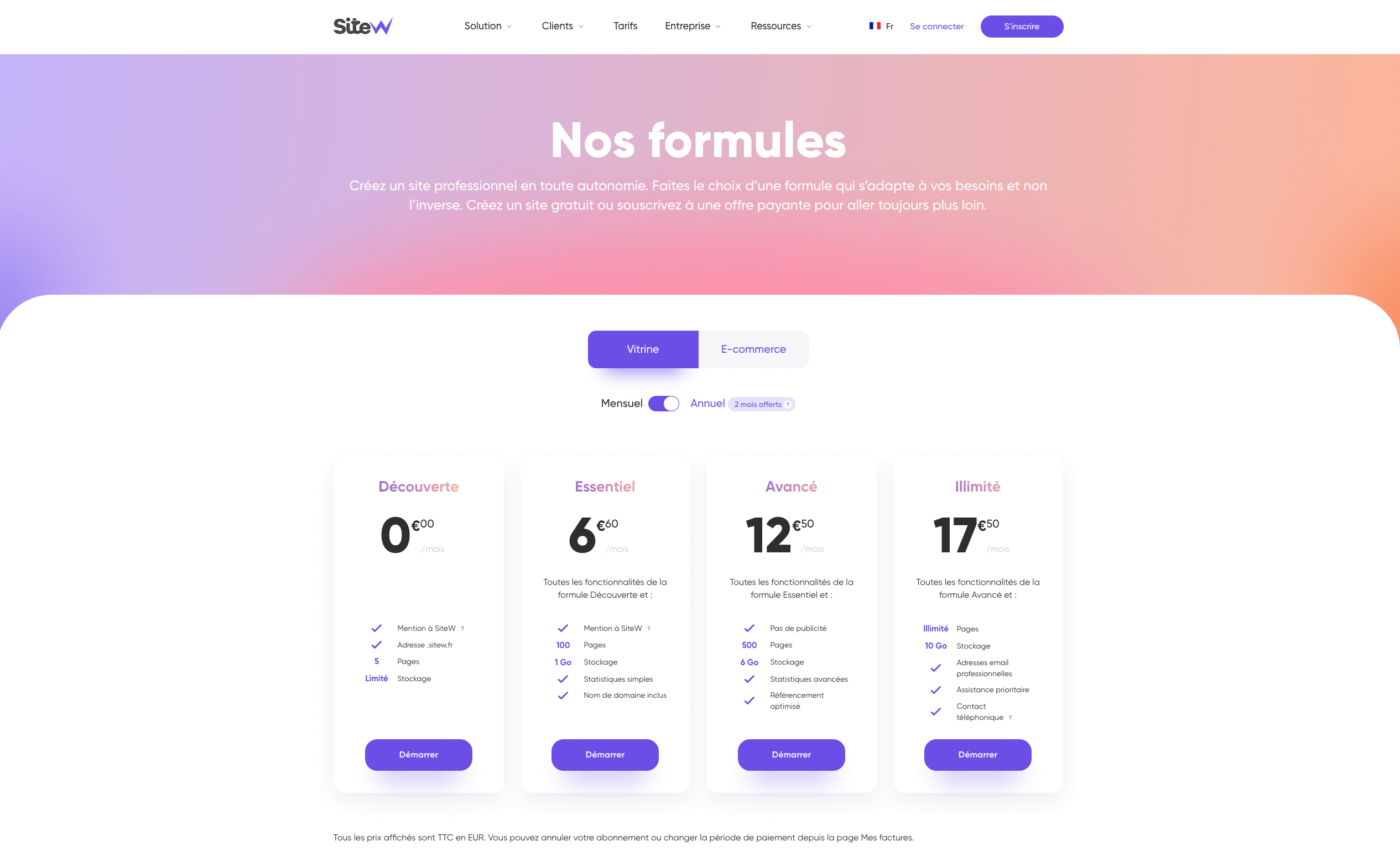
Nos formules pour créer un site vitrine :
- La formule Découverte, entièrement gratuite et sans engagement, vous permet de créer un site de 5 pages et de réserver en option un nom de domaine pour votre site.
- La formule Essentiel (8,00€TTC/Mois pour 1 mois, et 6,60€TTC/mois pour un abonnement annuel soit 2 mois offerts) idéale pour débuter et offrir une petite visibilité à votre activité. Vous pourrez profiter d'un accès illimité au module Blog, et d'un nom de domaine inclus.
- La formule Avancé (15,00€TTC/Mois pour 1 mois et 12,50€TTC/mois pour un abonnement annuel soit 2 mois offerts) parfaite pour les professionnels souhaitant une vitrine assez complète pour leur activité. Elle vous permet de créer un site en toute sérénité (avec Modules Blog, Formulaires, Commentaires, Forum, Newsletter, Réseaux sociaux, etc.).
- La formule Illimité (21,00€TTC/Mois pour 1 mois et 20,80€TTC/mois pour un abonnement annuel soit 2 mois offerts) vous permet de créer un site vitrine sans limite avec un nombre de pages illimité, une forte capacité de stockage et des adresses mails professionnelles incluses.

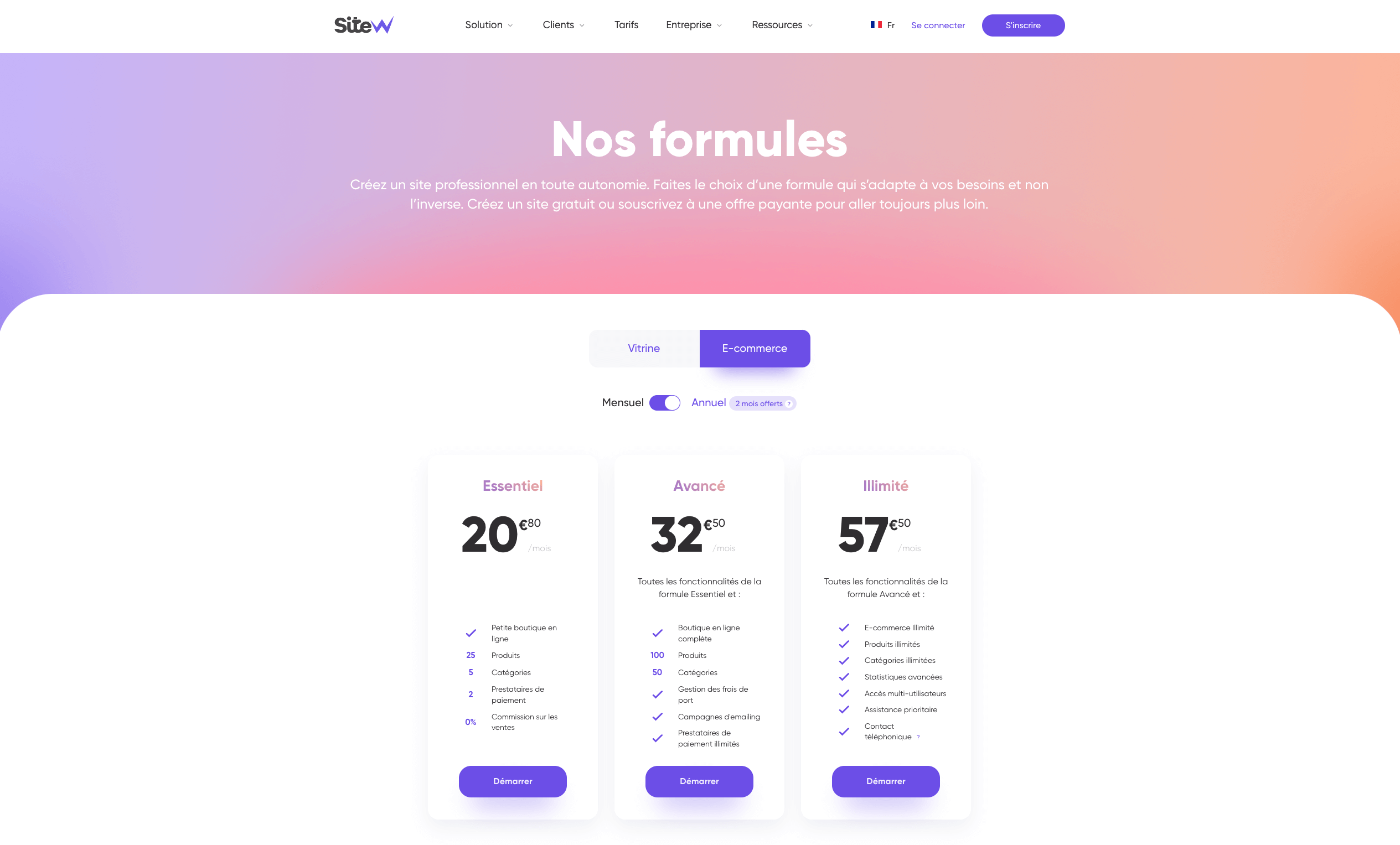
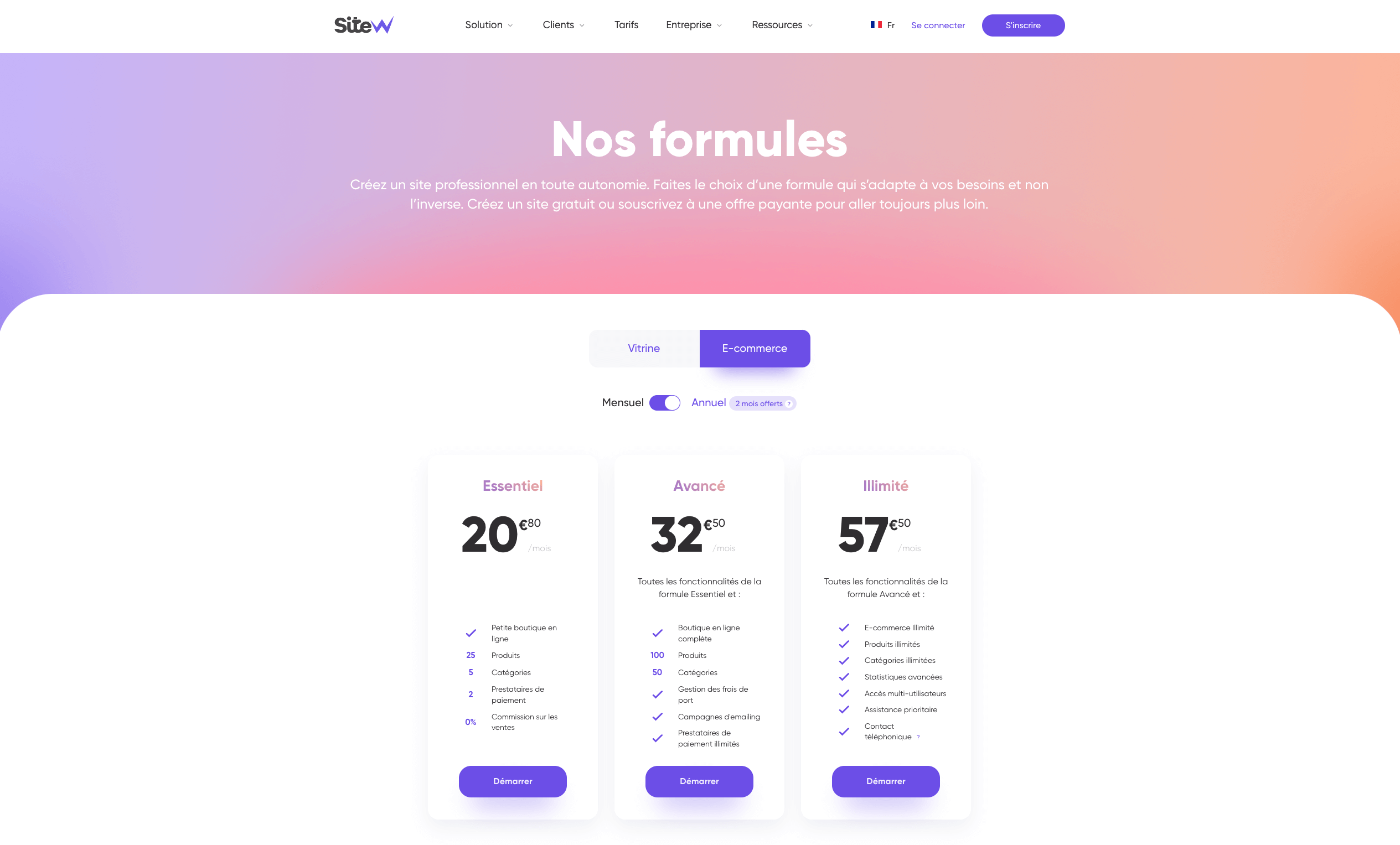
Nos formules pour créer une boutique en ligne :
- La formule E-commerce Essentiel (25,00€TTC/Mois pour 1 mois, et 20,80€TTC/mois pour un abonnement annuel soit 2 mois offerts) vous permet de débuter la vente en ligne, avec un nom de domaine inclus, ainsi qu'une boutique en ligne dans la limite de 25 produits et 5 catégories.
