Avant d’entrer dans le détail des fonctionnalités et des modules que l'on propose, faisons un rapide point général sur le fonctionnement de l’éditeur.
SiteW fonctionne à la manière d’un jeu de construction dont nous présenterons les briques dans un second temps. Cela vous offre une facilité d’utilisation poussée tout en obtenant un résultat professionnel sans compétence technique.
Mais alors, quelles sont les technologies utilisées pour vous faciliter la vie ? 🔍
Aussi appelé drag-and-drop : vous n’avez qu’à cliquer sur un module et le glisser où vous voulez sur votre page pour commencer à la configurer.
Il sera directement opérationnel, fonctionnel et à votre image.
Chaque élément que vous intégrez sur votre site internet peut être personnalisé dans sa couleur, sa forme, son lien et son emplacement. Ainsi, vous obtenez un site internet qui vous ressemble sans le développer vous-même.
Pour ceux qui n’avaient pas tout suivi en cours d’anglais, certains éditeurs peuvent sembler obscurs et les traductions le sont parfois davantage.
Ici, on vous propose des explications entièrement en français afin de comprendre parfaitement chaque fonctionnalité et l’utiliser au mieux (Cocorico ! 🇫🇷)
Si vous vous intéressez à la création de site internet, vous connaissez l’importance de l’expérience utilisateur sur mobile. En effet, elle est capitale dans votre référencement.
Sur SiteW, vous pouvez choisir une configuration mobile automatiquement adaptée, ou bien construire votre propre version mobile aussi facilement que celle apparaissant sur un écran d’ordinateur.
Pros des raccourcis clavier ? Gardez-les tous en tête pour aller plus vite en créant votre site. Vous pouvez supprimer des éléments grâce à la touche Effacer ou Suppr, les dupliquer grâce aux commandes Ctrl+C Ctrl+V, revenir en arrière grâce au Ctrl + Z et bien sûr, sélectionner tous les modules d'une page via Ctr + A.
De quoi créer votre site aussi vite que l’éclair !
Vous connaissez désormais le fonctionnement global de l'éditeur SiteW.
Maintenant, passons en revue toutes ses fonctionnalités afin de maîtriser l’outil à 100%.
La section Pages
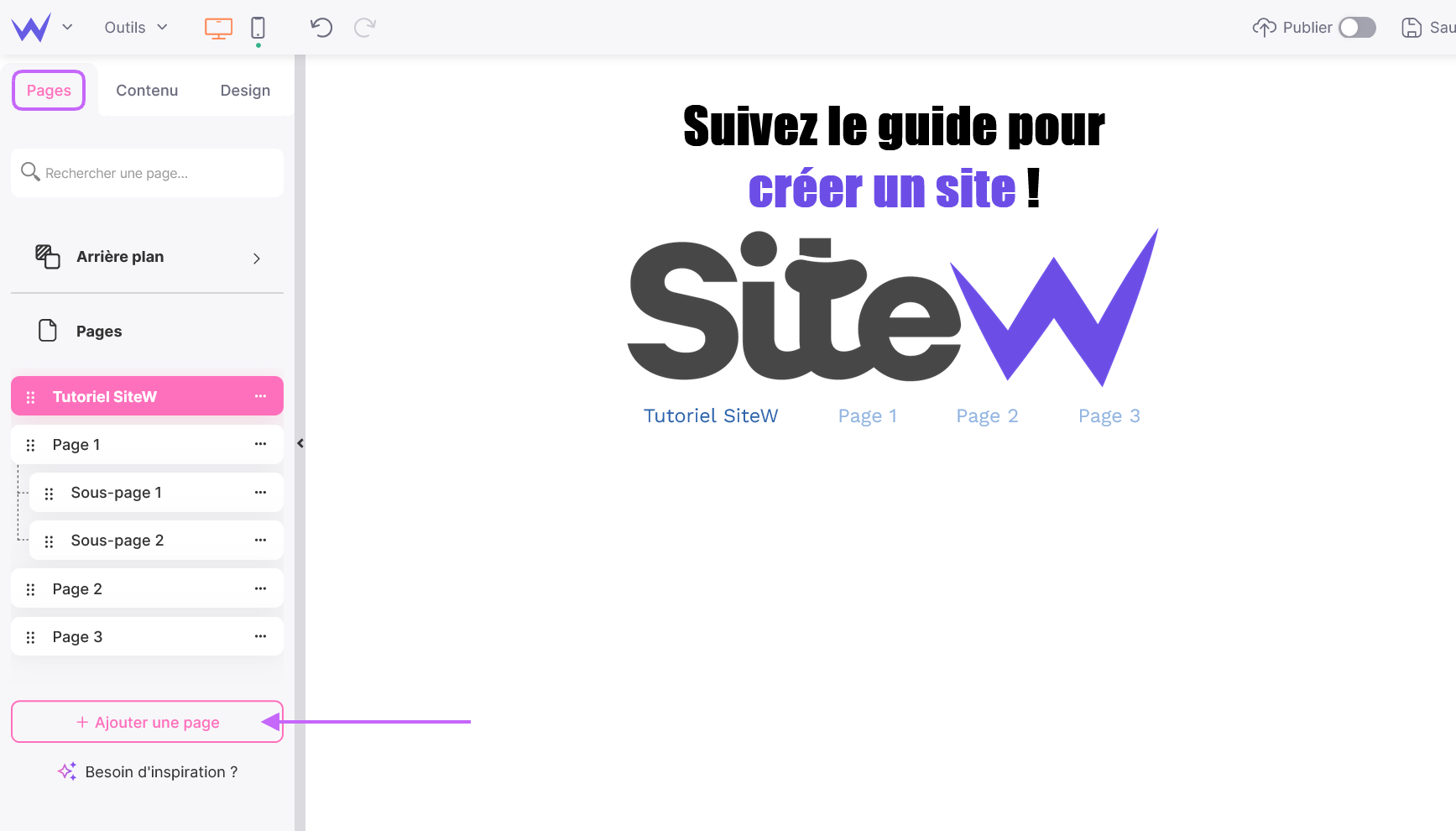
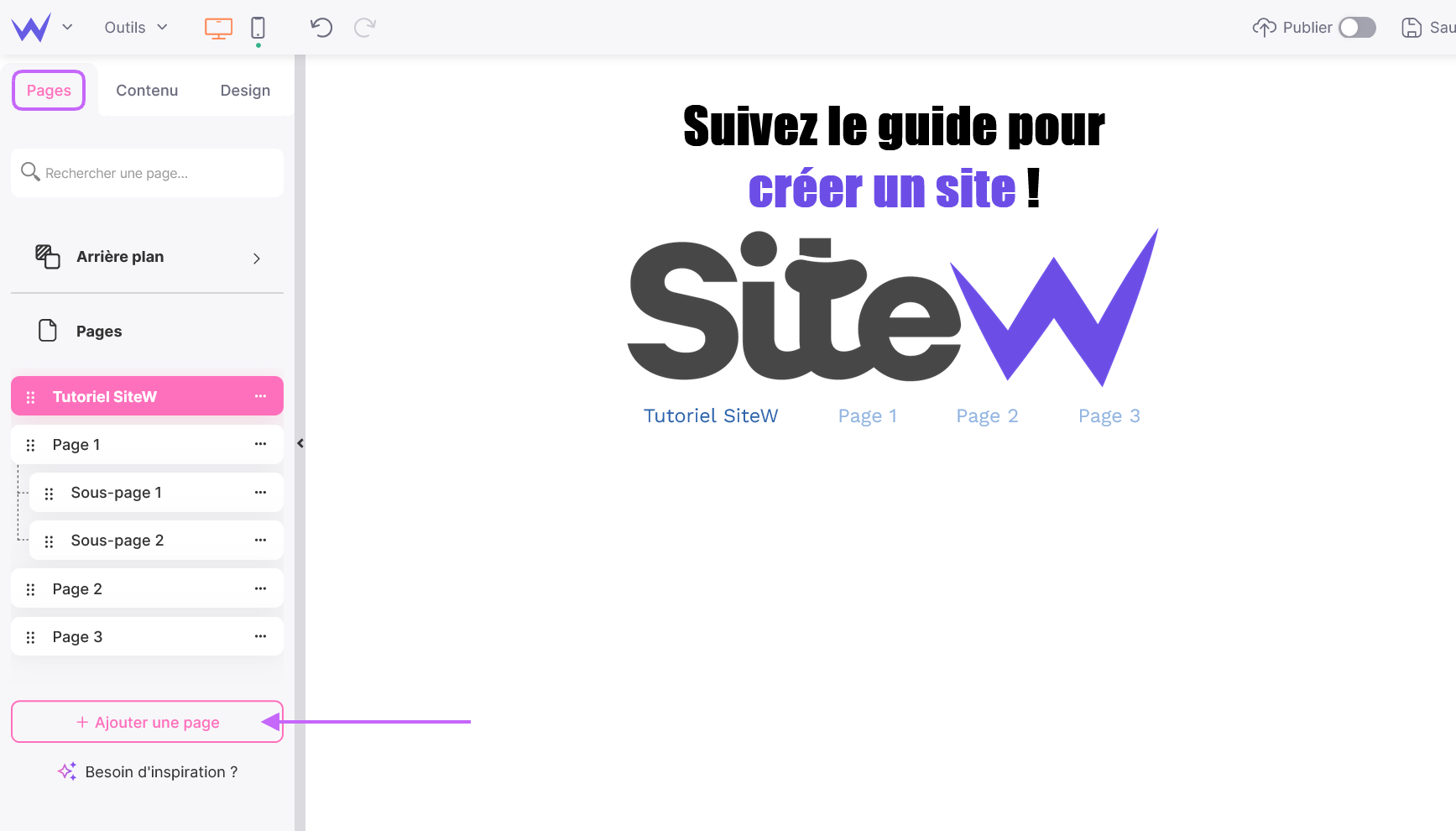
Première étape en arrivant sur l’éditeur : la section Pages, tout à gauche.
Cette catégorie vous permet de gérer les pages de votre site internet dans leur globalité.
Depuis cette partie de l’éditeur, vous pourrez :
Ajouter et supprimer des pages
Essentiel au bon fonctionnement et à la structure de votre site internet, l’éditeur vous permet de gérer vos pages web sans effort.
Pour cela, une fois dans votre onglet Pages, cliquez simplement sur le bouton Ajouter une page, comme indiqué ci-dessous :

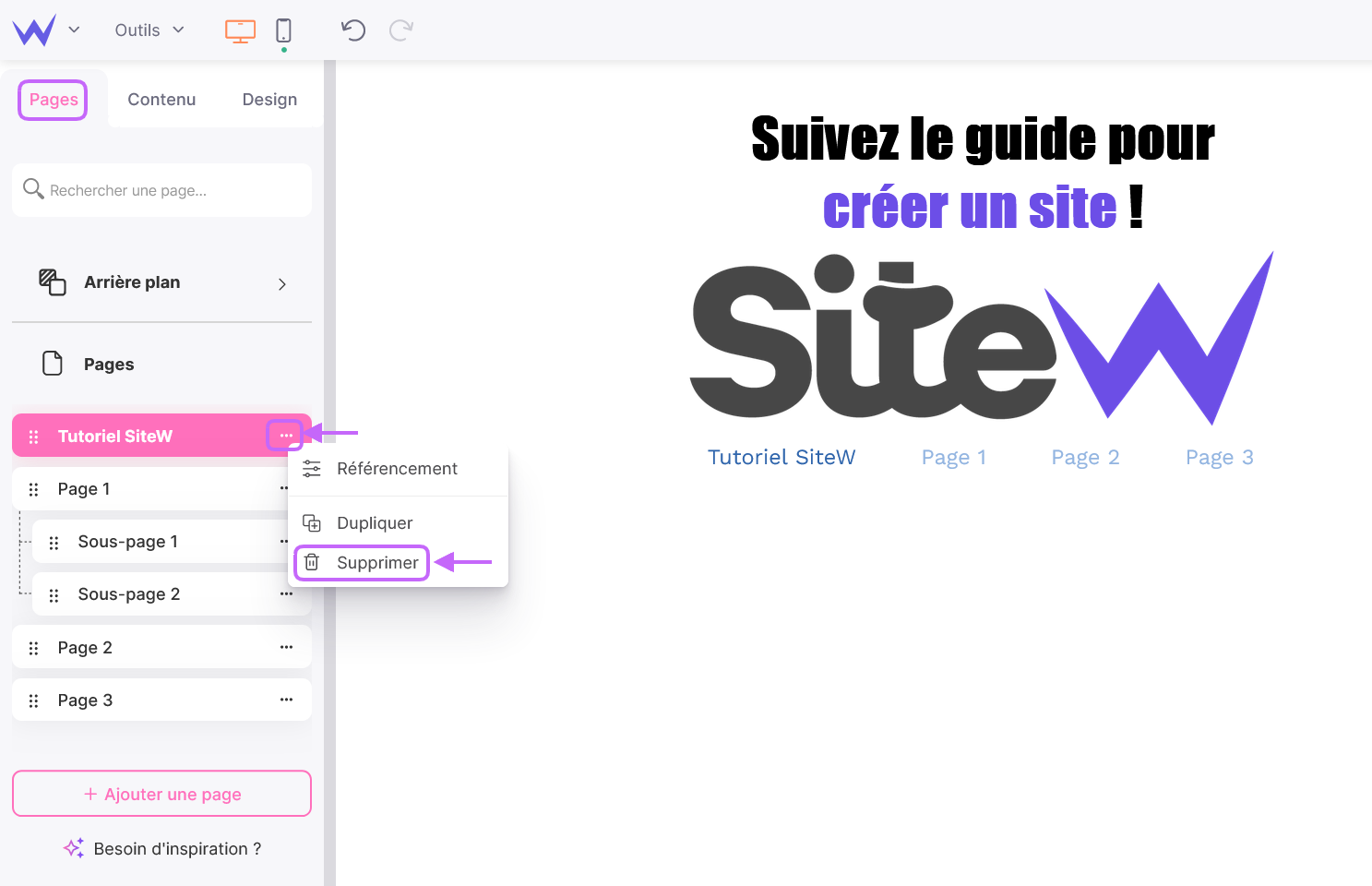
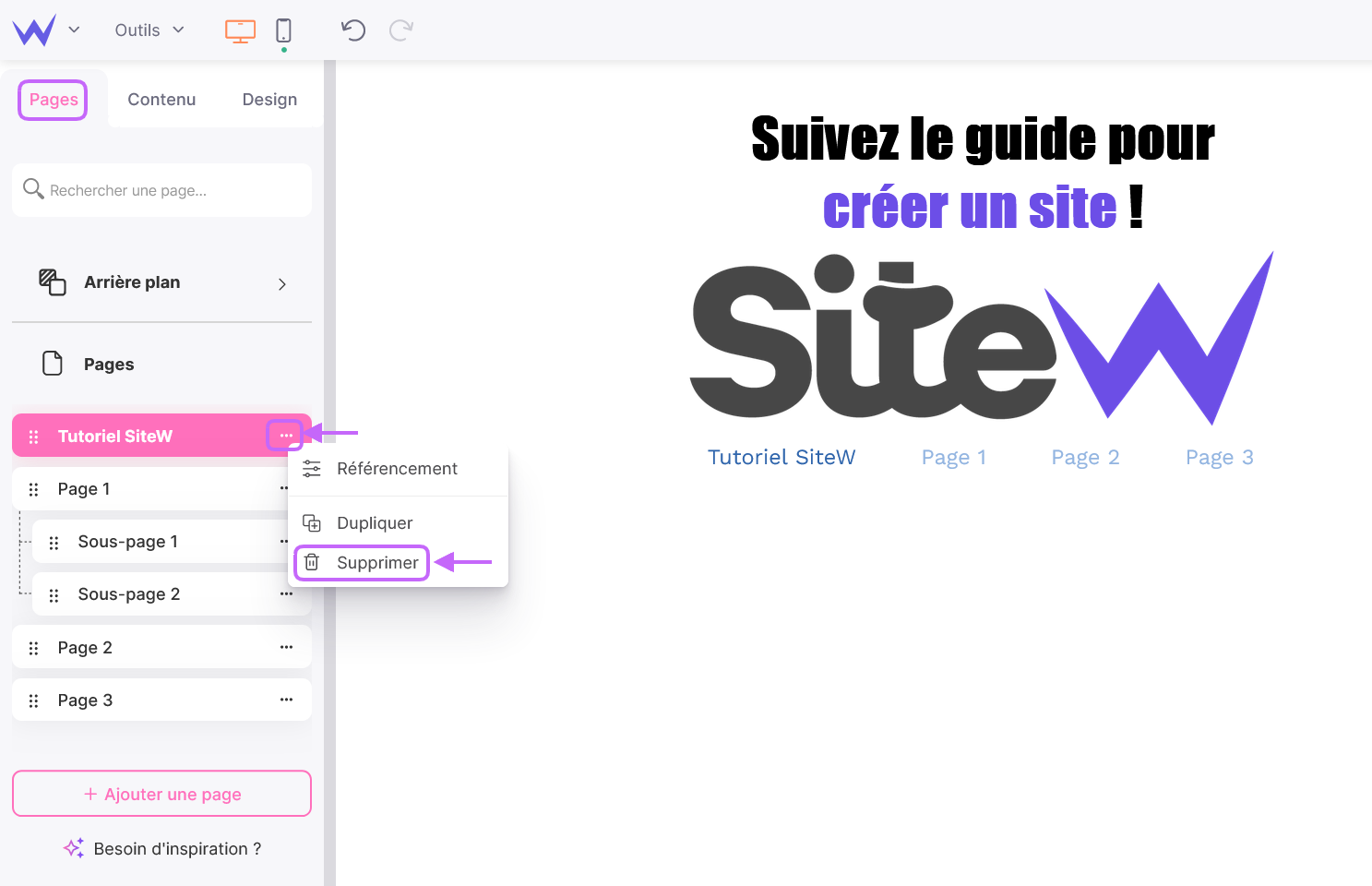
Vous l'aurez remarqué, à droite du nom d'une page se trouve trois petits points "...".
Ceci vous mène à plusieurs options.
-
Référencement, que nous verrons dans la partie suivante de ce guide.
-
Dupliquer, ce qui vous permet de faire une copie à l'identique de la page.
-
Supprimer qui permet de supprimer entièrement une page et son contenu.
A noté que si votre page possède des sous pages, Dupliquer et Supprimer vous proposeront automatiquement de les dupliquer ou de les supprimer également.

Optimiser le référencement des pages
Depuis cette section de l’éditeur, vous pouvez facilement modifier les paramètres de vos pages, notamment les balises et les descriptions.
Ainsi, vous pouvez optimiser votre référencement sans effort ou sans avoir à manipuler le code de votre site. Cela vous permet également de changer le nom de votre page directement dans votre menu, afin de rendre son titre encore plus pertinent pour les utilisateurs.
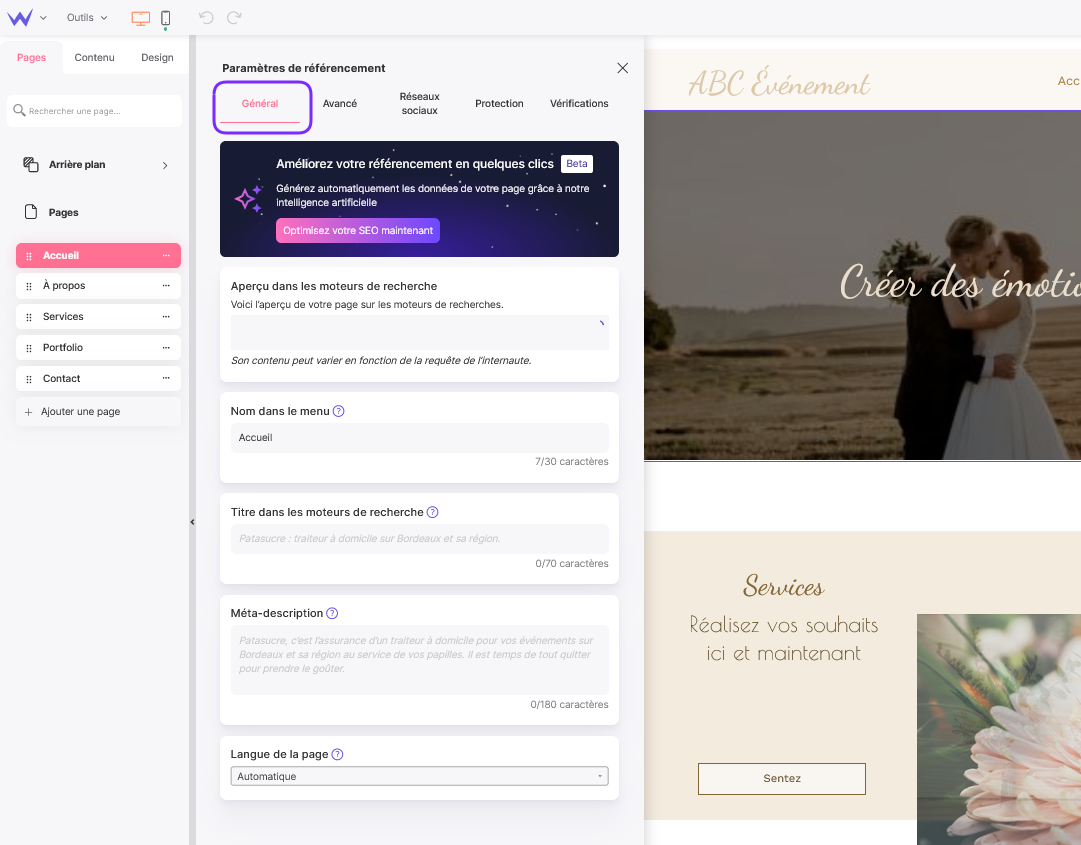
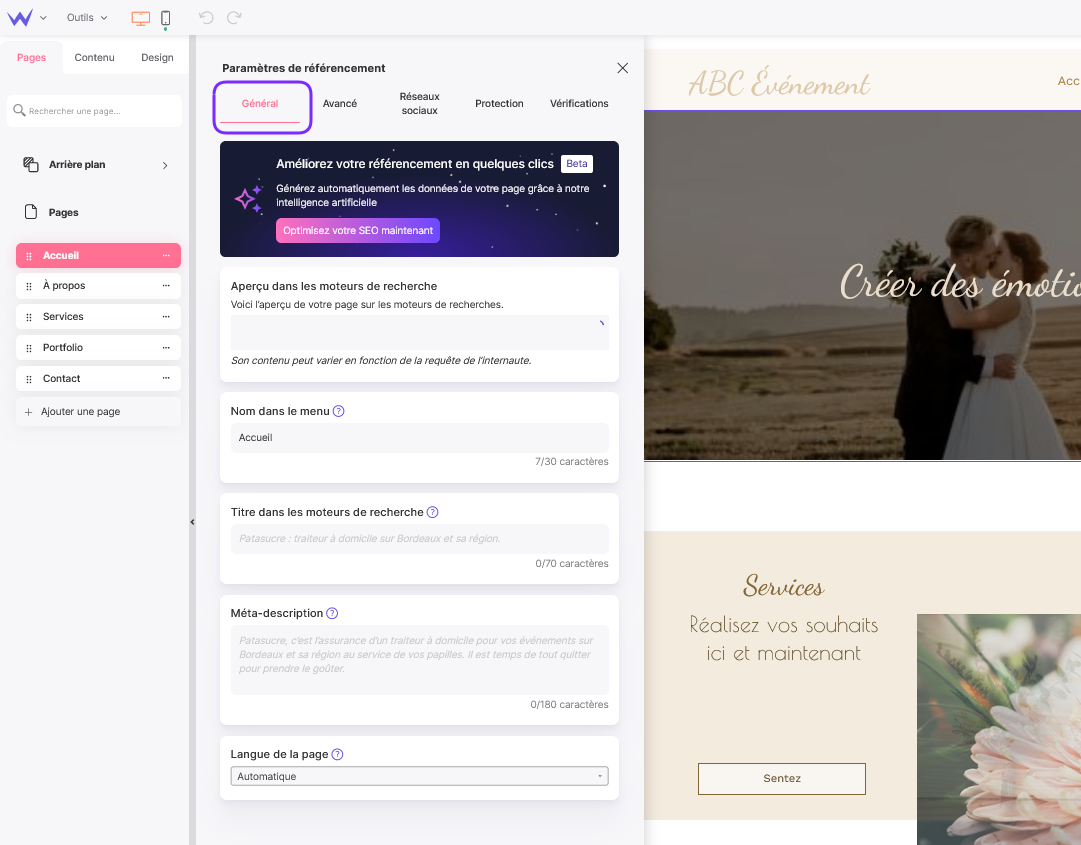
Un panneau s’ouvre alors avec cinq onglets :
-
Général : principaux paramètres SEO (titre, description….)
-
Référencement avancé : éléments de code pour des actions SEO spécifiques
-
Réseaux sociaux : apparence de la page sur les réseaux sociaux
-
Protection : gestion des restrictions d’accès à la page
-
Vérifications : des conseils et des tutoriels pour gérer au mieux votre référencement
Nous allons voir ici le panneau Général, dans lequel vous pouvez donc renseigner :
-
Le titre et la description de votre page optimisés,
-
Les mots-clés de votre URL,
-
Les balises HTML,
-
La langue du moteur de recherche qui, par défaut, est automatique.

En quelques minutes, vous connaissez toutes les fonctionnalités et les secrets de la section Pages.
Pour aller plus loin
Envie d'en savoir plus sur la gestion de vos pages ? N'hésitez pas dans ce cas à consulter notre tutoriel
Gérez les pages
La section Contenu
La section Contenu est très dense et complète afin de vous permettre de créer du contenu personnalisé et optimisé.
Cette section est divisée en plusieurs parties que nous allons balayer ensemble afin de maîtriser l’éditeur SiteW dans tous ses aspects.
Insérer du contenu
Première étape : insérer du contenu.
Cette partie est la première à apparaître dans la section qui nous intéresse. Elle propose plusieurs fonctionnalités :
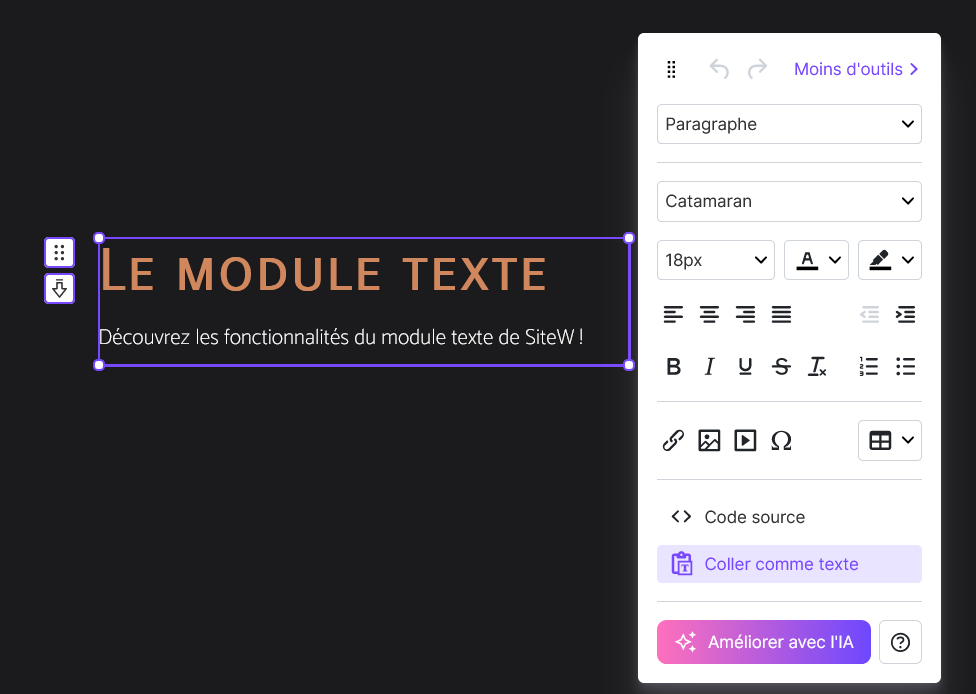
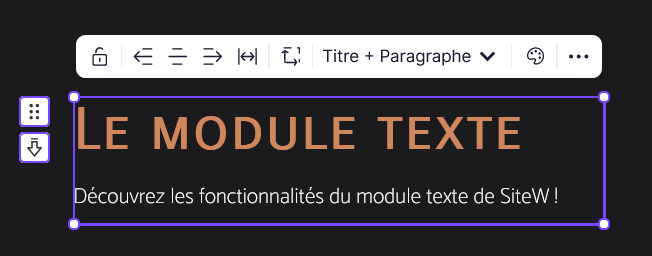
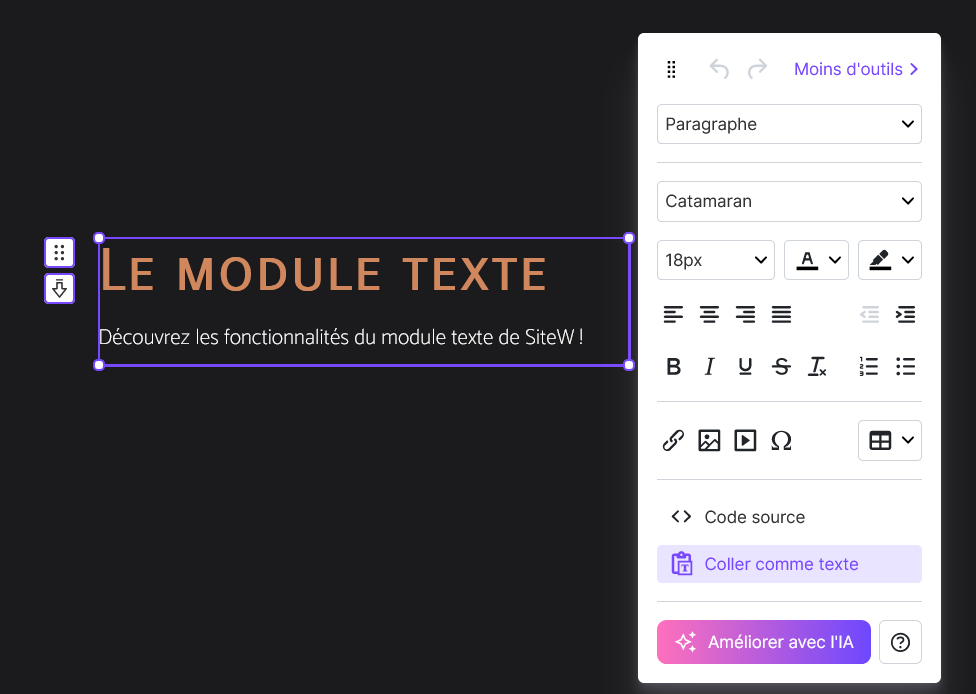
C’est grâce à cette fonctionnalité que vous pourrez, tout simplement, ajouter du texte.
Les champs texte se présentent soit sous la forme d’un titre, d’un paragraphe ou des deux.
En ajoutant du texte, vous pouvez modifier tous les paramètres de la barre horizontale pour créer un design qui vous ressemble.
De la police à la hauteur de ligne en passant par les caractères spéciaux ou la taille du retrait par rapport à la marge, tout est possible.


