À quoi sert une page d’accueil ?
Avant de débuter la construction d’une homepage, il est utile de se poser cette première question :
À quoi sert-elle ?
Une page d’accueil a deux fonctions essentielles :
👉 Présenter clairement et valoriser votre activité
👉 Orienter le flux de visiteurs arrivant sur votre site
Présenter votre proposition de valeur
Pour présenter votre entreprise de façon immédiate et efficace, votre page d’accueil mettra en scène votre proposition de valeur.
La proposition de valeur d’une société n’est pas exactement un slogan. C’est une formulation qui synthétise à la fois :
- un besoin ou un problème auquel répond votre entreprise
- et en quoi votre offre est supérieure à celle de la concurrence.
Voici comment procéder pour parvenir à définir cette fameuse phrase cruciale :
- Commencez par identifier précisément votre proposition de valeur en vous posant ces deux questions :
- À quel besoin répond mon produit/service ?
- En quoi la solution qu’offre mon entreprise est la meilleure ?
Puis, passez à la rédaction de votre proposition de valeur. Elle doit être simple, facile à comprendre et à retenir et être illustrée avec un visuel fort. Cette proposition doit être percutante, et surtout compréhensible par tous. N’hésitez donc pas à la faire lire et relire par des non-initiés à votre entreprise ou à votre secteur afin d’obtenir des avis les plus objectifs et pertinents possibles.
Donner aux utilisateurs l'envie d'en savoir plus
Comme nous l’avons vu plus haut, votre page d’accueil joue un rôle de carrefour, d’axe central pour l’infrastructure de votre site. Elle en sera souvent la porte d’entrée principale, un lieu de passage nécessaire, ou au moins, un point de repère essentiel.
En termes plus techniques, elle se situe au centre de l’arborescence de vos pages et tout votre site sera construit autour d’elle.
Elle doit donc afficher un menu de navigation bien pensé, bien structuré et bien visible. Elle doit fonctionner comme une porte ouverte vers le reste de votre site et constitue souvent le premier contact de l’utilisateur avec votre plateforme.
Toutes les sections de votre site internet doivent être apparents, permettant au visiteur de comprendre instantanément :
En bref, c’est sans doute la page de votre site qui nécessitera le plus de soin et d’attention.
Créer une homepage qui favorise votre référencement web
Bien sûr votre page d’accueil a aussi son rôle à jouer en termes de SEO !
Nous l’avons vu : la page d’accueil est au centre de votre arborescence. Elle doit donc avoir des appuis de référencement solides afin de pouvoir diffuser son autorité aux autres sections de votre site internet.
Concernant les mots-clés, votre homepage portera votre nom de marque et les termes de recherche principaux reliés à votre activité.
En clair : elle doit apparaître tout en haut des SERP lorsque le nom de votre entreprise est tapé sur Google.
Attention
Votre page d’accueil fait partie intégrante de votre
stratégie de liens. Ne l’encombrez pas avec trop de liens, mais choisissez ces derniers méthodiquement.
Enfin, pour booster son référencement, elle ne doit pas uniquement diffuser son autorité aux autres pages. Elle doit être partagée, et présente sur d’autres articles. Pour cela, n’hésitez pas à ancrer, sur le nom de votre entreprise, le lien vers votre page d’accueil. Pensez aussi à insérer vos pages de réseaux sociaux afin que vos visiteurs accèdent facilement au partage de vos pages.
On sait maintenant à quoi va servir votre homepage mais comment la construire concrètement parlant ?

Créer une page d’accueil efficace en 4 étapes
Pour que votre page d’accueil soit efficace et attractive, elle doit remplir tous les objectifs cités plus haut.
Cependant, si vous n’êtes pas développeur web ou non-initié à ces pratiques, cela peut représenter une charge de travail colossale avant d’arriver à un résultat professionnel…
… Sauf si vous utilisez un website builder. 👋
Ces solutions, telles que SiteW, vous permettent de créer la page d’accueil de votre site web aussi facilement que si vous étiez en train de jouer à un jeu de construction.
Sur SiteW, vous bénéficiez d’une interface ludique et professionnelle pour un résultat qualitatif sans connaissance technique requise.
Couplez cette facilité d’utilisation à ces étapes pour obtenir une page d’accueil qui ne laissera personne indifférent.
Étape 1 : Conceptualiser sa page d’accueil en avance
La conceptualisation est l’étape préalable à la création d’une homepage. C’est le moment où vous allez déterminer tous les composants majeurs de votre page d’accueil et surtout chercher à savoir comment les positionner pour atteindre les objectifs marketing que vous visez.
Voici quelques astuces qui vous permettront de conceptualiser plus facilement votre homepage :
- Concevez votre page d’accueil après avoir défini l’architecture de votre site et déterminé votre ligne éditoriale. Histoire d’avoir en tête tous les tenants et les aboutissants de votre création de site et d’inscrire votre homepage dans votre stratégie digitale, dans son ensemble.
- Il peut être utile de construire votre page d’accueil du bas vers le haut : une fois que vous saurez de quoi vous allez parler dans le corps de page, il sera plus facile pour vous de rédiger l’accroche et de définir le titre.
En effet, le haut de la page est, sans surprise, la première chose que le regard du visiteur capte. Cela doit donc être particulièrement réfléchi et étudié pour donner envie aux utilisateurs de scroller vers le bas, et découvrir toute votre proposition de valeur. En commençant votre construction par le bas, vous obtenez une version synthétique du meilleur de votre site une fois arrivés en haut de la page.
- N’hésitez pas à réaliser préalablement des mockups et des maquettes pour bien visualiser la structure de votre homepage.
En construisant des maquettes de votre future page d’accueil, vous évitez notamment les pertes de temps. En effet, cela vous permet de comprendre ce qui est possible de faire, ce qui n’est pas possible de faire, et d’inclure au préalable toutes les contraintes graphiques et techniques que vous avez. Cela peut aussi vous permettre d’avoir de nouvelles idées en travaillant sur un support créatif.
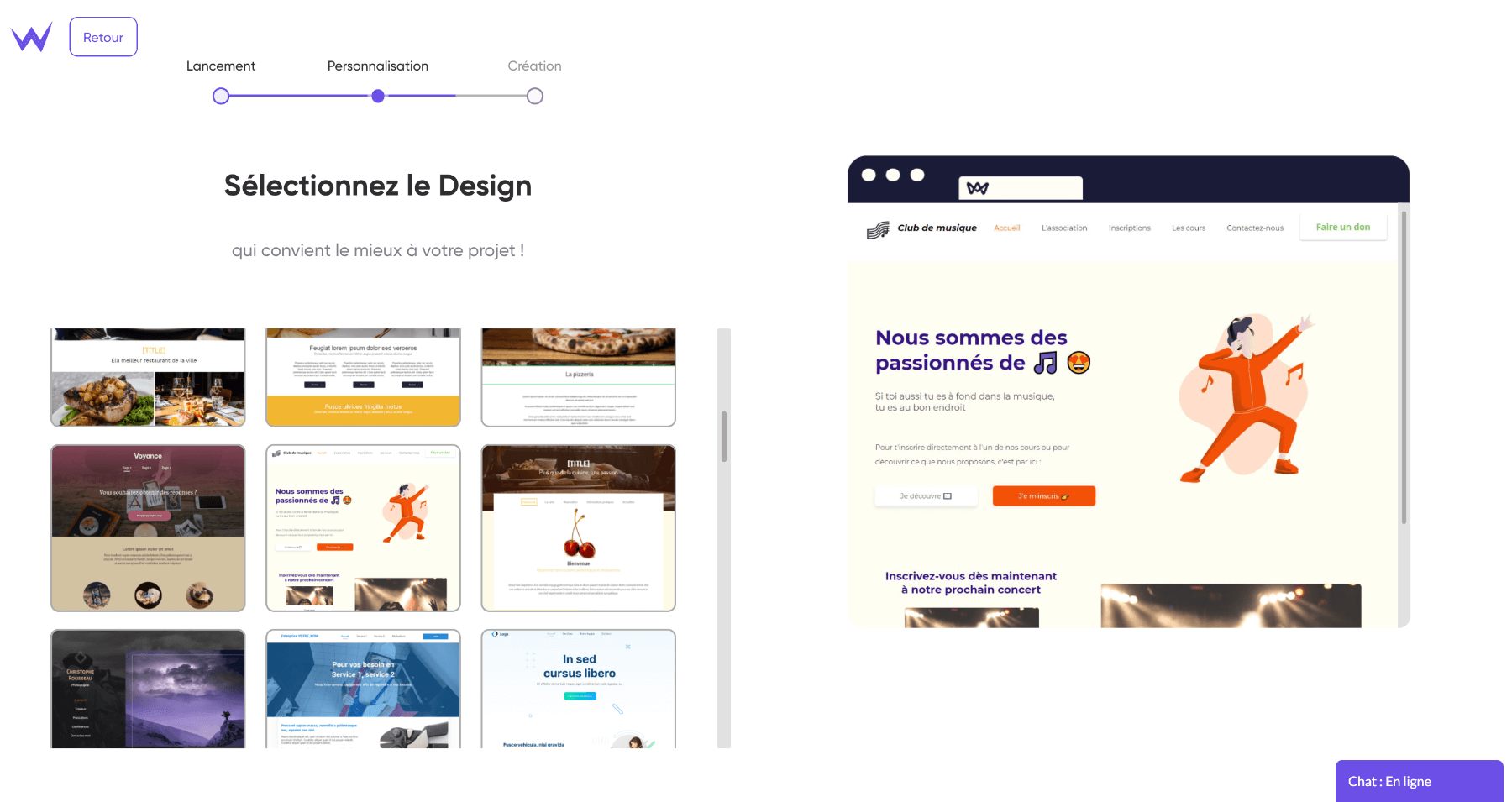
Etape 2 : Choisir son template
Si créer une maquette de page d’accueil sur le papier peut sembler accessible, comment faire une fois face à son écran ?