- La formule E-commerce Avancé (39,00€TTC/Mois pour 1 mois, et 32,50€TTC/mois pour un abonnement annuel soit 2 mois offerts) parfaite pour développer votre e-commerce en toute sérénité. Elle vous permet de créer une boutique complète dans la limite de 100 produits et 50 catégories avec gestion des frais de port et prestataires de paiement illimités.
- La formule E-commerce Illimité (69,00€TTC/Mois pour 1 mois, et 57,50€TTC/mois pour un abonnement annuel soit 2 mois offerts) conçue spécialement pour les professionnels et grosses boutiques en ligne. Elle vous permet de bénéficier d’une boutique complète et sans limites de produits ou de catégories. Vous avez aussi accès à des campagnes d’emails pour vos clients, d'un accès multi-utilisateurs et d'une assistance prioritaire en cas de pépin.
L'ensemble de nos formules E-commerce comprennent 0% de commission.
Pratique, non ?
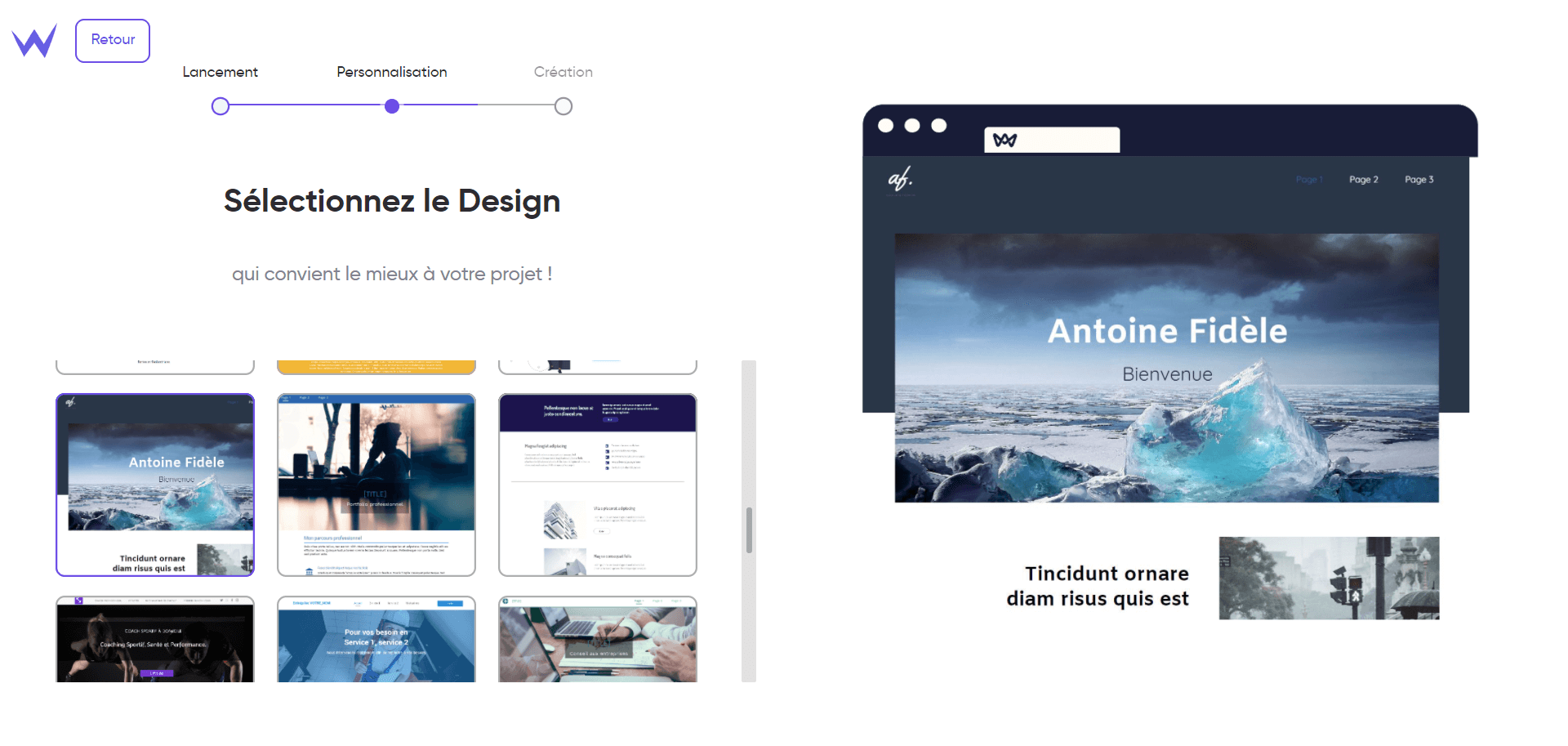
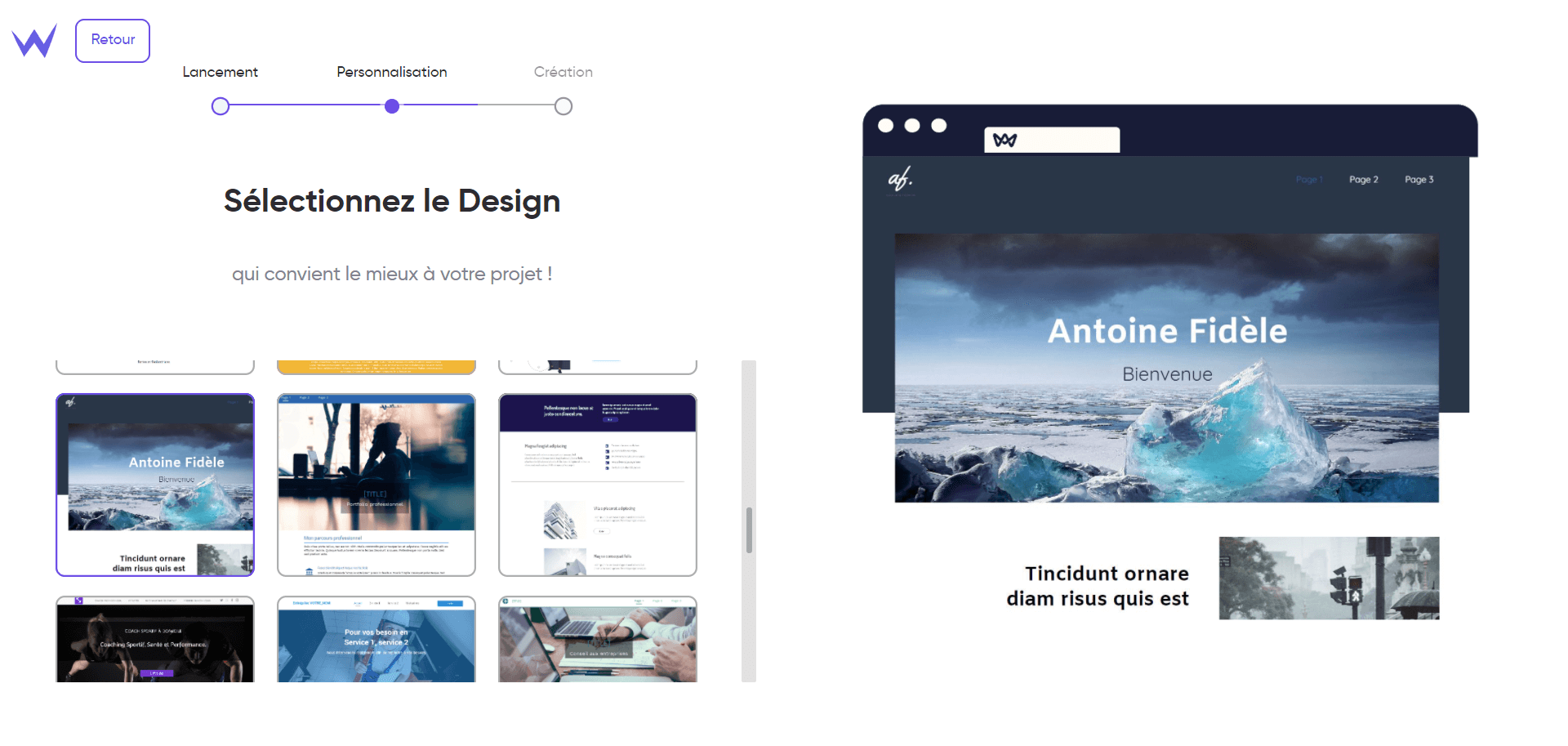
- Des modèles de site conçus pour vous
SiteW, comme la plupart des outils no-code de création de site web, vous propose une multitude de modèles de site internet pour vous inspirer et vous donner une base.
Grâce à cette base, vous comprenez facilement le système de modification des templates et vous pouvez rapidement parvenir à un résultat professionnel et personnalisé.

Vous pouvez également faire le choix d’un template vierge sans aucune inspiration afin de laisser simplement parler votre créativité. 🎨
- Une assistance technique à vos côtés
Enfin, l’avantage de payer un abonnement sur un outil no-code de création de site web comme SiteW est que vous bénéficiez aussi d’une aide personnalisée et d’une assistance technique.
Toujours à vos côtés
Notre équipe est là pour répondre à vos interrogations, résoudre vos problèmes ou échanger avec vous. Vous bénéficiez également du blog SiteW, totalement gratuit et libre d’accès, alimenté régulièrement d’articles sur la création et le développement de votre site internet.
De plus, SiteW ne vous propose pas simplement de choisir un site internet parmi une liste, mais aussi de le personnaliser afin qu’il vous ressemble.
Personnaliser son site no-code
Vous l’avez vu, vous disposez d’une multitude de templates conçus par des experts en webdesign.
✏️ Chaque template peut être personnalisé selon vos goûts, les préférences de votre audience et vos besoins.