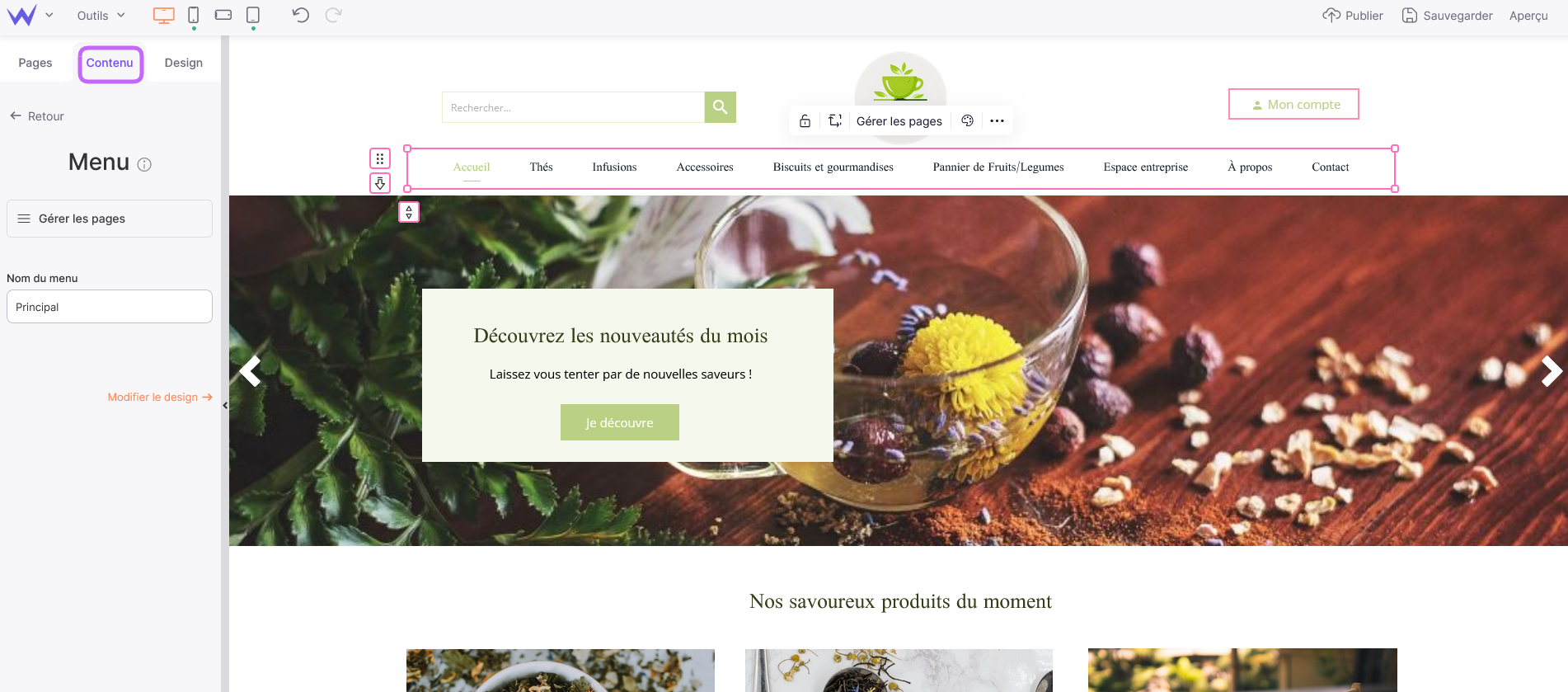
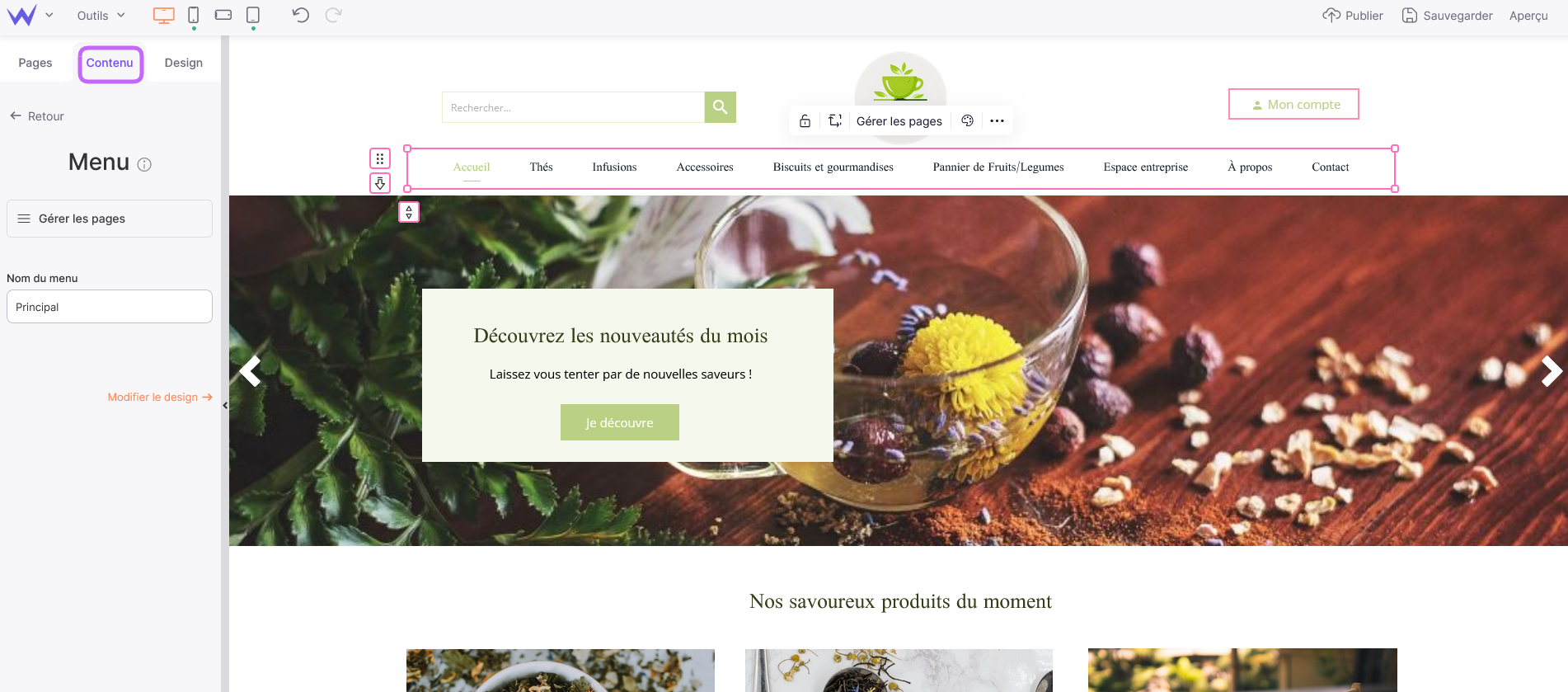
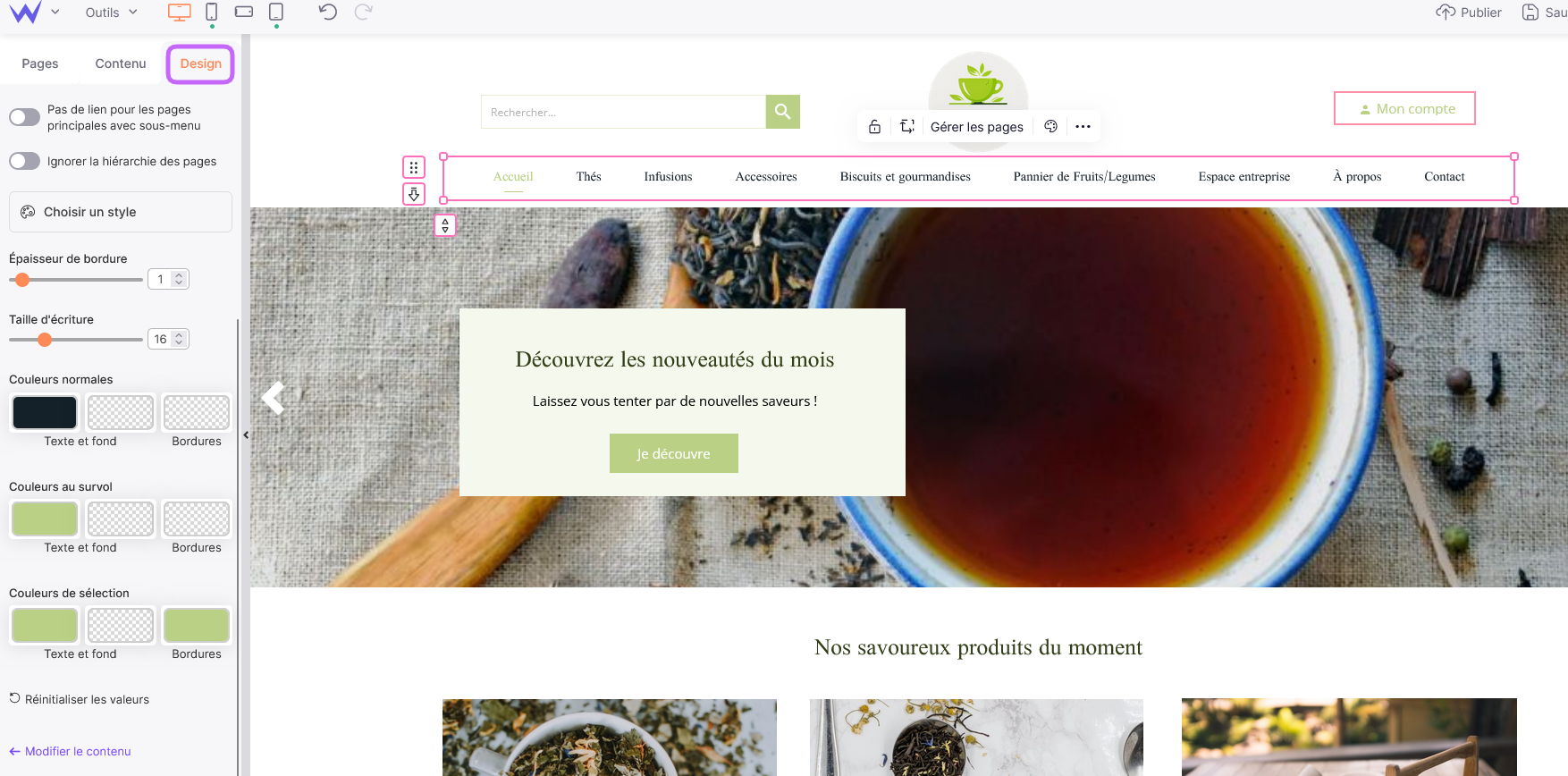
Indispensable pour une expérience utilisateur optimisée, le menu est un élément à travailler avec attention.
En insérant un menu sur votre site, vous pourrez directement changer le nom des pages qui le composent et modifier son design.

En passant par la section Contenu, vous trouverez un bouton cliquable vous menant directement à la section Design du contenu.
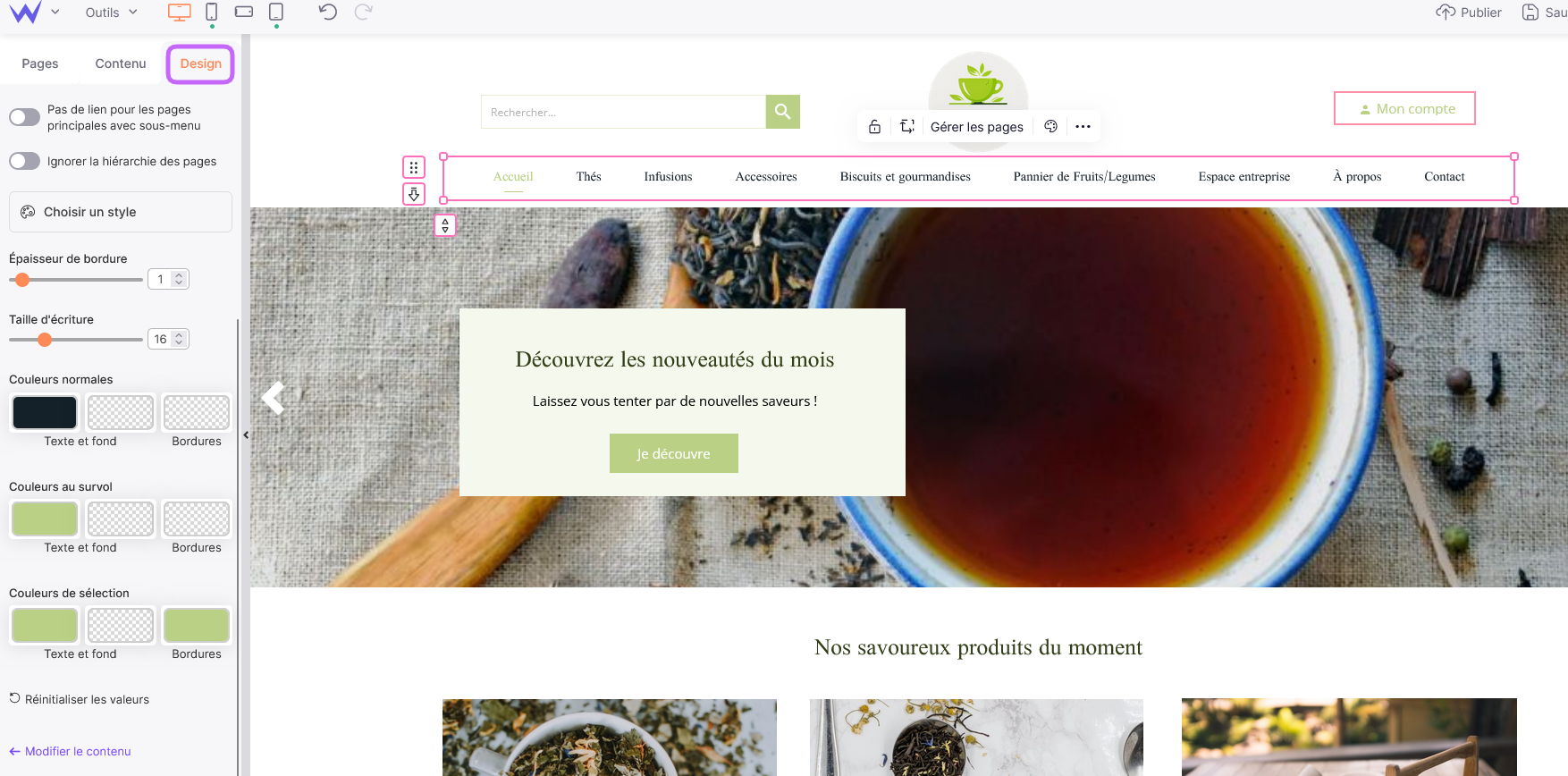
Encore une fois, le design du Menu est totalement personnalisable dans les couleurs, la police, la position, la couleur de survol au passage de la souris…

Vous avez tous les éléments en main pour adapter votre menu à votre charte graphique.
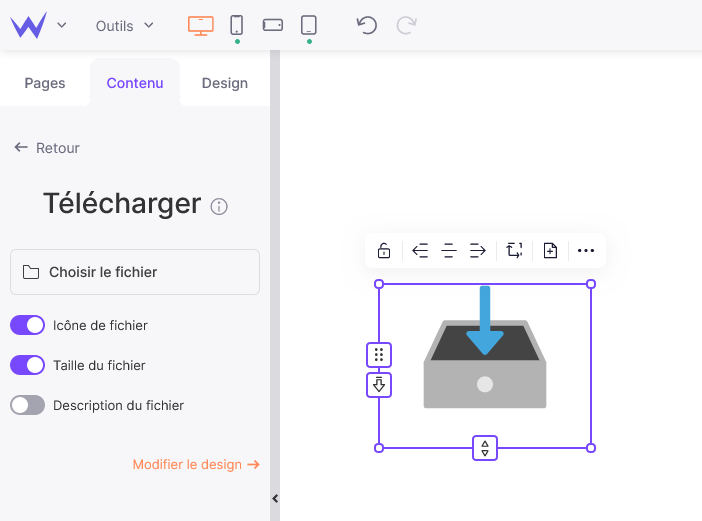
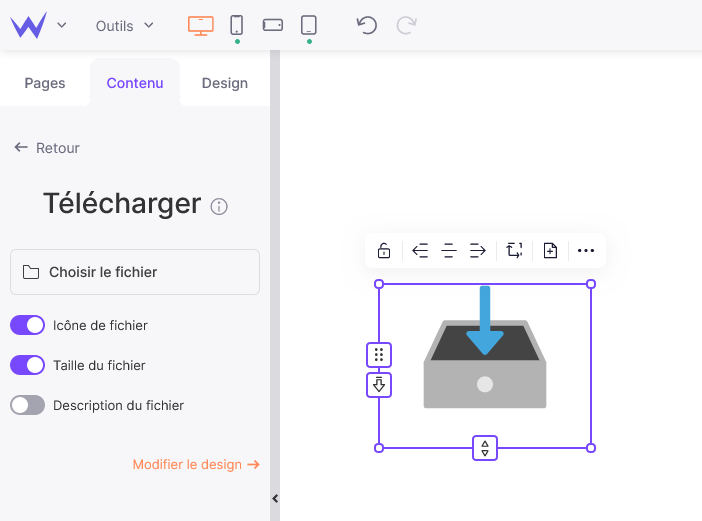
Il vous permet d’intégrer une option de téléchargement d’un fichier sur votre site web.

Si vous créez un site d’association, une boutique en ligne ou un blog, cette fonctionnalité peut vous être utile en toutes circonstances.
En effet, les utilisateurs apprécient télécharger un document PDF afin de pouvoir profiter d’un contenu lorsqu’ils le souhaitent ou obtenir les caractéristiques techniques d’un produit facilement.
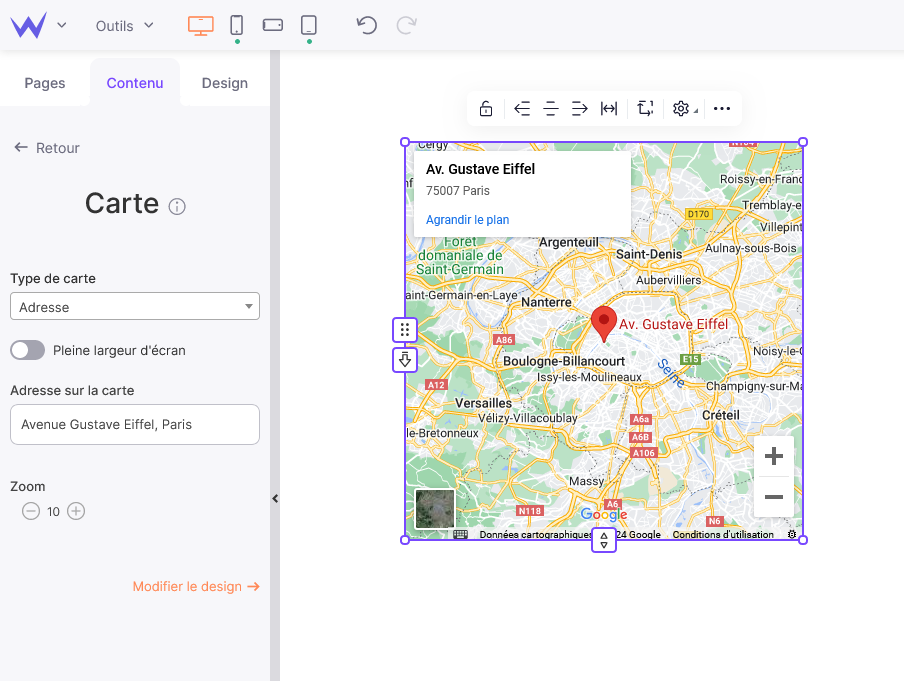
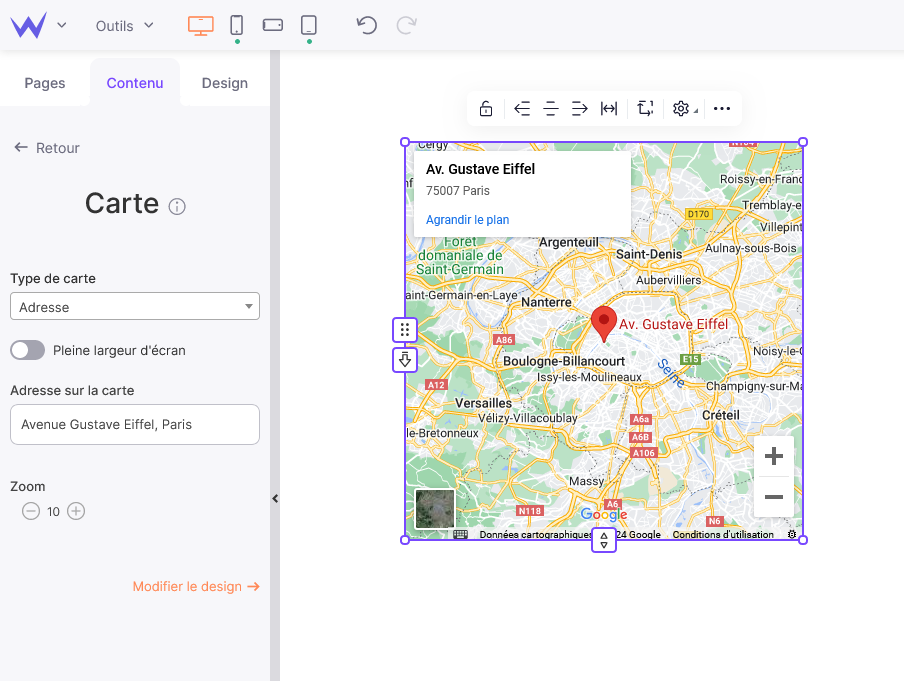
Vous possédez un établissement physique ? Le module Carte est fait pour vous.

Les utilisateurs sont friands des cartes sur les sites internet afin de situer une boutique ou une enseigne. En effet, bien plus visuelles qu’une simple ligne, ces cartes synchronisées avec Google Maps leur permettent de savoir rapidement quel est le temps de trajet pour venir vous voir.
Vous pouvez faire prendre plusieurs formes à votre carte, ainsi que la zoomer pour plus de précision.
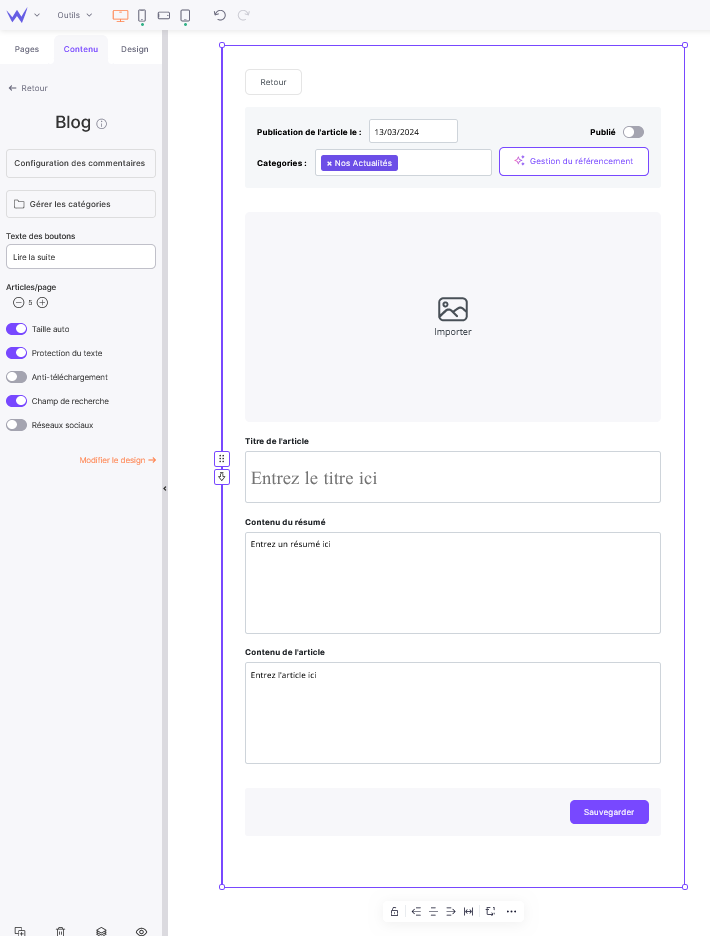
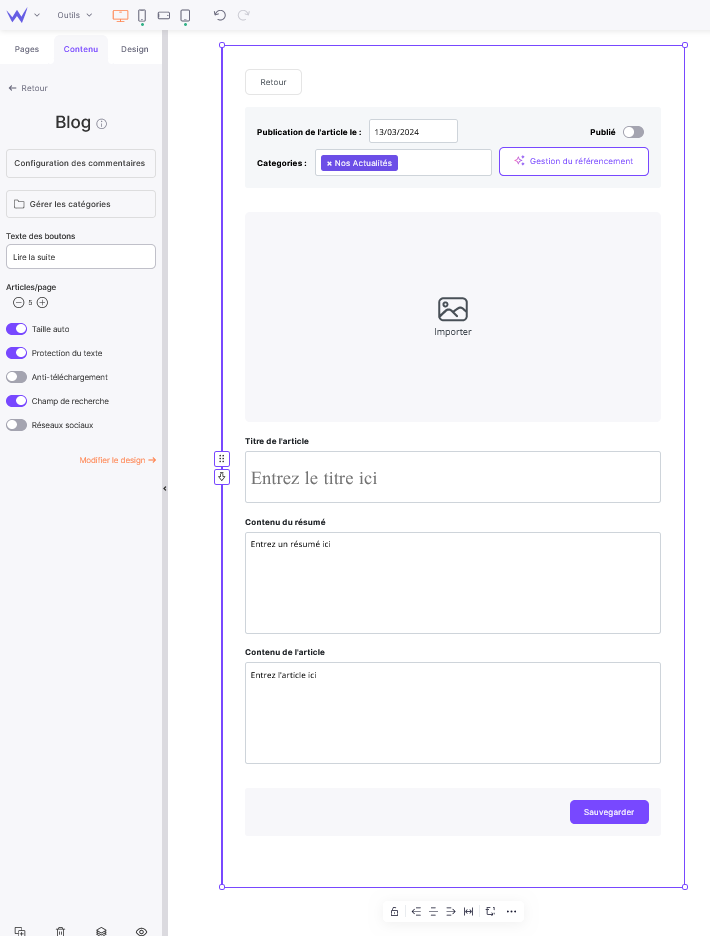
Le module Blog a la particularité de pouvoir être placé sur n’importe quel type de site, même une boutique en ligne ou un portfolio.