Avec un website builder comme SiteW, l’étape de la réalisation sur un écran est tout de suite plus simple.
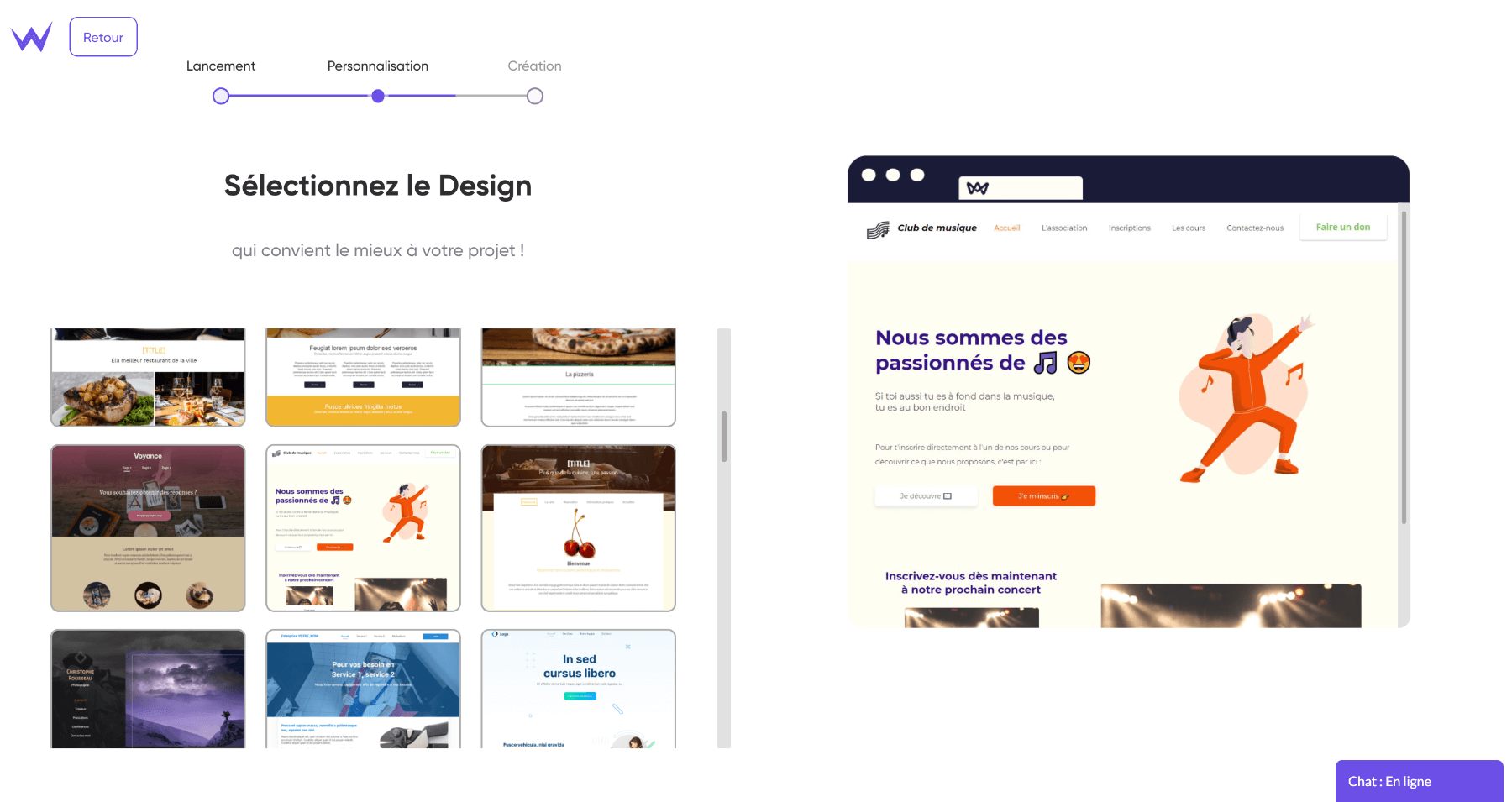
En effet, après avoir créé votre compte, vous avez le choix parmi une multitude de templates déjà fonctionnels et totalement personnalisables.

Créez votre site internet
Simple, rapide et efficace
Ils disposent des dernières technologies et contraintes en vigueur pour correspondre aux politiques de Google, et aux envies des utilisateurs.
Ces templates sont :
-
Qualitatifs et designs
-
Adaptés à tous les écrans, de l’ordinateur au téléphone
-
À l’origine de sites web déjà sécurisés et optimisés.
Pour les plus créatifs, vous pouvez choisir un modèle vierge afin de créer une page d’accueil sur un site qui vous ressemble à 100%.
Avez-vous choisi le design parfait pour votre page d’accueil et votre site internet ?
Prochaine étape : le contenu.
Étape 3 : Ajouter du contenu dans sa page d’accueil
Vous avez vos fondations : place au contenu.
Grossièrement, votre homepage se décompose en 3 grandes zones : le header, le corps de la page et le footer.
Nous allons détailler chacune de ces zones pour savoir :
… Avec SiteW !
Le header ou zone d’identification
En haut de la page d’accueil, se trouve ce que l’on appelle la zone d’identification ou header. C’est à cet endroit que doivent figurer :
- Le titre de votre site (ou le nom de votre entreprise) et votre value proposition, comme nous l’avons vu à l’instant.
- 2 ou 3 arguments se chargeant de convaincre l’internaute de rester sur le site.
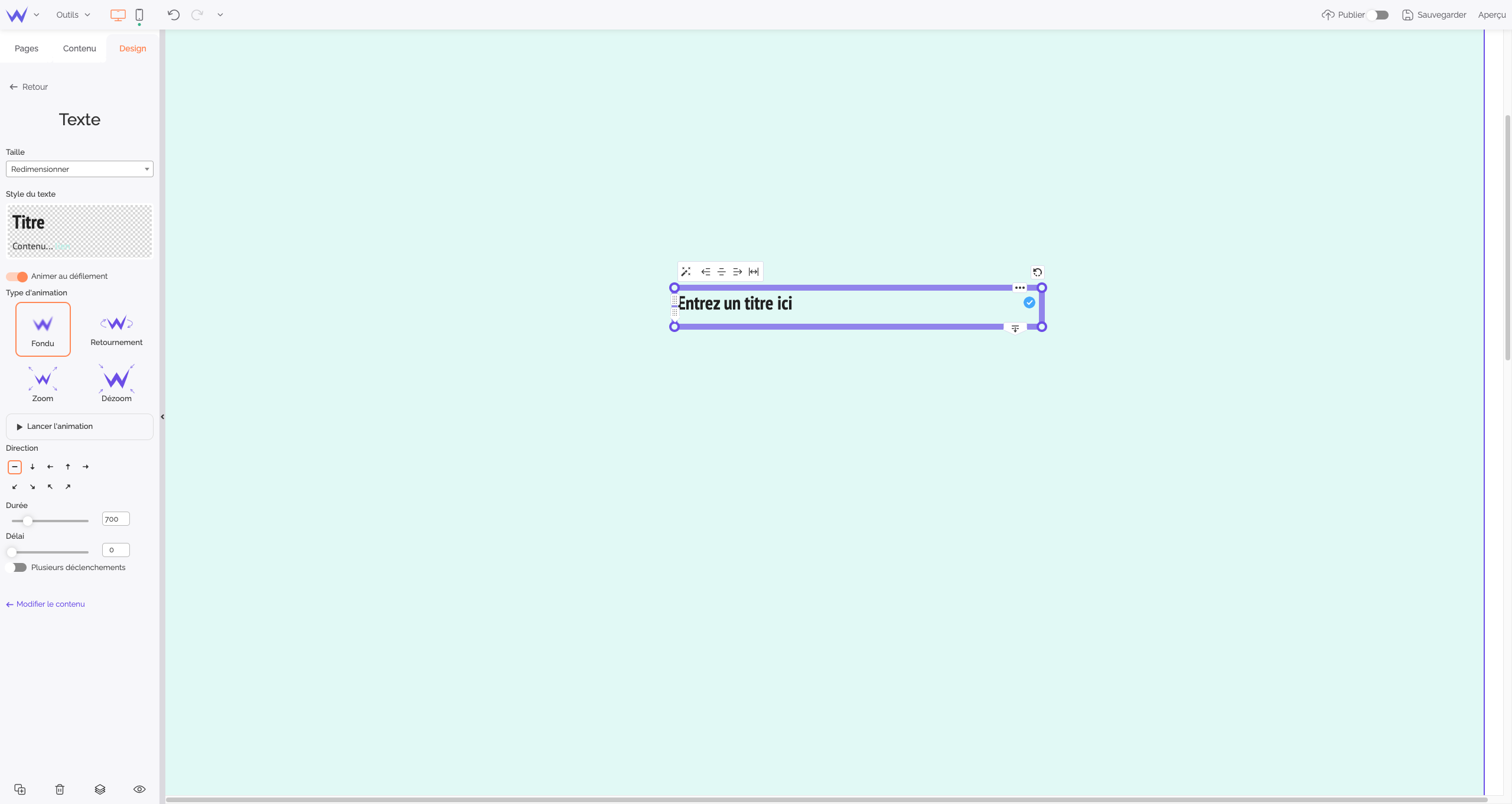
Pour cela, vous pouvez utiliser le module Texte de SiteW afin d’insérer un titre, un sous-titre, ou tout type de contenu texte où vous voulez.

