Si vous êtes en quête d'inspiration en matière de design web, ne cherchez pas plus loin.
Des mises en page innovantes aux palettes de couleurs éclatantes, les dernières tendances pour 2025 améliorent non seulement l'attrait esthétique des sites web, mais aussi l'expérience et l'engagement des utilisateurs…
Les grandes tendances web design 2025 en matière de couleurs
1/ Les tendances couleurs 2025 sont axées sur les contradictions
En 2025, les teintes audacieuses et vibrantes s'imposent, créant des sites web énergiques et hypnotiques. À l'opposé, les pastels doux offrent une palette de couleurs calmes et sophistiquées.
Pour ajouter de la profondeur et du mouvement, les dégradés sont plus populaires que jamais. Pour un aspect propre et professionnel, les couleurs monochromatiques seront aussi en vogue en 2025.
Créer un site design
Les tendances couleurs en 2025 s'inscrivent dans une évolution significative vers plus de confort numérique.
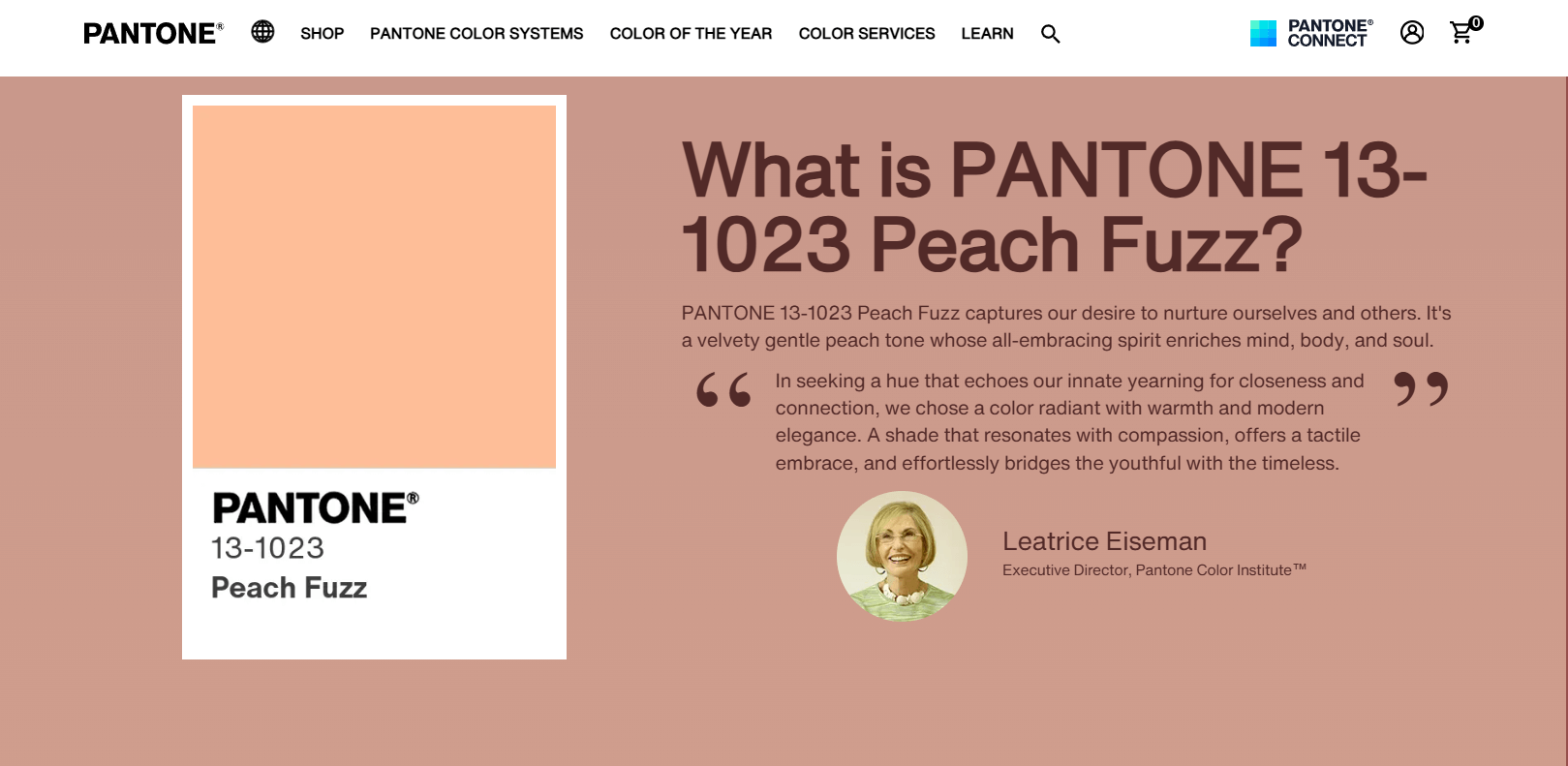
Ces nouveaux choix créent des espaces digitaux accueillants qui réduisent la fatigue visuelle. Ces tons riches, profonds et nourrissants créent l'intérêt et guident les utilisateurs de manière naturelle. Parallèlement, les combinaisons de couleurs multicolores gagnent également en popularité, offrant à la fois sophistication et chaleur. La teinte Pantone de l'année 2025 est « Peach Fuzz » (pêche). 🌈

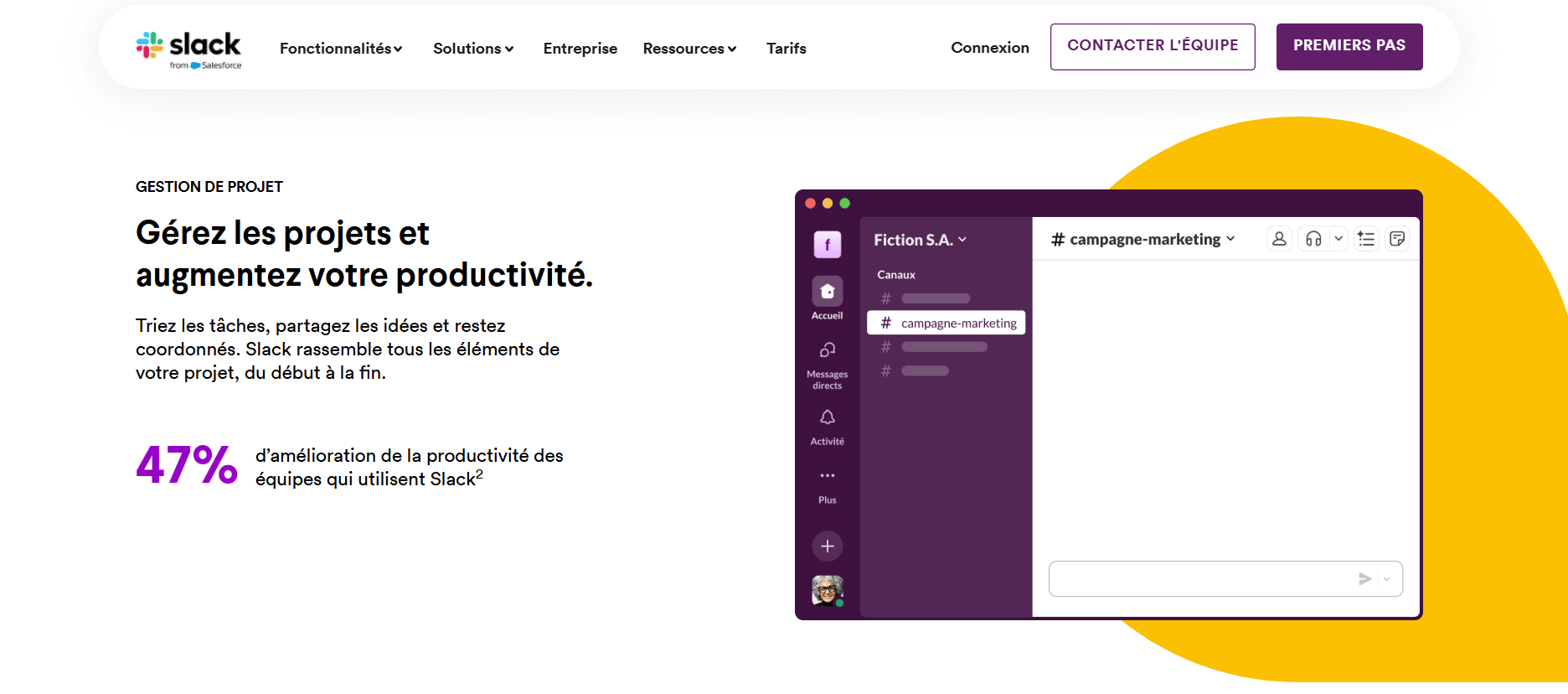
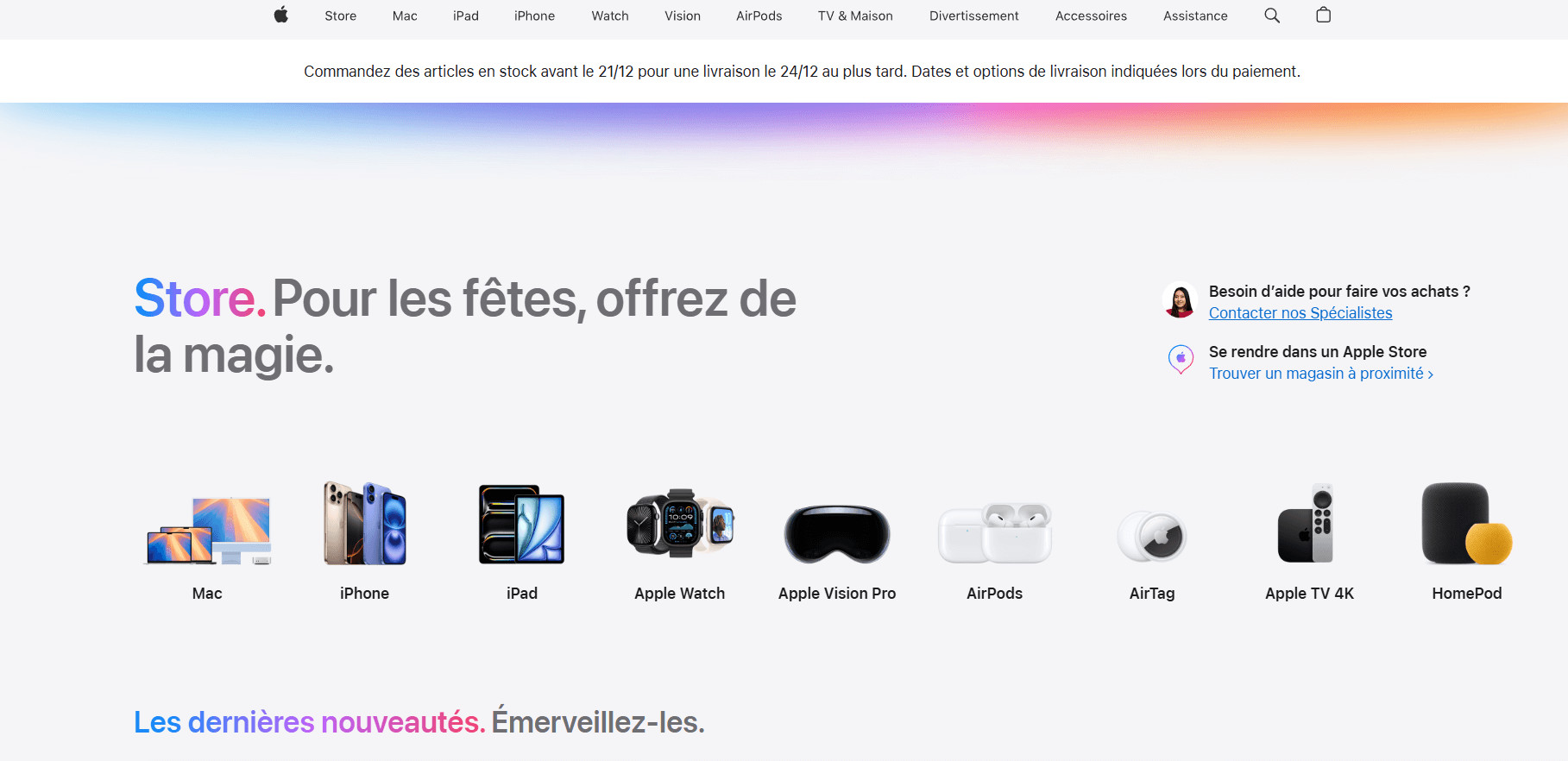
2/ De grands blocs de couleurs avec un contraste saisissant
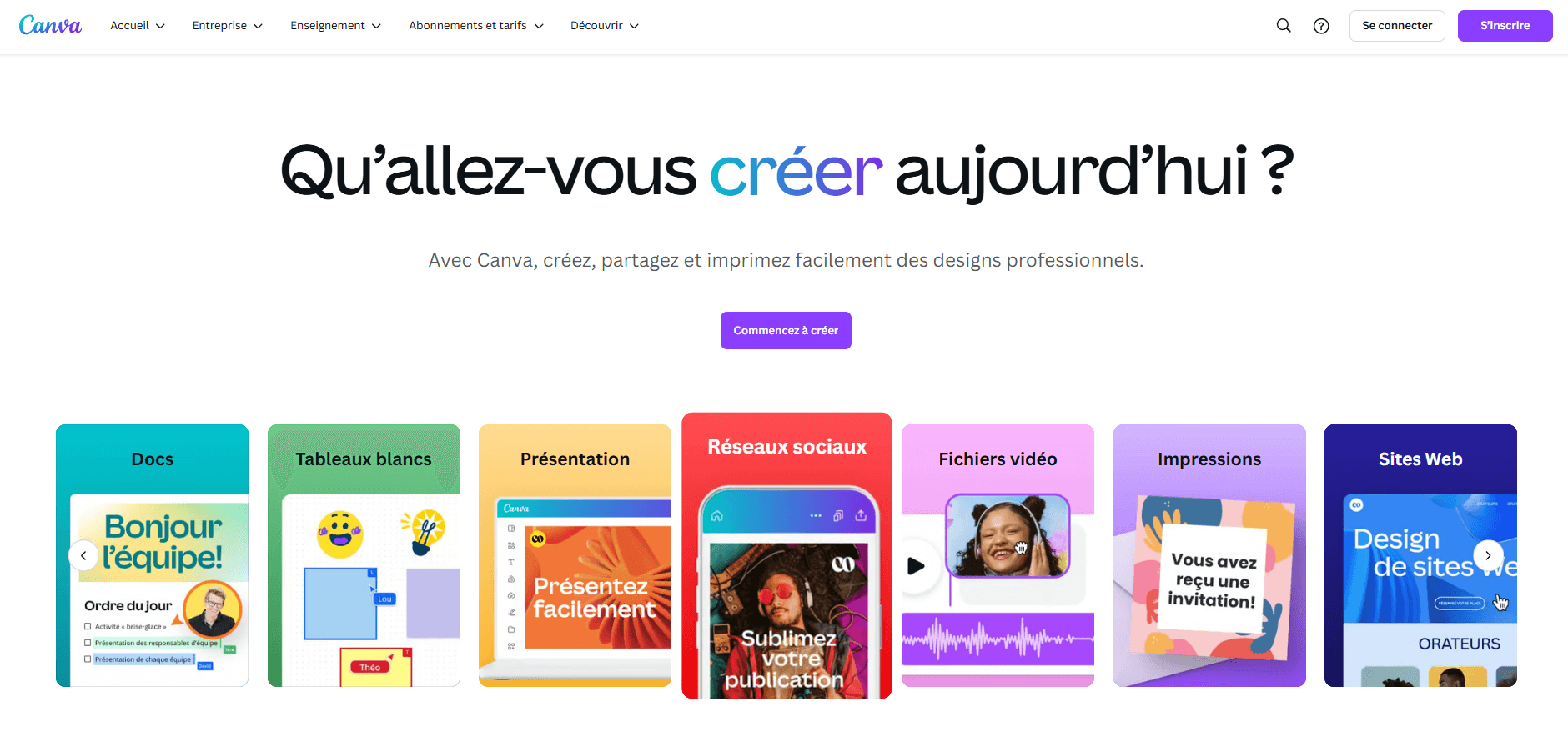
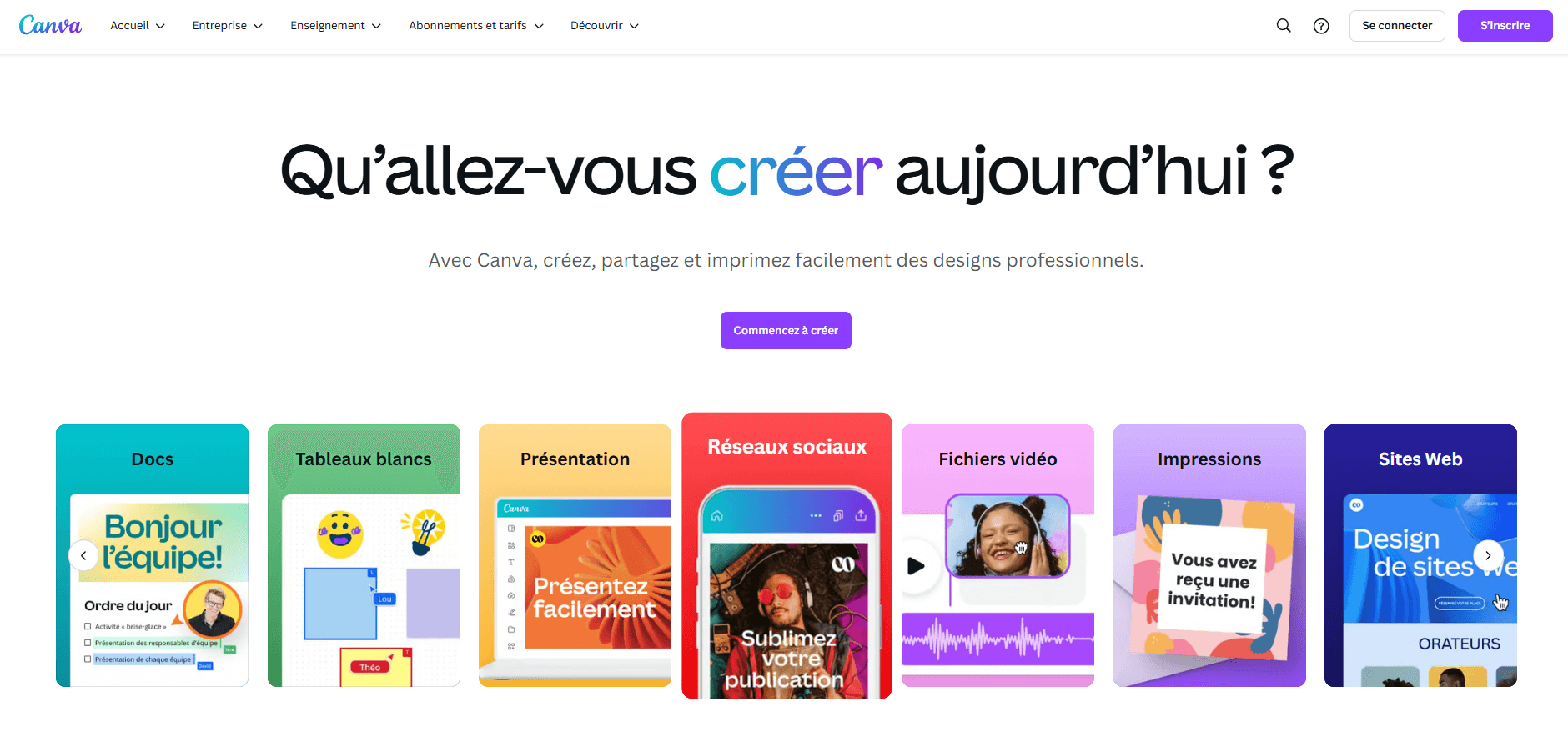
Cette année, les tendances privilégient les mises en page audacieuses, basées sur des blocs, associées à des contrastes de couleurs vives, comme l'illustre parfaitement le site web de Canva.