Voici toutes les options de personnalisation que vous pouvez utiliser : 👇
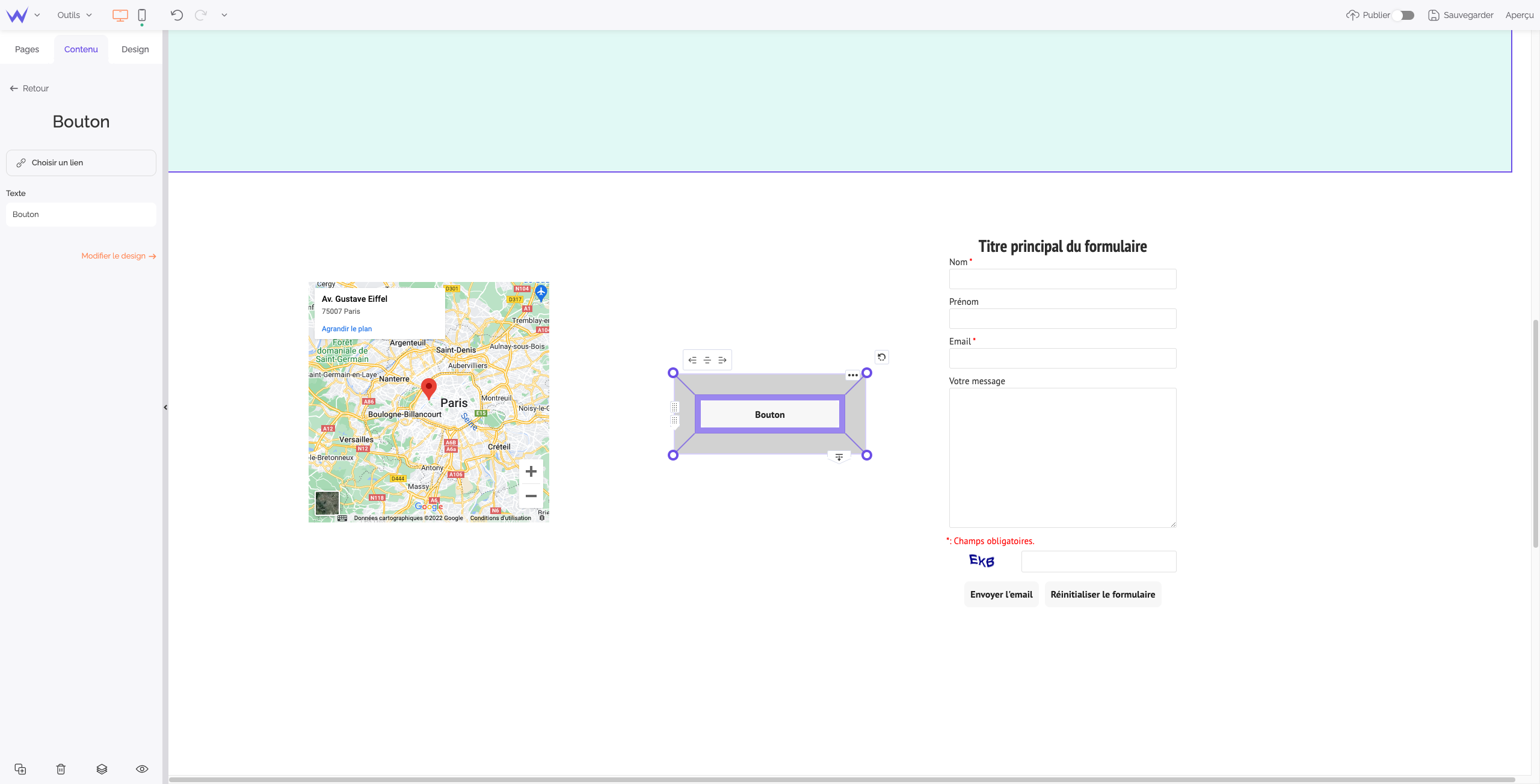
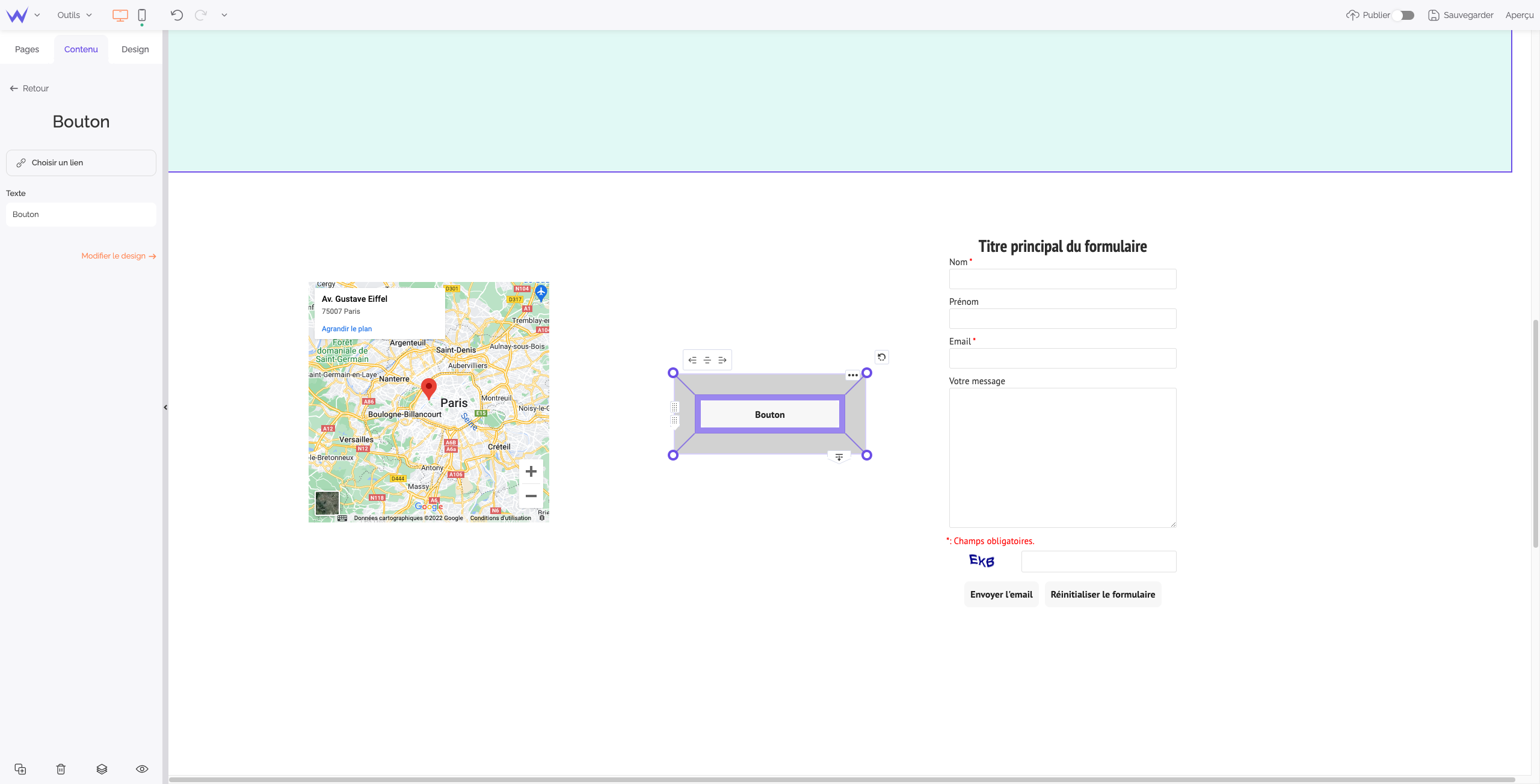
Chez SiteW, vous pouvez intégrer une multitude de modules essentiels à votre site internet. Vous trouverez, par exemple, le module Bouton : il est indispensable pour permettre aux utilisateurs de réaliser des actions sur votre site.

Ces boutons sont parfaitement personnalisables selon votre charte graphique dans leur couleur et leur forme.
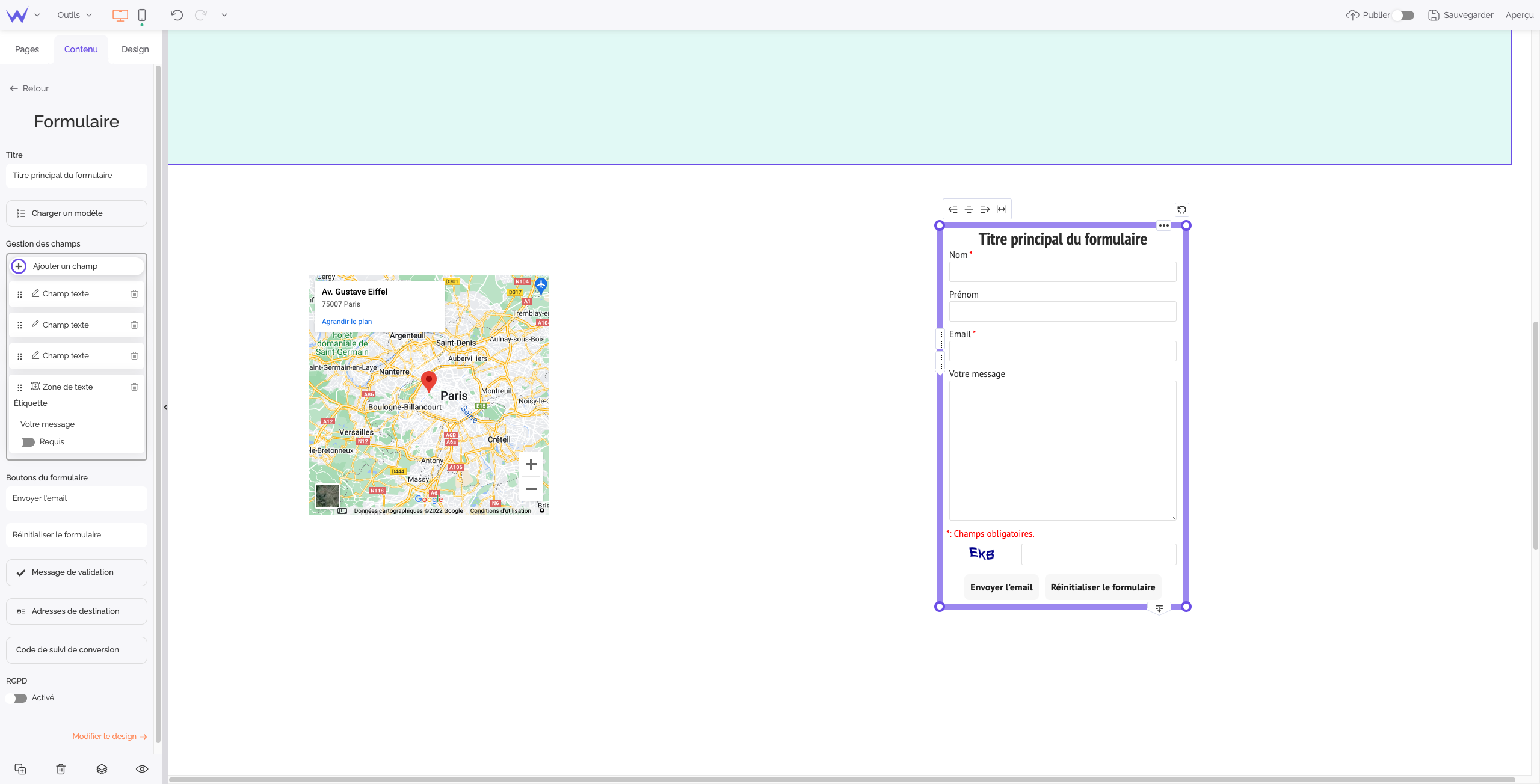
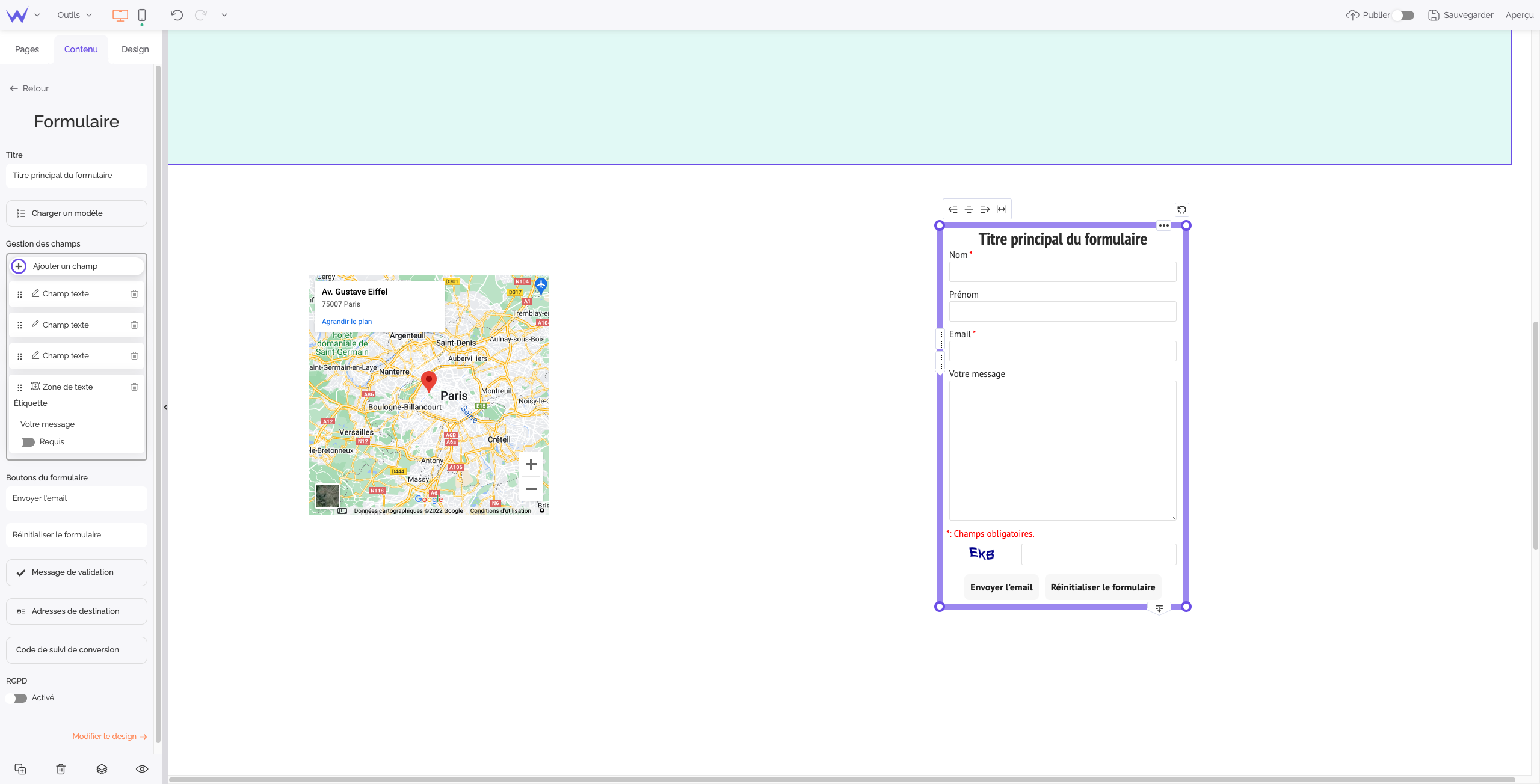
Vous disposez aussi des modules comme Formulaire que vous pouvez personnaliser dans l’aspect et dans les champs proposés.

