Pour savoir par ou commencer et comment procéder, voici non seulement des astuces, mais aussi des exemples de sites vitrines, afin de vous accompagner pour créer le vôtre. ✨💻
Les astuces pour trouver l’inspiration
Définir ce que vous souhaitez véhiculer
Avant de créer votre site vitrine, il est important de définir l’image de marque que vous souhaitez véhiculer aux internautes grâce à votre présence en ligne.
Définition
L’image de marque de votre projet est transmise à travers différents vecteurs : les informations, valeurs et émotions que votre site met en avant.
Pour cela, vous devez connaître votre client-cible ou persona marketing, et essayer de répondre à ses attentes. 🎯
Communiquer avec des profils différents
Le meilleur moyen de savoir ce que les internautes attendent de votre site internet, c’est de le leur demander. Plus la variété des profils avec qui vous communiquez est large, plus votre inspiration sera variée et fournie.
Commencez par interroger votre entourage qui vous donnera un avis direct sur votre projet de réalisation de site vitrine. 🗣️
Communiquez ensuite avec des personnes qui représentent votre cible, afin de mieux connaître leur profil et leurs attentes.
Enfin, échangez également avec votre réseau éloigné, notamment avec des personnes que vous rencontrez, afin de promouvoir votre projet, mais aussi de récolter des avis et informations plus objectifs.
Effectuer une veille du secteur et des concurrents
Faites de la veille concurrentielle et naviguez sur des sites de concurrents, afin non pas de reproduire leur site vitrine, mais d’apporter une valeur ajoutée au vôtre.
La présence d’une entreprise sur internet est aujourd’hui une nécessité. Vous pourrez donc facilement accéder aux sites des concurrents, dans le but d'en savoir davantage sur leur identité, leur message ou encore leur cible. Prêtez attention à la structure des sites, au langage et aux couleurs utilisées, afin de vous démarquer.
Faites parler votre créativité
A vos crayons...dessinez...coloriez...go ! ✏️🎨
Isolez-vous dans un endroit calme et inspirant. Cela peut être une chambre, un parc, une bibliothèque, une terrasse… Evitez les lieux trop bruyants qui pourraient nuire à votre créativité. Écrivez sur papier des mots-clés que vous souhaiteriez voir apparaître sur votre site vitrine.
Si cela vous aide, vous pouvez créer un mindmap, afin de déclencher différentes idées et de les structurer.
Dessinez ensuite sur une feuille la maquette visuelle de votre site, en essayant d’y intégrer les mots-clés précédemment listés. Cette technique peut vous aider à penser votre site vitrine avant de le concevoir.