Ce qui rend cette tendance particulièrement efficace, c'est l'équilibre entre l'impact visuel et la fonctionnalité. Les blocs de couleurs contrastées créent un attrait visuel et des points de navigation naturels pour les utilisateurs.
Des entreprises comme Canva montrent comment ce style peut mettre en valeur leurs services, tout en conservant une esthétique amusante et moderne.
Cette approche s'avère particulièrement efficace pour les plateformes créatives, les entreprises SaaS et les marques qui s'adressent à un public soucieux du design.
Tendances majeures en typographie pour 2025 : des polices de caractères qu’on remarque !
3/ Des polices qu’on n’oublie pas
Cette année, les polices de caractères audacieuses et expressives captent l'attention et établissent une voix de marque claire.
Les fontes avec empattement sont de retour dans la conception numérique, ajoutant de la chaleur aux titres et aux CTA.
Une autre tendance clé est la typographie maximaliste, où le texte surdimensionné est utilisé pour créer un impact visuel.

Exemple d'utilisation d'une police surdimensionnée : https://mattimling.com/
En outre, les designers adoptent des combinaisons très contrastées, ainsi que des polices ludiques ou ayant beaucoup de caractère.
Ces tendances visent à faire de la typographie non seulement un outil fonctionnel, mais aussi un élément à part entière de la narration et de l'identité visuelle.
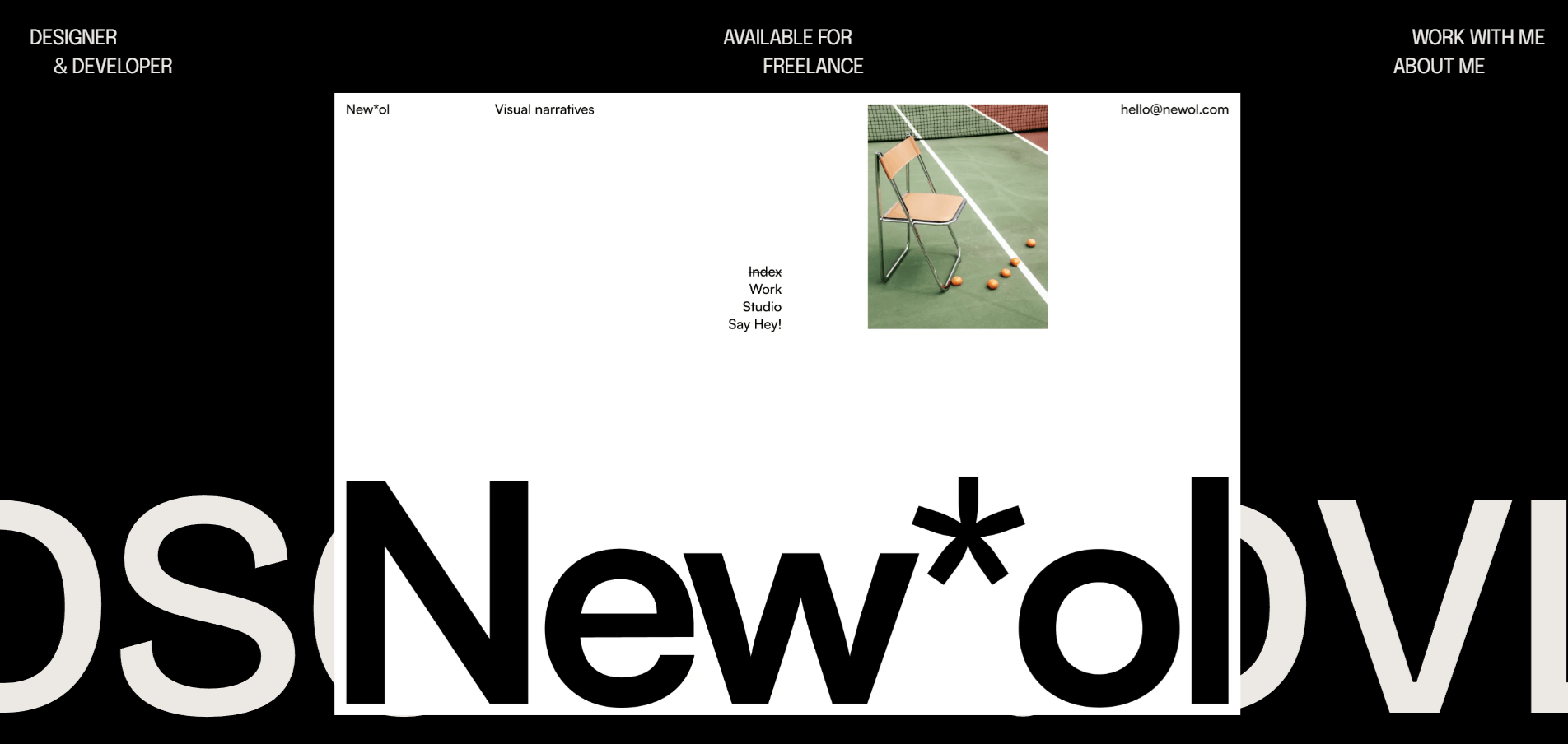
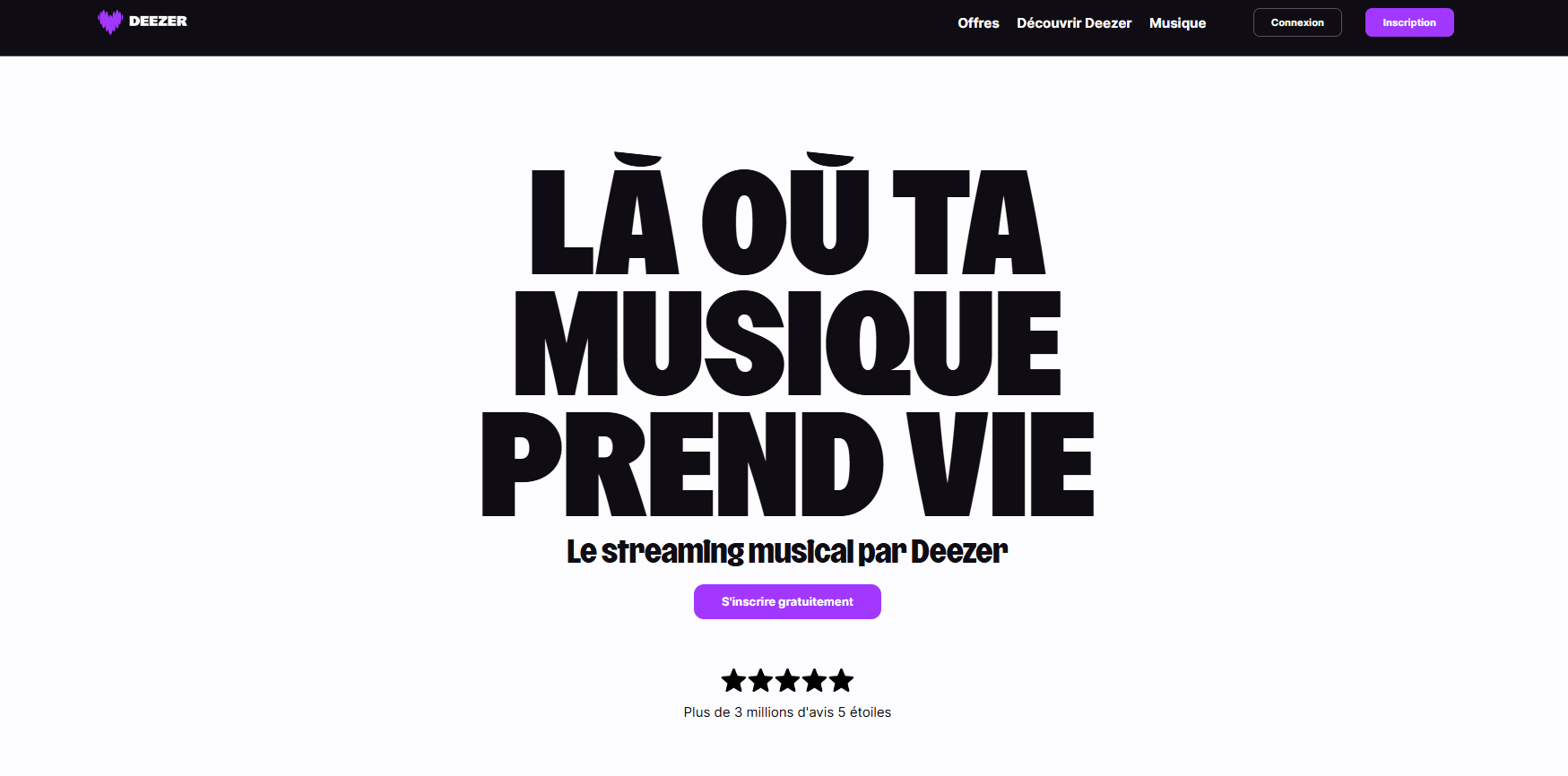
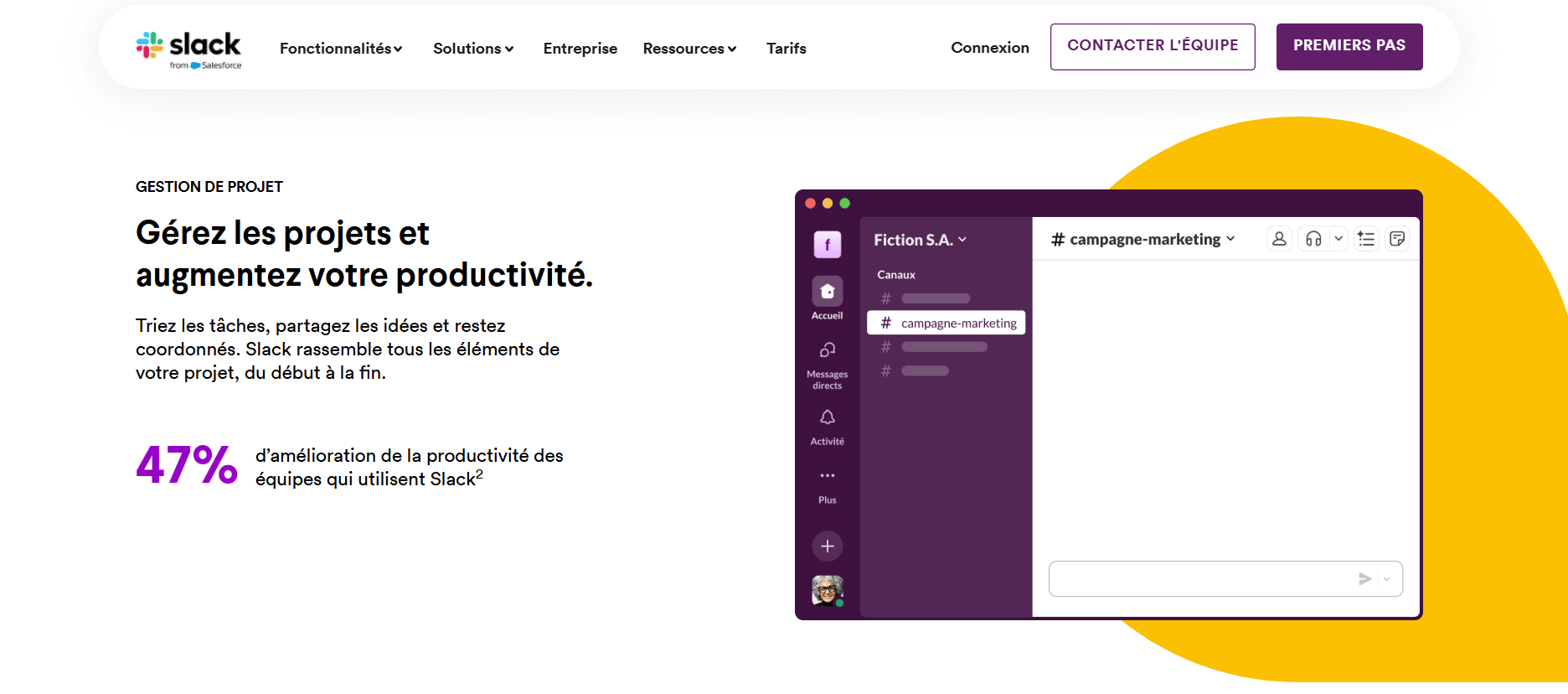
4/ Textes seuls en lieu et place des images de référence
Sur le web, on place toujours les informations les plus accrocheuses et les plus importantes en haut de la page.
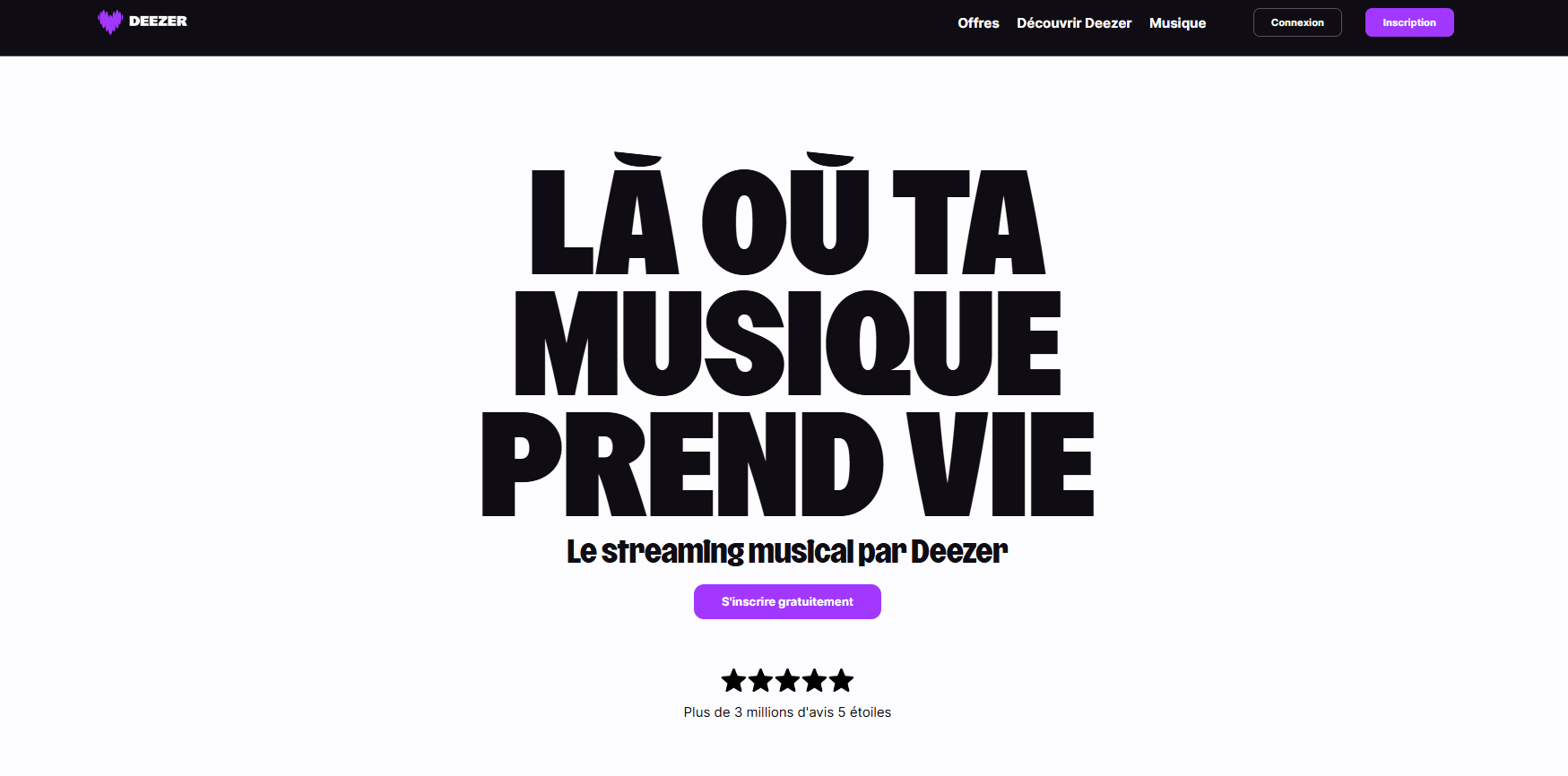
Une tendance actuelle, pour attirer l'attention des internautes, consiste à supprimer l'image d'arrière-plan typique du header, et à la remplacer par une typographie audacieuse (comme chez Deezer, par exemple 👇).