Grâce à ce module, vous obtenez un éditeur de rédaction complet pour rédiger votre article, ajouter des boutons cliquables et optimiser les balises. Vous pouvez également ajouter des illustrations directement depuis l’éditeur.
Lorsque vous ajoutez ce module, vous verrez instantanément une barre de recherche apparaître. Elle permettra aux utilisateurs d’avoir un accès rapide aux articles qui les intéressent à l’aide de mots-clés.
Fonctionnalité reservée aux formules payantes
Pour utiliser le module Blog, vous aurez besoin de
souscrire à une formule Vitrine Essentiel ou toute autre formule supérieure.
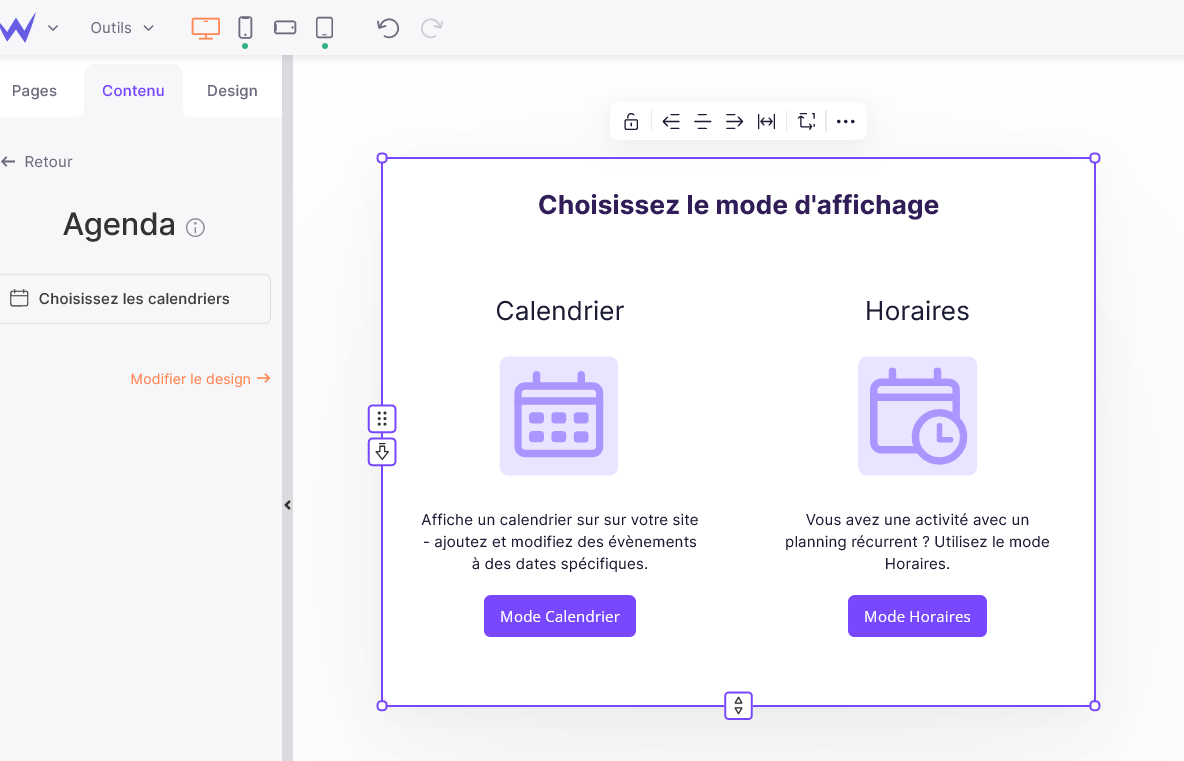
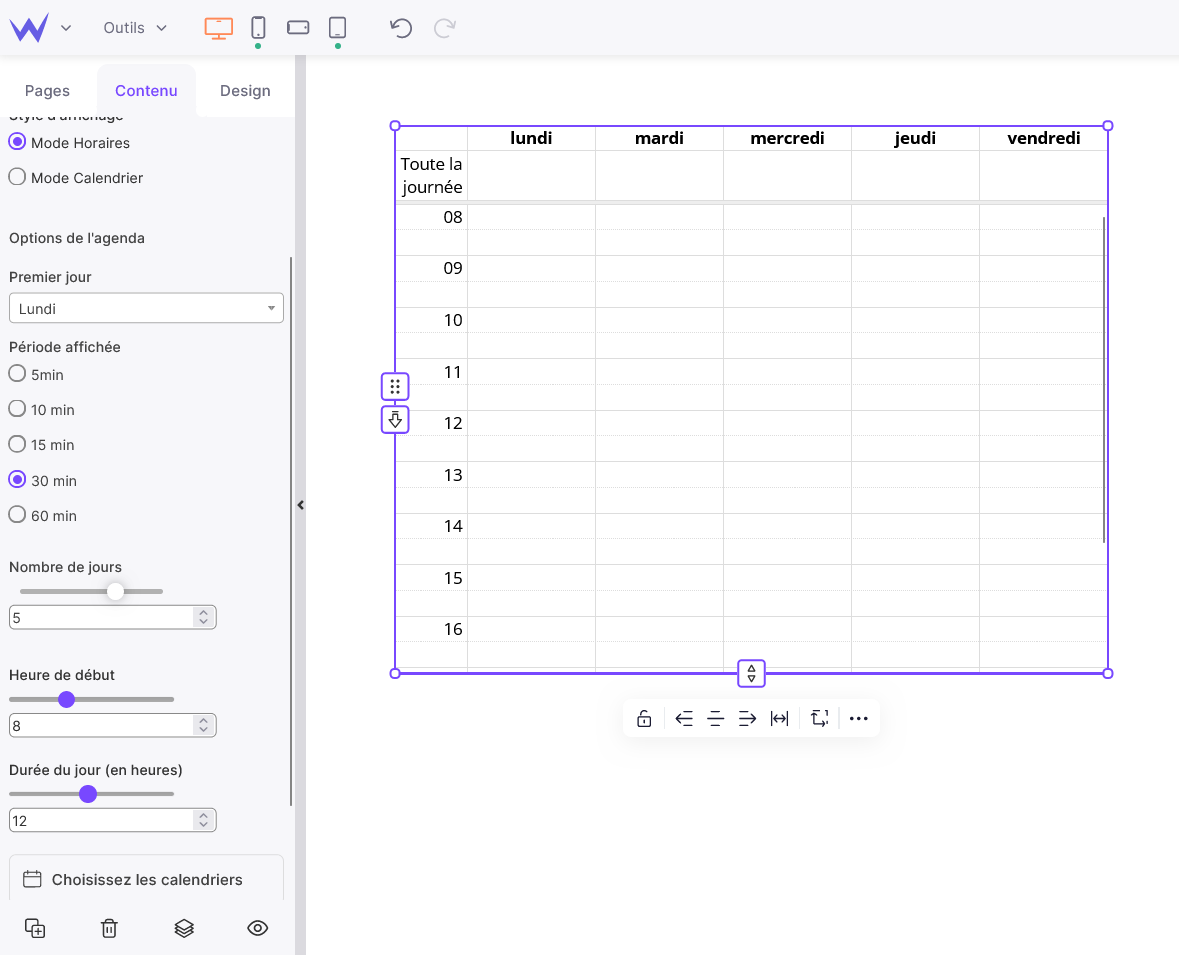
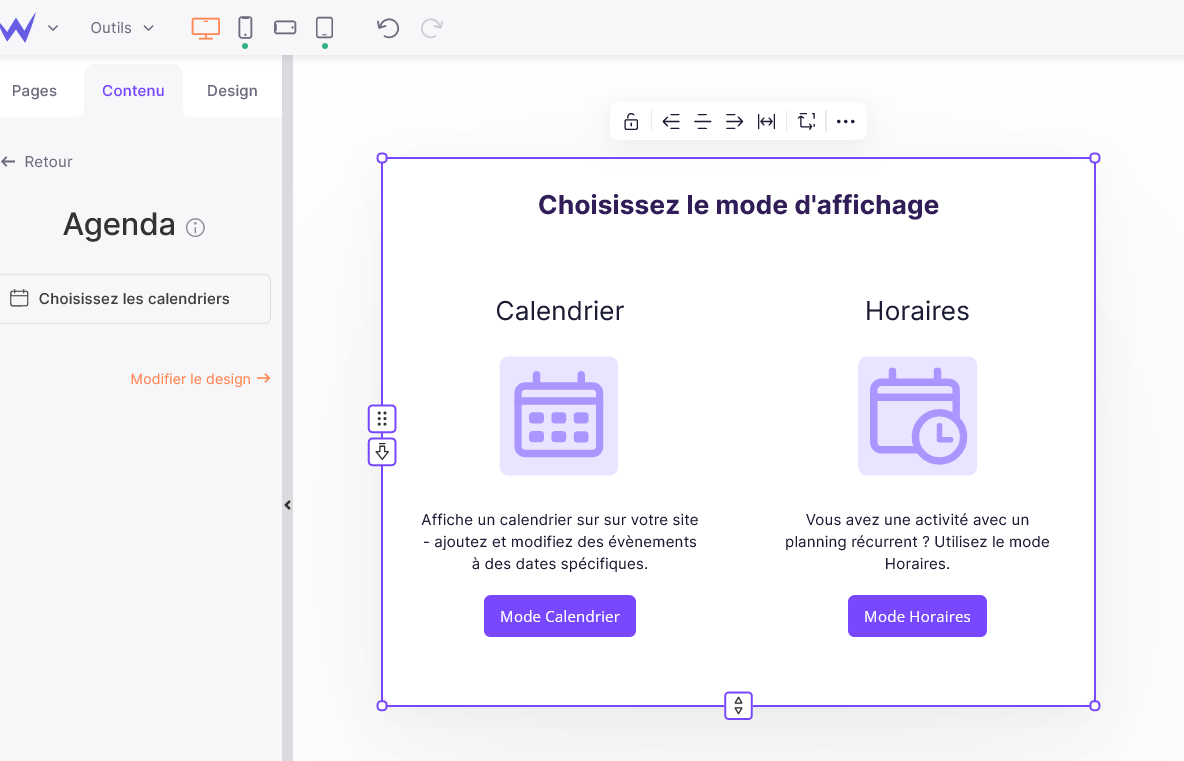
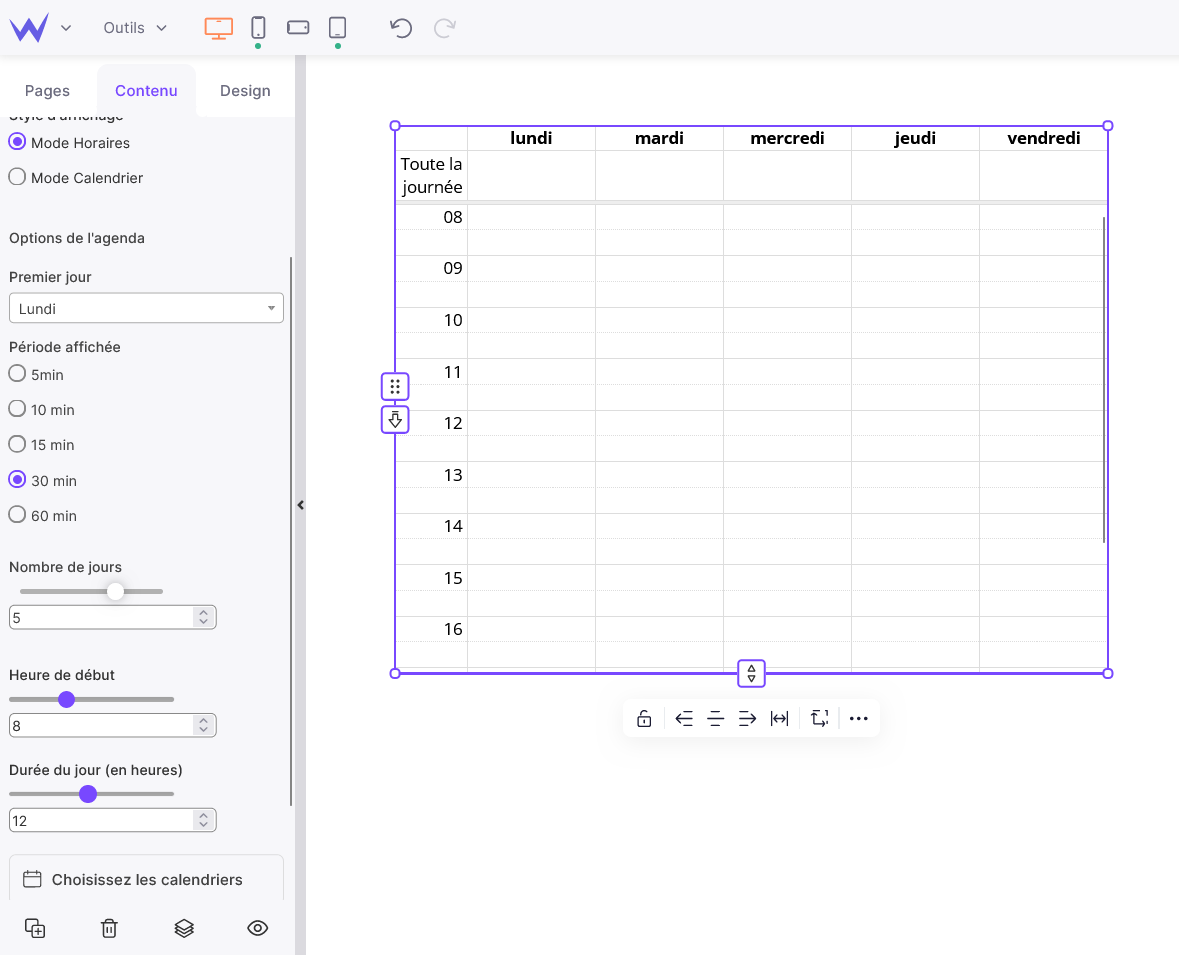
Vous organisez un événement ? En quelques clics, vous pouvez intégrer le module Agenda afin d’informer les utilisateurs des dates et des horaires.

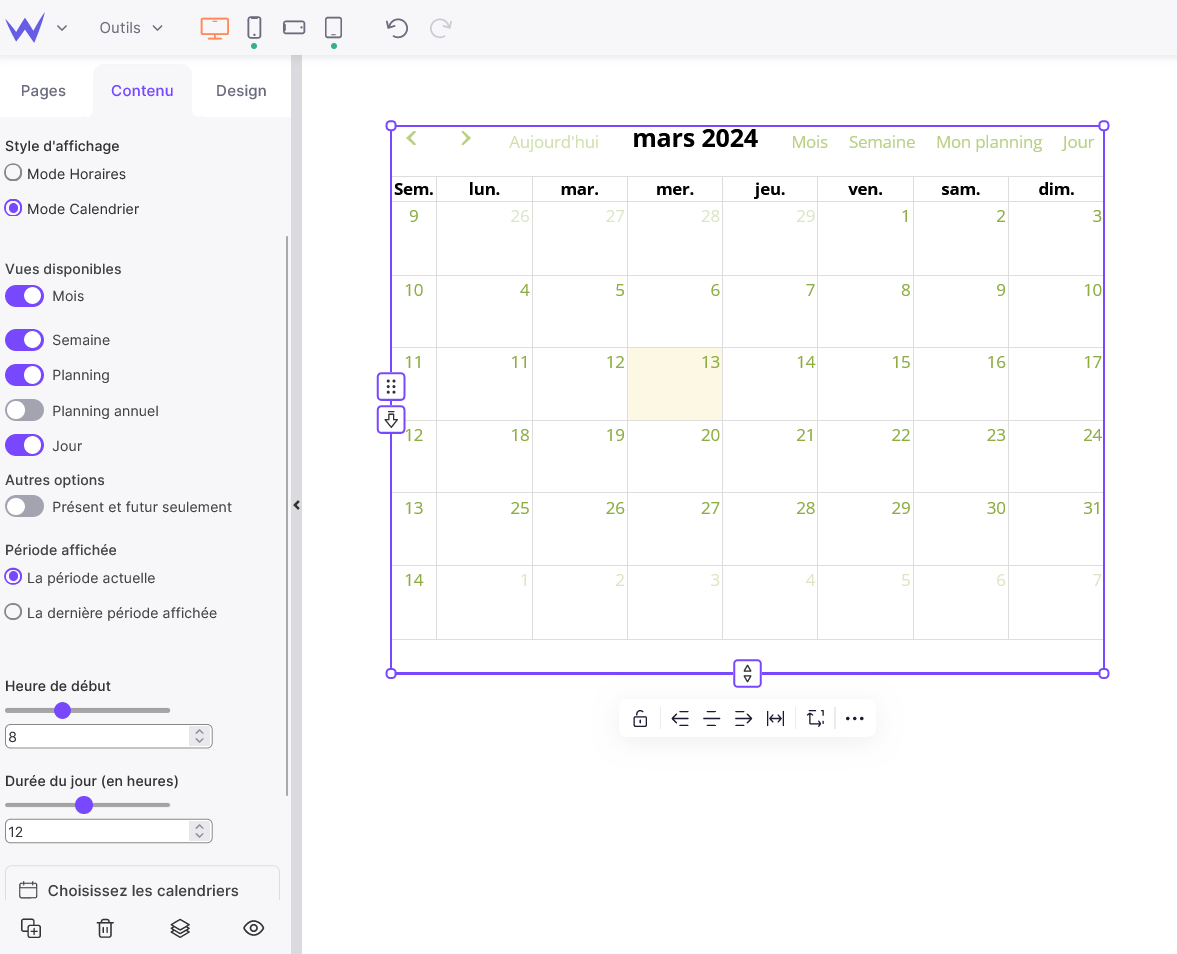
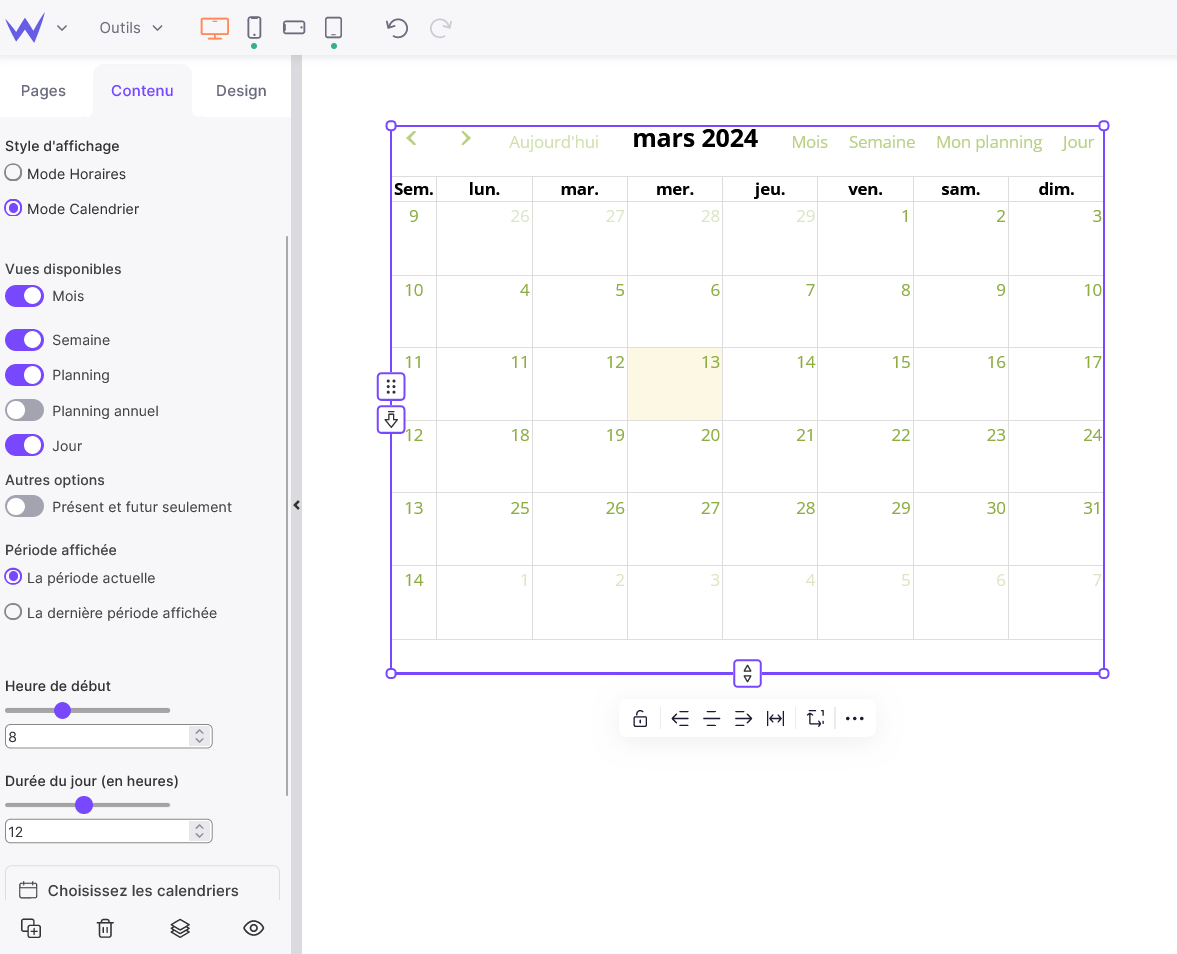
Le module Agenda présente deux modes : le mode Calendrier et le mode Horaires.
Le mode Calendrier permet de donner une vision sur un mois entier afin de prévenir les utilisateurs dans la durée…

… Tandis que le mode Horaires vous permet de planifier une journée d’événements.

Ces modules sont personnalisables, et facilement ajustables et supprimables. Ainsi, lorsque vous voulez communiquer sur votre futur événement, il vous suffira de quelques minutes.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Agenda, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
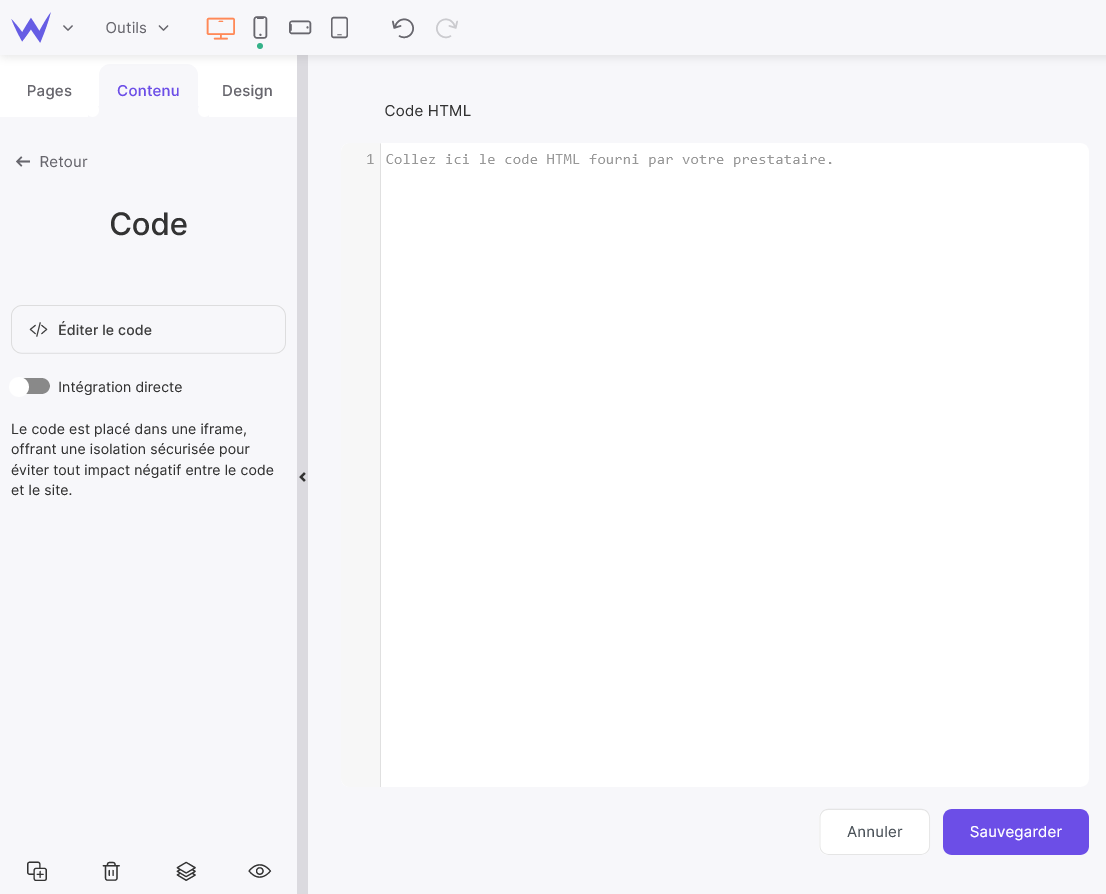
Le module Code est à connaître si vous souhaitez personnaliser au mieux votre site web.
En effet, il vous permet d’insérer du code HTML venant de plateforme externe, que vous pouvez personnaliser à votre guise.

Attention
Pour insérer des services tiers à l'aide du HTML, il vous faudra une formule
Vitrine Avancé ou toute autre formule supérieure.
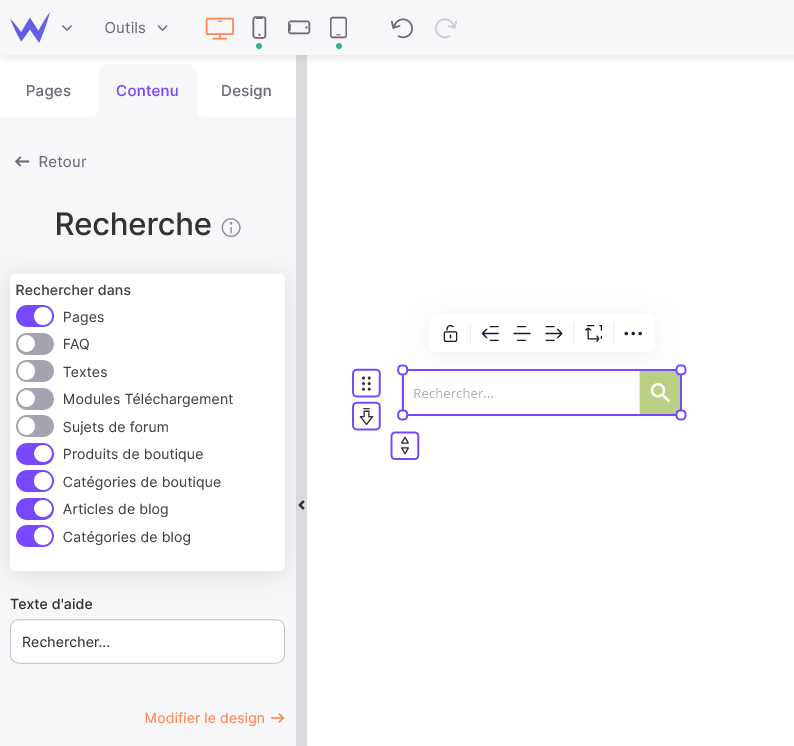
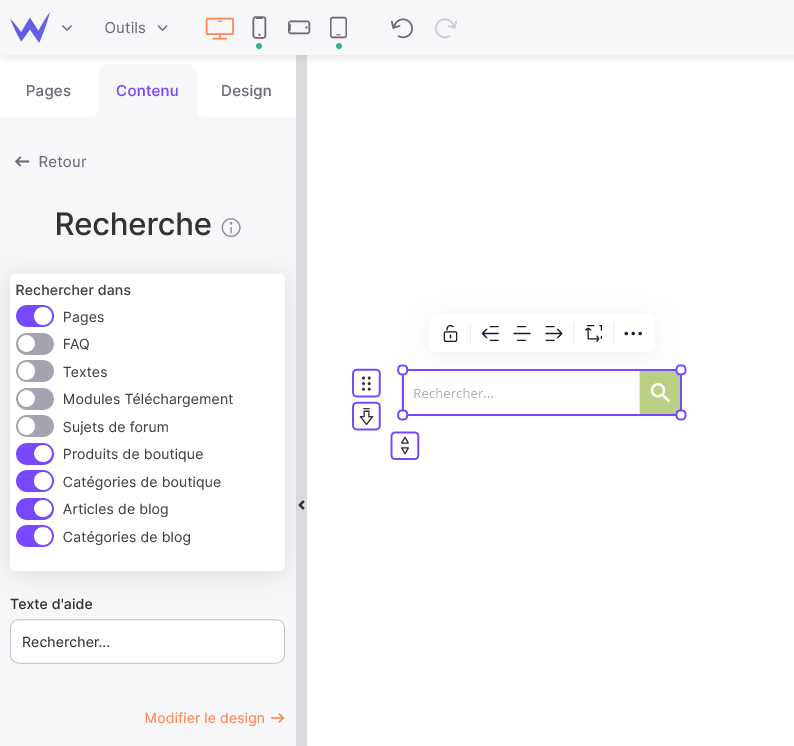
Pour optimiser votre expérience utilisateur, vous ne pouvez pas faire l’impasse sur la barre de recherche.
Comme tous les autres modules, cette barre de recherche est personnalisable dans le design comme dans les catégories de votre site qu’elle prend en compte.

En effet, vous pouvez choisir dans quelles sections du site web les utilisateurs peuvent chercher afin de proposer les résultats les plus pertinents possibles. Placée en haut de votre page d’accueil, elle est un repère essentiel pour les visiteurs.
Fonctionnalité reservée aux formules payantes
Pour utiliser le module Recherche, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
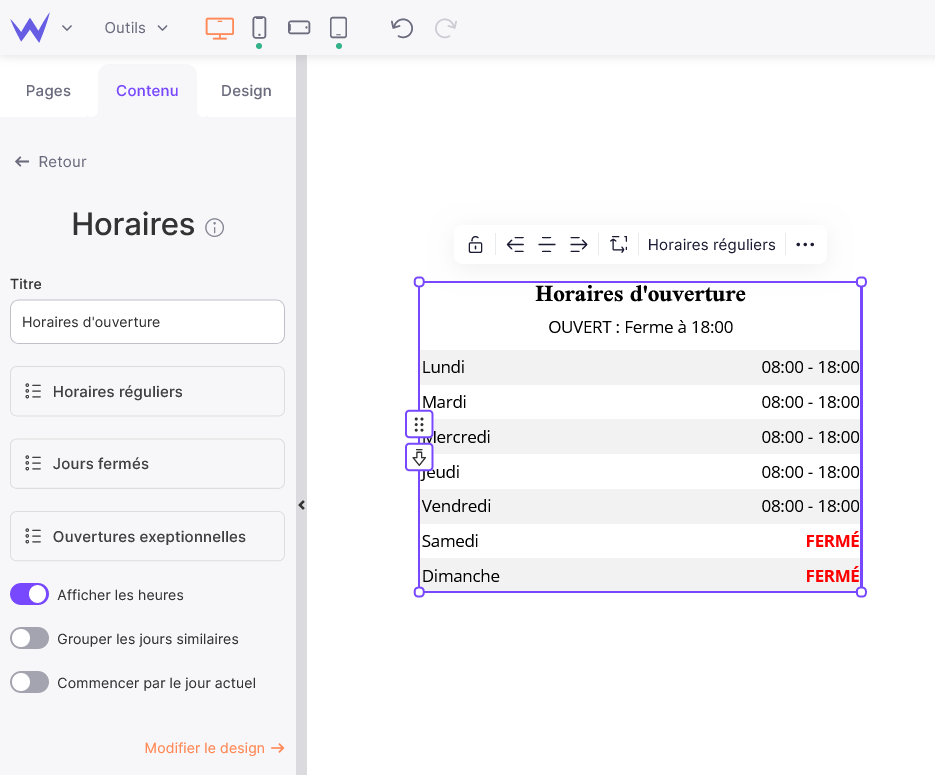
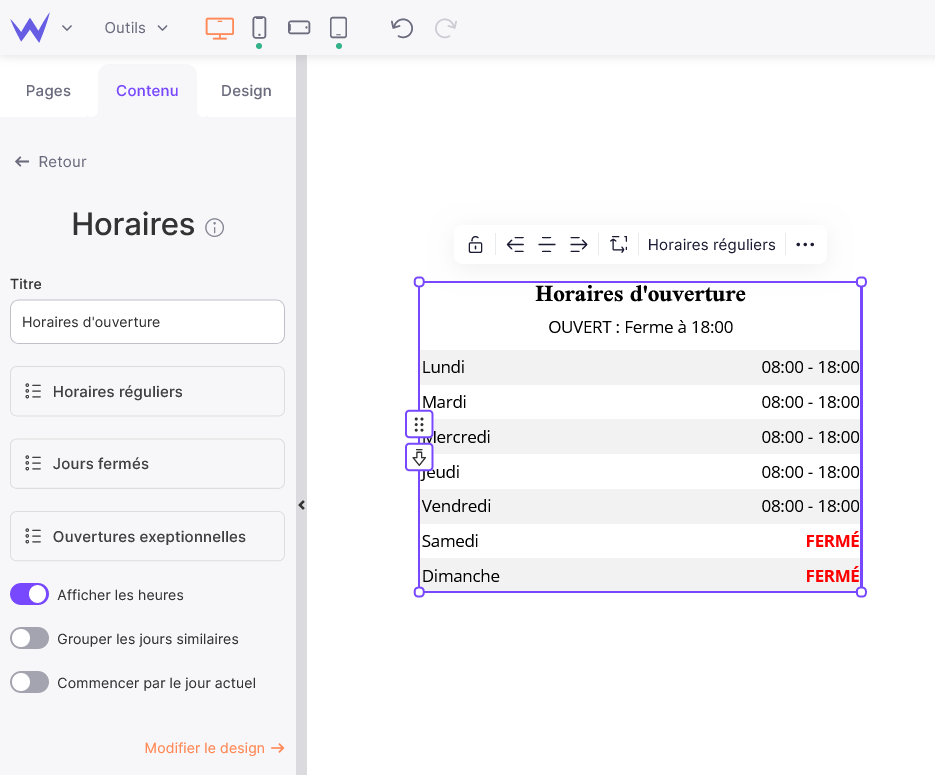
Si vous possédez une boutique physique ou un service téléphonique, vous avez besoin d’afficher vos horaires sur votre site internet.
Créer un template parfaitement aligné et adapté pour vos horaires peut être un travail chronophage.
Heureusement, avec le module Horaires, il n’est plus nécessaire.