Comme vous pouvez le constater, vous pouvez personnaliser l’apparence de vos titres et de vos textes comme vous le souhaitez.
De la taille à la couleur, en passant par la police et le style : rien ne vous échappe.
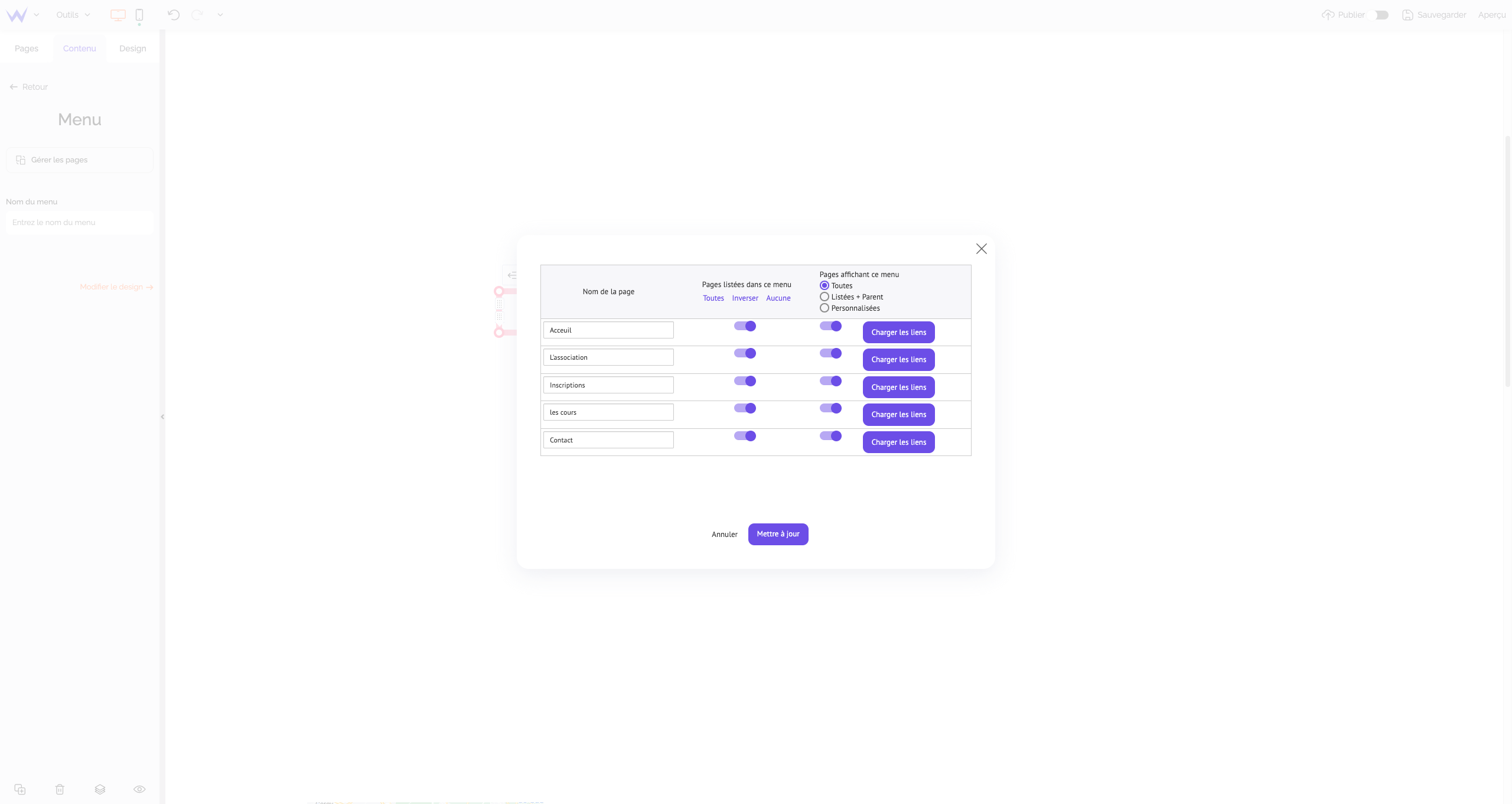
Pour obtenir un menu cohérent, veillez à ce qu’il soit précis sans être trop long. Sur SiteW, votre menu et vos boutons s’affichent directement et prennent le nom que vous donnez à vos pages.

Dans la section Pages, vous pouvez également insérer des descriptions et métadonnées destinées à Google pour optimiser le référencement de votre page d’accueil.
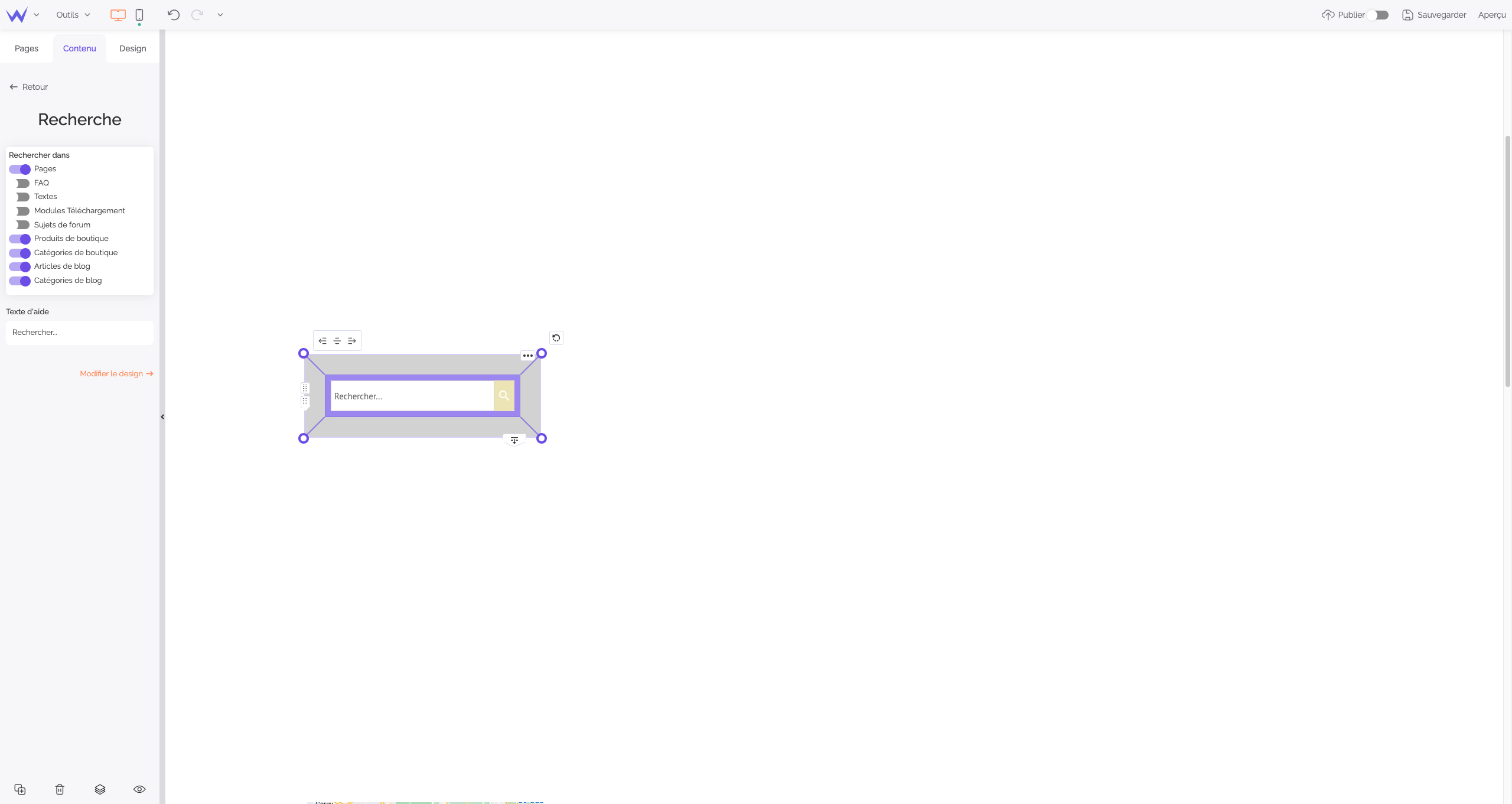
Insérer ces éléments est tout aussi simple que le reste, car des modules ont été prévus pour vous permettre d’installer une barre de recherche et un formulaire en quelques instants.
Rendez-vous dans la section Contenu, sur le module Recherche. Vous pouvez personnaliser cette barre comme vous le souhaitez afin de l’intégrer au mieux dans votre page d’accueil tout en améliorant l’expérience utilisateur.