Inspirez-vous d’exemples de sites vitrines
Des milliers de sites, tous secteurs confondus peuvent vous servir de modèles. Pour vous aider dans votre création web, nous avons choisi de vous présenter des exemples de sites vitrines que vous pourrez adapter à votre projet.
Télécharger gratuitement notre livre blanc sur la structure parfaite d'un site internet
Créer un site vitrine
Des exemples de sites vitrines inspirants conçus avec SiteW
Nous vous avons sélectionné quelques exemples de sites vitrines conçus avec SiteW, afin de vous aider à trouver l’inspiration.
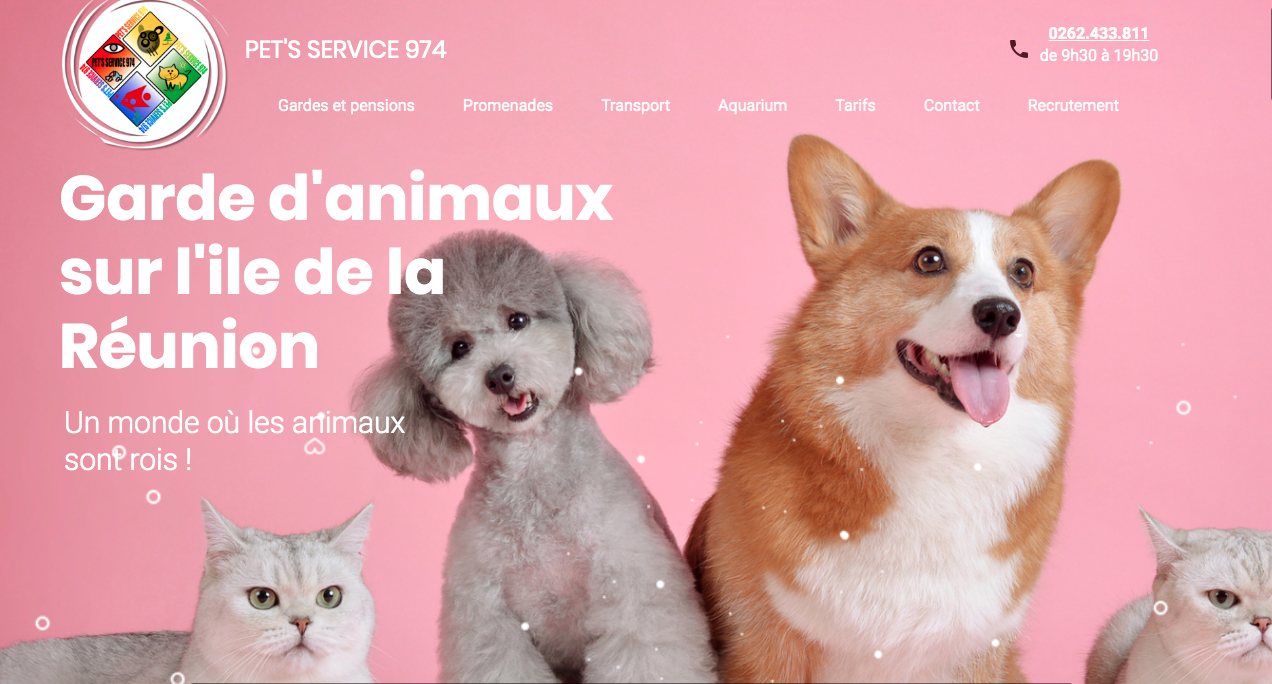
Exemple de site internet vitrine d'une entreprise de garde d'animaux
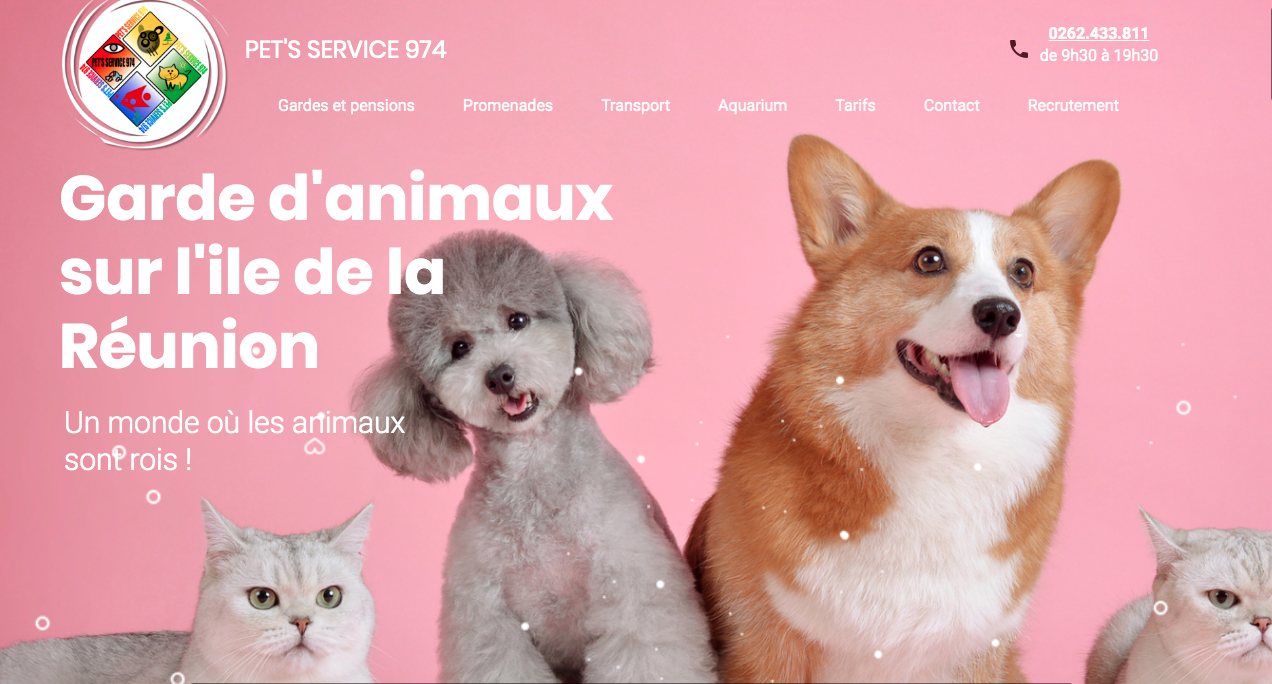
Voici le site internet vitrine de Pet’s service 974, une entreprise de services de garde d’animaux basée sur l’Ile de la Réunion, qui présente ses différentes prestations. 🐱 🐶

Découvrir le site de Pet's service
Outre les tons colorés pleins de dynamisme, le site internet professionnel met d'emblée l’accent sur :
-
Le webdesign de la page d’accueil : une image de fond qui fait rire l’internaute, et qui informe immédiatement sur le secteur d’activité
-