Vous pouvez personnaliser ce module selon votre cas, et le modifier au besoin en quelques instants. Ainsi, vos horaires sont toujours mis à jour quelle que soit la période de l’année.
Dans la section Contenu, vous trouverez également la partie Multimédia.
Tous les éléments multimédias sont présents ici sous forme de modules, faciles et efficaces, à placer où bon vous semble sur votre site internet.
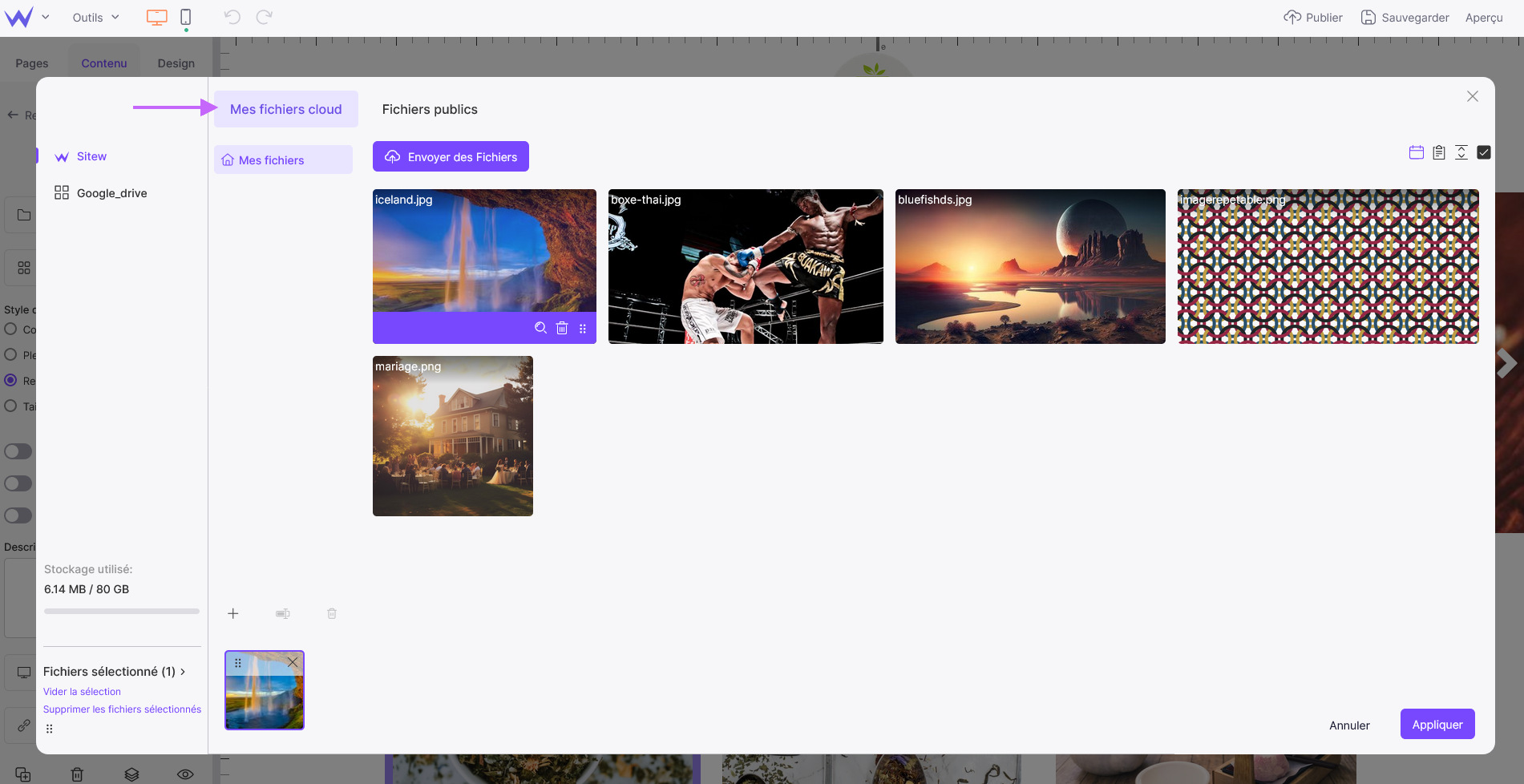
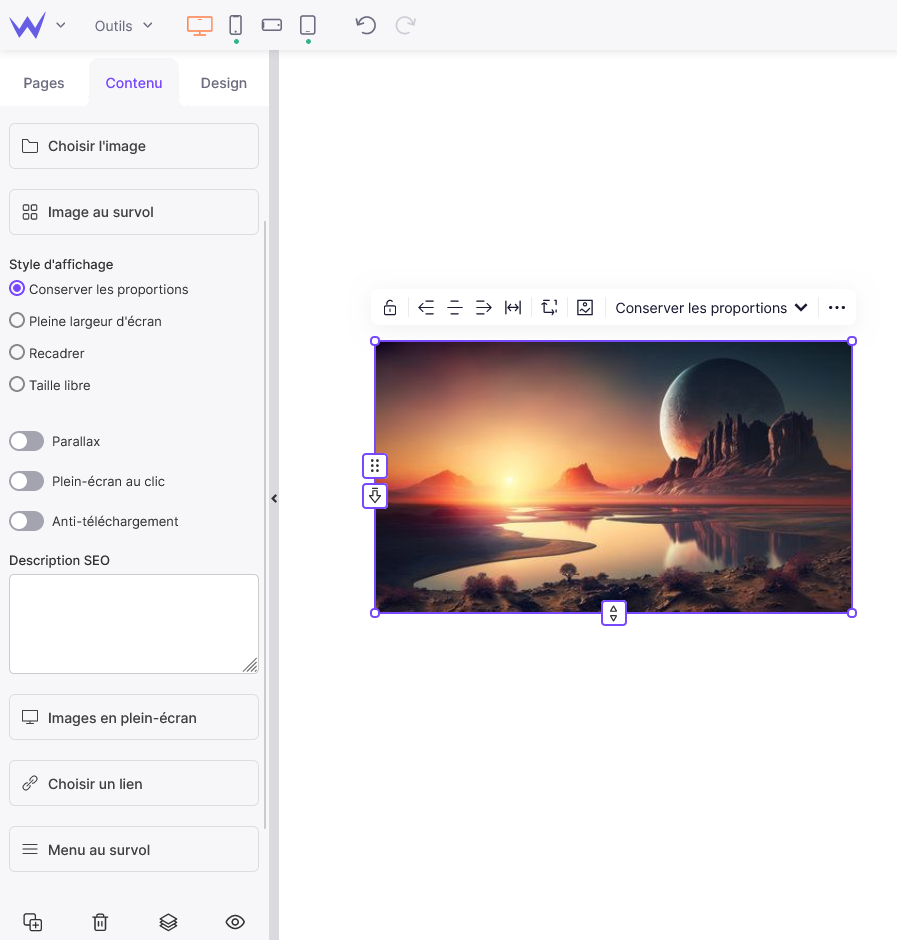
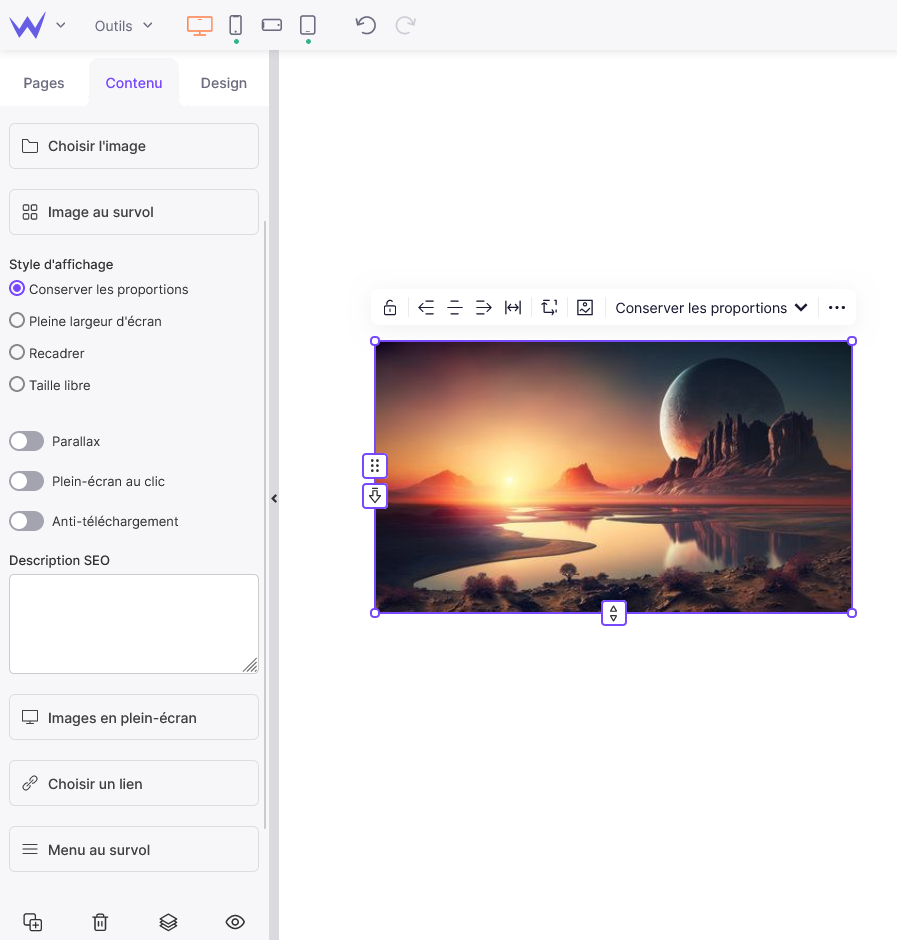
Le module Images vous permet d’insérer des images de grande qualité, sans perdre les performances techniques de votre site web.
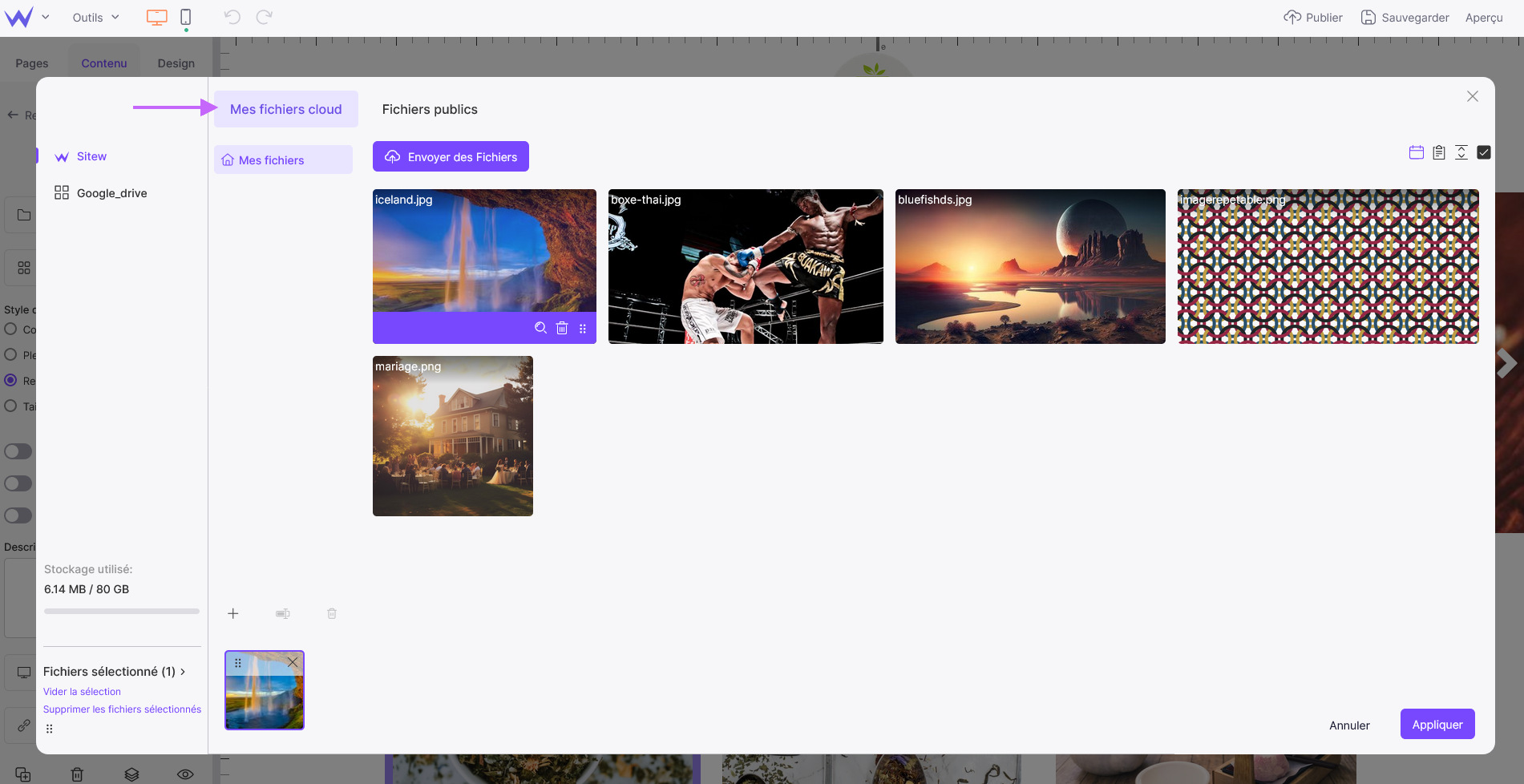
Pour intégrer des images, vous pouvez télécharger directement les vôtres…

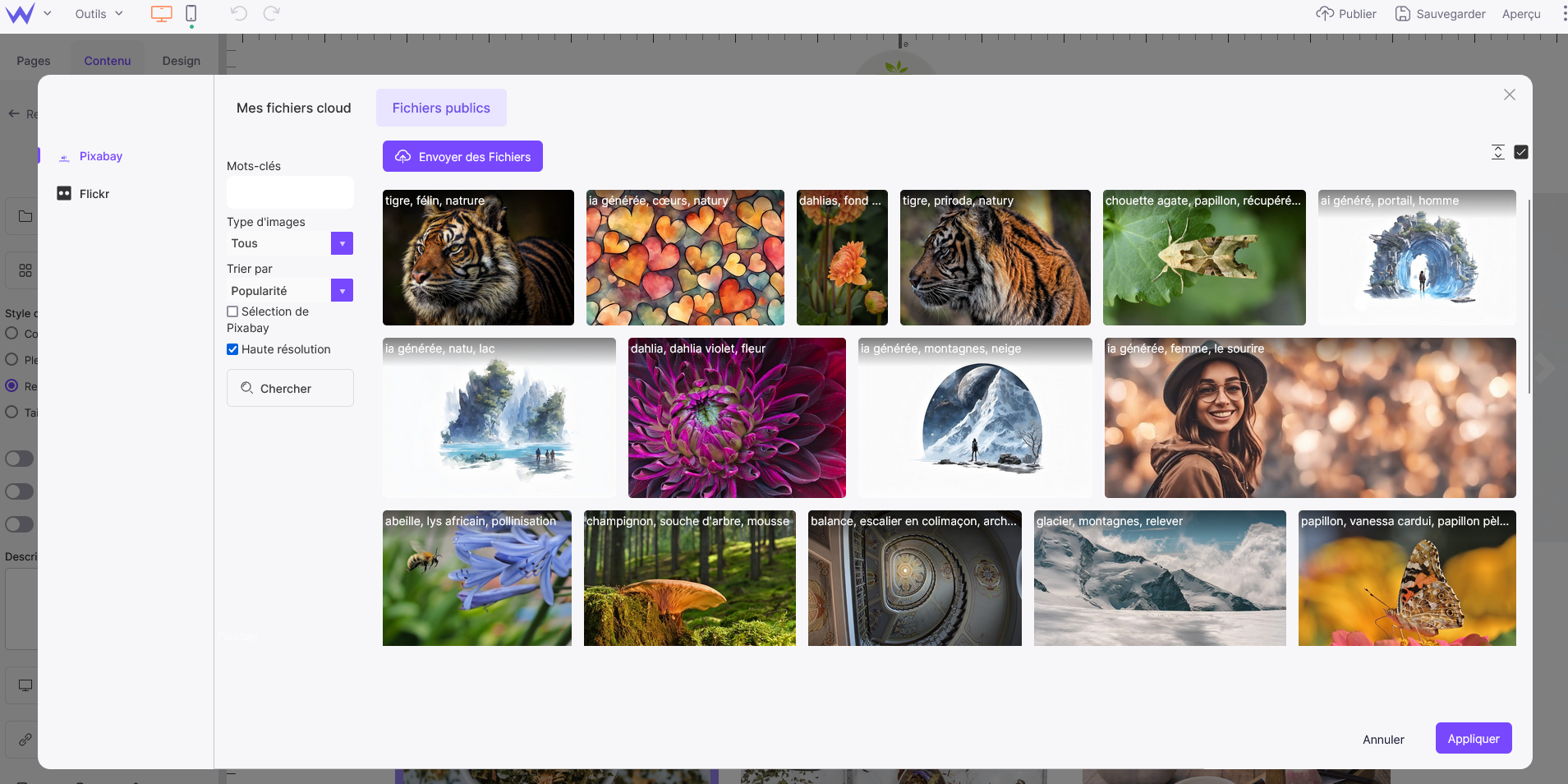
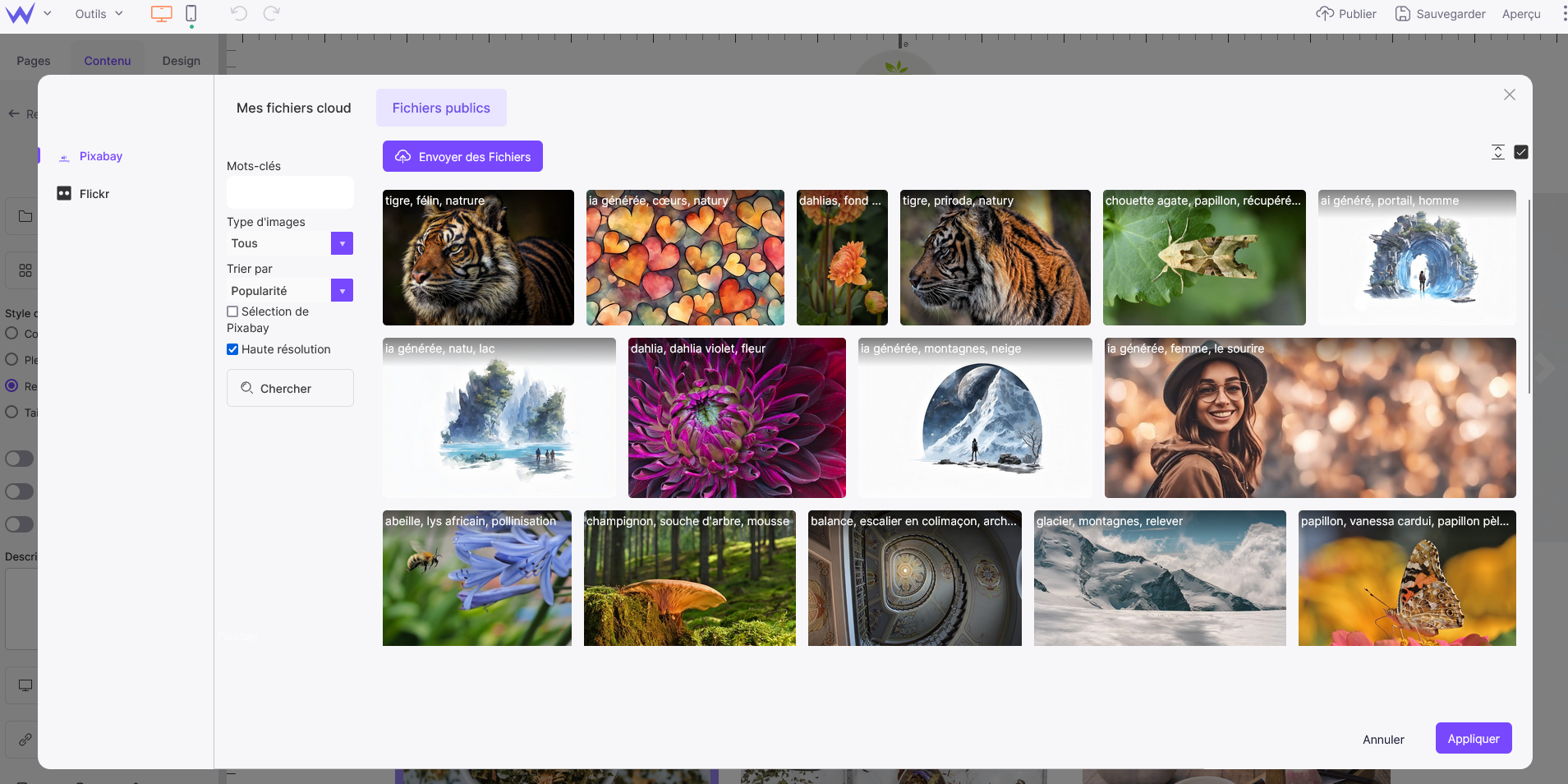
… Ou bien directement les récupérer depuis la banque d’images libres de droits disponible en cliquant sur Fichiers publics.

Après avoir sélectionné vos images, vous pouvez facilement les optimiser en ajoutant des balises SEO et des descriptions. Cela peut paraître comme un détail, mais il peut faire la différence dans votre référencement.

💡 Vous avez la possibilité d’ajouter un lien sur une image afin de créer une stratégie de liens externes plus subtile. De quoi exploiter vos images à leur maximum.
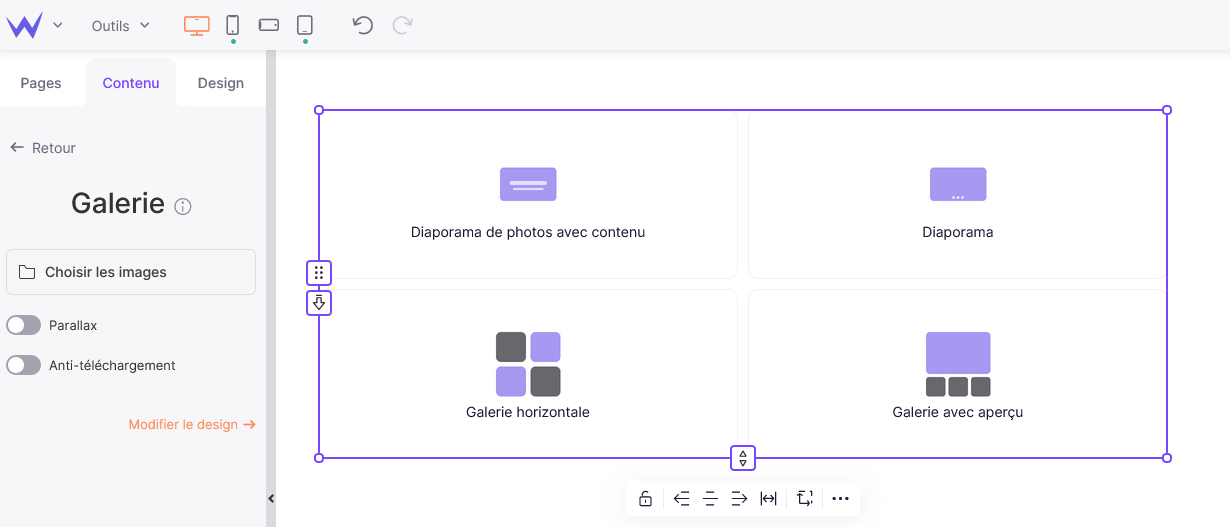
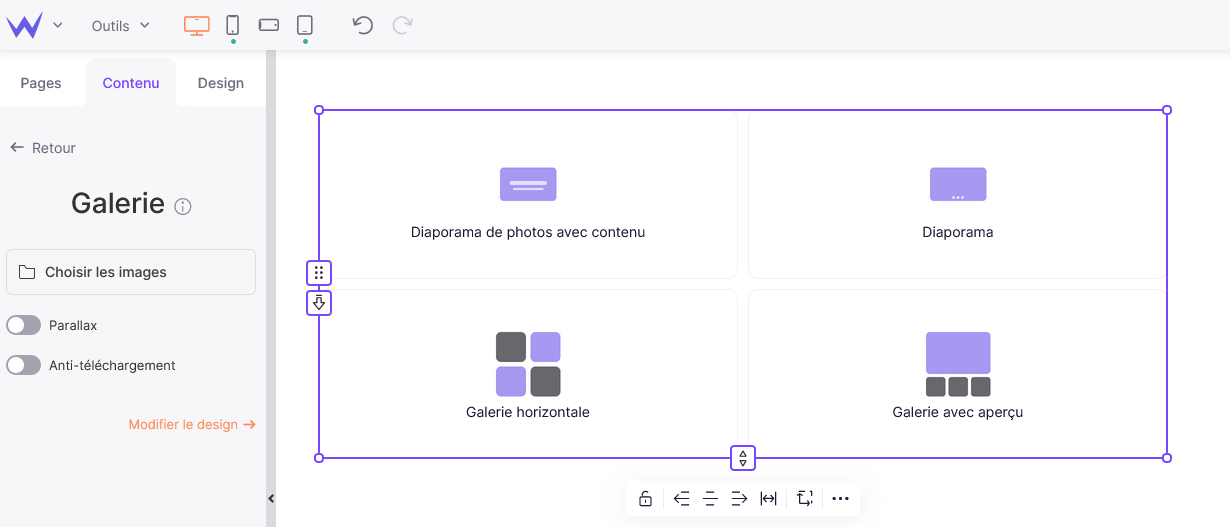
Après les images viennent les galeries.

Vous disposez de plusieurs formats de galerie, adaptés à vos envies. Il vous suffit de choisir votre format préféré et d’intégrer les images comme pour le module précédent.
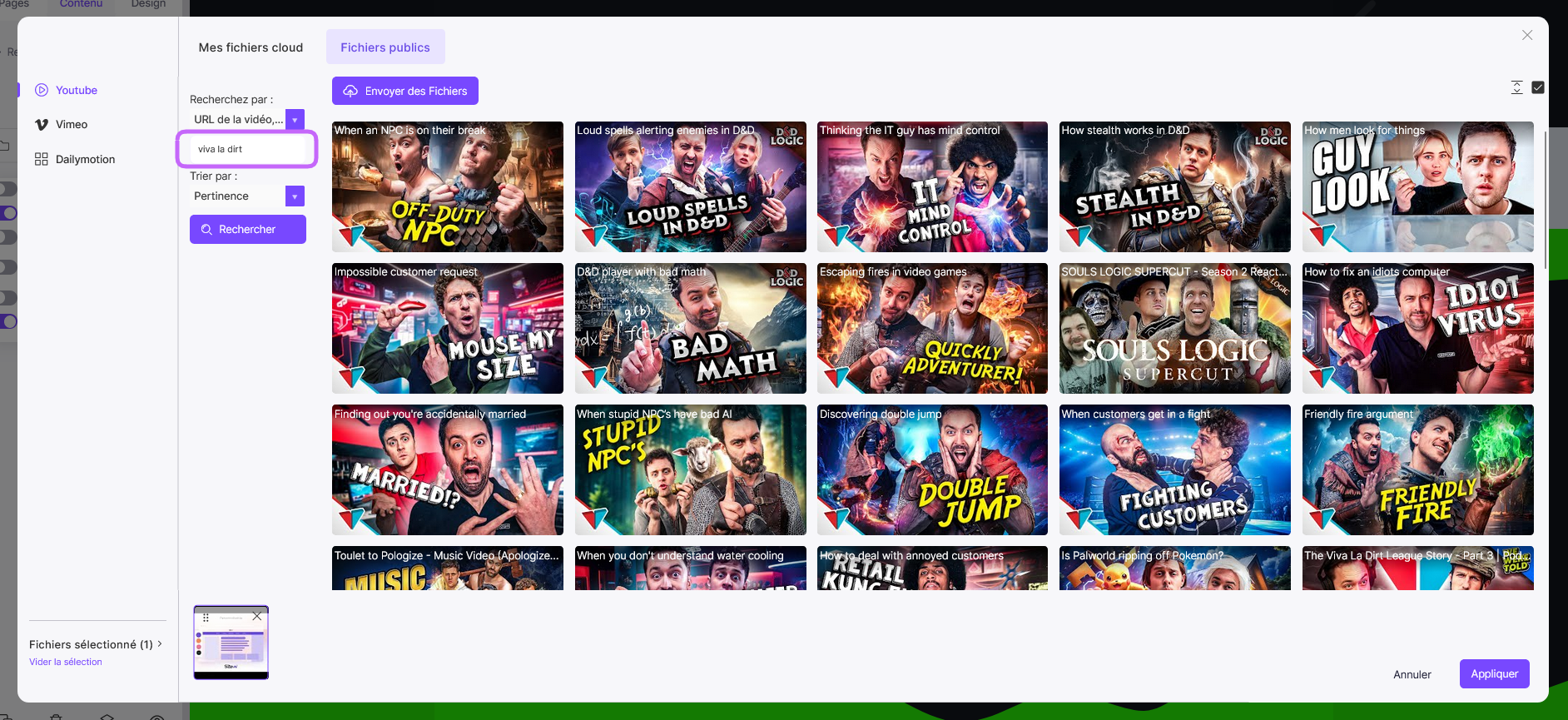
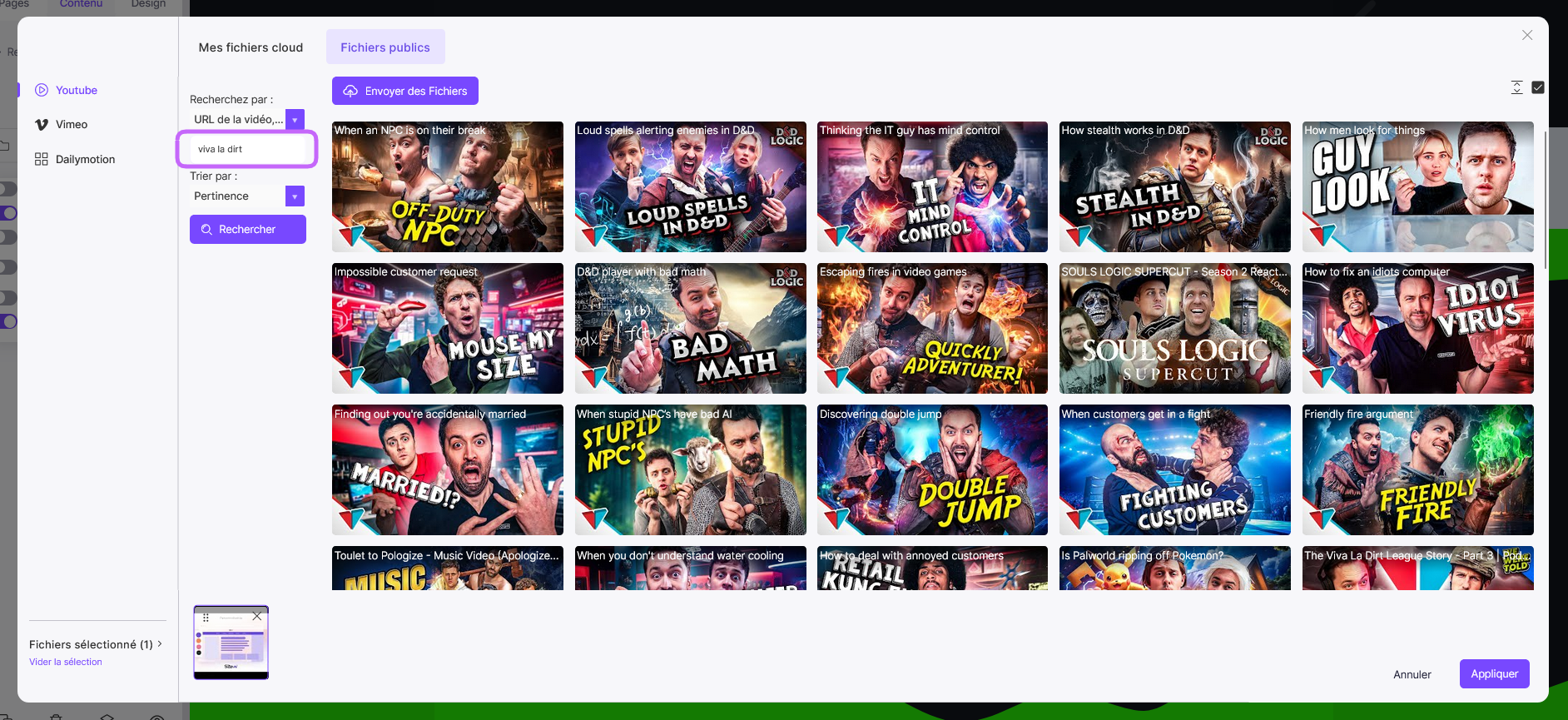
Pour les vidéos, même principe que pour les photos.
Vous pouvez facilement télécharger vos propres vidéos sur votre bibliothèque SiteW privée et les insérer sur vos pages.
Cependant, si vos vidéos sont publiées sur une plateforme telle que SiteW ou YouTube, vous pouvez également les insérer grâce à des mots-clés ou leurs URL.