5/ Des typographies expérimentales
La typographie est en train de devenir plus qu'un simple outil de communication.
En 2025, il faudra s'attendre à voir des caractères plus grands dominer l'écran et créer des déclarations visuelles imposantes.
Cette tendance n'est pas seulement une question de taille ; il s'agit aussi de briser les frontières traditionnelles, le texte se fondant dans les formes, chevauchant les images, coupant les mots en deux, et s'étendant au-delà du cadre. Cette approche rendra le contenu plus impactant. 💥
Les grands courants 2025 pour le web design : navigation expérimentale, intelligence artificielle et interactivité
La navigation expérimentale engage les utilisateurs à travers des interactions uniques, des mises en page inattendues et des expériences inédites, en rupture avec les menus statiques (ou déroulants) traditionnels.
Ces conceptions se caractérisent par un défilement immersif, des animations attrayantes, des transitions en 3D, des interfaces spatiales ou des chemins d'exploration non linéaires.
Généralement présents sur les sites créatifs ou les portfolios, ces styles de navigation surprennent et captivent les visiteurs, encourageant un temps plus long sur la page.
Attention
L’
expérience-utilisateur doit rester
conviviale et intuitive pour éviter les frustrations et les problèmes d'utilisation.
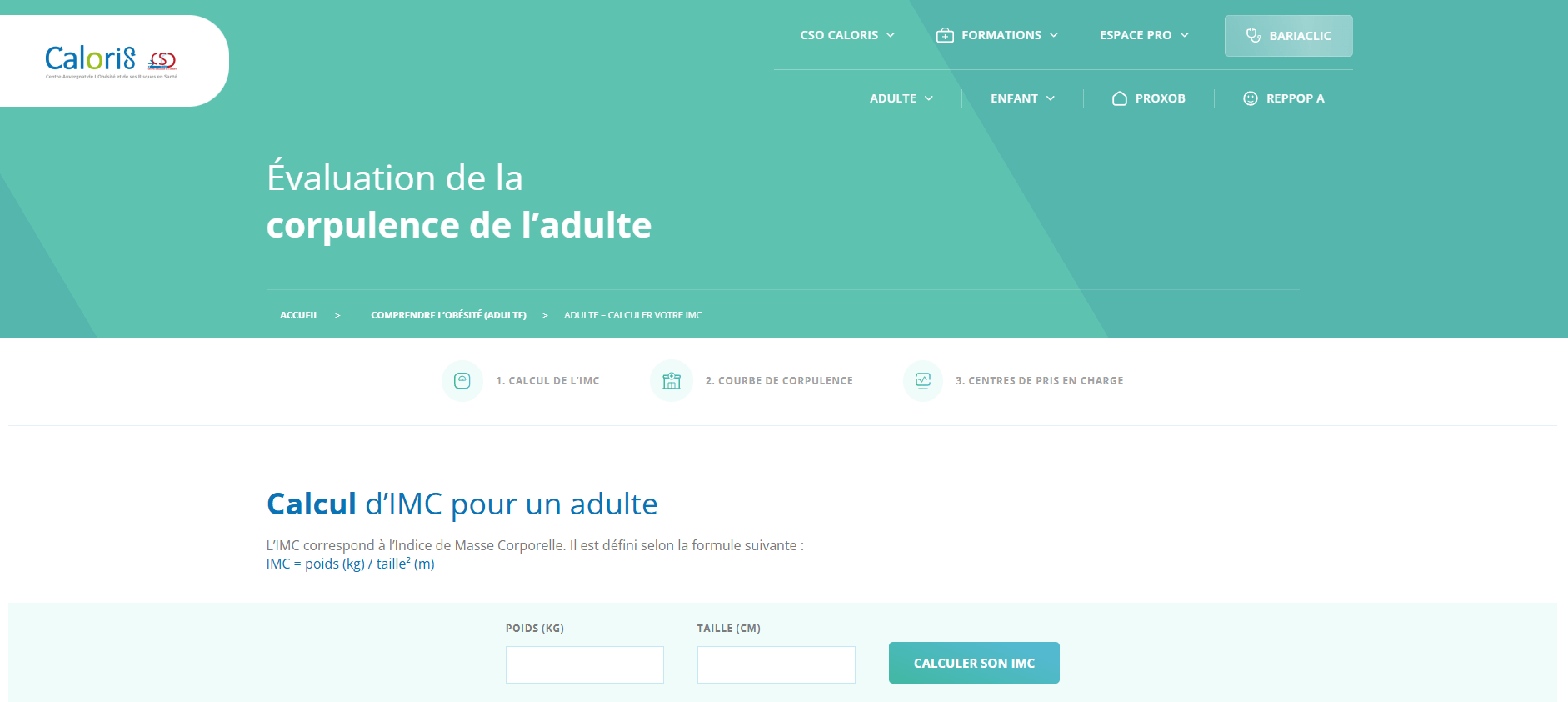
6/ Conception gamifiée
La gamification consiste à ajouter des éléments de type jeu à votre site web, tels que des points à gagner, des récompenses et des défis, afin d'inciter l'utilisateur à passer plus de temps sur votre site et, éventuellement, à fournir des informations personnelles.
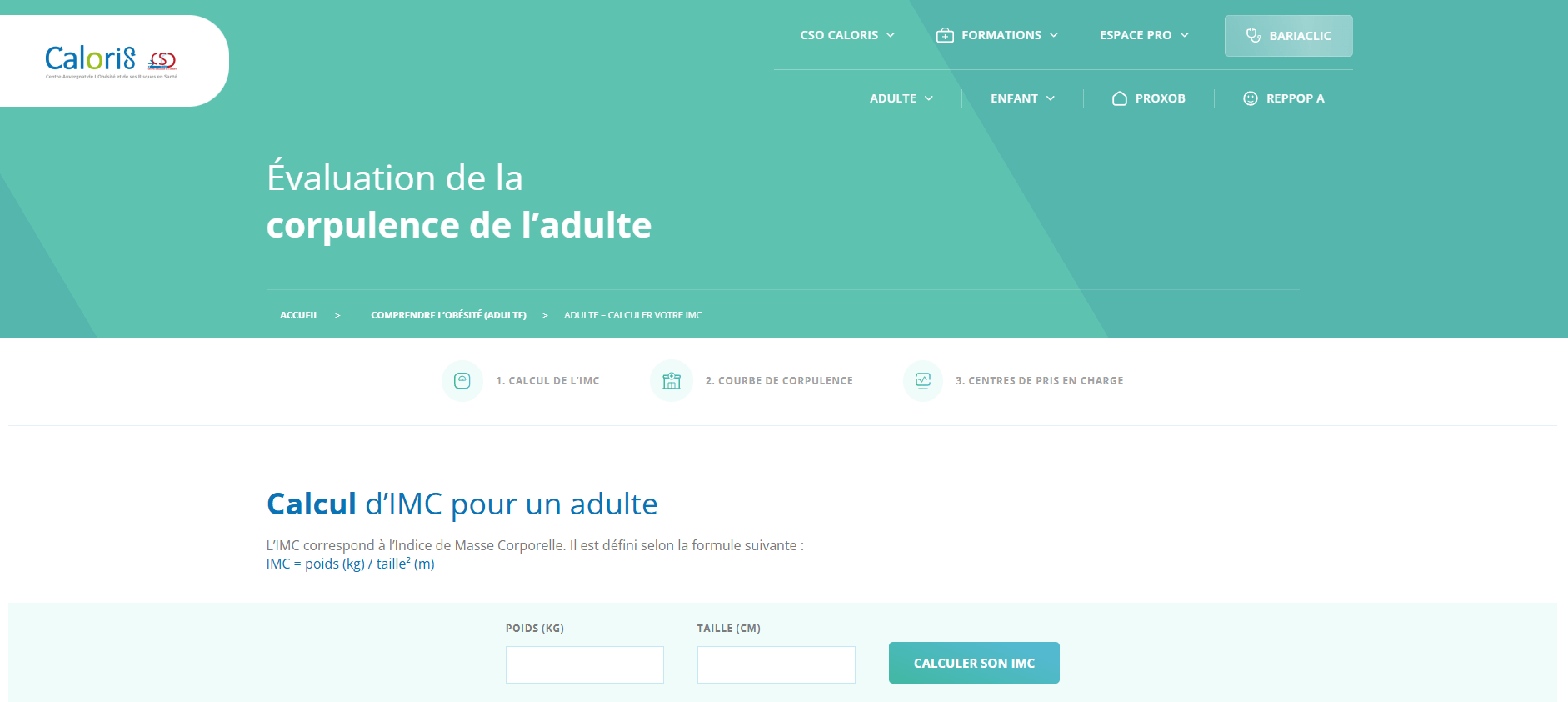
Supposons que vous soyez diététicien et que vous ajoutiez un calculateur d’IMC à votre page web. Vous offrez de la valeur à vos visiteurs, tout en apprenant à mieux les connaître grâce aux données saisies dans votre calculatrice.

Voici quelques exemples de contenus interactifs :
-
Quiz
-
Sondages et enquêtes
-
Calculatrices
7/ Des vidéos intelligentes
La vidéo est depuis longtemps considérée comme un must pour les sites internet. Les gens apprécient ce format, car il est engageant et facile à consommer (snack content). Les vidéos peuvent également renforcer la confiance et favoriser les conversions. 📹
Cependant attention : elles doivent être réfléchies, c’est-à-dire avoir un but et une signification. Un film bien pensé et de haute qualité vaut mieux qu'une douzaine assemblés au hasard.
Nous vous recommandons de créer des vidéos informatives qui répondent directement aux questions que vous posent souvent vos visiteurs. Cela fera de votre site une ressource précieuse, et contribuera à faire de votre marque une autorité dans votre secteur d'activité.
Créer un site design
8/ Des chatbots bavards plus proches de l’humain
Les chatbots sont une autre fonctionnalité populaire depuis quelques années, qui continuera d'être pertinente en 2025.
À mesure que l'intelligence artificielle est de plus en plus performante, les robots conversationnels deviennent la norme pour le service à la clientèle.
Ils offrent une expérience positive pour le visiteur et permettent à l'entreprise d'économiser le coût d’un support-client en chair et en os. 💰
9/ Interfaces à commande vocale
La manière dont nous accédons à l'information évolue : au lieu de taper dans Google, nous posons une question orale. Cela signifie que le web design doit s'adapter à la prévalence des assistants virtuels. 🤖

Bien que les interfaces à commande vocale ne soient pas encore monnaie courante, cette nouvelle tendance n'est pas près de s'éteindre.
Nous pouvons nous attendre à ce que la recherche vocale prenne de plus en plus d‘ampleur.
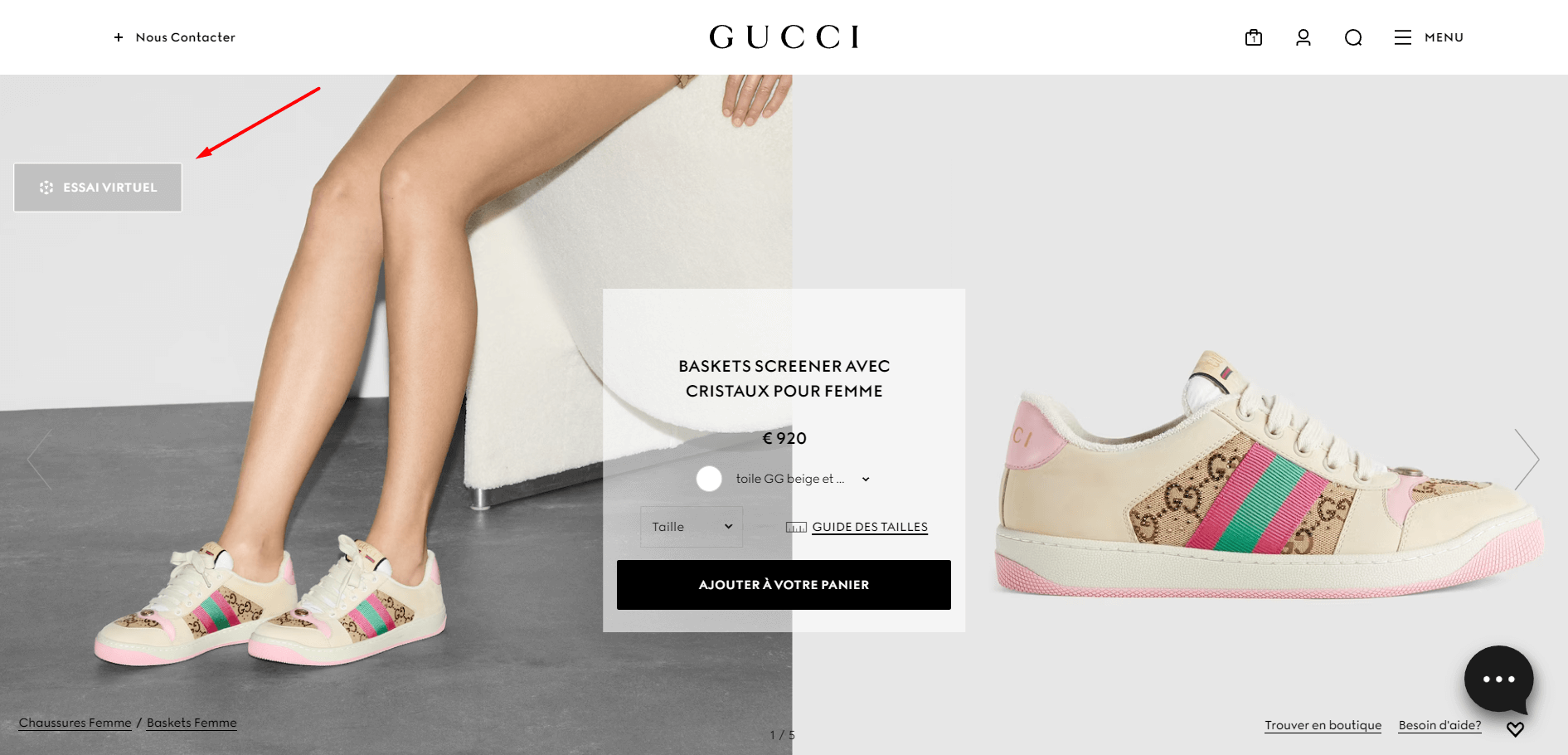
10/ Réalité virtuelle
Les expériences de réalité virtuelle vont continuer à se développer dans les années à venir.
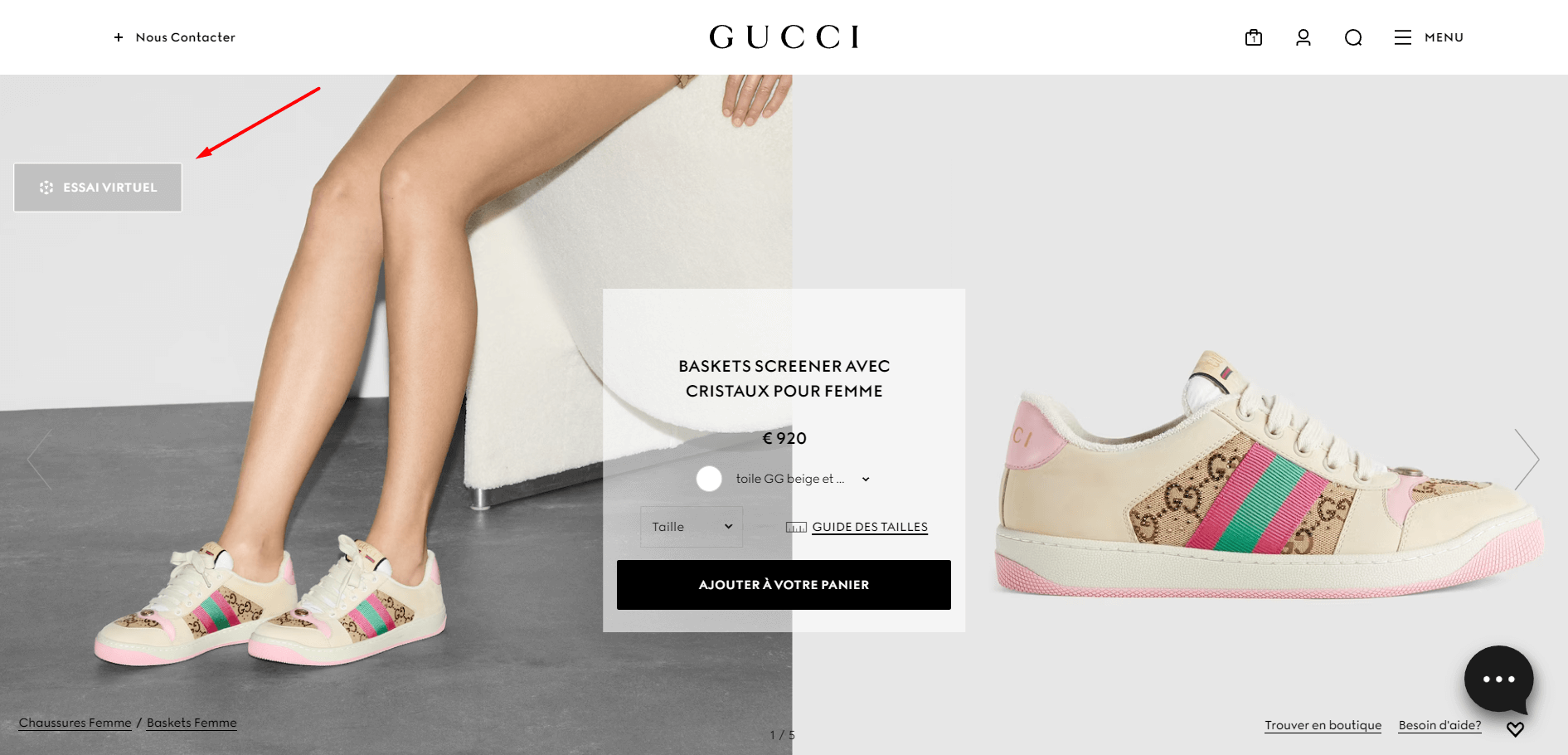
De grandes enseignes comme Gucci offrent des essayages virtuels pour les chaussures, tandis que les tests de maquillage virtuels de Sephora ont révolutionné les achats de produits de beauté en ligne.