La structure du haut de page qui catégorise les prestations sous forme de menu-déroulant, pour présenter la diversité des services proposés.
Au-delà de ces 2 aspects centraux, le site réussit l'exploit d'être à la fois riche en informations détaillées, tout en restant parfaitement clair. Ce, grâce à une présentation segmentée, utilisant des bandes de couleurs déclinées dans un camaïeu de roses très élégant.
Les images savamment sélectionnées d'animaux inénarrables achèveront de convaincre les propriétaires de petites boules de poils de la qualité du service présenté.
Un site vitrine professionnel riche en contenu
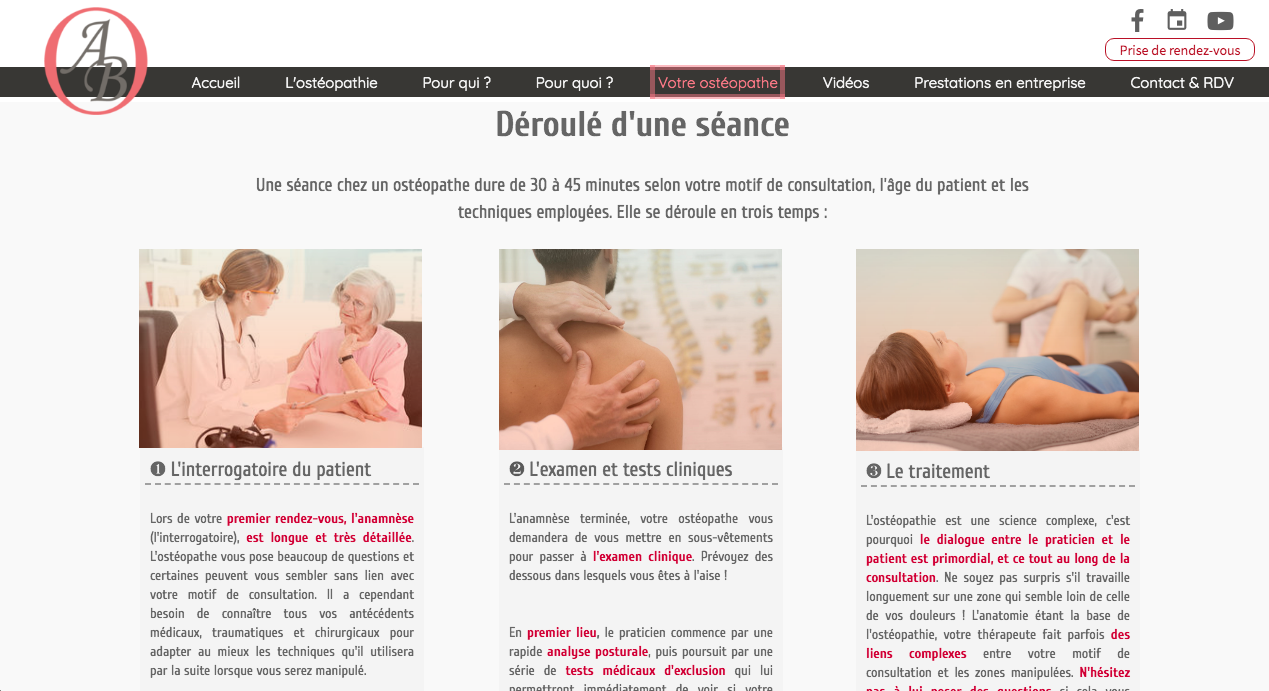
Voici un deuxième exemple : un site vitrine d’entreprise appartenant au secteur de la santé. 💆

Visiter le site Bordillon-Osteo
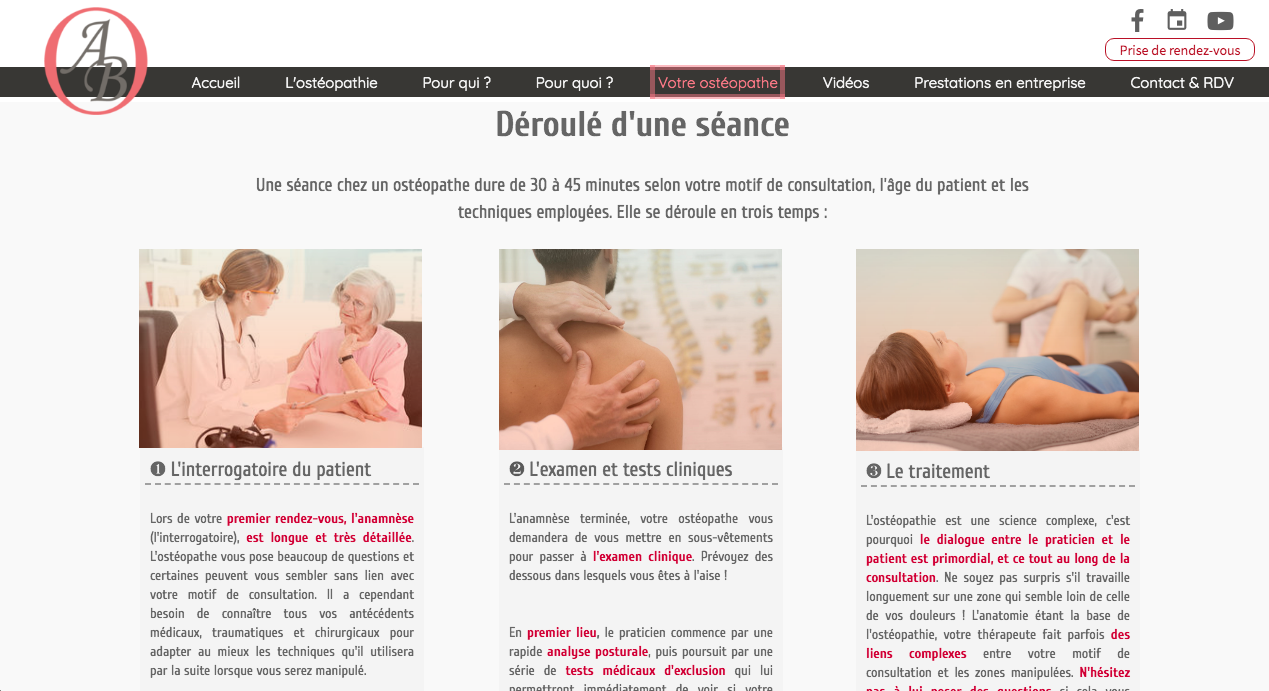
Ce site est celui d’une ostéopathe qui présente son métier, son cursus, son cabinet, ses prestations, et même des informations pratiques liées à son activité.
Cette vitrine digitale met l’accent sur le texte, avec l'objectif d’informer, de sensibiliser et d’inciter les internautes à prendre contact. Son contenu, très précis et détaillé, est structuré par profil de prospects, par besoins et par type de prestations.
Autres exemples de sites vitrines réalisés avec SiteW