Ainsi, vous pouvez adapter ce formulaire à toutes les situations facilement.
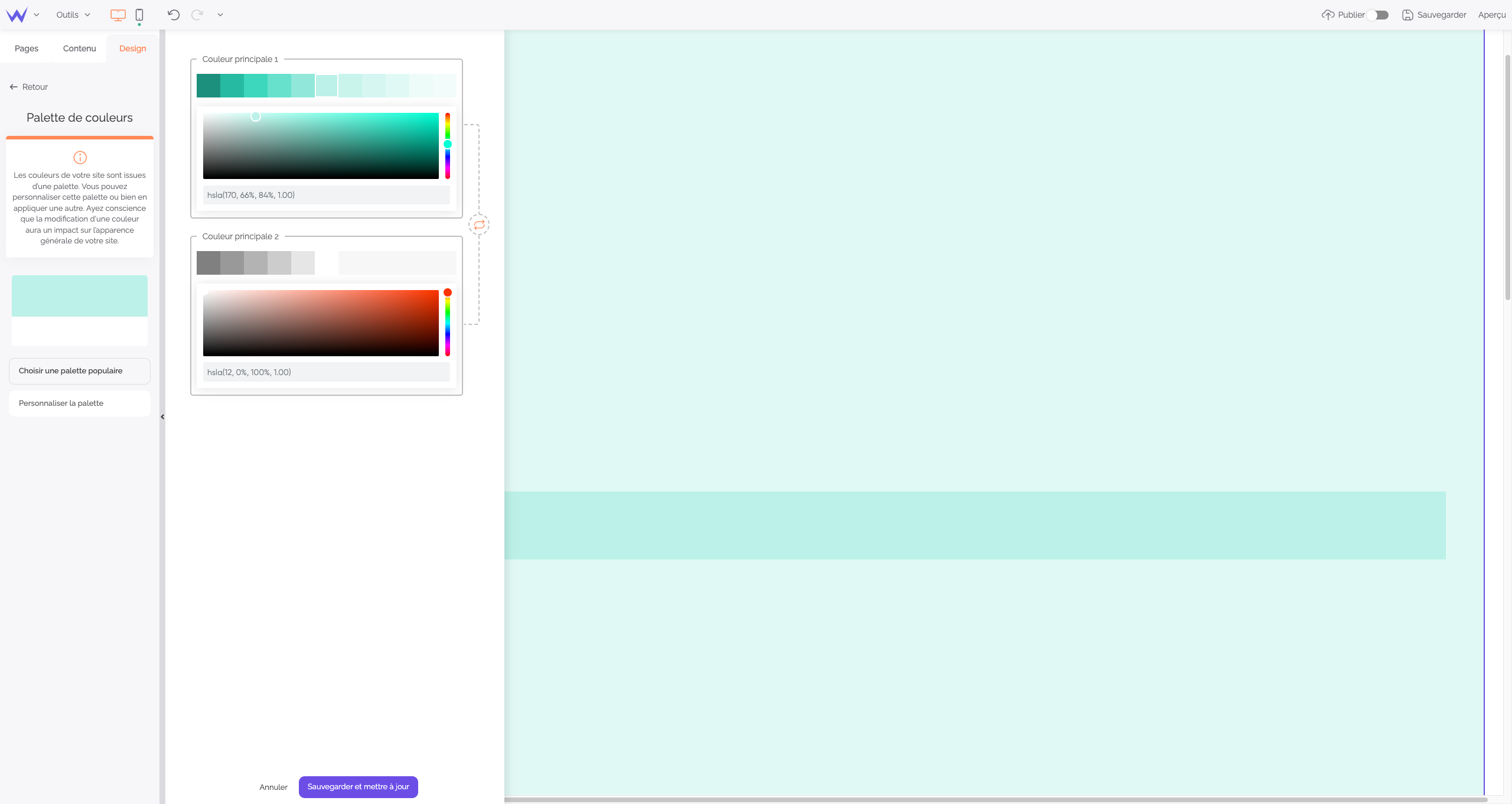
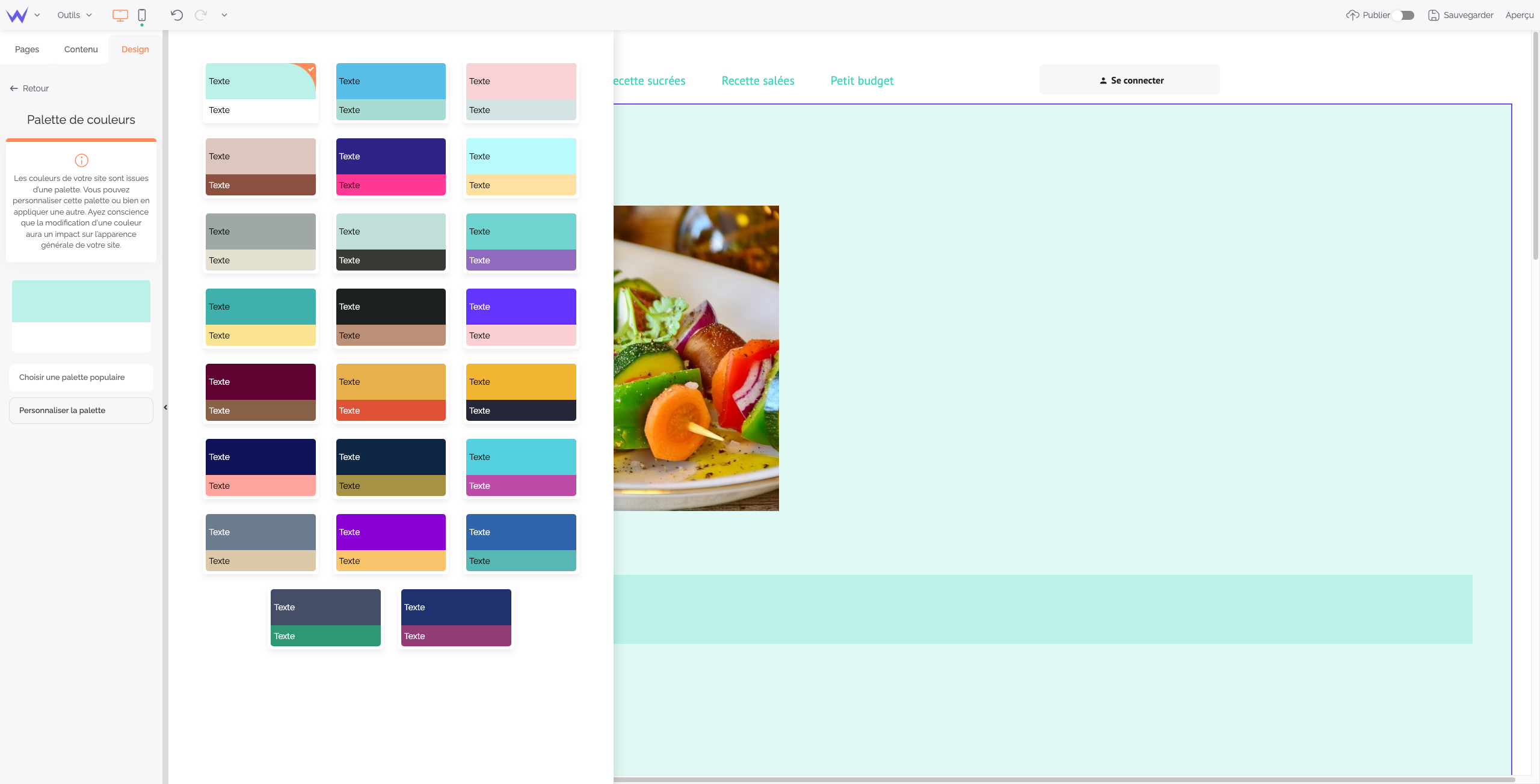
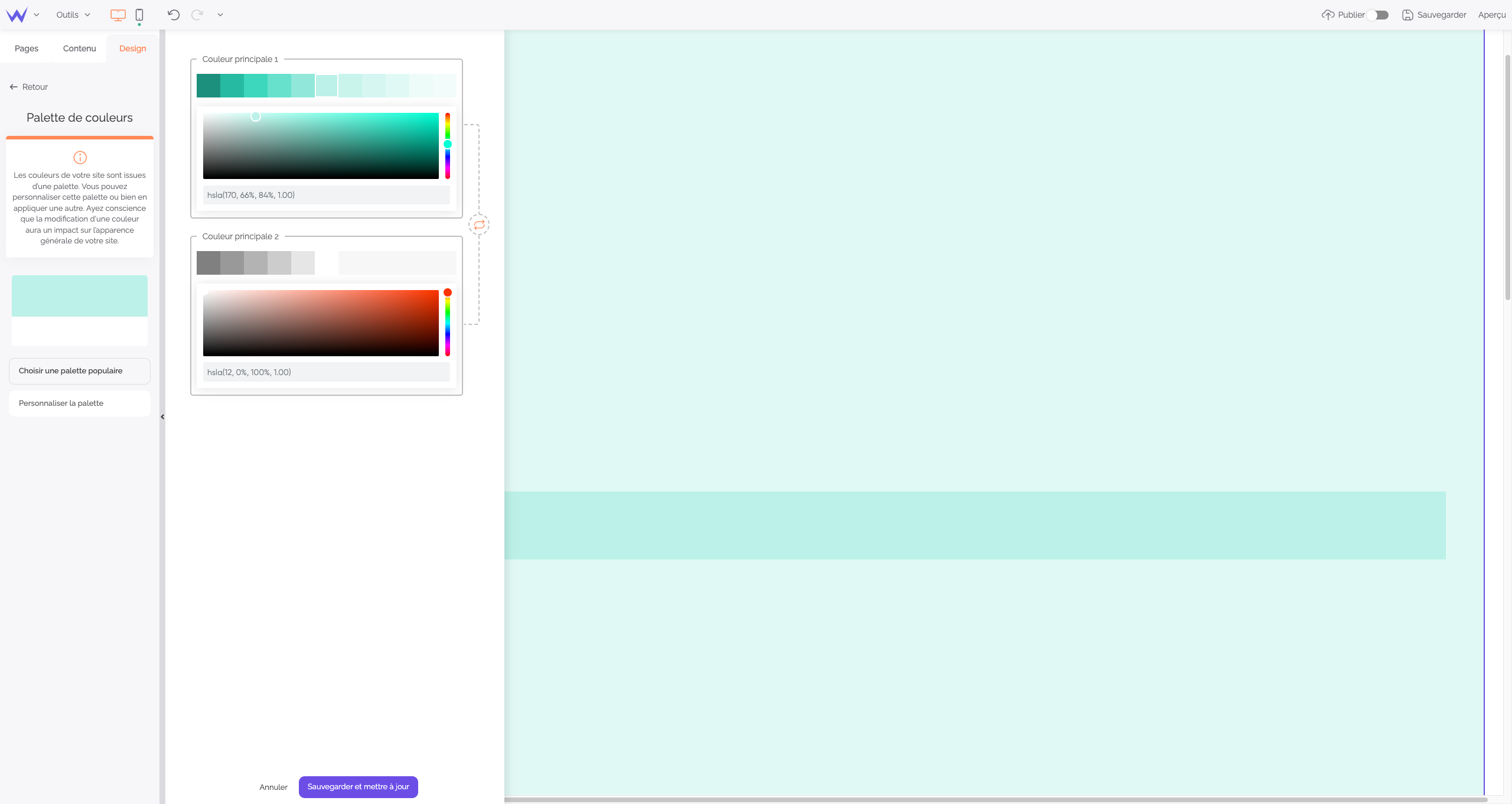
Vous pouvez également modifier les couleurs de votre site via l’outil Palette de couleurs, ou bien au cas par cas pour chaque module.