Ces fonctions immersives ne sont plus des nouveautés : ce sont des outils essentiels au parcours d'achat.
En 2025, ces fonctionnalités deviennent plus accessibles et plus performantes.
11/ Visualisation des données
Communiquer des données de manière attrayante est une tâche ardue. Mais le jeu en vaut la chandelle ! La datavisualisation tire parti du fait que les êtres humains sont des créatures visuelles, tout en transmettant efficacement un message. 📊
Trends web design pour 2025 : green et minimal, encore et toujours
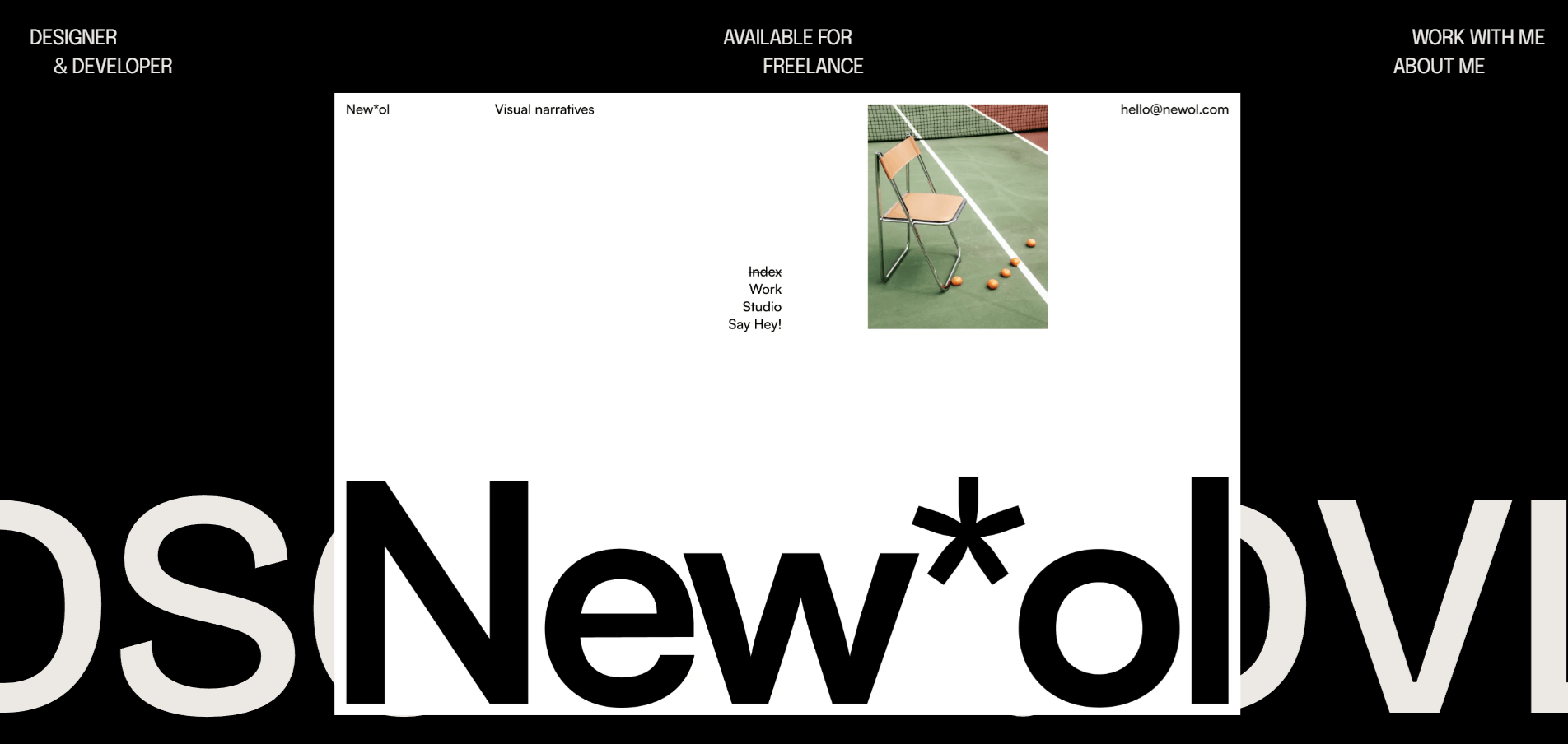
12/ Design brutaliste
En 2025, on continuera d’observer une résurgence notable des principes brutalistes.
Caractérisée par une typographie audacieuse, des mises en page simples et des éléments non polis, cette tendance s'oppose à des années de conception web très soignée.

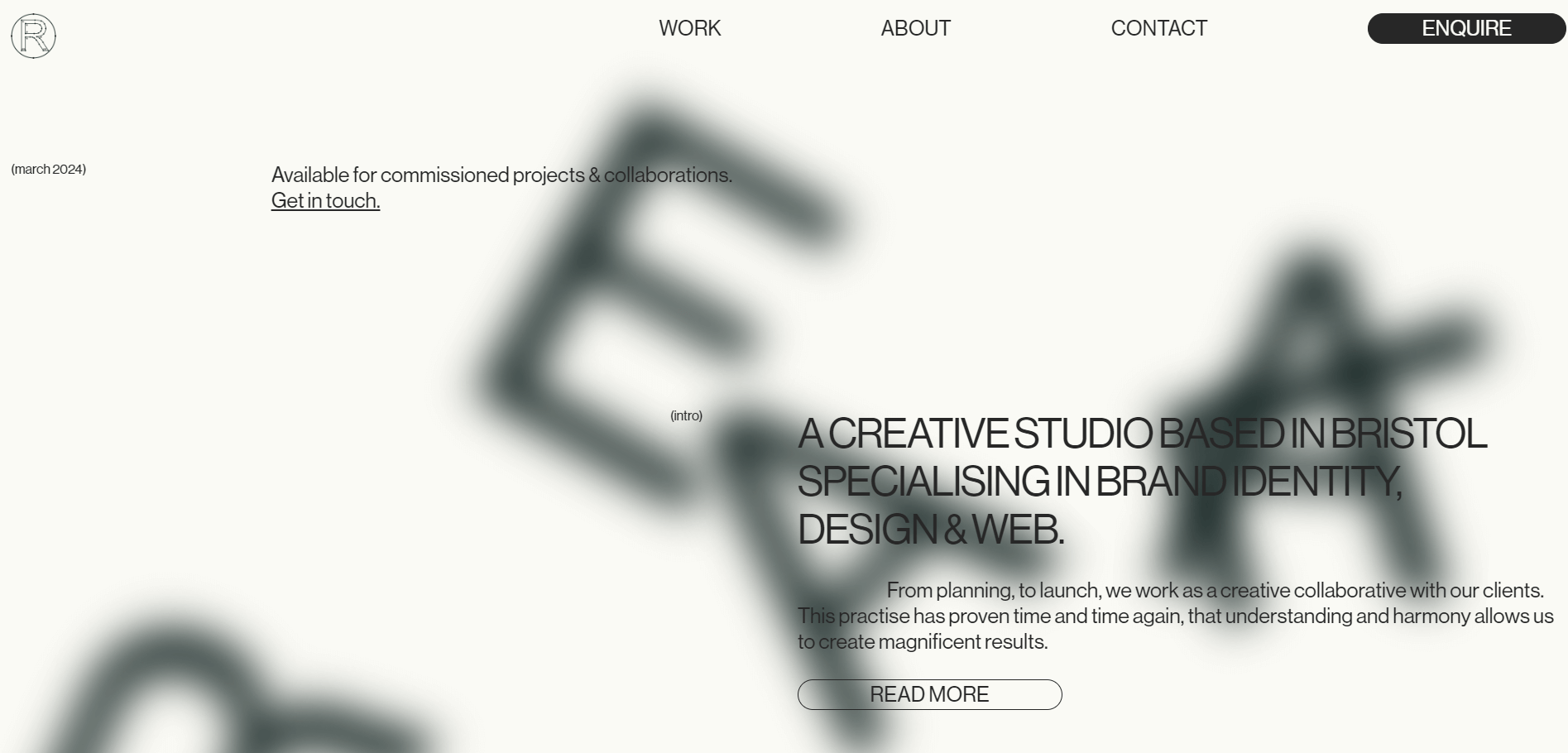
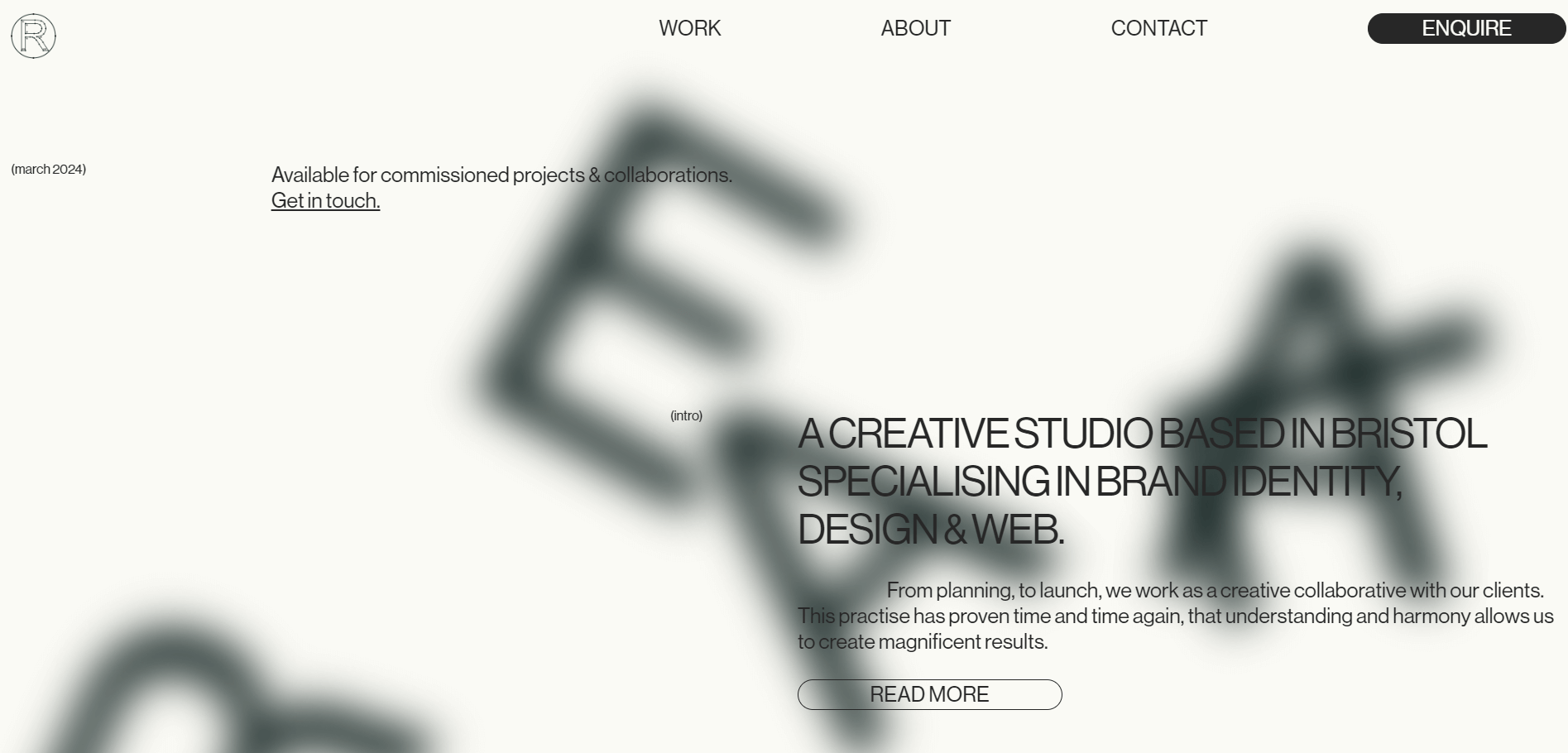
Exemple de portfolio de style brutaliste : https://reaal.studio/
Inspiré par des designs emblématiques comme l'esthétique punk rock, le brutalisme moderne privilégie une présentation brute et honnête, en éliminant les éléments décoratifs superflus.
Ce qui rend cette itération du brutalisme particulièrement intéressante, c'est indéniablement son approche sophistiquée de la simplicité. Les designers adoptent des schémas de couleurs monochromes, des mises en page basées sur des grilles et une imagerie minimale, non pas comme des limitations, mais comme des outils permettant de créer un impact visuel puissant.
Le renouveau brutaliste de 2025 ne consiste pas à être intentionnellement difficile ou agressif, mais à communiquer de manière authentique et directe. Cette approche séduit les marques qui cherchent à se différencier dans un paysage numérique homogène, en s'éloignant de l'esthétique très léchée de ces dernières années.
Les formes géométriques restent des éléments fondamentaux du design. Leur simplicité et leur polyvalence les rendent idéales pour créer des mises en page structurées et équilibrées qui facilitent la navigation.
Qu'elles soient utilisées en arrière-plan ou comme éléments-clés d'une composition, elles contribueront encore et toujours à créer des sites web propres et modernes.
A vous de jouer !
Sur l'
éditeur en ligne de SiteW, utilisez le
module Forme pour créer des mises en page structurées et guider la navigation de l'utilisateur. Ces formes peuvent servir d'arrière-plan, de conteneurs pour le texte et les images, ou même d'éléments décoratifs qui ajoutent de l'intérêt visuel sans surcharger le design. Associez-les à une typographie et à une palette de couleurs fortes pour obtenir un aspect moderne et épuré.
14/ L'accent sur l'espace négatif
La conception d'un site web qui met l'accent sur l'espace négatif consiste à équilibrer soigneusement le contenu et les zones vides, afin de créer une mise en page claire et épurée.
La simplicité et le minimalisme sont essentiels, car ils permettent au texte, aux images et aux boutons de respirer, ce qui améliore la lisibilité et la concentration.
Donnez la priorité à la hiérarchie par le biais de la typographie, en utilisant différentes tailles de police pour guider naturellement l'œil du visiteur. 👁️
En réduisant les distractions et le désordre, l'espace négatif contribue à créer une expérience-utilisateur plus intuitive et plus agréable sur le plan esthétique.