Nous vous proposons également d’autres exemples de sites vitrines inspirants construits avec l'éditeur web de SiteW.
Un joli site internet vitrine simple et intuitif pour présenter une activité
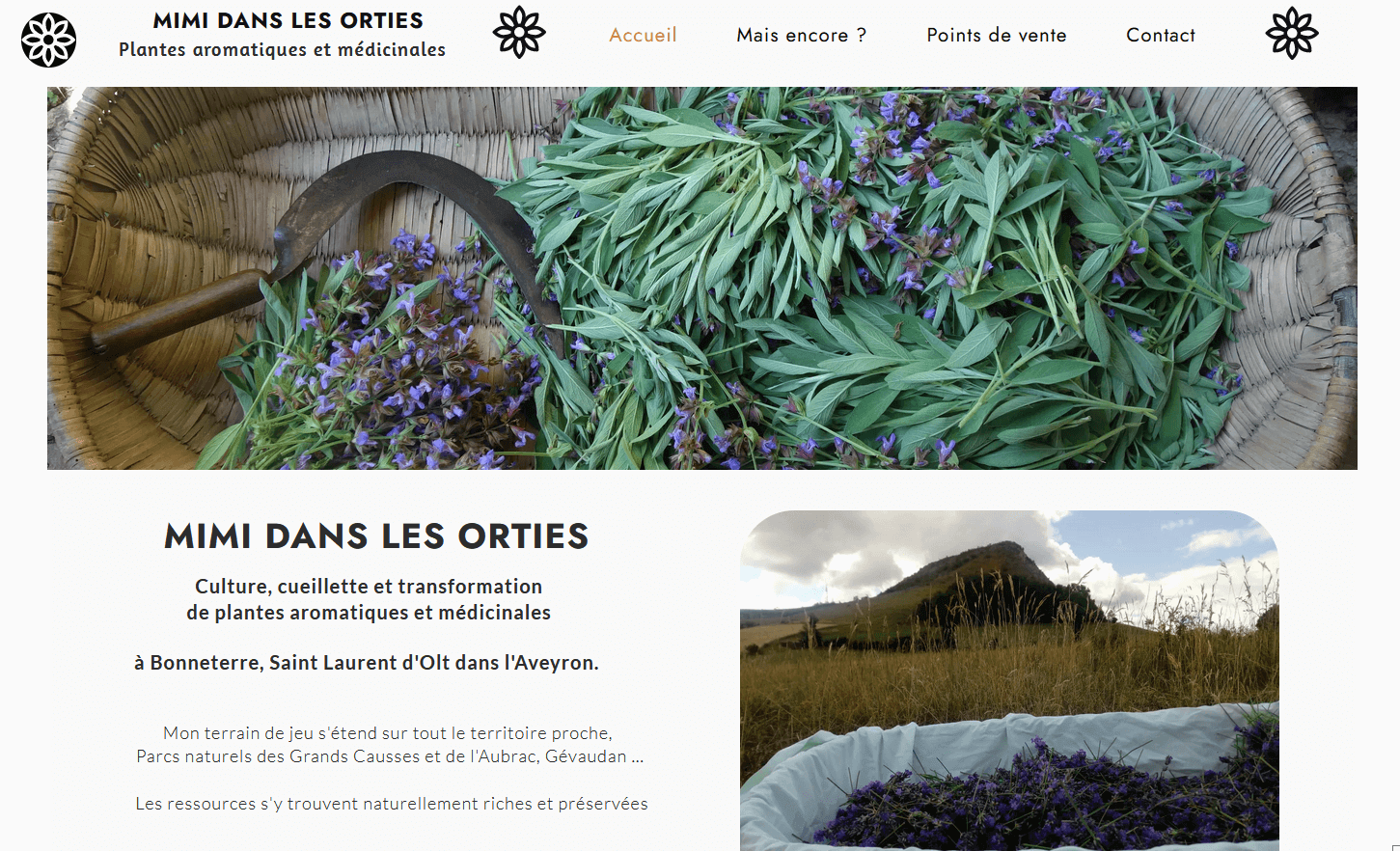
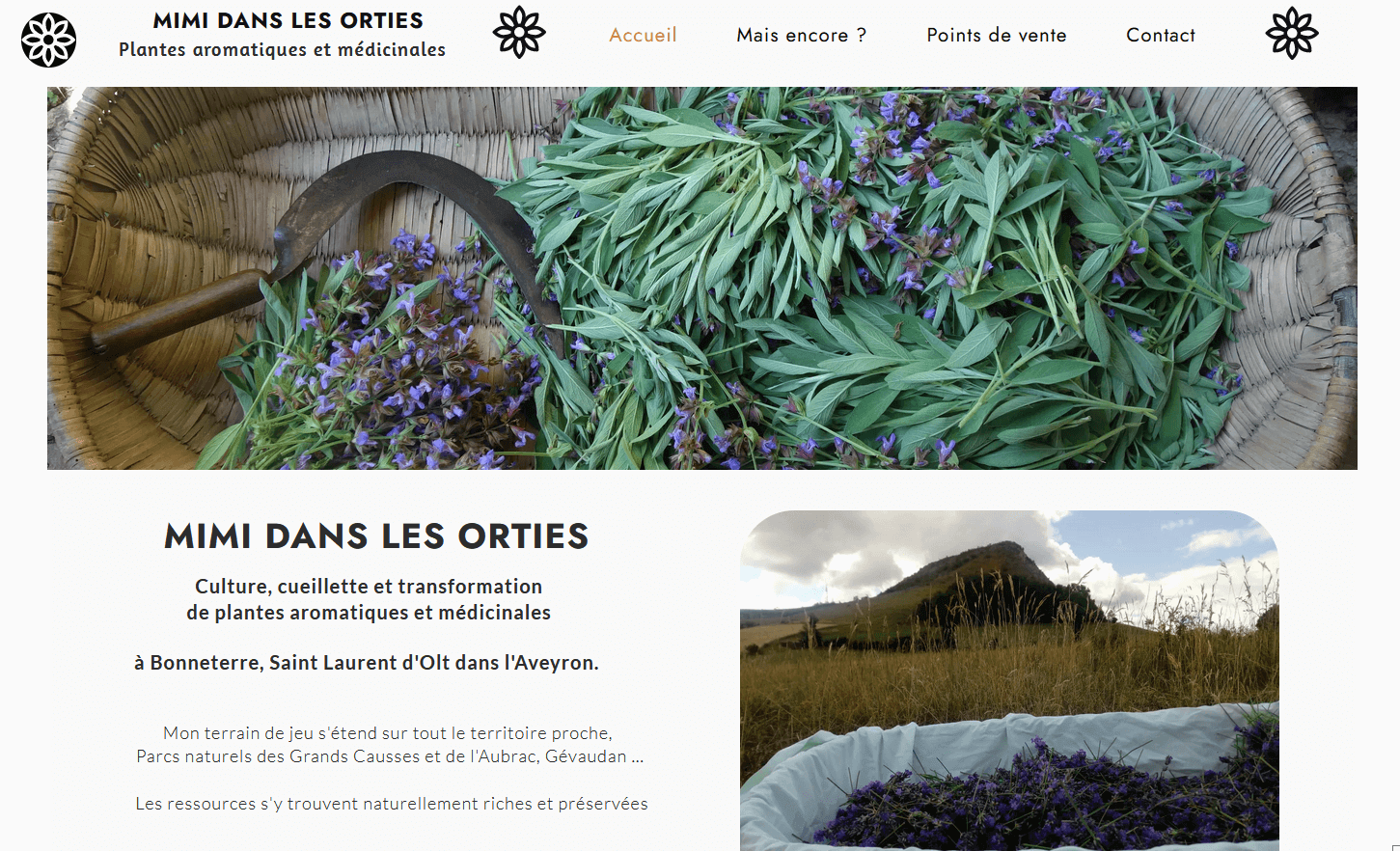
Ce site est celui d’une entreprise d'herbes aromatiques et médicinales. Leur vitrine numérique permet de présenter leur identité éco-friendly et leur service se situant à la croisée de la santé alternative et de l'épicerie fine. 🌿

Découvrir le site de Mimi dans les Orties
L’entreprise a choisi un design clair, soigné et bucolique, parfaitement adapté à leur clientèle-cible et à leur image de marque. Les nombreuses images, parfaitement mises en lumière grâce à un graphisme noir et blanc (agrémenté d'une touche de beige) nous plongent immédiatement dans une ambiance naturelle et sauvage.
Le site web donne immédiatement des repères à l’utilisateur qui se sent tout de suite incité à poursuivre la navigation.
Une vitrine web animée qui donne vie au projet
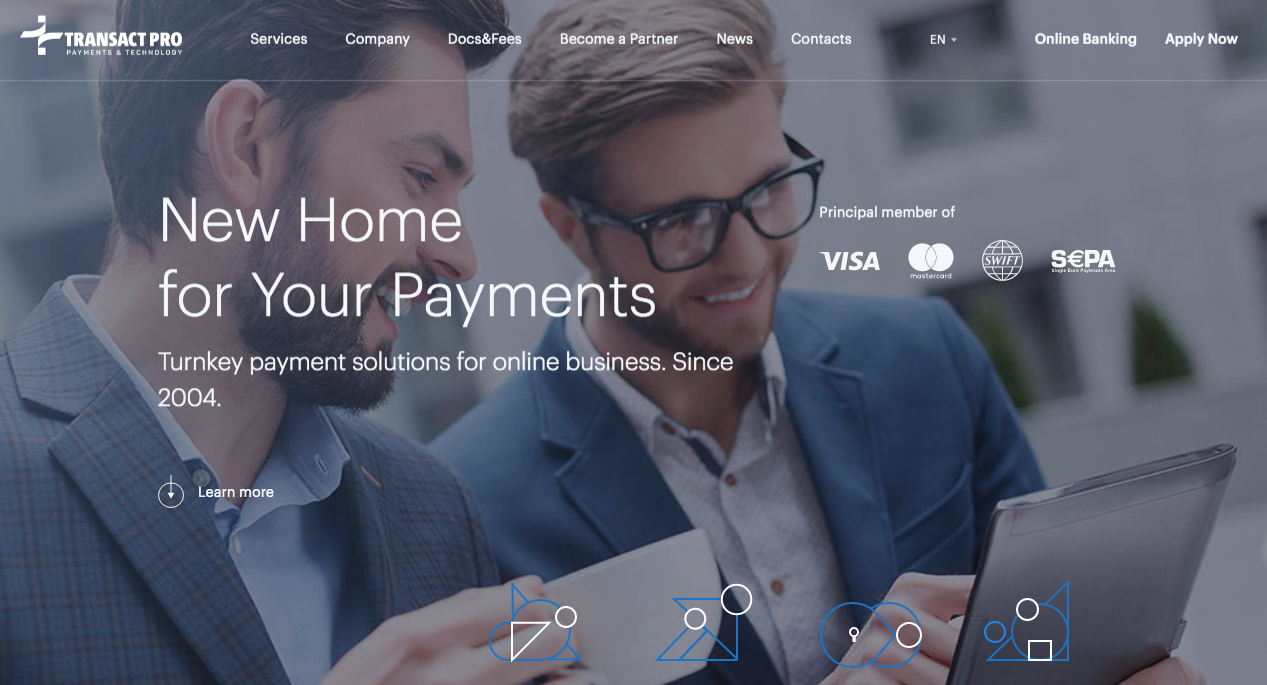
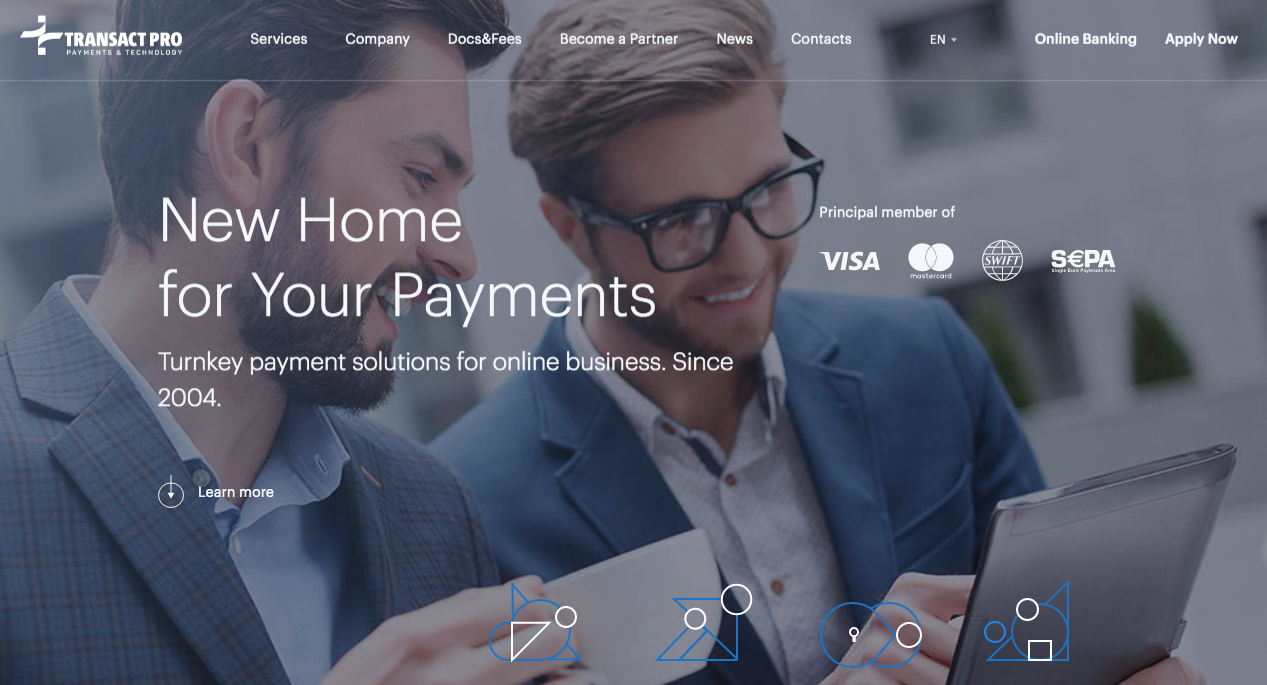
Ce site internet vitrine présente un service de paiement pour les professionnels, avec un webdesign animé pour une navigation fluide et divertissante. 💶