L’outil Palette de couleurs vous propose deux choix. Premièrement, vous pouvez simplement personnaliser une palette grâce à un nuancier et un champ prévu pour recevoir un code RVB.

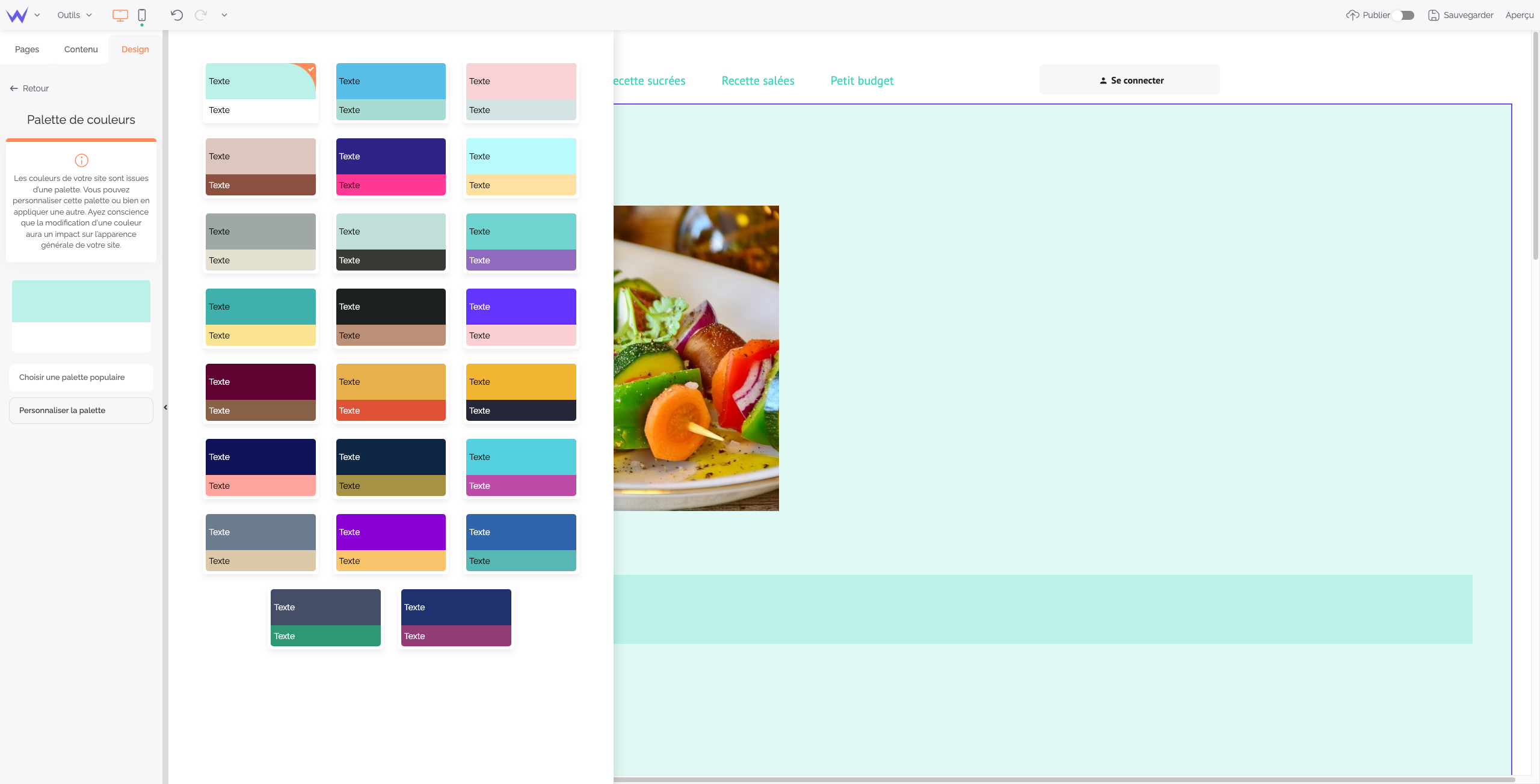
Sinon, vous pouvez consulter une sélection de palettes populaires afin de vous inspirer plusieurs associations de couleur qui pourraient prendre place sur votre charte graphique. Ces palettes déjà conçues peuvent être utilisées telles qu’elles ou bien être modifiées ensuite.

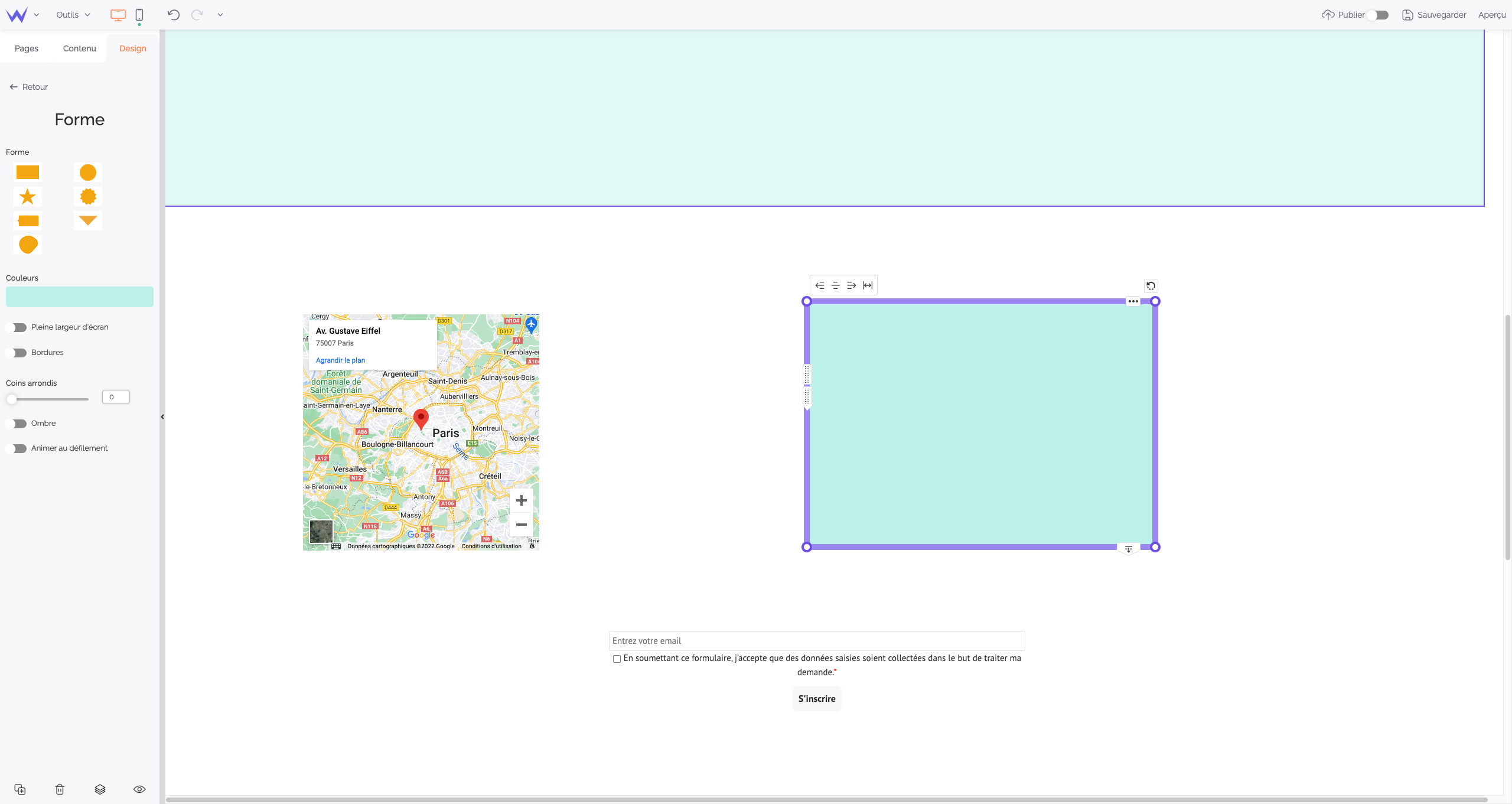
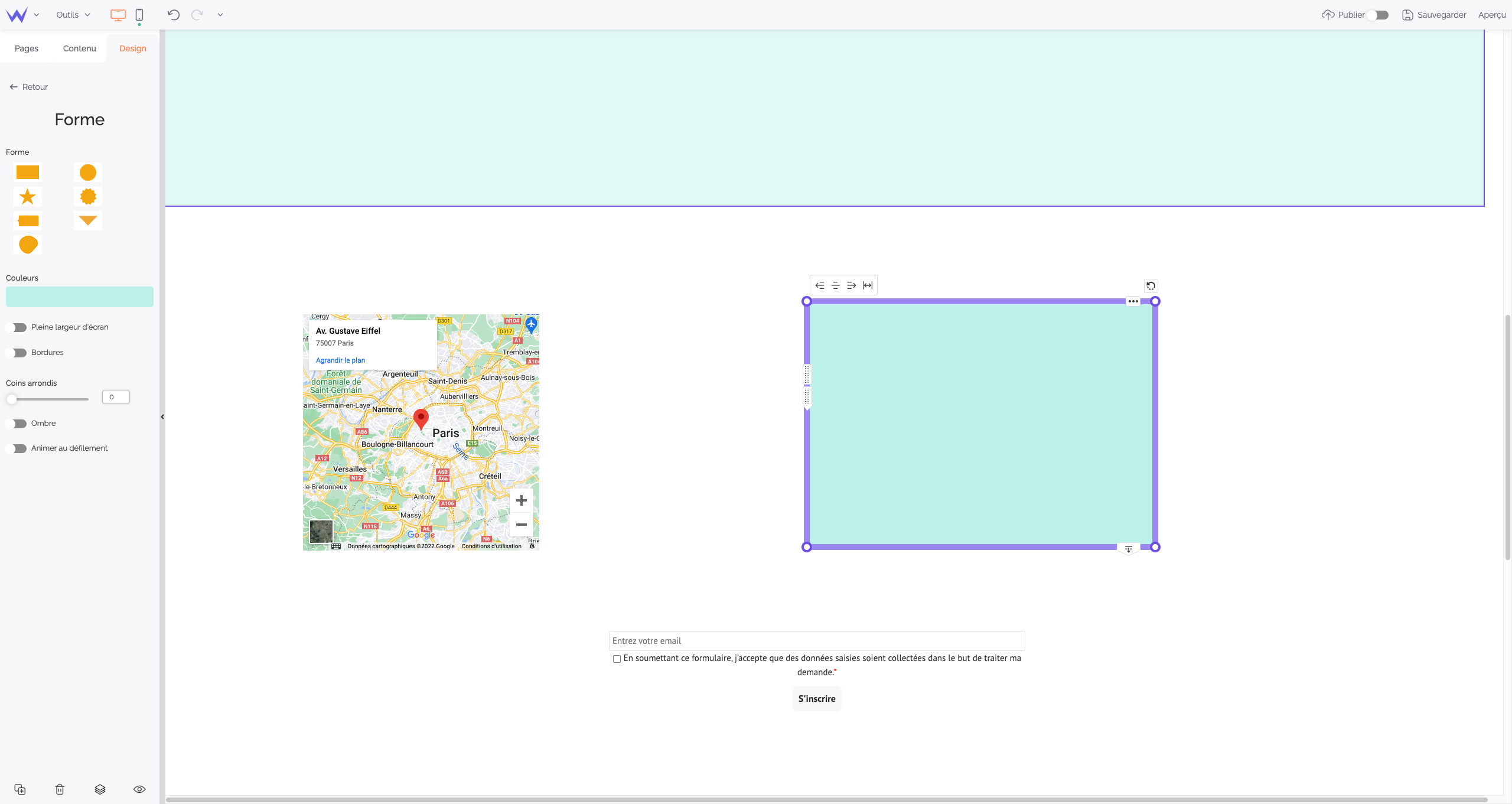
Enfin, vous pouvez ajouter des éléments de design modernes à votre site web sans être un professionnel du graphisme. Premièrement, les modules Bande et Forme vous permettent d’intégrer des formes simples à personnaliser pour ajouter du relief à votre site web et séparer les espaces.