15/ L'élégance du noir et blanc
Les designs monochromes font un retour en force. Les palettes de noir et de blanc offrent une élégance chic et intemporelle. ⚫◯
Associés à des touches de couleur stratégiques ou à une typographie minimaliste, ces designs peuvent faire forte impression sans avoir recours à un arc-en-ciel de teintes.
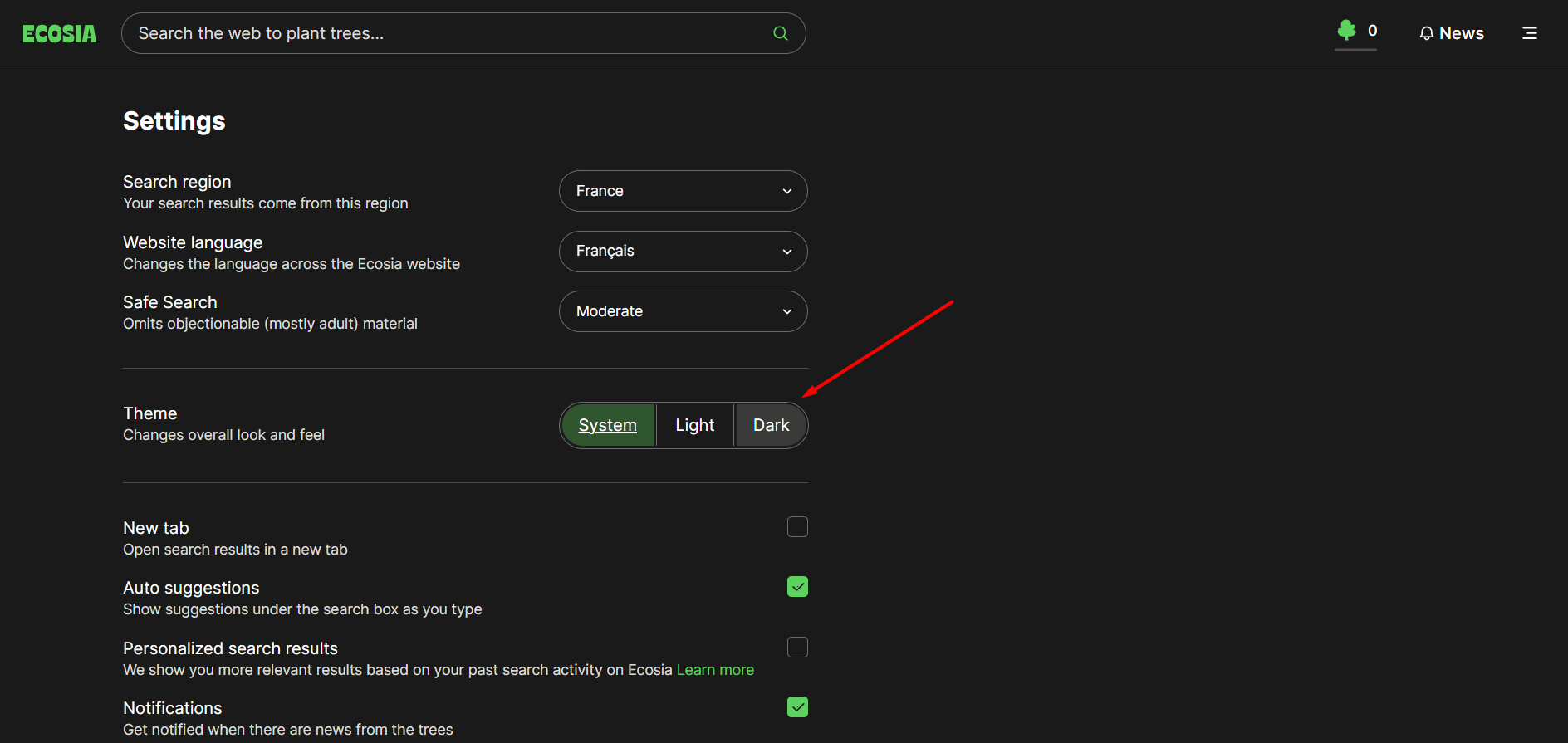
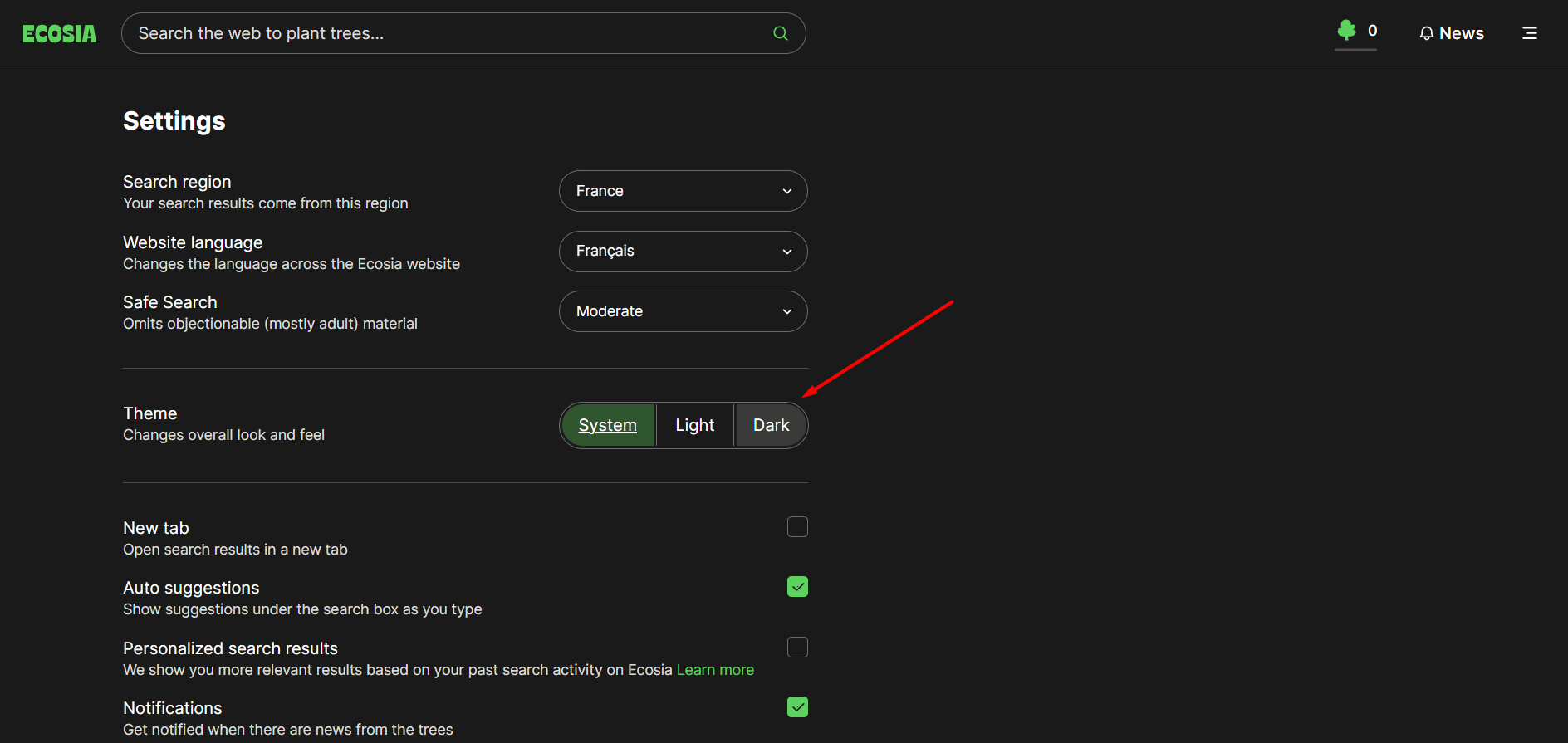
16/ Le mode sombre
Les conceptions web en mode sombre remplissent plusieurs fonctions différentes.