Visiter le site de Transactpro
Cette vitrine web d'une seule page met l’accent sur les animations qui donnent vie au projet présenté. Ces dernières sont parfaitement adaptées aux services proposés : la connexion des utilisateurs, la rapidité et la sécurité.
La landing page se déroule comme un argumentaire de vente avec des visuels convaincants, des infographies explicites et des textes percutants. Le tout parsemé de boutons d'appels à l'action pour faire progresser le visiteur dens la tunnel d'achat.
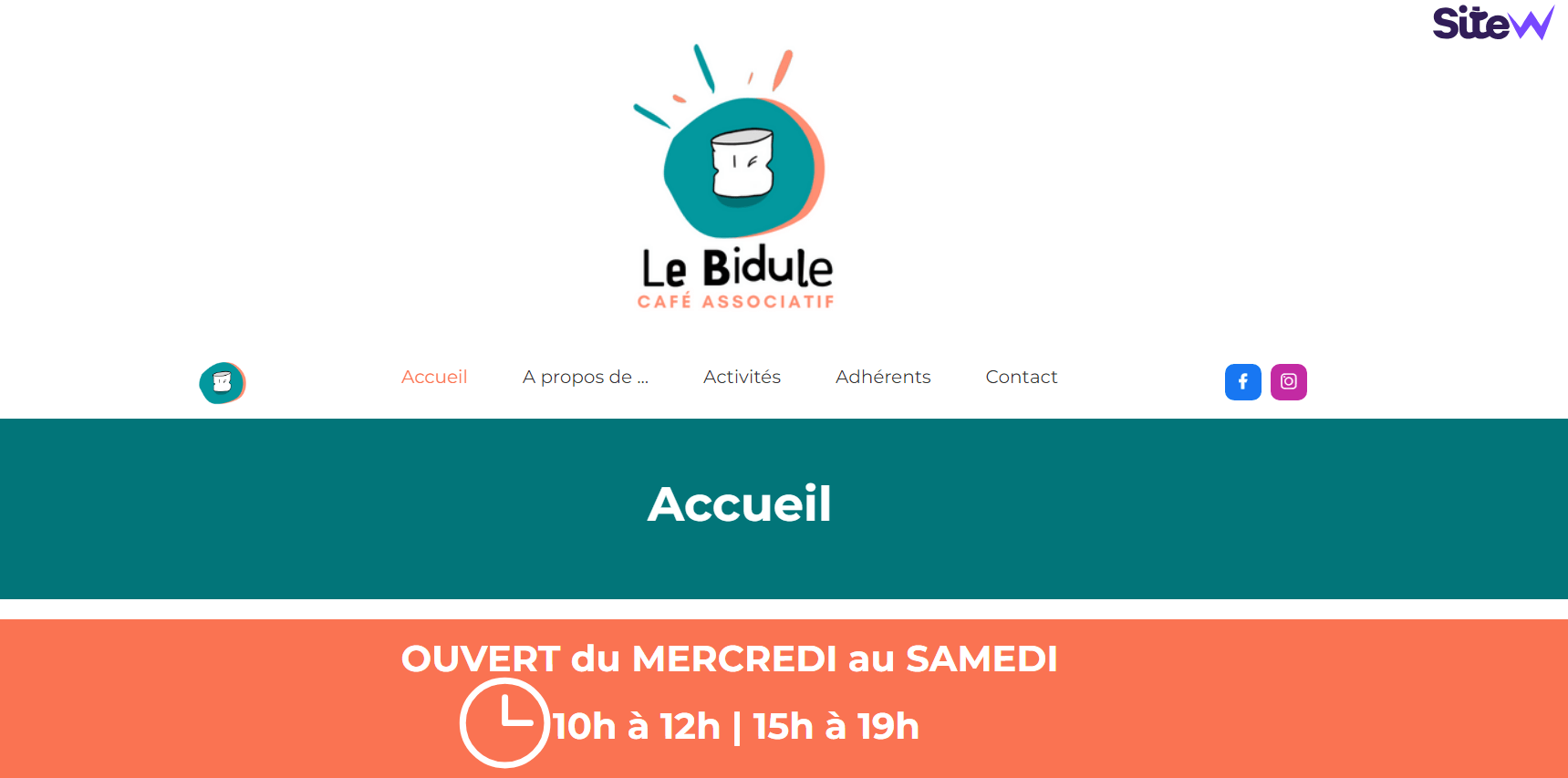
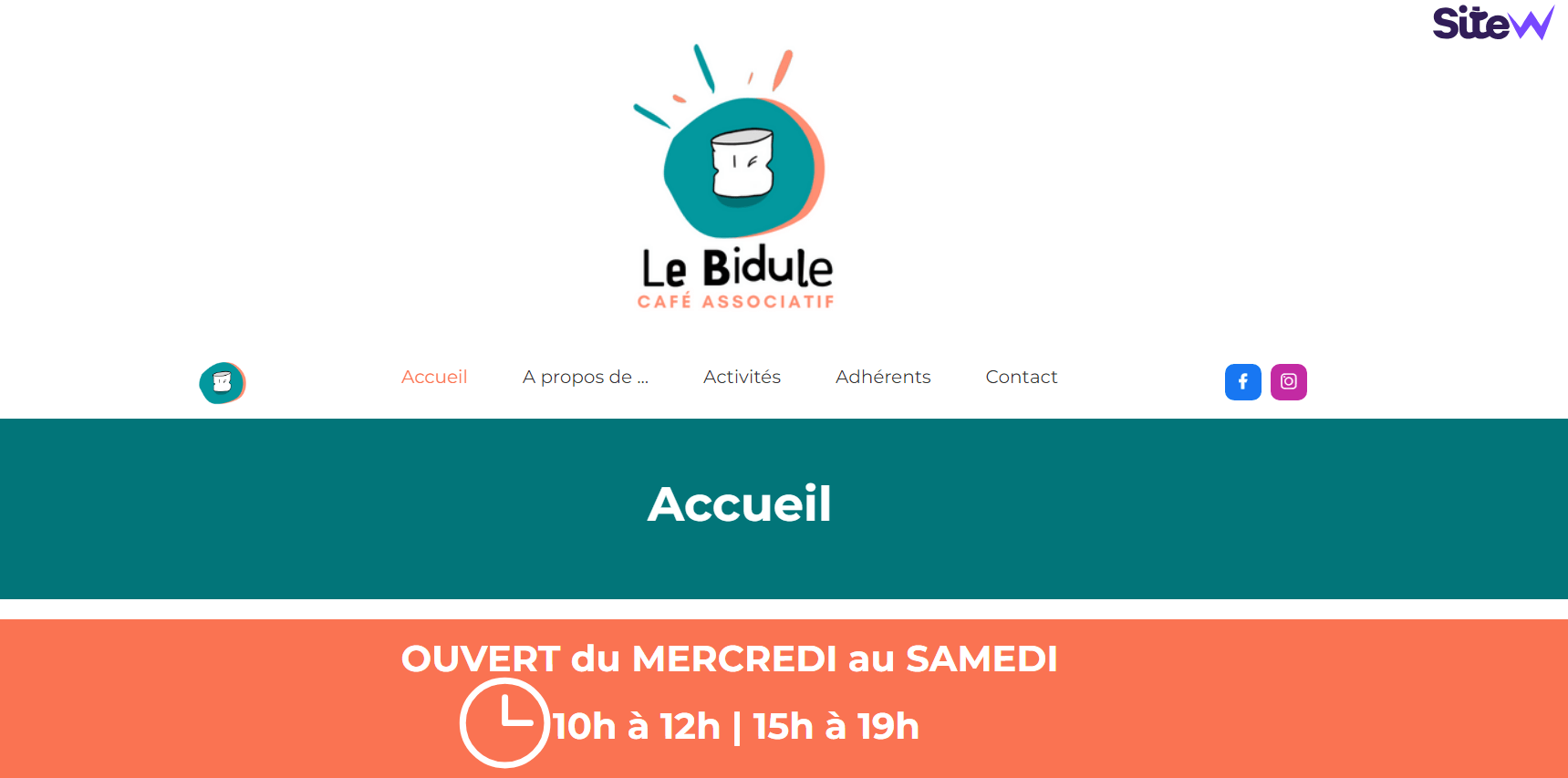
Un site vitrine gratuit pour un café associatif
Le site web associatif de Café Bidule est un exemple inspirant de vitrine en ligne. En effet, les teintes judicieusement choisies et le design bien travaillé, présentant différentes sections distinctes, insufflent clarté et attractivité à la mise en page. ☕

Les informations diverses (activités, programme, moyens de contact, statuts de l'association, règlement intérieur...) sont mises en évidence et facilement accessibles.
Les encarts de couleurs ajoutent une dimension ludique et enfantine, qui constituent une réelle invitation à se rendre sur les lieux pour s'imprégner de l'atmostphère conviviale.