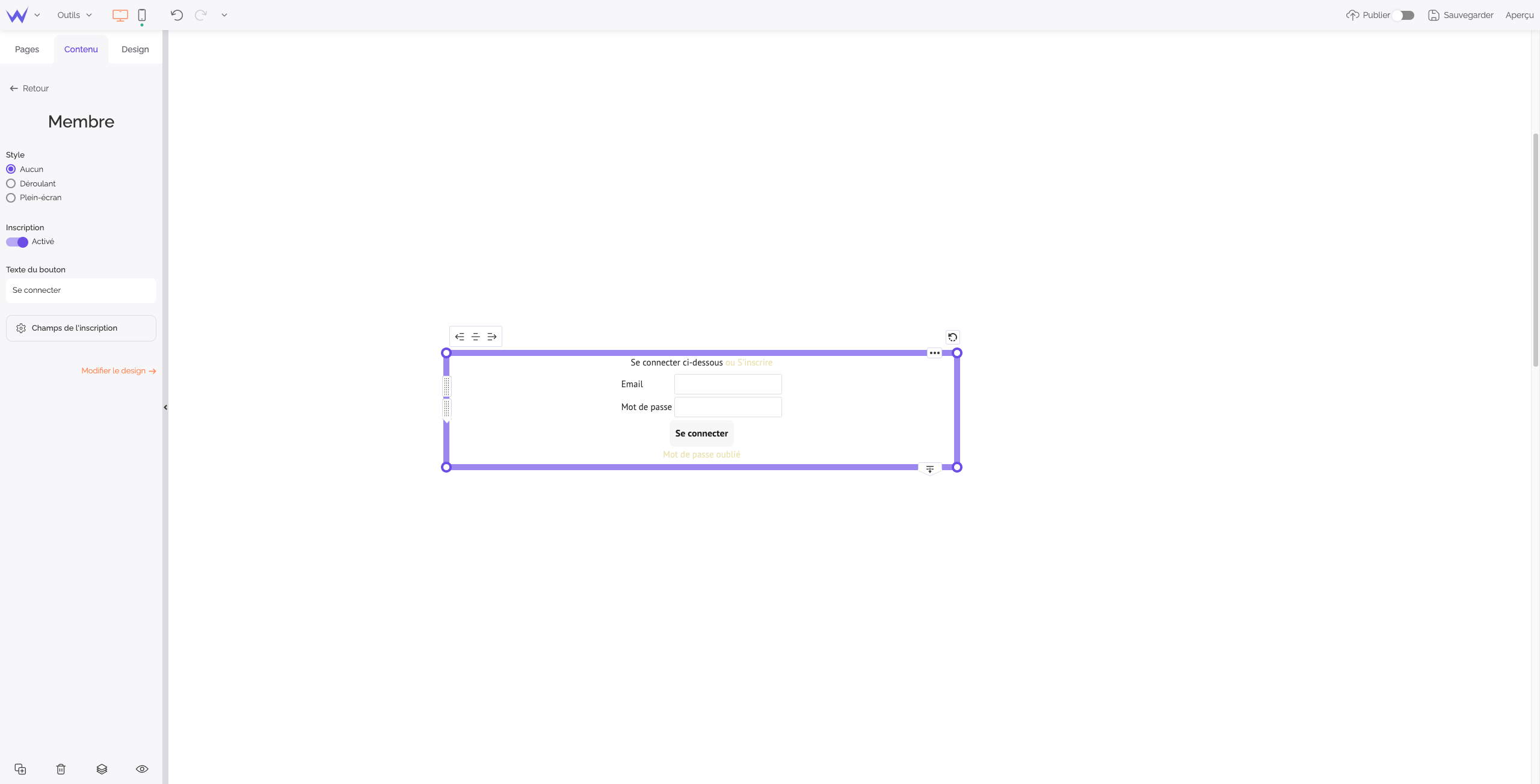
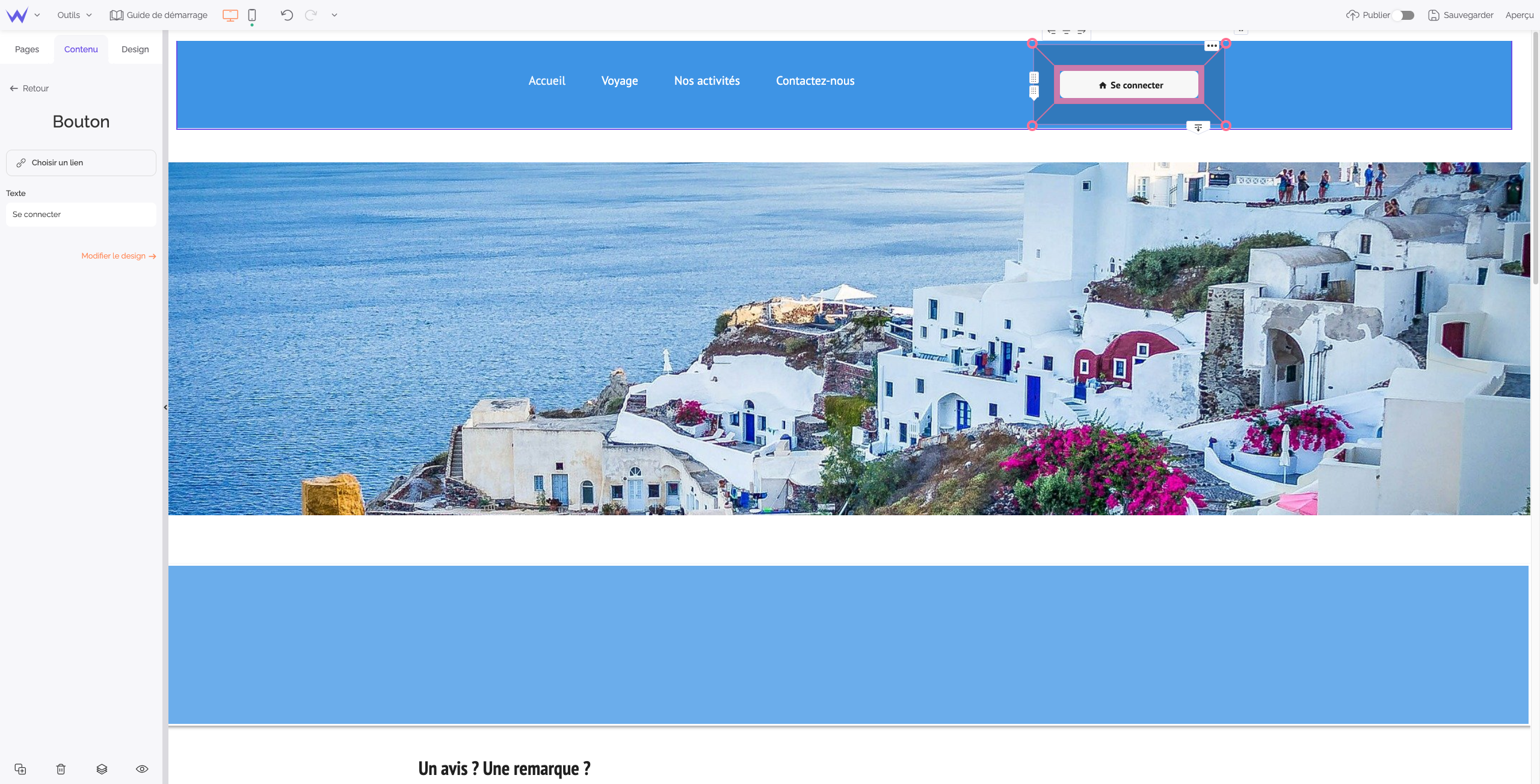
Pour permettre aux visiteurs les plus fidèles de se connecter directement à leur compte, il suffit d’insérer le module Membre, présent dans la section Contenu.