A vous de jouer maintenant
La vidéo a un taux d’engagement record sur le web : n’hésitez pas à l’utiliser !
Moins fréquente sur un site internet, mais originale et immersive, la musique peut prendre part à vos pages grâce à ce module.

Tout comme pour les photos et les vidéos, une banque de contenus gratuits est mise à votre disposition afin d’animer votre site grâce à la musique.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Musique, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
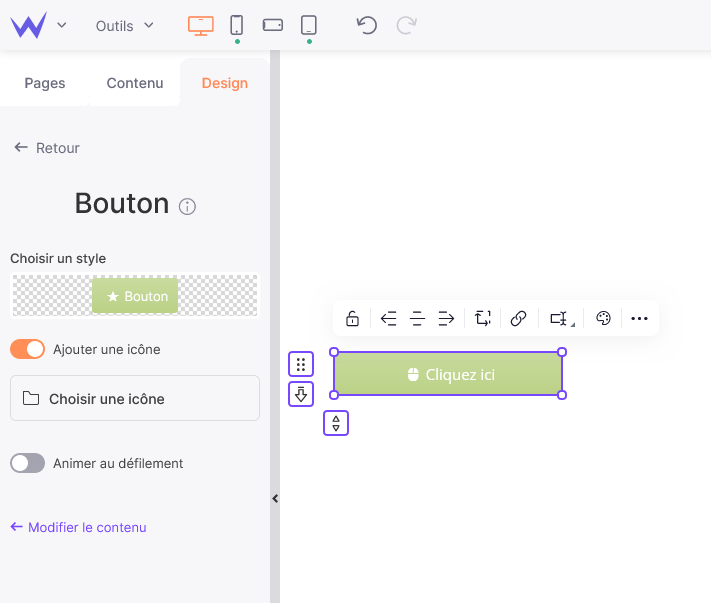
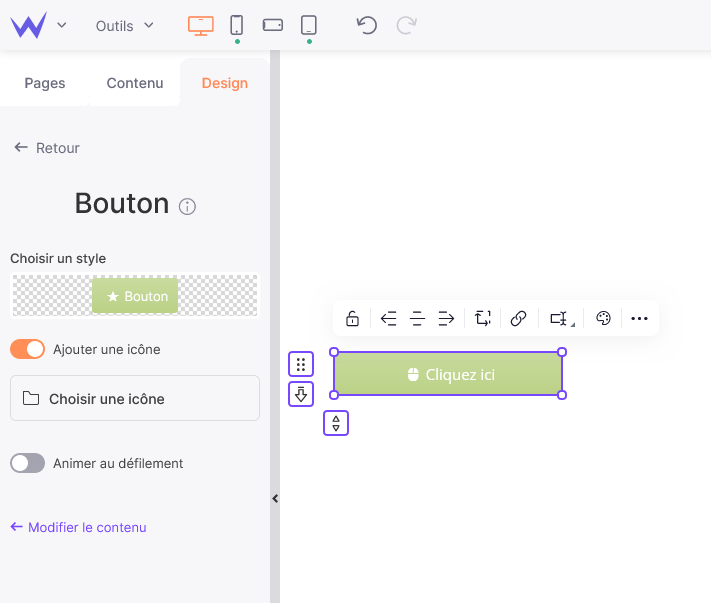
Ils sont au cœur de votre stratégie SEO : les boutons d’appel-à-l’action. Ils doivent être personnalisés et pertinents afin d’augmenter votre taux d’engagement.
Sur l’éditeur SiteW, ils sont faciles et rapides à mettre en place.

Depuis la section Contenu, vous pouvez facilement changer son texte et intégrer le lien vers lequel l’utilisateur sera redirigé.
Vous trouverez également un raccourci vers la section Design afin de changer sa couleur, sa police, ou encore sa forme.
Pour aller plus loin
Les boutons cliquables doivent être immédiatement identifiables sur votre site web. Pensez donc à les mettre dans une couleur complémentaire ou radicalement différente de votre fond de site pour gagner en lisibilité.
Le design de son site internet
Dans cette partie de la section Contenu, vous trouverez tous les outils pour affiner la charte graphique de votre site internet.
Des pictogrammes aux icônes de réseaux sociaux, vous trouverez dans l’éditeur SiteW tout pour parfaire votre site web jusque dans les détails.
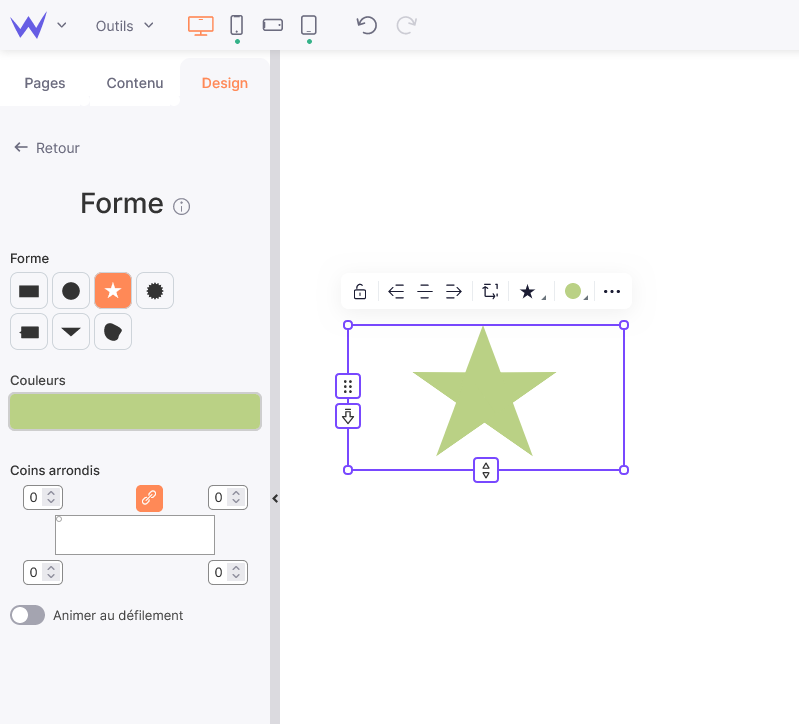
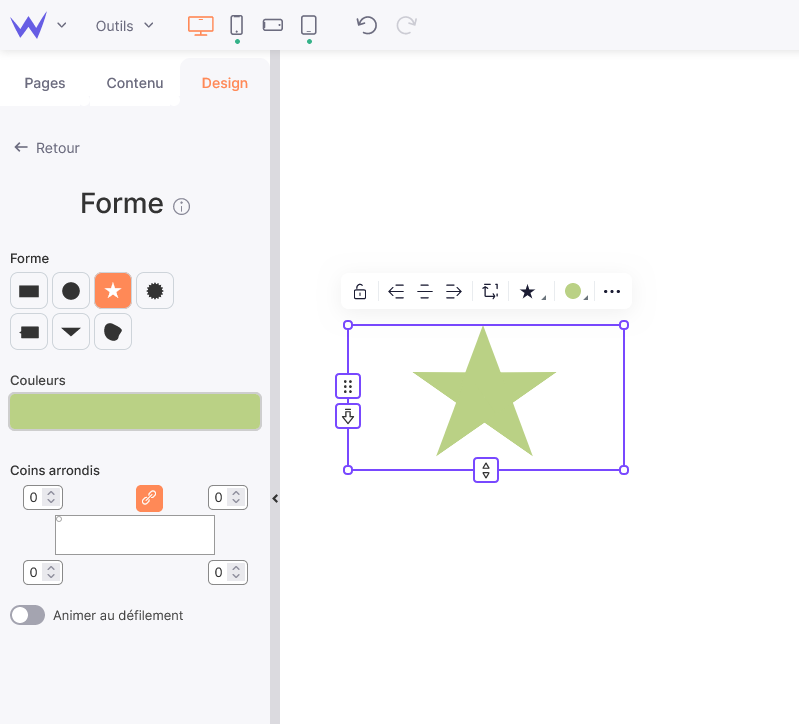
Envie d’une touche graphique sur votre site ? Ajoutez des formes !
Elles peuvent facilement habiller votre site web tout en subtilité.

Vous pouvez changer la forme, la couleur, ainsi que le volume ou la bordure de votre forme. En les dupliquant, vous parviendrez facilement à créer une jolie cohérence graphique.
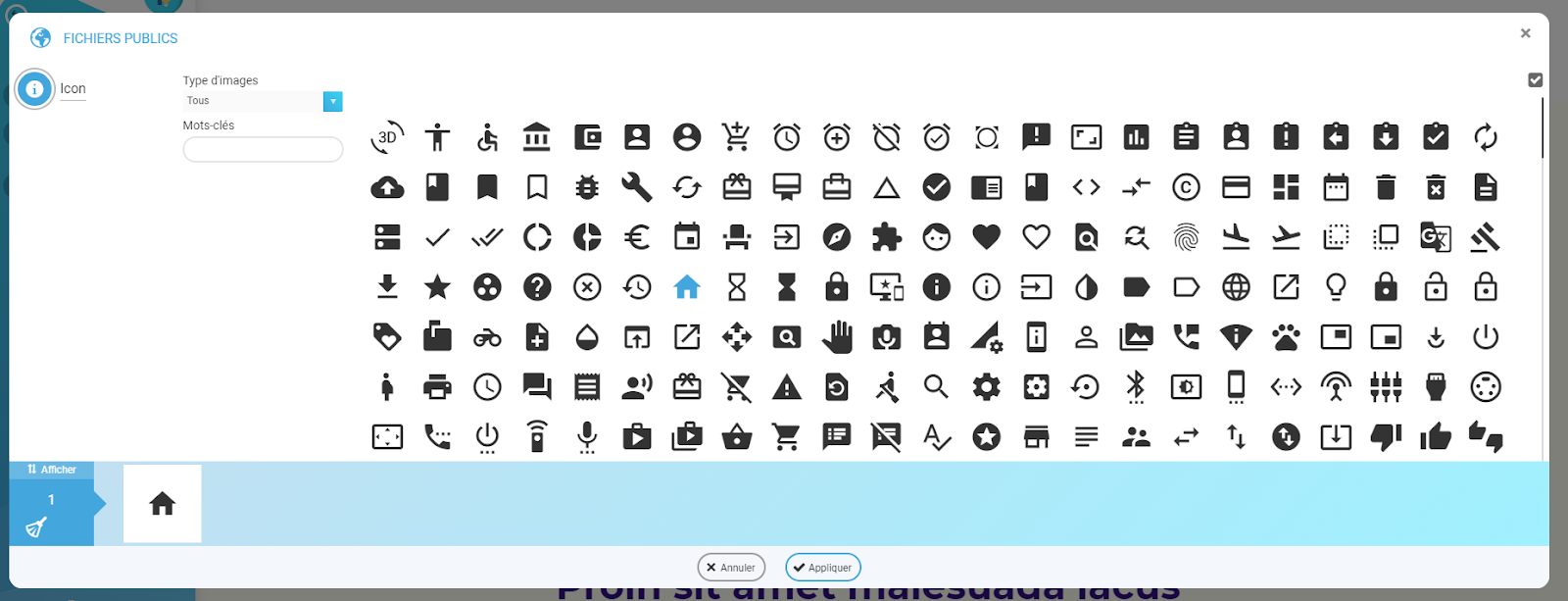
En intégrant des icônes à votre site web, vous pouvez créer des boutons originaux et illustrer vos catégories facilement.

Avec le module Icône, vous avez accès à un large choix de pictogrammes adaptés à vos envies.
Pour aller plus loin
Vous pouvez ajouter un lien grâce à l’éditeur pour permettre aux utilisateurs de l’utiliser en tant que bouton cliquable.
Les graphismes de sites web modernes vous font probablement envie.
Heureusement, même sans avoir les compétences requises pour créer ces illustrations, SiteW vous en met une bibliothèque complète à disposition.
Pratique, non ?

Tout comme les autres modules, vous pouvez changer les couleurs de ces illustrations pour les adapter à votre charte graphique.
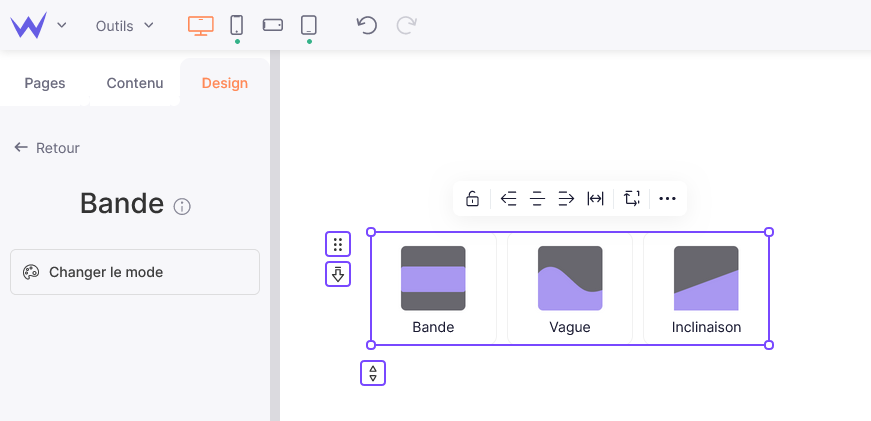
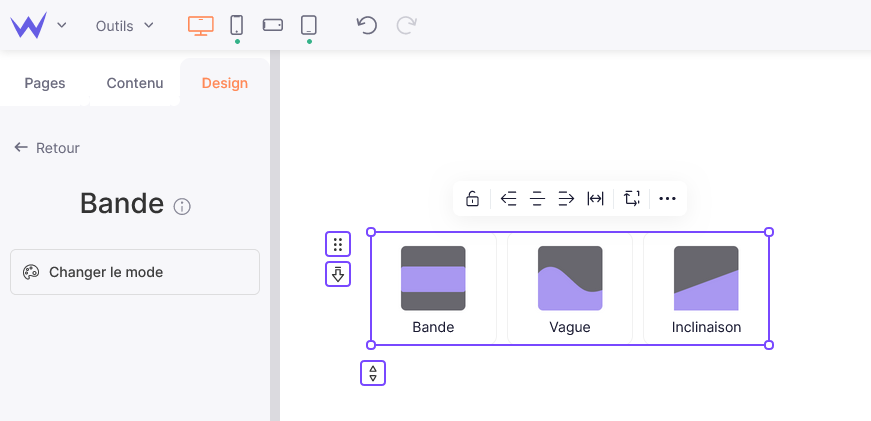
Rien de plus simple que des éléments graphiques pour structurer vos contenus et découper vos pages.
Le module Bande vous permet notamment d’ajouter trois types de bandes : une bande droite, une vague ou une inclinaison.

Ces éléments sont personnalisables dans leurs couleurs et leurs orientations.
Votre site est optimisé et réfléchi jusque dans les moindres détails.
Maintenant, vous devez mettre en place de quoi animer votre communauté et augmenter l’interactivité de votre site web.
Animer sa communauté
Cela se fait en quelques instants grâce à ces fonctionnalités :
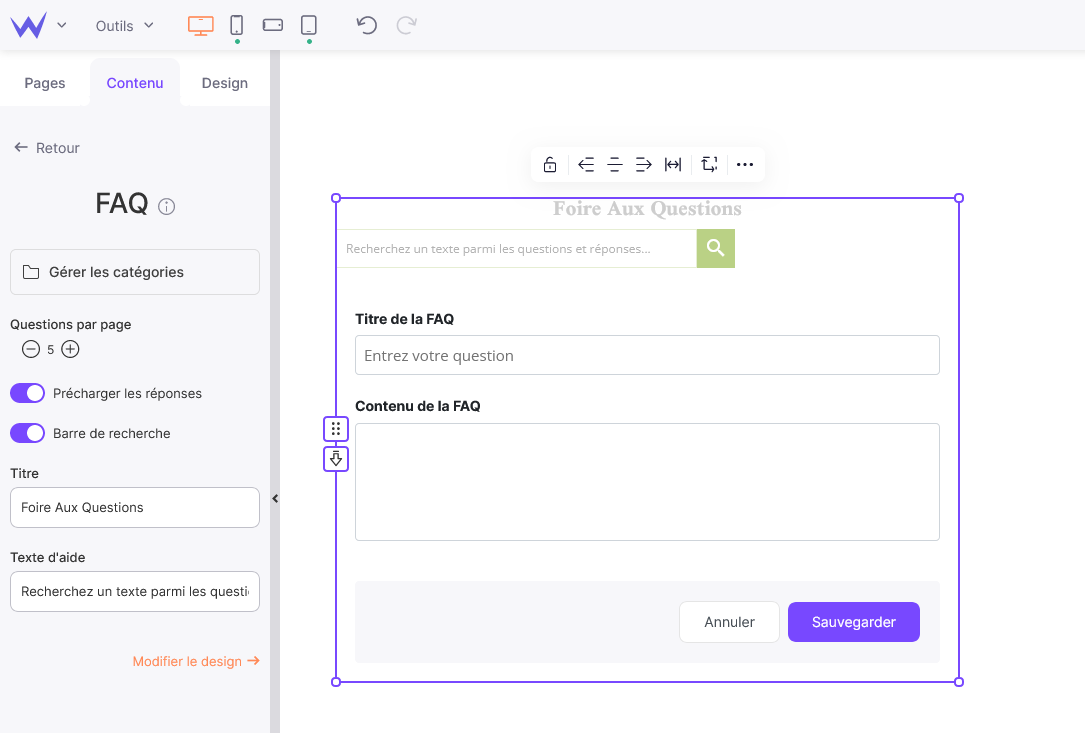
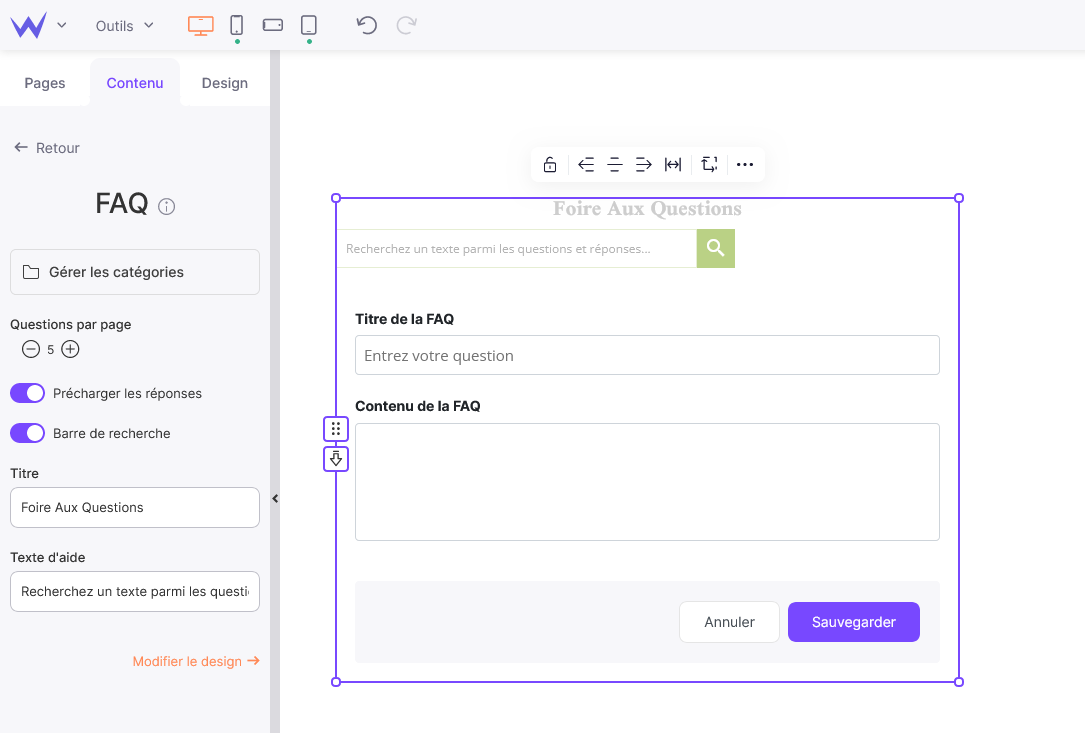
Les foires aux questions sont aussi utiles pour votre audience que pour votre référencement.
Si elles peuvent sembler difficiles à mettre en place pour être opérationnelles, le module FAQ vous permet d’en créer sans effort.

Vous n’avez plus qu’à écrire, une fois le module déposé, votre question et vos réponses. En effet, ces foires aux questions sont d’excellents moyens d’utiliser des mots-clés et booster votre référencement tout en optimisant l’expérience utilisateur.
Vous pouvez choisir le design de votre foire aux questions, mais aussi le nombre de questions maximum. Cette foire aux questions sera enregistrée en brouillon avant d’être pleinement configurée.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module FAQ, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
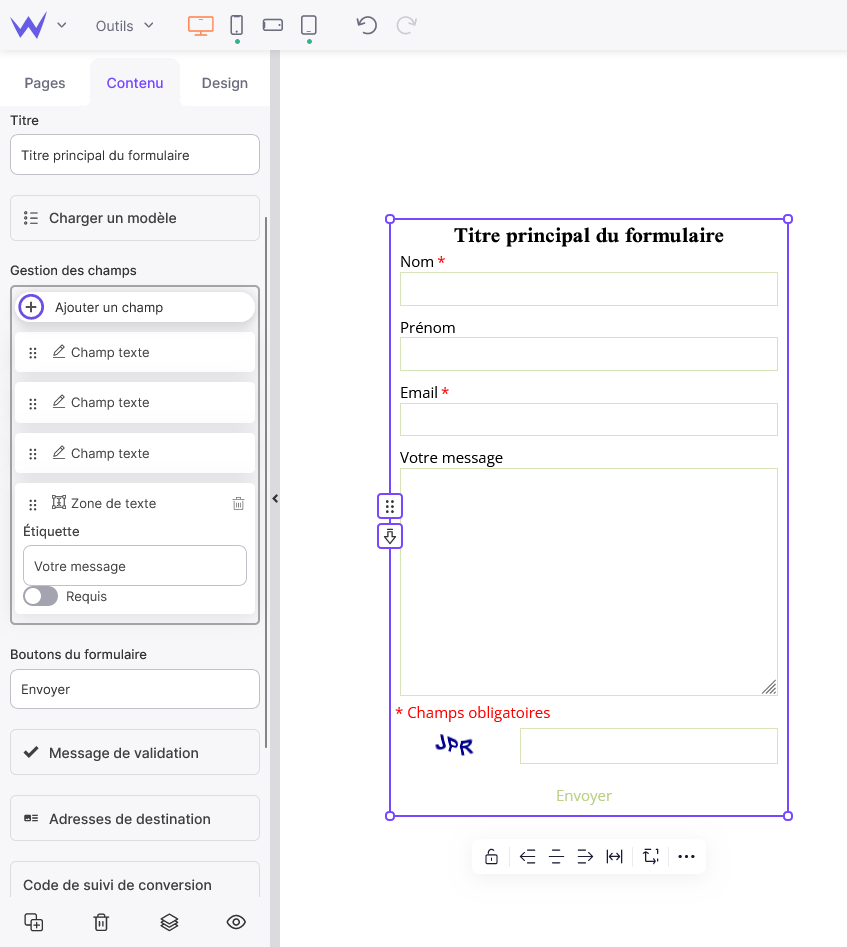
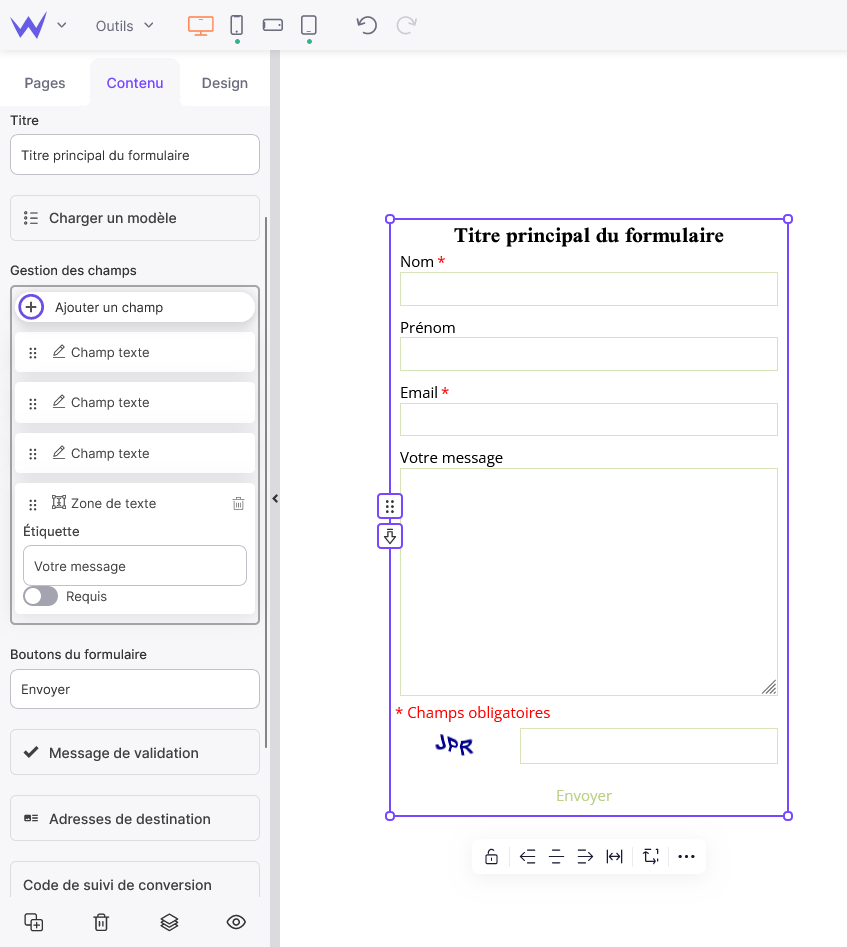
Les utilisateurs ont besoin de moyens de contacts variés pour communiquer avec vous. Certains préfèrent le téléphone, d’autres les réseaux sociaux, et parfois les messages sur les formulaires dédiés.
Il ne vous prendra que quelques instants pour en créer un, en personnalisant les champs à votre convenance.

Vous bénéficiez d’une sécurité intégrée au formulaire, et vous pouvez le relier facilement à votre messagerie professionnelle.
💡 Vous pensez ne pas avoir la place pour un formulaire ? Mettez-le dans le footer de votre site internet, soit le bas de page. Les utilisateurs ont l'habitude de scroller jusqu’en bas d’un site et de trouver un formulaire à cette place stratégique.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Formulaire, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
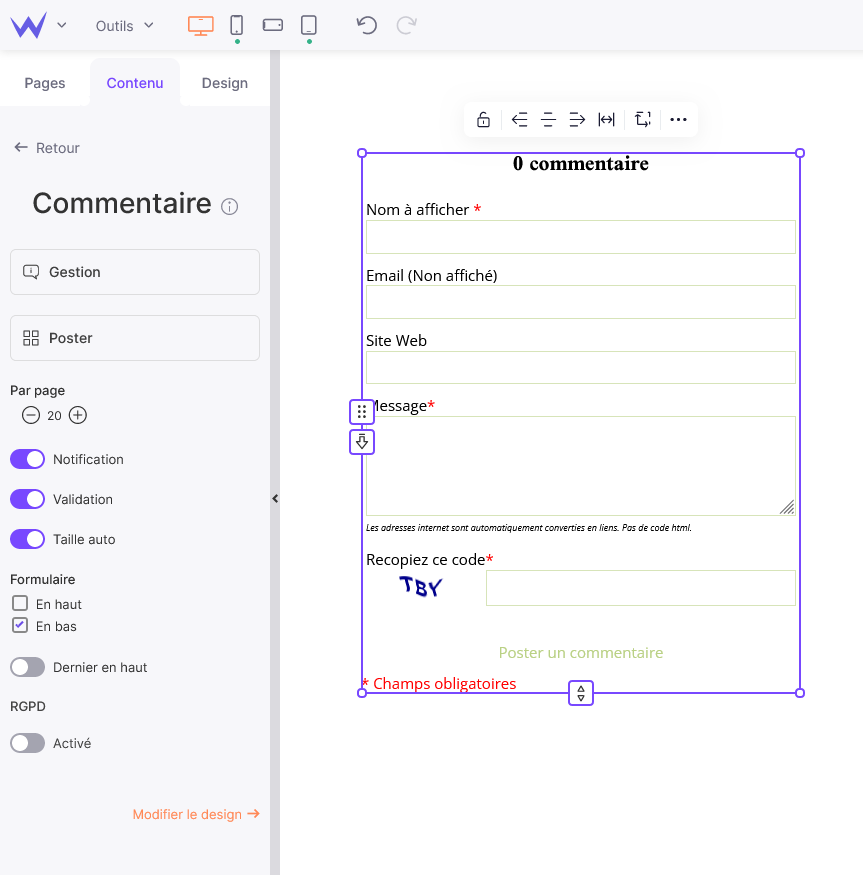
Nous avons vu précédemment que vous pouviez activer les commentaires Facebook sur votre site.
Alors, pourquoi pas les commentaires tout court ?
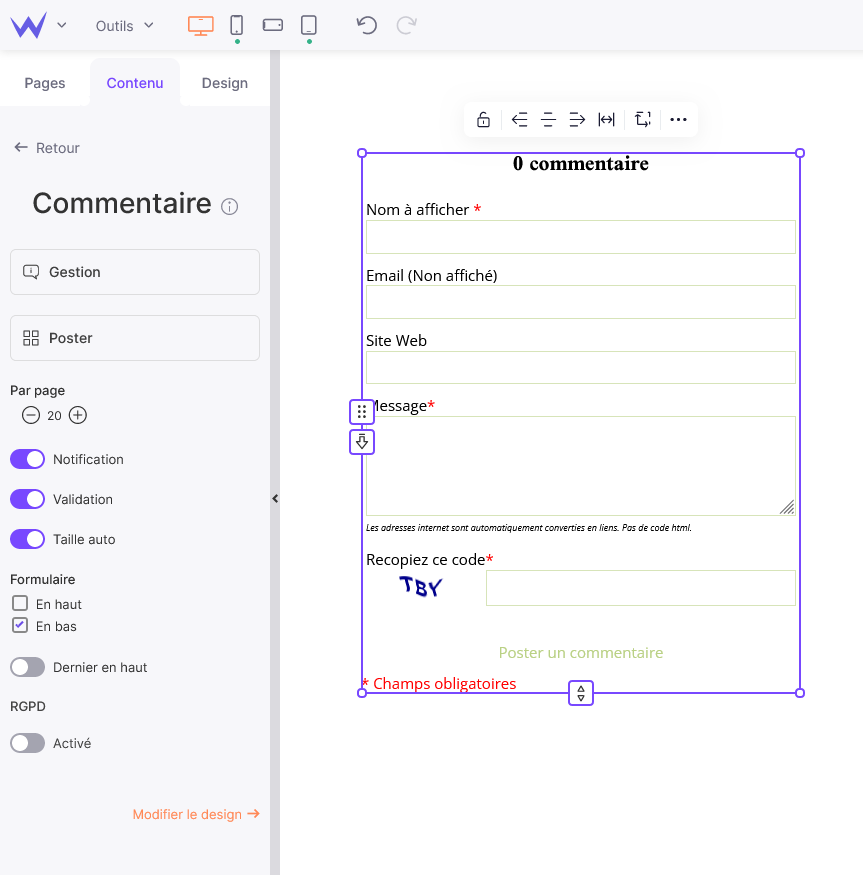
Le module Commentaires se présente de la même façon que le formulaire, et peut être modifiée sans problème.