Découvrir le site du Café Bidule
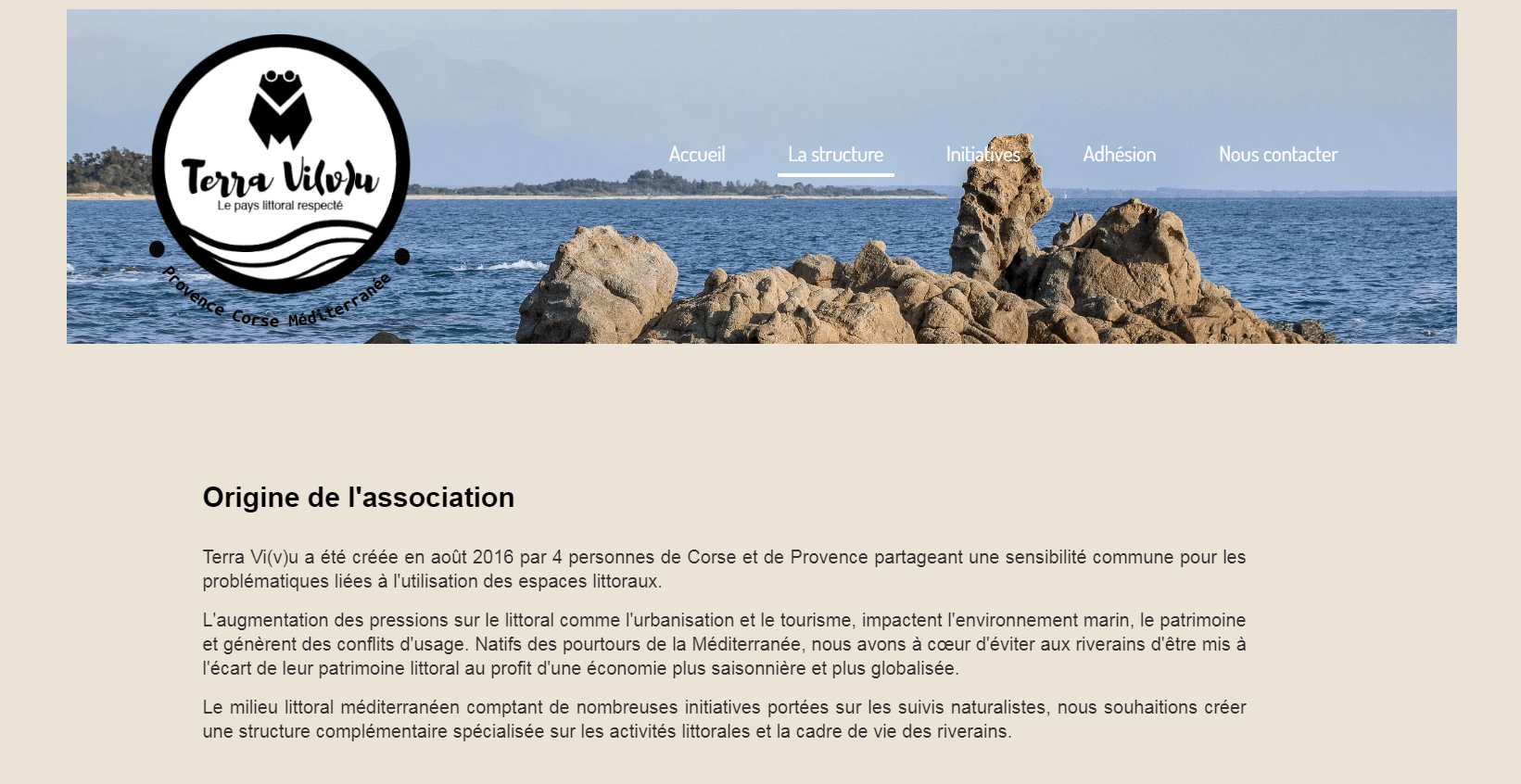
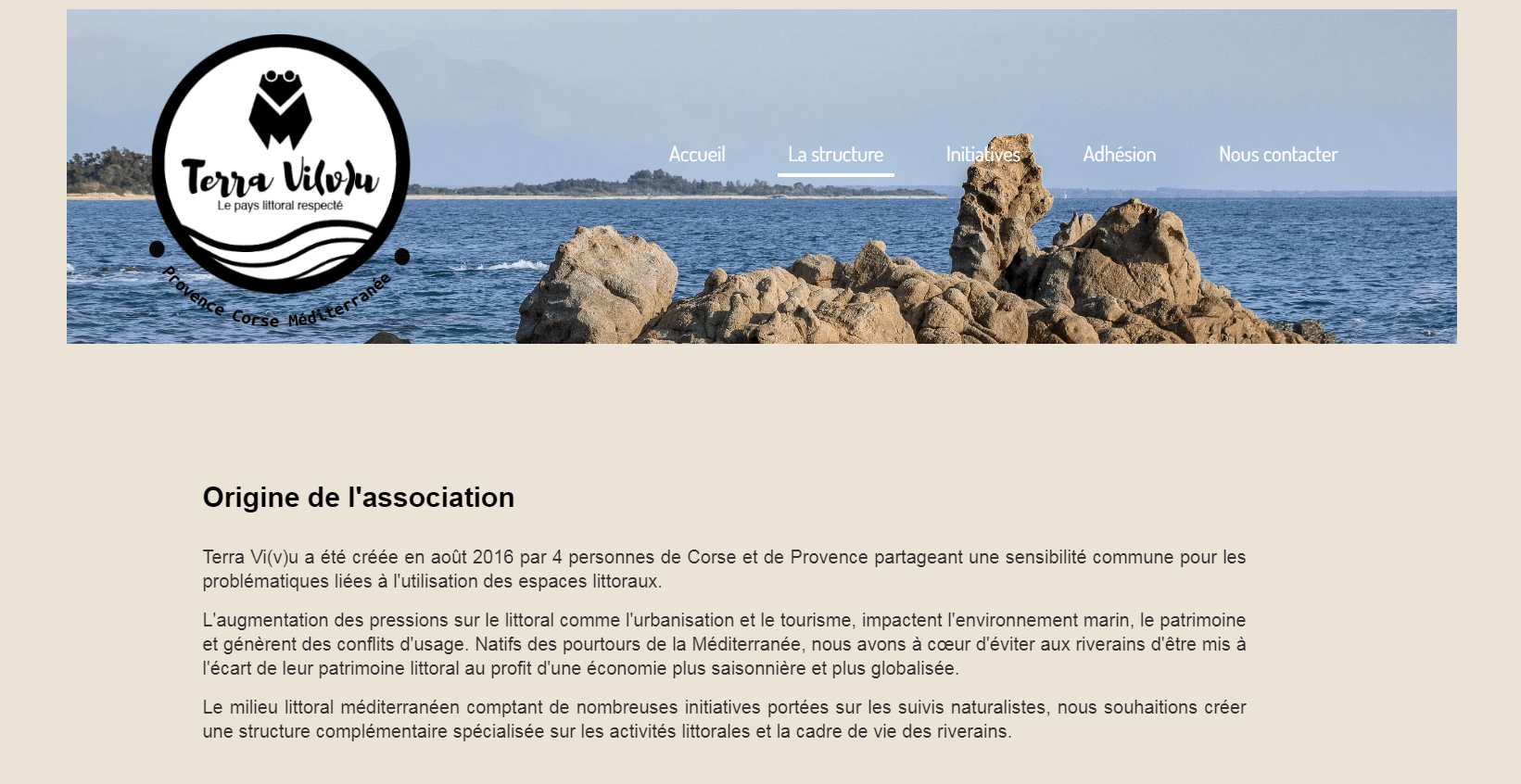
Vitrine digitale d'un organisme de défense du littoral corse
L'association Terra Vivu nous propose un site très professionnel : des animations permettent d'afficher les activités (étude, formation, randonnées, information citoyenne) de la structure, de manière dynamique et moderne. Un menu déroulant permet en outre de détailler ces différentes missions. 🌊

Le formulaire de la section Contact donne l'opportunité d'adresser un message rapidement et facilement, directement en ligne. Tandis que la section Adhésion affiche des boutons pour faire une donation en numéraire ou en matériel.