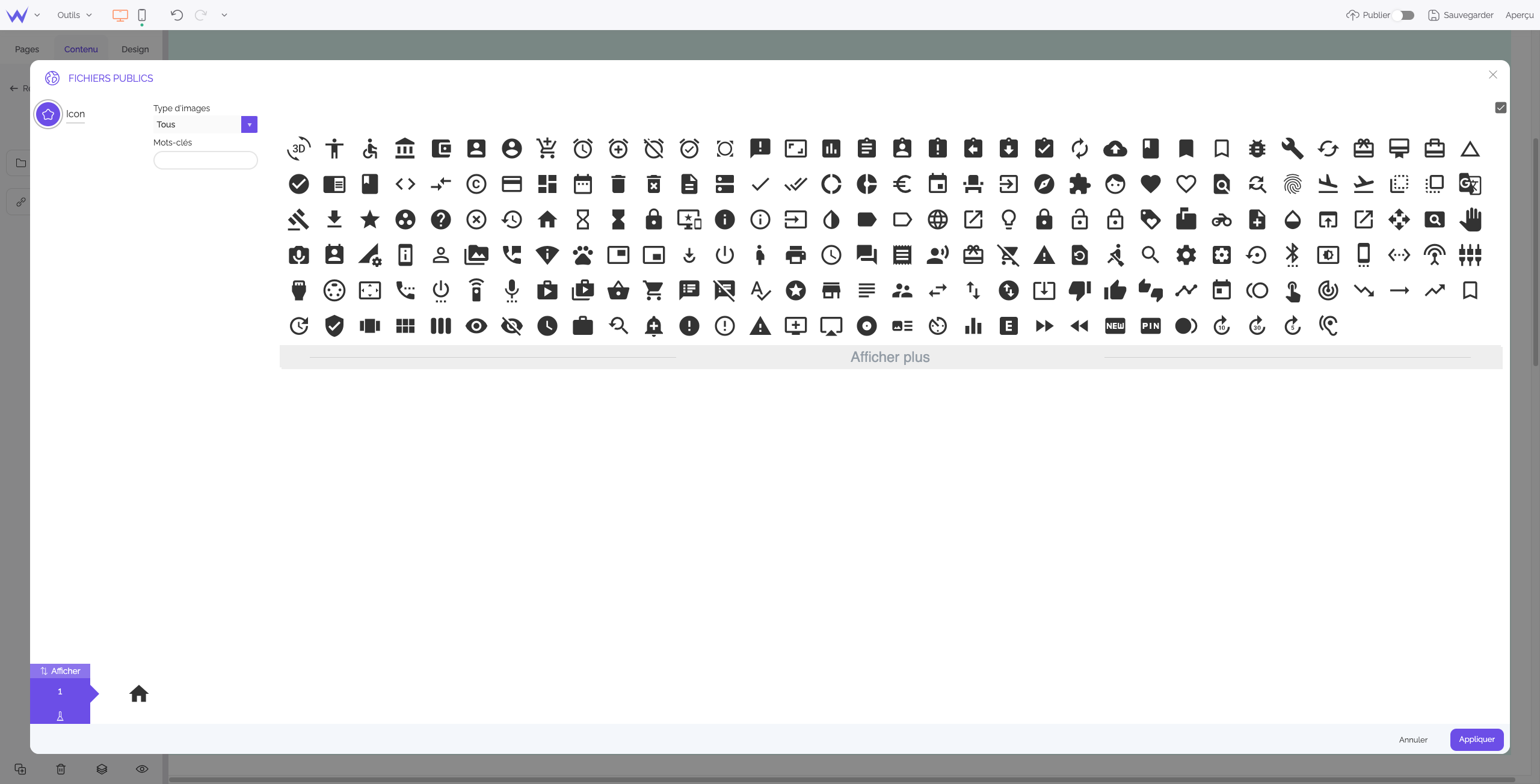
De plus, vous pouvez utiliser le module Icône pour ajouter des logos ou des petits éléments graphiques qui parleront directement à l’utilisateur. Téléphone, maison, logos de Twitch, Reddit, Pinterest… La banque gratuite d’icônes vous donne le choix !

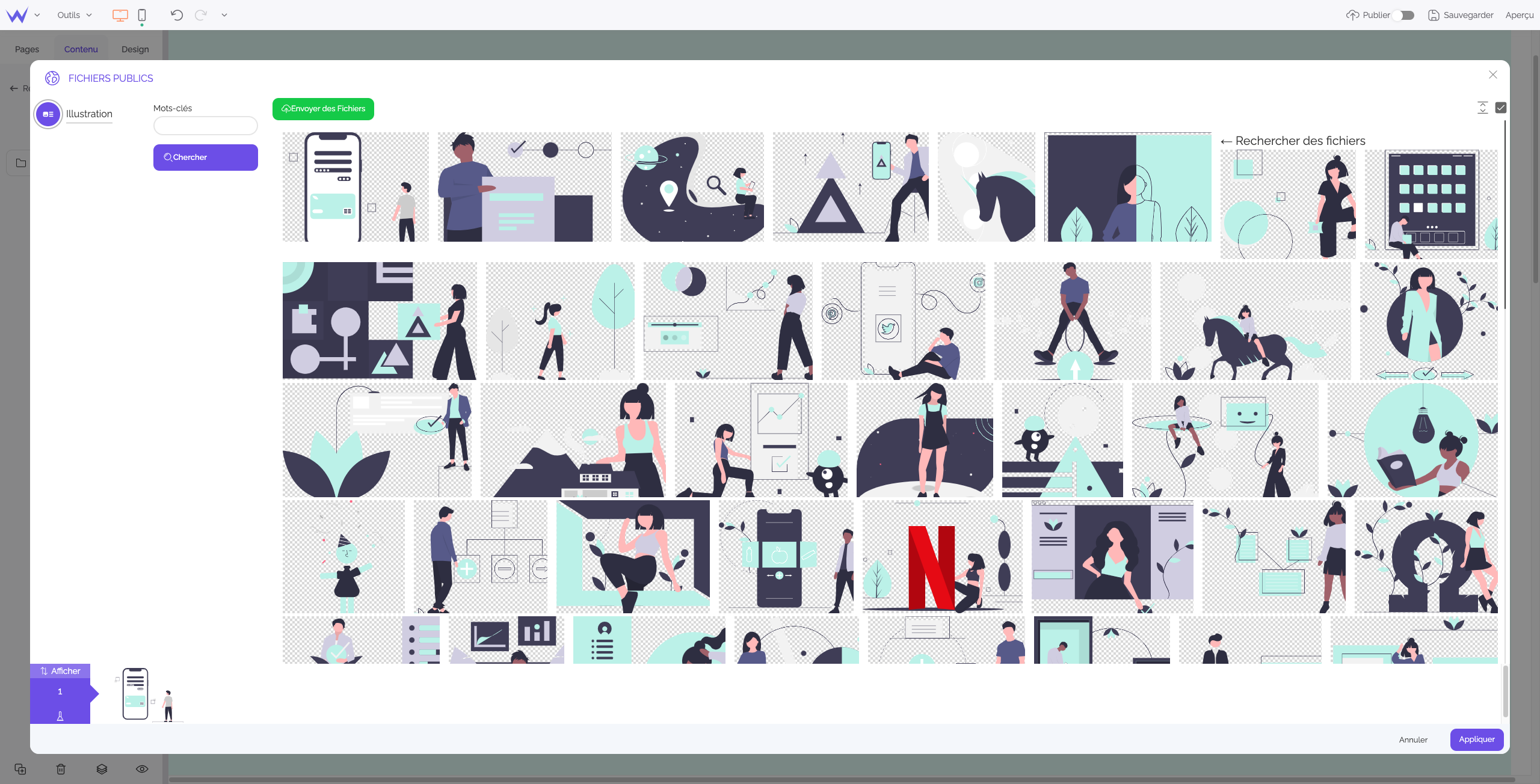
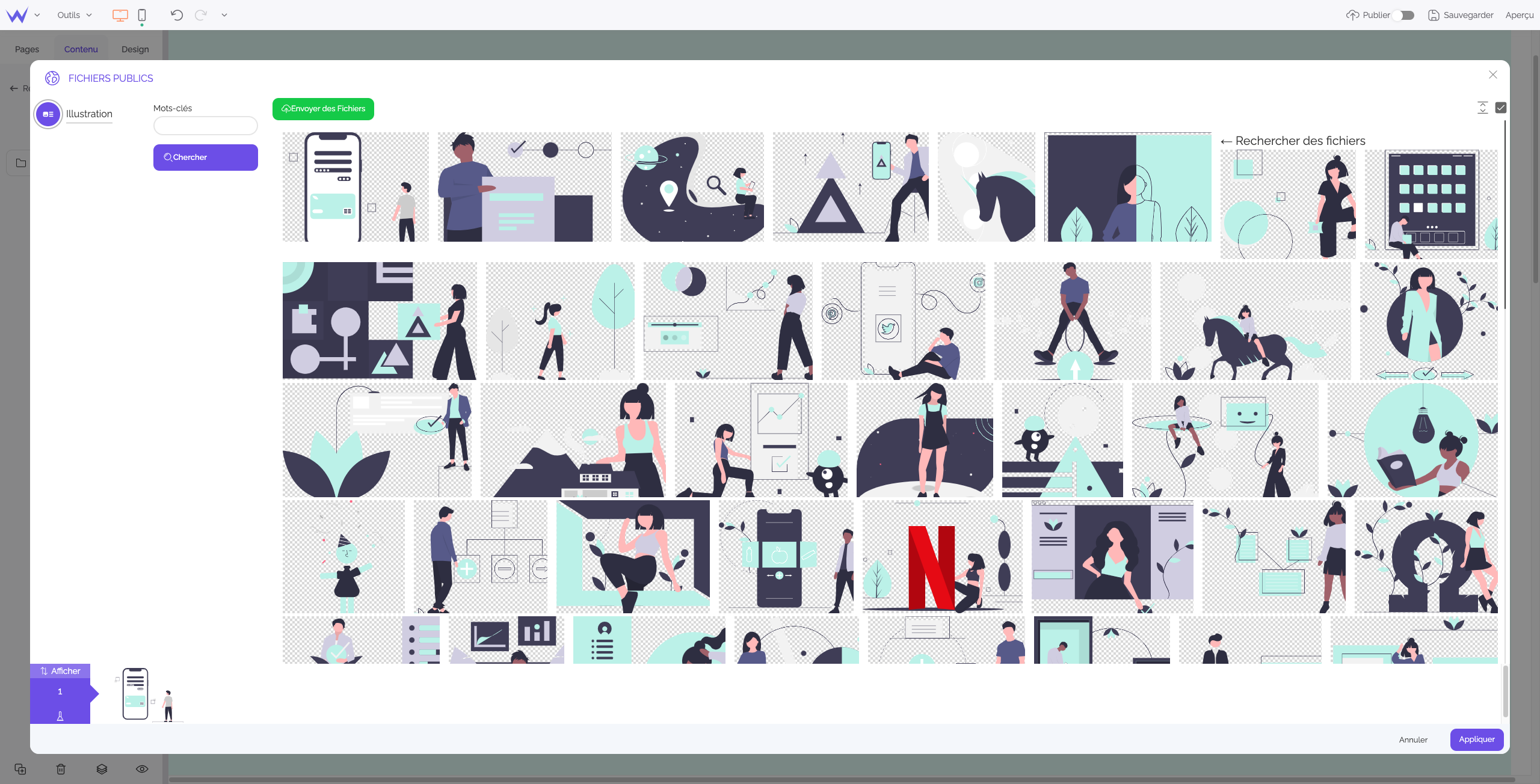
Enfin, vous pouvez utiliser le module Illustration pour ajouter des illustrations modernes et minimalistes à votre site web. Dans la barre de recherche, entrez un mot-clé pertinent pour votre site internet et consultez les illustrations en rapport avec ce mot-clé. Ces éléments s’adapteront directement à votre palette de couleur pour épouser votre charte graphique en quelques instants.

Mais, vous pensez qu’il n’est pas possible de personnaliser encore davantage un site internet créé avec un outil no-code comme SiteW ?