Le module Commentaires propose une modération modifiable selon vos envies. En effet, vous pouvez activer ou non la validation des commentaires avant publication afin de les filtrer si nécessaire. De plus, vous n’avez pas à vous préoccuper de l’aspect juridique : le RGPD est activé par défaut.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Commentaire, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
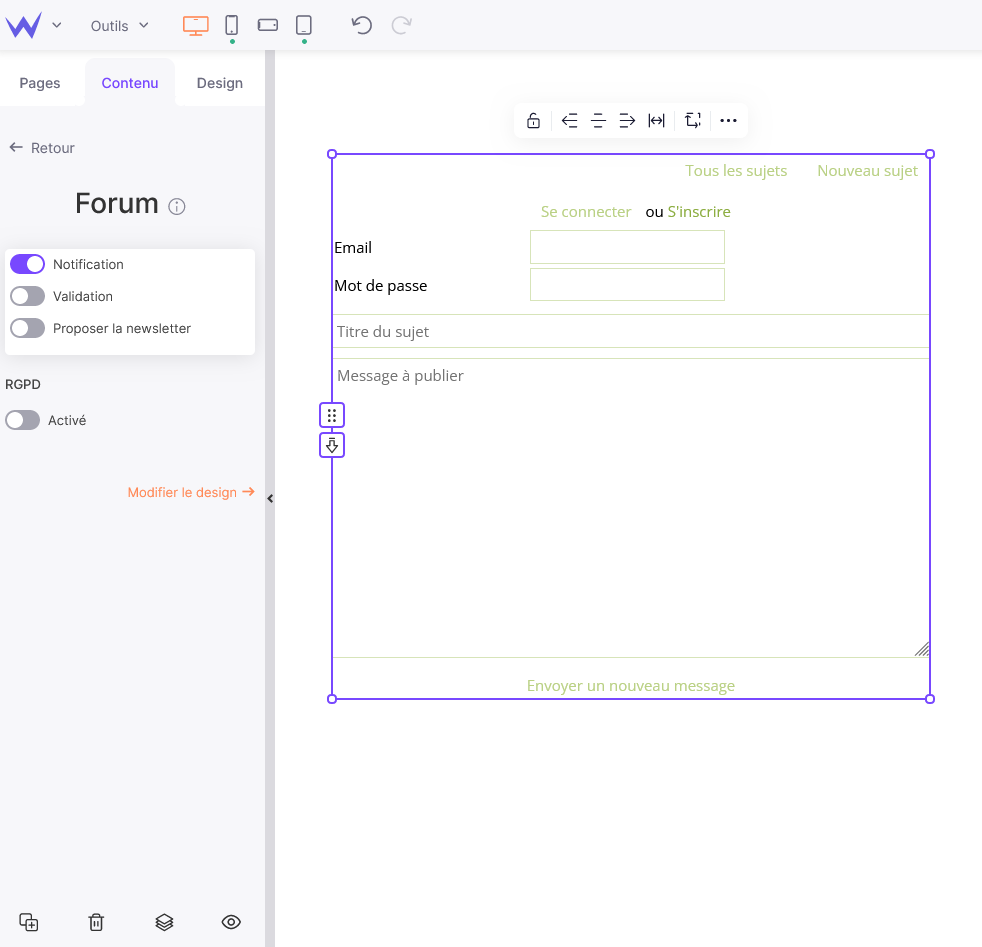
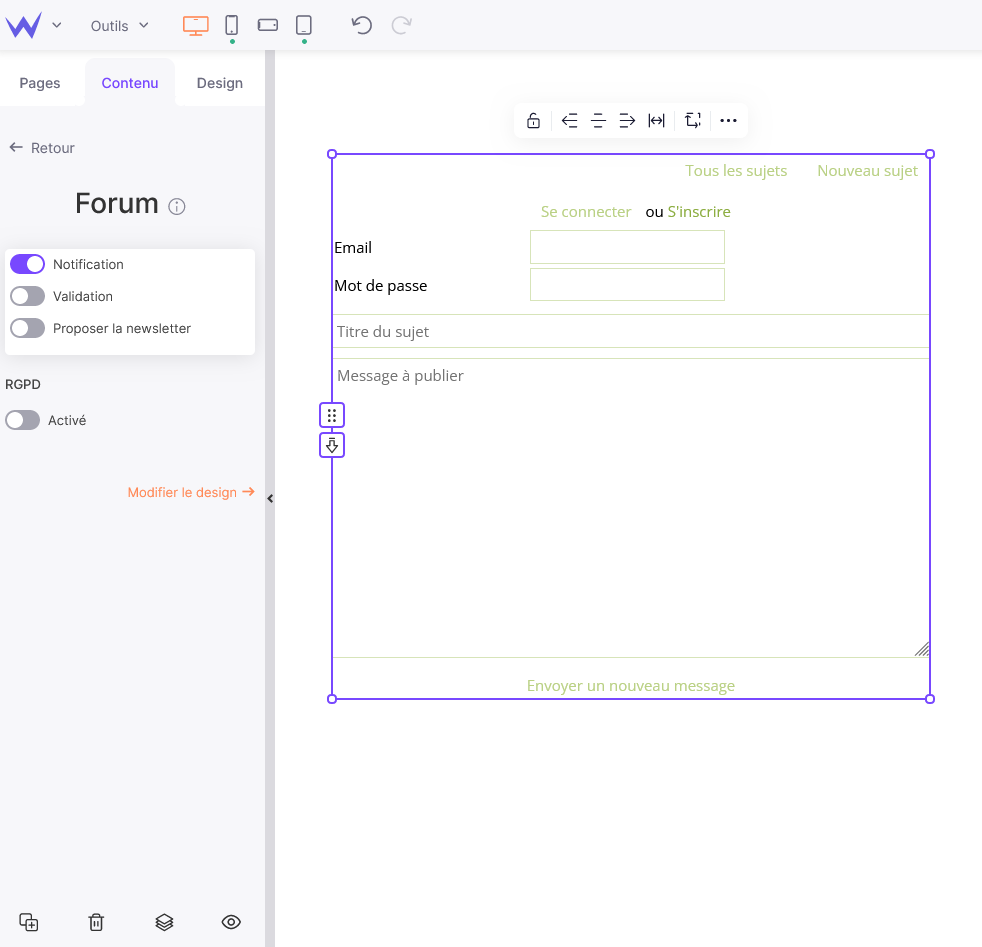
Toujours dans le but d’animer sa communauté, vous pouvez instaurer un forum sur votre site pour permettre à votre audience d’échanger.

Tout comme le module Commentaires, le module Forum est parfaitement réglementé et propose une option de validation avant publication.
Vous pouvez ainsi modifier librement les anciens sujets, en créer de nouveaux, et recevoir des notifications à chaque nouvelle participation.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Forum, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
Incontournable de l’interaction avec la communauté : les réseaux sociaux.
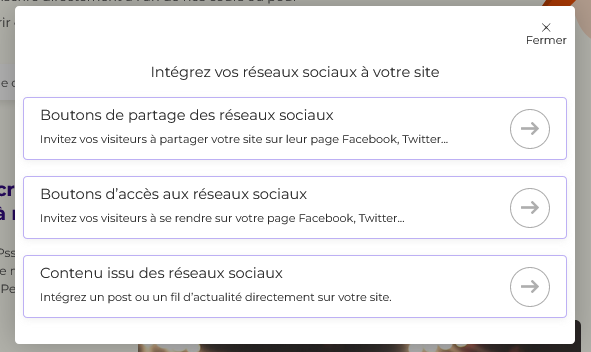
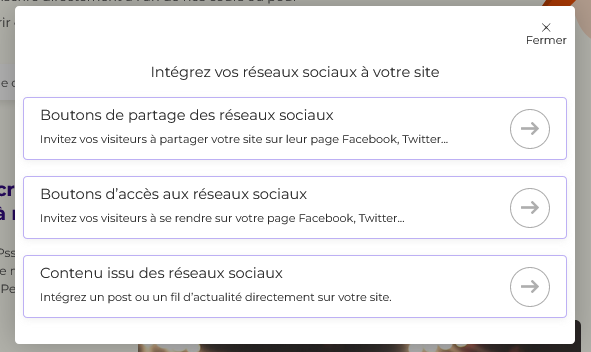
Le module Réseaux sociaux vous permet de lier directement vos réseaux professionnels à votre site internet.

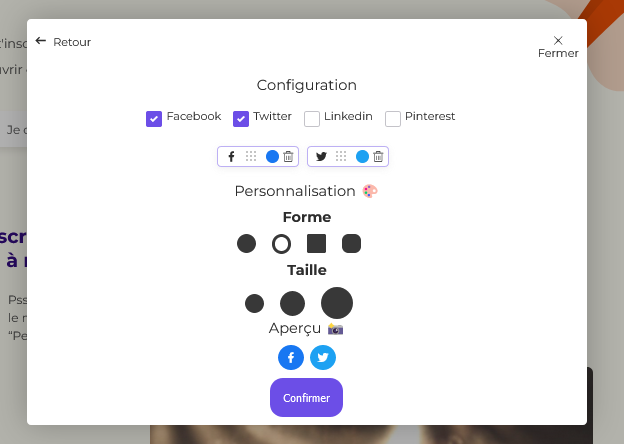
Vous disposez de plusieurs formats pour intégrer vos réseaux sociaux, comme le bouton de partage ou le contenu.
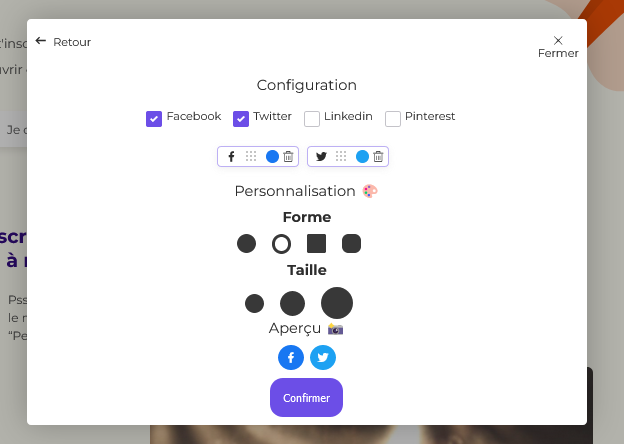
Par exemple, si vous choisissez le bouton de partage, vous pourrez le personnaliser à votre guise grâce à la fenêtre de personnalisation.

Pour aller plus loin
Pensez à placer vos boutons dès votre page d’accueil pour permettre à votre communauté d’identifier vos réseaux sociaux rapidement.
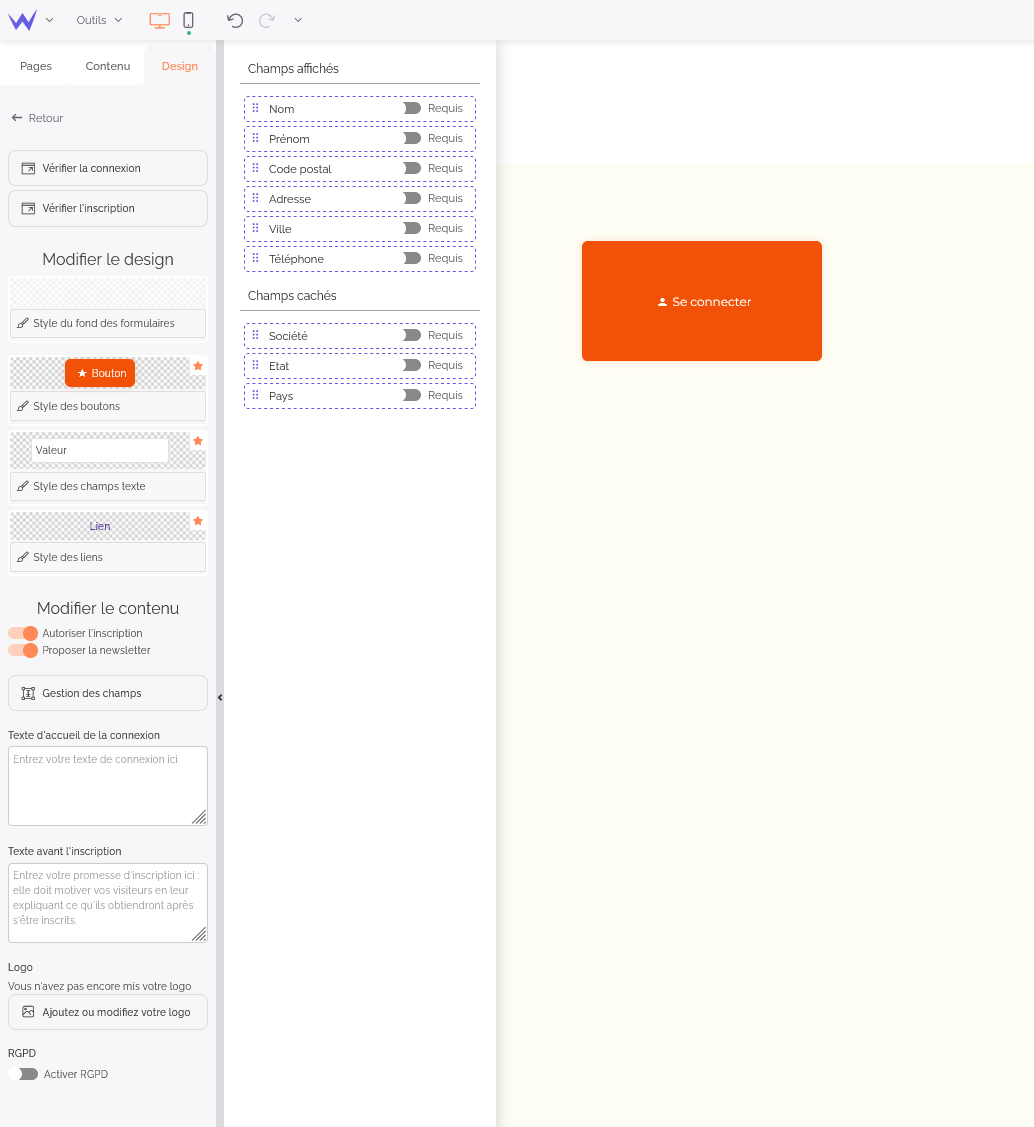
Pour fidéliser encore davantage votre communauté et connaître leurs préférences, vous pouvez créer un espace membre.
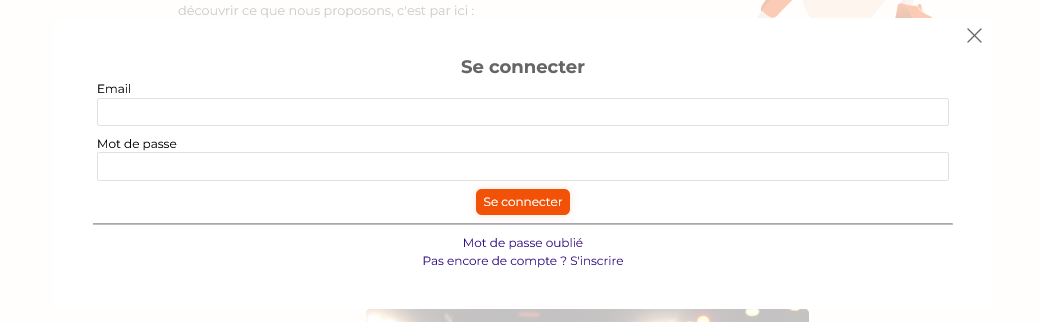
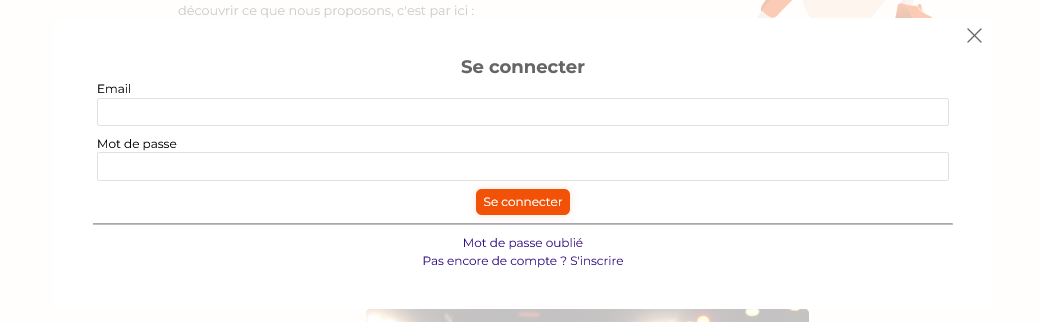
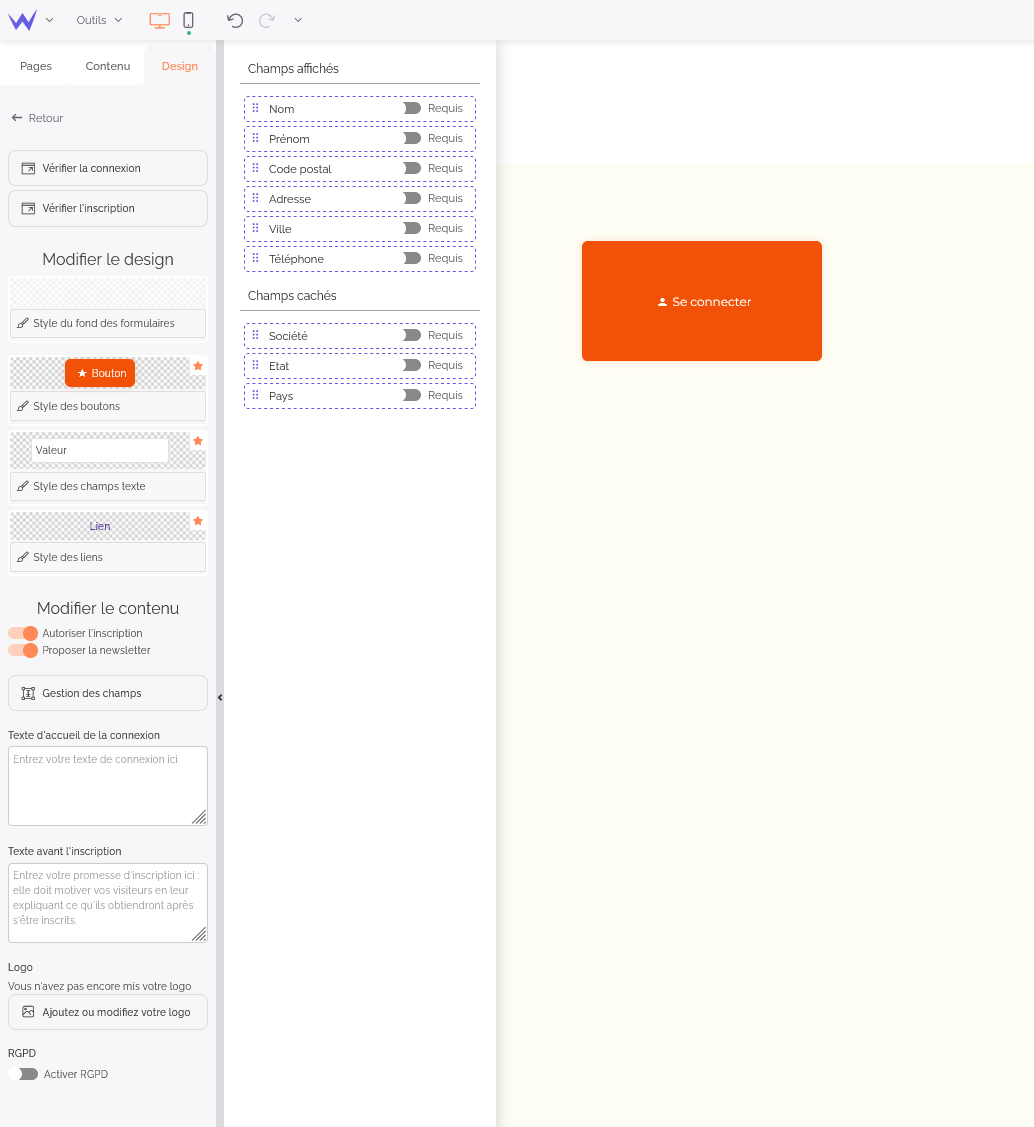
Le module Membre est prévu à cet effet, vous permettant d’intégrer un formulaire d’inscription et d’authentification facilement.

Depuis l’éditeur, vous pouvez modifier le contenu de votre bouton cliquable en contrôlant son apparence, les champs qu’il comporte…

Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Membre, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
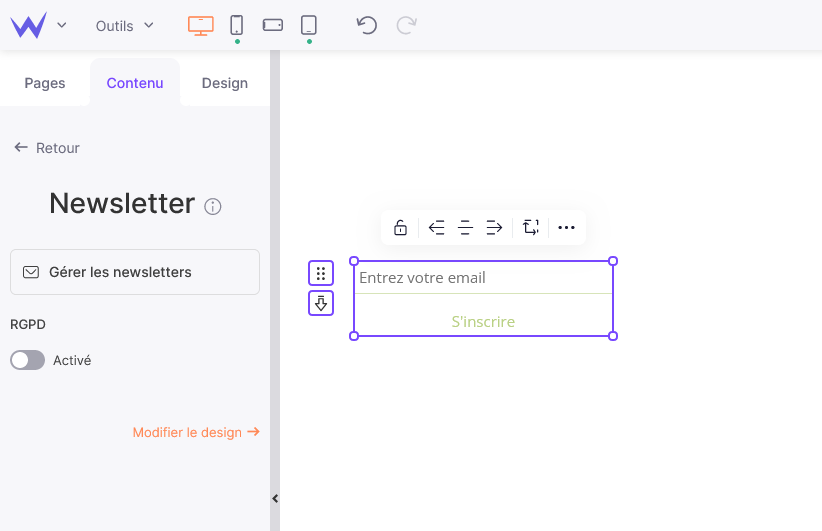
Il permet également de proposer directement la newsletter aux membres inscrits de votre communauté.
“Parce qu’il est possible de mettre une newsletter ?”
Oui, c’est possible !
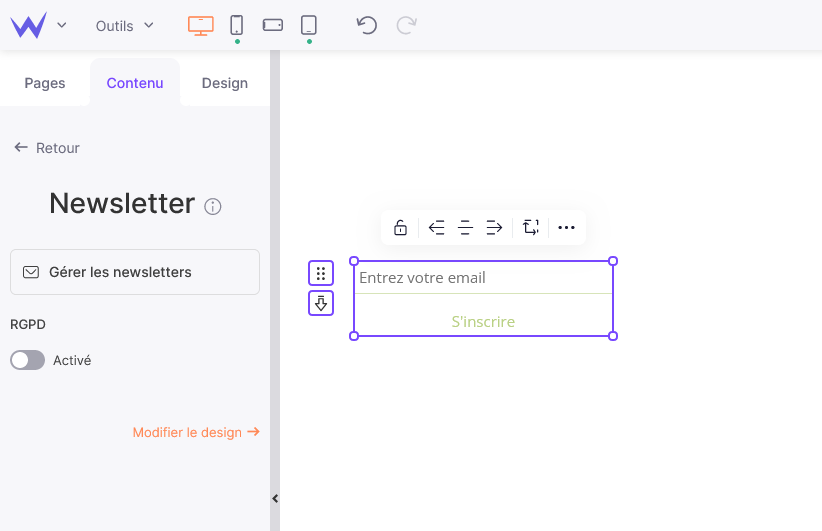
Le module Newsletter permet de récolter les adresses email des membres intéressés de votre communauté afin de leur faire parvenir votre newsletter.

Cela améliore également votre référencement et votre autorité aux yeux de l’audience. En effet, vous faites parler de vous et fidélisez votre clientèle tout en obtenant de précieuses données pour affiner votre stratégie de référencement.
Fonctionnalité reservée aux formules Vitrine Avancé ou supérieures
Pour utiliser le module Newsletter, vous aurez besoin de
souscrire à une formule Vitrine Avancé ou toute autre formule supérieure.
Pour créer un blog ou un portfolio, vous semblez tout connaître sur les fonctions de contenu de l’éditeur SiteW.
Mais que faire dans le cas d’une boutique en ligne ou d’une association ?
Les modules de vente en ligne
Si vous souhaitez vendre ou recevoir des dons grâce à votre site web, vous disposez de trois modules pour faire de votre site web une petite boutique en ligne, sécurisée et fonctionnelle :
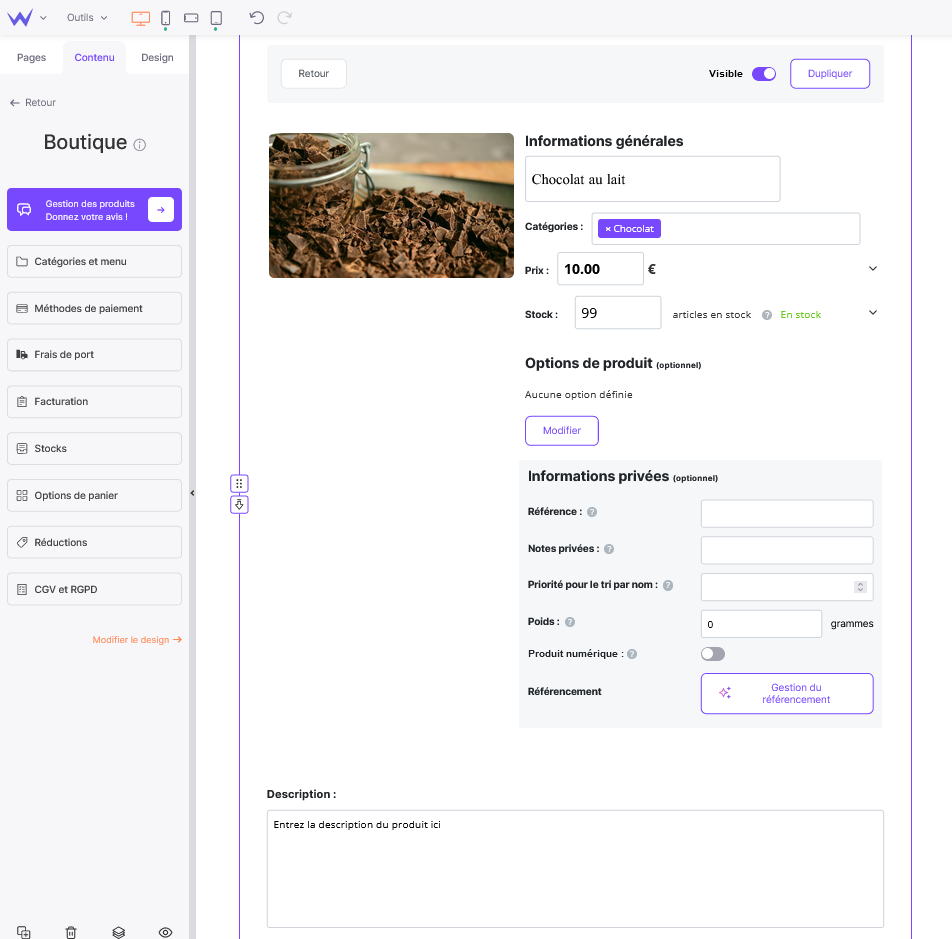
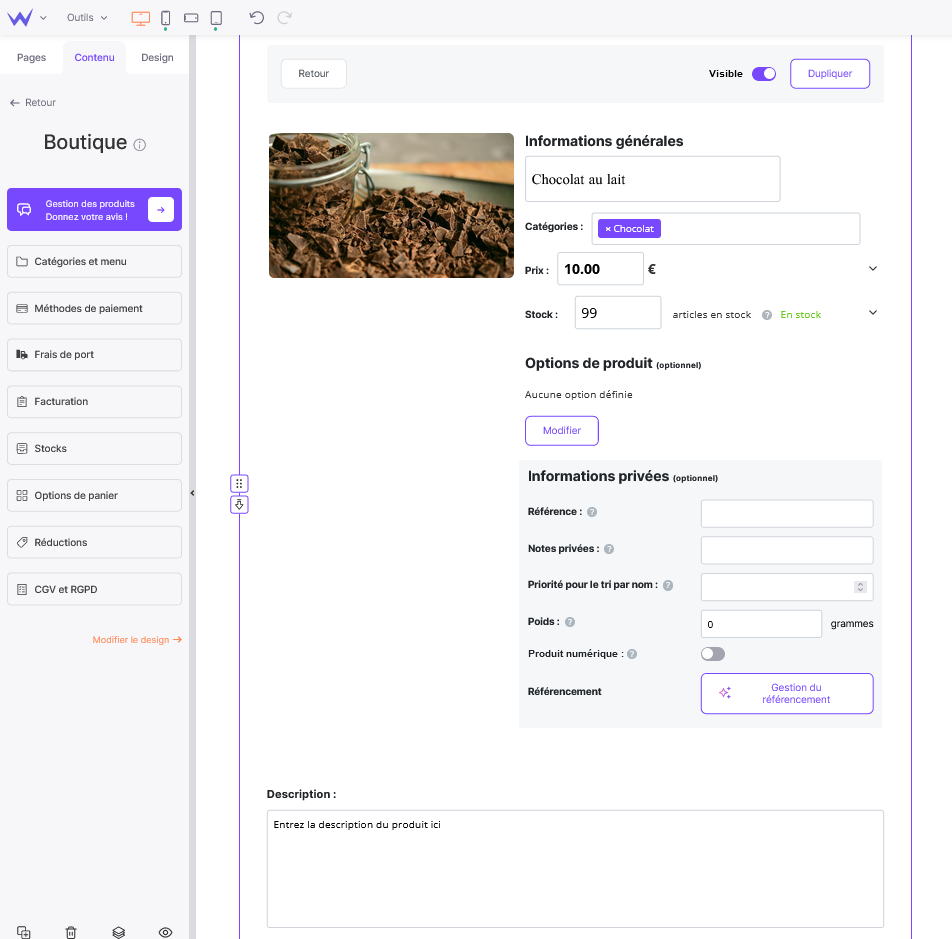
Le module Boutique vous permet de commercialiser quelques produits et d’obtenir une maintenance et un suivi de commande optimisés.