Des fichiers Excel en téléchargement sont mis à la disposition des internautes désirant en savoir plus. Et la possibilité de s'inscrire à la newsletter vient satisfaire les plus intéressés.
Visiter le site de Terra Vivu
Créer un site vitrine
L’utilité d’un site vitrine attractif
Vous l’aurez compris à travers ces différents exemples, votre site vitrine sera la devanture de votre projet, de votre produit, de votre service, de votre marque. Il permet de promouvoir votre entreprise ou association, et donc d’augmenter votre notoriété. A ce titre, elle doit respecter les piliers de votre stratégie marketing.
A travers sa conception, vous allez créer et modeler l'expérience-utilisateur, de façon à ce que votre site devienne matière d’acquisition.
Une vitrine adaptée à votre activité et à votre cible vous permettra de générer des visites, des appels, des mails, plus généralement des leads qualifiés (clients potentiels) qui ont fait le choix de passer par vous.
Les règles à respecter pour un site vitrine de qualité
Peu importe l’activité que vous exercez, votre site web doit être de qualité, afin non seulement d’attirer des visiteurs, mais aussi de le garder sur vos pages web le plus longtemps possible.
Plus la navigation sera longue, plus l’utilisateur sera susceptible de s’intéresser à votre produit ou votre service.
Les astuces pour optimiser l’ergonomie d’un site vitrine
L’ergonomie d’un site web repose sur plusieurs paramètres différents qui permettent de rendre la navigation plus facile et plus utile à l’utilisateur. Plus cette dernière est fluide et répond à ses attentes, plus il restera sur vos pages.
Alors, voici quelques astuces que nous avons choisi de vous partager, dans le but de vous aider à créer un site ergonomique :
-
Un site vitrine intuitif : votre design doit permettre de comprendre immédiatement comment naviguer naturellement de page en page. Les éléments doivent être placés là où les utilisateurs les attendent. Le système de glisser-déposer proposé par SiteW permet de créer simplement un site vitrine au design intuitif et fluide.
-
Un design optimisé et responsive : la réalisation de votre site doit être adaptée à la fois aux différents support (ordinateurs, tablettes, smartphones), mais aussi à l’orientation de ces appareils (portrait ou paysage). L'expérience-utilisateur doit être pensée et optimisée peu importe le support de l’utilisateur. Chez SiteW, vous créerez un site responsive, s'adaptant à tous les supports de façon automatique, quel que soit votre abonnement. 📱
-
Une hiérarchie visuelle des éléments pour structurer l’information : tous les éléments qui constituent votre site internet (titres, sections, footer, header,...) doivent respecter une hiérarchie visuelle commune et naturelle, afin rendre la lecture et le scrolling fluide. Nos nombreux templates au design moderne vous permettront de mieux vous projeter visuellement.
Astuce SiteW
Évitez les hauts de page trop fournis, en optant pour un menu déroulant. 💡
Créer un site vitrine
-
Un logo cliquable en haut de votre site : c’est la règle d’or lors de la création de votre site vitrine. L'utilisateur ne doit pas se sentir piégé lors de sa navigation. Il doit pouvoir revenir sur la page d’accueil très facilement et rapidement. Le premier réflexe est de cliquer sur le logo, généralement situé en haut de page. Pour permettre cette action, il est nécessaire de rendre ce dernier cliquable, afin de renvoyer l’utilisateur vers la homepage.
-
Une présentation de votre projet : l'utilisateur doit savoir à qui il s’adresse. Pour cela, rien de mieux qu’une page qui parle de vous et de votre projet. La plupart du temps intégré dans une rubrique “Qui sommes-nous ?” ou "A propos", il est également tout à fait possible de rédiger cette présentation sur la page d’accueil, en fonction de l’objectif de votre site internet.
-
Des témoignages-clients : intégrer des témoignages de clients est la meilleure façon de prouver votre utilité, votre valeur ajoutée par rapport à vos concurrents, et la satisfaction de vos acheteurs. Les utilisateurs s’appuient beaucoup sur l’opinion de pairs, avant de confirmer l’intention d’achat.
Nous vous conseillons d’indiquer un maximum d’informations sur l’identité de l’utilisateur qui témoigne, dans le but d'en faire une preuve sociale pour les internautes. Pensez également à entretenir votre page ou profil sur les différents services de notation tels que Google, Facebook, Trustpilot, ou d'autres plateformes indépendantes. Ces témoignages créent du contenu généré par l'utilisateur qui sera utile pour votre référencement.
-
Des images et photos : quoi de mieux pour toucher une audience qu'un système de communication universel et interculturel, comme les images de vos produits, services ou prestations ? Selon votre secteur d’activité, un visuel sera perçu par l’utilisateur comme le résultat réel auquel il peut s’attendre. 📸🖼️
-
Un lien avec vos réseaux sociaux : vous devez impérativement être partout où se trouvent vos clients ! Les liens entre les réseaux et votre site doivent être à double sens. Les réseaux représentent à la fois un moyen de faire connaitre votre site, mais aussi une façon d’agrandir votre communauté.
-
Vos coordonnées et moyens de contact : c’est un peu la cerise sur le gâteau de votre site vitrine ! 🍒
Les points de contact constituent généralement les “Calls To Action” (CTA, appels à l'action) de vos pages.
Votre site représente le début de votre tunnel de conversion pour les clients. Si un utilisateur cherche vos coordonnées ou un moyen de vous contacter, il arrive à la fin de son expérience digitale, mais n'est pourtant encore qu'au milieu de votre tunnel de conversion.
Il bascule vers une autre méthode de contact (téléphone, mail, formulaire de contact…) grâce à ce CTA qui doit être visible dès les premières secondes de navigation, et surtout attractif. Pour cela, la taille, la couleur, la police... tous les éléments qui le composent sont à prendre en compte.
Astuce SiteW
Le Call To Action d’un site vitrine (exemple : "Contactez-nous") doit venir doubler vos coordonnées ou celles de votre entreprise, qu’il est préférable de retrouver en bas de page, ou sur une page spécifique (téléphone, adresse, mail). 💪
-
Blog : des articles de blog permettent de s’adresser à plusieurs types d’utilisateurs. D’une part, certains articles de blog peuvent être dédiés à générer des leads auprès de personnes ne vous connaissant pas du tout, l'objectif étant de faire découvrir votre marque, vos produits ou services.
D’autre part, ils peuvent également s’adresser à vos prospects, afin de nourrir leur intérêt pour votre marque.
Enfin, d’autres articles seront davantage consacrés à vos clients, afin de les fidéliser et de les accompagner dans leur parcours.
Vous avez désormais toutes les clés en mains pour vous lancer dans la création d'un site vitrine efficace et attractif ! 😉