Détrompez-vous ! Voici comment faire ressortir votre personnalité dans les moindres détails.
Pour aller plus loin
En fouillant dans nos modules, vous avez peut-être remarqué le module Widget. Ce module regorge de nouvelles fonctionnalités pour aller encore plus loin dans la personnalisation de votre site internet no-code.
Voici certaines d’entre elles :
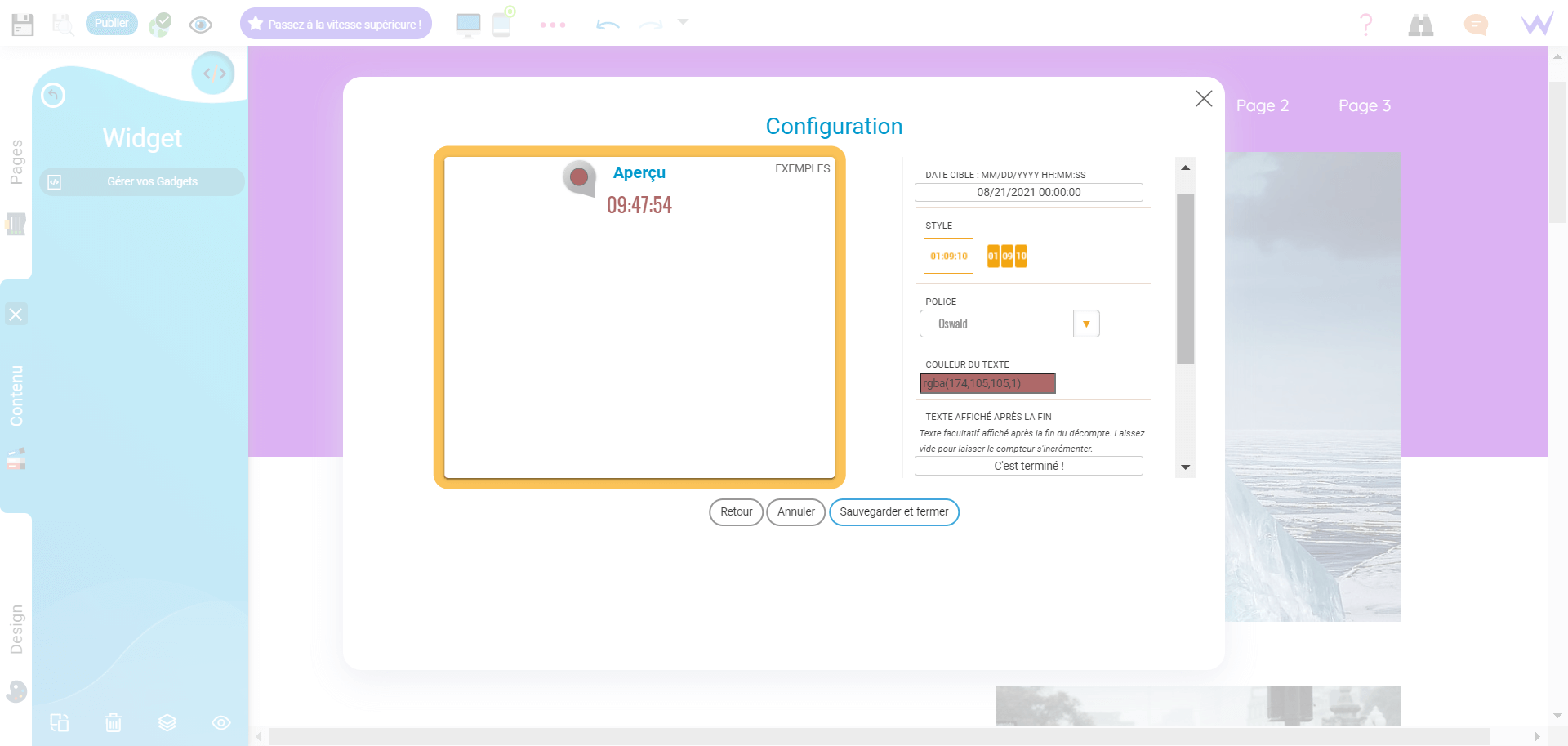
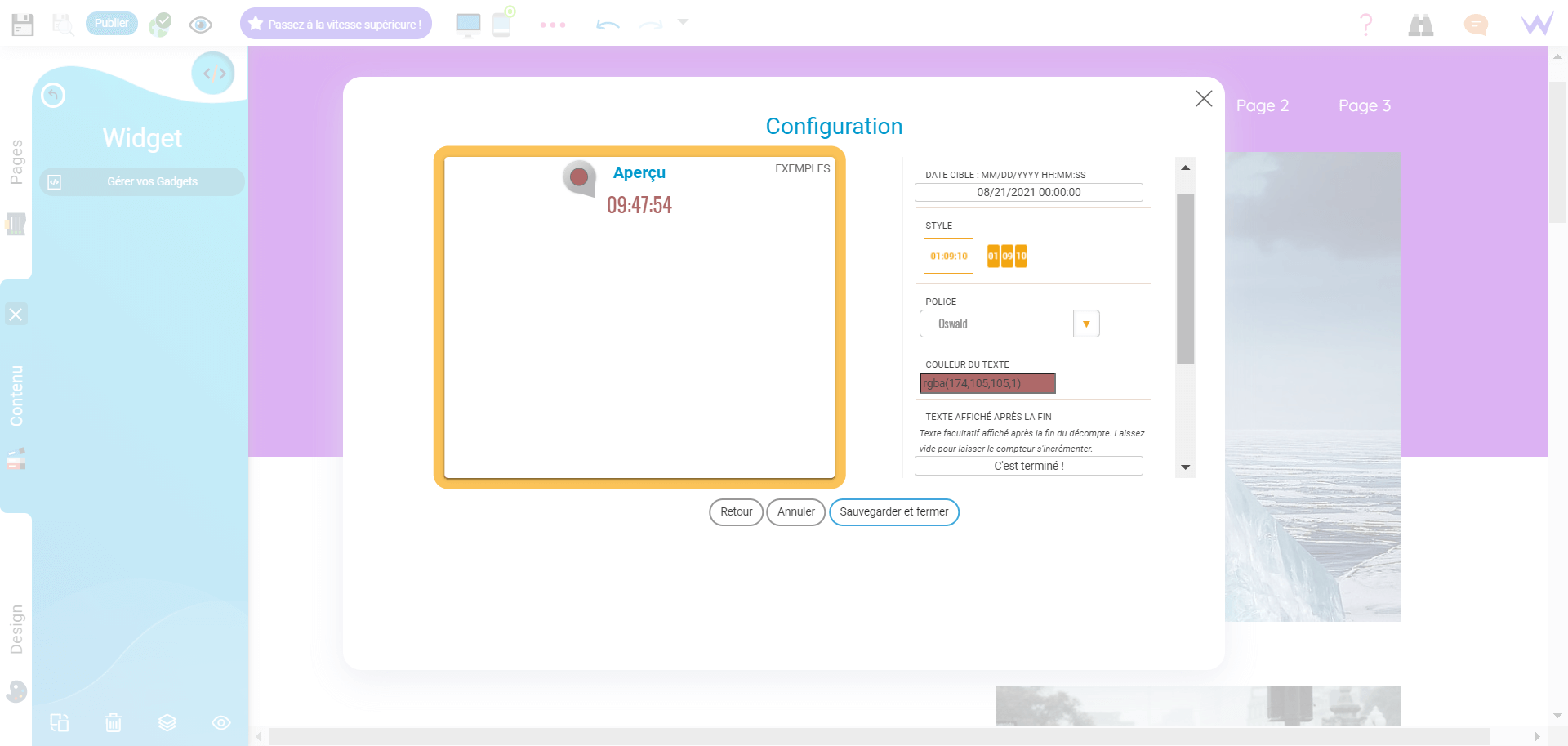
Si vous avez organisé un événement et que vous souhaitez le montrer, vous pouvez inclure le module Compte à rebours.
Cela vous donne un compte à rebours personnalisable à appliquer sur votre site web en cas de grand événement.

Par exemple, vous lancez une nouvelle collection, vous annoncez un gros projet, vous organisez un événement… Ce compte à rebours peut s’adapter à toutes les situations et personnalise encore davantage votre site web.
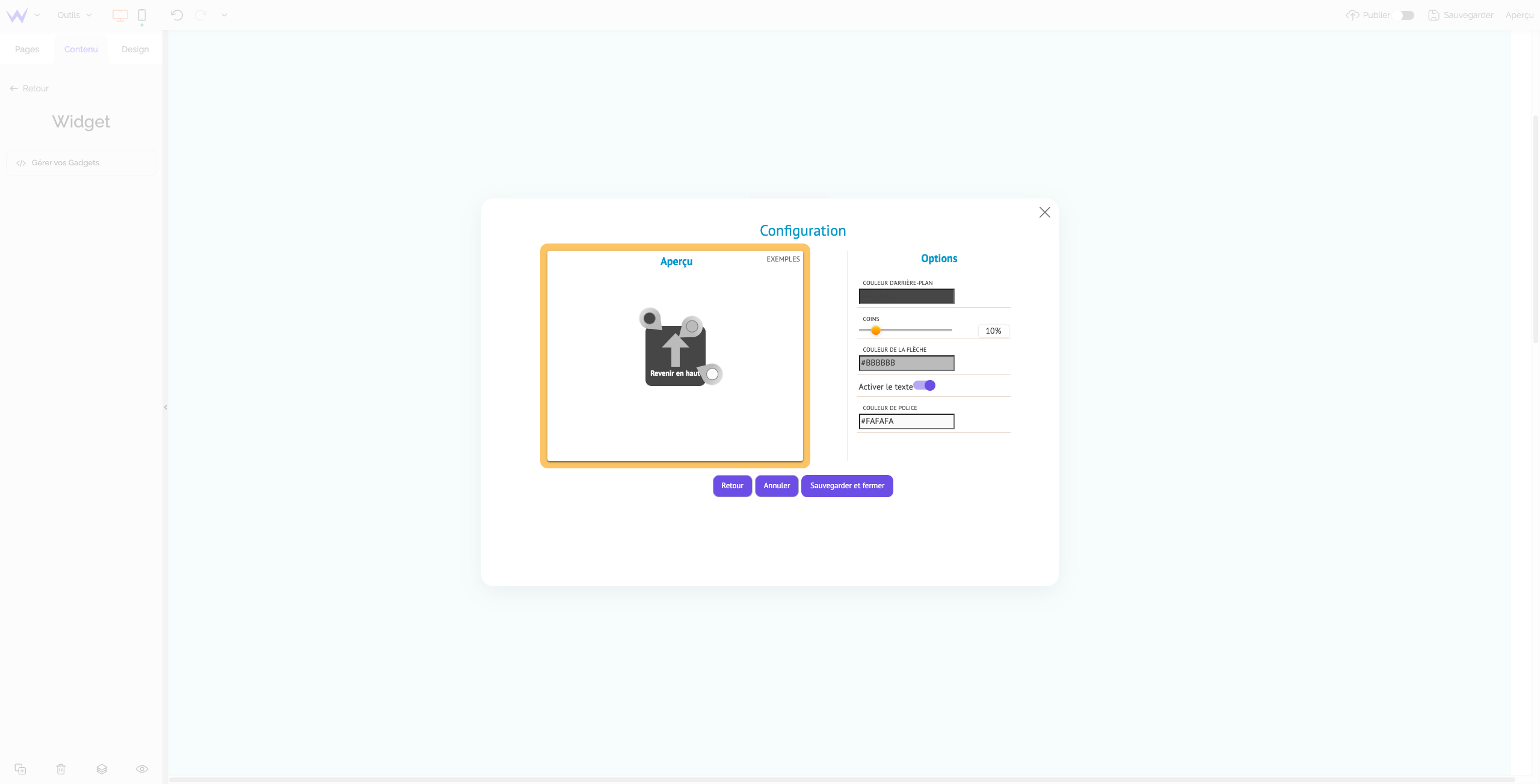
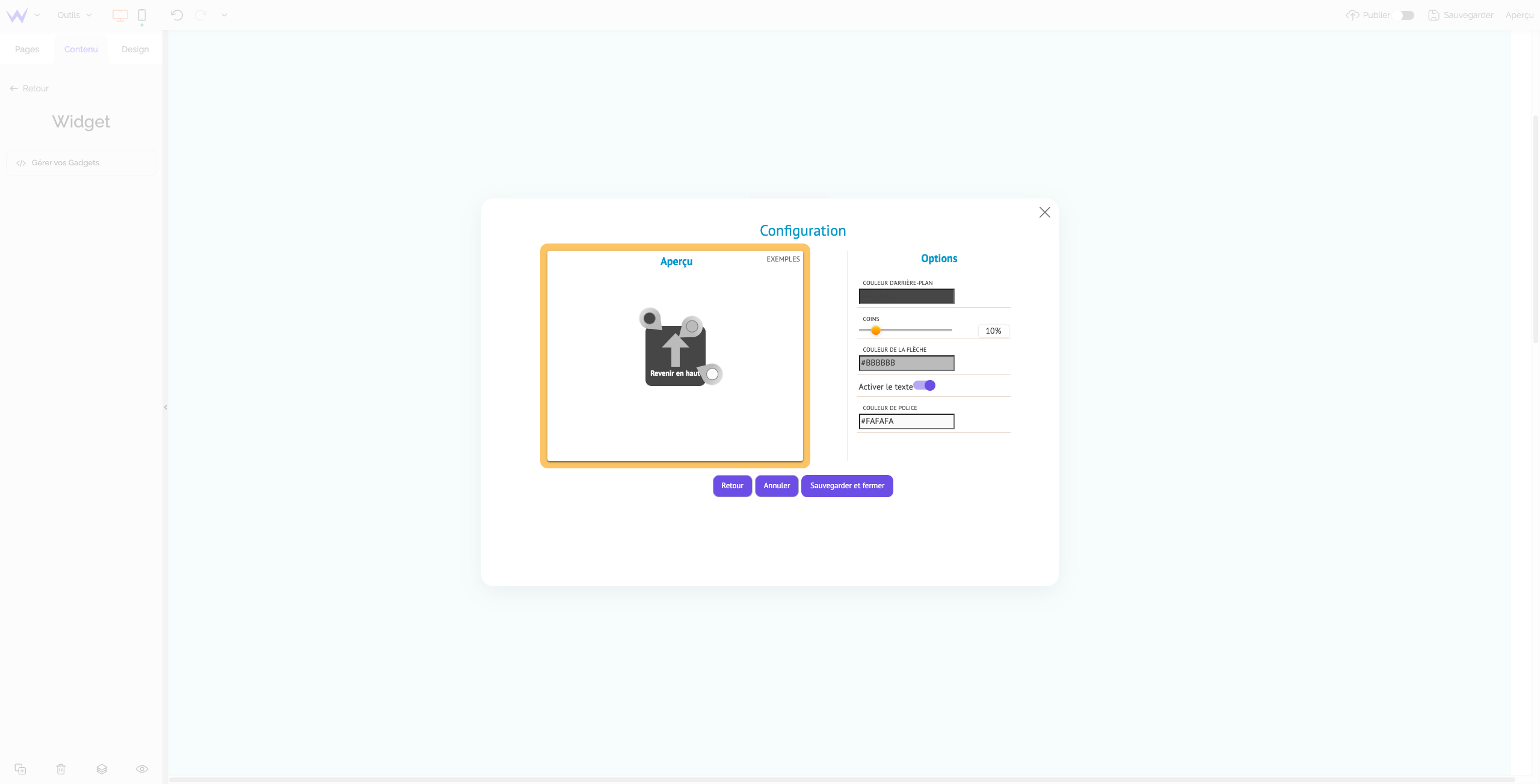
- Le bouton de retour vers le haut
Il peut vous sembler insignifiant, mais ce bouton est extrêmement utilisé par les utilisateurs. En effet, sur une page d’accueil, les utilisateurs ont l’habitude de scroller jusqu’en bas pour avoir accès au pied-de-page qui contient, en règle générale, des informations utiles : adresse, numéro de téléphone, mentions légales…