Bien que le module Boutique ne vous permette pas de créer une plateforme e-commerce à lui seul, il vous propose une structure complète et efficace pour vendre quelques produits facilement et sans encombre.
De plus, vous disposez d’une section pour décrire le produit et lui ajouter des mots-clés afin d’optimiser votre référencement.
Fonctionnalité reservée aux formules E-Commerce
Pour utiliser le module Boutique, vous aurez besoin de
souscrire à une formule E-Commerce Essentiel ou toute autre formule supérieure.
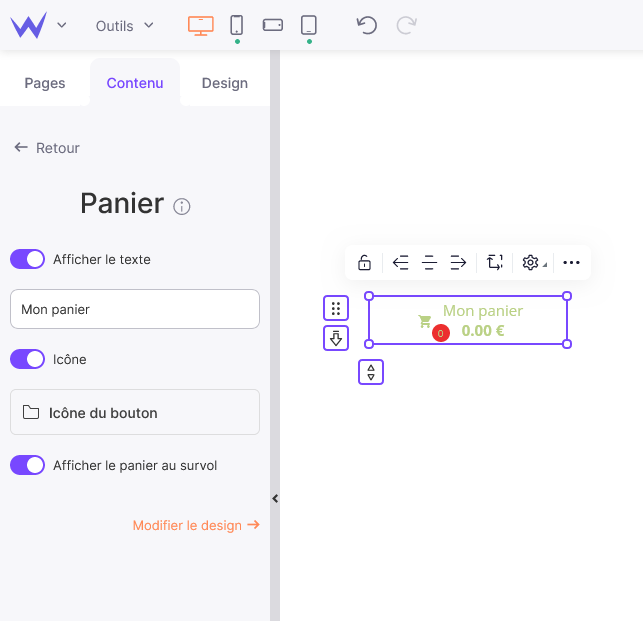
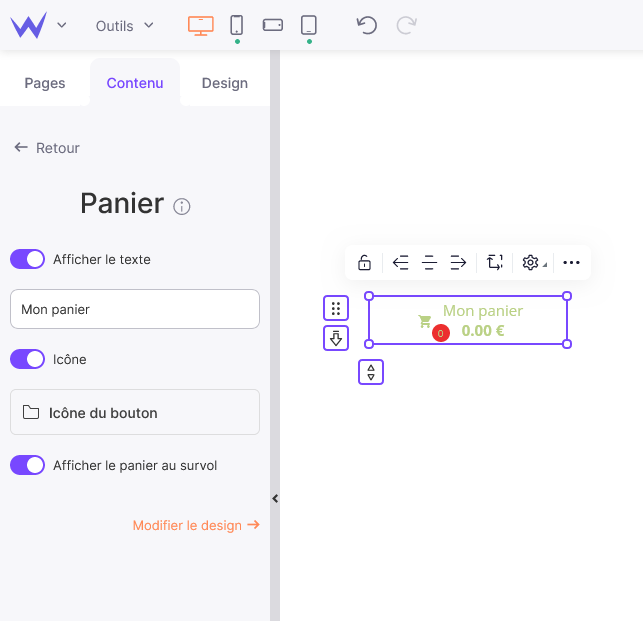
Logiquement, avec la boutique en ligne vient le panier.

Ce bouton, personnalisable selon votre charte graphique, permet à l’utilisateur d’accéder facilement à son panier une fois sa commande passée. Comme tous les boutons cliquables importants, veillez à ce qu’il soit parfaitement visible sur votre page.
Fonctionnalité reservée aux formules E-commerce ou supérieures
Pour utiliser le module Panier, vous aurez besoin de
souscrire à une formule E-commerce.
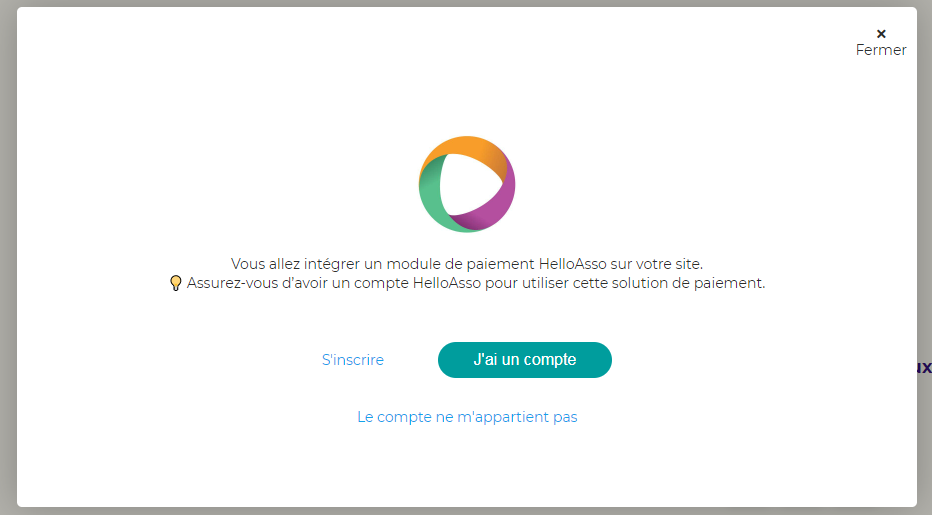
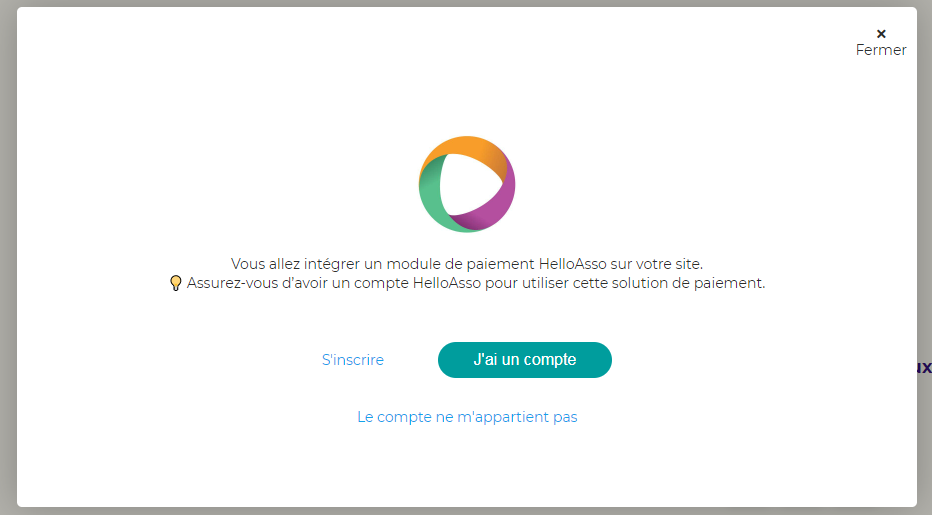
Grâce à son partenariat avec HelloAsso, SiteW intègre sur son éditeur la solution française de paiement des associations.

Ainsi, en étant une association, vous pouvez facilement intégrer un bouton pour permettre aux visiteurs de réaliser un don spontané.
Vous connaissez maintenant tout de la section Contenu de l’éditeur SiteW !
Vous l’avez remarqué : la section Design revient régulièrement au sein de la section Contenu car, en effet, le fond et la forme sont indissociables sur le web.
La section Design
Dans cette dernière partie de l’éditeur, vous pouvez gérer le design de votre site internet dans son ensemble et enregistrer des styles afin de gagner du temps.
La structure du site internet
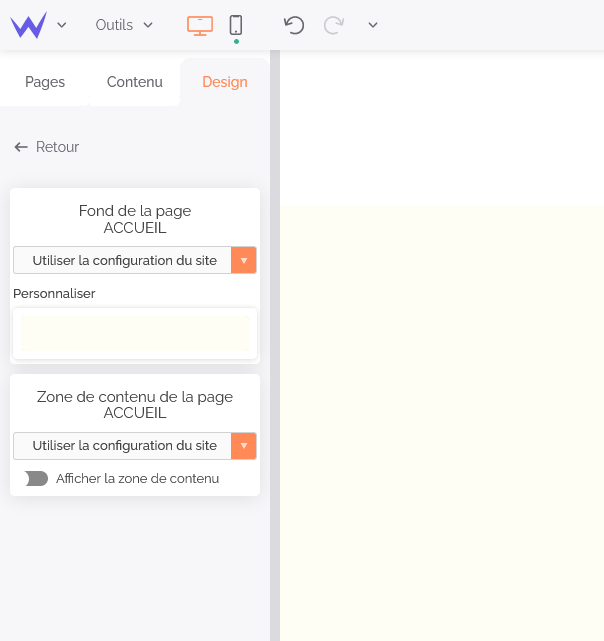
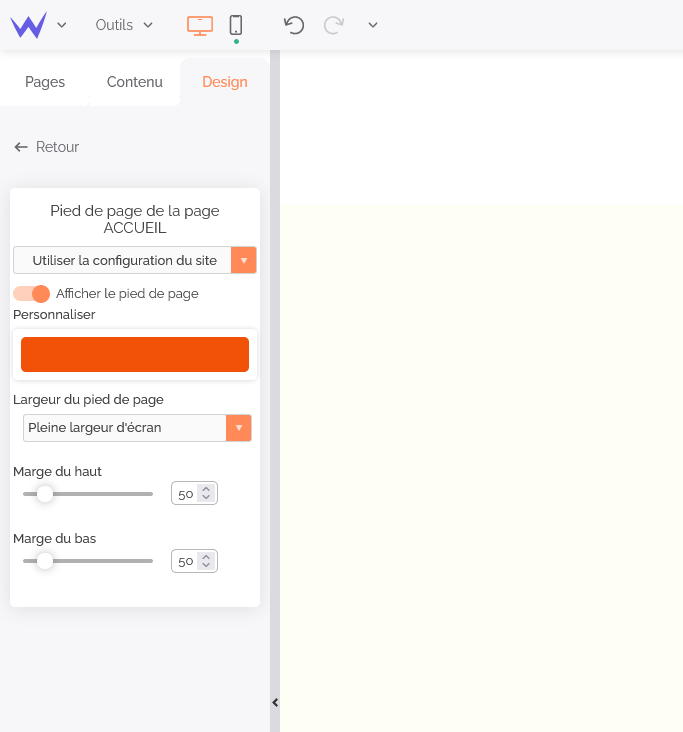
Tout d’abord, la section Design vous permet de gérer la structure de votre site web. Cette partie s’intéresse au fond de vos pages et aux pieds de page.
En cliquant sur l’une des pages de votre menu préalablement établi, vous pouvez en modifier le fond et les zones de contenu.

Pour gagner du temps si vous voulez le même style sur l’ensemble du site, conservez le paramètre “Utiliser la configuration du site” dans le menu déroulant.
Il est également possible de ne modifier que la page sur laquelle vous vous trouvez en sélectionnant “Personnaliser cette page seulement”.
Même fonctionnement pour les pieds de page, vous pouvez les personnaliser en fonction des pages sur lesquelles vous vous trouvez.

Les couleurs, les textes et la taille de votre pied de page sont personnalisables.
💡 Ne négligez pas votre pied de page, il contient des informations capitales pour vos utilisateurs qui apprécient le consulter.
Le style des éléments du site
Dans cette section Design, vous pouvez notamment définir des styles pour certains éléments répétitifs de votre site afin de gagner du temps et d’obtenir une cohérence visuelle forte.
Ces styles peuvent s’appliquer sur ces modules :
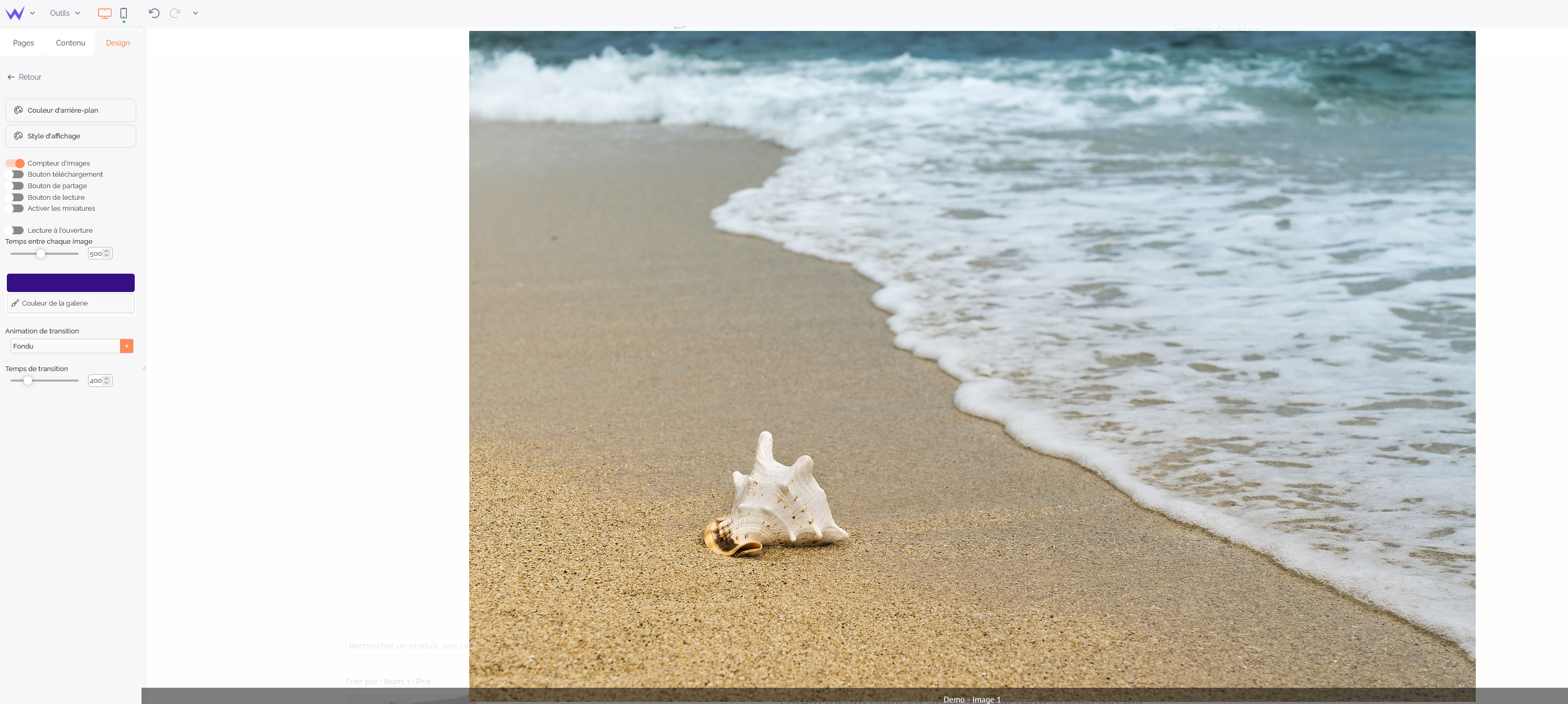
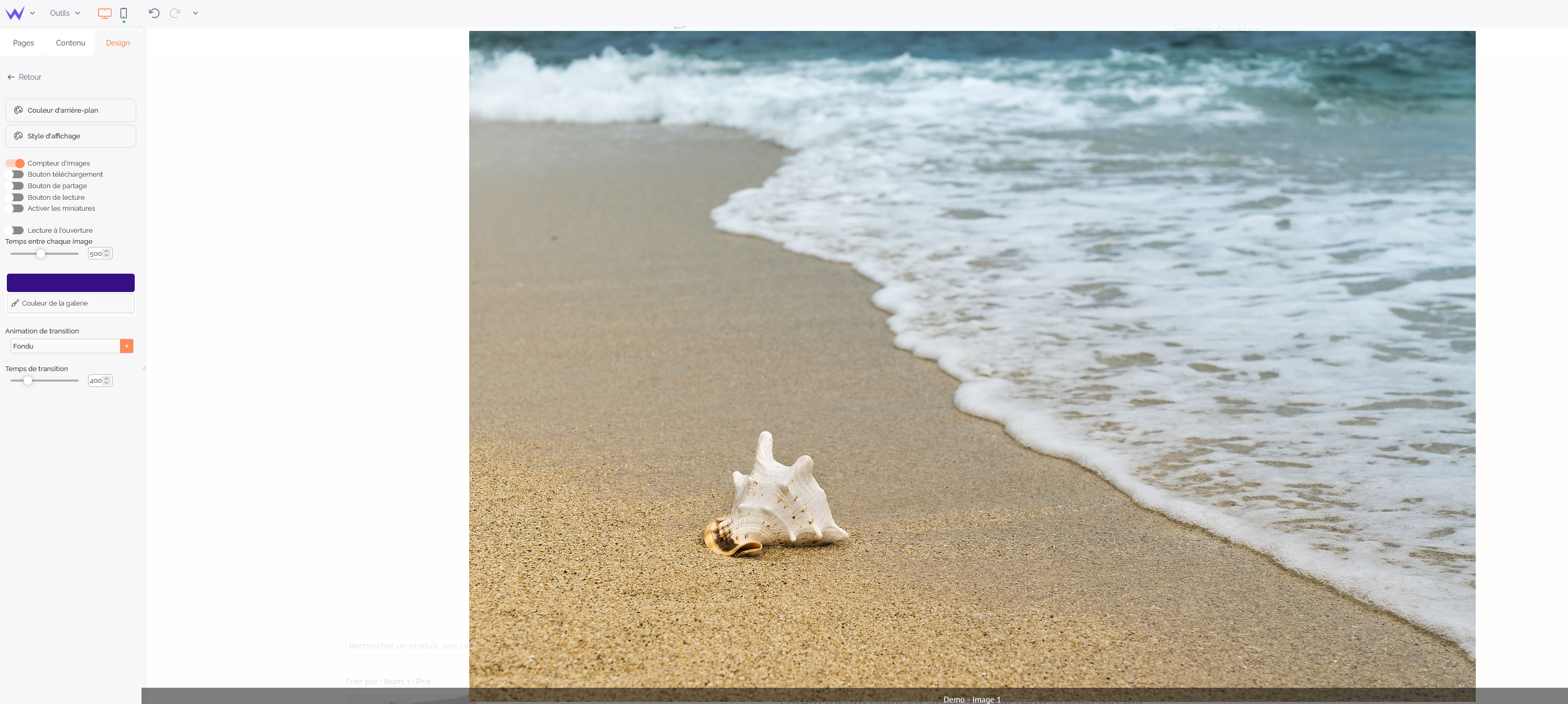
En effet, lorsque vous intégrez des images à votre site, celles-ci peuvent s’afficher en plein écran et défiler, si vous avez utilisé une galerie.
Vous pouvez donc définir l’apparence de vos images en grand écran grâce à cette fonctionnalité.

Vous avez notamment la main sur le style de transition entre vos images, le temps entre chacune ou encore la présence ou non d’un bouton de téléchargement.
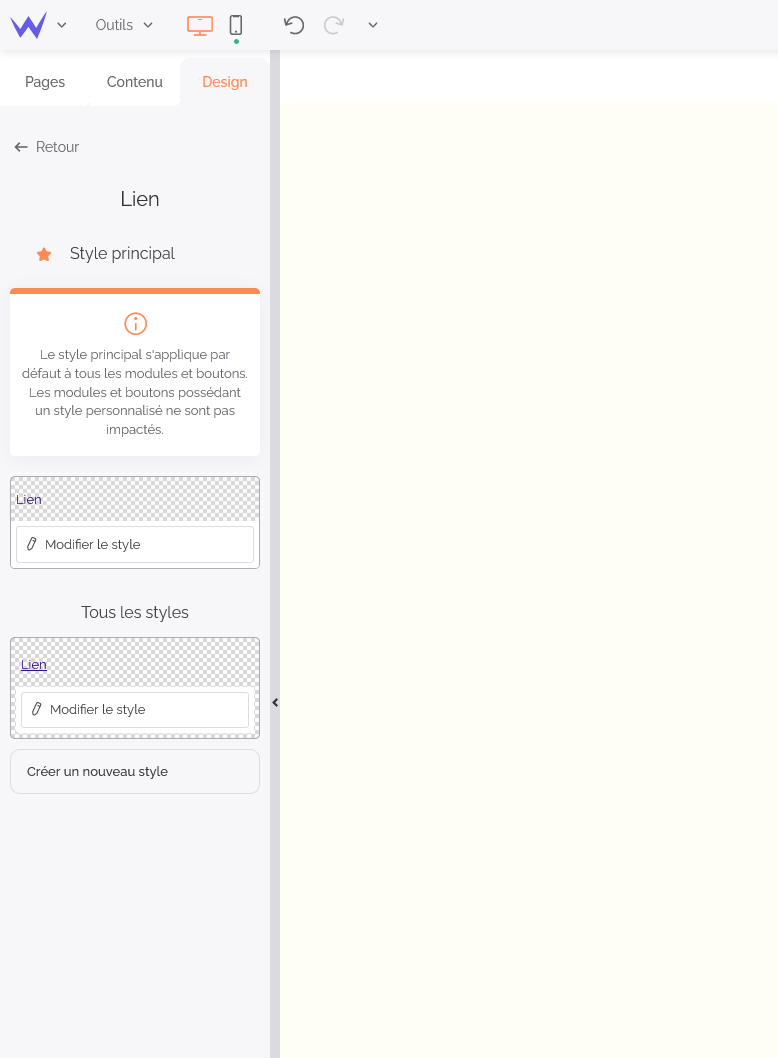
Chaque module contenant un lien et n’ayant pas reçu de modification spécifique de design de votre part se verra afflué du style que vous définissez dans ce module.

Ainsi, tous les liens auront le même aspect sur votre site. Vous pouvez, par ailleurs, créer plusieurs styles et définir l’animation au survol de la souris.
Encore du temps de gagné !
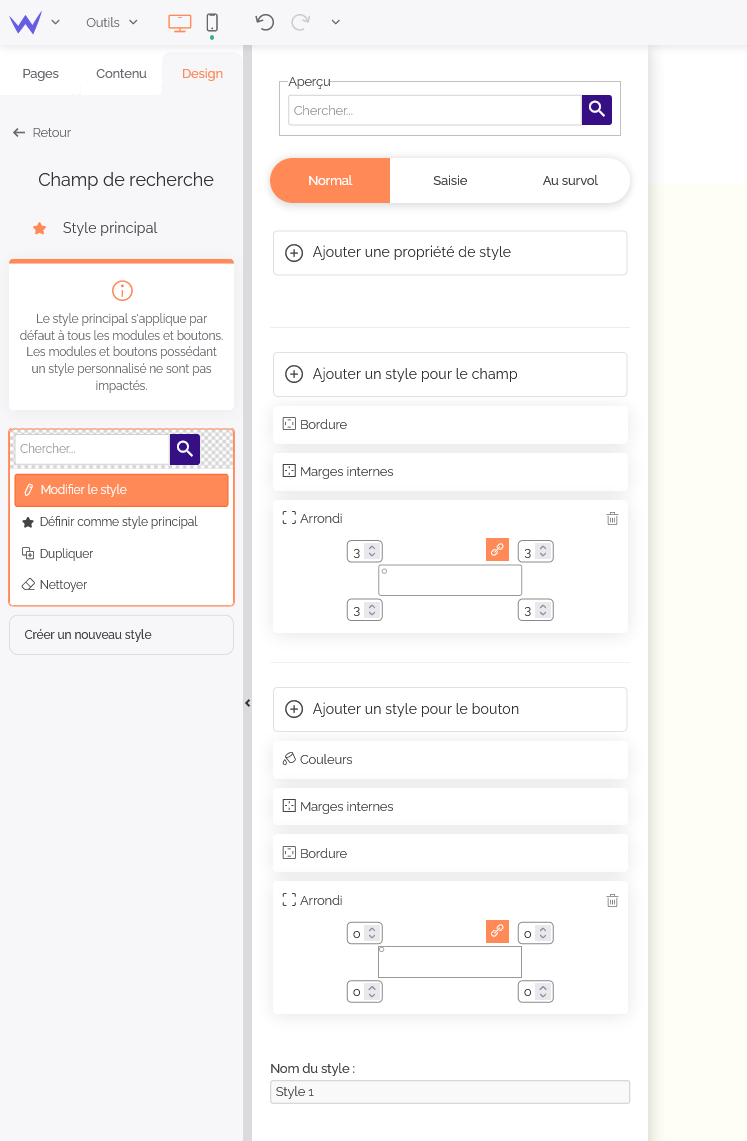
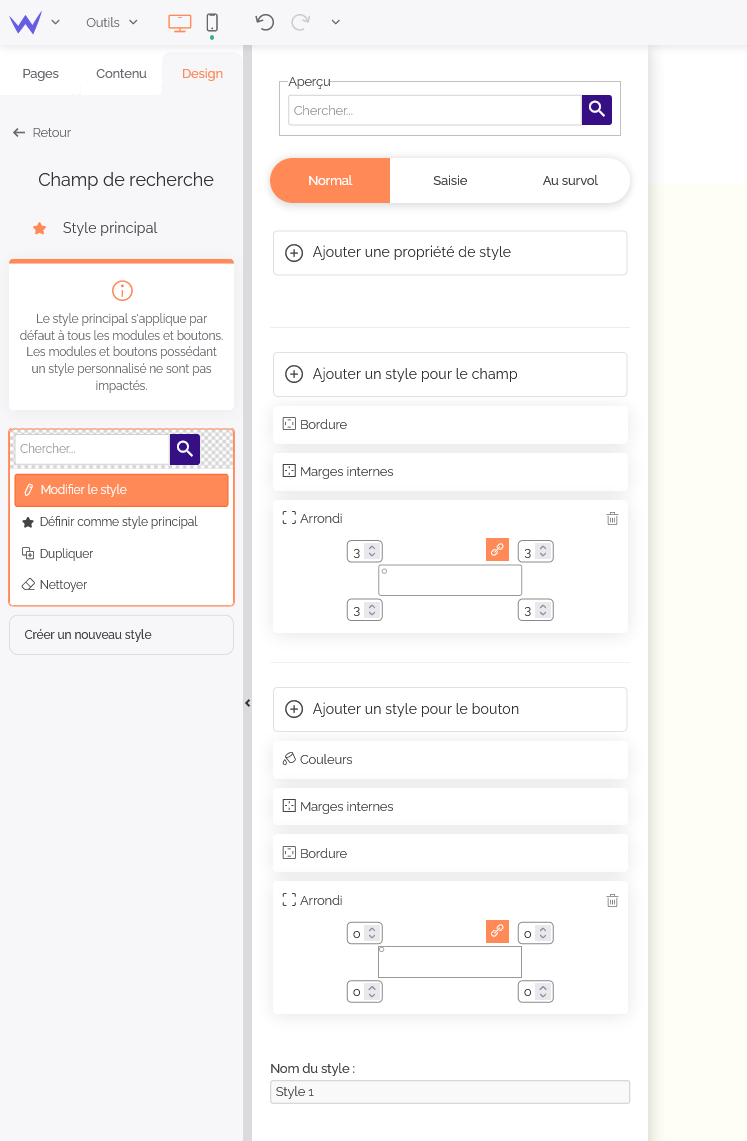
Même principe pour les champs de recherche, ceux-ci peuvent correspondre à un style défini dans le module Champs de recherche.

De la forme du lien à son apparence au survol de la souris, vous pouvez tout contrôler dans les moindres détails pour les plus minutieux d’entre vous.
De plus, vous bénéficiez d’un aperçu en temps réel sur le haut de l’éditeur afin d’ajuster rapidement votre idée de design.
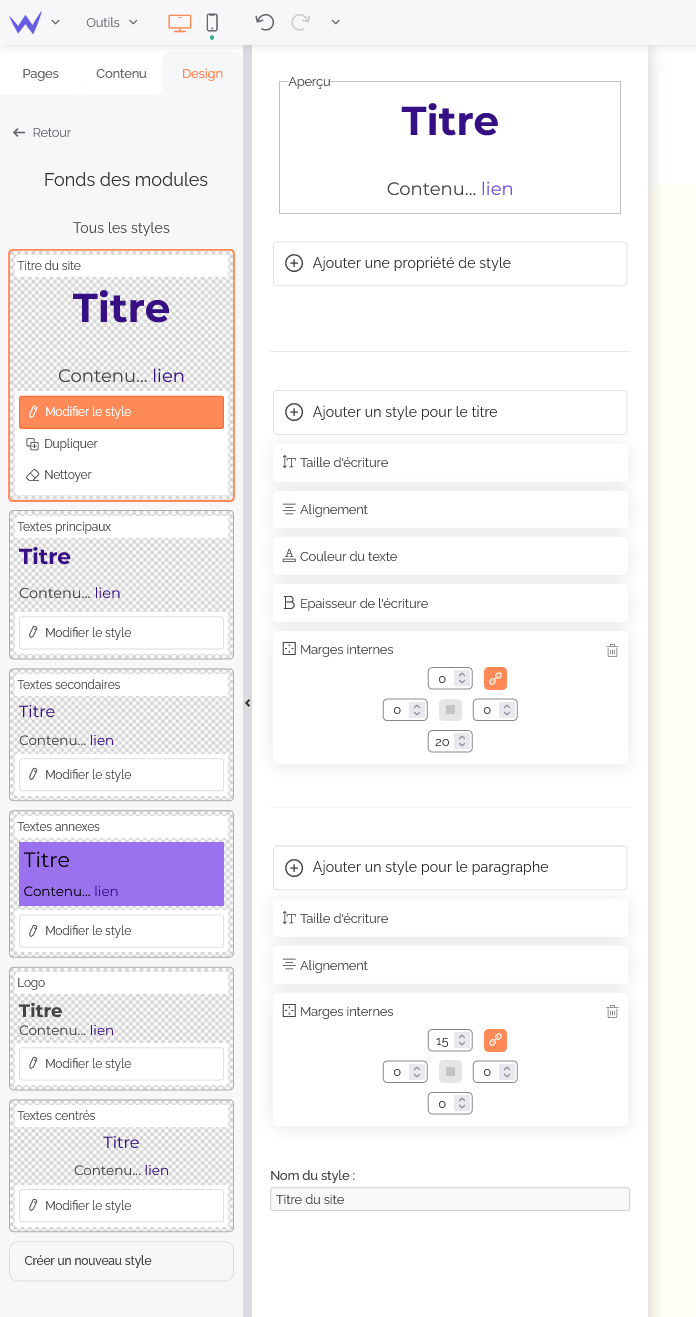
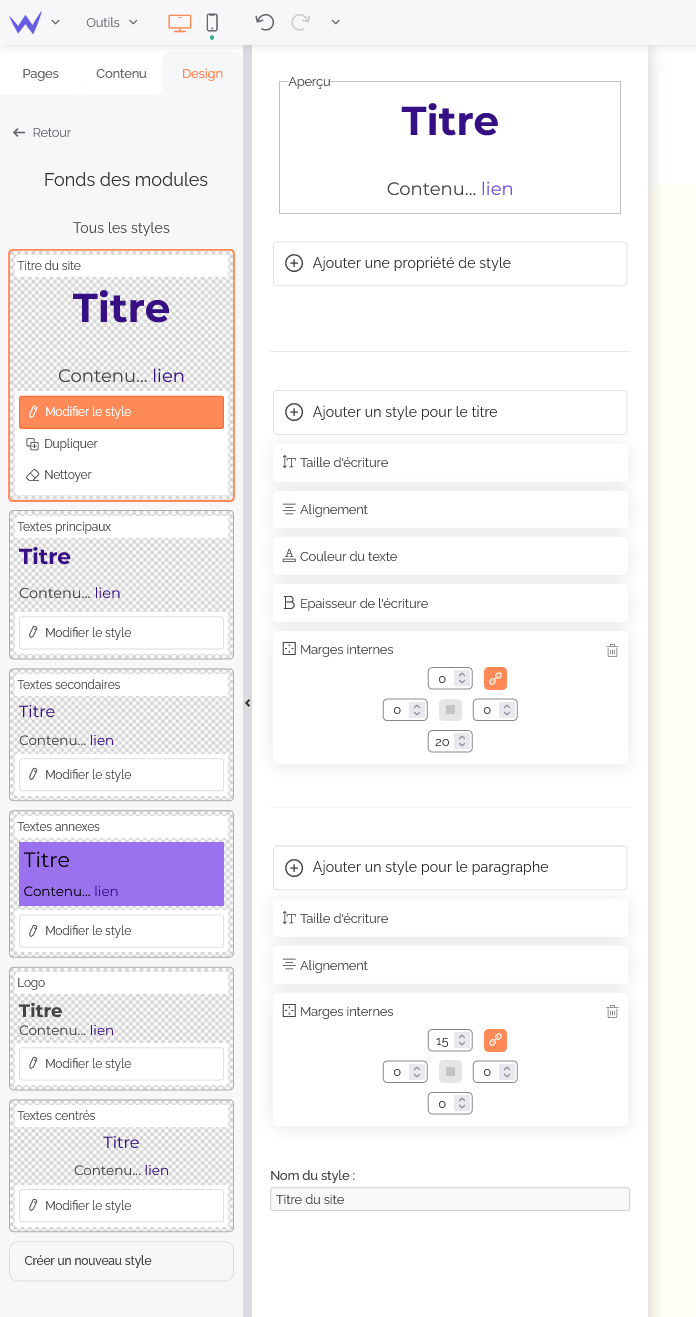
La définition d’un style pour les fonds de modules est très large car elle va concerner les titres, et tous les éléments textuels de votre site internet.