D'un point de vue pratique, ils permettent de réduire la fatigue oculaire et sont plus écologiques. D'un point de vue esthétique, le mode sombre crée facilement un look ultramoderne pour votre site web.
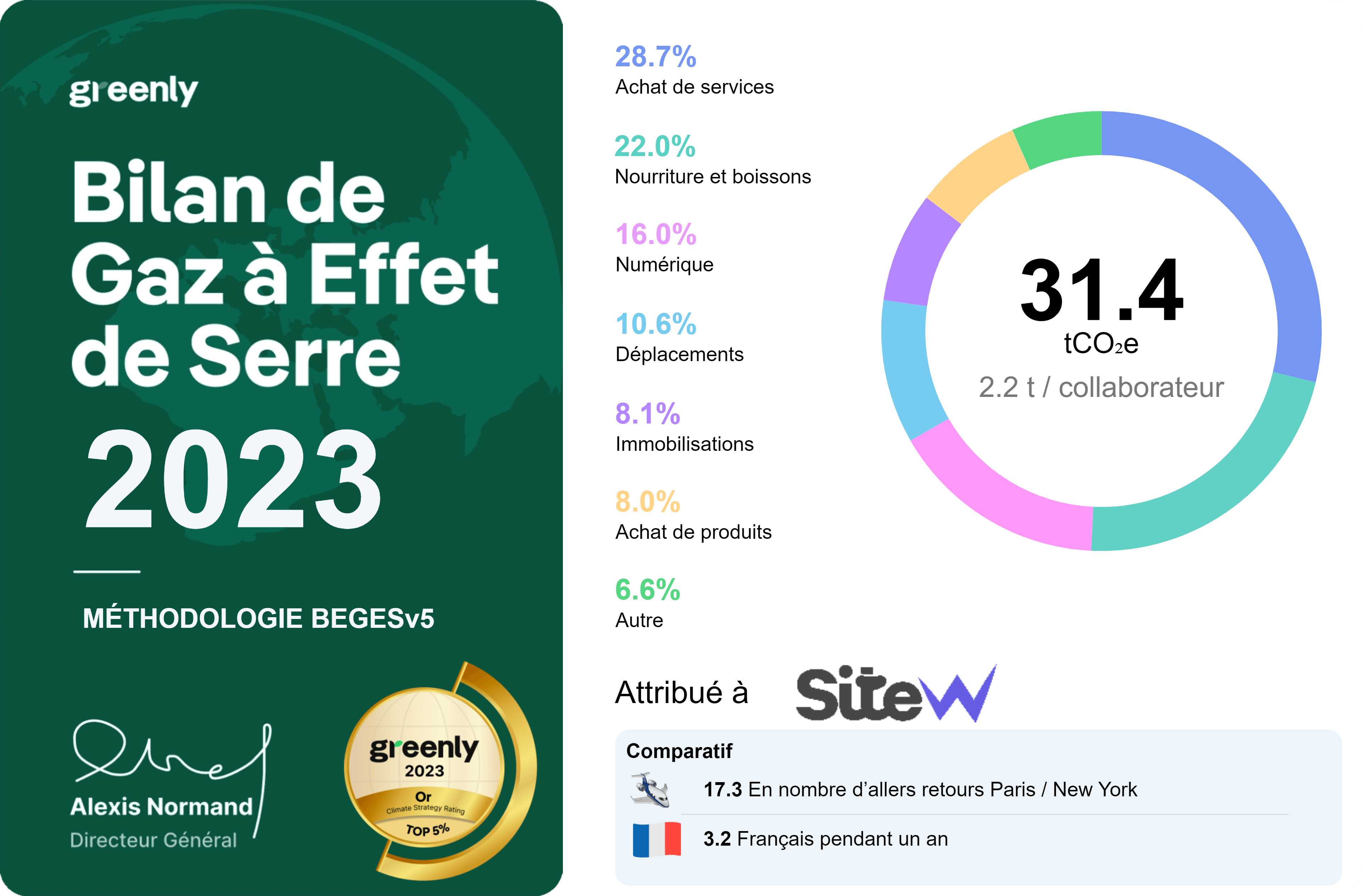
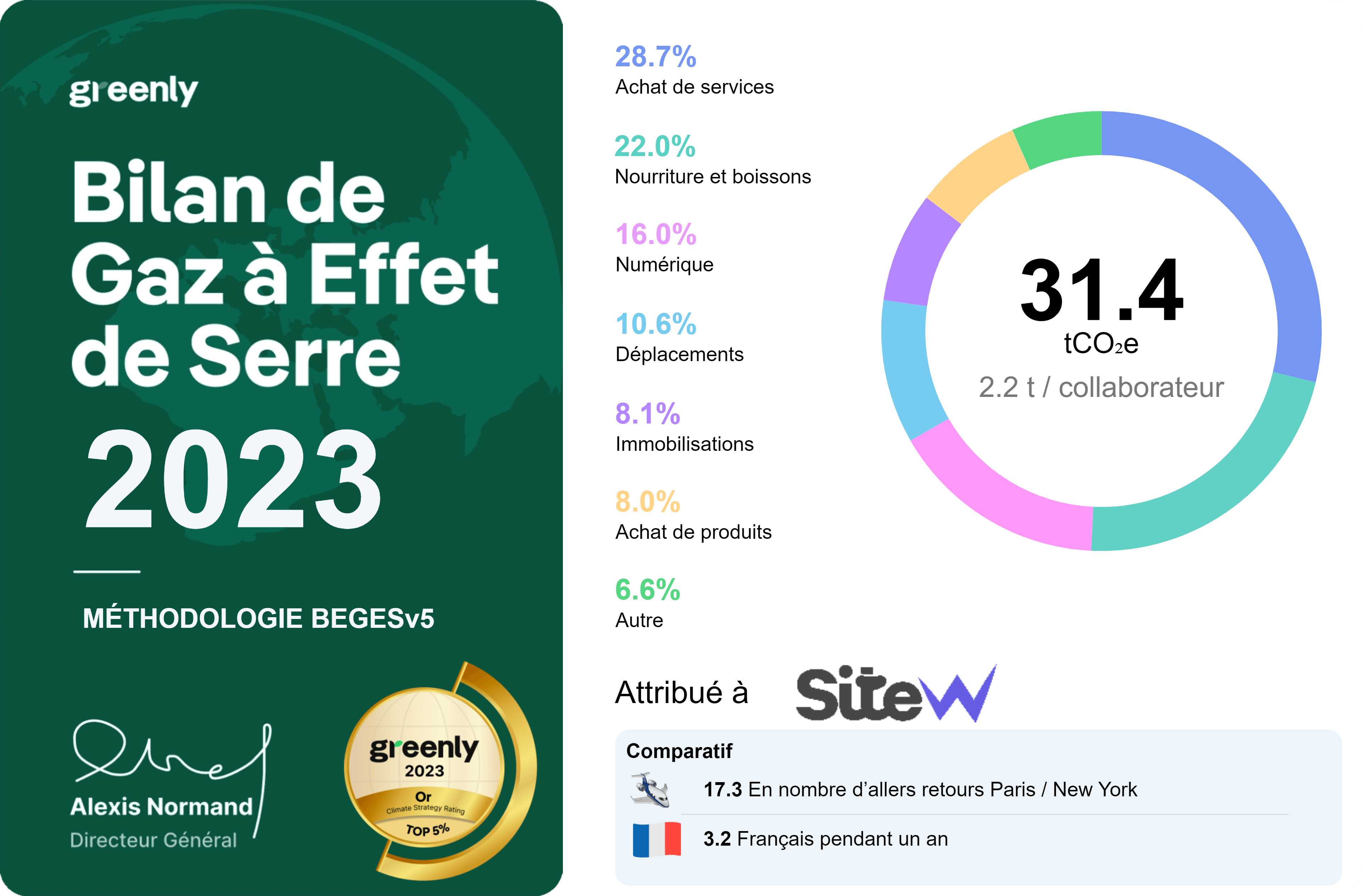
17/ Conception de sites web durables
En 2025, la durabilité des sites web évoluera au-delà de l'optimisation de base en se concentrant sur la création de sites web respectueux de l'environnement. 🌱💻
Les designers adoptent une approche plus globale pour réduire l'empreinte carbone numérique. Il ne s'agit plus seulement d'accélérer les temps de chargement, mais de faire des choix de conception conscients qui tiennent compte de l'impact environnemental à tous les niveaux.

Top tendances 2025 pour le webdesign : surprendre l’internaute
18/ L'anti-design : les designers embrassent l'imperfection
Cette année, il faut repousser les limites du web design !
La tendance anti-design 2025 consiste à briser les règles traditionnelles et à adopter des mises en page asymétriques ou un déséquilibre.
Ce type de conception web va perdurer cette année, apportant un sentiment de chaos contrôlé.
Ces designs remettent en question les grilles et les bannières traditionnelles en créant des expériences visuellement plus intéressantes et mémorables..
Bien sûr, ce n'est pas un choix qui convient à tout le monde, mais il est en plein essor ces derniers temps.
L'aspect parfait et poli des sites web évolue vers une dimension plus authentique et humaine en 2025 : ces imperfections intentionnelles renforcent les liens avec les utilisateurs.
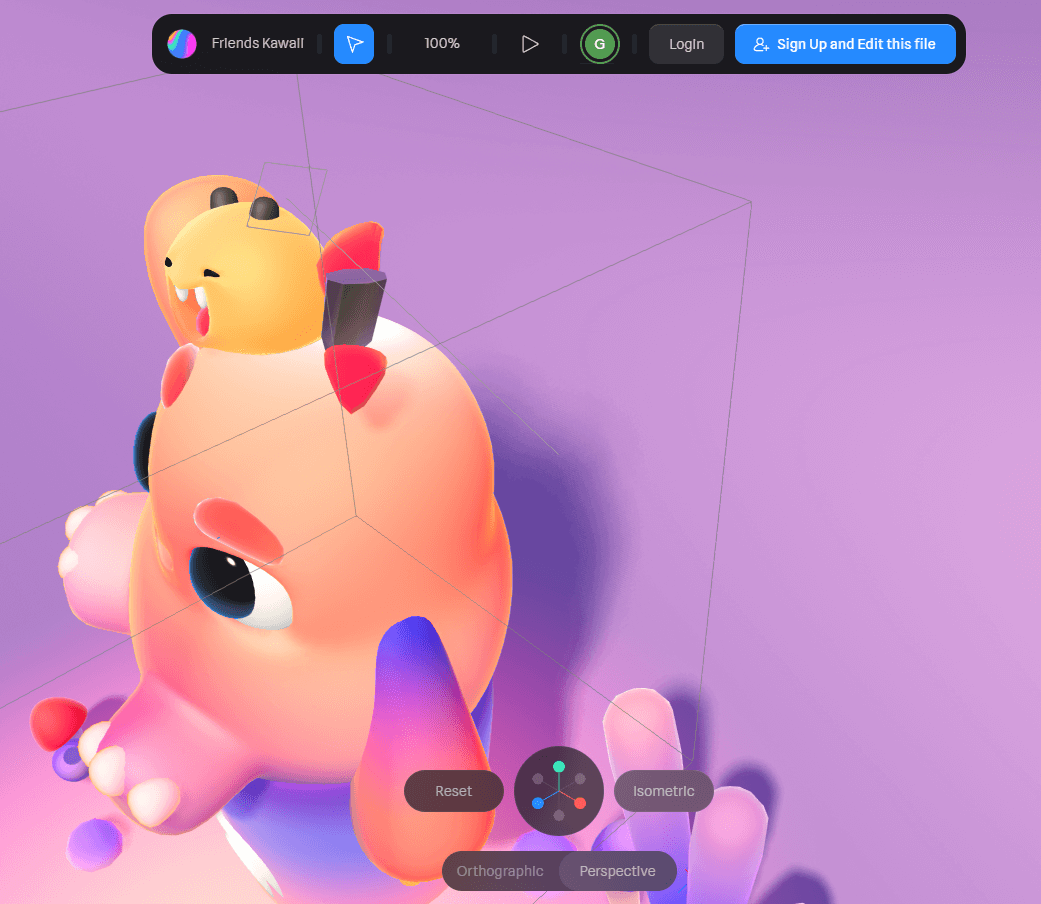
19/ Modèles et contenu 3D interactifs
Grâce à l'évolution des technologies web, les éléments en 3D avec lesquels les utilisateurs peuvent interagir ont été couramment utilisés en 2024.

Exemple de design 3D interactif sur la plateforme https://spline.design/
En 2025, ils restent des outils puissants, mais évoluent vers une mise en œuvre plus réfléchie.
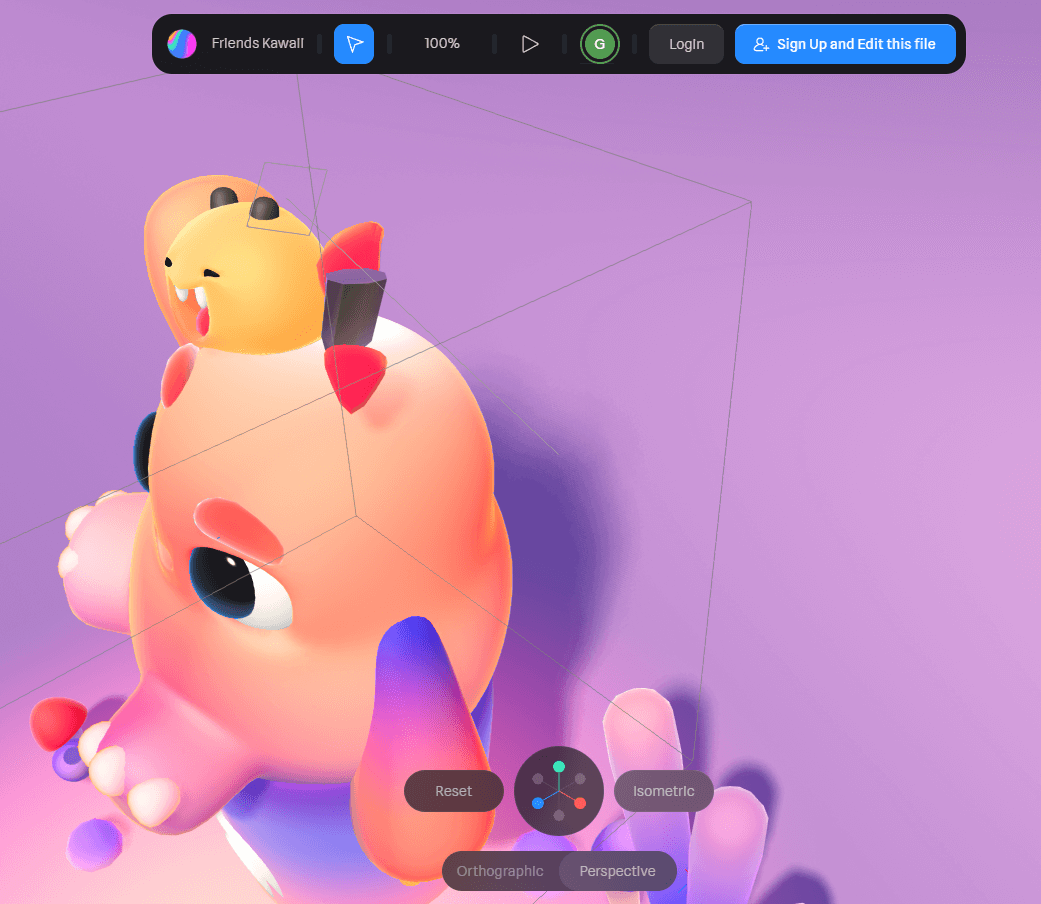
20/ Illustrations isométriques : une nouvelle dimension
Cette année, il faut s'attendre à ce que les graphiques 3D soient intégrés de manière transparente aux éléments 2D, engendrant ainsi un sentiment de profondeur qui estompe la frontière entre le monde virtuel et le monde réel. C’est ce qu’on appelle la conception isométrique.
Ce type de design va s’ajouter aux animations, créant ainsi des scènes dynamiques, à la fois informatives et attrayantes.
21/ Contenu sur écran divisé
Les mises en page en écran partagé sont en train de s'imposer, offrant un moyen original de présenter des contenus à la fois attrayants et fonctionnels.
En divisant l'écran en deux parties, les designers peuvent créer une double narration qui maintient l'attention des utilisateurs.

22/ Masquage des images et du texte
Les techniques de masquage, où les images et le texte se fondent de manière transparente, continueront à gagner en popularité.
Cette tendance permet une conception minimaliste mais percutante, où l'image complète est révélée progressivement, au fur et à mesure que l'utilisateur interagit avec le site. C'est une façon de créer du mystère et de l'intrigue, en invitant les utilisateurs à explorer davantage. 🔮
Les tendances majeures 2025 du design web : créer un lien intime et personnel avec l’internaute
Les formes organiques, inspirées des courbes de la nature, confèrent une douceur à la fois apaisante et visuellement attrayante.
Ces formes sont parfaites pour diviser les sections d'un site sans la dureté des lignes droites, créant ainsi une expérience plus accueillante pour l'utilisateur.
Bien que les formes organiques soient un élément essentiel du design web depuis 2020, en 2025, elles évoluent vers quelque chose de plus sophistiqué et de plus ciblé.
Ces formes naturelles et asymétriques sont associées à des éléments interactifs et à des micro-animations pour créer des schémas de navigation plus intuitifs et guider les parcours des utilisateurs.