Cependant, si vous possédez un site one-page ou qu’il faut défiler un moment avant d’arriver à ce point, il peut être inconfortable pour l’utilisateur de faire le chemin inverse…
… Surtout que les éléments de navigation comme le menu ou les boutons cliquables sont généralement situés en haut de la page.

Pour améliorer l’expérience utilisateur, vous pouvez donc ajouter un bouton de retour vers le haut de la page. Les utilisateurs vous remercieront !
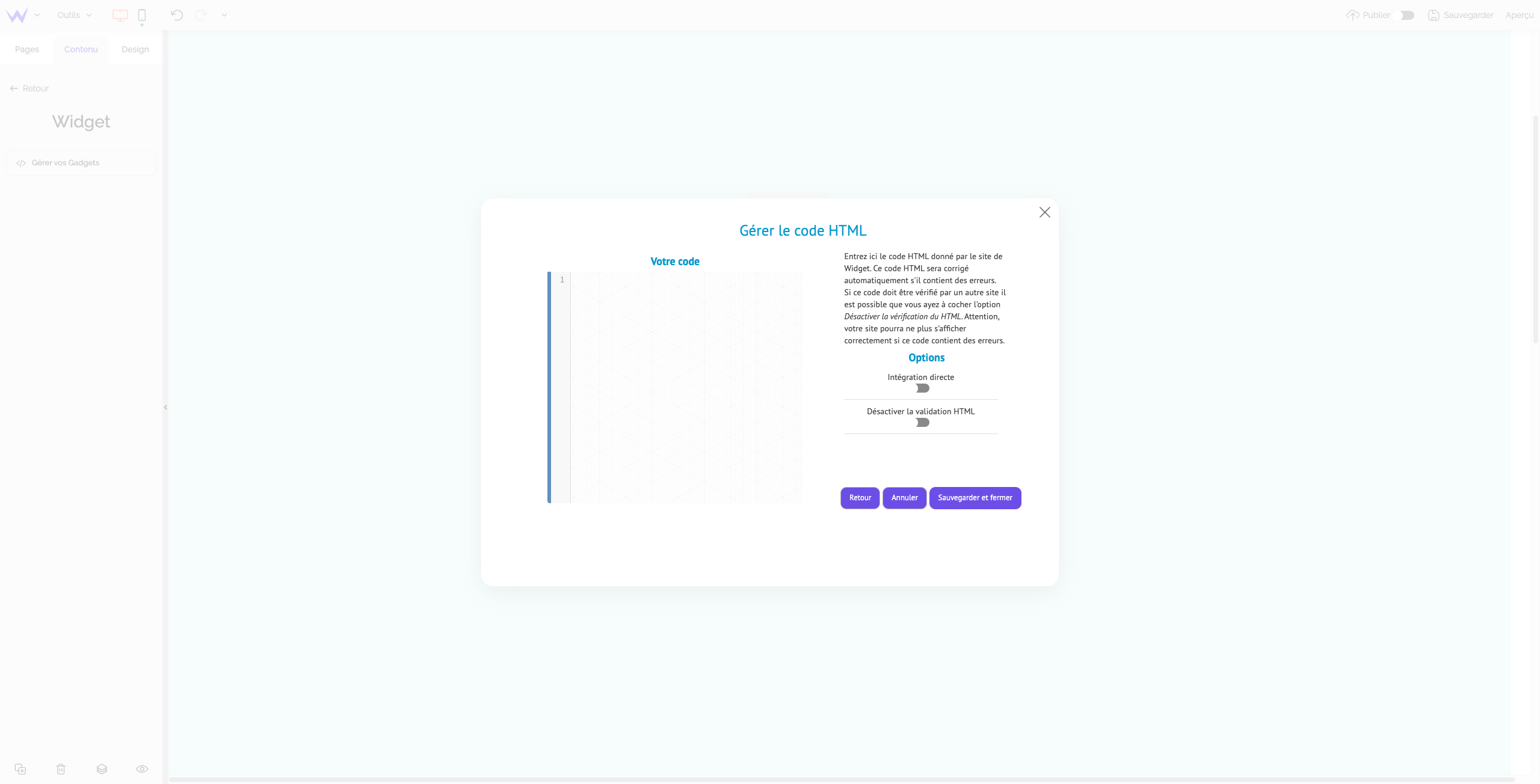
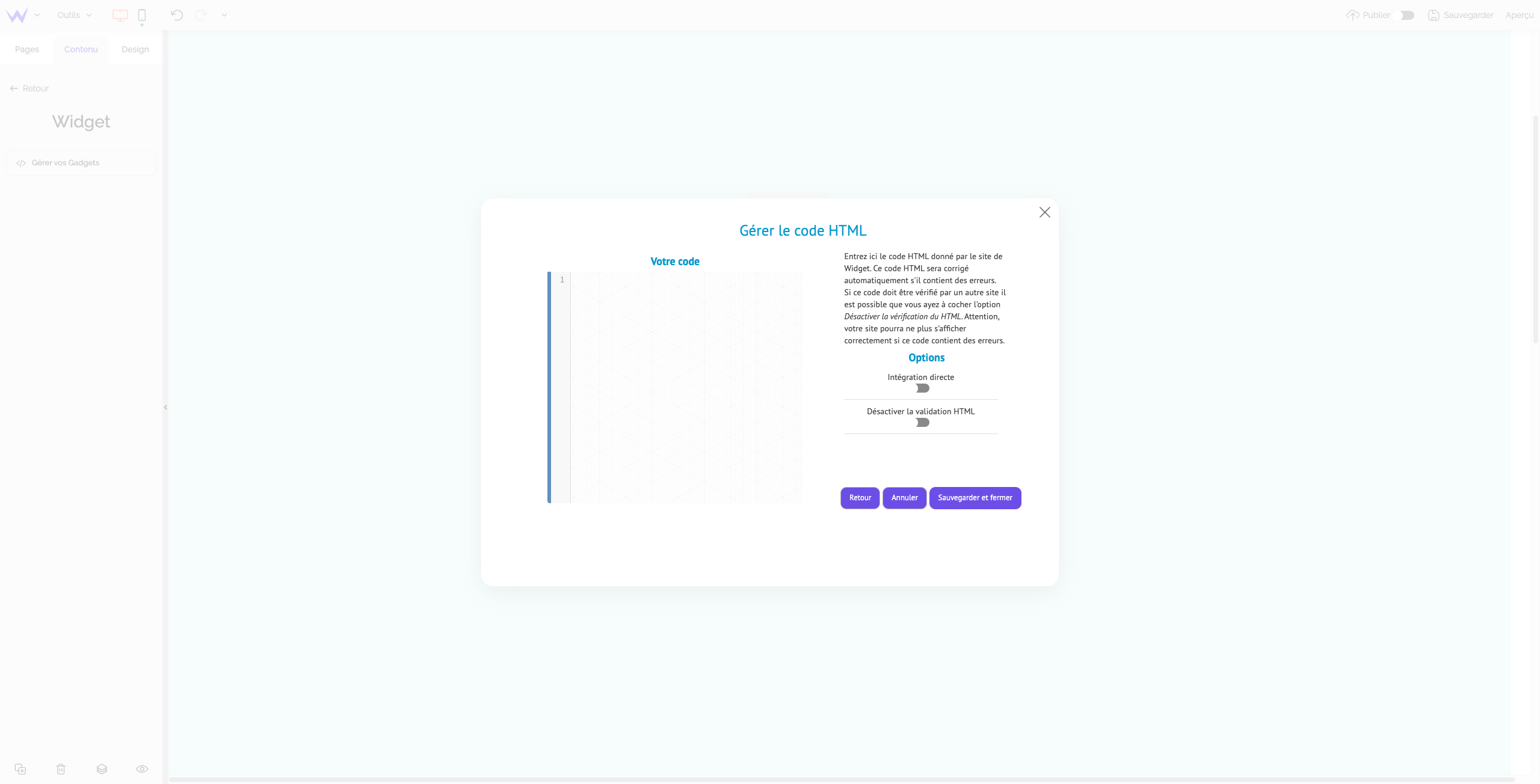
Enfin, vous pouvez ajouter du code HTML afin de personnaliser encore davantage votre site. Cette option permet à ceux qui ont quelques connaissances en termes de développement web de pouvoir aller encore plus loin dans la personnalisation de son site internet.
De quoi correspondre à toutes les pratiques et ouvrir encore plus le champ des possibles.

Mais, pas de panique : si vous ne maîtrisez pas le langage HTML, vous n’êtes pas obligés de passer par là pour ajouter des fonctionnalités intéressantes et pertinentes à votre site web.
Vous savez désormais tout sur les outils no-code pour créer votre site web.
Vous pouvez oublier la LV1 HTML !
Créer un site internet