Ici, vous pouvez construire une multitude de styles selon si votre module est un titre, un texte secondaire, ou un contenu avec un lien.
Vous n’avez plus qu’à définir ces styles une bonne fois pour toutes…
… Et si vous changez d’avis, vous n’aurez à modifier que cette partie pour voir votre nouveau style appliqué à tous vos textes.
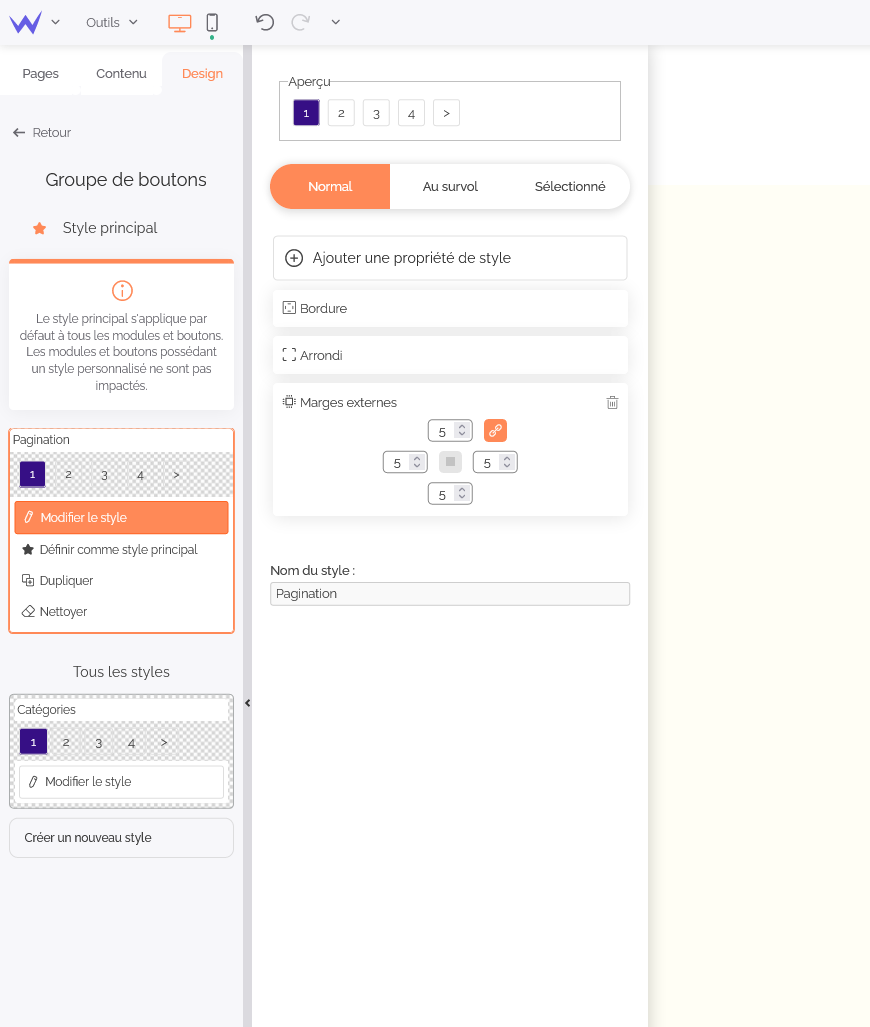
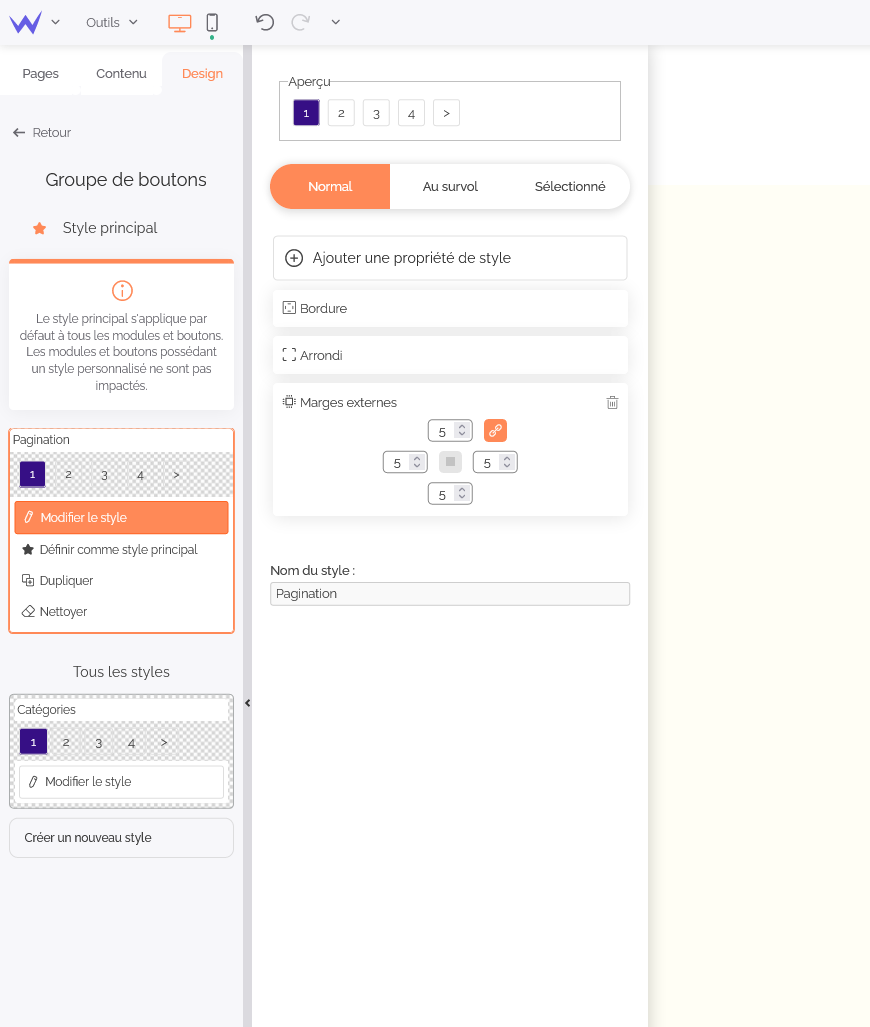
Enfin, si vous le souhaitez, vous pouvez créer des groupes de boutons personnalisés afin d’obtenir le même style sur l’ensemble de votre site web.

Tous les groupes de boutons tels que les paginations ou les catégories auront ainsi le même style, que vous pouvez modifier selon vos goûts et l’évolution de votre charte graphique.
Le style général du site internet
Enfin, dans cette section, vous pouvez définir l’apparence des interactions et des animations de votre site internet.
En effet, vous pouvez maîtriser l’aspect général de votre site internet sur ces éléments :
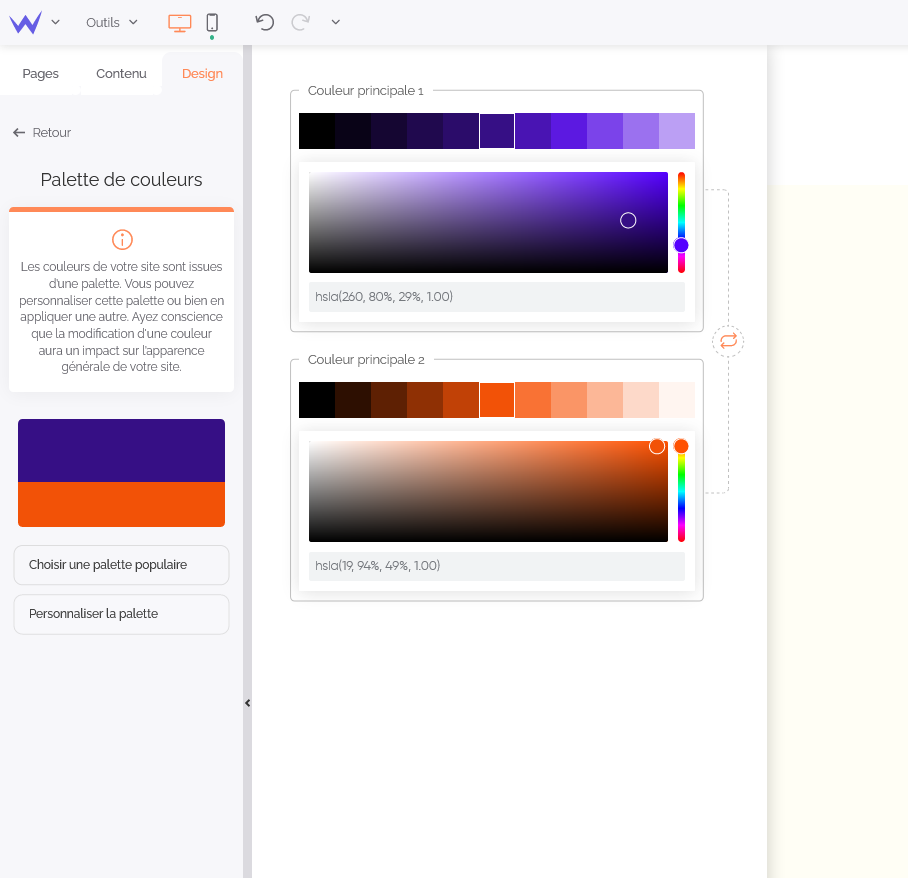
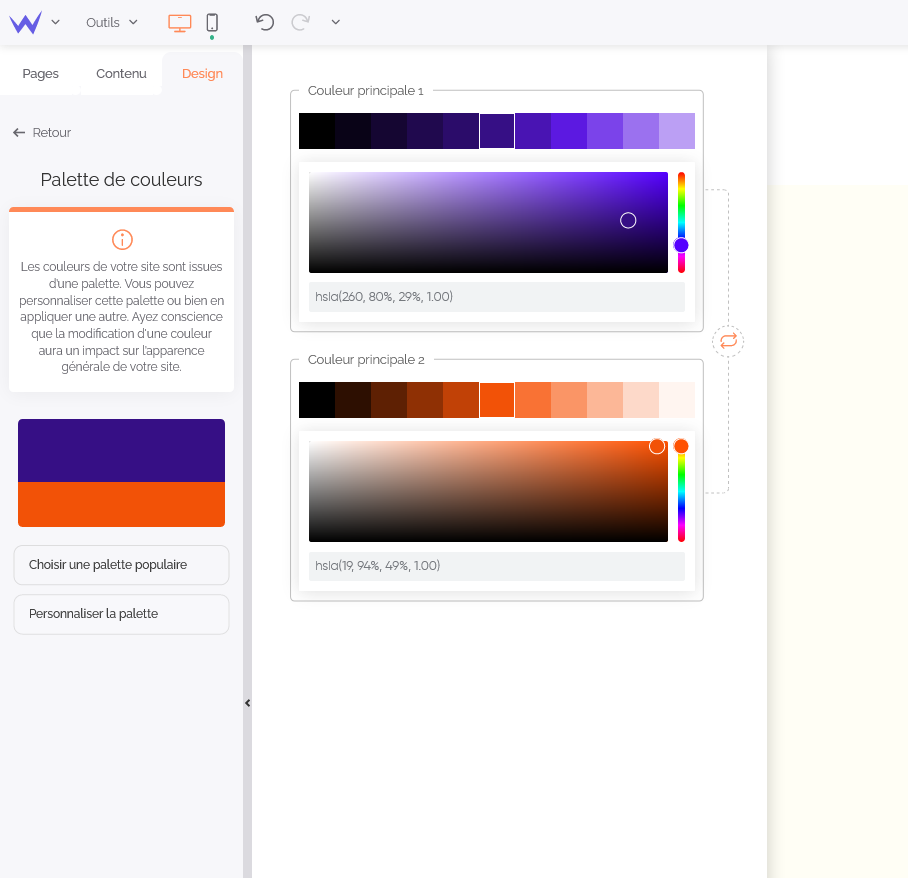
Cet élément primordial à une charte graphique est accessible depuis la section Design, dans le module Palette de couleurs.
Vous disposez de deux palettes : l’une avec la couleur principale de votre site internet, l’autre avec une couleur secondaire.

Ces couleurs sont déterminées selon le template que vous avez choisi lors de la création de votre site web. Vous disposez d’un nuancier complet afin d’avoir également la main sur la luminosité des couleurs que vous choisissez.
Et si le template vous plaît, mais pas les couleurs ?
Vous avez le choix entre construire votre propre palette en cliquant sur “Personnaliser la palette”, ou bien consulter les harmonies colorées tendances pour trouver l’inspiration.
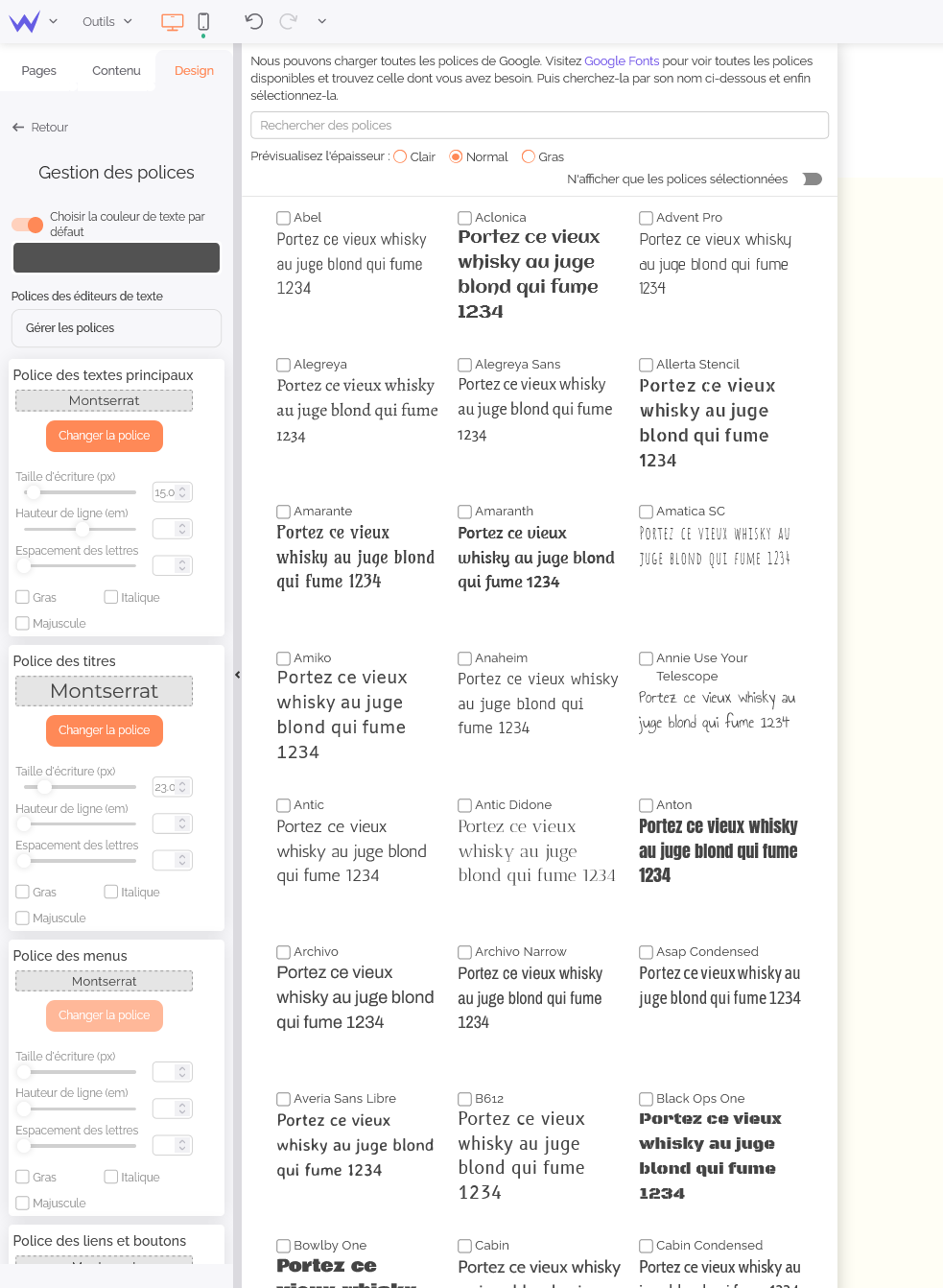
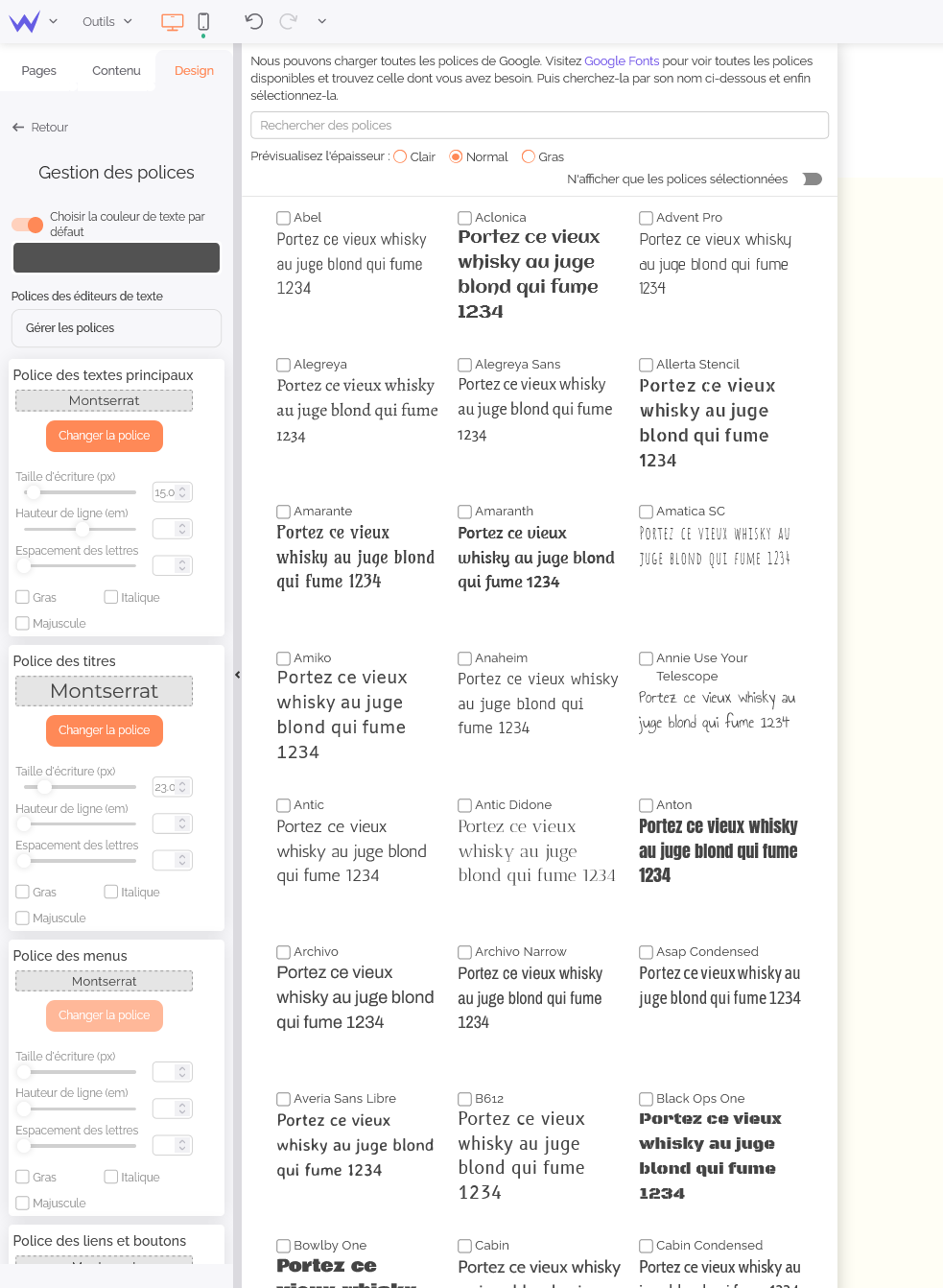
Comme pour les couleurs, vous pouvez déterminer à l’avance vos polices d’écriture phares afin de gagner du temps et ne pas avoir à rechercher votre police à chaque rédaction de contenu.

Vous disposez d’une large gamme de polices et d’une barre de recherche pour trouver votre préférée.
Vous avez la main sur les polices de vos titres, de vos contenus, de vos menus et même de vos boutons cliquables. En vous rendant dans “Gérer les polices, vous verrez apparaître un aperçu de chacune d’entre elles.
Pour aller plus loin
Vous souhaitez encore plus de choix ? Rendez-vous sur Google Fonts pour en trouver d’autres et les charger sur l’éditeur SiteW !
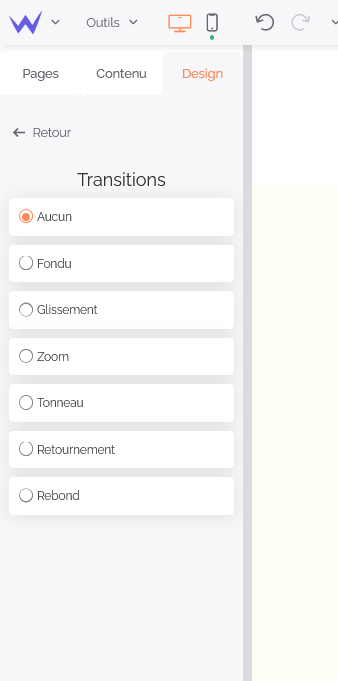
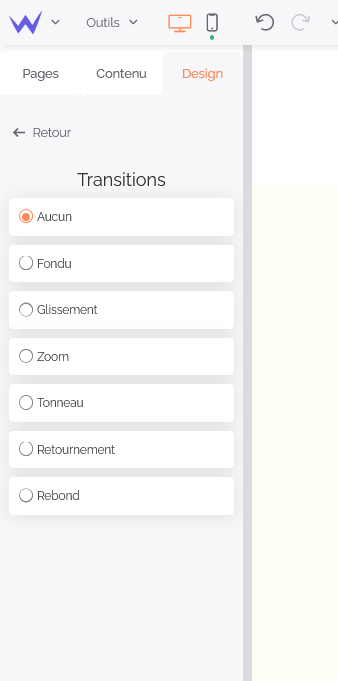
Par défaut, votre site ne dispose d’aucune transition entre les pages.
Cependant, vous pouvez faire le choix d’en placer à quelques endroits grâce au module Transition, qui vous en propose plusieurs.

Ces transitions sont dynamiques et donc personnalisables.
Attention
N'abusez pas des transitions : elles peuvent dynamiser votre site, mais aussi le rendre plus long à charger si elles sont présentes à chaque action effectuée par l’utilisateur.
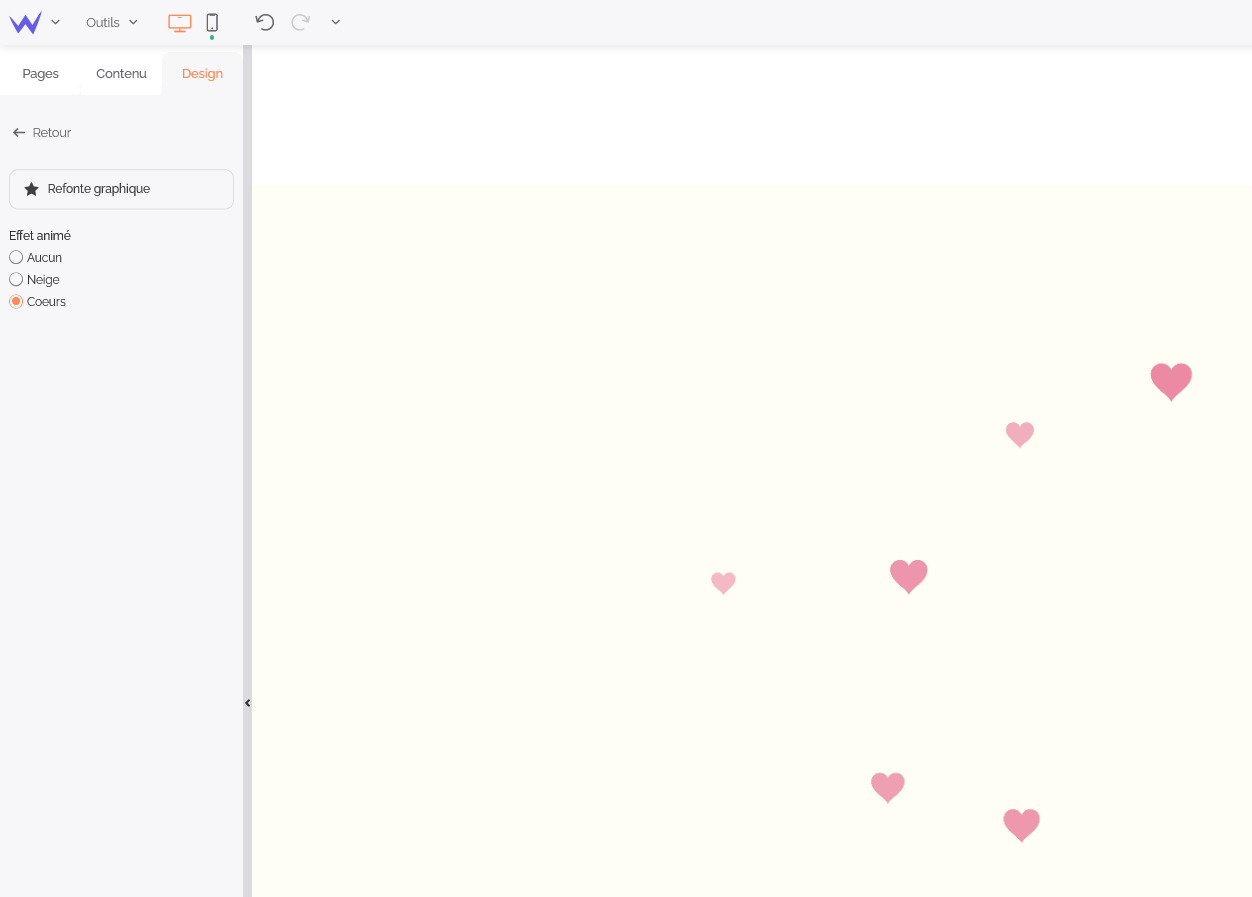
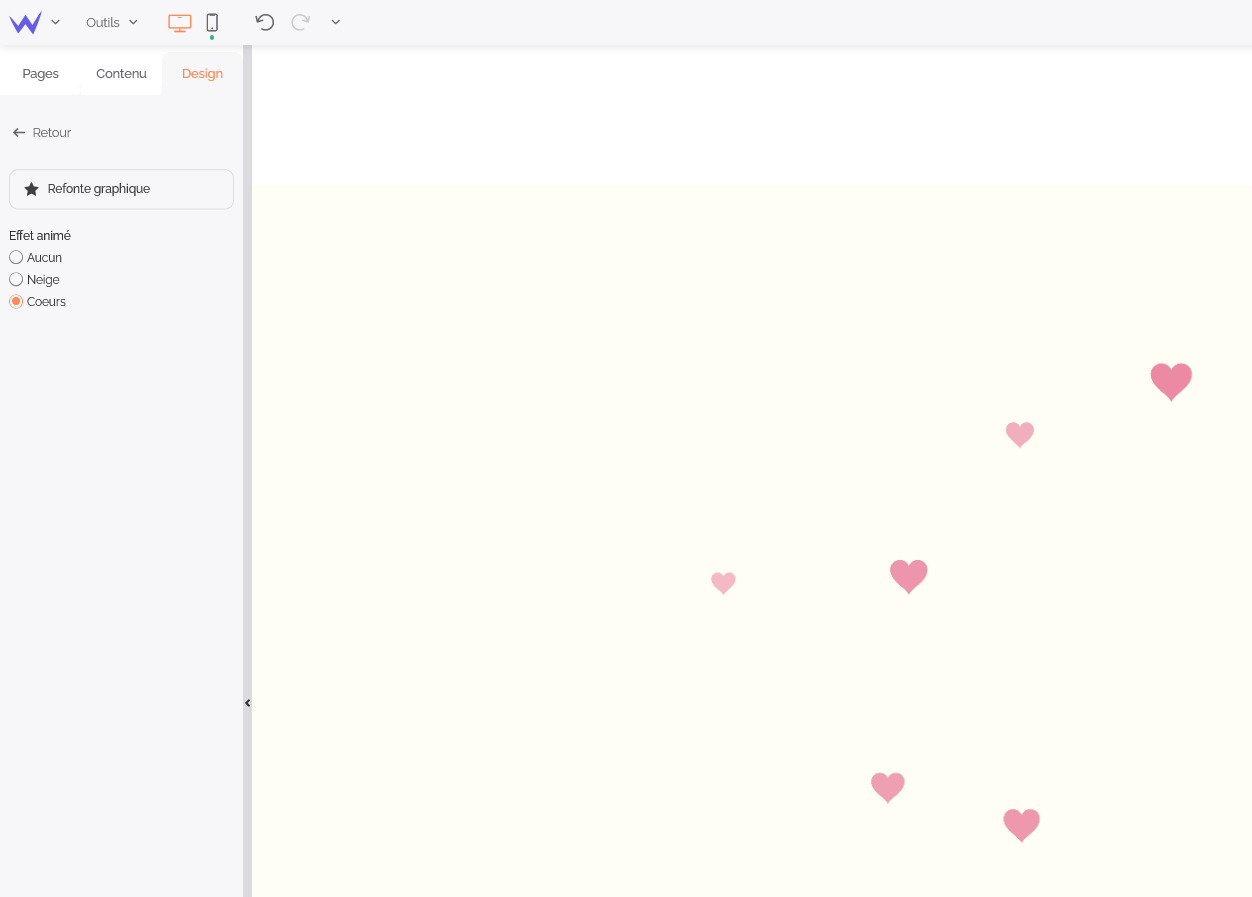
Enfin, si vous le souhaitez, vous pouvez ajouter des effets dynamiques tels que de la neige sur votre site internet.

Ces effets sont désactivables par l’utilisateur directement et qui ne gênent pas sa navigation. Vous pouvez également faire appel aux équipes spécialisées en webdesign de SiteW pour créer votre propre effet dynamique.
Dans cette dernière partie, vous trouverez aussi la feuille de style permettant d’ajouter du code CSS pour personnaliser encore votre site internet. Pour cela, contactez notre équipe afin de déterminer les règles CSS qui vous correspondent pour un site unique.
Point final de l’éditeur, mais pas des moindres : la protection de votre contenu. En activant cette fonctionnalité, le fait de copier votre contenu sera rendu difficile pour les utilisateurs avec un clic-droit.
Ta-da !
Vous connaissez désormais tous les secrets de l’éditeur SiteW. Prêts à créer un site internet qui vous ressemble ? 🎨