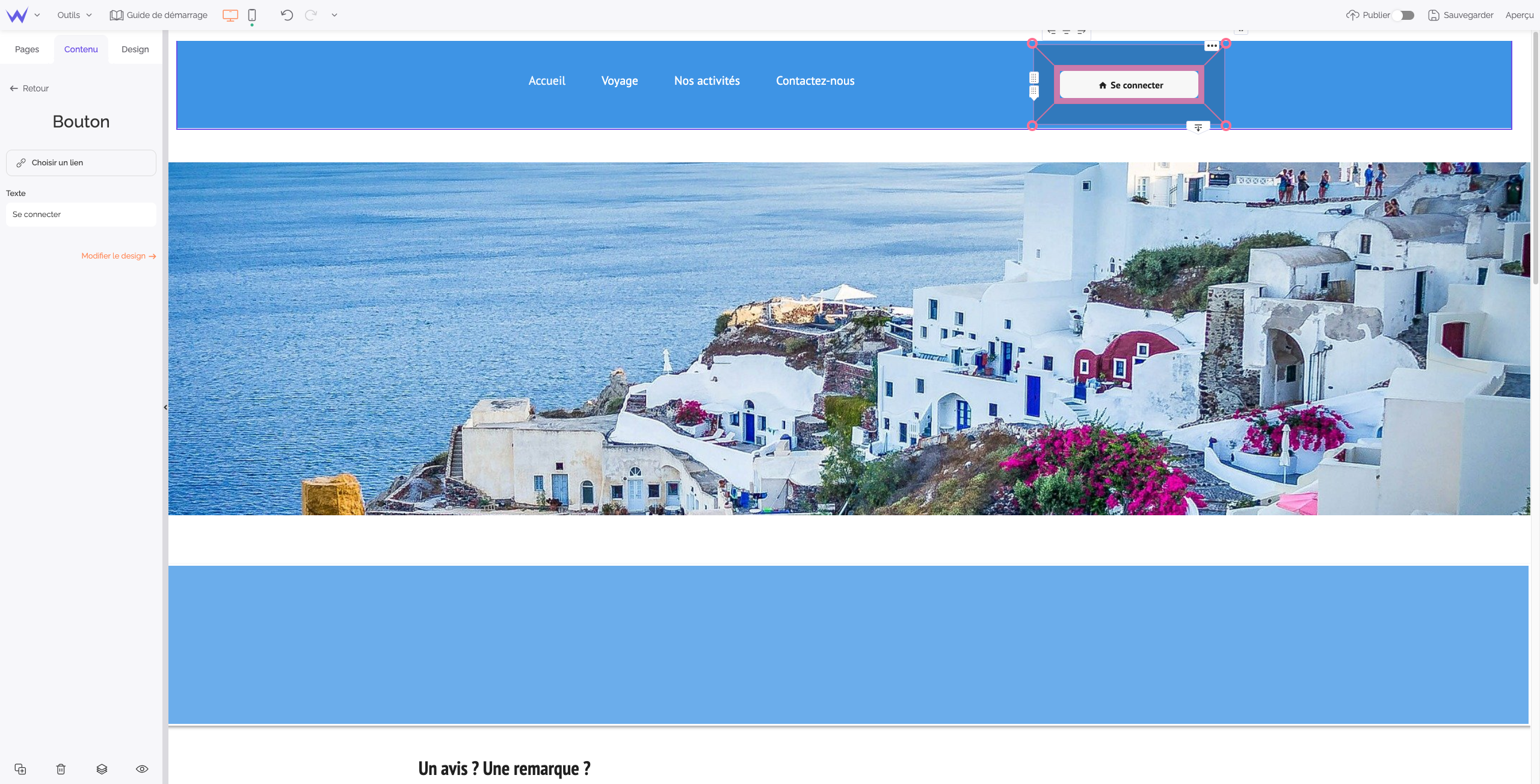
Encore une fois, vous pouvez personnaliser votre bouton de connexion afin de créer un ensemble cohérent.
Le corps de page ou éditorial
Votre header a donné envie aux visiteurs de consulter la suite, bravo !
Justement, voici comment optimiser ce corps de page pour obtenir une page d’accueil complète.
Dans le corps de la page, ou éditoriaux, peuvent être introduits :
Elles viendront compléter la proposition de valeur.
Pour cela, vous pouvez réutiliser le module Texte afin de mettre en avant toutes les raisons de consulter votre site.

En agrémentant ces développements d’iconographies et de couleurs, vous saurez immédiatement capter l’attention du visiteur.
Psst… Pas de panique, on traite des illustrations et graphismes juste après. 🤫
Ce sont des boutons-liens menant vers d’autres pages de votre site (boutique en ligne, blog…) ou vers d’autres sites.
Ils doivent être bien visibles et stratégiquement placés car l’un des objectifs principaux de votre page d’accueil est de diriger vos visiteurs vers ces calls-to-action.
Pour les insérer, utilisez le module Bouton de la section Contenu.

Ils sont primordiaux pour tout site d’entreprise et, en particulier, pour les boutiques en ligne. En effet, tout visiteur s’apprêtant à réaliser un achat doit être préalablement rassuré. C’est donc, dès la page d’accueil, que doivent figurer les garanties de sécurité telles que, certificat SSL, paiement sécurisé, témoignages-clients, détails du SAV, engagement de type “satisfait ou remboursé”, etc.
Le footer de votre homepage
En bas de votre homepage, se situe le footer de votre site web. Cette partie informative, bien que située à une place un peu “ingrate”, est essentielle et ne doit surtout pas être négligée.
Les internautes ont désormais l’habitude de scroller jusqu’en bas d’une page pour avoir accès à des informations précises.
Généralement, dans un bas de page, nous pouvons retrouver :
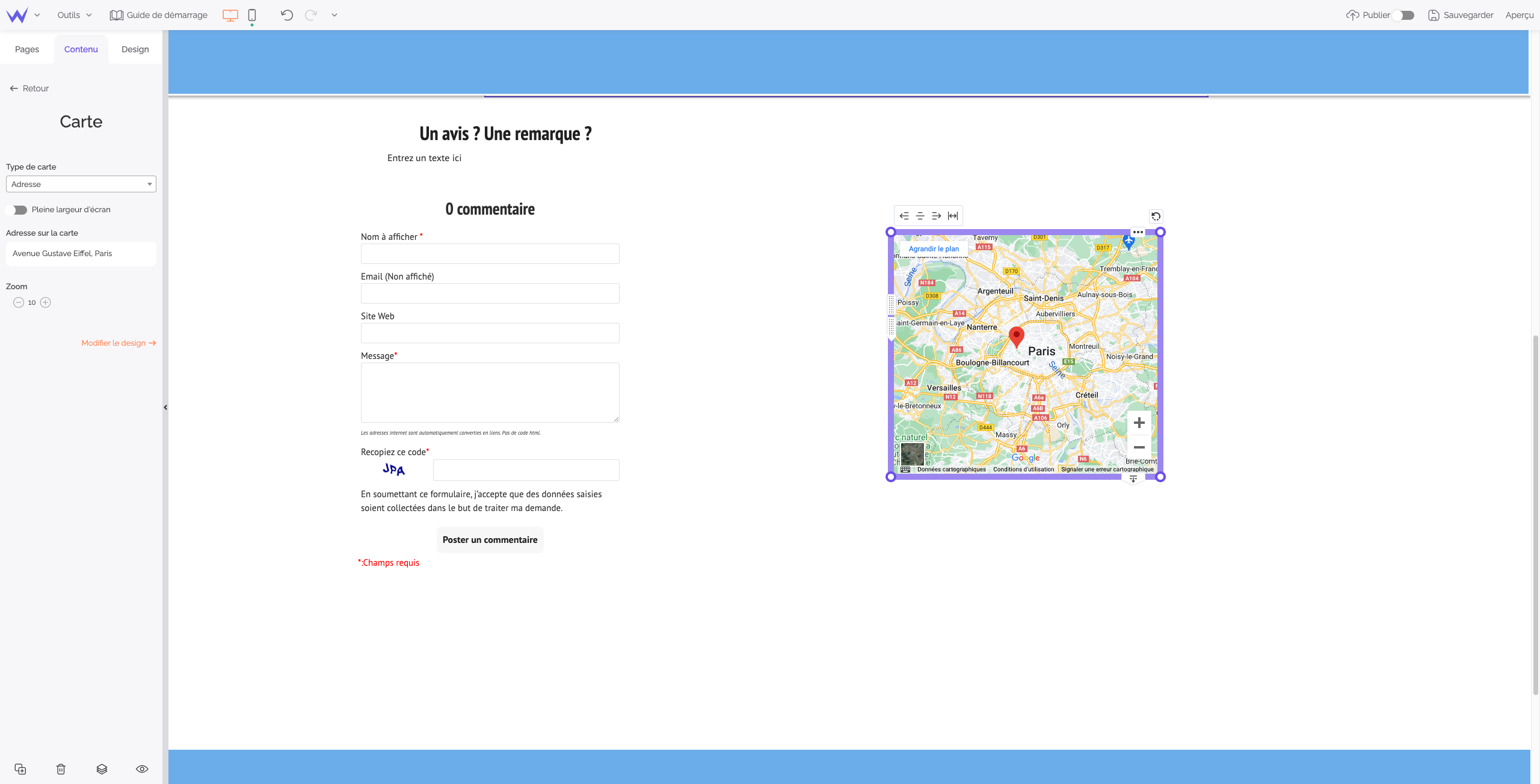
En effet, le footer est la zone privilégiée des moyens de contacts. Vous pouvez y faire figurer votre numéro de téléphone, votre adresse physique ou adresse mail, ou encore un formulaire de contact.