24/ Illustrations, l'art de la simplicité
Les illustrations à la main sont à la mode depuis quelques années, et leur simplicité et leur élégance leur confèrent beaucoup de modernité.
Ces dessins minimalistes peuvent ajouter une pointe de sophistication à n'importe quel design, servant souvent de complément parfait au texte, ou d'éléments décoratifs qui ne surchargent pas le contenu.
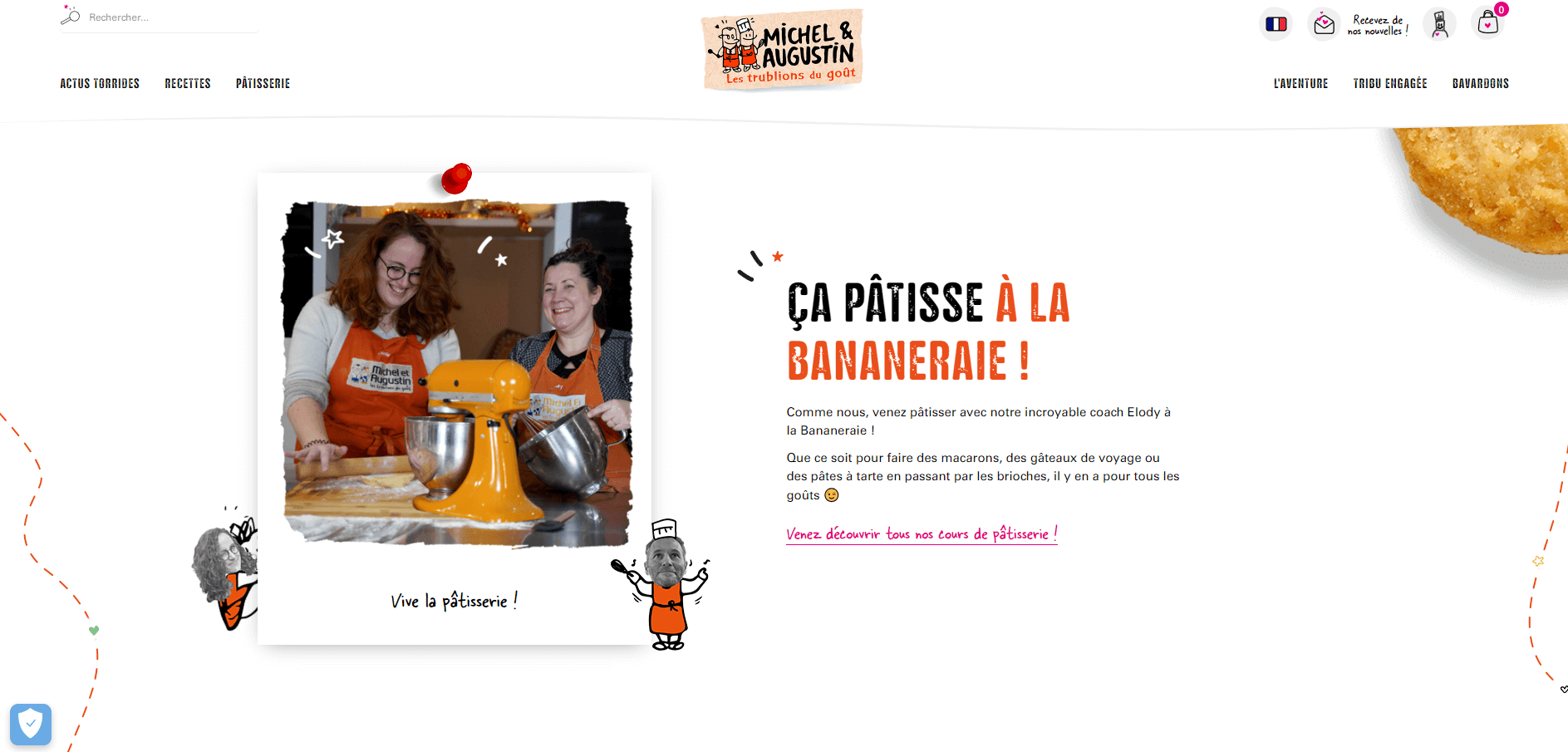
25/ Superposition de dessins et de photographies
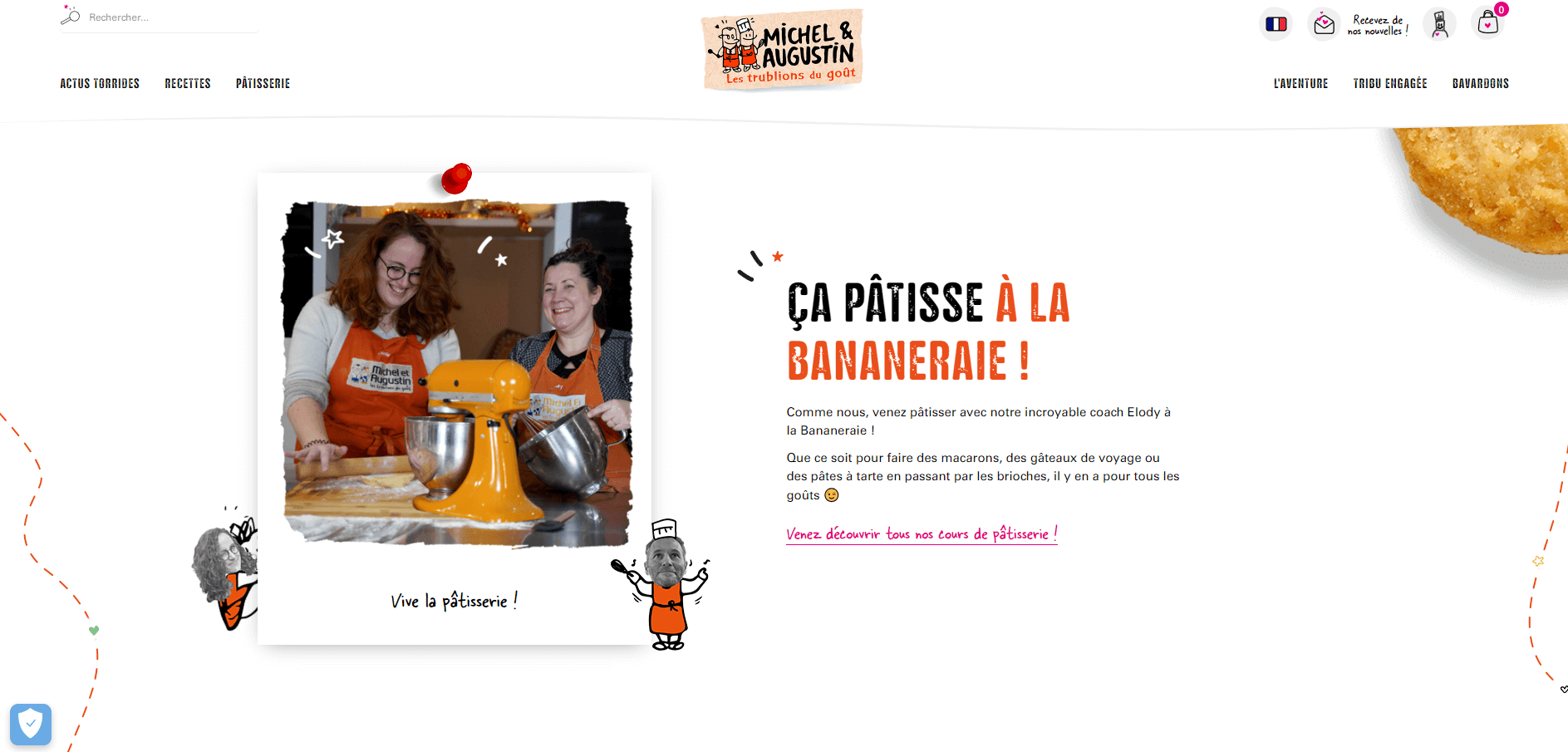
La tendance ludique consistant à combiner des éléments dessinés à la main avec des photographies gagne du terrain, offrant un moyen unique de mêler la réalité à l'imagination.
Cette technique ajoute une touche personnelle aux sites web, les rendant plus accessibles et créatifs, en accord avec les principes minimalistes.

Exemple de designs faits à la main sur le site de Michel et Augustin 🍪
Tendances 2025 pour le graphisme web : toujours plus de mouvement !
2025 marque un changement vers un motion design plus intentionnel et plus raffiné.
Cette approche stratégique améliore les performances du site, réduit la charge cognitive et rend les interactions plus significatives lorsqu'elles se produisent. Il en résulte des sites plus axés sur l'utilisateur, où le mouvement améliore l'expérience de navigation au lieu de la détourner.
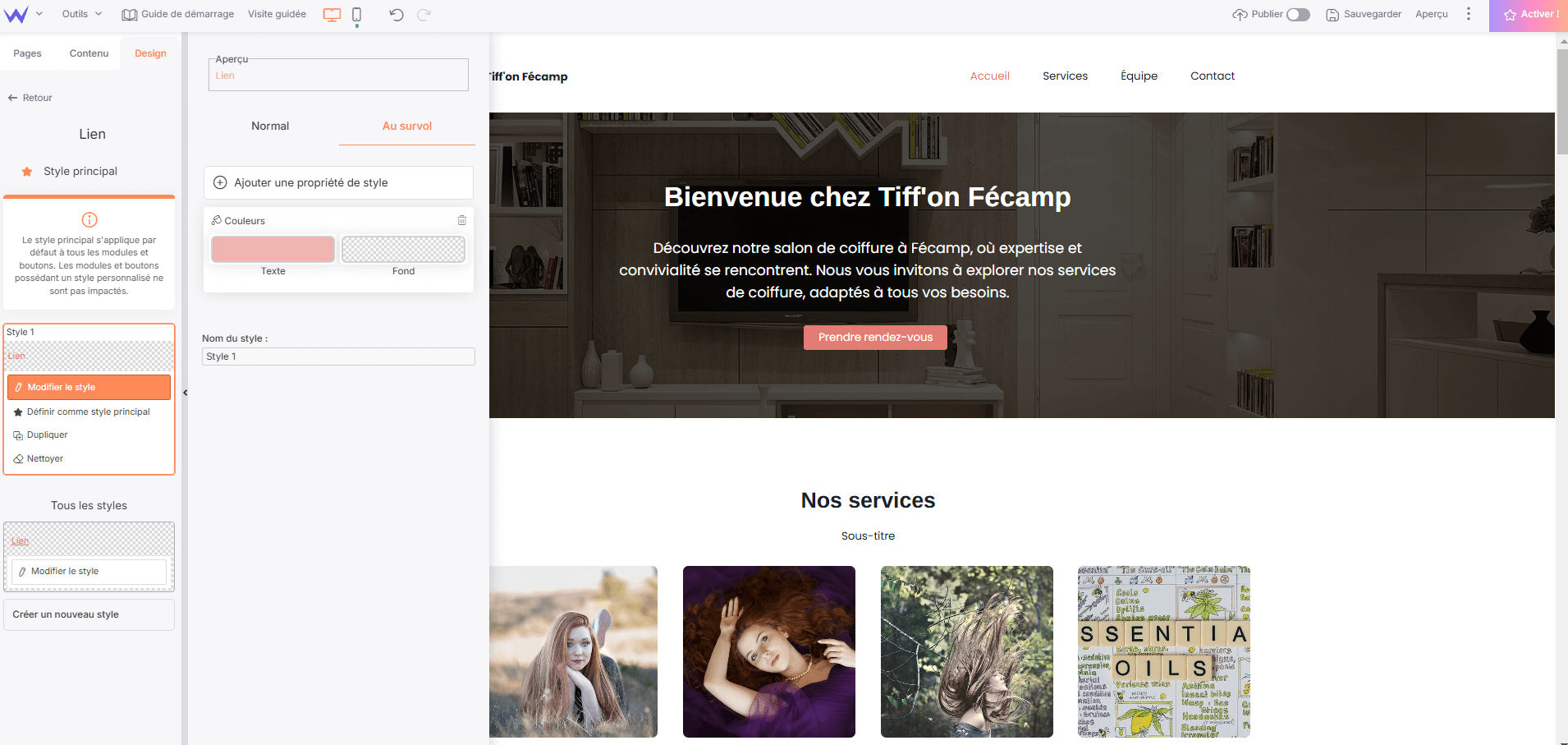
26/ Micro-interactions
Sur un site web, les micro-interactions offrent un retour d'information subtil aux utilisateurs.
Parmi les plus couramment utilisées, on peut voir des liens changer de couleur lorsque l'utilisateur passe la souris dessus.
🖱️ N’hésitez pas à mettre en place ce petit effet qui fait grande impression sur votre site web, en un seul clic, à l’aide de notre éditeur en ligne !
Créer un site design

27/ Micro-animations
Comme vous l'avez sûrement deviné, les micro-animations sont de petites animations. Elles sont extrêmement utiles lorsqu'il s'agit de guider les utilisateurs sur votre site web. Elles peuvent également ajouter un élément divertissant.

GIF créé par Ismail NURAL for Lemonat
Les micro-animations sont populaires depuis plusieurs années, mais en 2025, il s'agit de les utiliser avec intention et retenue.
Sur un site marchand, elles peuvent également être utilisées pour les produits, afin d'offrir une représentation plus fidèle à la réalité, permettant aux visiteurs de voir chaque détail sous tous les angles.
L'expérience d'achat en ligne s'en trouve améliorée, ce qui renforce la confiance des clients et peut augmenter les ventes.
Le monde du web design est en constante évolution, avec des tendances graphiques qui repoussent les limites de la créativité et de la fonctionnalité.
Pour garder une longueur d'avance dans ce secteur, il faut non seulement avoir l'œil, mais aussi être prêt à s'adapter. 🚀