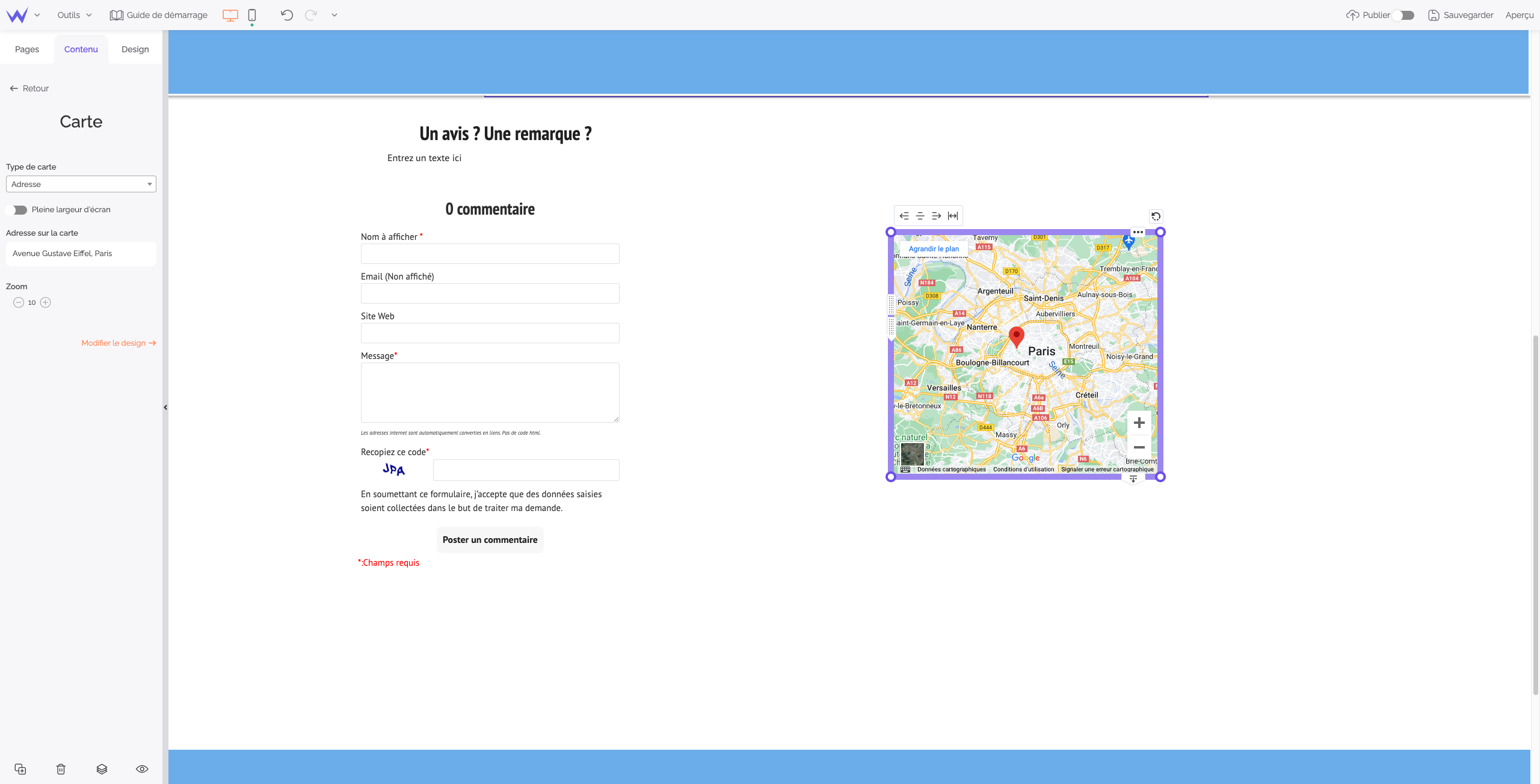
Par exemple, pour votre adresse physique, il est plus ludique de mettre une carte à côté. Avec le module Carte, vous pouvez facilement indiquer votre adresse aux visiteurs qui souhaitent vous rencontrer.

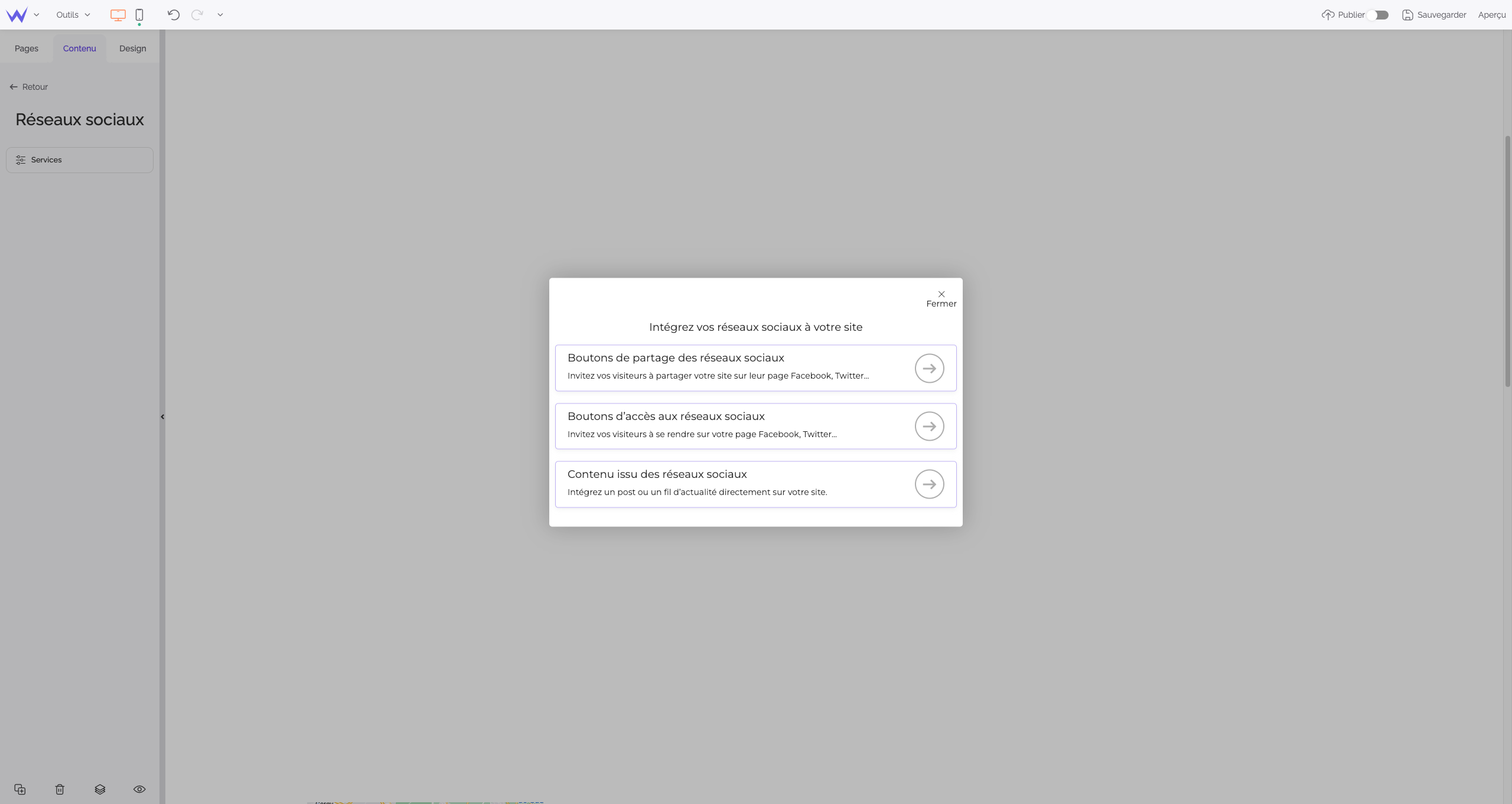
Essentiels et indispensables pour votre référencement, les boutons de réseaux sociaux peuvent prendre place dans le footer.
Rendez-vous dans la section Contenu, et sélectionnez le bouton Réseaux Sociaux afin d’insérer vos réseaux en quelques instants.

Vous pouvez, par ailleurs, choisir l’apparence de vos boutons pour soigner votre esthétique jusque dans les détails.
Enfin, le footer est le lieu préféré pour placer les mentions légales obligatoires. Ainsi, elles ne gênent pas la lecture et ne parasitent pas l’esthétique de votre site, mais sont tout de même facilement disponibles et accessibles pour quiconque voudrait les lires.
Une fois que vous avez créé votre homepage de bout en bout, il ne s’agit pas de la laisser tomber et de ne plus s’en occuper : il va falloir la faire vivre !
On a maintenant une idée un peu plus précise des objectifs, du contenu et de la maintenance d’une page d’accueil.
Il reste une dernière étape pour finir de charmer l'œil de l’utilisateur...
Étape 4 : Illustrer sa page d’accueil
Parce qu’une image ou une illustration vaut mille mots, misez sur les graphismes pour obtenir un page d’accueil efficace et moderne.
Cependant, vous n’êtes peut-être pas tous des photographes avérés ou graphistes professionnels.
Heureusement, une multitude de solutions existent pour vous permettre d’illustrer votre page d’accueil comme un pro :
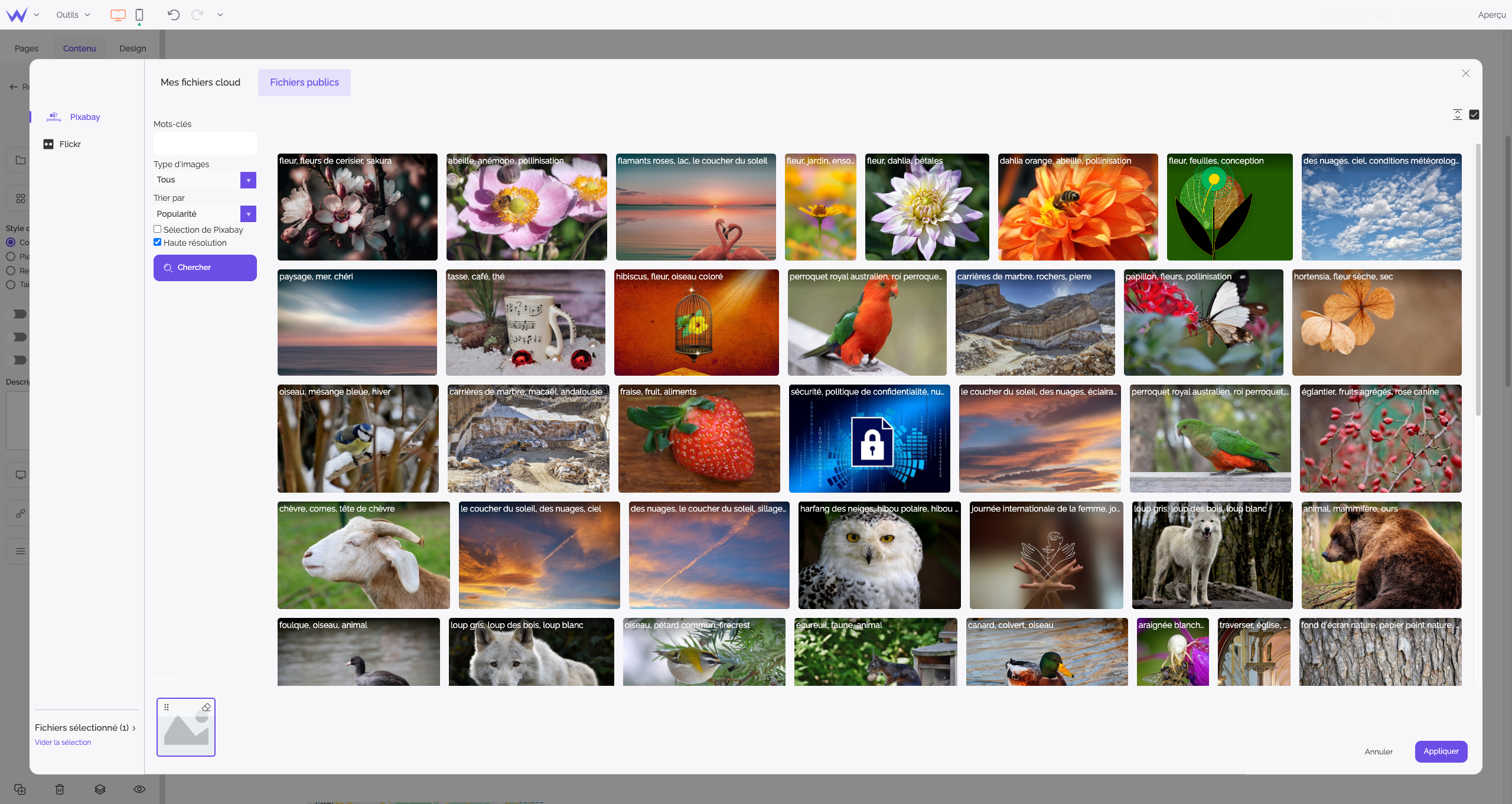
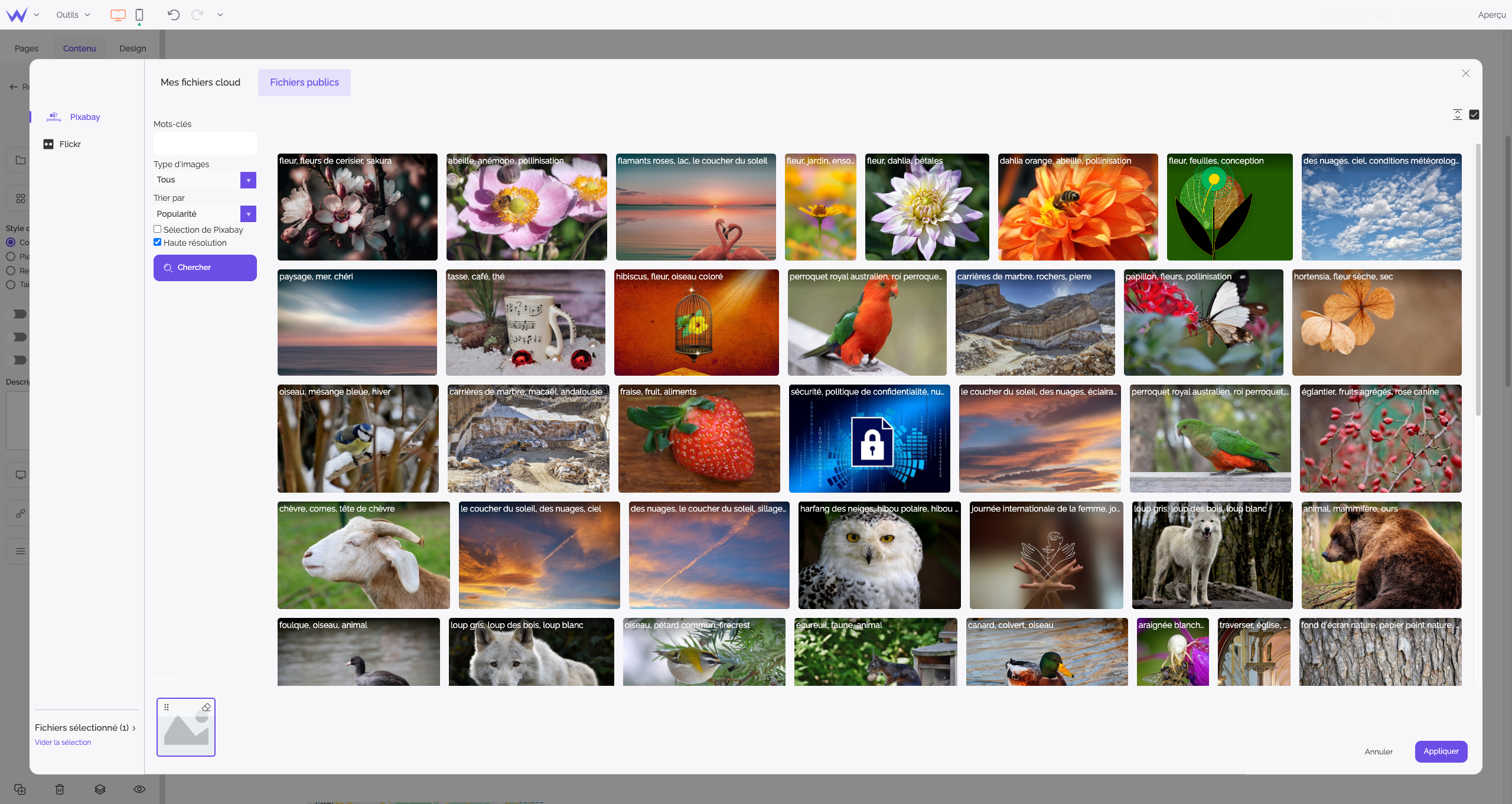
Avec le module Image de SiteW, présent dans la section Contenu, vous avez directement accès à des images libres de droits.
Vous n’avez qu’à rechercher le mot-clé le plus pertinent pour votre image, et vous trouverez directement une multitude de contenus correspondants à votre demande.

Vous n’avez plus qu’à chercher votre bonheur, le sélectionner et le placer où vous voulez sur votre page d’accueil.
Si vous le souhaitez, vous pouvez également importer des images que vous possédez dans votre espace de stockage SiteW.
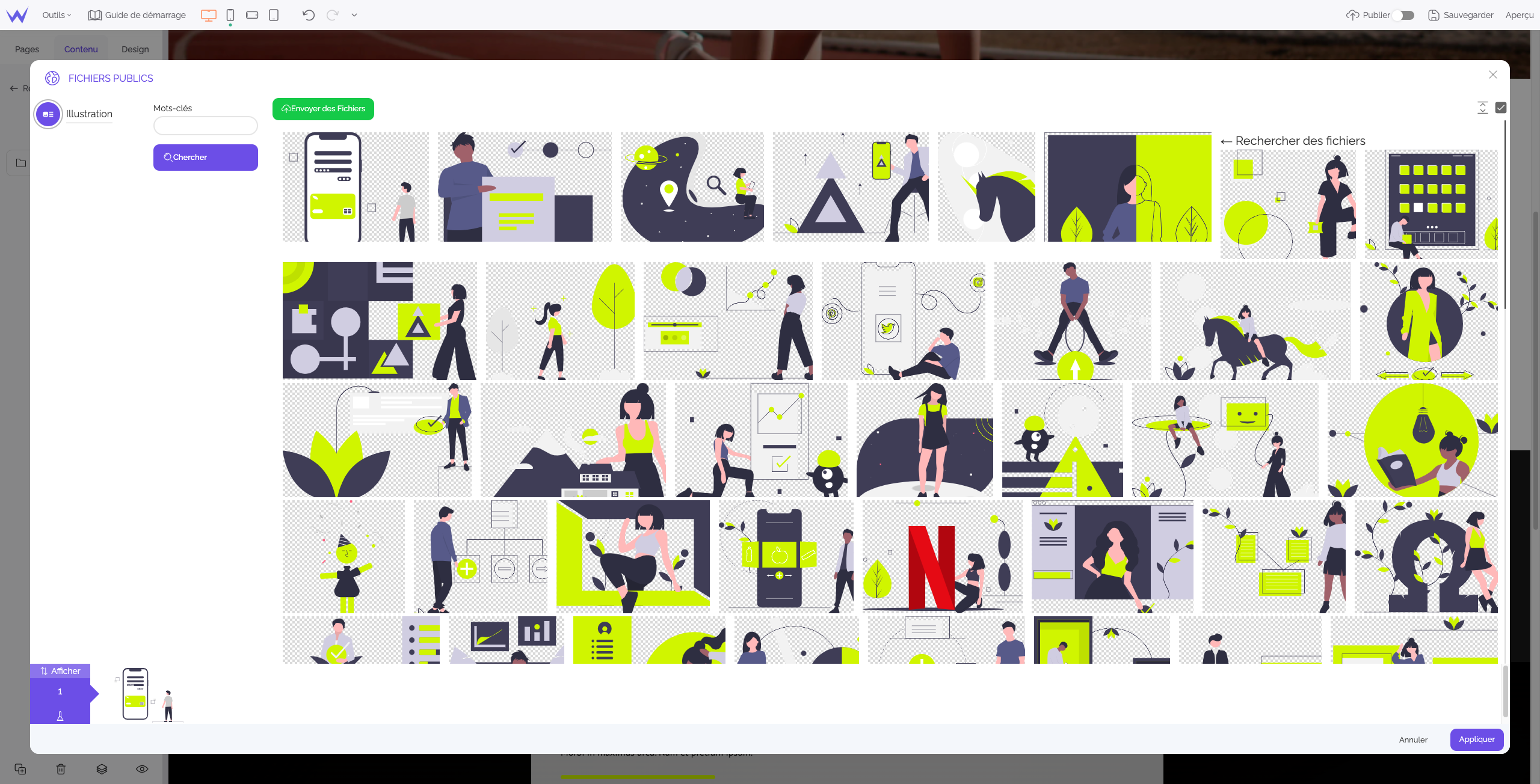
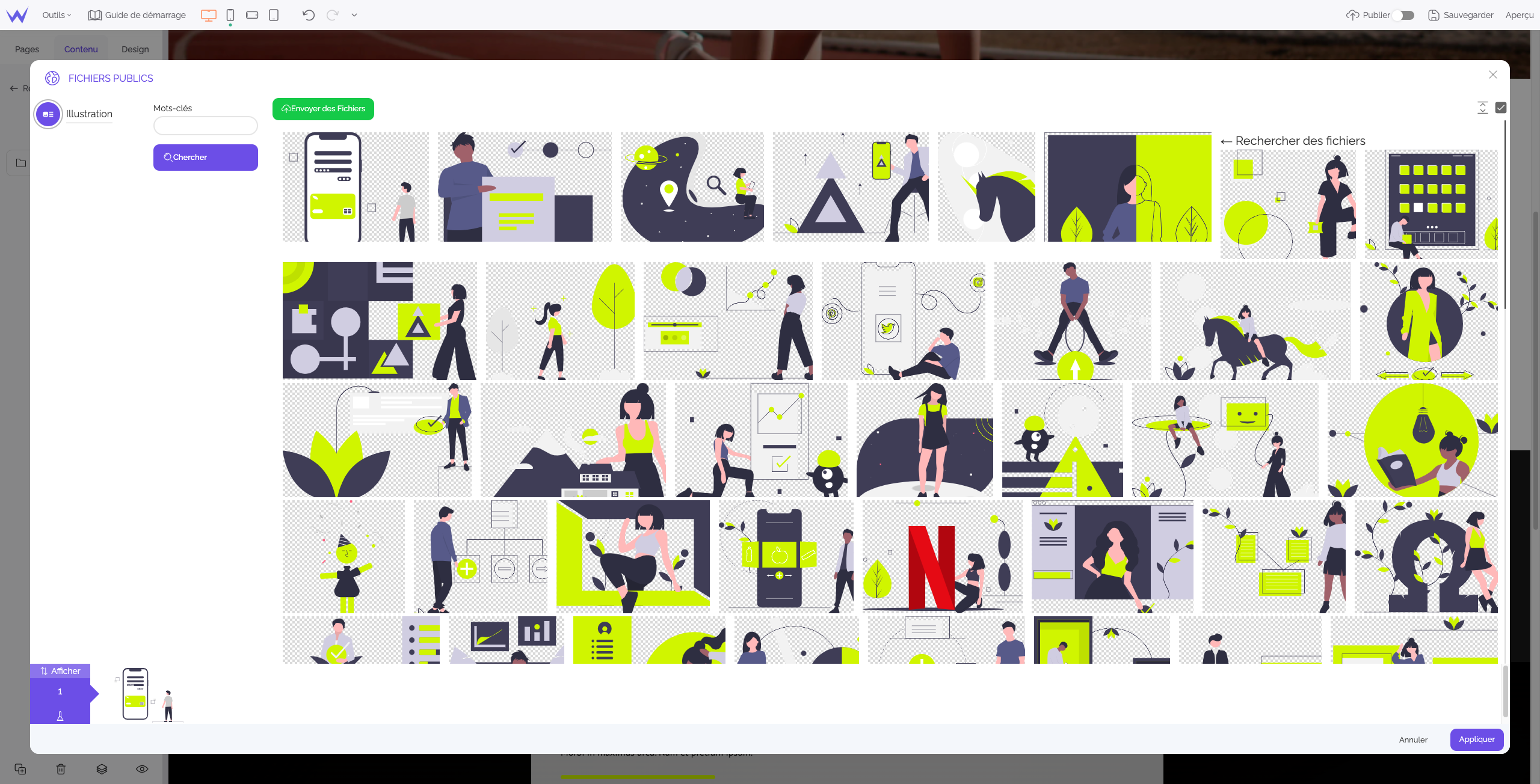
Envie d’illustrer votre page d’accueil sans utiliser des images ? Utilisez le module Illustration de SiteW.
Vous y retrouverez une multitude d’illustrations sur différents thèmes. Vous pouvez en personnaliser les couleurs comme vous le souhaitez afin de rendre votre site moderne et original.

Quelle que soit votre option préférée, soyez vigilants dans les illustrations que vous utilisez : elles doivent servir votre contenu et le mettre en valeur sans être omniprésentes ou invasives.
Avant d’en terminer, voyons ensemble comment éviter les pièges liés à la conception d’une homepage !
Les astuces pour créer sa page d’accueil
Vous connaissez tout sur le bout des doigts pour une page d’accueil efficace…
… Ou presque.
Voici maintenant quelques écueils dans lesquels vous ne devez surtout pas tomber afin de créer la meilleure page d’accueil possible :
Aller à l’essentiel
Faire une page d’accueil trop longue ou trop lourde l'handicape forcément.
Il est préférable de ne pas laisser le visiteur passer trop de temps sur votre page d’accueil. Le rôle de celle-ci est avant tout d’amener vos visiteurs vers vos autres pages. Cherchez à la personnaliser en ajoutant une animation de transition entre les pages par exemple (sans déranger la lisibilité).
En clair, vous devez rester clair et concis afin de ne pas disperser son attention, voire même qu’il en vienne à penser que vous avez un site one-page et qu’il n’y a pas d’autre contenu que celui-ci.
La page d’accueil comme porte d’entrée vers votre site
Il vous faut multiplier les clés d’entrée vers les pages essentielles de votre site (boutique en ligne, témoignages de clients…). La page d’accueil est une vitrine et doit à la fois donner envie et permettre d’en savoir plus.
Cela va donc de pair avec le second conseil : éviter de mettre des publicités ou des liens externes. Cela détourne l’attention de vos visiteurs et risque de les faire fuir vers un autre site web.
Avoir des connaissances en eye tracking
Il est intéressant de se renseigner sur les tendances générales en termes de cheminement du regard de l’internaute (eye tracking) sur une page web.
Généralement, le regard se pose d’abord en haut à gauche, puis descend vers le milieu de la page : c’est là que vous devez placer votre information stratégique de rétention de l’attention.
Par ailleurs, c’est pourquoi les logos sur les sites web sont généralement placés en haut, à gauche.
En vous renseignant sur les mécanismes de prise d’information des utilisateurs, vous pourrez encore pousser d’un cran l’efficacité de votre page d’accueil.
Animer sa page d’accueil
Il est important, aussi bien pour l’expérience utilisateur de votre site que pour la fidélisation de vos visiteurs ou encore pour votre référencement, d’animer régulièrement votre page d’accueil et d’en faire un lieu vivant et dynamique.
Il vous faut aussi garder en tête que, même si vous commencez par créer une page d’accueil à destination de vos prospects dans le but de faire connaître votre marque et de convaincre de nouveaux clients, votre homepage ne s’en adresse pas moins à vos visiteurs réguliers et fidèles.
Ces derniers ont besoin de constater que votre site bouge, que celui-ci est animé et qu’il est agréable de s’y rendre.
Votre page d’accueil doit donc être actualisée régulièrement.
Et quoi de mieux, pour ce faire, que de :
-
Présenter votre actualité, vos nouveautés et vos promotions ?
-
Adapter votre thème à la saison, aux événements ?
-
Offrir du contenu exclusif à courte durée ?
-
Modifier vos contenus textes pour être toujours plus proches de votre ton actuel et de ce que souhaitent les utilisateurs ?
Les méthodes pour actualiser votre page d’accueil sont nombreuses.
Cette pratique est extrêmement bénéfique pour votre page, votre site, et votre audience.
Créez votre site internet
Simple, rapide et efficace
Ça y est, vous en savez plus concernant la création de page d’accueil : ce qu’elle doit impérativement contenir et ce qu’il faut à tout prix éviter. La suite est entre vos mains !
Il vous reste à vous lancer avec SiteW. 🚀